Практическая. 3 практ11. 3 Реализация авторизации пользователя в wpf приложении к базе данных ms sql server
 Скачать 1.16 Mb. Скачать 1.16 Mb.
|
|
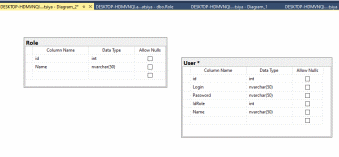
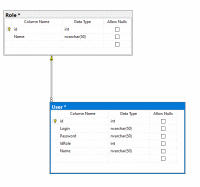
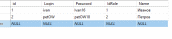
Практическая работа №3 Реализация авторизации пользователя в WPF – приложении к базе данных MS SQL Server Создание БД А) Запустить MS SQL Server Management Studio. Б) создать БД (рис 1)  Рисунок 1 – создание БД В) создать 2 таблицы в соответствии с диаграммой (User и Role), необходимые для реализации в приложении авторизации. Задайте для них ключевое поле в виде счетчика (Спецификация идентификатора – ДА). Все поля обязательные для заполнения. (Рис.2)  Рисунок 2 – создание таблиц Г) Расставить первичные ключи и установить связи. (Рис3)  Рисунок 3 – установка связей Д) Заполнить таблицу данными. С помощью импорта данных. (рис.4)
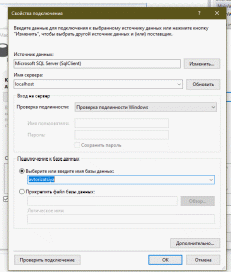
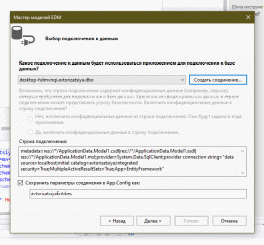
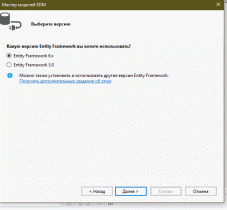
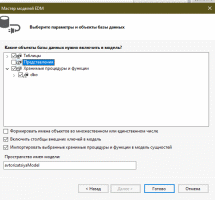
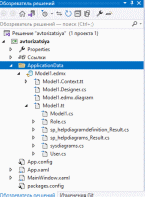
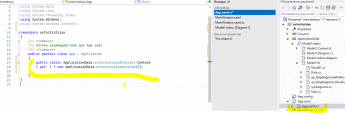
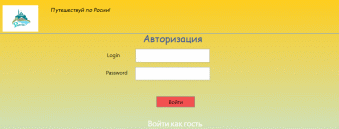
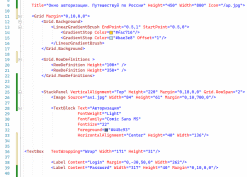
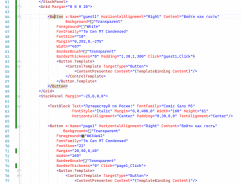
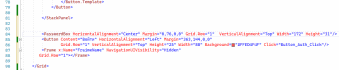
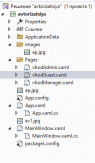
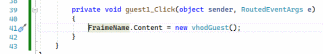
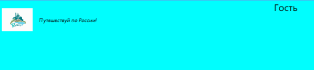
  Рисунок 4 – заполнение таблиц данными Подключение БД А) Создание приложение WPF в MS Visual Studio. Б) Добавьте в проект в окне Обозреватель решений папку ApplicationData (рис 5) для размещения в ней модели базы данных. В папке ApplicationData создать элемент Модель ADO.NET.EDM (имя модели можно не менять) Model1. (ПКМ по папке – Add – New Item) В) Выберите нужную модель. (рис 6)  Рисунок 5 – создание папки  Рисунок 6 – выбор модели Г) Выберите способ генерации модели – Конструктор EF из базы - Далее. Д) Выберите источник данных. (Рис7)  Рисунок 7 – выбор источника данных Е) В появившемся окне выберите «Новое подключение» для создания нового подключения к базе данных. Способ авторизации аналогичен окну в MS SQL Server. После ввода данных выберите необходимую БД из выпадающего списка в поле «Выберите и введите имя». (Рис 8)  Рисунок 8 – свойства подключения Ж) Нажмите «ОК»  Рисунок – 9 – выбор подключения к данным З) Выберите версию Entity Framework.(рис 10)  Рисунок 10 – выбор версии И) Выберите все таблицы из базы данных и убедитесь, что включены указанные ниже маркеры.(Рис 11)  Рисунок 11 – выбор параметров В папке ApplicationData появится новая модель базы данных.(рис 12)  Добавьте в класс App.cs статическое свойство Context, возвращающее новый экземпляр модели Entity Framework.(рис 12)  Рисунок 12 – добавление класса На этом подключение завершено! Создание приложения Создайте проект, пропишите стили, сверстайте первоначальный макет окна MainWindow.(рис 13)  Рисунок 13 – макет формы Организуйте разметку окна входа. (рис 14).    Рисунок 14 – создание разметки Создание обработчика событий для кнопки «Войти как гость» (44 строчка) Создать страницу: обозреватель решений – кликаем ПКМ по названию проекта – «Добавить»- Страница (WPF) – присвоить ей имя – vhodGuest (рис 15)  Рисунок 15 – добавление страницы На странице «vhodGuest» переходим в язык разметки, установим цвет фона и вставим в правый верхний угол текст «Гость»  Создать событие «Click»(рис 16)  Рисунок 16 – переход в обработчик событий В обработчике событий прописать листинг кода (рис 17). Прописать имя фрейма и добавить свойство Content – передать с помощью ключевого слова new во фрейм страницу vhodGuest. Запустить.  Рисунок 17 – листинг кода для кнопки «войти как гость»  Рисунок 18 - страница входа для гостя |
