Отчёт. Институт открытого образования
 Скачать 0.83 Mb. Скачать 0.83 Mb.
|
 Министерство образования и науки Российской Федерации Министерство образования и науки Российской ФедерацииФедеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ УПРАВЛЕНИЯ» ИНСТИТУТ ОТКРЫТОГО ОБРАЗОВАНИЯ Кафедра программной инженерии (название кафедры) КОНТРОЛЬНОЕ ЗАДАНИЕ по дисциплине «Основы Web-программированния» вариант 2 Квалификация – Бакалавр Направление – Экономика Курс 4 Набор Э-5-14/1 Студент Тимофеева А.С. Студенческий билет № 14-0192 «______»___________________201 г. Оценка работы: ______________________(Ф.И.О. Преподавателя) «______»_________________________201 г. Москва 2018 Оглавление1Постановка заданий 3 1.1Работа 1 3 1.2Работа 2 4 1.3Работа 3 4 1.4Работа 4 5 2Выполнение заданий 6 2.1Работа 1 6 2.2Работа 2 9 2.3Работа 3 12 2.4Работа 4 15 Список использованных источников 17
1) Создать в своей папке файл zagotovka.html, который должен содержать текст согласно варианту (вариант 2) для дальнейшей работы с ним. ТЕКСТОВЫЕ РЕДАКТОРЫ Поскольку JavaScript-код располагается внутри HTML-страниц, то для разработки требуется текстовый редактор. Если говорить о Windows, то рекомендуется воспользоваться Notepad. Разработчики, установившие у себя Unix, могут задействовать один из редакторов emax или vi. Использование стандартного текстового редактора обладает своими преимуществами – соответствующее программное обеспечение на компьютере уже установлено. Разумеется, есть и свои недостатки, главный из которых связан с отсутствием справочной службы (дополнительной возможности изучения JavaScript) и его расширений (например, библиотек кодов или мастеров). 2) Сделать копию созданного файла, перед заголовком и абзацами поместить изображение, таблицу и список в соответствии с индивидуальным заданием. Добавить гиперссылку, позволяющую перейти в начало документа.
1). Сделать копию файла zagotovka.html, назвать f02_1.html. Поместить в секцию body перед первым абзацем элемент . Средствами JavaScript вывести на страницу: а). свою фамилию; б). свое имя - в формате заголовка 1 уровня; в). гиперссылку на файл style2.html. 2). Сделать копию файла zagotovka.html, назвать f02_2.html. Поместить в секцию body перед первым абзацем элемент . Объявить в скрипте переменные a, b, c, d, z. Первой присвоить при объявлении номер своего варианта, второй – свою фамилию. Значение третьей – число - ввести с клавиатуры. Значение четвертой – строка - ввести с клавиатуры. Пятой присвоить при объявлении значение "8.3" типа String. Вывести на экран с пояснительным текстом значения: a, b, c, d, b+c, c+d, a+c, a*c, a*b, z+a. Объясните, почему получены именно такие значения.
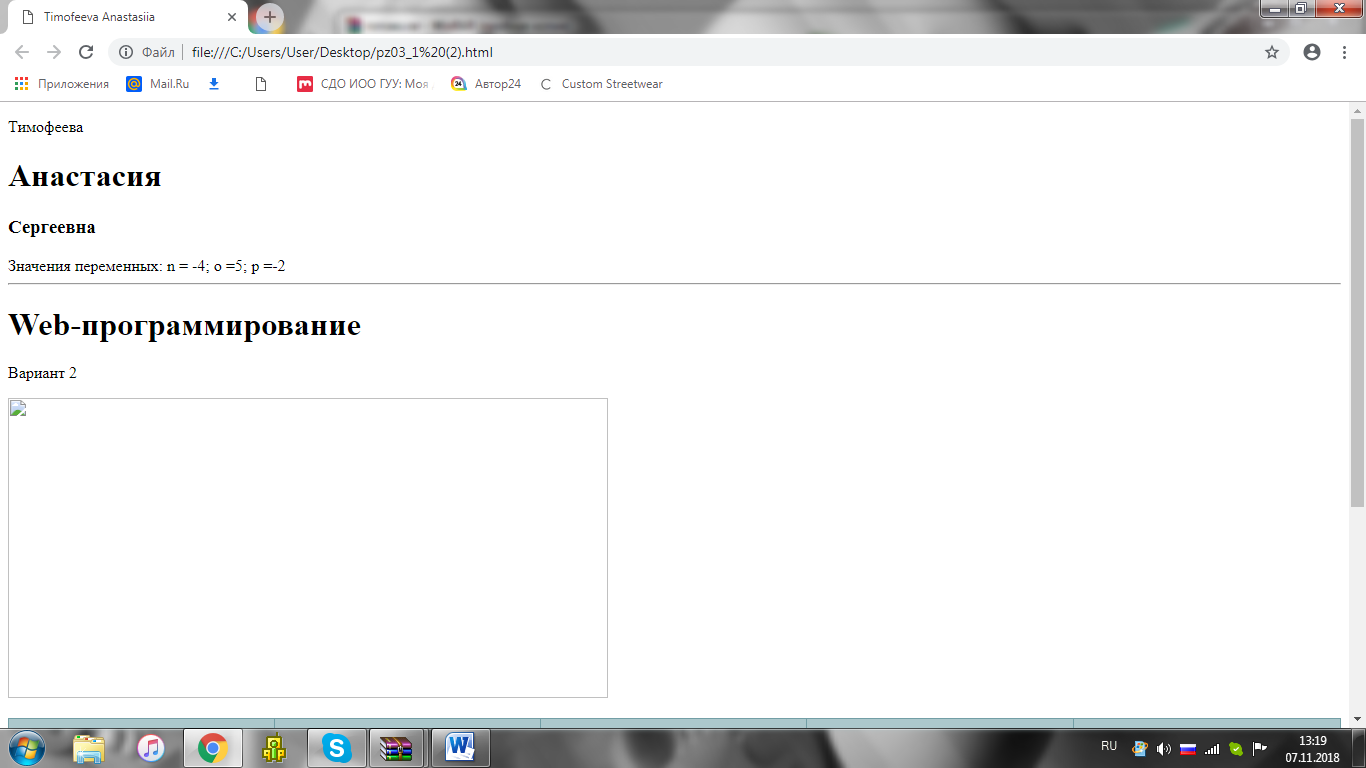
Составить и отладить программы решения задач. Продемонстрировать работоспособность. 1). С клавиатуры ввести значения переменных n, o, p. Если сумма всех трех переменных равна 0, поменять местами значения переменных n и o, а переменную p уменьшить на 1. В противном случае отобразить на странице свою фамилию в формате абзаца, имя – в формате заголовка 1-го уровня, отчество – в формате заголовка 3-го уровня. Вывести на страницу горизонтальную линию и значения всех переменных независимо от выполнения условия. 2). При помощи оператора switch реализовать меню, которое позволит вывести на страницу по выбору пользователя одно из трех изображений – портрет, пейзаж или натюрморт (изображения сохранить в той же папке, где располагается html-файл). Если при выборе альтернативы пользователь вводит не предусмотренное значение, выводить сообщение "Ошибка ввода".
Составить и отладить программы решения задач на JavaScript. Продемонстрировать работоспособность. 1). Вводить с клавиатуры в переменную Х числа и выводить на экран их удвоенные значения до тех пор, пока не будет введено 10 чисел. 2). Рекомендуется использовать оператор do while. Выполняется на базе задания ПЗ-3-б. При помощи оператора switch реализовать меню, которое позволит вывести на страницу по выбору пользователя одно из трех изображений. Если при выборе альтернативы пользователь вводит не предусмотренное значение, выводить сообщение "Ошибка ввода". Осуществлять выбор можно многократно – пока пользователю не надоест. В операторе switch предусмотреть еще одну альтернативу – завершение работы.
1) Программный код файла zagotovka.html: doctype html> Текстовые редакторыПоскольку JavaScript-код располагается внутри HTML-страниц, то для разработки требуется текстовый редактор. Если говорить о Windows, то рекомендуется воспользоваться Notepad. Разработчики, установившие у себя Unix, могут задействовать один из редакторов emax или vi.Результат работы кода приведён на рисунке 1.  Рисунок 1 – Результат работы кода zagotovka.html 2) Программный код файла f01.html: doctype html> Текстовые редакторы

указатель ссылки Начала языка JavaScriptТимофеева Анастасияуказатель ссылки Начала языка JavaScriptТимофеева Анастасияуказатель ссылки Результат работы кода приведён на рисунке 4.  Рисунок 3 – Результат работы кода f02_2.html Здесь a=2 (присвоен номер варианта), b= Tiimofeeva (присвоена фамилия), c=4 (число, введено с клавиатуры), d=6(строка, введена с клавиатуры), b+c= Timofeeva4 (сцепление строк), c+d=46 (сцепление строк), a+c=24 (сцепление строк), a*c=8 (арифметическое умножение), a+b=2Timofeeva (сцепление строк), z+a=10.3 (арифметическое сложение).
1) Программный код файла f03_1.html: Результат работы кода приведён на рисунках 5-6.  Рисунок 5 – Результат работы кода f03_1.html  Рисунок 6 – Результат работы кода f03_1.html 2) Программный код файла f03_2.html: Результат работы кода приведён на рисунках 7-10. Рисунок 7 – Результат работы кода f03_2.html   Рисунок 8 – Результат работы кода f03_2.html Рисунок 9 – Результат работы кода f03_2.html  Рисунок 10 – Результат работы кода f03_2.html 
1) Программный код файла f04_1.html: Результат работы кода приведён на рисунке 11.  Рисунок 11 – Результат работы кода f04_1.html 2) Программный код файла f04_2.html: Результат работы кода приведён на рисунке 12. Рисунок 12 – Результат работы кода f04_2.html  Список использованных источников1). Макаренко А.Е..Разработка динамических документов на языке JavaScript. Учебное пособие. – М.: ГУУ, 2013. 2). Флэнаган, Д. JavaScript. Подробное руководство / Д. Флэнаган. - СПб.: Символ-плюс, 2008. 3). Справочники по языкам html и css: http://html.manual.ru/, http://css.manual.ru/ 4). Материал лекций. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
Использование стандартного текстового редактора обладает своими преимуществами — соответствующее программное обеспечение на компьютере уже установлено.
Разумеется, есть и свои недостатки, главный из которых связан с отсутствием справочной службы (дополнительной возможности изучения JavaScript) и его расширений (например, библиотек кодов или мастеров).
