ООО. инструменты. Активное обсуждение технологии дополненной реальности (AR) перезапустилось в 2016 году с приходом больших игроков и запуском проектов виртуальной реальности (VR). Казалось бы, где связь
 Скачать 2.35 Mb. Скачать 2.35 Mb.
|
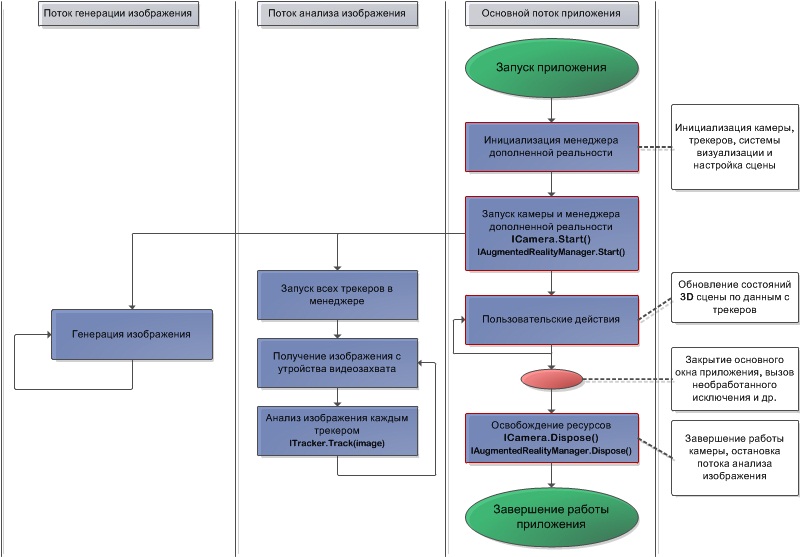
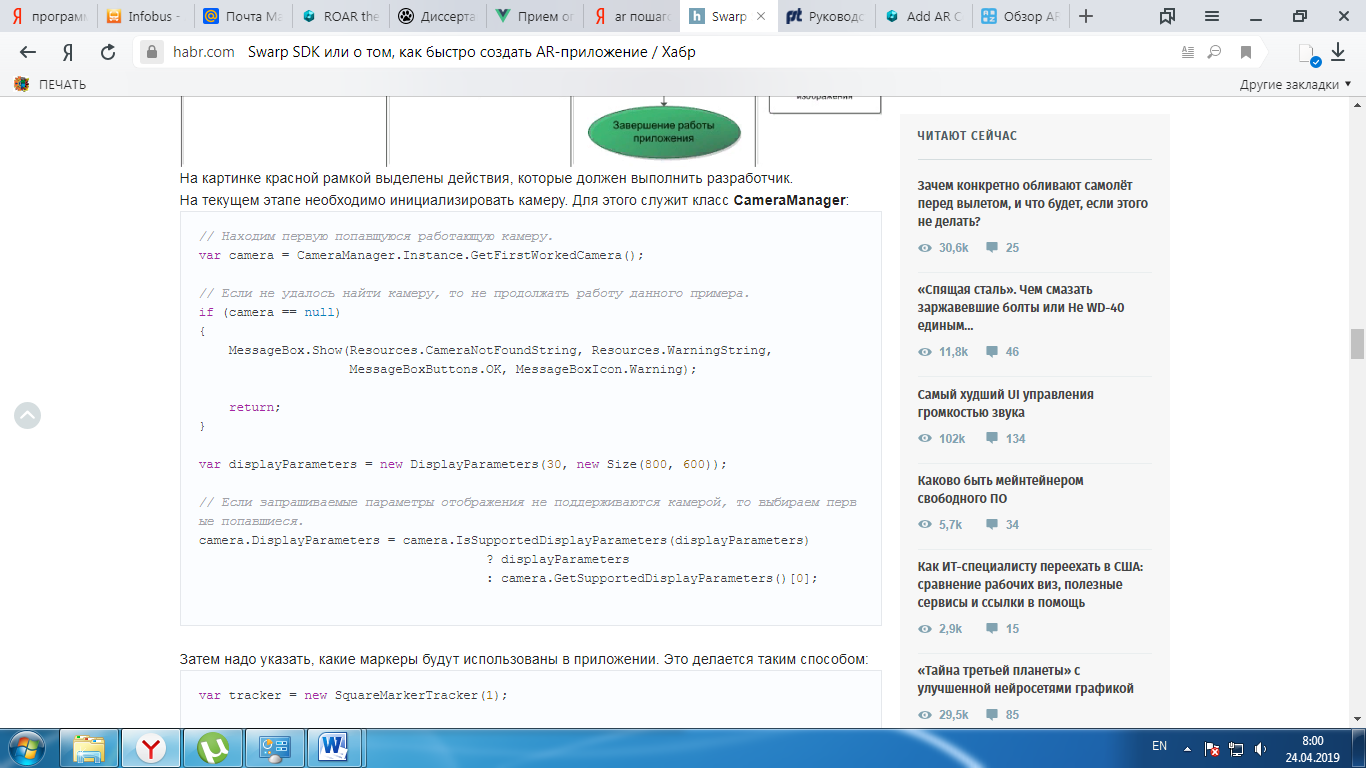
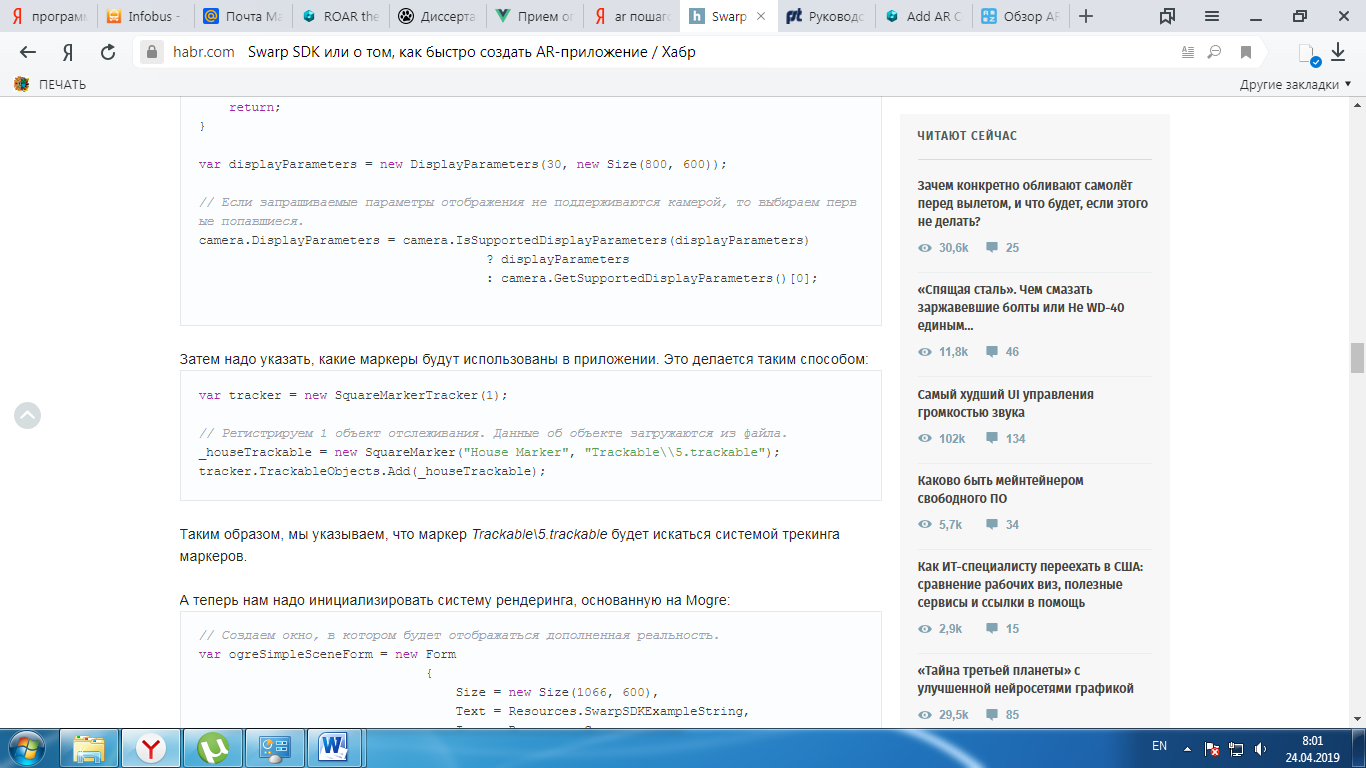
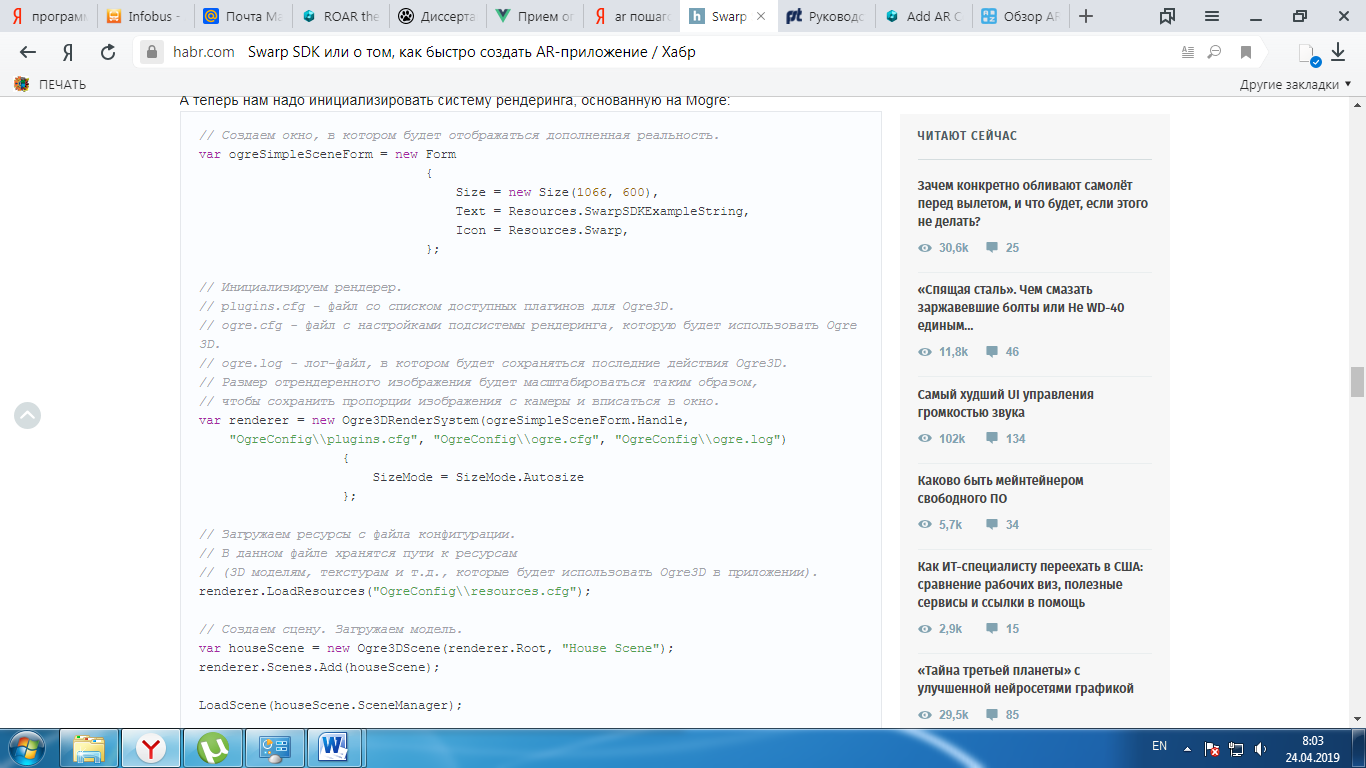
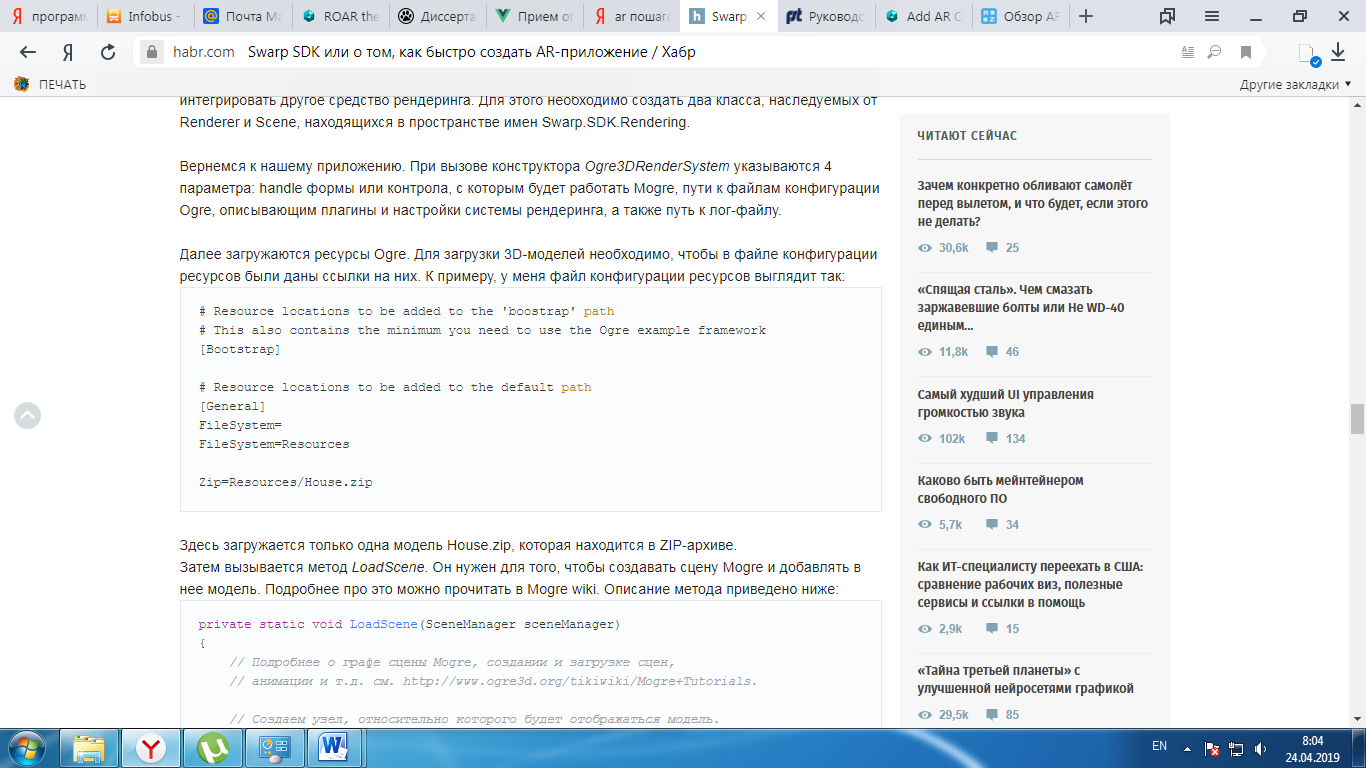
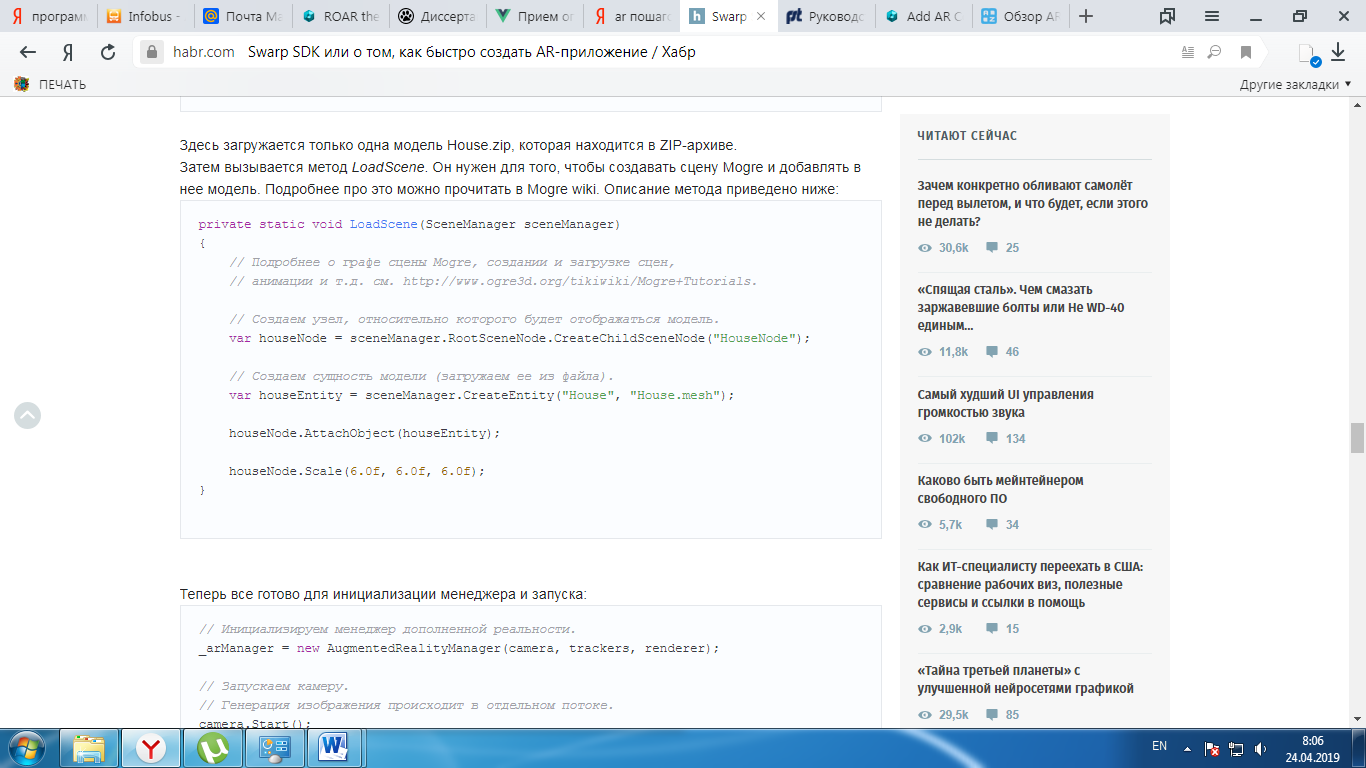
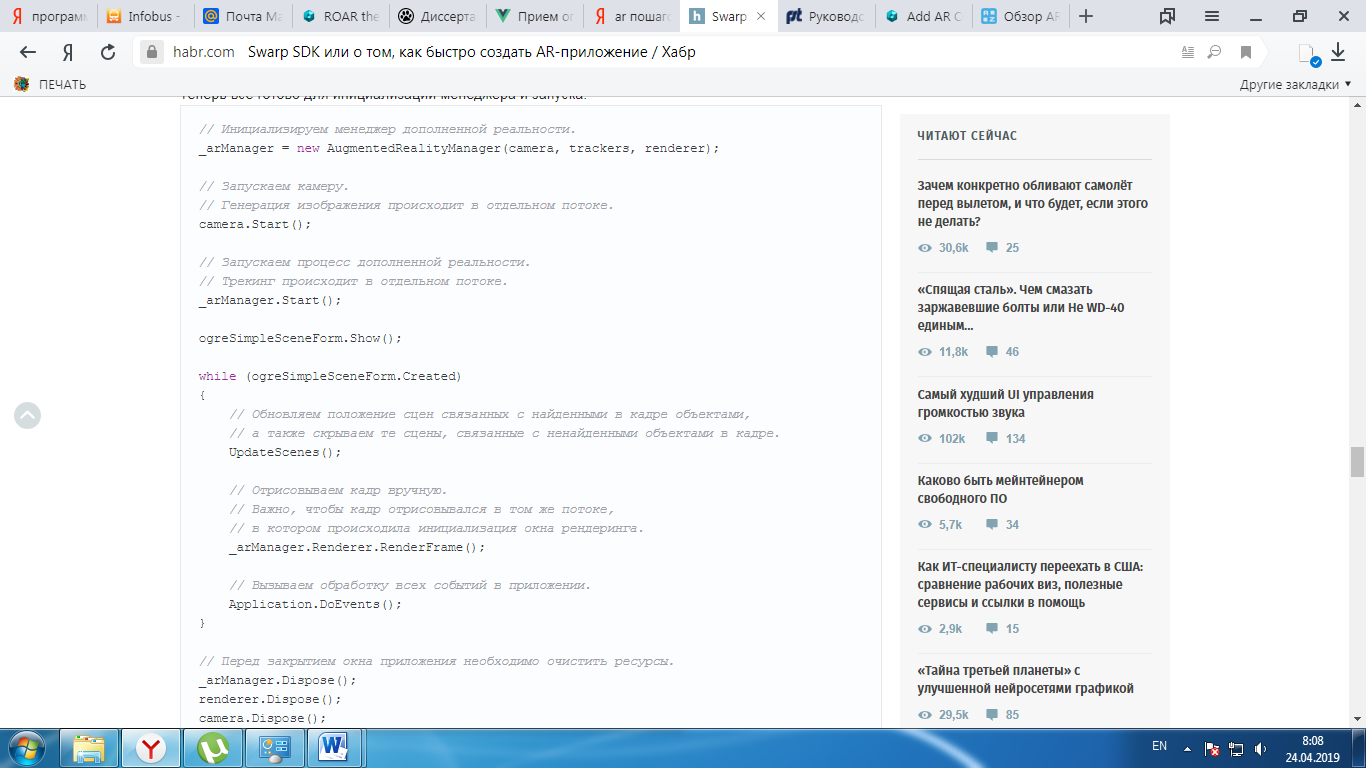
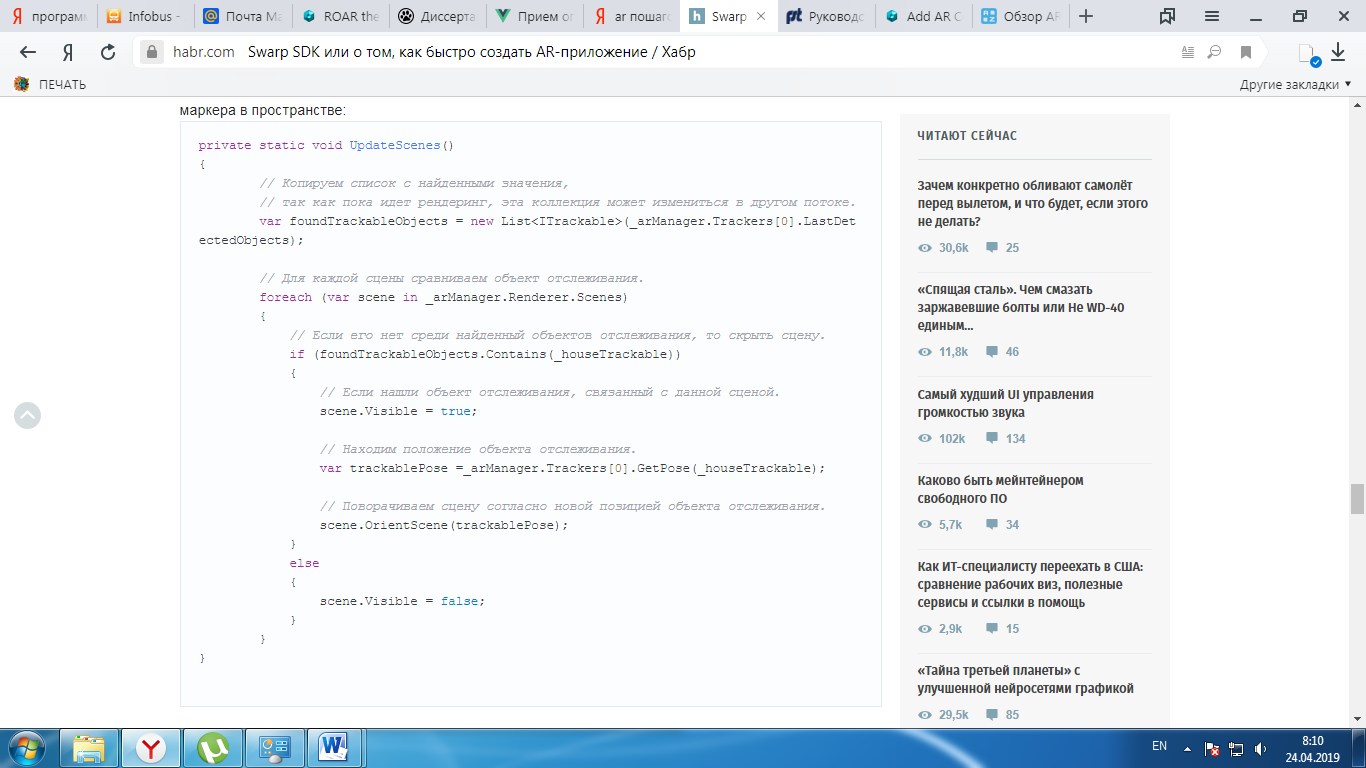
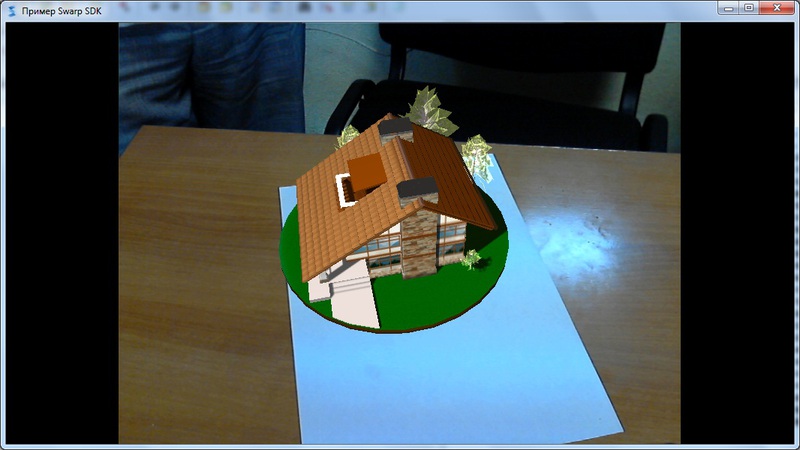
2.3 Реализация алгоритма создания AR-приложения на основе Swarp SDKПриложения дополненной реальности становятся все более популярными. Рано или поздно, но кто-нибудь в России обязательно выпустил бы SDK для создания таких приложений. И вот, это произошло — российская компания Sectar выпустила свой продукт Swarp SDK для создания таких приложений на платформе .NET. Далее я опишу Swarp и покажу, как быстро и просто создать свое AR-приложение. Обзор После скачивания и установки продукта (на момент написания статьи актуальна версия 1.0.249.925) можно увидеть 5 поддиректорий: Bin — тут лежат все сборки Swarp SDK, а также библиотеки движка Managed Ogre (Mogre), который используется для рендеринга. Docs — хранит в себе (помимо лицензионного соглашения и ReleaseNotes'ов) очень интересный файлик «Documentation.chm». В нем находится вся документация по Swarp'у, включая описание классов и туториал. Кстати, вся документация на русском языке и выполнена в стиле MSDN, что по идее должно облегчить восприятие разработчику на .NET. Examples — это папка с примерами, которые написали разработчики Sectar. В данной версии SDK присутствуют 3 примера, которые демонстрируют работу с системой распознавания, с системой рендеринга, основанной на Mogre — .Net-обертке Ogre3D, а также механизм динамического связывания 3D-модели с маркером. Все примеры представляют собой солюшены для Visual Studio 2010. Trackable — содержит несколько маркеров Swarp SDK. Забегая вперед, скажу, что можно самому создавать маркеры, используя утилиту SquareMarkerCreator. Utilities — здесь можно найти утилиты SquareMarkerCreator, HID и LicenseViewer. Две последние служат для регистрации продукта и просмотра установленной лицензии, так что особого внимания я им не уделяю, если кому-то интересно, то про них можно прочитать в документации. А вот про SquareMarkerCreator я расскажу отдельно. Маркеры В Swarp SDK используется своеобразная система маркеров. Маркер представлен в виде XML-файла с расширением SquareMarkerCreator)'>.trackable. Содержимое одного из стандартных маркеров приведено ниже.  Рис. 6 Вид маркера на бумаге  Рис. 7 Код изображения в .trackable Утилита создания маркеров (SquareMarkerCreator) Как видно из названия, эта утилита служит для создания маркеров, используемых в Swarp SDK. После ее запуска появляется визуальный редактор маркеров:  Рис. 8 Интерфейс SquareMarkerCreator Изменять цвет ячейки маркера можно просто кликая мышкой по соответствующей ячейке. Тут же можно изменить такие параметры маркера, как отступы, ширина рамки, размерность матрицы ячеек и прочие. Для того, чтобы преобразовать маркер из XML-формата в графический — надо загрузить маркер, нажав на кнопку «Загрузить из XML», а потом сохранить маркер в .EMF-файл, нажав на кнопку «Сохранить изображение». «Кодирование изображения» на Swarp SDK Чтобы закончить AR-приложение. Я буду использовать маркер сделанный на SquareMarkerCreator, который будет использовать первую попавшуюся камеру и использовать Mogre для рендеринга одной 3D-модели. Создадим проект консольного Win32-приложения. И добавим в Reference используемые сборки: А в код добавим ссылки на используемые пространства имен: using System; using System.Collections.Generic; using System.Drawing; using System.Windows.Forms; using Mogre; using Swarp.Examples.OgreSimpleSceneExample.Properties; using Swarp.SDK.Management; using Swarp.SDK.Ogre3DRendering; using Swarp.SDK.Rendering; using Swarp.SDK.Target.SquareMarkerTracking; using Swarp.SDK.Tracking; using Swarp.SDK.DirectShowInput; Теперь надо добавить поля в статический класс Program, которые будут реализовывать процесс дополненной реальности. Нам понадобится класс AugmentedRealityManager, который будет обеспечивать взаимодействие и управление различными модулями SDK. Еще нам будет нужен интерфейс ITrackable для описания используемого маркера. После добавления этих полей у нас получится такой код:  Рис. 9 Код AugmentedRealityManager Теперь у нас есть точка входа в приложение. Возникает вопрос — что же делать дальше? Дальше я приведу картинку из документации Swarp SDK:  Рис. 10 Алгоритм создания «Дополненной реальности» На картинке красной рамкой выделены действия, которые должен выполнить разработчик. На текущем этапе необходимо инициализировать камеру. Для этого служит класс CameraManager:  Рис. 11 Листинг кодирования камеры Затем надо указать, какие маркеры будут использованы в приложении. Это делается таким способом:  Рис. 11 Указываем маркеры для привязки к «Дополненной реальности» Таким образом, мы указываем, что маркер Trackable\5.trackable будет искаться системой трекинга маркеров. А теперь нам надо инициализировать систему рендеринга, основанную на Mogre:  Рис. 12 Листинг программного рендеринга Mogre Работа с Managed Ogre инкапсулирована в класс Ogre3DRenderingSystem, что существенно упрощает жизнь разработчику, так как берет на себя большую часть рутинных операций. Вообще, Mogre это отдельная и очень большая тема, так что если кому-нибудь интересно, то в конце статьи ссылка на Mogre wiki. Swarp SDK не ограничивает разработчика только Ogre'ом. В принципе, разработчик может интегрировать другое средство рендеринга. Для этого необходимо создать два класса, наследуемых от Renderer и Scene, находящихся в пространстве имен Swarp.SDK.Rendering. Вернемся к нашему приложению. При вызове конструктора Ogre3DRenderSystem указываются 4 параметра: handle формы или контрола, с которым будет работать Mogre, пути к файлам конфигурации Ogre, описывающим плагины и настройки системы рендеринга, а также путь к лог-файлу. Далее загружаются ресурсы Ogre. Для загрузки 3D-моделей необходимо, чтобы в файле конфигурации ресурсов были даны ссылки на них. К примеру, у меня файл конфигурации ресурсов выглядит так:  Рис. 13 Ссылки на 3Д объекты Здесь загружается только одна модель House.zip, которая находится в ZIP-архиве. Затем вызывается метод LoadScene. Он нужен для того, чтобы создавать сцену Mogre и добавлять в нее модель.. Описание метода приведено на Рис.14:  Рис. 14 Вызыв метода LoadScene Теперь все готово для инициализации менеджера и запуска:  Рис. 15 Листинг приложения «Дополненной реальности» Важный момент: перед запуском процесса дополненной реальности необходимо включить захват с камеры. Метод UpdateScenes ориентирует модель (если она найдена трекером) соответственно положению маркера в пространстве:  Рис. 16 Листинг приложения «Дополненной реальности» с привязанной камерой  Рис. 16 Скрин работы приложения с Дополненной реальностью ВЫВОДЫ Основные результаты работы заключаются в следующем. 1. Реализован метод прогрессивных сеток, который позволяет визуализировать высокополигональные модели с минимальными потерями для качества визуализируемых объектов и проводить интерактивное отображение результатов симуляции симуляции крэш-тестов автомобилей. 2. Разработано представление поля недостающей поверхности, которое предназначено для восстановления обширных и топологически неоднозначных областей недостающих поверхностей С АО-моделей. С использованием данного представления разработан способ для минимизации потерь — оптимального положения вершин — при оптимизации моделей для алгоритма удаления ребер в методе прогрессивных сеток. Реализованы алгоритмы удаления ребер и разделения вершин в методе прогрессивных сеток для использования в САБ-моделях с четырёхугольниками. 4. Внедрены и реализованы методы и алгоритмы интерактивного проектирования и оптимизации моделей крэш-тестов в инструментальной системе разработки виртуальных окружений UNITY. Для устойчивости оптимизации подход метамоделирования был расширен методами анализа надежности и причинно-следственного анализа. Практическая полезность разработанных методов, алгоритмов и программ была продемонстрирована на примерах приложений реализованной в практической части дипломной работы. |
