Диаграмы. Итоговое практическое задание по дисциплине Информатика и основы информационнокоммуникационных технологий
 Скачать 0.67 Mb. Скачать 0.67 Mb.
|
ИТОГОВОЕ ПРАКТИЧЕСКОЕ ЗАДАНИЕ по дисциплине «Информатика и основы информационно-коммуникационных технологий» Для чего используется диаграммы в работе пользователя? (тема практического задания)
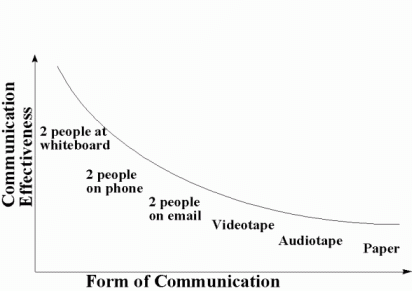
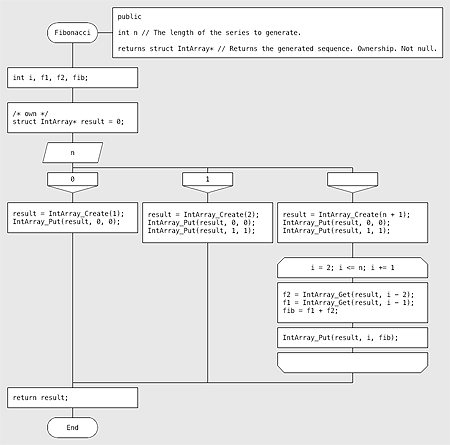
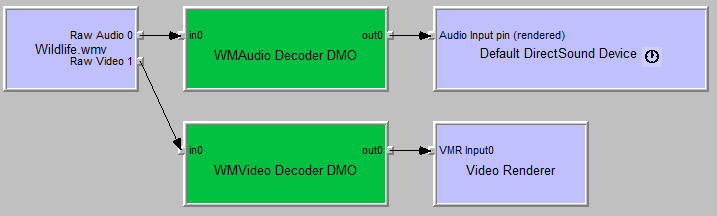
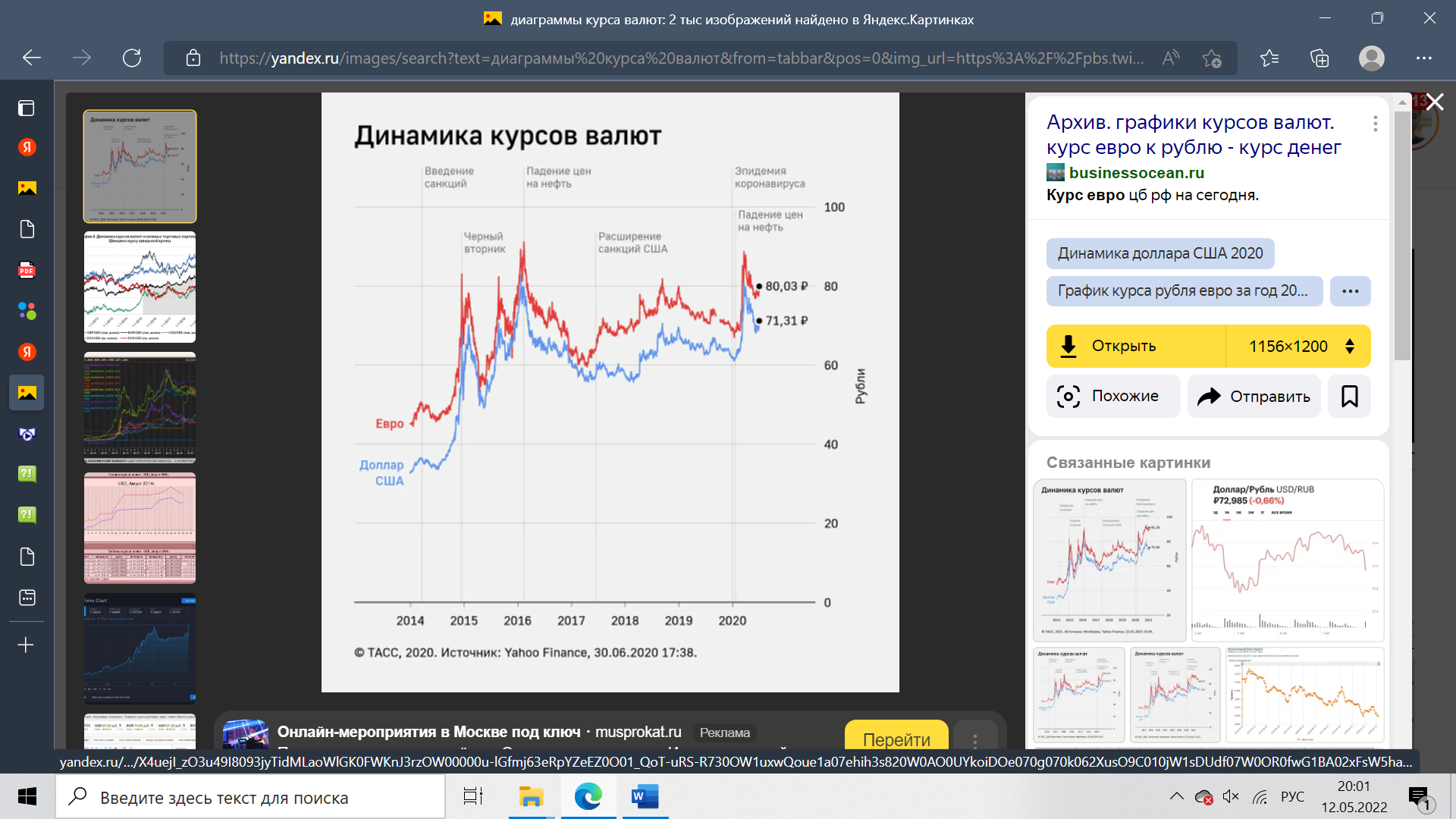
Москва 2022 Для чего используется диаграммы в работе пользователя? Зачем вообще описывать деятельность в виде диаграммы? Или более общим образом — зачем нужно моделировать? Вопрос о том, зачем вообще нужно моделировать, мы пока оставим открытым. Очень уж он всеобъемлющ. По большому счёту, всю нашу разумную (и не только разумную) деятельность можно свести к моделированию. А вопрос о диаграммах я позволю себе переформулировать так, как я его понял: зачем нужно визуальное моделирование ? У нас есть всего два основных способа моделирования абстрактных объектов (в отличие от объектов физических): 1) текстовое описание и 2) графическое изображение. У каждого из них есть свои недостатки и преимущества. Мы используем визуальное моделирование в ситуациях, в которых преимущества изображений перевешивают их недостатки. Во-первых, рисунок позволяет создавать и поддерживать единый образ при размышлениях, то есть в процессе анализа и проектирования. Рисуя диаграмму, мы свободно используем пространство, создавая произвольные связи между любыми объектами. С линейным текстом это делать намного сложнее. При этом картинки позволяют лучше концентрироваться. С помощью диаграммы мы можем держать в фокусе внимания все интересующие нас аспекты модели, а переключение между разными объектами занимает доли секунды. Поэтому мы можем сосредоточиться на нужных в данный момент деталях, не боясь потерять остальные. Во-вторых, диаграммы — это эффективное средство обмена информацией при обсуждении. Не зря на известном графике эффективности коммуникаций побеждает способ «два человека у доски».  Диаграммы компактны, места для них надо сравнительно немного (в отличие от линейного текста и таблиц). Рисовать получается намного быстрее, чем писать текст. Рисовать можно совместно. В результате обсуждения с визуализацией у всех участников формируется единая, понятная всем модель с минимумом разночтений. В общем, если вы до сих пор не рисуете при обсуждениях, начинайте прямо со следующей встречи. В-третьих, диаграммы — это хороший способ документирования. Диаграммы позволяют быстро разобраться в сложных системах, а также служить справочными картами, позволяющими в них ориентироваться. Такие карты часто генерируются непосредственно из существующих систем, решая вечную проблему актуальности документации: диаграмма базы данных генерируется из самой БД, диаграмма классов — из исходного текста и т. п. Наконец, в-четвёртых, диаграммы могут использоваться непосредственно для программирования.  Программа на визуальном языке ДРАКОН (картинка из википедии). Попытки заменить текстовые языки программирования визуальными предпринимаются с того самого момента, когда у компьютеров появился первый графический интерфейс. Но тут как раз недостатки диаграмм начинают перевешивать их достоинства: текст оказывается более гибким, универсальным и быстрым способом моделирования (хотя фанаты языка UML готовы с этим поспорить). Но визуальное программирование успешно обходит традиционные языки с флангов: проигрывая им в универсальности, оно завоёвывает всё новые и новые области там, где уже победила специализация. Если программирование нужно выполнять в рамках сравнительно узкой, чётко очерченной модели, то визуализация этой модели позволяет частично или полностью отказаться от привычного «кодирования». А это, в свою очередь, позволяет передать функции программиста широкому кругу пользователей с минимальной подготовкой. Пользователи банковской системы могут описывать бизнес-процессы работы с документами с помощью графического языка, программируя тем самым поведение АБС. Пользователи видеоредакторов программируют порядок обработки видео и звука разными фильтрами, просто указывая последовательность их применения на диаграмме. Примеров очень много, и с каждым днём их всё больше.  Граф фильтров DirectShow, описывающий порядок обработки файла wmv Я описал четыре основных ситуации именно в таком порядке не случайно. Каждый следующий случай требует более формального подхода к моделированию по сравнению с предыдущим. Моделируя только для себя, вы можете использовать произвольные фигуры и символы: главное, чтобы они были понятны лично вам. Рисуя диаграмму в процессе обсуждения с другими людьми, вы должны использовать хотя бы минимальные соглашения о назначении отдельных фигур, стрелок, цветов или символов: вам уже нужен некоторый язык. При документировании нужно следовать некоторой формальной нотации. Вы не знаете заранее, кто будет читать вашу диаграмму, и вам нужно полагаться на какой-то стандарт, чтобы быть уверенным, что читатель поймёт её правильно. Если же вы используете диаграммы для программирования, то нужно строго соблюдать все требования нотации. У цифровых машин нет интуиции, они исполняют в точности те инструкции, которые вы им даёте. Ошибка в использовании нотации приводит к ошибке в программируемом поведении. Язык UML претендует на то, чтобы закрыть все четыре ниши, что довольно часто приводит к недоразумениям. Пример скриншот демонстрации диаграммы в жизни. Динамика курса валют.  |