питон змей. Федеральное аг
 Скачать 1.71 Mb. Скачать 1.71 Mb.
|
|
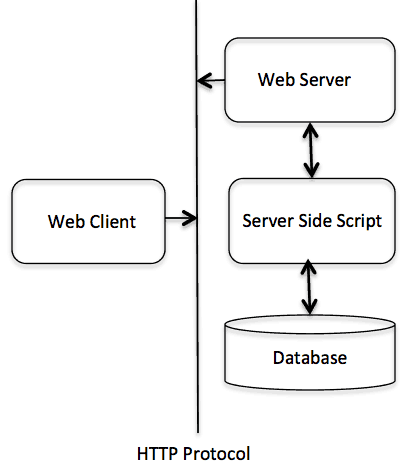
Федеральное агентство связи Федеральное государственное бюджетное образовательное учреждение высшего образования «Поволжский государственный университет телекоммуникаций и информатики» Кафедра Информационные системы и технологии (наименование кафедры) «УТВЕРЖДАЮ» Заведующий кафедрой ИСТ наименование кафедры / / подпись, Фамилия И.О. «»202г. ЗАДАНИЕ СТУДЕНТАМ ДЛЯ ЛАБОРАТОРНОЙ РАБОТЫ №1 По учебной дисциплине «ИИС» (наименование учебной дисциплины) Тема: «Изучение основ HTTP и HTML. Разработка веб-приложения на языке Python с помощью веб-фреймворка Flask» (наименование темы) Цель работыИзучение основных принципов работы HTTP-протокола, HTML-страниц и разработки веб-приложений. Настройка виртуального окружения для работы с Python. Разработка простого веб-приложения на языке Python с помощью веб-фреймворка Flask. Теоретическая частьHTTPПротокол передачи гипертекста (HTTP) — это протокол прикладного уровня для распределенных, совместных, гипермедиа информационных систем. Это основа для передачи данных для Всемирной паутины (т.е. Интернета) с 1990 года. HTTP — это общий протокол без протокола состояния, который можно использовать для других целей, а также с использованием расширений его методов запроса, кодов ошибок и заголовков. По сути, HTTP — это протокол связи на основе TCP / IP, который используется для доставки данных (файлы HTML, файлы изображений, результаты запросов и т. Д.) В World Wide Web. Порт по умолчанию — TCP 80, но можно использовать и другие порты. Он обеспечивает стандартизированный способ связи компьютеров друг с другом. Спецификация HTTP определяет, как данные запросов клиентов будут создаваться и отправляться на сервер, и как серверы отвечают на эти запросы. Следующая диаграмма показывает очень простую архитектуру веб-приложения и показывает, где находится HTTP:  Протокол HTTP — это протокол запроса / ответа, основанный на архитектуре клиент / сервер, где веб-браузеры, роботы, поисковые системы и т. Д. Действуют как клиенты HTTP, а веб-сервер выступает в качестве сервера. HTTP-клиент отправляет запрос на сервер в форме метода запроса, URI и версии протокола, после чего следует сообщение, подобное MIME, содержащее модификаторы запроса, информацию о клиенте и возможный контент тела через соединение TCP / IP. HTTP-сервер отвечает строкой состояния, включающей версию протокола сообщения и код успеха или ошибки, за которым следует сообщение, подобное MIME, содержащее информацию о сервере, метаинформацию объекта и возможное содержимое тела объекта. HTMLОпределениеHTML (HyperText Markup Language, язык разметки гипертекста) — это система верстки, которая определяет, как и какие элементы должны располагаться на веб-странице. HTML-документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом (за редким исключением). ТегиНачальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем тега: <имя тега>…. Между начальным и закрывающим тегами находится содержимое тега — контент. Одиночные теги не могут хранить в себе содержимого напрямую, оно прописывается как значение атрибута, например, тег создаст кнопку с текстом «Кнопка» внутри. Теги могут вкладываться друг в друга, например, Текст . При вложении следует соблюдать порядок их закрытия (принцип «матрёшки»), например, следующая запись будет неверной: Текст . АтрибутыHTML-элементы могут иметь атрибуты (глобальные, применяемые для всех HTML-элементов, и собственные). Атрибуты прописываются в открывающем теге элемента и содержат имя и значение, указываемые в формате имя атрибута="значение". Атрибуты позволяют изменять свойства и поведение элемента, для которого они заданы. Каждому элементу можно присвоить несколько значений class и только одно значение id. Множественные значения class записываются через пробел, . Значения class и id должны состоять только из букв, цифр, дефисов и нижних подчеркиваний и должны начинаться только с букв или цифр. Браузер просматривает (интерпретирует) HTML-документ, выстраивая его структуру (DOM) и отображая ее в соответствии с инструкциями, включенными в этот файл (таблицы стилей, скрипты). Если разметка правильная, то в окне браузера будет отображена HTML-страница, содержащая HTML-элементы — заголовки, таблицы, изображения и т.д. Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер. Браузеры обрабатывают HTML-документы последовательно, с самого начала, при этом обрабатывая CSS и соотнося таблицы стилей с элементами страницы. HTML-документ состоит из двух разделов — заголовка — между тегами и содержательной части — между тегами … |
