Методичка по Веб. Методичка 2курсWEB. 1. Ввод и форматирование текста Webстраницы 4
 Скачать 0.95 Mb. Скачать 0.95 Mb.
|
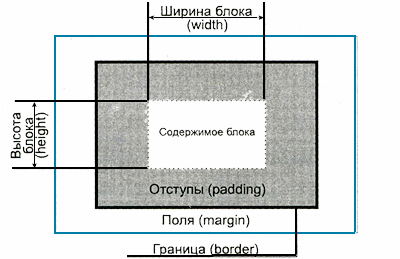
Оформление СсылокСсылки могут быть оформлены с помощью любого CSS свойства (например, color, font-family, background и т.д.). Особенность оформления ссылок в том, что они могут быть оформлены различными способами в зависимости от состояния, в котором они находятся. Четыре состояния ссылки это: a:link - обычная, не посещенная ссылка a:visited - ссылка, которую пользователь уже посетил a:hover - ссылка, над которой находится курсор мыши a:active - ссылка, на которую в данный момент кликнули При установке стиля для нескольких состояний ссылки, есть несколько порядковых правил: a:hover ДОЛЖНО идти после a:link и a:visited a:active ДОЛЖНО идти после a:hover Примеры: a:link {color:#FF0000;} /* непосещенная ссылка */ a:visited {color:#00FF00;} /* посещенная ссылка */ a:hover {color:#FF00FF;} /* курсор мыши над ссылкой */ a:active {color:#0000FF;} /* выбранная ссылка */ Практические заданияОформить список: (образец в файле задание.jpg) Для элементов нумерованного списка дать следующие свойства, используя стилевой класс: поставить изображение в качестве маркера нумерованного списка, задать цвет фона, размер шрифта 18px. Для каждого элемента маркированного списка определить свой маркер, используя id элемента Каждый элемент нумерованного списка должен быть гиперссылкой Определить стиль ссылок при наведении на нее: задать цвет, размер 36px, отменить подчеркивание, задать цвет фона Определить стиль не посещённых и посещенных гиперссылок: цвет фона CSS Блочная модельВсе HTML элементы могут рассматриваться как блоки (в смысле контейнеры, оболочки и т.п.). В CSS, термин "блочная модель" используется, когда говорят о дизайне и компоновке. Блочная модель CSS - это по существу контейнер (оболочка), который вмещает HTML элементы, и состоит из: полей, границ, отступов и фактического содержимого. Блочная модель позволяет нам устанавливать границу вокруг элементов и располагать элементы по отношению к другим элементам. Изображение ниже иллюстрирует блочную модель:  Объяснение различных частей: Поля - Создают пространство вокруг границы. Поля не имеют фоновых цветов, они полностью прозрачны Граница - Граница идет вокруг отступов и содержания. Цвет границы определяется цветом фона блока Отступы - Создают пространство вокруг содержания. На отступы влияет фоновый цвет блока Содержание - Содержание блока, где располагается текст, изображения и т.п. Для того чтобы установить ширину и высоту элемента корректно во всех браузерах, вам необходимо знать, как работает блочная модель. Поля и отступы в CSSMARGIN (Поля) - это расстояние от границы (рамки) блока, до ближайших элементов, или, если их нет, до краев документа. PADDING (Отступы) - как бы внутреннее расстояние, между границей (рамкой) и содержимым блока. Посмотрим пример: создадим три стиля для трех разных параграфов, с различными значениями margin и padding и посмотрим на результат: .p1 { background-color : #FFE446; border:1px solid red; margin:70px; } .p2 { background-color : #FFE446; border:1px solid red; padding:70px; } .p3 { background-color : #FFE446; border:1px solid red; margin:50px; padding:20px; } Свойства margin и padding задают поля и отступы от всех границ элемента. Добавляя ключевые слова: top, right, bottom, left можно регулировать отступы и поля соответственно сверху, справа, снизу, слева. p { margin-top:50px; margin-right:50px; margin-bottom:50px; margin-left:150px; } p { margin:50px; margin-left:150px; } Т.е. так как только левое поле отличается от остальных, мы просто записали общее поле, а потом дописали значение левого поля, и получили тот же результат что и в первом примере. Возможен также сокращенный вариант записи: p { margin: 50px 50px 50px 150px; } Т.е. значения записываются по часовой стрелке: верхнее, правое, нижнее, левое. Ширина и высота элементов в CSSВажно:Когда вы указываете свойства ширины (width) и высоты (height) элемента в CSS, вы только устанавливаете ширину и высоту области содержания. Для того чтобы узнать полный размер элемента, вы должны также прибавить отступы, границу и поля. Общая ширина элемента в примере ниже равна 300px: .main{width:250px; padding:10px; border:5px solid gray; margin:10px;} Давайте посчитаем: 250px (ширина) + 20px (левый и правый отступы) + 10px (левая и правая границы) + 20px (левое и правое поля) = 300px Общая ширина элемента всегда должна вычисляться так: Общая ширина элемента = собственно ширина (содержания) + левый отступ + правый отступ + левая граница + правая граница + левое поле + правое поле Общая высота элемента всегда должна вычисляться так: Общая высота элемента = собственно высота (содержания) + верхний отступ + нижний отступ + верхняя граница + нижняя граница + верхнее поле + нижнее поле Тэг Блоки, как и таблицы — это элементы, всегда располагающиеся на странице вертикально. То есть, если в коде страницы записаны подряд два блока, то отобразятся они в браузере один под другим. Если нам нужно расположить несколько блоков горизонтально, то в их свойствах необходимо определить такие параметры как position (позиционирование) или float (обтекание). В отличие от строгих привязок стандартных HTML-тэгов к своему содержимому (”р” — к абзацам, “а” — к ссылкам, “img” — к изображениям), тэг div является по сути нейтральным. То есть ему всё равно, что содержать, хоть всё разом. Его используют для задания функциональных областей на странице, таких как: “шапка” (header), блок навигации, блок основного содержимого, “футер” (footer) или подвал по-нашему. Иначе говоря, тэг и его параметры, лежат в основе блочной верстки. У данного тэга, как и у любого другого, имеются свои собственные атрибуты: id — атрибут, позволяющий придать тегу уникальное значение, то есть такое, которое на странице используется только один раз. Class — атрибут, позволяющий одно и то же значение придать нескольким элементам. Практические заданияИспользуя знания о структуре блока, CSS-правилах и свойствах создать следующую структуру: Создайте на странице 4 блока, каждый из которых будет содержать текст. Образец:
Первый и третий блок, должны быть прижаты к левой границе браузера. Для этих блоков подключить класс с именем blok, со следующими свойствами: Ширина и высота блока Стиль границы блока, ее цвет и толщина Поля и отступы Цвет фона Второй и четвертый с отступом от левой границы браузера в 200px. Для этих блоков подключить класс с именем blok2, с аналогичными свойствами из пункта b. Для текста расположенного внутри блока слева, задать класс с именем text, со следующими свойствами: Гарнитуру шрифта Размер шрифта Цвета текста Цвет фона Начертание (жирный, курсив или подчеркнутый) Выравнивание по левому краю блока Для текста расположенного внутри блока справа, задать класс с именем text2, с аналогичными свойствами из пункта d, но Выравнивание по правому краю блока Определить стиль текста при наведении на него: Изменить цвет текста Изменить размер текста Изменить цвет фона текста CSS: Позиционирование элементовВ HTML для позиционирования элементов на странице мы использовали таблицы. У таблиц есть как преимущества (легкость использования, одинаковое отображение браузерами), так и недостатки (объемный, нечитабельный код, нелогичность верстки и т.д.). В CSS для позиционирования элементов используются блоки (div-ы). Код при этом становится компактным, логичным и легко изменяемым. К недостаткам блочной верстки можно отнести неодинаковую поддержку браузерами, поэтому приходится писать кроссбраузерный код (т.е. код, который отображается разными браузерами почти одинаково). Основное свойство, которое определяет положение элемента относительно окна браузера или других объектов на веб-странице, называется position. Свойство position, оно может принимать четыре значения, соответствующие выбранной схеме позиционирования: static - блок позиционируется в нормальном потоке. Это значение по умолчанию. absolute - абсолютное позиционирование relative - относительное позиционирование (относительно нормального потока). fixed - фиксированное позиционирование (фиксируется относительно области просмотра). Рассмотрим каждый вид позиционирования подробнее Позиционирование в нормальном потокеposition: static Данный вид позиционирования говорит о том, что все элементы отображаются в окне браузера сверху вниз, по вертикали, в том порядке, в котором они следуют друг за другом в html-коде. Пусть у нас есть три блока, последовательно идущих друг за другом. текст1 текст2 текст3 текст1 текст2 текст3 |
