Кодирование графики. КОДИРОВАНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ. Кодирование графической информации
 Скачать 201.46 Kb. Скачать 201.46 Kb.
|
|
| ||||||||||||||||||||||||||
| В таблице приведены данные по некоторым вариантам кодирования с палитрой: | ||||||||||||||||||||||||||
| ||||||||||||||||||||||||||
| Палитры с количеством цветом более 256 на практике не используются. | ||||||||||||||||||||||||||
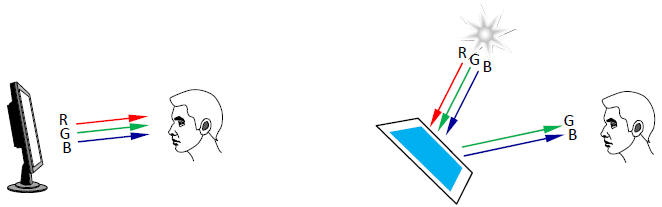
| RGB-кодирование лучше всего описывает цвет, который излучаетсянекоторым устройством, например, монитором или экраном ноутбука. Когда же мы смотрим на изображение, отпечатанное на бумаге, ситуация совершенно другая. Мы видим не прямые лучи источника, попадающие в глаз, а отраженныеот поверхности. «Белый свет» от какого-то источника (солнца, лампочки), содержащий волны во всем видимом диапазоне, попадает на бумагу, на которой нанесена краска. Краска поглощает часть лучей (их энергия уходит на нагрев), а оставшиеся попадают в глаз, это и есть тот цвет, который мы видим. | ||||||||||||||||||||||||||
 | ||||||||||||||||||||||||||
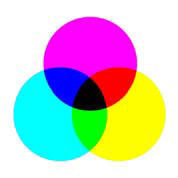
| Например, если краска поглощает красные лучи, остаются только синие и зеленые – мы видим голубой цвет. В этом смысле красный и голубой цвета дополняют друг друга, так же, как и пары зеленый – фиолетовый и синий – желтый. Действительно, если из белого цвета (его RGB - код #FFFFFF) «вычесть» зеленый, то получится цвет #FF00FF (фиолетовый, пурпурный), а если «вычесть» синий, то получится цвет #FFFF00 (желтый). | ||||||||||||||||||||||||||
| ||||||||||||||||||||||||||
| При наложении голубой, фиолетовой и желтой красок теоретически должен получиться черный цвет, все лучи поглощаются. Однако на практике все не так просто. Краски не идеальны, поэтому вместо черного цвета получается грязно-коричневый. Кроме того, при печати черных областей приходится «выливать» тройную порцию краски в одно место. Нужно также учитывать, что обычно на принтерах часто распечатывают черный текст, а цветные чернила значительно дороже черных. | ||||||||||||||||||||||||||
| Чтобы решить эту проблему, в набор красок добавляют черную, это так называемыйключевой цвет(англ. Key color), поэтому получившуюся модель обозначают CMYK. Изображение, которое печатает большинство принтеров, состоит из точек этих четырех цветов, которые расположены в виде узора очень близко друг к другу. Это создает иллюзию того, что в рисунке есть разные цвета. | ||||||||||||||||||||||||||
| Кроме цветовых моделей RGB и CMY (CMYK), существуют и другие. Наиболее интересная из них – модель HSB (англ. Hue – тон, оттенок; Saturation– насыщенность, Brightness– яркость), которая ближе всего к естественному восприятию человека. Тон – это, например, синий, зеленый, желтый. Насыщенность – это чистота тона, при уменьшении насыщенности до нуля получается серый цвет. Яркость определяет, насколько цвет светлый или темный. Любой цвет при снижении яркости до нуля превращается в черный. | ||||||||||||||||||||||||||
| Строго говоря, цвет, кодируемый в моделях RGB, CMYK и HSV, зависит от устройства, на котором этот цвет будет изображаться. Для кодирования «абсолютного» цвета применяют модель Lab (англ. Lighntess– светлота, aи b– параметры, определяющие тон и насыщенность цвета), которая является международным стандартом. Эта модель используется, например, для перевода цвета из RGB в CMYK и обратно. | ||||||||||||||||||||||||||
| Обычно изображения, предназначенные для печати, готовятся на компьютере (в режиме RGB), а потом переводятся в цветовую модель CMYK. При этом стоит задача получить при печати такой же цвет, что и на мониторе. И вот тут возникают проблемы. Дело в том, что при выводе пикселей на экран монитор получает некоторые числа (RGB-коды), на основании которых нужно «выкрасить» пиксели тем или иным цветом. Отсюда следует важный вывод. | ||||||||||||||||||||||||||
| ||||||||||||||||||||||||||
| Это значит, что, например, красный цвет (R=255, G=B=0) на разных мониторах будет разным. Наверняка вы видели этот эффект в магазине где продают телевизоры и мониторы – одна и та же картинка на каждом из них выглядит по-разному. Что же делать? | ||||||||||||||||||||||||||
| Во-первых, выполняется калибровка монитора – настройка яркости, контрастности, белого, черного и серого цветов. Во-вторых, профессионалы, работающие с цветными изображениями, используют цветовые профилимониторов, сканеров, принтеров и других устройств. В профилях хранится информация о том, каким реальным цветам соответствуют различные RGB-коды или CMYK-коды. Для создания профиля используют специальные приборы – калибраторы(колориметры), которые «измеряют» цвет с помощью трех датчиков, принимающих лучи в красном, зеленом и синем диапазонах. Современные форматы графических файлов (например, формат .PSDпрограммы Adobe Photoshop) вместе с кодами пикселей содержат и профиль монитора, на котором создавался рисунок. | ||||||||||||||||||||||||||
| Для того, чтобы результат печати на принтере был максимально похож на изображение на мониторе, нужно (используя профиль монитора) определить «абсолютный» цвет (например, в модели Lab), который видел пользователь, а потом (используя профиль принтера) найти CMYK-код, который даст при печати наиболее близкий цвет. | ||||||||||||||||||||||||||
| Проблема состоит в том, что не все цвета RGB-модели могут быть напечатаны. В первую очередь это относится к ярким и насыщенным цветам. Например, ярко-красный цвет (R=255, G=B=0) нельзя напечатать, ближайший к нему цвет в модели CMYK (C=0, M=Y=255, K=0) при обратном переводе в RGB может дать значения в районе R=237, G=28, B=26. Поэтому при преобразовании ярких цветов в модель CMYK (и при печати ярких рисунков) они становятся тусклее. Это обязательно должны учитывать профессиональные дизайнеры. | ||||||||||||||||||||||||||
| | ||||||||||||||||||||||||||
| Растровое кодирование | ||||||||||||||||||||||||||
| Итак, при растровом кодировании рисунок разбивается на пиксели (дискретизируется). Для каждого пикселя определяется единый цвет, который чаще всего кодируется с помощью RGB-кода. На практике эти операции выполняет сканер(устройство для ввода изображений) и цифровой фотоаппарат. | ||||||||||||||||||||||||||
| Растровое кодирование имеет достоинства: | ||||||||||||||||||||||||||
| ||||||||||||||||||||||||||
| и недостатки: | ||||||||||||||||||||||||||
| ||||||||||||||||||||||||||
| Существует много разных форматов растровых рисунков. Чаще всего встречаются следующие: | ||||||||||||||||||||||||||
| | ||||||||||||||||||||||||||
| | ||||||||||||||||||||||||||
| | ||||||||||||||||||||||||||
| | ||||||||||||||||||||||||||
| Свойства рассмотренных форматов сведены в таблицу: | ||||||||||||||||||||||||||
| ||||||||||||||||||||||||||
| Вы уже знаете, что все виды информации хранятся в памяти компьютера в виде двоичных кодов, то есть цепочек из нулей и единиц. Получив такую цепочку, абсолютно невозможно сказать, что это – текст, рисунок, звук или видео. Например, код 110010002может обозначать число 200, букву 'И', одну из составляющих цвета пикселя в режиме истинного цвета, номер цвета в палитре для рисунка с палитрой 256 цветов, цвета 8 пикселей черно-белого рисунка и т.п. Как же компьютер разбирается в двоичных данных? В первую очередь нужно ориентироваться на расширение имени файла. Например, чаще всего файлы с расширением .txtсодержат текст, а файлы с расширениями .bmp, .gif, .jpg, .png– рисунки. | ||||||||||||||||||||||||||
| Однако расширение файла можно менять как угодно. Например, можно сделать так, что текстовый файл будет иметь расширение .bmp, а рисунок в формате JPEG – расширение.txt. Поэтому в начало всех файлов специальных форматов (кроме простого текста, .txt) записывается заголовок, по которому можно «узнать» тип файла и его характеристики. Например, файлы в формате BMP начинаются с символов «BM», а файлы в формате GIF – с символов «GIF». | ||||||||||||||||||||||||||
| Кроме того, в заголовке указывается размер рисунка и его характеристики, например, количество цветов в палитре, способ сжатия и т.п. Используя эту информацию, программа «расшифровывает» основную часть файла и выводит его на экран. | ||||||||||||||||||||||||||
| | ||||||||||||||||||||||||||