|
|
Сформировать Word-файл произвольного содержания. ИПЗ Задание 1 Федосеенков Е.Е.. Итоговое практическое задание по дисциплине Информатика и основы информационнокоммуникационных технологий
ИТОГОВОЕ ПРАКТИЧЕСКОЕ ЗАДАНИЕ
по дисциплине « Информатика и основы информационно-коммуникационных технологий »
ФИО студента
|
Федосеенков Егор Евгеньевич
|
Направление подготовки
|
Информационные системы и технологии
|
Группа
|
ИСТ-Б-01-3-2021-2
|
Москва
2022 г.
«Основные принципы работы: Язык HTML» Язык HTML История развития языка HTML
Начало истории HTML относится к 1969 году, когда Чарльз Гольдфарб, работающий в компании IBM, создал прототип языка для разметки технической документации, впоследствии названного GML, а с приданием ему в 1986 году статуса международного стандарта – SGML (Standard Generalized Markup Language). Этот обобщенный метаязык предназначен для построения систем логической, структурной разметки любых разновидностей текстов. Слово «структурная» означает, что управляющие коды, вносимые в текст при такой разметке, не несут никакой информации о форматировании документа, а лишь указывает границы и соподчинения его составных частей, т.е. задают его структуру. Однако сам по себе SGML не получил сколько-нибудь заметного распространения до тех пор, пока в 1991 г. сотрудники европейского института физики частиц (CERN), занятые созданием системы передачи гипертекстовой информации через Интернет, не выбрали SGML в качестве основы для нового языка разметки гипертекстовых документов. Этот язык – самое известное из приложений SGML – был назван HTML (Hyper Text Markup Language – язык разметки гипертекста).
Гипертекст – информационная структура, позволяющая устанавливать смысловые связи между элементами текста на экране компьютера таким образом, чтобы можно было легко осуществлять переходы от одного элемента к другому. На практике в гипертексте некоторые слова выделяют путем подчеркивания или окрашивания в другой цвет (гиперссылки). Выделение слова говорит о наличии связи этого слова с некоторым документом, в котором тема, связанная с выделенным словом, рассматривается более подробно.
 
Рисунок 1 - Тим Бернерс-Ли
В 1991-1992 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария) разработку языка возглавил Тим Бернерс-Ли. Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). Текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащенностью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). С течением времени, основная идея платформонезависимости языка HTML была отдана в жертву современным потребностям в мультимедийном и графическом оформлении.
В настоящее время HTML является базовым языком создания Web-страниц. Документ на языке HTML может включать следующие компоненты:
стилизованный и форматированный текст,
команды включения графических и звуковых файлов,
гиперсвязи с различными ресурсами Internet.
скрипты на языке JavaScript и VBScript.
Текстовые документы, содержащие код на языке HTML, обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами», предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра и, при необходимости, отправки введенных пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Google Chrome, Internet Explorer, Mozilla Firefox и Safari.
Составляющие HTML-документа
Документ, написанный на HTML, представляет из себя текстовый файл, который можно писать и редактировать как при помощи любого текстового редактора (Блокнот), так и в специализированных, с подсветкой кода (Notepad++, Visual Studio Code и т.п.). Он включает в себя:
собственно текст,
специальные последовательности символов,
флаги разметки.
Графическая и звуковая информация, включаемая в HTML-документ при помощи специальных команд, хранится в отдельных файлах. Программы просмотра HTML-документов, такие как, например, Microsoft Internet Explorerили Google Chrome, интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом. Для файлов, содержащих HTML-документы, принято расширение .htm или .html.
Тэги HTML
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути, самый главный заголовок), есть названия глав, параграфов в этих главах и так далее. Заголовки, абзацы и другие блоки можно выделить и на странице сайта. Это делается с помощью HTML тегов.
HTML теги – это специальные команды для браузера.1
 Теги языка HTML задают правила, по которым браузер выводит документ на экран: размещение текста в окне, представление графических объектов (рисунков и картинок), а также вывод звуковых, видео клипов и т.д. Теги языка HTML задают правила, по которым браузер выводит документ на экран: размещение текста в окне, представление графических объектов (рисунков и картинок), а также вывод звуковых, видео клипов и т.д.
Обычно теги HTML используются парами и заключены между двумя символами угловых скобок <(начальный тег)> и . Текст между начальным и конечным тегами является содержимым элемента. Некоторые теги не имеют конечного, например, тег принудительного переноса строки
, для таких тегов рекомендуется использовать следующее написание
. Регистр символов для отображения тегов не важен, например,
и
означает одно и то же.
Атрибуты. В тегах также могут размещаться атрибуты – специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1="значение" атрибут2="значение">.
Кавычки могут быть любыми – одинарными или двойными, допустимо вообще их не ставить, если значение атрибута состоит из одного слова.
Структура HTML-документа
Язык HTML подразумевает стандартизированную структуру построения HTML-документа. Такая структура описывает очередность следования ряда обязательных блоков, которые содержат непосредственно программный код.

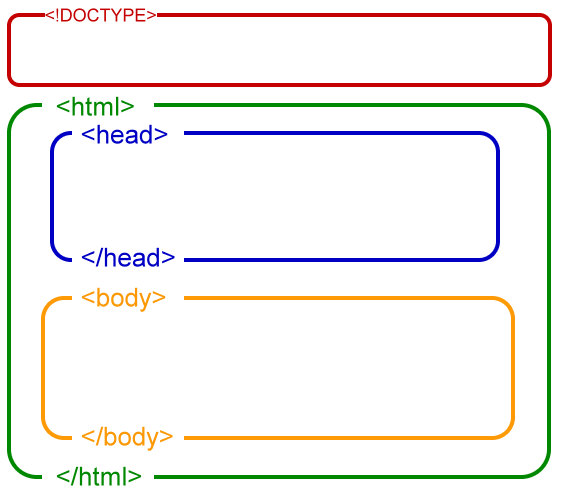
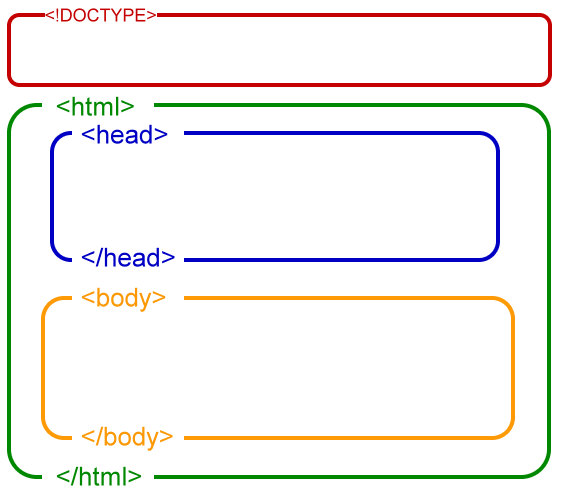
Рисунок 2 - Структура HTML документа2
Кроме того, перед тегом обычно пишется конструкция . В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включен для того, что бы все работало правильно.
Внутри документа при этом выделяются два основных раздела: раздел заголовков и тело документа.
Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <НЕAD> и . Головная часть документа является служебной. Она обычно включает в себя название документа. В частности, раздел заголовков должен содержать контейнер общего заголовка документа . Оно выводится не вместе с самим документом, а в полосе заголовка окна браузера. Оно также используется и для других целей, например, когда программа просмотра создает так называемую закладку, т.е. запоминает местонахождение документа, к которому вы предполагаете в дальнейшем вернуться, этой закладке присваивается имя, которое берется из названия документа. Поле </b>в документе является обязательным. Его не следует делать длиннее 64 символов. [6]<br /><br />Собственно же содержимое Web-страницы размещается в теле документа, которое ограничивается парными тегами <b><body></b> и <b> , а также соответствующие им закрывающие теги опущены, то <a href="/vajno-ne-ispolezujte-brauzer-yandeks-brauzer-dlya-registracii/index.html" title="Важно! Не используйте браузер «Яндекс браузер» для регистрации на сайте. «Яндекс браузер»">браузер может сам определить то место</a>, где они должны были находиться. Тег <TITLE>, определяющий заголовок документа, считается обязательным, но и его пропуск не вызовет катастрофических последствий в современных браузерах. Но все-таки при создании HTML-документов опускать эти теги не рекомендуется, ведь заранее неизвестно, как поведет себя конкретный браузер, установленный на компьютере.<br /><ol> <ol> <ol> <li/> <h3>Элементы HTML </h3> <ol> <li/> <h4>Заголовки. </h4> </ol> </ol> </ol> </ol> <br />Их можно сравнить с заголовками из книги – каждая глава имеет свой заголовок и разбита на параграфы, которые тоже имеют свои заголовки, а основной текст страницы располагается в абзацах.<br /><br />Заголовки определяются с помощью тегов от <h2> до <h6>. Они имеют разную степень важности. В заголовке h1 следует располагать название всей HTML страницы, в h2 - название блоков страницы, в h3 - название подблоков и так далее. Все заголовки по умолчанию жирные и имеют разный размер.<br /><ol> <ol> <ol> <ol start="2"> <li/> <h4>Абзацы. </h4> </ol> </ol> </ol> </ol> <br />Их можно сравнить с абзацами в книге – каждый абзац начинается с новой строки и имеет так называемую красную строку. По умолчанию красной строки нет, но ее легко сделать. Абзац создается с помощью тега <br />.<br /><ol> <ol> <ol> <ol start="3"> <li/> <h4>Выравнивание текстов. </h4> </ol> </ol> </ol> </ol> <br />В HTML-документе невозможно разбить текст на абзацы, используя клавишу Enter. Для перехода на следующую строку следует воспользоваться тегом <BR><br /><br />Тег <br />может иметь атрибут ALIGN, который может принимать следующие значения (табл. 1).<br /><br />Таблица 1. Теги выравнивания текста<br /><center> <table width="639" cellpadding="0" cellspacing="0"> <col width="216"> <col width="421"> <tr> <td width="216" height="14" bgcolor="#ffffff"> <br /><span id='Значение_атрибута__Описание'>Значение атрибута</span><br /></td> <td width="421" bgcolor="#ffffff"> <br />Описание<br /></td> </tr> <tr> <td width="216" height="15" bgcolor="#ffffff"> <br />ALIGN=CENTER<br /></td> <td width="421" bgcolor="#ffffff"> <br />Выравнивание по центру<br /></td> </tr> <tr> <td width="216" height="15" bgcolor="#ffffff"> <br />ALIGN=RIGHT<br /></td> <td width="421" bgcolor="#ffffff"> <br />Выравнивание по правому краю<br /></td> </tr> <tr> <td width="216" height="15" bgcolor="#ffffff"> <br />ALIGN=JUSTIFY<br /></td> <td width="421" bgcolor="#ffffff"> <br />Выравнивание по ширине<br /></td> </tr> <tr> <td width="216" height="14" bgcolor="#ffffff"> <br />ALIGN=LEFT<br /></td> <td width="421" bgcolor="#ffffff"> <br />Выравнивание по левому краю. По <a href="/prakticheskaya-rabota-raschet-elektricheskih-cepej-sredstvami/index.html" title="Практическая работа Расчет электрических цепей средствами электронных таблиц Excel">умолчанию текст выравнивается по левому краю</a>, поэтому при данной необходимости этот тег можно не указывать<br /></td> </tr> </table> </center> <br />Поскольку теги придумывали не у нас в России, то тег <p> делит абзацы в соответствии с зарубежными правилами книгопечатания – между абзацами пропускается пустая строка, а сам абзац начинается без отступа слева (без «красной строки»).<br /><br />Для разделения текста документа на фрагменты или абзацы, но без дополнительной пустой строки используется тег <DIV>. Текст, расположенный между тегами <DIV> и </DIV>, в большинстве браузеров также отделяется от остального текста с помощью символа перевода строки <BR> (если не заданы еще какие-либо параметры). <br /><ol> <ol> <ol> <ol start="4"> <li/> <h4> Списки. </h4> </ol> </ol> </ol> </ol> <br />Наряду с абзацами и заголовками существует еще один важный элемент страницы – это списки, что помогает систематизировать и облегчает восприятие текста. Они представляют собой перечисление чего-либо (список) по пунктам. <br /><br />Наиболее распространенными типами списков являются нумерованные и маркированные списки:<br /><br />Маркированные<span> <b>списки</span></b> <span><b>– </span></b>могут применяться для выделения коротких предложений или представления ряда элементов при перечислении. В начало маркированного списка вводится тег <ul> (Unordered List - неупорядоченный список), каждый элемент обозначается тегом <li>, а в конце списка ставится тег </ul>.<br /><br /><span><b><span id='Нумерованные_списки'>Нумерованные списки –</span></span></b> могут использоваться для описания последовательности действий. Начинается нумерованный список тегом <ol> (Ordered List - упорядоченный список), начало каждого элемента помечается тегом <li>, а в конце списка стоит тег </ol>.<br /><ol> <ol> <ol> <ol start="5"> <li/> <h4> Шрифт. </h4> </ol> </ol> </ol> </ol> <br />В HTML для оформления <a href="/musornie-kontejneri-v-st-dinskaya-specialenie-musornie-kontejn/index.html" title="Мусорные контейнеры в ст. Динская Специальные мусорные контейнеры для раздельного сбора отходов. Диаграммы, опрос населения">шрифтов существуют также специальные контейнеры</a>, предназначенные для изменения начертания фрагмента текста на курсивное, полужирное и другие, преобразование его в верхние либо нижние индексы и др.<br /><br />Таблица 2. Теги для придания различных стилей текста<br /><center> <table width="543" cellpadding="0" cellspacing="0"> <col width="258"> <col width="282"> <tr valign="top"> <td width="258" height="14" bgcolor="#ffffff"> <br /><b>Значение атрибута</b><br /></td> <td width="282" bgcolor="#ffffff"> <br /><b>Описание</b><br /></td> </tr> <tr valign="top"> <td width="258" height="15" bgcolor="#ffffff"> <br /><br /></td> <td width="282" bgcolor="#ffffff"> <br /><b>Полужирный текст</b><br /></td> </tr> <tr valign="top"> <td width="258" height="15" bgcolor="#ffffff"> <br /><br /></td> <td width="282" bgcolor="#ffffff"> <br /><i>Наклонный текст</i><br /></td> </tr> <tr valign="top"> <td width="258" height="15" bgcolor="#ffffff"> <br /><br /></td> <td width="282" bgcolor="#ffffff"> <br /><u>Подчеркнутый текст</u><br /></td> </tr> <tr valign="top"> <td width="258" height="15" bgcolor="#ffffff"> <br /><strike> </strike> или <s> </s><br /></td> <td width="282" bgcolor="#ffffff"> <br /><strike>Перечеркнутый</strike><br /></td> </tr> <tr valign="top"> <td width="258" height="15" bgcolor="#ffffff"> <br /><small> </small><br /></td> <td width="282" bgcolor="#ffffff"> <br /><span>Малый шрифт</span><br /></td> </tr> <tr valign="top"> <td width="258" height="15" bgcolor="#ffffff"> <br /><big> </big><br /></td> <td width="282" bgcolor="#ffffff"> <br /><span>Большой шрифт</span><br /></td> </tr> <tr valign="top"> <td width="258" height="15" bgcolor="#ffffff"> <br /><sup> </sup><br /></td> <td width="282" bgcolor="#ffffff"> <br />Верхний <sup>иняекс</sup><br /></td> </tr> <tr valign="top"> <td width="258" height="14" bgcolor="#ffffff"> <br /><sub> </sub><br /></td> <td width="282" bgcolor="#ffffff"> <br />Нижний <sub>индекс</sub><br /></td> </tr> </table> </center> <br /><br /><br /><ol> <ol> <ol> <ol start="6"> <li/> <h4> Цвет. </h4> </ol> </ol> </ol> </ol> <br />В HTML цвет может быть задан в нескольких форматах:<br /><br />1. В виде шестнадцатеричного значения – используются код, заданный в шестнадцатеричной системе исчисления. Такие коды цветов в HTML состоят из трех пар шестнадцатеричных чисел. Каждая пара отвечает за насыщенность оттенка своим основным цветом:<br /><br />Первая числовая пара – отвечает за красный цвет;<br /><br />Вторая пара – за содержание зеленого цвета;<br /><br />Последняя – за содержание синего цвета.<br /><br />В начале кода (перед цифрами) ставится решетка (#). Так обозначается шестнадцатеричный цветовой код. Кроме чисел от 1 до 9 в этой системе исчисления используются буквы латинского алфавита (A, B, C, D, E, F). Например<i>, </i>цвет фона веб-страницы задан как #FA8E47. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) – зеленую, а последние две цифры (47) – синюю. В итоге получится такой цвет.<br /><center> <table width="264" cellpadding="1" cellspacing="0" bgcolor="#ffffff"> <col width="37"> <col width="29"> <col width="35"> <col width="29"> <col width="34"> <col width="29"> <col width="57"> <tr> <td width="37" height="25" bgcolor="#fa0000"> <br />FA<br /></td> <td width="29" bgcolor="#ffffff"> <br />+<br /></td> <td width="35" bgcolor="#008e00"> <br />8E<br /></td> <td width="29" bgcolor="#ffffff"> <br />+<br /></td> <td width="34" bgcolor="#000047"> <br />47<br /></td> <td width="29" bgcolor="#ffffff"> <br />=<br /></td> <td width="57" bgcolor="#fa8e47"> <br />FA8E47<br /></td> </tr> </table> </center> <br /><span>2. Ключевым словом – сейчас </span><span>HTML </span><span>поддерживает около 150 ключевых слов. Но не все из этих слов являются уникальными. Некоторые из них ссылаются на один и тот же цветовой оттенок, например с</span>ерый цвет, обозначается двумя ключевыми словами: grey и gray. Их шестнадцатеричный код задается одним и тем же значением #808080.<br /><br /><span>3. В формате </span><span>RGB</span><span> – эта кодировка цветов в </span><span>HTML</span><span> основана на использовании трех значений, задаваемых в диапазоне от 0 до 255. Каждое из них определяет насыщенность оттенка одним из основных цветов:</span><br /><br />R – красный (red);<br /><br />G – зеленый (green);<br /><br />B – синий (blue).<br /><br />Номер цвета в формате RGB записывается в таком виде: rgb(0, 210, 100).<br /><ol> <ol> <ol start="2"> <li/> <h3> Мультимедиа в HTML-документах. </h3> </ol> </ol> </ol> <br />Термин <b>мультимедиа</b> относится к такому компьютерному представлению информации, которое состоит из более чем одного типа данных. Большинство элементов мультимедиа, основаны на том или ином зависящем от времени материале, будь то видео, звук или анимация. Процесс проигрывания можно запустить, остановить, «перемотать», как обычную видео- или аудиокассету. Некоторые мультимедиа-презентации содержат интерактивные элементы – например, кнопки перехода. Но чаще всего мультимедийные элементы напоминают привычные видео- и аудиоролики. Существует множество типов мультимедийных файлов.<br /><br />Таблица 3 - Типы мультимедийных файлов.<br /><center> <table width="444" cellpadding="7" cellspacing="0" bgcolor="#d9e2f3"> <col width="173"> <col width="138"> <col width="89"> <tr valign="top"> <td width="173" bgcolor="#4472c4"> <br /><b><span id='Формат_файла__Тип_файла__Расширение'>Формат файла</span></b><br /></td> <td width="138" bgcolor="#4472c4"> <br /><b>Тип файла</b><br /></td> <td width="89" bgcolor="#4472c4"> <br /><b>Расширение</b><br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Sun Systems sound<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Цифровое аудио<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.au<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Windows sound<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Цифровое аудио<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.wav<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Audio Interchange<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Цифровое аудио<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.aiff, .aifc<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />MPEG/MP3 audio<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Цифровое аудио<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.mpg. .mp3<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />MIDI audio<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Команды управления звуком<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.mid. .midi<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />CompuServe GIF<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Графика<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.gif<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />JPEG (метод сжатия)<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Графика<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.jpg jpeg<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />TIFF<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Графика<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.tif, .tiff<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Windows bitmap<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Графика<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.bmp<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Fractal animations<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Анимация<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.fli, .flc<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />MPEG video<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Видео<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.mpg. .mpeg<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />QuickTime<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Видео<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.mov. .qt<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Microsoft video<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Видео<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.avi<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Digital video (формат DV)<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Видео<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.dv<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Macromedia Shockwave Flash<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Анимация<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.swf<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Microsoft Excel documents<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Данные электронных таблиц<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.xl, .xls<br /></td> </tr> <tr valign="top"> <td width="173" bgcolor="#d9e2f3"> <br />Microsoft Word documents<br /></td> <td width="138" bgcolor="#d9e2f3"> <br />Форматированный текст<br /></td> <td width="89" bgcolor="#d9e2f3"> <br />.doc<br /></td> </tr> </table> </center> <br />При вставке мультимедийных объектов не следует забывать о довольно больших объемах файлов, содержащих мультимедиа. Самыми большими являются видеофайлы. Минутный фрагмент может занимать 10…20 Мбайт и более. Трехминутная аудиозапись высокого качества занимает до 3,5 Мбайт. Анимация может занимать сотни килобайт, что гораздо больше, чем средний графический файл.<br /><br /><b><span id='Оглавление___1.«Основные_принципы_работы:_Язык_HTML»_2'>Оглавление</span></b><br /><br /><div> <br /><u><b>1.«Основные принципы работы: Язык HTML» 2</b></u><br /><br /><b>1.1.Язык HTML 2</b><br /><br /><i><u>1.1.1.История развития языка HTML 2</u></i><br /><br /><i><u>1.1.2.Составляющие HTML-документа 3</u></i><br /><br /><i><u>1.1.3.Тэги HTML 3</u></i><br /><br /><b><span id='1.2.Структура_HTML-документа_4'>1.2.Структура HTML-документа 4</span></b><br /><br /><i><u>1.2.1.Элементы HTML 5</u></i><br /><br /><i>1.2.1.1.Заголовки. 5</i><br /><br /><i>1.2.1.2.Абзацы. 5</i><br /><br /><i>1.2.1.3.Выравнивание текстов. 5</i><br /><br /><i>1.2.1.4.Списки. 6</i><br /><br /><i>1.2.1.5.Шрифт. 6</i><br /><br /><i>1.2.1.6.Цвет. 6</i><br /><br /><i><u>1.2.2.Мультимедиа в HTML-документах. 7</u></i><br /></div> <div> <br />1<sup>�</sup> Они говорят ему, что, например, <a href="/rannij-etap-razvitiya-mordovskogo-kraya/index.html" title="Ранний этап развития мордовского края">следует считать заголовком страницы</a>, а что абзацем.<br /></div> <div> <br />2<sup>�</sup> HTML-документ всегда должен начинаться с открывающего тега <span><HTML></span>и заканчиваться соответствующим закрывающим тегом <span></HTML></span><b>.</b><br /><br /></div> </div></p></h6> |
|
 Скачать 171.27 Kb.
Скачать 171.27 Kb.

 Теги языка HTML задают правила, по которым браузер выводит документ на экран: размещение текста в окне, представление графических объектов (рисунков и картинок), а также вывод звуковых, видео клипов и т.д.
Теги языка HTML задают правила, по которым браузер выводит документ на экран: размещение текста в окне, представление графических объектов (рисунков и картинок), а также вывод звуковых, видео клипов и т.д.