графика. Графика в СиС. В графическом режиме в Си
 Скачать 387 Kb. Скачать 387 Kb.
|
|
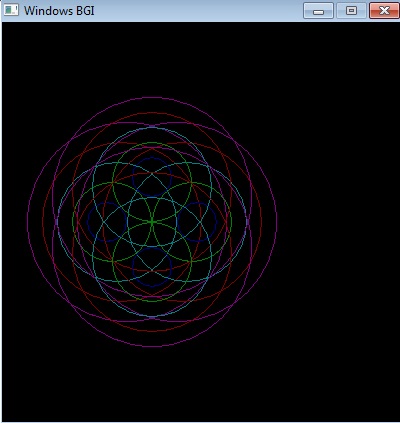
http://itrobo.ru/programmirovanie/osnovy-si/grafika-v-si.html Графика в Си/С++. В графическом режиме в Си можно отображать на экране различные фигуры, строить изображения, реализовывать анимацию и компьютерные игры. Чтобы работать в графическом режиме в Си, необходимо перейти в графический режим, инициализировав графическое окно си initwindow ( ширина окна, высота окна ); в котором и будут рисоваться изображения. После завершения работы с графикой, необходимо выйти из графического режима с помощью команды closegraph(); Структура программы с графикой в Си/С++. #include #include main() { initwindow ( 500, 500 ); …рисуем графические объекты getch(); // ждем нажатия клавиши closegraph(); // закрываем графический режим } Основные графические объекты в си, такие как точка, линия, окружность, прямоугольник задаются с помощью системы координат. Система координат в графическом режиме Си задается следующим образом. Верхний левый угол экрана имеет координату x=0 и y=0. Координата X задается слева направо. Т.е. чем больше X, тем правее точка. Координата Y задается сверху вниз. Т.е. чем больше Y, тем ниже точка. Максимальные X это ширина окна. Максимальное Y это высота окна.  При первом запуске Dev C++ запустится с используемым по умолчанию компилятором для 64-х разрядных версий ОС:  Заходим «Сервис» -> «Параметры компилятора» Выбираем набор настроек компилятора TDM-GCC 4.9.2 64-bit Release (он будет выбран по умолчанию), устанавливаем галочку «Добавить следующие команды в запуск компилятора» и прописываем строку КОД: ВЫДЕЛИТЬ ВСЁ -std=c++11 Вообще-то, она нужна для расширения возможностей компилятора для 11-й версии и на работу графики не влияет, но раз уж залезли в настройки - сразу и настроим:  Сохраняем сделанные изменения Переключаем набор настроек компилятора на 32-х разрядную версию TDM-GCC 4.9.2 32-bit Release. Здесь так же настраиваем команду запуска компилятора КОД: ВЫДЕЛИТЬ ВСЁ -std=c++11 а в нижнем окне «Добавить эти команды к командной строке компоновщика», вместо того, что там написано: КОД: ВЫДЕЛИТЬ ВСЁ -static-libgcc записываем новый набор команд: КОД: ВЫДЕЛИТЬ ВСЁ -lbgi -lgdi32 -lcomdlg32 -luuid -loleaut32 -lole32 чтобы получилось так:  Сохраняем сделанные изменения Закрываем Dev C++ Скачиваем архив из вложения: (590.31 КБ) Скачиваний: 2283 В нем находятся два файла graphics.h и libbgi.a, разложенные по нескольким папкам. Структура папок соответствует структуре папки Program Files (x86)\Dev-Cpp, то есть той папке, куда установлен Dev C++ в системе. Поэтому, распаковав папку Dev-Cpp из архива, ее можно просто переписать поверх существующей в Program Files (x86) папки Dev-Cpp. Но можно скопировать файлы graphics.h и libbgi.a вручную: Файл graphics.h нужно скопировать в две папки: ..\Dev-Cpp\MinGW64\include ..\Dev-Cpp\MinGW64\x86_64-w64-mingw32\include Файл libbgi.a нужно скопировать в три папки: ..\Dev-Cpp\MinGW64\lib ..\Dev-Cpp\MinGW64\x86_64-w64-mingw32\lib ..\\Dev-Cpp\MinGW64\x86_64-w64-mingw32\lib32 Теперь можно использовать модуль для работы с графикой в Dev C++. Необходимо помнить, что графический модуль будет работать только при использовании 32-х битного компилятора TDM-GCC 4.9.2 32-bit Release:  http://itrobo.ru/programmirovanie/osnovy-si/grafika-v-si.html Задание цвета изображения в Си Чтобы задать цвет изображаемого объекта, используется оператор setcolor(номер цвета); Таблица цветов в Си. 0 черный 1 синий 2 зеленый 3 морской волны 4 красный 5 фиолетовый 6 коричневый 7 светло-серый 8 темно-серый 9 светло-синий 10 светло-зеленый 11 светлый морской волны 12 светло-красный 13 светло-фиолетовый 13 светло-фиолетовый 14 желтый 15 белый Например setcolor(4);// устанавливаем красный цвет Отображение точки в Си. Для рисования точки в графических программах си используется оператор putpixel (x, y, номер цвета ); x, y – координаты точки номер цвета – цвет, которым будет отображена точка Отображение линии в Си Для рисования отрезка в графических программах си используется оператор line (x1,y1,x2,y2) x1, y1 – координаты одного конца отрезка x2, y2 – координаты другого конца отрезка Отображение окружности в Си Для рисования окружности в графических программах си используется оператор circle (x, y,r ); x, y – координаты центра окружности r- радиус окружности Пример. Отображение окружности белого цвета с центром 100, 100 и радиусом 20. setcolor(15);// устанавливаем цвет рисования 15 - белый circle(100,100, 20);// рисуем окружность с центром 100, 100 и радиусом 20 Отображение прямоугольника в Си. Для рисования прямоугольной рамки в графических программах си используется оператор. rectangle (x1, y1, x2, y2); x1, y1 – координаты верхнего левого угла прямоугольника x2, y2 – координаты нижнего правого угла прямоугольника Чтобы задать цвет рамки необходимо предварительно установить цвет рисования с помощью оператора setcolor(номер цвета); Для отображения закрашенного прямоугольника в Си используются два оператора. setfillstyle ( 1, номер цвета ); bar (x1, y1, x2, y2); x1, y1 – координаты верхнего левого угла прямоугольника x2, y2 – координаты нижнего правого угла прямоугольника Закрашивание ограниченной области в Си. Чтобы закрасить определенным цветом целую ограниченную область в графической программе си используются два оператора. setfillstyle (1, цвет закраски ); floodfill (x, y, цвет границы области); x, y – координаты внутри области цвет закраски – цвет , которым будет закрашиваться область цвет границы области – цвет границы закрашиваемой области Пример закрашенного кругав графических программах си setcolor(15);// устанавливаем цвет рисования 15 - белый circle(100,100, 20);// рисуем окружность с центром 100, 100 и радиусом 20 setfillstyle ( 1, 15 ); // устанавливаем цвет заполнения круга белый -15 floodfill (100, 100, 15); // заполняем окружность, указывая точку внутри ее – центр Пример графической программы на си Пример программы графическая программа на си рисует автомобиль. #include #include main() { initwindow(500, 500);// инициализируем графическое окно // рисуем кузов setfillstyle (1,4 ); // устанавливаем вид заливки 1 -полный, цвет заливки 4 - красный bar(100, 150, 200, 170);// закрашенный прямоугольник нижняя часть кузова bar(120, 150, 170, 130);// закрашенный прямоугольник верхняя часть кузова // рисуем колеса setcolor(15); // устанавливаем цвет колеса circle(120, 170, 10); // левое колесо окружность ниже кузова circle(170, 170, 10); // правое колесо окружность ниже кузова setfillstyle (1,8); // устанавливаем вид заливки полный - 1 цвет серый - 8 floodfill(120,170,15); // закрашиваем круг левого колеса до границы круга цветом 15 floodfill(170,170,15); // закрашиваем круг левого колеса до границы круга цветом 15 getch(); // ждем нажатия кнопки closegraph(); // выход из графического режима } Узоры окружности Графические узоры на си Рассмотрим программу для рисования узоров на си. Программа будет рисовать узор из концентрических окружностей Концентрические окружности это набор окружностей, которые имеют общий центр и различный радиус(возможно разный цвет). Для того чтобы составлять различные узоры из концентрических окружностей необходимо написать процедуру рисования концентрических окружностей с заданным центром. При написании программы полезными будут уроки Графика в Си. и Процедуры и функции в Си. В процедуре рисования концентрических окружностей будут следующие входные параметры x – координата x центра окружностей y- координата y центра окружностей k – количество окружностей r- изменение радиуса Чтобы нарисовать концентрические окружности используется цикл for. Переменная цикла будет задавать текущий номер окружности.Чтобы нарисовать окружность в Си использучется оператор circle(x,y,radius) #include #include #include // узор из концентрических окружностей центр узора x и y.k -количество окружностей. r - изменение радиуса void uzor(int x, int y, int k, int r) { int i; // перменная цикла int color; // перменная для цвета окружности int radius; // радиус окружности // пробегаемся по всем окружностям for (i=1; i<=k; i++) { // определяем цвет окружности color=i%15; // определяем радиус окружности radius=i*r; setcolor(color); // устанавливаем цвет circle(x, y, radius); // окружность с центром x и y и радиусом radius } } В дальнейшем в программе мы можем вызывать данную процедуру несколько раз, меняя ее входные параметры. Пример полного решения графический узор на си #include #include #include // узор из концентрических окружностей центр узора x и y . k количество окружностей. r изменение радиуса void uzor(int x, int y, int k, int r) { int i; // переменная цикла int color; // переменная для цвета окружности int radius; // радиус окружности // пробегаемся по всем окружностям for (i=1; i<=k; i++) { // определяем цвет окружности color=i%15; // определяем радиус окружности radius=i*r; setcolor(color); // устанавливаем цвет circle(x, y, radius); // окружность с центром x и y и радиусом 10 } } main() { initwindow(300, 300); uzor (100,150,20, 5); uzor (200,150,20, 5); getch(); closegraph(); }  На заметку: 1. Чтобы создать собственную процедуру в си используем void имя процедуры (список параметров через запятую) { } Задания для самостоятельной работы: 1. Попробуйте, используя программу нарисовать картину из 4 узоров в виде креста. 2. Поменяйте узор концентрических окружностей, так, чтобы можно было задавать смещение центра окружностей по осям x и y. Для этого в процедуре uzor необходимо добавить два параметра dx и dy смещение. При этом координаты каждой последующей окружности будут увеличиваться xc=xc+dx yc=yc+dy Пример решения графической программы на си для рисования узоров концентрическими окружностями #include #include #include // узор из концентрических окружностей центр узора x и y . //k -количество окружностей . r - изменение радиуса //dx - смещение центра окружностей по оси x //dy - смещение центра окружностей по оис y void uzor(int x, int y, int k, int r, int dx, int dy) { int i; int color;// цвет окружности int radius;// радиус окружности int xc, yc;// координаты центра окружности xc=x; yc=y; // пробегаем все окружности их k for (i=1; i<=k; i++) { color=i%15;//определяем цвет radius=i*r;//определяем радиус setcolor(color); xc=xc+dx;// смещаем координату xc окружности yc=yc+dy; // смещаем координату yc окружности circle(xc, yc, radius);// рисуем окружность } } main() { initwindow(400, 400); uzor (100,200,5, 20, 5, 0); uzor (200,200,5, 20, -5, 0); uzor (150,150,5, 20, 0, 5); uzor (150,250,5, 20, 0, -5); getch(); closegraph(); }  Графические орнаменты на си На этом уроке мы научимся рисовать графические орнаменты на си Описание алгоритма рисования графического оранмента на си. Задается процедура рисования одной узорной плитки одного элемента орнамента Экран заполняется узорными плитками.В процедуру рисования плитки мы передаем координаты верхнего левого угла и размер плитки.При написании программы полезными буду уроки:Графика в Си и Процедуры и функции в Си.Чтобы заполнить экран узорными плитками используется вложенный цикл for . Внешний цикл пробегаем по всем строкам (координата y ), внутренний цикл для каждой строки пробегаем по всем столбцам (координата x). Пример программы на си для рисования графического орнамента #include #include #include #include // процедура для рисования одной плитки с координатами верхнего левого угла x, y и размера size void pl (int x, int y, int size) { setcolor(15); circle(x+size/2, y+size/2, size/2); circle(x+size/2, y+size/2, size/4); circle(x+size/2, y+size/2, size/8); line (x+size/2,y,x+size/2,y+size ); line (x,y+size/2,x+size,y+size/2 ); } main() { int i,j;// перменные для циклов int k=10; // количество плиток int size;// размер плитки initwindow(600, 600);// инициализируем графическое окно size=600/k; // пробегаемся по всем строкам for (i=0; i<=k; i++) { // пробегаемся по всем столбцам for (j=0;j<=k;j++) { // рисуем плитку pl(j*size,i*size, size); } } getch(); closegraph(); }  На заметку. 1. Пусть нам нужно нарисовать объект размером шириной xmax и высотой ymax. Сам объект можно задать координатами левого верхнего угла или координатами центра. Если объект задан координатами верхнего левого угла x, y, то координаты центра x+xmax/2 , y +ymax/2 координаты правого нижнего x+xmax, y+ymax Если объект задан координатами центра x,y, то координаты левого верхнего угла x-xmax/2, y-ymax/2 координаты правого нижнего угла x+xmax/2 , y +ymax/2 Задания для самостоятельной работы: 1. Создайте свой узор в процедуре pl. В качестве параметра предавайте цвет узора Анимация в Си. Движение графического объекта в си. Рассмотрим программу на си которая перемещает графический объект по экрану Чтобы задать анимацию в си, движение объекта на экране, необходимо в цикле for выполнять следующие операции 1 нарисовать объект, 2 подождать какое-то время, 3 стереть объект, 4 изменить координаты объекта согласно направлению движения и его скорости При написании программы будут полезны уроки Графика в Си Задается процедура рисования объекта (в нашем случае автомобиля).Процедуры и функции в Си.В процедуру передаются координаты верхнего левого угла и цвет. В процедуре все составные части автомобиля рисуются относительно верхнего левого угла. В графическом режиме в Си координата х увеличивается слева направо,координата y увеличивается сверху вниз. Чтобы задать цвет заполнения графических фигур в си используется оператор setfillstyle (1,номер цвета). Чтобы стереть графический объект в си, можно в качестве цвета передать цвет фона. Возможный вариант решения программы анимации в си: #include #include // процедура отображения автомобиля с координатами левого верхнего угла x, y и цветом cvet void avto (int x, int y, int cvet) { setfillstyle (1,cvet ); // устанавливаем вид заливки 1 -полный, цвет заливки cvet bar(x, y, x+100, y+20);// закрашенный прямоугольник нижняя часть кузова bar(x+20, y, x+70, y-20);// закрашенный прямоугольник верхняя часть кузова setcolor(cvet); // устанавливаем цвет колеса circle(x+20, y+30, 10); // левое колесо окружность ниже кузова circle(x+70, y+30, 10); // правое колесо окружность ниже кузова setfillstyle (1,cvet); // устанавливаем вид заливки полный - 1 цвет cvet floodfill(x+20,y+30,cvet); // закрашиваем круг левого колеса до границы круга цветом cvet floodfill(x+70,y+30,cvet); // закрашиваем круг левого колеса до границы круга цветом cvet } main() { int i; // переменная счетчик цикла int x; // координата x автомобиля int y; // коордианта y автомобиля int v; // сокрость автомобиля x=50; y=200; v=1; initwindow(500, 500);// инициализируем графическое окно // движемся for (i=1; i<300; i++) { // отрисовываем автомобиль заданным цветом 2 avto(x,y, 2); // пауза delay(20); // стираем автомобиль - рисуем его цветом фона 0 avto(x,y, 0); // увеличиваем координату x согласно скорости x=x+v; } avto(x,y, 2); getch(); closegraph(); } На заметку: 1. Анимация объекта задается алгоритмом Цикл движения рисуем объект пауза стирание изменение координат Задания для самостоятельной работы: 1. Нарисуйте свой объект измените процедуру avto. Попробуйте сделать движение замедленным или ускоренным, т.е. изменяйте в цикле движения скорость. 2. Нарисуйте анимацию двух объектов.Для этого для каждого объекта введите свои переменные для координат и скорости в цикле движения вызывайте процедуры рисования и стирания для каждого объекта, также необходимо организовать изменение координат для каждого объекта. |
