|
|
Методичка по Веб. Методичка 2курсWEB. 1. Ввод и форматирование текста Webстраницы 4
и , которые являются дочерними по отношению к одному и тому же родительскому тэгу, например , в данном случае уменьшает разрыв между ними
DIV[class=red] {color: red } стиль применяется ко всем элементам, включенным в , у которых атрибут class равен red h1.st {margin-left : 10pt } более крупный заголовок должен иметь внешний отступ 10 пунктов
Заголовок с внешним отступом 10 пунктов.
{
list-style: disc;
color: #ffffff
}
Правило стиля будет применимо к элементу ul, который имеет атрибут id со значением “first”
Цвет и фон в CSS
Цвета в CSS указываются так же, как и в html. Т.е. можно указывать шестнадцатиричное значение, например #ff3355, либо же название цвета (red, green, blue и др.)
Основными свойствами цвета и фона в CSS являются:
color
background-color
background-image
background-repeat
background-attachment
background-position
background
Рассмотрим каждое свойство подробнее:
Свойство COLOR
Задает основной цвет (цвет переднего плана) того или иного элемента. Например, если мы хотим сделать цвет всех заголовков первого уровня красным, то таблица стилей будет выглядеть так:
H1 {
color: red ;
}
Свойство BACKGROUND-COLOR
Задает фоновый цвет элемента. В отличие от html, в котором фоновый цвет можно использовать только для страницы или ячейки таблицы (т.е. имеющих атрибут bgcolor ) в CSS , фоновый цвет можно задавать для чего угодно: для таблиц, заголовков, параграфов, ссылок и др.
Например, чтобы изменить фоновый цвет всей страницы, нужно задать это свойство элементу BODY - т.к. именно он отвечает за тело документа, т.е. за всю страницу.
BODY {
background-color : #FFEE8C ;
}
Точно так же, можно было бы задать фоновый цвет и для других объектов.
Свойство BACKGROUND-IMAGE
Данное свойство используется для задания фонового изображения. Использовать можно не только для всей страницы, но и для таблиц, ячеек, рамок и т.д.
BODY {
background-color : #FFEE8C ;
background-image : url(ris1.png) ;
}
Как видите, в качестве значения свойства, указывается путь к изображению, но немного не так как в html. В начале пишется URL а затем сразу, Без пробелов!!! в круглых скобках адрес положения картинки. Если она находится в той же папке, то пишем просто название картинки, как в примере выше.
Свойство BACKGROUND-REPEAT
Фоновое изображение по умолчанию повторяется, начиная с верхнего левого угла, как по вертикали, так и по горизонтали, пока не заполнит весь экран. С помощью свойства background-repeat можно контролировать эти повторения.
Это свойство может принимать четыре значения:
Background-repeat: repeat-x ;
|
повторение по горизонтали
|
Background-repeat: repeat-y ;
|
повторение по вертикали
|
Background-repeat: repeat ;
|
по вертикали и по горизонтали (значение по умолчанию)
|
Background-repeat: no-repeat ;
|
не повторяется
|
Это очень полезное свойство, и аналогов ему в html нет.
Пример записи стиля:
BODY {
background-image : url(ris1.png) ;
background-repeat: repeat-x;
}
Если вы вообще не укажете это свойство, то будет использоваться его значение по умолчанию, т.е. фоновое изображение будет повторяться как по вертикали, так и по горизонтали.
Свойство BACKGROUND-ATTACHMENT
При наличии фонового рисунка, это свойство устанавливает, будет ли фоновое изображение прокручиваться с содержимым страницы, или будет заблокировано, т.е. неподвижно. Может принимать два значения:
SCROLL - фон прокручивается вместе с содержимым;
FIXED - фон строго зафиксирован.
BODY {
background-image : url(ris1.png) ;
background-repeat: no-repeat;
background-attachment: scroll ;
}
BODY {
background-image : url(ris1.png) ;
background-repeat: no-repeat;
background-attachment: fixed ;
}
Значение по умолчанию - scroll , т.е. если вообще не писать это свойство, то фон будет прокручиваться вместе с содержимым, как в первом примере.
Свойство BACKGROUND-POSITION
Задает позицию фонового изображения. Значения можно задавать в процентах, в единицах длины и при помощи ключевых слов. Отсчет как обычно ведется из левого верхнего угла браузера, где и располагается фоновое изображение по умолчанию.
Вначале указываем координату по горизонтали (по оси Х), затем через пробел координату по вертикали (по оси Y). Координату можно задавать в процентах от ширины окна браузера, также в пикселях.
Также положение можно задавать специальными словами:
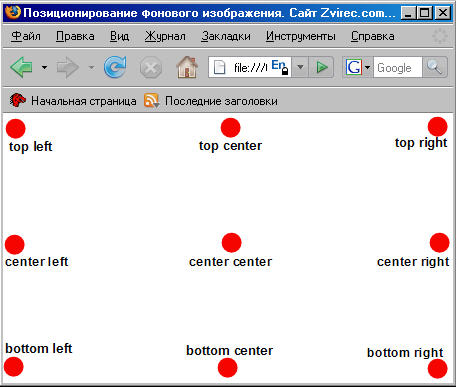
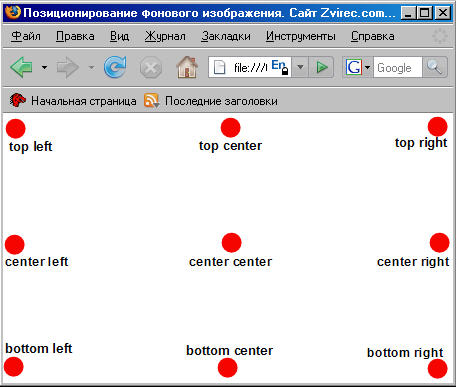
left - лево, right - право, center -центр, top - верх, bottom - низ. Смотрите рисунок:

Примеры стилей:
BODY {
background-image : url(ris1.png) ;
background-repeat: no-repeat;
background-position: top right;
}
BODY {
background-image : url(ris1.png) ;
background-repeat: no-repeat;
background-position: 300px 500px ;
}
BODY {
background-image : url(ris1.png) ;
background-repeat: no-repeat;
background-position: 75% 25%;
}
Сокращенная форма записи - BACKGROUND
Свойство BACKGROUND служит для сокращенной записи всех выше рассмотренных свойств.
Порядок свойств этого элемента таков:
background-color_background-image_background-repeat_background-attachment _background-position
Т.е. просто записывается пять значений свойств через пробел.
BODY {
background: #ffee8c url(ris1.png) no-repeat fixed top right ;
}
|
|
|
 Скачать 0.95 Mb.
Скачать 0.95 Mb.