Activity name xml для Activity
 Скачать 1.97 Mb. Скачать 1.97 Mb.
|
|
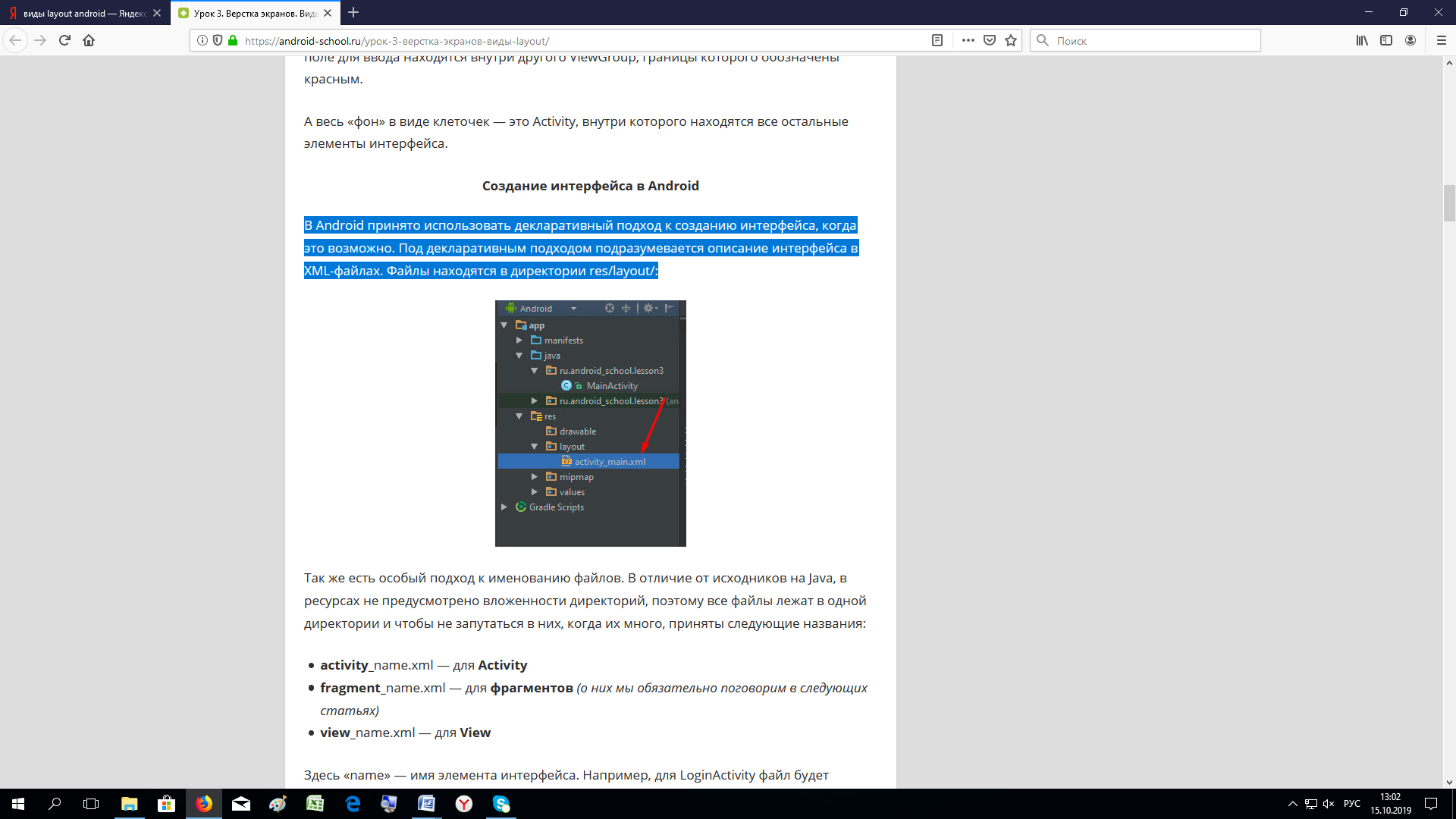
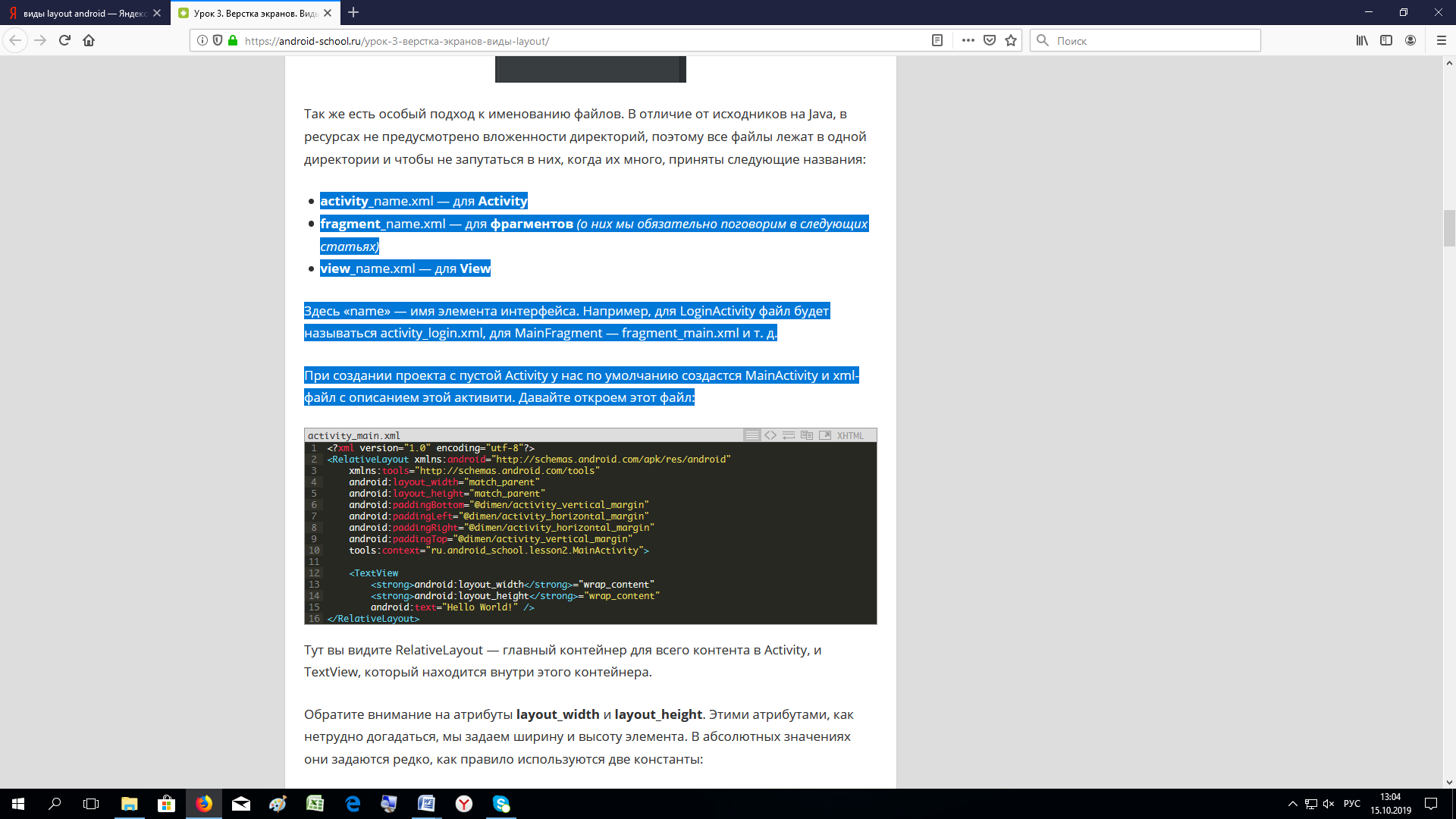
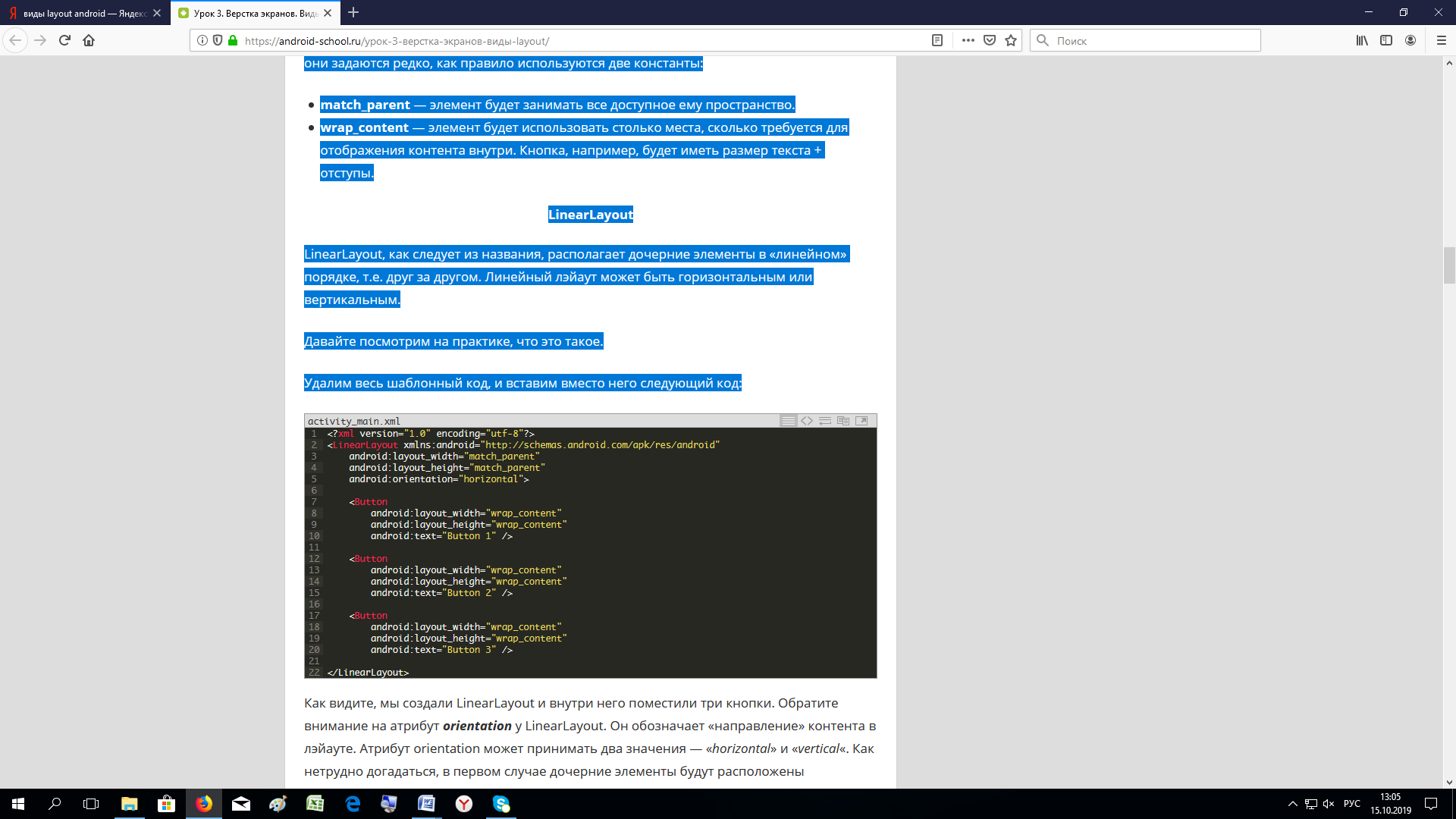
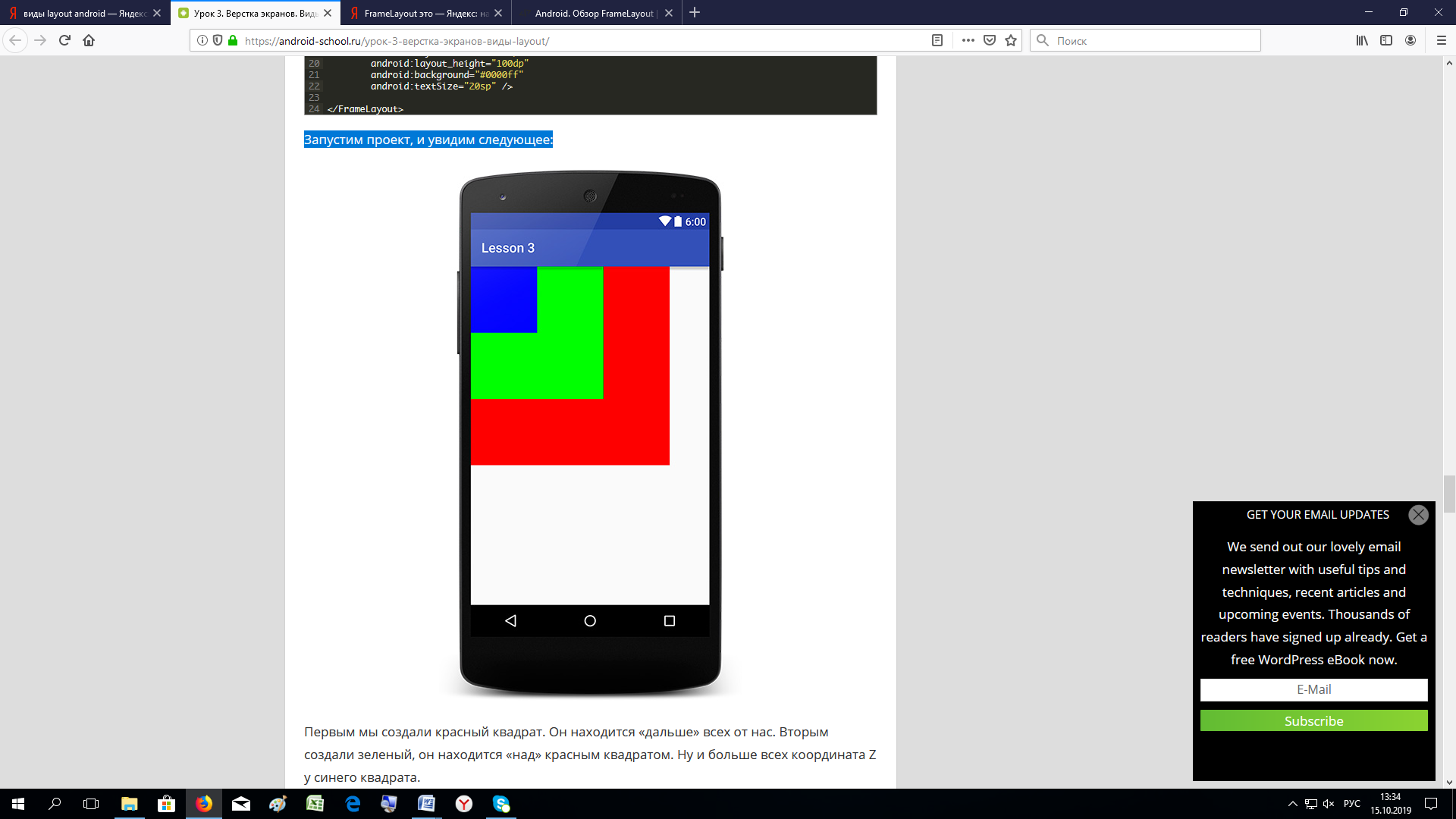
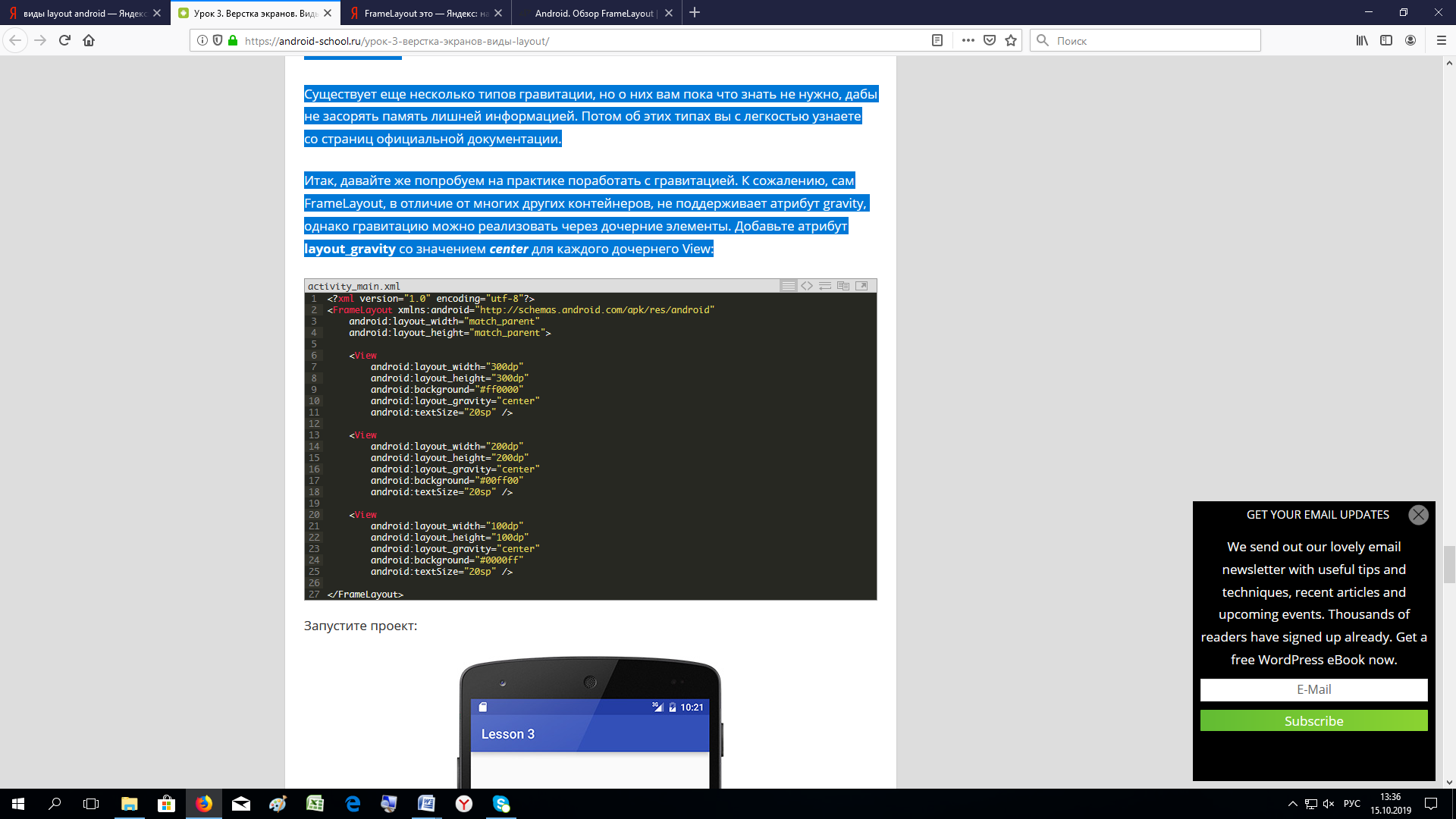
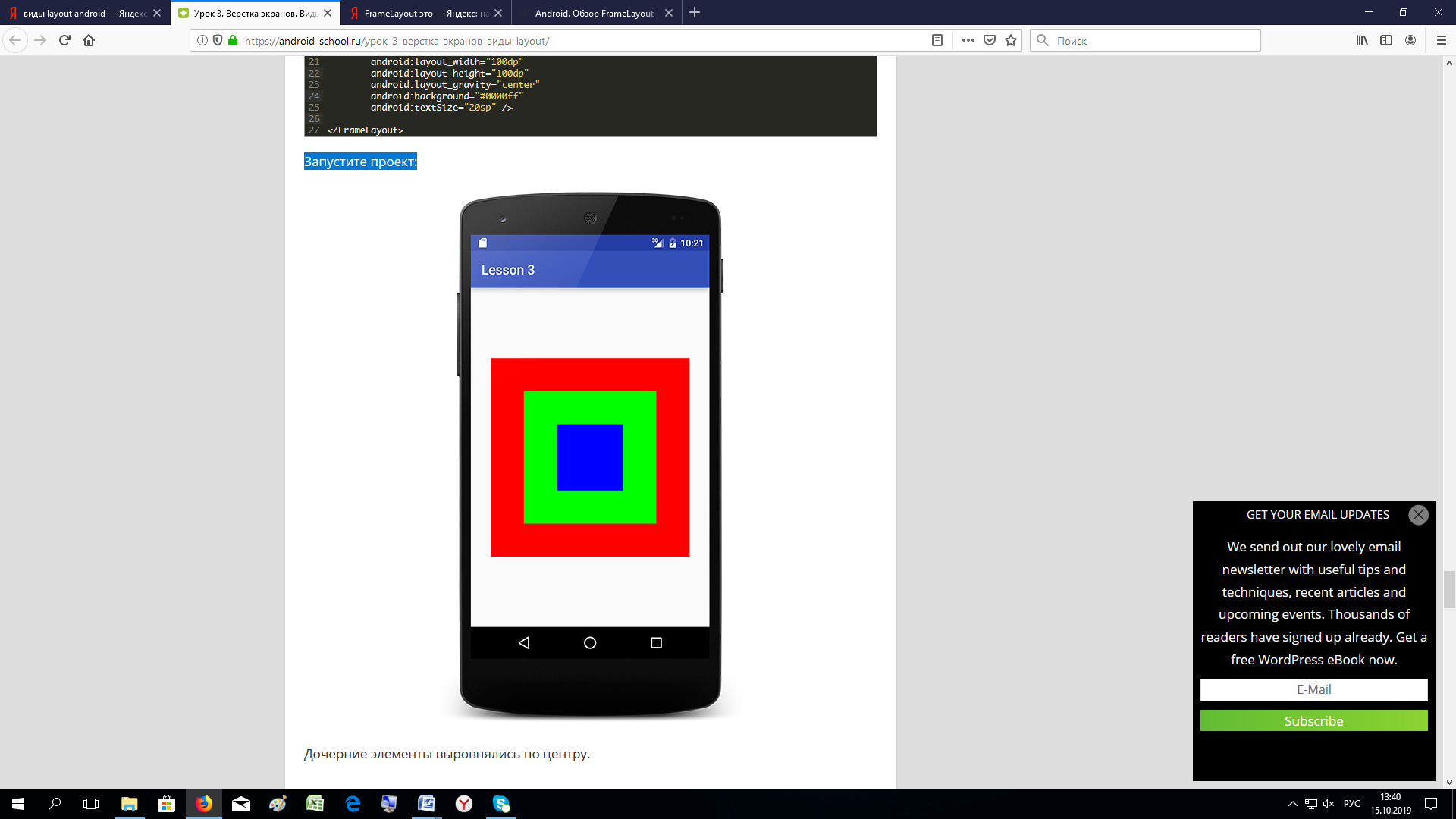
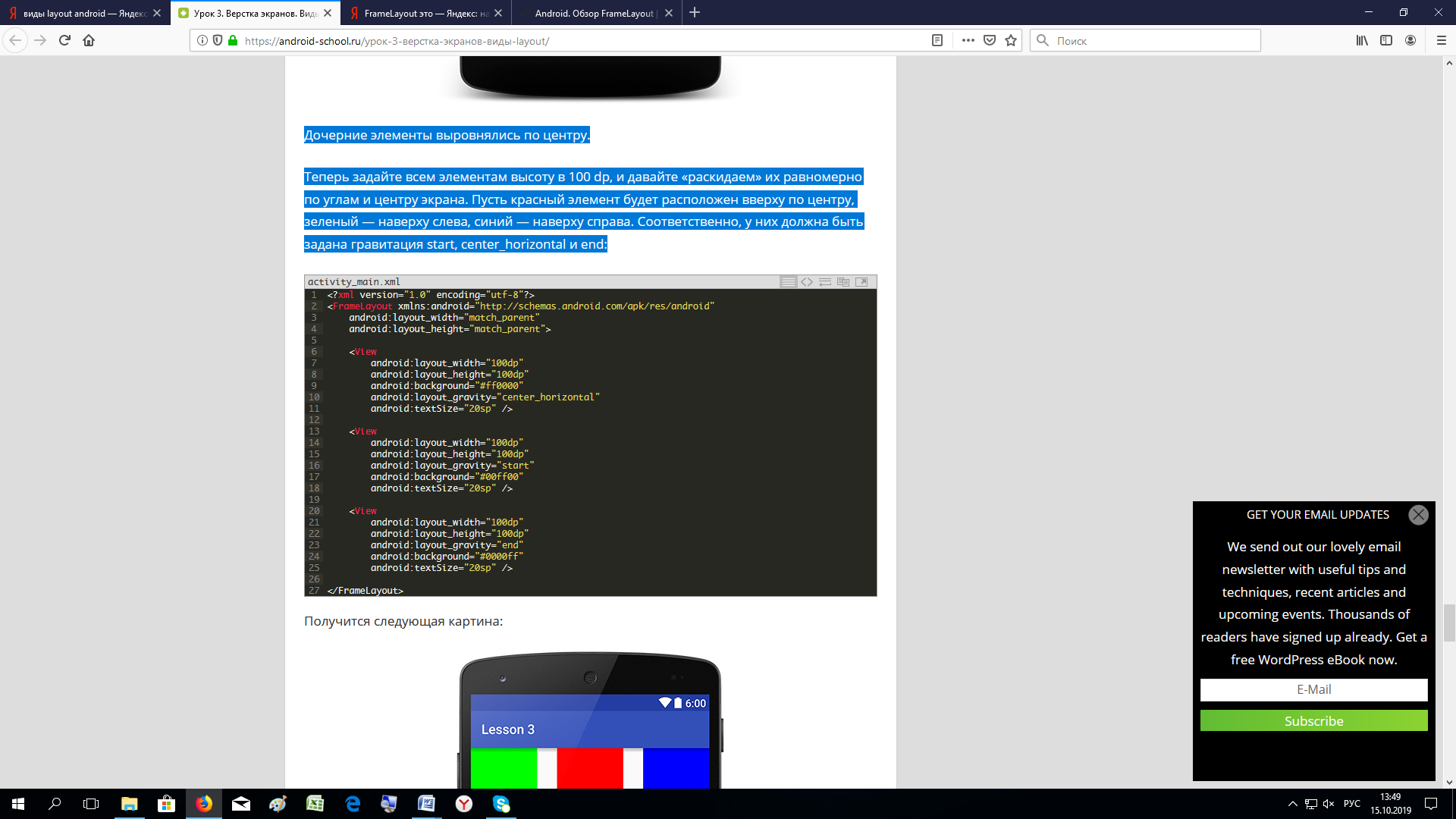
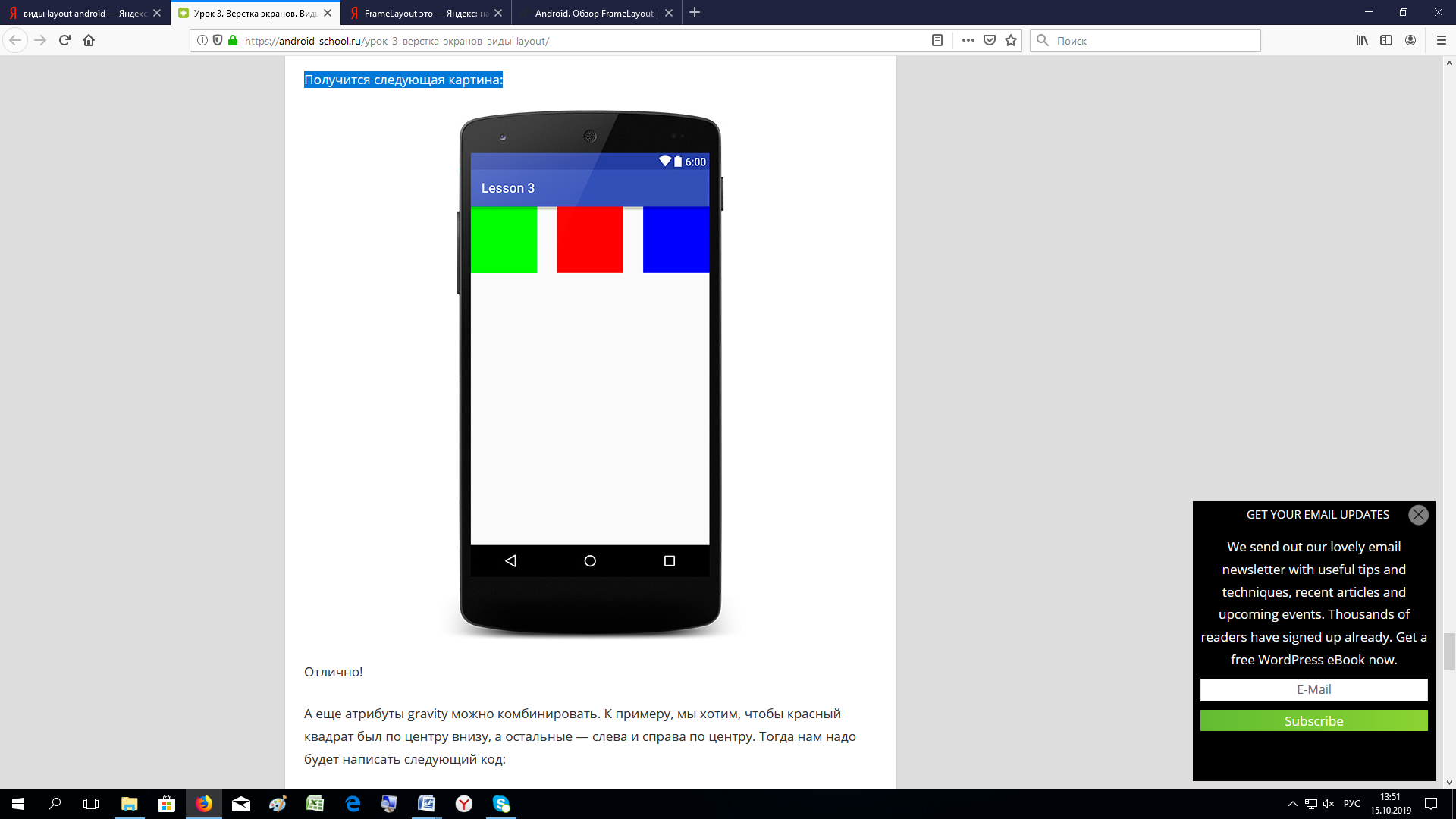
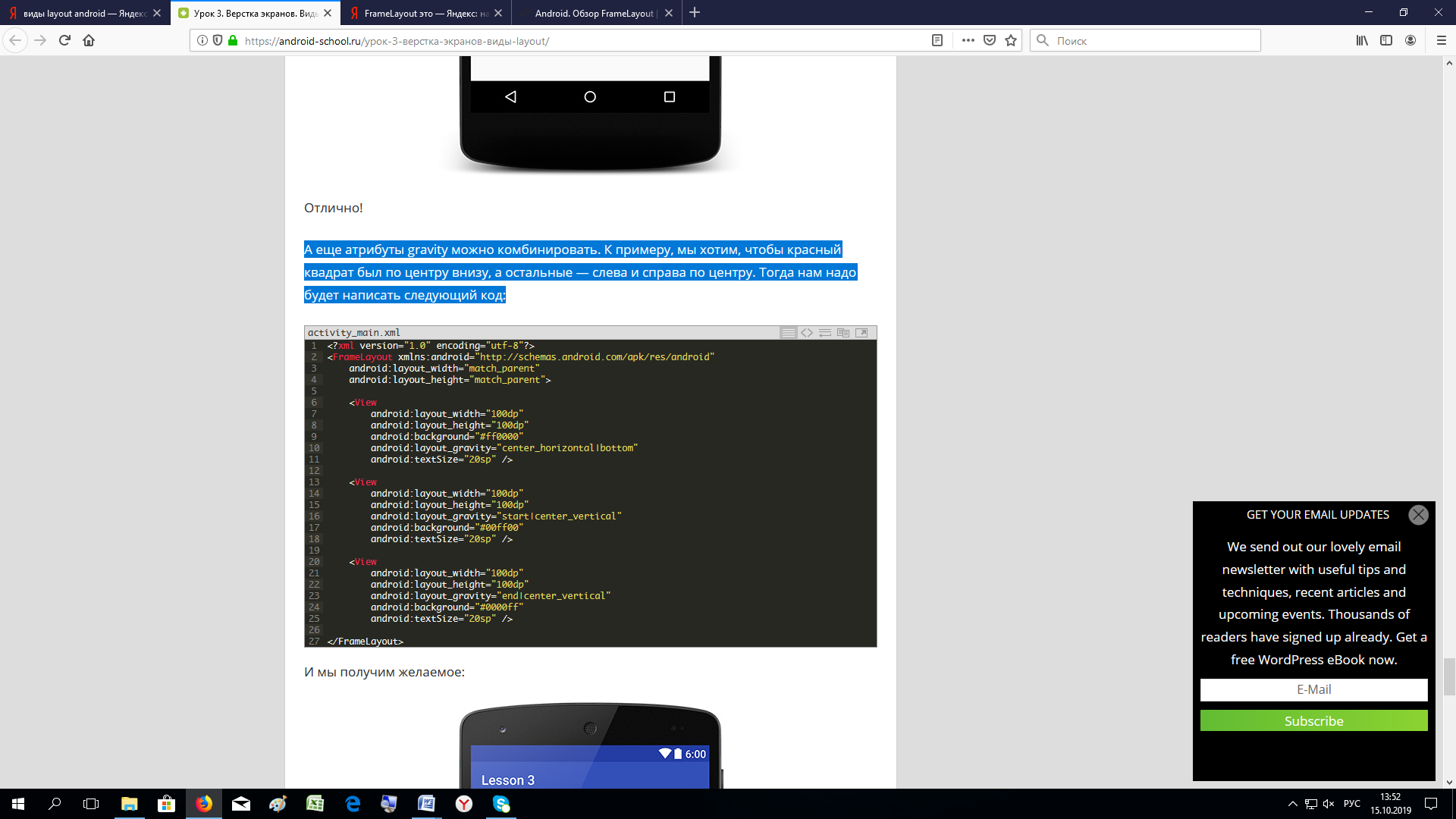
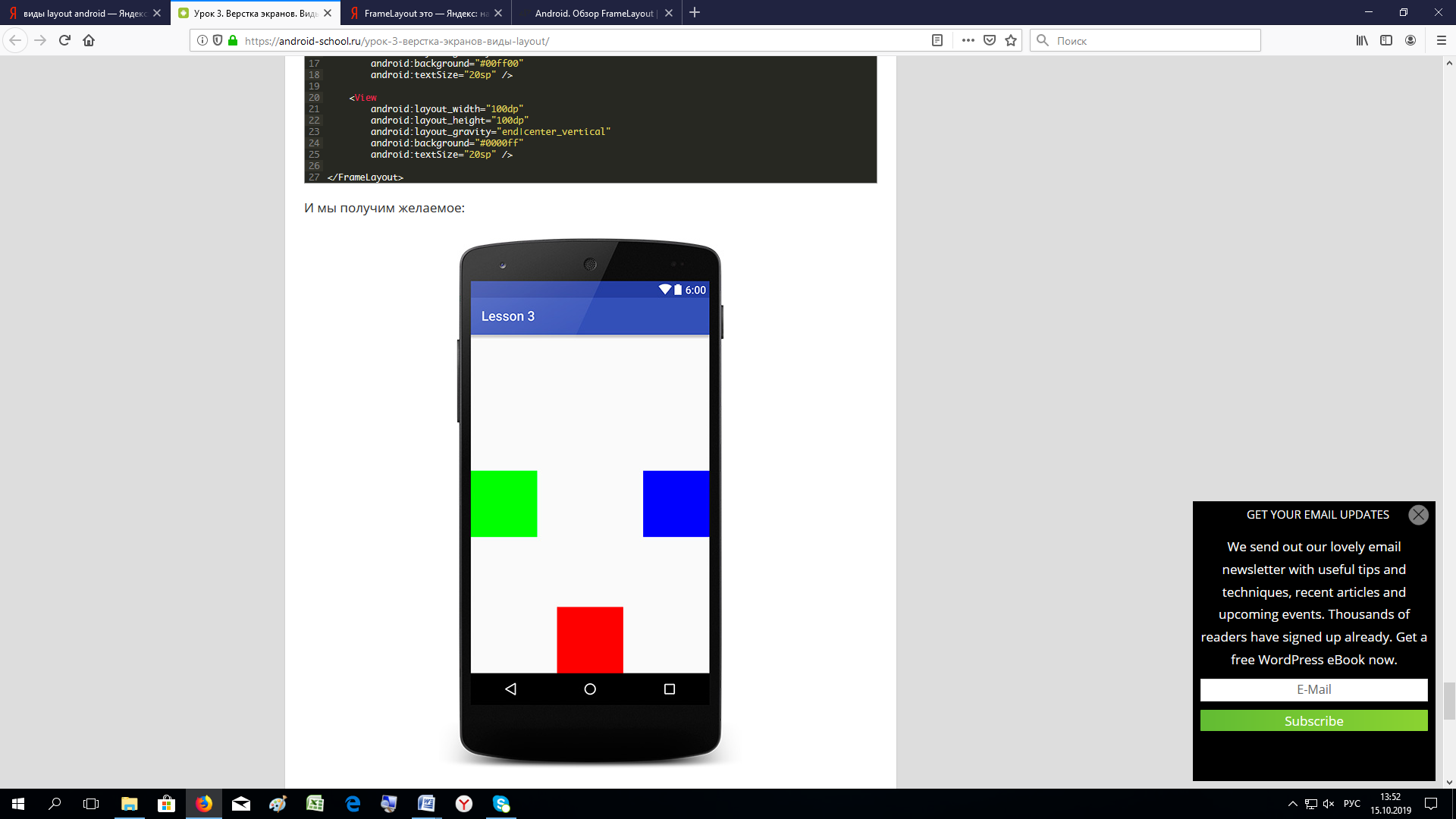
В Android принято использовать декларативный подход к созданию интерфейса, когда это возможно. Под декларативным подходом подразумевается описание интерфейса в XML-файлах. Файлы находятся в директории res/layout/:  Так же есть особый подход к именованию файлов. В отличие от исходников на Java, в ресурсах не предусмотрено вложенности директорий, поэтому все файлы лежат в одной директории и чтобы не запутаться в них, когда их много, приняты следующие названия: activity_name.xml — для Activity fragment_name.xml — для фрагментов view_name.xml — для View Здесь «name» — имя элемента интерфейса. Например, для LoginActivity файл будет называться activity_login.xml, для MainFragment — fragment_main.xml и т. д. При создании проекта с пустой Activity у нас по умолчанию создастся MainActivity и xml-файл с описанием этой активити. Давайте откроем этот файл:  Тут вы видите RelativeLayout — главный контейнер для всего контента в Activity, и TextView, который находится внутри этого контейнера. Обратите внимание на атрибуты layout_width и layout_height. Этими атрибутами, как нетрудно догадаться, мы задаем ширину и высоту элемента. В абсолютных значениях они задаются редко, как правило используются две константы: match_parent — элемент будет занимать все доступное ему пространство. wrap_content — элемент будет использовать столько места, сколько требуется для отображения контента внутри. Кнопка, например, будет иметь размер текста + отступы. LinearLayout LinearLayout, как следует из названия, располагает дочерние элементы в «линейном» порядке, т.е. друг за другом. Линейный лэйаут может быть горизонтальным или вертикальным. Давайте посмотрим на практике, что это такое. Удалим весь шаблонный код, и вставим вместо него следующий код:  Как видите, мы создали LinearLayout и внутри него поместили три кнопки. Обратите внимание на атрибут orientation у LinearLayout. Он обозначает «направление» контента в лэйауте. Атрибут orientation может принимать два значения — «horizontal» и «vertical«. Как нетрудно догадаться, в первом случае дочерние элементы будут расположены горизонтально слева направо, во втором — вертикально сверху вниз. В этом примере мы расположили элементы горизонтально. Запустите приложение, и увидите следующую картину:  Первым мы создали красный квадрат. Он находится «дальше» всех от нас. Вторым создали зеленый, он находится «над» красным квадратом. Ну и больше всех координата Z у синего квадрата. Если мы поменяем элементы местами, у них изменится и координата Z. У FrameLayout, как и у многих других лэйаутов, включая LinearLayout, есть понятие gravity. «Гравитация» может быть задана двумя способами: Атрибутом gravity у лэйаута. В таком случае она будет применена для всех дочерних элементов Атрибутом layout_gravity у дочернего элемента. Тогда она будет применена только для этого элемента. Gravity задает положение элемента внутри контейнера. Гравитация может быть следующей: bottom — элемент «прижимается» к нижней границе контейнера. center — элемент располагается в центре контейнера center_horizontal — элемент находится в центре по оси X center_vertical — элемент находится в центре по оси Y end — элемент находится «в конце» контейнера. Обычно это означает, что он будет находиться справа, но на локали с написанием справа-налево он будет находиться слева. start — элемент находится «в начале» контейнера. Обычно — слева, на RTL локалях — справа. top — элемент «прижимается» к верхней границе контейнера. left и right использовать не рекомендуется, поскольку это вызовет проблемы с версткой на RTL локалях. Существует еще несколько типов гравитации, но о них вам пока что знать не нужно, дабы не засорять память лишней информацией. Потом об этих типах вы с легкостью узнаете со страниц официальной документации. Итак, давайте же попробуем на практике поработать с гравитацией. К сожалению, сам FrameLayout, в отличие от многих других контейнеров, не поддерживает атрибут gravity, однако гравитацию можно реализовать через дочерние элементы. Добавьте атрибут layout_gravity со значением center для каждого дочернего View:  Запустите проект:  Дочерние элементы выровнялись по центру. Теперь задайте всем элементам высоту в 100 dp, и давайте «раскидаем» их равномерно по углам и центру экрана. Пусть красный элемент будет расположен вверху по центру, зеленый — наверху слева, синий — наверху справа. Соответственно, у них должна быть задана гравитация start, center_horizontal и end:  Получится следующая картина:  Атрибуты gravity можно комбинировать. К примеру, мы хотим, чтобы красный квадрат был по центру внизу, а остальные — слева и справа по центру. Тогда нам надо будет написать следующий код:  Получим:  |
