Курсовой проет. халид. Интернет магазина одежды и аксессуаров
 Скачать 1.27 Mb. Скачать 1.27 Mb.
|
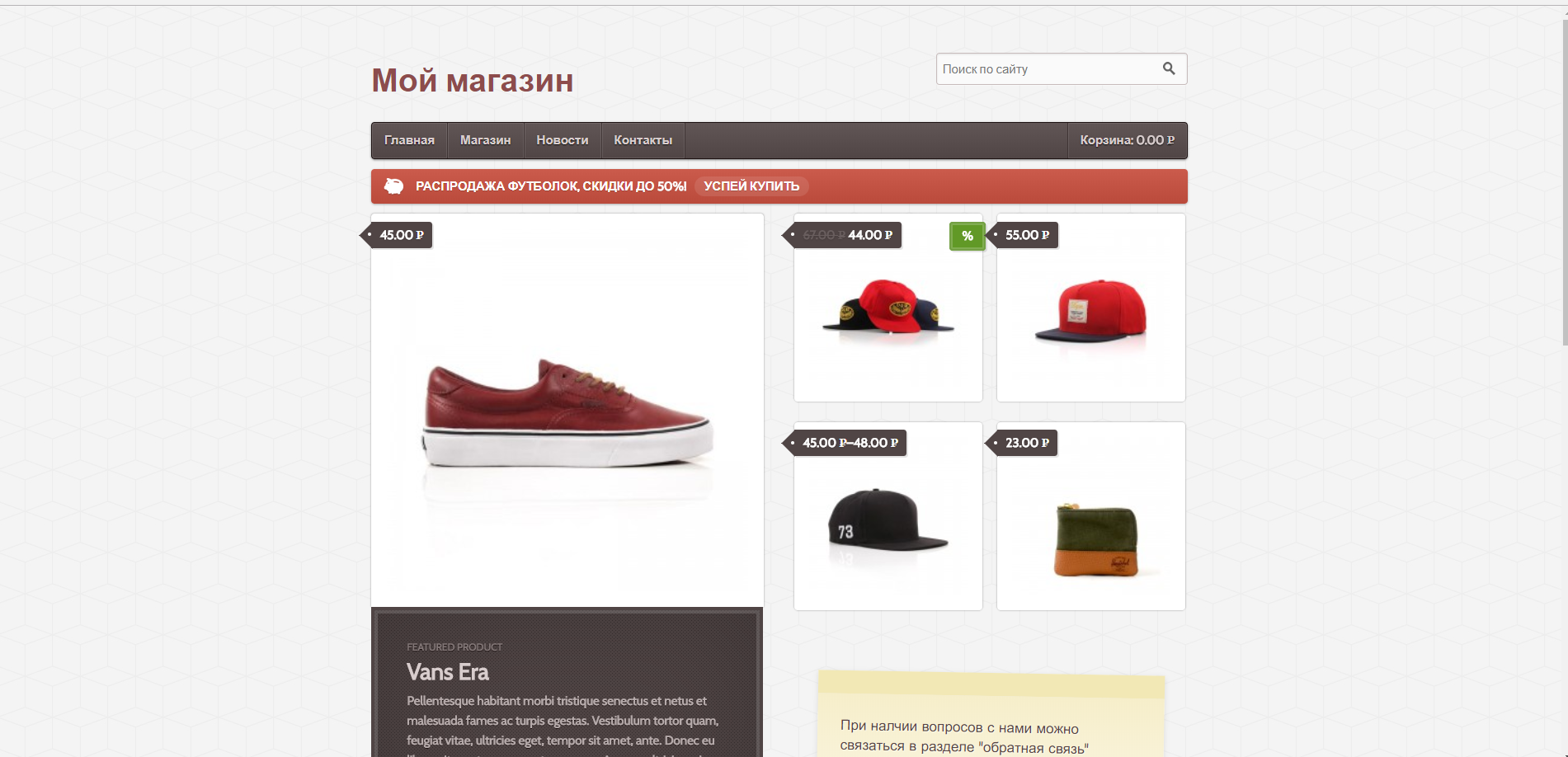
ФГБОУ ВО «ЧЕЧЕНСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ» Факультет информационных технологий Кафедра «Бизнес-информатика» КУРСОВОЙ ПРОЕКТ По дисциплине Web-программирование Студента группы Бизнес-информатика-2.16 (Группа) На тему: Интернет - магазина одежды и аксессуаров. Автор работы: Алиев Халид Михаилович _____________________ (ФИО) (подпись) Научный руководитель: Чураев Ибрагим Лечаевич _____________________ (ФИО) (подпись) Дата сдачи: « » 2018г. Дата защиты: «» 2018г. Оценка: __________________ Грозный 2018 СодержаниеВведение 3 Глава 1 Виды интернет – ресурсов и их роль в современном обществе 5 Глава 2 Общая разработка сайта 11 Глава 3. Раскрутка сайта. 23 3.1 Поисковая оптимизация, SEO – продвижение 23 Заключение 26 Список использованной литературы 27 ВведениеДля создания проекта была выбрана тема «Разработка интернет - магазина электроники». В 21 веке Интернет становится все более развитой средой для общения с потребителями или покупателями. В то же время Интернет становится удобной и довольно дешевой «торговой площадкой. Все чаще и чаще компании пытаются представить покупателям или потребителям свою продукцию в онлайн-среде. В то же время эта презентация не заканчивается созданием рекламных сайтов, размещением рекламных баннеров и статей в электронных журналах и информационных порталах. Интернет богат своей доступностью множества бесплатных ресурсов, но, несмотря на это, интернет-магазины не теряют свою востребованность. Так как они гарантируют качество предлагаемой или продаваемой продукции. В настоящее время Интернет-магазин далеко не новое понятие, к тому же существует множество сайтов подобной тематики. Отличием между ними является специфика предлагаемого товара, оформление, способом заказа и оплаты продукта. Ассортимент Интернет-магазинов постоянно обновляются, благодаря чему, изменения контингента пользователей можно достаточно полно изучить принципы создания динамических интернет-сайтов. После проведения мною сравнительного анализа интернет-магазинов я выяснил, что большинство из них предлагают товары, которые имеет более высокий спрос у покупателей или потребителей, то есть, мобильные устройства или прочая техника. которая по карману им. В последнее время Интернет-магазины все больше и больше уделяют внимание на способ оплаты товара с помощью Интернет-кошельков. Это, естественно, очень удобный сервис, но не каждый пользователь готов совершить оплату через Интернет-кошелек опасаясь его взлома. Итак, целью курсового проекта является создание сайта Интернет-магазина, который будет обеспечивать хорошо организованную работу персонала магазина, удобство, безопасность и интуитивную понятность интерфейса пользователю. Глава 1 Виды интернет – ресурсов и их роль в современном обществеВ современном обществе существует множество Интернет-ресурсов и у каждого из них своя роль. И если владеть хотя бы одним из этих ресурсов у человека есть огромные возможности для личного заработка. 1.1 Коммерческие интернет – ресурсыКоммерческий сайт – это самый распространенный вид интернет -ресурсов, ориентированный на привлечение потенциальных клиентов, партнеров и информирование их о товарах и услугах компании. Создание сайта организации обычно подразумевает установку таких модулей, как новости компании, пресс-центр или статьи о компании, каталог продукции или портфолио, контактная информация и система обратной связи. В отличие от одностраничных сайтов, коммерческий сайт обычно имеет разветвленную систему меню с продуманной навигацией. Кроме того, в зависимости от видов деятельности заказчика, на сайте могут размещаться такие дополнительные модули, как калькулятор стоимости услуг, система онлайн-консультаций, форум и т.д., вплоть до модулей сопряжения с корпоративной информационной системой. [1] 1.2 Корпоративные сайтыКорпоративные сайты — эффективные инструменты для привлечения и обслуживания клиентов. Они предоставляют посетителям максимально полную информацию по реализуемым продуктам (услугам) по возможности с описаниями, как самих продуктов (услуг), так и схем взаимодействия с потенциальными клиентами. Обычно в корпоративных ресурсах имеются средства интерактивного общения посетителей и персонала компании. Эффективное использование корпоративных ресурсов предполагает комбинирование недорогих рекламных мероприятий (оптимизацию под поисковые системы) с разовыми рекламными акциями. При правильном подходе в течение года корпоративный ресурс может стать основным средством привлечения новых и удержания существующих клиентов. Корпоративный сайт необходим для размещения информации о своих продуктах и услугах, если компания хочет добиться определенных целей в Интернете: построить виртуальный бизнес или поддержать свой традиционный; предоставить клиентам специфическую техническую информацию; увеличить сбыт, сократить торговый персонал или повысить его эффективность; предложить клиентам альтернативный канал покупки товара или распространения информации; разработать программу управления взаимоотношениями с клиентами; привлечь новый сегмент потребителей; выйти на мировой рынок; повысить уровень осведомленности о бренде и уровень его признания. Любая из этих целей может быть стратегической. Важно сконцентрироваться на поставленной цели и, исходя из нее, определить, каким должен быть сайт. [1] 1.3 Промо-сайтыПромо-ресурсами называют сайты, рекламирующие отдельный продукт или услугу (узкий спектр продуктов или услуг), либо продвигающие бренд. Создание такого ресурса включает в себя создание стильного дизайна, индивидуальных систем навигации, подключение необходимых программных модулей. Такие сайты напоминают рекламные ролики. Действительно, основные требования, которым должны соответствовать промо-ресурсы — яркость, красочность и запоминаемость. Это, в частности, достигается за счет Flash-анимации. Текстовая информация промо-сайтов отличается упрощенной стилистикой языка. Она может быть представлена в непринужденной, дружеской, а порой, и в смешной форме, что часто не соответствует привычному стилю компании. Благодаря этому, общение с посетителями сайта происходит в легкой и доступной форме. Важно и то, что промо-сайты просты в управлении, так как содержат минимум функций и небольшое количество контента. Как правило, материалы промо-сайта не нуждаются в обновлении, ведь сайт такого типа обычно создается лишь на определенное время. Эффективное использование промо-ресурса возможно только в совокупности с мощной рекламной кампанией (как правило, баннерной или рич-медиа, либо с использованием нестандартных рекламных носителей). Благодаря ему можно быстро раскрутить рекламируемую услугу (товар, бренд), а также применять его в качестве источника справочной информации. [1] 1.4 Тематические сайтыТематический сайт – это интернет - ресурс, посвященный какой-либо одной теме. Объем тематического сайта – от 10 страниц и более (чем больше, тем лучше). Формат материалов может быть любой: простой текст, изображения, видео, аудио и т.д. Дизайн сайта не ограничивается какими-то рамками и может быть, как очень простым, так и эксклюзивным. Разнообразить тематический портал можно с помощью некоторых дополнительных опций, которые помогут пользователям в общении между собой. Преимущество в этом направлении отдают чату и форумам, однако если портал имеет удобную систему обмена приватными сообщениями, он тоже будет пользоваться немалой популярностью. Другой способ разнообразить Интернет-ресурс – организация на нем специальных хостингов, с которых можно скачать какие-либо программные продукты, соответствующие тематике портала. Очень интересным делает портал и организация микро блогов зарегистрированных пользователей. Поделиться новостью со всеми участниками портала, опубликовать интересную заметку или наблюдение, рассказать анекдот или разместить веселую картинку – такие возможности предоставит система микроблока, реализация которой, правда, потребует немалых вложений со стороны владельца порта. [1] 1.5 Интернет-магазин и его особенности.Интернет-магазин – это специальный сайт, который предлагает посетителям или пользователям возможность приобрести товаров или услуг. Идея «Интернет продажи» по возрасту сравнима с самим Интернетом. Создателем Интернет-магазина может быть фирма, которая имеет большой опыт продаж вне интернета. Торговля через Интернет имеет ряд отличающихся особенностей, который требует особенного подхода. До того, как создать Интернет-магазина, нужна сначала уточнить какие товарами будут продаваться в данном магазине. В общем, Интернет дает возможность продать все– от болтов до самолетов в Великобритании. Самый распространенный вид уникальных товаров, представленный в Интернет-магазинах – это разные авторские «художественные изделия». К примеру, куклы, картины и т.д. Данный товар не нуждается в обязательном личном осмотре покупателя, прежде чем он примет решение о покупке. Вот, к примеру, обувь в основных случаях при розничной продаже, желательно, нуждается в примерки покупателя. В традиционных обувных магазинах очень много и ассортимент у них широкий, товары доступны. Исходя из этого можно сказать, что обувь - неподходящий товар для продажи через Интернет. Но, если новый обувной Интернет-магазин будет торговать обувью, изготовленную по индивидуальному заказу и по персональной "мерке", заранее сняв с ноги заказчика "специальным мастером", то вполне ожидаемо, что у магазина будет успех в продажах. Один из важных моментов – это хорошее оформление виртуальной витрины. Если отсутствует физический «торговый зал", то качество представления товара в Интернет-магазине играет важную роль в мотивации к покупке. Поэтому расходы на разработку подробного электронного каталога товаров могут быть большими. При том, что основная часть затратов, в основных случаях, будет связана не с технической частью, а с подготовкой материалов для каталога. Товары, выставленные в Сети, не нуждаются в аренде реальных витрин. Данная особенность сводит к тому, что успех интернет-магазина, который торгует "материальным товаром", в основном благодаря службе доставки. В то время, когда в розничном традиционном магазине покупатель сам забирает (бывают и исключения), то интернет-магазин обеспечивает доставку выбранного товара к покупателю. Осуществлять платежи интернет-магазин способен различными методами. К примеру, напрямую посредством через Интернет, с применением этих либо других "электронных валют", либо банковских карт. Разумеется, в абсолютно во всех вариантах потребуется договориться об обслуживании с соответствующими платёжными системами. Есть ещё один способ оплаты – это банковский перевод. В данном случае, выдается квитанция пользователю, которые заказавший товар. Распечатав данную квитанцию, можно направится в оффлайновых офис банка. Если даже нет никаких гарантий того, что оплата квитанции будет осуществлена, интернет-магазин вынужден ожидать платёж. Тогда не избежать возникновении проблемы с резервированием заказанного, но неоплаченного товара на складе. Победить данные трудности помогает введение в интернет-магазине предоплатой система расчётов, которая использует внутренние лицевые счета пользователя. Данная схема пользуется популярностью на сайте интернет-магазинов, которые торгуют цифровым. Если доставка товара осуществляется курьером, то существует ещё одна распространённая схема оплаты: наличными курьеру. Данная схема очень удобна в случае покупателя, но не в случае продавца. [2] 1.6 Электронная коммерцияЭлектронная коммерция — это сфера экономики, которая включает в себя все финансовые и торговые транзакции, осуществляемые при помощи компьютерных сетей, и бизнес-процессы, связанные с проведением таких транзакций. [3] 1.7 ЛендингЛендинг или лендинг-пейдж — это одностраничный тип сайта для захвата внимания клиента для последующего выполнения им целевого действия. Минимум всего отвлекающего: на лендинге размещается только ключевая информация, которая способна заинтересовать и побудить сделать покупку товара или заказать услуги. [4] 1.8 Социальная сетьСоциальные сети — это сайты предназначенные для построения и отражения социальных взаимоотношений между разными людьми. Соцсети могут быть как для широкого круга пользователей так и узконаправленные, в которых объединяются люди с определенными интересами, возможностями, целями. В наши дни эти сайты разнообразны и включают в себя новые информационные и коммуникационные инструменты, например, возможности обмена фото/видео и ведения блогов. Кроме того, на базе многих соцсетей имеются так называемые интернет-сообщества, которые объединяют людей по более узким интересам и предпочтениям. Независимо от целевой аудитории и изначального предназначения, социальные сети позволяют пользователям обмениваться идеями, фотографиями, сообщениями, мероприятиями, событиями, общаться по интересам с различными людьми и так далее. [4] Глава 2 Общая разработка сайта2.1 Платформа для создания магазинаДля разработки своего магазина я выбрал платформу WordPress. WordPress – это система управления содержимым сайта с открытым исходным кодом; написана на PHP; сервер базы данных — MySQL; выпущена под лицензией GNU GPL версии 2. Сфера применения — от блогов до достаточно сложных новостных ресурсов и интернет-магазинов. Встроенная система «тем» и «плагинов» вместе с удачной архитектурой позволяет конструировать проекты широкой функциональной сложности. Преимущества: Бесплатность Простота установки и использования Кроссплатформенность Встроенный редактор Популярность Тысячи готовых бесплатных шаблонов для визуального оформления и масса плагинов (небольших программных модулей, подключаемых к основной программе) для создания практически любого функционала, позволяют любому пользователю, даже без знаний PHP, создать сайт на свой вкус и цвет. История 12 июня 2001 года Мишель Вальдриги начал разработку движка b2, впоследствии к проекту присоединились Метт Мюллевэнг и Майк Литтл. В январе 2003 года Вальдриги прекратил разработку, поэтому автором WordPress считается Мэтт Мюлленвег. Права на товарную марку «WordPress» принадлежат некоммерческому фонду WordPress Foundation. В 2003 году компания CNET стала использовать WordPress для своих проектов. Мюлленвег встретился с вице-президентом компании и принял предложение о сотрудничестве. В 2005 году он ушёл из CNET, основал Automatic и посвятил себя разработке проектов на движке WordPress [5],[6]. 2.1.1 Функциональные особенности «WordPress»Одной из ключевых особенностей «WordPress» является структура организации базы данных. Эластичность и работоспособность связей позволяют создавать и выводить на страницу материал любого вида с любыми параметрами. Встроенная система «тегирования» создает дополнительные связи для материалов web-сайта, что при необходимости, позволяет оперировать всеми записями, соответствующими конкретным условиям. В системе управления контентом «WordPress» предлагается гибкая схема организации структуры вебсайта на базе таксономии. Таксономия - механизм, позволяющий создавать произвольное количество связей между объектами содержимого вебсайта и ассоциировать их с «Ключами записей», «Категориями записей» или «Категориями ссылок». «Категории», «Ключевые слова» и «Ссылки» могут представлять плоские или иерархические списки, либо сложные структуры, где элемент может иметь несколько «родителей» и несколько дочерних элементов. С помощью подобной схемы одними и теми же компонентами системы управления контентом возможна организация различных вариантов структуризации, обработки, редактирования и вывода содержимого. Итак, основными функциональными особенностями WordPress являются: публикация статей, защита от спама в комментариях, интегрированная лента дружественных блогов, управление страницами, паролирование записей и страниц, дополнительные поля, простая установка, настройка и обновление скрипта. Осуществляется поддержка 10 уровней пользователей с разными правами доступа, поддержка нескольких категорий и подкатегорий, запрограммированные публикации, полная поддержка веб-стандартов, для работы использует PHP и MySQL, полностью бесплатен. [8] 2.2 Установка сервера WampServerWampServer- это платформа для веб-разработки под Windows для динамических веб-приложений с помощью сервера Apache2, интерпретатора скриптов PHP и базы данных MySQL. В него также входит веб-приложение PHPMyAdmin для наиболее простой обработки баз данных. После скачивания WampServer c официального сайта http://www.wampserver.com/, производится обычная процедура установки. Такая же, как и установка любой из программ. Выполнив установку, сервер требуется запустить. После двойного щелчка в нижней панели справа появится зеленый значок запущенного сервера. Это означает, что сервер работает. Дальше приступили к установке непосредственно самого “WordPress”. В phpMyAdmin, создали базу данных под именем: "ahmad". Затем в браузере набирали адрес вида: localhost/ahmad. Открывается страничка с установкой WordPress. Здесь записывается заголовок сайта и email-адрес. Жмем на "Установить WordPress". После процедуры, которая займет несколько минут можно считать "WordPress" и локальный сервер WampServer установленными. [8] 2.3 Разработка дизайна магазинаДизайн сайта – это система графических элементов, шрифтов и цветов, реализованных на сайте. Дизайн один из лучших способов для привлечения внимание пользователей к определенной веб-странице. При создании дизайна нужно учитывать особенности восприятия целевой аудитории. А также оформление должно соответствовать содержанию. Понятие дизайна веб-страницы проще всего определить, как внешний вид страницы влияет на ее восприятие посетителем (привлекательность или непривлекательность, легкость или сложность использования). [7] 2.4 Выбор шаблонаWordPress предоставляет огромное количество шаблонов различных тем и категорий. Для сайта были рассмотрены несколько шаблонов, такие как Clean Commerce, Jstore, Drist и Extant, и итоге выбран шаблон Drift так как он лучше всех подходил под критерии темы сайта. 2.5 ВиджетыВиджеты в WordPress играют роль модулей. С помощью виджетов можно вывести информацию на сайт. Например: страницы, категории (рубрики), облако тегов, архив записей и т.д. Устанавливаются они вместе с плагинами. Виджеты - это блоки, которые можно размещать в колонках сайта. Встроенные в WordPress виджеты позволяют добавить следующую информацию в колонках блога: - список категорий; - список страниц; - архивы; - ссылки; - последние сообщения; - последние комментарии; - календарь; - RSS потоки; И самое полезное - текстовые блоки. В текстовом виджете можно разместить html-код, JavaScript или простой текст. Этот виджет можно использовать для размещения кода различных счетчиков, рекламных блоков и тому подобного. Количество текстовых виджетов можно варьировать от 1 до 9. Темы, которые имеют большой выбор мест для размещения различных виджетов, нравятся пользователям и удобны для настройки. Первый шаг на пути к использованию виджетов на создаваемом сайте под управлением WordPress - сделать тему сайта доступной для применения виджетов. Задача достаточно просто решается, если поместить правильный код в правильное место. [8] 2.6 ПлагиныПлагин WordPress — это программное дополнение, призванное внести дополнительную функциональность в работу сайта. С технической стороны плагин, как и тема для WordPress, состоит из набора файлов. php, внутри которых содержится программный код, добавляющий новые возможности. С помощью плагинов на WordPress можно реализовать практически любую поставленную задачу. Добавить на сайт опросник, создать фото галерею, превратить ваш блог в электронный магазин с возможностью конфигурировать товар и делать онлайн заказ — все это под силу дополнительным плагинам. Вообще, WordPress плагины могут выполнять совершенно разные функции — начиная от решения простых задач и заканчивая сложными комплексными решениями (форумами, модулями интернет коммерции и так далее). [8] 2.6.1 Установка плагиновДля сайта были выбраны плагины WooCommerce WooCommerce – это плагин, который расширяет границы создания Интернет-магазина. Главная задача WooCommerce - это производить легко и бесплатно Интернет-магазины. С безграничной гибкостью и доступом к огромному количеству бесплатных и премиум расширений WordPress, WooCommerce сейчас обеспечивает функционирование 30% всех онлайн-магазинов —и это больше чем любая другая платформа. 2.7 Редактирование шаблона Рисунок 1 Редактирование шаблона Twenty Seventeen - простая, и удобная для редактирования тема WordPress, которая выглядит потрясающе на любом устройстве. Она автоматически настраивается на любой размер экрана, включая планшеты и смартфоны, а также дисплеи Retina. Тема построена с использованием HTML5 / CSS3 и ориентирована на SEO. Данная тема WordPress была построена с учетом что ее можно будет использовать для чего-либо, чтобы быть творческим и раскрывать весь свой потенциал в блогах, электронной коммерции, бизнесе и других веб-сайтах. 2.7.1 Шапка сайтаШапка сайта – это титульная верхняя часть дизайн-макета веб-страницы. Соответственно, нижняя часть страницы называется подвалом или футером сайта.  Рисунок 2 Шапка сайта В левом углу находится наименование сайта. 2.7.2 Подвал сайта(футер, подвал) – это блок в нижней части страницы, куда выносят полезную, но не первостепенную информацию. [11]  Рисунок 3 Подвал сайта 2.7.3 Страница и меню сайтаСоздание страницы – это одна из ключевых частей в разработке сайта. В WordPress предоставлена специальная вкладка консоли для создания страниц. В этой вкладке выбирается наименование создаваемой страницы, ее параметры и содержание. Редактировать страницу и ее содержимое можно в окне обычного текстового редактора, встроенного в систему, или в окне редактирования html-кода. Можно создать материнскую страницу, в которую будут помещены под страницы, либо воспользоваться функцией “Меню” и разместить на главной странице каталоги, в которых будут размещены все остальные. Используя предназначение “Меню” и публикации страниц, на сайте «electro95» был создан магазин. Страницы заполнены материалом. 2.7.4 Страницы «Главная»На главной странице сразу располагается магазин. Данный магазин выполнен с использованием разных цветов. Чтобы у пользователей были положительные впечатления. Описание структуры магазина. Заходя на главную страницу, пользователь оказывается перед различными шагами. Он выбирает нужный раздел, а потом нужный подраздел и т.п.  Рисунок 4 Главная страница 2.7.5 Страница «Новости»Данная страница состоит из «правого сайдбара» и «заголовка». Внизу заголовка располагается последние новости об Интернет-магазине «Мой магазин».  Рисунок 5 Страница "Новости" 2.7.6 Страница «Контакты»Данная страница содержит в себе такие обязательные элементы как «заголовок» и «правый сайдбар». Но главное, что предоставляет данная страница – это, адрес, телефоны и E-mail.  Рисунок 6 Страница "Контакты" 2.7.7 Страница «Корзина»Приобрести понравившийся товар можно, щелкнув на «добавить корзины». Далее потребитель попадает в саму корзину. Если он еще хочет продолжить свои покупки, то ему надо будет повторить свои действия сначала. При этом заказанные им товары будут лежать пока в корзине, вернуться в которую можно, кликнув на страницу «Корзина», расположенной в правом верхнем углу магазина.  Рисунок 7 Страница "Корзина" 2.7.8 Страница «Оформление заказа»Данная страница предоставляет информацию о товарах, находящихся в корзине и цене заказа, но и информация о потребителе, которая будет употреблена администрацией магазина для доставки заказа. Без регистрации пользователь не сможет совершить заказ.  Рисунок 8 Страница "Оформление заказа" На этой странице выводится информация о товарах заказа, а также стоимость доставки, которая была начислена на момент оформления заказа. Если ничего менять не надо, покупатель выбирает желаемый способ оплаты заказа и нажимает на кнопку «Отправить». После этого заказ размещен, и изменить его нельзя, а корзина товаров очищается. После нажатия кнопки «Отправить» появляется страница с подтверждением заказа. Глава 3. Раскрутка сайта.Разработка Интернет-магазина завершена. И последующим моментом после создания web-сайта есть - раскрутка сайта. Вовлечение клиентов. Аудиторией данного Интернет-магазина являются люди от 16 лет. Как будет проходить раскрутка сайта? Для раскрутки сайта будут применены самые эффективные способы. Развитие раскрутки разделено на два больших направления. Первое направление представляет собой оптимизацию интернет–магазина под выдачу поисковых систем. То есть, когда потенциальные клиенты зададут запрос в поисковой системе, связанный с предложением товаров и услуг интернет – магазина, то в области видимости поисковой выдачи, клиент увидит ссылку на сайт. Второе направление раскрутки – это реклама. Реклама имеет изобилие форм и видов. В отличие от оптимизации реклама имеет более высокую скорость получения эффекта. В тот момент как достижение от оптимизации нам придется ждать 1-3 месяца, результат реклам примечателен уже через несколько дней. 3.1 Поисковая оптимизация, SEO – продвижениеСамым эффективным и известным методом получения целевых клиентов является SEO (Search Engine Optimization) – оптимизация. Необходимо будет выбрать несколько ключевых фраз, опивающих интернет – магазин и домен. Например: «ShoeShop», «Магазин женской и мужской обуви» и т.д. Выставление товаров на торговые площадки и доски объявлений. Немало эффективный метод раскрутки – это выставление товаров на торговые площадки. Торговые площадки также называют прайс – агрегатами или интернет гипермаркетами. Принцип их работы очень прост: изобилие поставщиков и продавцов выставляют свои товары на продажу в одну общую витрину. Так как такие торговые площадки имеют широкую аудиторию, этот вариант раскрутки тоже является очень эффективным. Наиболее популярными торговыми площадками являются: Яндекс Маркет, Рамблер Товары, и многие другие. [12] 3.2 Контекстная или поисковая рекламаПоследующим методом раскрутки является контекстная или поисковая реклама. Принцип данного метода: Пользователь задает запрос, и в ответ наравне с поисковой выдачей получает ряд контекстных рекламных объявлений. Оплата производится за клики. Самые известные сервисы контекстной рекламы — это: Яндекс Директ, Google AdWords и Begun. [12] 3.3 Баннерная рекламаБаннеры размещаются на любых веб-сайтах. Главное правильно выбрать сайт для размещения. Баннерные рекламы показывают всем без исключения. Поэтому нужно искать сайты, которые посещает ваша аудитория. Плата берется за период времени нахождения баннера на сайте, или за суммарное объем показов. [12] 3.4 SMO и SMMSMO (Social Media Optimization) и SMM (Social Media Marketing). Реклама и продвижение в социальных сетях, форумах и блогах. Как известно, социальные сети играют огромную роль в жизни человека, и оказывают на него огромное влияние. Воспользовавшись этим фактом, будем привлекать клиентов с помощью социальных сетей, там самым, расширяя аудиторию. SMM и SMO - их основной задачей является, привлечение посетителей из социальных сетей. Принцип этого метода – создание групп в социальных сетях и форумах, ненавязчивое предложение товаров клиентам. [12] 3.5 Почтовые рассылкиПочтовые рассылки – это малоэффективные метод раскрутки web-сайта. Впрочем, им все пользуются. Почтовые рассылки будут использоваться не только для постоянных покупателей, но и для привлечения новых клиентов. [12] 3.6 Партнерские программыЕще один способ раскрутки – партнерские программы, скидки, купоны и купонаторы. [12] Это что-то среднее между торговой площадкой и социальной сетью. Принцип заключается в том, что вы заключаете партнерскую программу с купонатором (сайтом предоставляющий купоны на скидку) и предоставляете его клиентам скидки. Таким образом, клиенту выгодно приходить на web-сайт и получать скидки, а вам выгодно получать новых клиентов. [12] 3.7 Тематические статьиСоздание и размещение тематических статей, и повышение PR интернет–магазина. Этот образец раскрутки будет использован не для продвижения товаров, а для продвижения бренда, чтобы он стал более узнаваемым. [12] 3.8 Офлайн рекламаК офлайн рекламе относится: ТВ, радио, газета, наружная реклама. В данном случае для раскрутки web-сайта аудитория очень велика, но стоит это очень дорого. Но самое главное в данном методе – это запоминаемость. Рекламируемые товары должны быть популярными в применении большим количеством людей. Текущий вид рекламы повышает доверие к рекламируемым продуктам, и усиливают имидж бренда. Есть еще очень много видов раскрутки. Такие как: вирусная реклама, креативная реклама и т.д. [12] ЗаключениеРезультатом выполнении курсового проекта стал готовый к работе сайт Интернет-магазин по продаже одежды и аксессуаров. В ходе проведения работы было выделено основные задачи сайта, важные особенности целевой аудитории; проанализировал различные пути решения и выбрал наиболее подходящие в данной ситуации. Подробно изучил платформу WordPress и всё, что с ним связано. Главное достижение при изучении WordPress – это создание полноценного сайта Интернет-магазина. Данный сайт сочетает в себе не яркий внешний вид, удобство пользования. Уделено особое внимание безопасности пользователей, контролю над корректностью входных данных, защита от переполнения базы данных. Реализована сортировка продукта, что помогает различным категориям целевой аудитории легко ориентироваться в товарах. При должном продвижении сайт сможет пользоваться успехом у определенной категории пользователей. Для этого необходимо перевести его на более мощный веб сервер и более вместительную и оперативную базу данных. Также нужно продумать рекламные акции, способ оповещения потенциальных клиентов и другие коммерческие аспекты. Список использованной литературы1.Байт Мастер [Электронный ресурс] / Основные виды сайтов, 2016, URL: http://www.bytemaster.ru/?page_id=116#type003 (дата обращения: 12.04.2018) 2.Энциклопедия сайтостроения [Электронный ресурс] / Интернет-магазин и его особенности, 2014 URL: http://site.nic.ru/content/view/206/38 (дата обращения: 12.05.2018) 3.Основы электронной коммерции [Электронный ресурс] / Электронная коммерция, 2008, URL: https://ru.wikipedia.org/wiki/E-commerce (дата обращения: 13.05.2018) 4.Продвижение сайтов [Электронный ресурс] / Типы сайтов, 2017, URL: http://ravechnost.ru/tipi_saitov/ (дата обращения 13.05.2018) 5.Википедия [Электронный ресурс] / Вордпресс, 2012, URL: https://ru.wikipedia.org/wiki/WordPress (дата обращения 13.05.2018) 6.Wordpress.org? [Электронный ресурс] / Вордпресс, 2011, URL: https://wpcafe.org/tutorials/chto-takoe-wordpress/ (дата обращения 17.05.2018) 7.Википедия [Электронный ресурс] / Дизайн, 2017, URL: https://ru.Wikipedia.org/wiki/design (дата обращения 18.05.2018) 8.Студенческая библиотека онлайн [Электронный ресурс]/ Дополнения к системе «WordPress» (дата обращения: 23.05.2018) 2014, URL: http://studbooks.net/2088209/informatika/dopolneniya_sisteme_wordpress. 9.WooCommerce-русский плагин интернет-магазина для WordPress [Электронный ресурс]/ (дата обращения 02.05.2018) 2015, URL: https://stylelib.org/woocommerce-russian-plugin/ 10. Шапка сайта [Электронный ресурс]/ 2015, URL:http://sem-online.ru/seo-slovar/shapka/ (дата обращения 01.05.2018) 11.Подвал сайта (Футер) [Электронный ресурс]/2016, URL: https://side.agency/blog/slovar-internet-marketologa/podval-sajta-footer/ |
