Программирование delphi. Использование компьютерных технологий в медицине
 Скачать 2.83 Mb. Скачать 2.83 Mb.
|
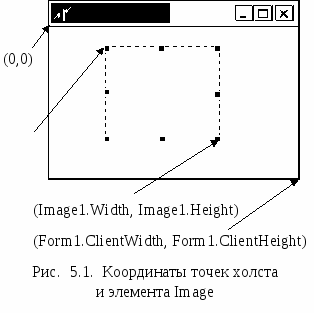
5. Графические примитивыЦель: знакомство с графическими примитивами; печать изображения; мультипликация; формирование программируемого изображения. 5.1. Теоретические сведенияГрафические примитивы. При создании программы может возникнуть ситуация, когда, используя видимые элементы Delphi, не удается сформировать нужное изображение (это могут быть чертежи, иллюстрации, графики и т. п.). В этом случае можно использовать программирование изображения.В  ся поверхность окна представляет собой холст, на который программа может выводить графику. Этот холст задается свойством Canvas, позволяющим выводить графические примитивы (точки, линии, окружности, прямоугольники и т. п.) и задавать их характеристики: цвет, толщину и стиль линий; цвет и вид заполнения областей; характеристики шрифта при выводе текстовой информации. Холст представляет собой систему координат с началом в верхнем левом углу – таким образом, увеличение координаты X идет слева направо, а координаты Y сверху вниз (рис. 5.1). Холст можно представить как набор пикселей – начало координат имеет координаты (0,0), а правый нижний угол окна – (Client.Width, Client.Height). Для рисования графических объектов используют карандаш (Pen), а для заполнения замкнутых областей – кисть (Brush). Свойства инструментов Pen и Brush приведены в табл. 5.1.
Если требуются другие цвета, то можно воспользоваться функцией RGB(Red,Green,Blue), в качестве параметров которой передаются значения соответствующего цвета (красного, зеленого, синего) в диапазоне от 0 (значение отсутствует) до 255 (цвет полностью насыщен). Пример RGB(255,0,0) – даст чисто красный цвет (clRed); RGB(100,100,100) – даст оттенок серого; RGB(255,255,255) – даст чисто белый цвет (clWhite). Также полезным может оказаться свойство Pen.Width, устанавливающее толщину рисуемой линии в пикселях. Дополнительную справку по остальным свойствам карандаша и кисти можно получить из контекстной справки Delphi.
Рассмотрим графические примитивы: TextOut – вывод текста, Pixels – вывод точки, LineTo – вывод линии, PolyLine – вывод ломаной, PolyGon – многоугольник, Rectangle – прямоугольник, RoundRec – прямоугольник с закругленными краями, Ellipse – эллипс, Arc – дуга и Pie – сектор. TextOut(X,Y:Integer; const Text: String) – вывод текста Text в прямоугольник, имеющий координаты верхнего левого угла X,Y. Стиль (Style), цвет (Color), название шрифта (Name), размер шрифта (Size) определяются объектом Font. Пример Font.Name := ‘Times New Roman’; {НазваниешрифтаTimes New Roman} Font.Size := 14; {Размершрифта14} Font.Color := clBlue; {ЦветшрифтаСиний(clBlue)} Font.Style := [fsBold, fsItalic, fsUnderLine, fsStrikeOut]; {Настройкастиляшрифтауказываетсявквадратныхскобкахчереззапятую – fsBold – жирный, fsItalic – курсив, fsUnderLine – подчеркнутый, fsStrikeOut – зачеркнутый} Для настройки фона выводимого текста необходимо настроить цвет кисти (Brush.Color), например системный цвет clBtnFace позволит выводить фон текста таким же, как у окна. Pixels[X,Y:Integer] := цвет – вывод точки с координатами X, Y указанным переменной цвет цветом. Замечание. Все последующие процедуры чертятся цветом, установленным для инструмента «карандаш» – Pen.Color. LineTo(X,Y:Integer) – рисует линию от текущей точки окна (позиция курсора) до точки с координатами X и Y. Чтобы установить курсор в определенную точку, необходимо использовать процедуру MoveTo[X,Y:Integer], которая перемещает курсор в точку с координатами X и Y. Пример MoveTo(0,0); LineTo(ClientWidth,ClientHeight); В примере будет проведена линия от левого верхнего угла окна до правого нижнего угла. PolyLine(array of TPoint) – рисует ломаную кривую по точкам, указанным в массиве точек, соединяя первую со второй, вторую с третьей и т. д. Точки массива могут быть перечислены как непосредственно в процедуре PolyLine, так и описаны ранее. Использование процедуры будет понятно из примеров. Примеры
PolyLine([Point(10,20),Point(20,10),Point(30,20)]); будет построена ломаная с вершинами в точках, указанных в стандартной переменной Point, с координатами (10,20), (20,10), (30,20).
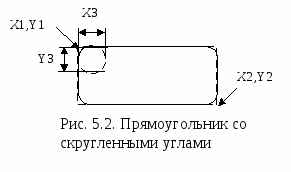
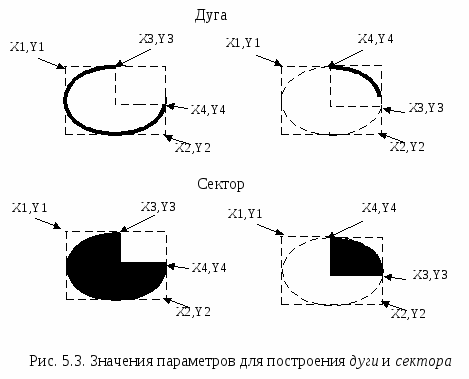
var PArray : array[1..3] of TPoint; begin … {Описание программы} PArray[1].X := 10; PArray[1].Y := 20; PArray[2].X := 20; PArray[2].Y := 10; PArray[3].X := 30; PArray[3].Y := 20; PolyLine(PArray); Здесь также будет построена ломаная с теми же координатами вершин, что и в предыдущем случае. Второй пример, несмотря не громоздкость, в случае многократного использования PolyLine позволит разделить текст, описывающий точки, и текст построения изображения, что более структурирует текст программы. PolyGon(array of TPoint) – отличается от предыдущей процедуры тем, что соединяет последнюю точку массива с первой, т. е. получаем замкнутую фигуру. З  амечание. Все замкнутые фигуры чертятся цветом, установленным для инструмента «карандаш» – Pen.Color, и заполняются цветом, определенным для инструмента «кисть» – Brush.Color. Rectangle(X1,Y1,X2,Y2:Integer) – прямоугольник, имеющий левый верхний угол с координатами (X1,Y1) и нижний правый угол с координатами (X2,Y2). Если длина X1–Y1 окажется равной X2–Y2, то получится квадрат. RoundRec(X1,Y1,X2,Y2,X3,Y3:Integer) – вычерчивает прямоугольник (X1,Y1,X2,Y2), но со cкругленными углами, размер скругления определяется X3 – диаметром скругления по X и Y3 – диаметром скругления по Y (рис. 5.2). Ellipse(X1,Y1,X2,Y2:Integer) – эллипс, вписанный в прямоугольник с координатами (X1,Y1,X2,Y2); если это квадрат, то получаем окружность. Arc(X1,Y1,X2,Y2,X3,Y3,X4,Y4:Integer) – вычерчивает дугу эллипса, вписанного в прямоугольник с вершинами (X1,Y1,X2,Y2); X3,Y3 – определяют точку начала дуги; X4,Y4 – определяют точку конца дуги. Начальная (конечная) точка – это точка пересечения границы эллипса с прямой, проведенной из центра эллипса в точки с координатами (X3,Y3) и (X4,Y4). Дуга вычерчивается против часовой стрелки от начальной точки к конечной. P  ie(X1,Y1,X2,Y2,X3,Y3,X4,Y4:Integer) – строит сектор. Строится по тем же правилам, что и дуга, но отличается тем, что сектор – замкнутая фигура, т. е. имеет цвет заполнения. Дуга и сектор изображены на рис 5.3. Печать изображения. Печать изображения – то же, что и вывод на экран. Принтер, как и форма, имеет свойство Canvas. Здесь действует та же система координат и те же инструменты «карандаш» и «кисть». Отличие состоит лишь в следующем: при печати надо сообщить принтеру, чтобы он начал и закончил печать. Для этого надо поместить в текст программы все графические вызовы, которые должны распечатать изображение между командами принтера: Printer.BeginDoc и Printer.EndDoc. Как только принтер получит команду Printer.EndDoc, он сразу отпечатает изображение. Для печати необходимо настроить принтер с помощью стандартного окна настройки. Для этого Delphi имеет вкладку наиболее популярных диалогов – Dialogs. На этой вкладке есть и диалоги настройки свойств принтера (значок Если при создании программы планируется, что изображение будет печататься, необходимо предусмотреть умножение всех размеров используемых объектов на константу, определяющую различие между размерами окна и размерами бумаги. Для этих целей необходимо использовать свойства принтера Printer.PageWidth и Printer.PageHeight, дающие размеры бумаги – ширину и высоту соответственно. Получить коэффициенты пересчета можно, поделив самые короткие размеры печатаемой страницы на самые короткие размеры отображаемой формы: Таким образом, при печати изображения останется только умножать все размеры на эту константу. Мультипликация. Под мультипликацией обычно понимают передвижение объекта или изменение его свойств (формы, цвета и т. п.). Сделать движущийся объект очень просто – достаточно вывести изображение, затем через некоторое время стереть его и вывести новое. Подобрав время между выводом изображений, можно добиться плавного изменения изображения. Для создания задержки в Delphi служит невидимый элемент Timer, вкладка System, значок Если требуется, чтобы картинка двигалась, при её программировании необходимо ввести базовую точку и все координаты рассчитывать от этой точки. Обычно это делается так: вводятся константы по координатам, которые должны изменяться, и все соответствующие координаты изображения увеличиваются на это значение. Пример Пусть необходимо передвигать окружность с координатами (5,5,10,10) по горизонтали. Введём переменную базовой точки по координате X и назовем её dx. Рисование окружности будет осуществляться командой: Ellipse(dx+5,5,dx+10,10); Затем в нужный момент старое изображение затирается цветом фона, изменяются координаты базовой точки и прорисовывается картинка с новыми координатами. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
