Программирование delphi. Использование компьютерных технологий в медицине
 Скачать 2.83 Mb. Скачать 2.83 Mb.
|
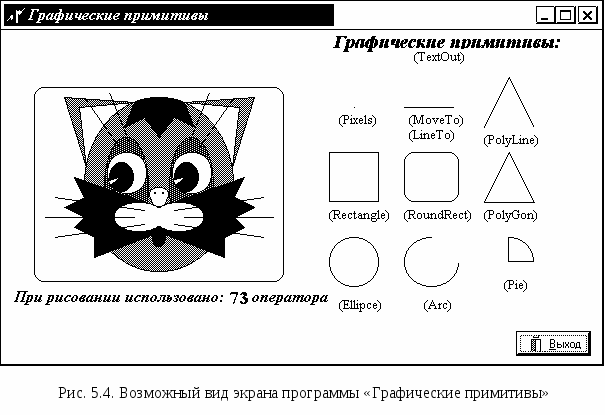
5.2. Создание программы «Графические примитивы»Задача. Написать программу, формирующую графическое изображение, используя графические примитивы. О  кно программы представлено на рис. 5.4. Процесс создания программы происходит по следующему алгоритму:
with canvas do //Обращаемся к свойствам холста begin {Область рисования} end;
Brush.Color := clBtnFace; //Цвет фона – цвет кнопки в стандарте Windows with Font do //Обращаемся к свойствам шрифта begin Name := 'Times New Roman'; //Имяшрифта Size := 12; //Размершрифта Style := [fsBold,fsItalic]; //Стиль – жирныйкурсив end; {Настройка шрифта закончена}
TextOut(410,22,'(TextOut)'); //Выводтекста Pen.Color := clBlack; //Цвет карандаша – черный Brush.Color := clWhite; //Цвет кисти – белый Pixels[350,80] := clRed; //Выводточки Brush.Color := clBtnFace; {Смена цвета на цвет фона (цвет кнопки в стандарте Windows) для вывода текста-подсказки} TextOut(335,85,'(Pixels)'); Brush.Color := clWhite; MoveTo(400,80); //Переместитькурсор LineTo(450,80); //Соединить с точкой – получится линия Brush.Color := clBtnFace; TextOut(405,85,'(MoveTo)'); TextOut(405,100,'(LineTo)'); Brush.Color := clWhite; PolyLine([Point(480,100),Point(505,50),Point(530,100)]); //Ломанаякривая Brush.Color := clBtnFace; TextOut(480,105,'(PolyLine)'); Brush.Color := clWhite; Rectangle(325,125,375,175); //Прямоугольник Brush.Color := clBtnFace; TextOut(325,180,'(Rectangle)'); Brush.Color := clWhite; RoundRect(400,125,455,175,20,20); //Прямоугольниксзакругленнымиуглами Brush.Color := clBtnFace; TextOut(400,180,'(RoundRect)'); Brush.Color := clWhite; PolyGon([Point(480,175),Point(505,125),Point(530,175)]); //Многогранник Brush.Color := clBtnFace; TextOut(480,180,'(PolyGon)'); Brush.Color := clWhite; Ellipse(325,210,375,260); //Эллипс Brush.Color := clBtnFace; TextOut(335,270,'(Ellipse)'); Brush.Color := clWhite; Arc(400,210,455,260,427,210,455,235); //Дуга Brush.Color := clBtnFace; TextOut(420,270,'(Arc)'); Brush.Color := clWhite; Pie(480,210,530,260,530,234,504,210); //Сектор Brush.Color := clBtnFace; TextOut(500,250,'(Pie)');
Pen.Color := clWhite; //Цвет глаз – белый – карандаш Brush.Color := clWhite; //Цвет глаз – белый – кисть //Таким образом, рисуем и закрашиваем одним цветом Ellipse(73,105,113,147); // Левый глаз Ellipse(138,105,178,147); // Правый глаз Pen.Color := clGreen; //Цвет зрачков – зеленый Brush.Color := clGreen; //Цвет зрачков – зеленый Pie(85,115,110,145,90,135,60,145); // Левый зрачок Pie(150,115,175,145,155,135,75,145); // Правый зрачок end; // Конец рисования на холсте Замечание. При программировании сложного изображения следует располагать элементы послойно – сначала те, что расположены на нижнем фоне, а затем те, что выше.
var B : Boolean;
B := true; // Начальное значение переменной B
with Canvas do //Снова обращаемся к холсту begin If B then //Если глаза смотрят вправо begin //Закрашиваем правые зрачки цветом глаза – белым Pen.Color := clWhite; Brush.Color := clWhite; Pie(85,115,110,145,90,135,60,145); // Левый зрачок Pie(150,115,175,145,155,135,75,145); // Правый зрачок // Цвет зрачка – зеленый Pen.Color := clGreen; Brush.Color := clGreen; //Рисуем левые зрачки Pie(75,115,100,145,80,135,50,145); // Левый зрачок Pie(140,115,165,145,145,135,65,145); // Правый зрачок B := False; //Глаза смотрят влево end else begin //Аналогично, если глаза смотрели влево //Закраска фоном Pen.Color := clWhite; Brush.Color := clWhite; Pie(75,115,100,145,80,135,50,145); // Левыйзрачок Pie(140,115,165,145,145,135,65,145); // Правый зрачок //Рисуем правые зрачки Pen.Color := clGreen; Brush.Color := clGreen; Pie(85,115,110,145,90,135,60,145); // Левый зрачок Pie(150,115,175,145,155,135,75,145); // Правый зрачок B := True; //Глаза смотрят вправо end; end;
Индивидуальное заданиеПридумать изображение средней сложности (не меньше 20 команд рисования) и запрограммировать его. ИтогиВ пятой теме были изучены: графические примитивы; основы печати графического изображения; способ программирования мультипликации; диалог настройки принтера; диалог настройки печати. При создании демонстрационной программы получены навыки в работе: с визуальным компонентом «таймер»; в построении сложного изображения. |
