Визитка. Как создать макет визитки в inkscape
 Скачать 249.61 Kb. Скачать 249.61 Kb.
|
|
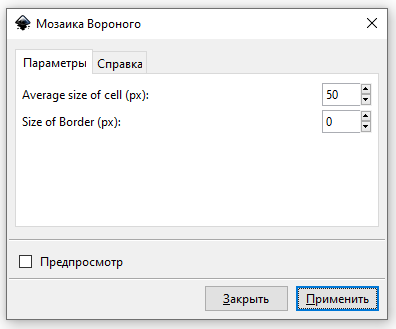
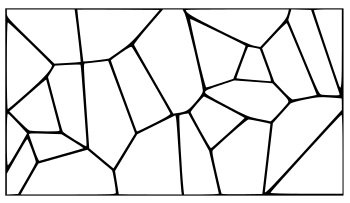
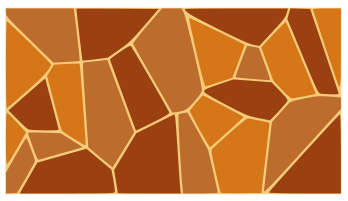
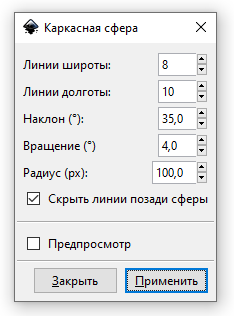
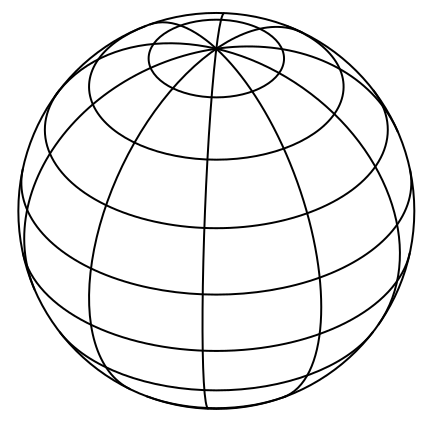
Как создать макет визитки в inkscape В процессе работы нам потребуется расширение Мозаика Вороного. Оно входит в состав редактора и не требует установки. После запуска редактора изменяем размер документа. Нажимаем Shift+Сtrl+D и вносим изменения. Необходимо задать ширину документа 90 мм, а высоту 50 мм. Шаг 1. Рисуем фон Инструментом Рисовать прямоугольники и квадраты (F4) рисуем прямоугольник. В панели свойств фигуры задаем точный размер прямоугольника 50 мм на 90 мм. После чего выравниваем по центру относительно страницы.  Выделяем прямоугольник и применяем расширение Расширение- создание из контура- мозаика Вороного. В окне настроек изменяем размер ячейки  Полезно включить предпросмотр. Возможно что потребуется увеличить или уменьшить размер ячейки. После чего нажимаем применить.  Теперь мы имеем прямоугольник разбитый на ячейки. Для заливки ячеек используем инструмент Заливать замкнутые области (Shift+F7). Я использовал следующие цвета d57618, bc6c2c, 9b4111,f4cb78.  Шаг 2. Добавляем элементы визитки В верхней части визитки добавляем логотип и название компании. В качестве логотипа я нарисовал пару пересекающихся шестигранников с белой обводкой, без заливки. Для этого используем инструмент Рисовать звезды и многоугольники (*). Во внешние области получившейся фигуры добавляем пару небольших прямоугольников. Цвет заливки белый, обводки нет. Включить звук Рядом с условным логотипом добавляем название компании. Шрифт любой, на ваше усмотрение, цвет белый. Логотип и текст выравниваем по центру друг относительно друга и, после группировки, по центру относительно документа.  Нижняя часть визитки будет содержать контактные данные. Их мы разместим на белом фоне. Для лучшего восприятия визитки я добавил под нее размытый прямоугольник (при печати его надо удалить).  Ширина белого прямоугольника равна 90 мм, а высота должна быть меньше половины визитки. Создание элементов для контактов не должно вызвать трудностей. Аналогичную работу мы уже выполняли при создании другой визитки.  А вот изображение глобуса требует пояснений. Для создания глобуса отправляемся в Расширения- Отрисовка- Каркасная сфера.  Выбрав расширение, меняем настройки. Количество линий широты и долготы немного уменьшаем. Подбираем угол вращения и отмечаем Скрыть линии позади сферы.  Нажимаем Применить.  Все, макет визитки готов.  Аналогично можно оформить обратную сторону визитки. |
