Курсовая. Задание на курсовой проект (1) (1). Для студента Магазин автозапчастей
 Скачать 163.63 Kb. Скачать 163.63 Kb.
|
|
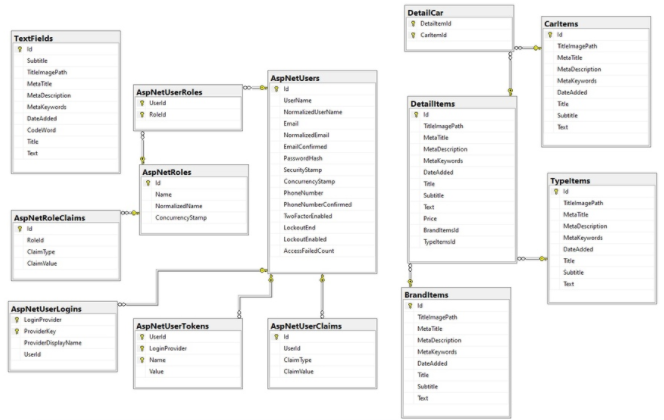
Задание на курсовой проект Информационную систему типа простого интернет-магазина реализовать в виде Web-приложения с развертыванием на локальном сервере, в среде Tomcat с использованием технологий JavaEE: hibernate, сервлеты + JSP + база данных PostgreSQL. Тема для студента: Магазин автозапчастей Приложение должно иметь следующий функционал: Авторизацию пользователя / администратора (в связи с этим иметь различный функционал по работе с базой данных) Возможность регистрации нового пользователя с указанием персональных данных (ФИО, номер мобильного телефона, название или тип юрлица, адрес электронной почты) с подтверждением логина /пароля обратной связью через электронную почту или смс. Для администраторского уровня доступа: - ведение текущей базы данных товаров, с возможностью редактирования / добавления /удаления позиций и количества товарной номенклатуры; - просмотр истории заказов клиентов (пользователей); - получение списка номенклатуры товаров с нулевым количеством (отрицательным, в случае заказа отсутствующей позиции); Для пользовательского уровня доступа: - просмотр, поиск товарной номенклатуры по ключевым параметрам; - выбор и добавление / удаление из виртуальной корзины покупок конкретного товара; - при завершении генерации текущей корзины покупок получение счета на оплату в произвольной форме (с указанием списка выбранных позиций, их количества, цены и итоговой суммы, с генерацией даты составления); копия счета отправляется на электронный адрес продавца); - просмотр истории своих заказов. Поля классов для реализации: «Применимость» (бренд авто), «марка производителя товара», «Категория» товара (что то вроде классификации…), «код товара» (партнамбер), «Описание товара», «цена товара», «количество на складе», «фото товара» (при наличии). Обеспечить поиск (листинг) товаров с выбором по имеющимся полям классов. Оформление фронт-энда - минимализм с использованием пакета Bootstrap (меню, всплывающие окна). Среда разработки -IntelliJ IDEA Ultimate 2022 Для целевой базы данных создать логическую и физическую схемы в нотации UML  |
