практика. 1 Создание Windowsприложения
 Скачать 0.51 Mb. Скачать 0.51 Mb.
|
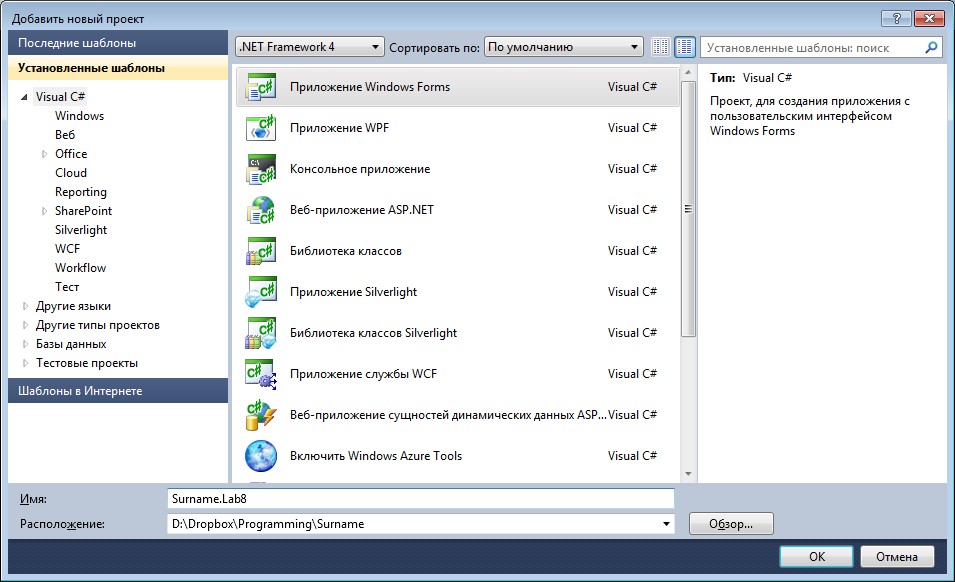
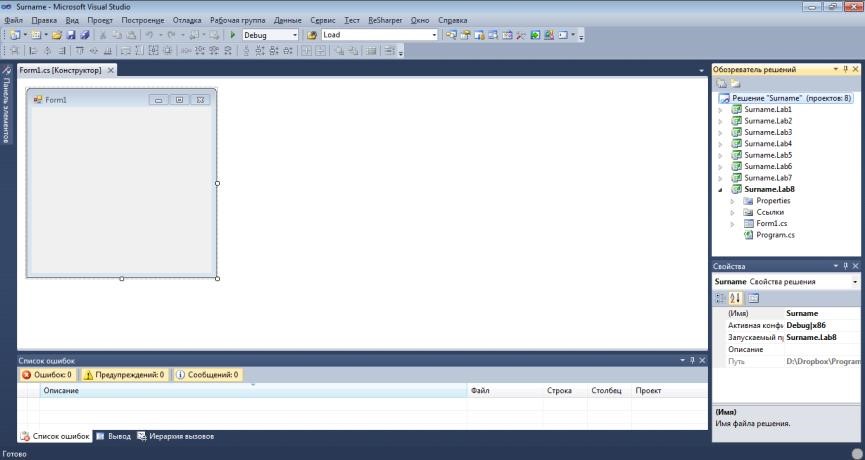
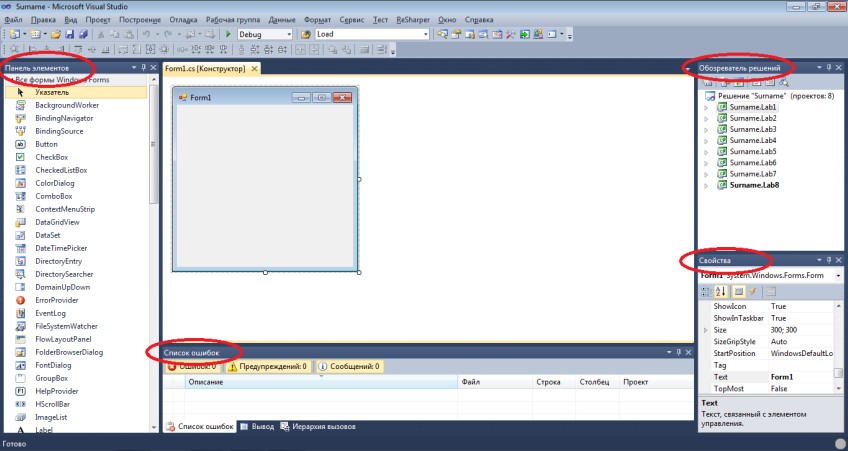
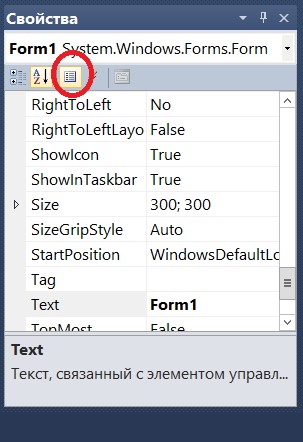
WINDOWS-ПРИЛОЖЕНИЯ1 Создание Windows-приложенияДля создания Windows-приложения следует в меню «Файл» выбрать пункт «Создать проект» (или «Добавить» для добавления проекта в уже существующее решение), после чего откроется окно, показанное на рис.1.  Рис. 1. Создание Windows-приложения Для создания Windows-приложения следует выбрать вид приложения «Приложениe Windows Forms» и задать имя проекта в соответствии с рекомендациями. После нажатия на кнопку «OK» откроется окно с главной формой программы, которая по умолчанию называется Form1 (рис. 2).  Рис.2. Вид экрана после создания приложения Windows Forms Перед работой необходимо настроить среду программирования, чтобы были открыты обозреватель решений, список ошибок, окно свойств и панель элементов, как показано на рис. 3. Для этого необходимо выбрать соответствующие пункты в меню «Вид». Окно свойств и панель элементов будут необходимы при разработке проектов приложений Windows Forms.  Рис. 3. Настройка среды для создания приложения Windows Forms Создание Windows-приложения включает в себя два этапа: визуальное проектирование и проектирование поведения приложения. Визуальное проектирование представляет собой добавление компонентов на форму (например, кнопок, полей ввода, меню и др.) и настройку свойств этих компонентов. Свойства компонентов отображаются в окне свойств (рис. 4).  Рис.4. Свойства формы В табл. 1 показаны основные свойства формы. Многие свойства являются универсальными и определены не только для форм, но и для компонентов формы. Таблица 1. Свойства формы
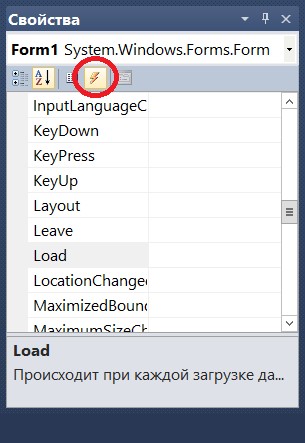
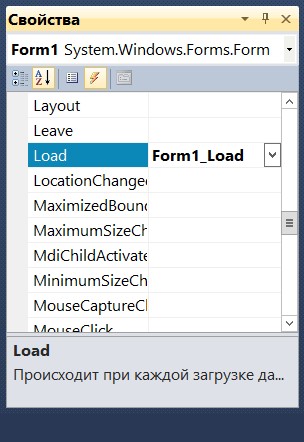
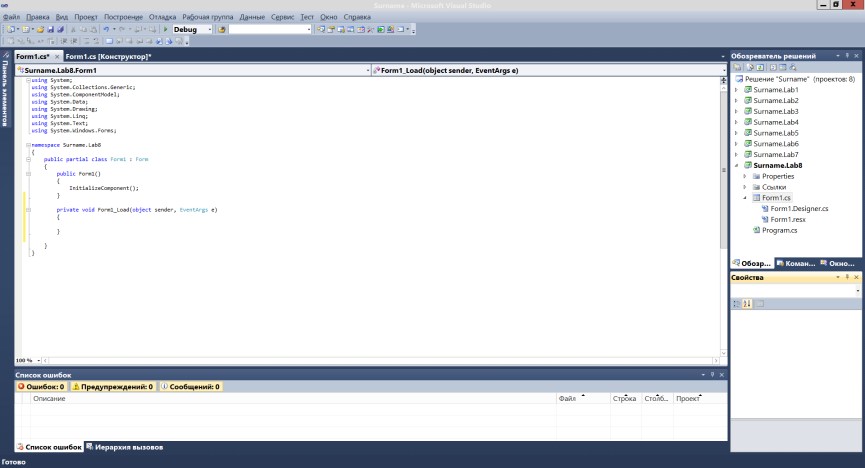
Проектирование поведения приложения заключается в определении действий, реализующих функциональность программы. Для взаимодействия с пользователем в Windows Forms используется механизм событий. События в Windows Forms представляют стандартные события на C#, только применяемые к визуальным компонентам и подчиняются тем же правилам, что события в C#. Но создание обработчиков событий в Windows Forms все же имеет некоторые особенности. Прежде всего в Windows Forms есть некоторый стандартный набор событий, который по большей части имеется у всех визуальных компонентов. Отдельные элементы добавляют свои события, но принципы работы с ними будут похожие. Чтобы посмотреть все события элемента, нам надо выбрать этот элемент в поле графического дизайнера и перейти к вкладке событий на панели форм. Например, события формы показаны на рис.5.  Рис. 5. События формы Чтобы добавить обработчик, можно просто два раза нажать по пустому полю рядом с названием события, и после этого Visual Studio автоматически сгенерирует обработчик события. Например, нажмем для создания обработчика для события Load (рис. 6):  Рис.6. Добавление обработчика события При этом в код формы автоматически будет добавлен код обработчика события (рис. 7).  Рис. 7. Код обработчика событий Load 2 Создание простейшего Windows-приложения2.1 Стандартные элементы управленияЭлемент управления Button Элемент управления Button позволяет пользователю щелкнуть его для выполнения действия. При щелчке кнопки мышью элемент управления выглядит так, как будто его нажимают и отпускают. Когда пользователь нажимает кнопку, вызывается обработчик события Click. Далее необходимо поместить код в обработчик события Click. Текст, отображаемый на кнопке, содержится в свойстве Text. Внешний вид текста определяется свойствами Font и TextAlign. Кнопка Button также может отображать изображения, используя свойства Image и ImageList. В табл. 2 приведены основные свойства и события элемента управления Button. Таблица 2. Свойства и события элемента управления Button
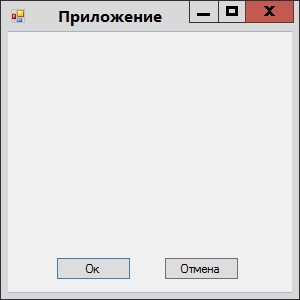
Добавим на форму 2 кнопки и зададим им в окне свойств следующие свойства (рис. 7): Name = buttonOk, Text = Ok, Name = buttonCancel, Text = Отмена. При добавлении элементов управления на форму следует задавать им соответствующее свойство Name.  Рис.8. Элемент управления Button Элемент управления CheckBox Элемент CheckBox или флажок предназначен для установки одного из двух значений: отмечен или не отмечен. Чтобы отметить флажок, надо установить у его свойства Checked значение true. Кроме свойства Checked у элемента CheckBox имеется свойство CheckState, которое позволяет задать для флажка одно из трех состояний – Checked (отмечен), Indeterminate (флажок не определен - отмечен, но находится в неактивном состоянии) и Unchecked (не отмечен) Также следует отметить свойство AutoCheck – если оно имеет значение false, то мы не можем изменять состояние флажка. По умолчанию оно имеет значение true. При изменении состояния флажка он генерирует событие CheckedChanged. Обрабатывая это событие, мы можем получать измененный флажок и производить определенные действия. В табл. 3 приведены основные свойства и события элемента управления Button. Таблица 3. Свойства и события элемента управления CheckBox
Добавим на форму 2 элемента CheckBox для выбора операции вычисления (рис. 9): сумма и/или произведение. Согласно рекомендациям, свойство Name одного элемента равно checkBoxSum, а другого checkBoxMult.  Рис. 9. Элемент управления CheckBox Элемент управления Label Элемент управления Label используются для отображения текста или изображений, которые не могут быть изменены пользователем. Они используются для идентификации других объектов в форме. На рис. 10 добавлены три элемента Label: Name = labelA, Text = Число 1, Name = labelB, Text = Число 2, Name = labeResult, Text = Результат,  Рис. 10. Элемент управления Label Элемент управления TextBox Текстовые поля TextBox используются для получения входных данных от пользователя или для отображения текста. Элемент TextBox обычно используется для редактируемого текста, хотя его можно также сделать доступным только для чтения. Для отображения многострочного форматируемого текста используется элемент RichTextBox. На рис. 11 добавлены поля для ввода данных: textBoxA, textBoxB и textBoxResult.  Рис. 11. Элемент управления TextBox 2.2 Разработка логической составляющей приложенияПри разработке приложений следует разделять бизнес-логику приложения от способа ее представления, поэтому добавим в проект класс Calculate для вычислений. Данный класс будет содержать методы для вычисления суммы и произведения (пример 1). Пример 1. Класс Calculate. class Calculate { public static double Sum(double a, double b) { return a + b; } public static double Mul(double a, double b) { return a * b; } } Добавим обработчик события Click для кнопки Ok, который представлен в примере 2. Пример 2. Обработчик события Click для кнопки Ok. private void buttonOk_Click(object sender, Even- tArgs e) { double a = 0; double b = 0; if (!double.TryParse(textBoxA.Text, out a) || !double.TryParse(textBoxB.Text, out b)) MessageBox.Show("Ошибка ввода!"); else { double sum = Calculate.Sum(a, b); double mul = Calculate.Mul(a, b); if (checkBoxSum.Checked && check- BoxMult.Checked) textBoxResult.Text = sum.ToString() + "; " + mul.ToString(); else if (checkBoxSum.Checked) textBoxResult.Text = sum.ToString(); else if (checkBoxMult.Checked) textBoxResult.Text = mul.ToString(); else textBoxResult.Text = ""; } } 3 Лабораторная работа 5 Разработка Windows – приложенияВ ранее созданное решение добавить новый проект для лабораторной работы 8. Создать проект приложения Windows Forms, разработать формы для проекта из лабораторной работы 7. Реализовать работу приложения, добавив и модифицировав классы из предыдущих работ. Должны быть реализованы следующие формы: игра по отгадыванию ответа значения функции; работа с одномерными массивами; работа со строками; игра; вывод информации об авторе. На каждой форме должно быть выведено задание. Для вывода одномерных массивов следует использовать компонент DataGridView. Компоненты для вводимых и выводимых данных должны быть подписаны. При выходе из программы должно запрашиваться подтверждение. 8.4 Вопросы для самоконтроляКак создать приложение Windows Forms? Для чего нужны свойства формы? Каким образом изменить значение свойства? Каким образом получить значение свойства? Что определяют события формы? Какие компоненты формы вы знаете? Какое свойство указывает, включен ли элемент управления? Какое свойство возвращает или задает текст, связанный с этим элементом управления? Какое событие происходит при щелчке элемента управления Button? Какое событие происходит при двойном щелчке элемента управления Button? На форме содержится элемент CheckBox с именем checkBoxVisible. Как программно установить, что его флаг отмечен? Какие компоненты используются для ввода и вывода текста? Какие компоненты используются для отображения меню? Какие виды меню имеются в стандартном наборе компонентов? Какой компонент используется для отображения таблиц? Какой компонент предназначен для рисования? |
