Конспект Android зірлеуге жылдам кірісу Кп аынды жне желілік байланыс Архитектура
 Скачать 1.93 Mb. Скачать 1.93 Mb.
|
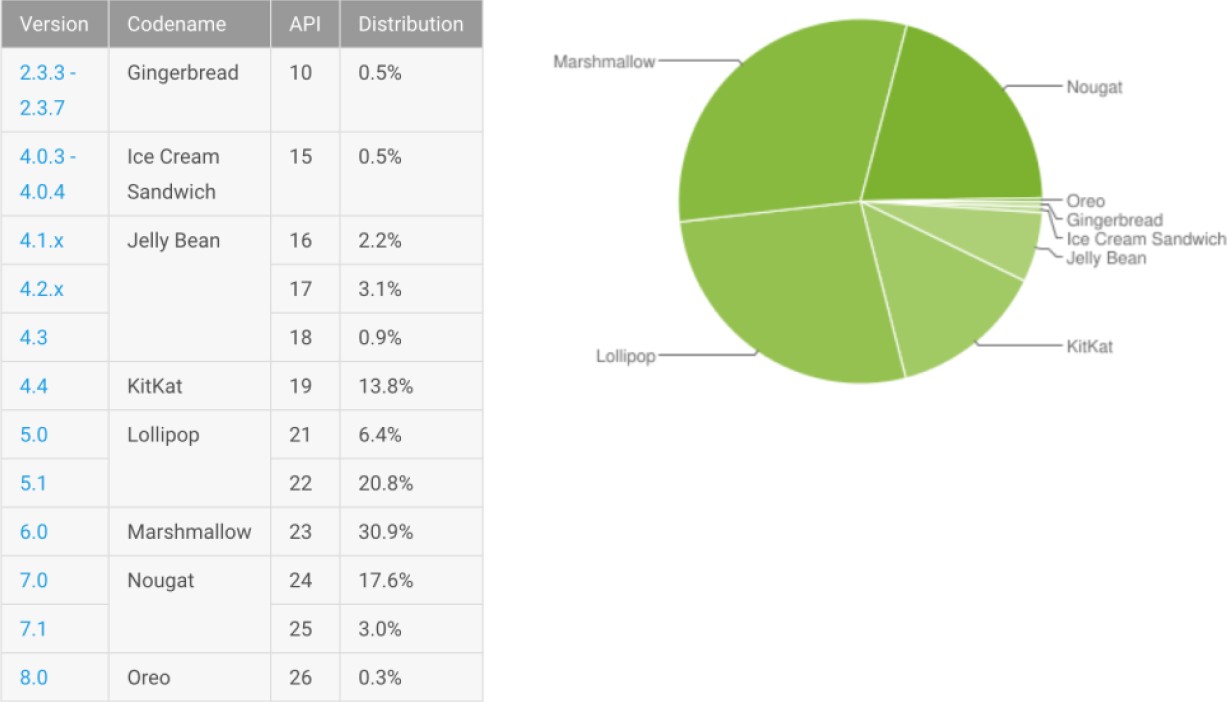
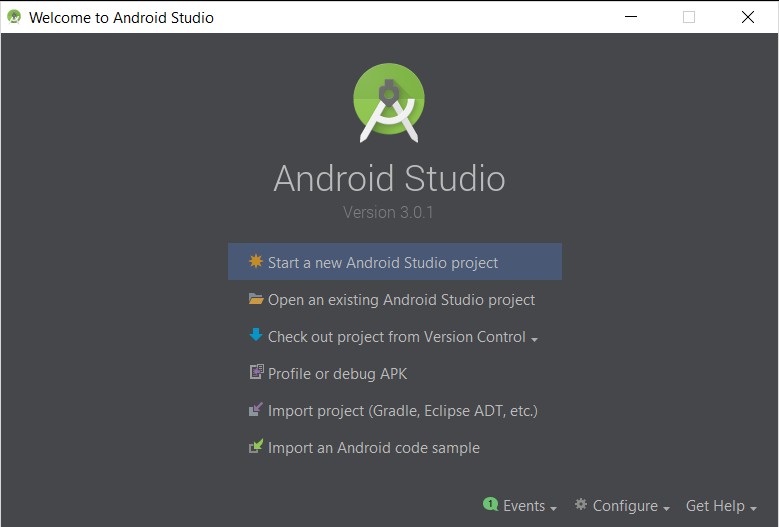
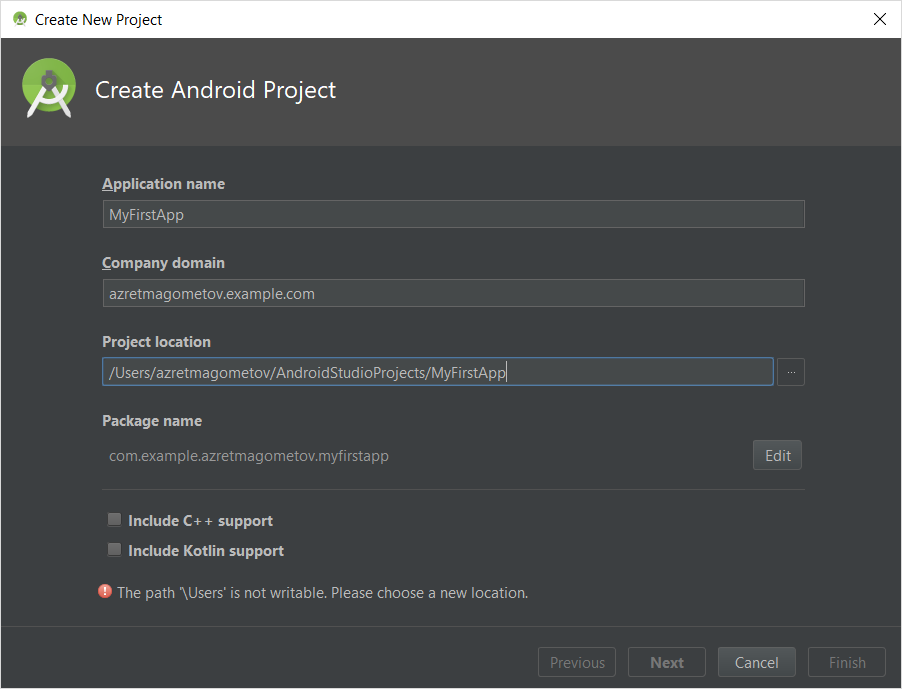
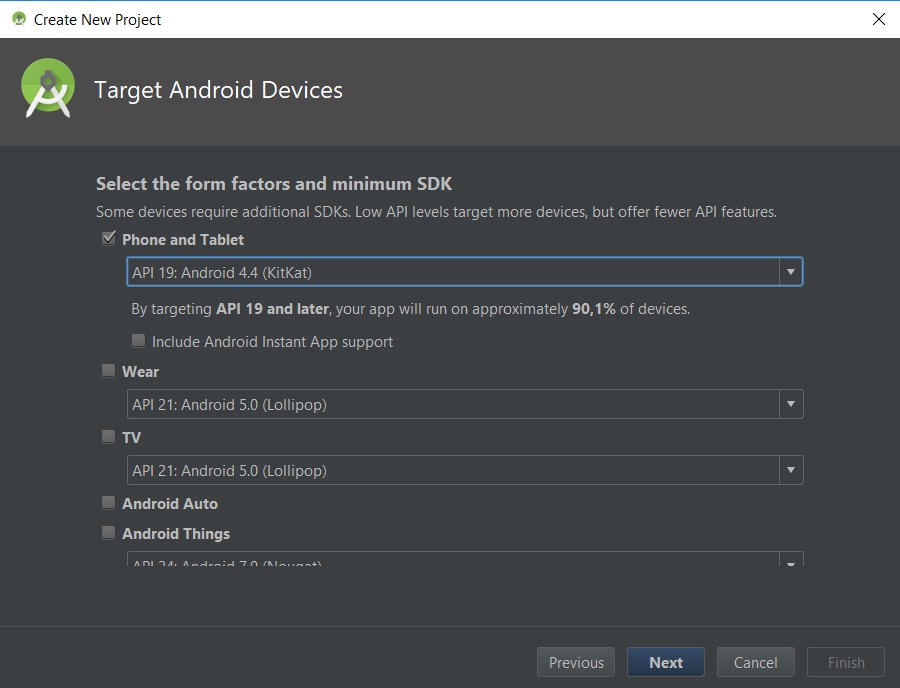
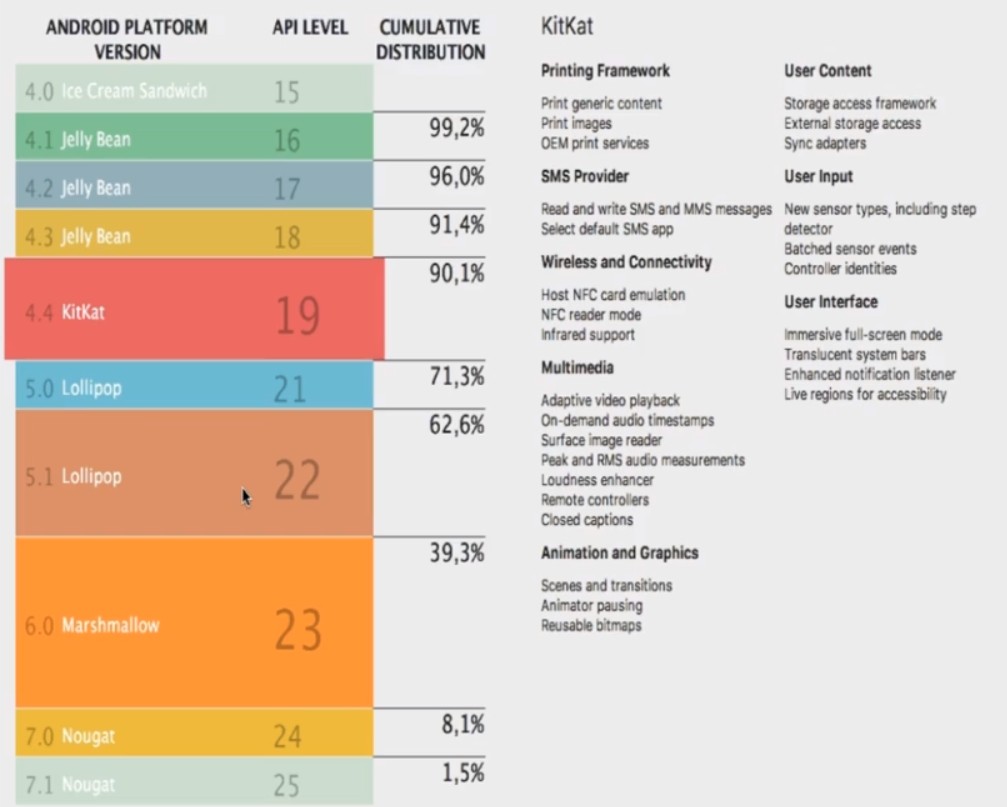
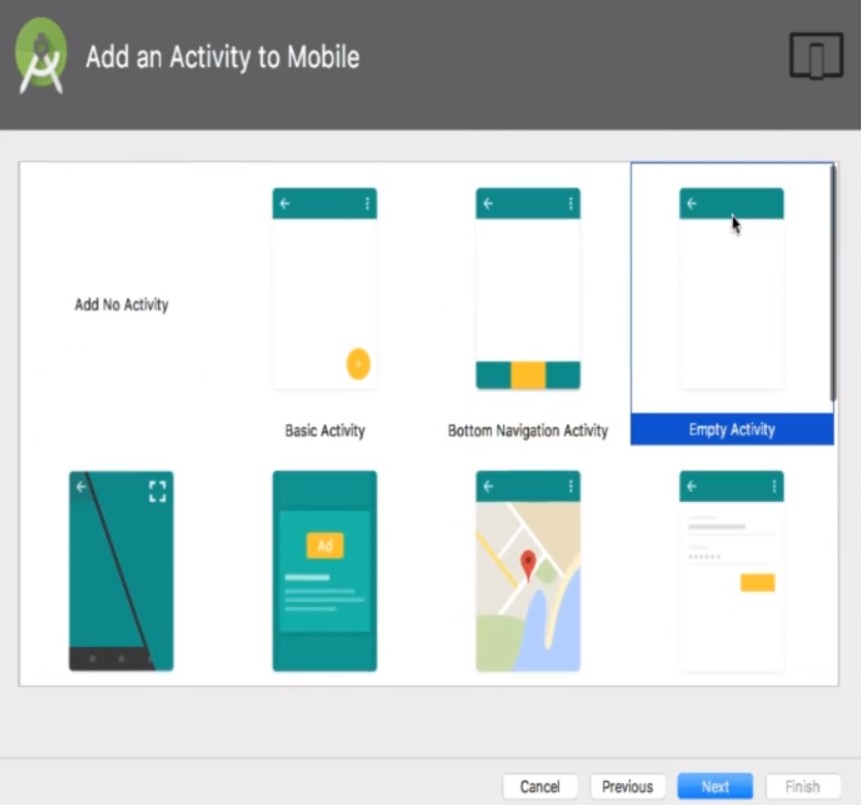
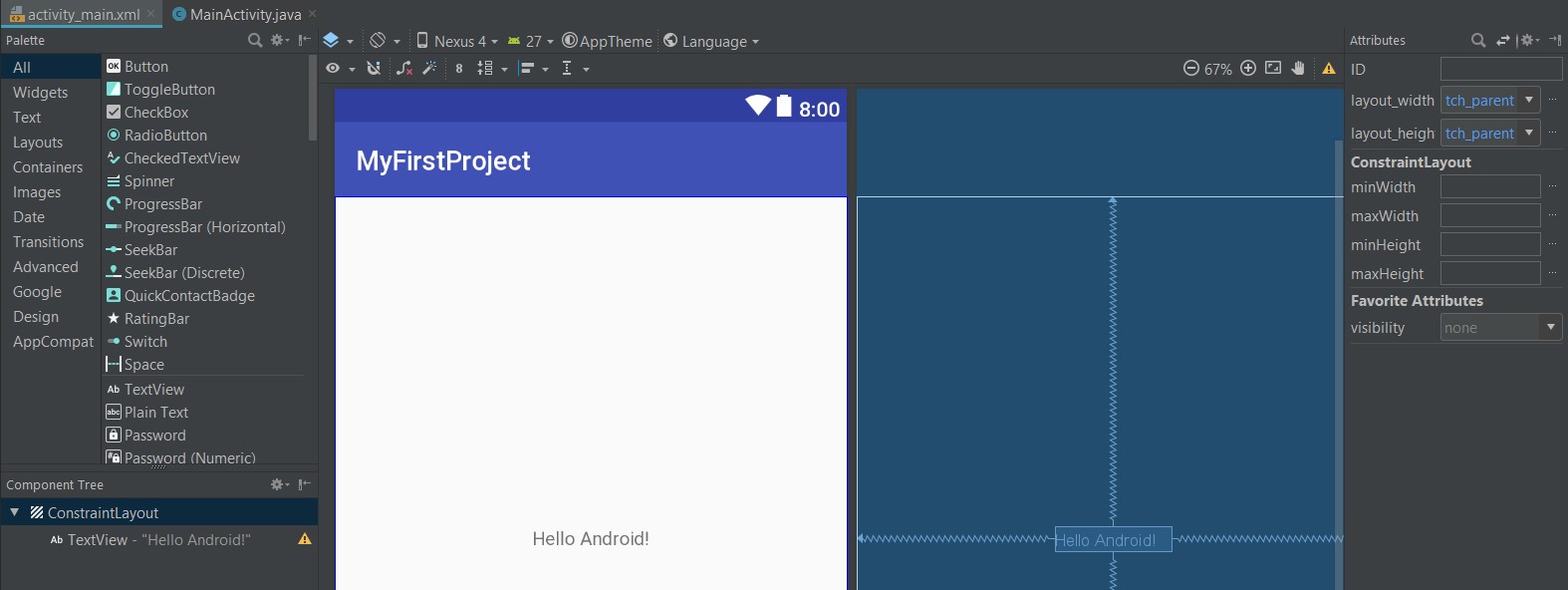
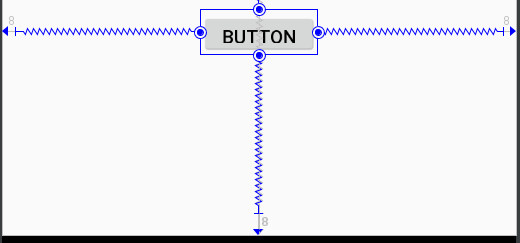
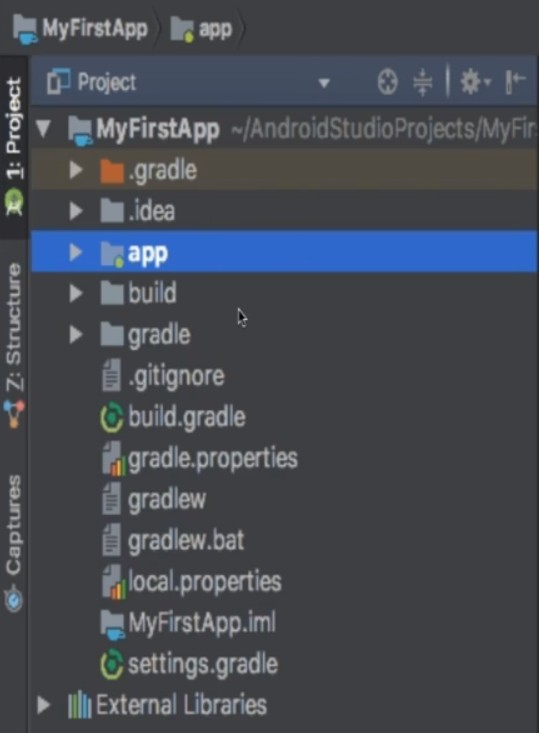
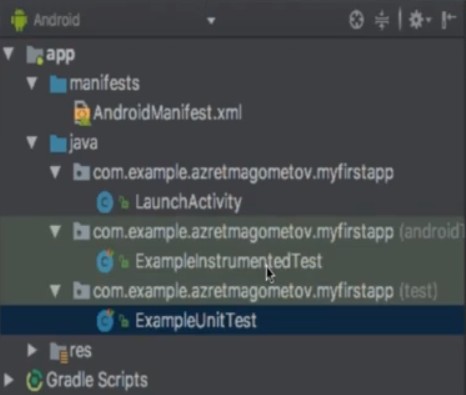
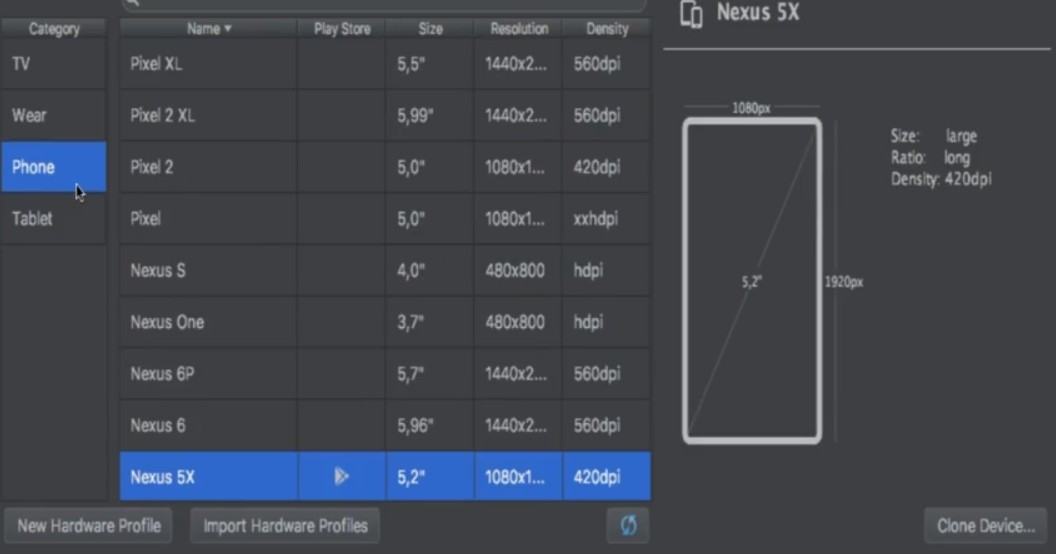
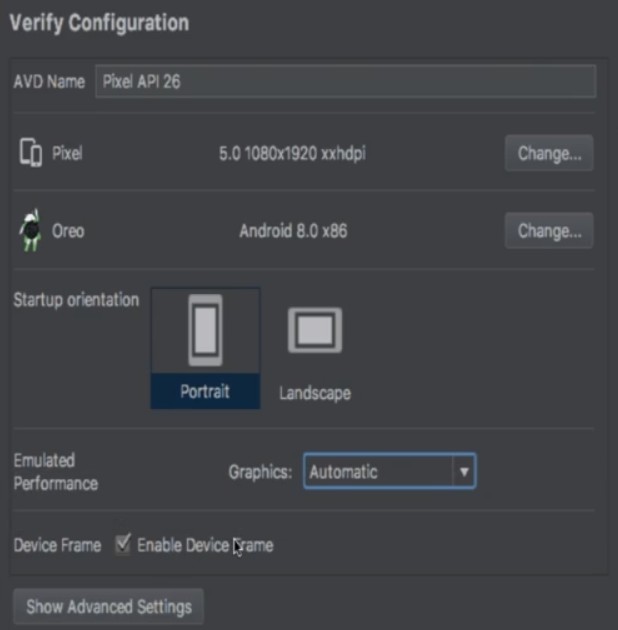
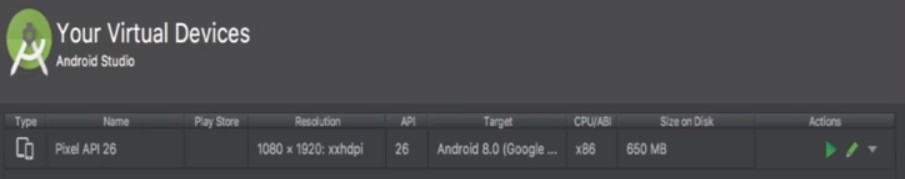
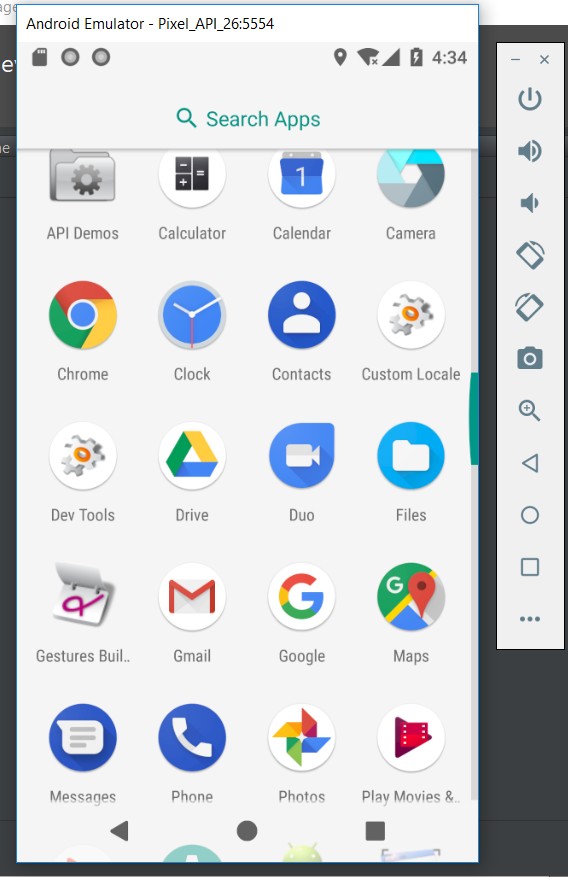
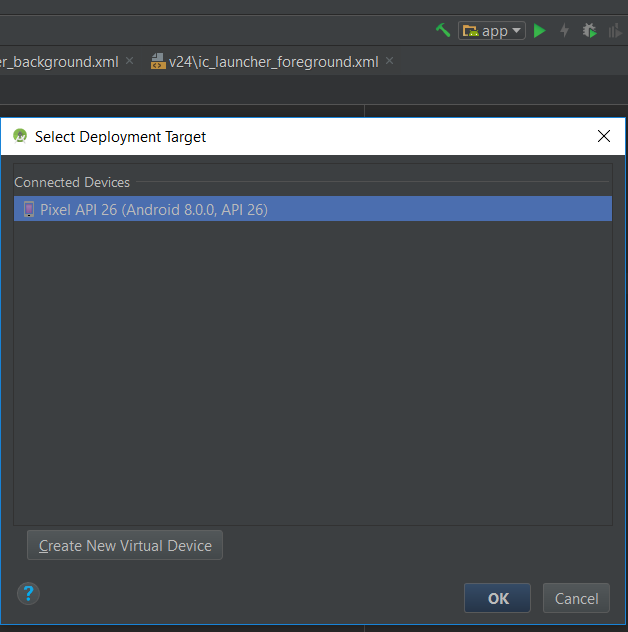
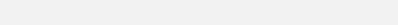
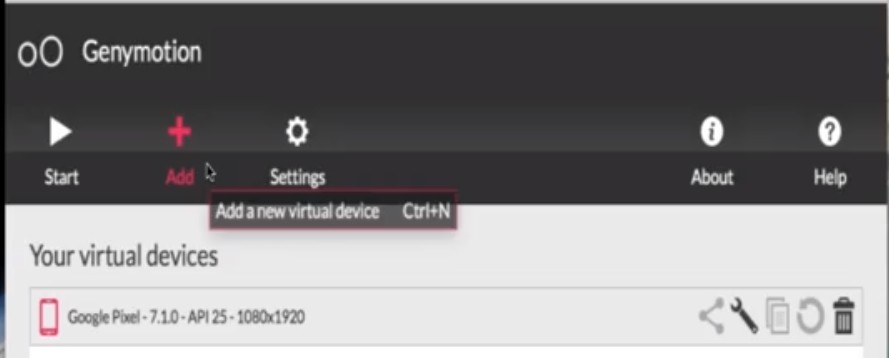
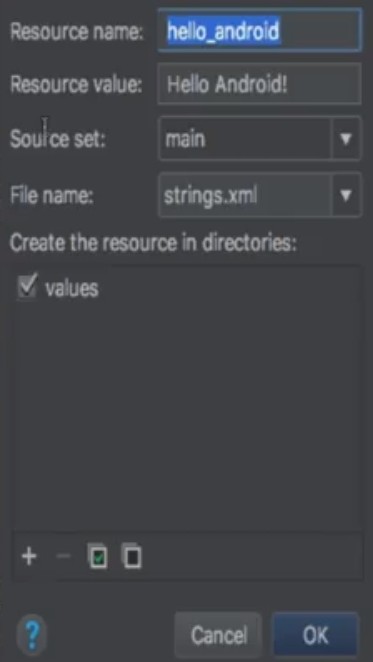
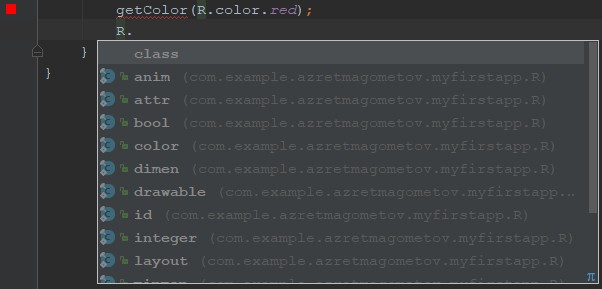
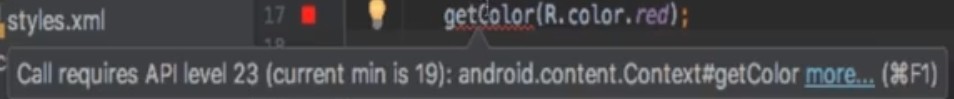
 e-legion фонд развития онлайн образования eldf.ru academy.e-legion.com Android әзірлеуші бағдарламасы Конспект   • Android әзірлеуге жылдам кірісу Көп ағынды және желілік байланыс Архитектура Android қосымшалары Тестілеу және кітапханалармен жұмыс Дизайн және анимация Бұлтты қызметтер және перифериялық құрылғылар 1 бөлім Мазмұны Android дамуындағы алғашқы қадамдар 2 1.1 Курспен танысу . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2 1.1.1 Бірінші қосымша . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5 Студия интерфейсі және жоба құрылымы 11 Android эмуляторын жасау және іске қосу 19 Үшінші тарап эмуляторын құру 23 Жиі кездесетін ұғымдармен қысқаша танысу 24 1 тарау Android дамуындағы алғашқы қадамдар1.1. Курспен танысу Бұл мамандық сізге Android әзірлеу негіздерін үйрету үшін ғана емес, сонымен қатар кез келген командаға оңай бейімделу үшін жасалған. Біздің курстар қатарымызда қарапайым Android ғана емес, сонымен қатар архитектура да болады: MVP, MVVM, Clean, жаңа Life Archtecture. Нақты жобаларда қолданылатын Retrofit, Picasso, ButterKnife, Moxy және басқалары сияқты танымал кітапханаларды зерттеу жүргізіледі. RxJava және жаңа Stream API арқылы функционалдық-реактивті бағдарламалау болады. Бұған қоса, сіз желіні және дерекқорды сақтауды үйренесіз, көп ағынды басқаруды өз қолыңызға аласыз, анимация және материал дизайнымен жылтыратасыз және т.б. Бұл курста біз мыналарды қарастырамыз: Android Studio орнату және орнату; Android Studio бағдарламасын орнату және конфигурациялау; Android қосымшасының негізгі компоненттері; Интерфейстің негізгі элементтері; View және ViewGroup іске асырулары; Activity және Fragment-пен жұмыс істеу; Ресурстармен жұмыс; 8. Preferences-пен жұмыс. Әртүрлі механизмдердің кейбір аспектілерімен таныстыру үшін код мысалдары да беріледі. Сонымен қатар, коммерциялық қолдануда осы тетіктерді енгізуді жақсы түсіну үшін кез келген күрделі механизмдерді іске асыратын нарық қосымшалары көрсетіледі.  Сур. 1.1 2003 жылы инженер-бағдарламашы Энди Рубин Android мобильді операциялық жүйесін әзірлеген Android Incorporated компаниясын құрды, ал 2005 жылы компанияны Google сатып алды. Алғашқы Android телефоны (T-Mobile G1) 2008 жылы сатылымға шықты. Android жүйесінің бірінші нұсқасында бейне ойнату, шолғыш және виртуалды пернетақта болмаған. Әрбір нұсқада жаңа функциялар қосылды. Android Java тілінде бағдарламаланған, себебі тіл виртуалды машинада жұмыс істейді және әрбір жаңа құрылғы үшін қайта құрастыруды қажет етпейді.  Сур. 1.2 Құрылғылар пайызын олардың API бойынша бөлу туралы деректер. 2017 жылдың көктемінде Google Android үшін негізгі әзірлеу тілі ретінде Котлинге ресми қолдау көрсететінін жариялады. Котлин - бұл Java-да жоқ көптеген керемет жаңа мүмкіндіктері бар өте қуатты JVM тілі. Java және Kotlin тілдерінен басқа, Android жүйесінде басқа JVM тілдерінде (Java виртуалды машинасы) жаза аласыз: Scala, Groovy және т.б. Қолдау кітапханалары: com.android.support:appcompat-v7:27.0.1 com.android.support:design:27.0.1 com.android.support:support-v13:27.0.1 Негізгі ақпарат көздері және типтік сұрақтарға жауаптар: Ресми құжаттама - нұсқаулықтар, оқулықтар, дизайн, сабақтар, озық тәжірибелер... Stack Overflow- сіз қойған сұрақтардың 99,9% осында болған. Android әзірлеушілерінің блогы - жаңа құралдар, ең жақсы тәжірибелер... Негізгі пайдалы сілтемелері бар Google құжаты Әрі қарай, біз нұсқауларға сәйкес бәрін орындаймыз: Android Studio орнату алгоритмі 2. Android SDK орнату. 1.1.1. Бірінші қосымша Жаңа жобаны құру  Сур. 1.3  Сур. 1.4 Жоба атауларын бірегей ету үшін Android домендік компаниядан (немесе, мысалы, веб-сайт мекенжайынан) және қолданба атауынан тұратын бума атауын жасайды. Google Play-де қолданбаларды пакеттің атымен дәл анықтауға болады. Бізге дәл қазір C++ қолдауы мен Kotlin қолдауы қажет емес, бірақ жалпы C++ қолдауын Java тілінен C++ кодын шақыруды жоспарласаңыз (C++ тілінде жазылған кітапхананы пайдалану немесе Android жүйесінің төменгі деңгейіне қол жеткізу) қосуға болады. Котлин — жақында Google-дан ресми қолдау алған жаңа JVM тілі. Котлин парадигмасы, объектілік-функционалдық стилі және синтаксисі жағынан Java-дан айтарлықтай ерекшеленеді. Сондықтан біз оны әзірше қоспаймыз. Қолданбаны жазып жатқан Android құрылғылары мен нұсқаларын шешейік:  Сур. 1.5 Android-тың әрбір нұсқасы өзінің API деңгейіне (application programming interface) сәйкес келеді. Маңызды сәт: API минималды деңгейі неғұрлым төмен болса, сіздің қосымшаңыз көп құрылғыларда жұмыс істей алады. Неліктен бұл орын алады? Android смартфондары әрдайым API-нің соңғы нұсқасына жаңартылмайды. API деңгейі неғұрлым төмен болса, қораптан тыс жаңа мүмкіндіктер аз болады. Android-тің әр нұсқасы жаңа нәрсе әкеледі және осы немесе басқа мүмкіндік пайда болған минималды API деңгейі бар. Бұл мүмкіндікті пайдалану үшін құрылғының OS - нің ағымдағы нұсқасын сәйкестігін тексеру керек немесе кері үйлесімділік кітапханасынан осы функцияның функционалдығын пайдалану керек. Қосылған кезде "help me choose"түймесін басу арқылы не қосылғанын біле аласыз. Android 6-шы нұсқасында (API 23) саусақ іздерімен жұмыс істеу үшін функционалдылық пайда болды. Алайда, егер мен минималды API — 19, Kitkat орнатсам, онда мен саусақ ізі сенсорын пайдалану үшін кодты шақыра алмаймын, өйткені қосымшаны Android 4.4, 5.0, 5.1 құрылғысында, яғни сенсордың қолдауынсыз OS-де іске қосуға болады. Ал егер сіз жай ғана кодты шақырсаңыз, қолданба бұзылады. Бұл жағдайда екі нұсқа бар: қоңырау шалмас бұрын Android 23 амалдық жүйесінің ағымдағы нұсқасын тексеріңіз немесе 23-тен төмен API үшін штепсельдерді қолданатын кері үйлесімділік кітапханасын пайдаланыңыз. Бірақ барлық жаңа фич үшін кері үйлесімділік кітапханалары жоқ екенін есте ұстаған жөн. Біз API нұсқасы неғұрлым жоғары болса, қораптан көбірек мүмкіндіктер (fich) қол жетімді болады. Біз Android 4.4 KitKat (API 19) қолданбасын құрылғылардың 90,1% қолдауы үшін қолданамыз.  Сур. 1.6 Содан кейін біз іске қосу үшін әрекетті таңдауымыз керек (шын мәнінде бұл қолданба экранының бір түрі). Мысалы, қосымшаны іске қосқан кезде авторизация экраны ашылады — бұл бірінші әрекет. Сіз логинді, парольді басқарасыз, кірісті басыңыз және екінші әрекет — Негізгі экран ашылады. Сіз параметрлерді басып, параметрлері бар үшінші әрекет экраны ашылады. Мұнда бір нәрсені түсіну маңызды: барлық осы әрекеттер — бәрі бір субъект, бірақ интерфейстің әр түрлі орналасуы және тиісті бизнес логикасы бар.  Сур. 1.7 Empty Activity таңдаңыз, келесі түймесін басыңыз. Мұнда біз Activity атауын таңдаймыз, ол танылатын және ақылға қонымды болуы керек. Мысалы, Activity қызметін оның атымен атамауыңыз керек. Тағы бір нәрсе: Android құрамдас бөлігінен мұрагер болатын класс атын, дәл осы компоненттің атын пайдалану жақсы тәжірибе болып саналады. Біздің жағдайда бұл Activity, LaunchActivity. Біз оны өзіміз жасамас үшін «Белгілеуді жасау» құсбелгісін қалдырамыз. Біз кері үйлесімділік құсбелгісін қалдырамыз, ол нақты не істейді, мен сізге сәл кейінірек айтамын. Келесі түймесін басыңыз. Studio қажетті файлдарды жүктеп алады. «Аяқтау» түймесін басып, студияның іске қосылуын күтіңіз (бұл бір сағатқа созылуы мүмкін  және тұрақты интернет қосылымын қажет етуі мүмкін). және тұрақты интернет қосылымын қажет етуі мүмкін).Сур. 1.8 Анықтама терезесін жабыңыз. Біз студияның «Failed to find target with hash...» қатесін беретінін көреміз. «Install missing platform(s) and sync project» түймесін басыңыз, лицензиялық келісімді қабылдаңыз. Next. Жүктеп алуды күтеміз. Finish.. Студия қайтадан қате береді, бұл жолы біз «Install Build Tools 26.0.2 and sync project» түймесін басамыз. Барлығы орнатылып, студияның ұзақ алғашқы іске қосылуы орын алады. 1.1.1. Студия интерфейсі және жоба құрылымы  Дәл ортасында кодты жазатын терезе бар. Мұнда қазір ашық LaunchActivity файлы бар және көріп отырғаныңыздай, бұл java файлы. Java класс файлында біз қолданбамыздың бизнес логикасын жазамыз. Дәл ортасында кодты жазатын терезе бар. Мұнда қазір ашық LaunchActivity файлы бар және көріп отырғаныңыздай, бұл java файлы. Java класс файлында біз қолданбамыздың бизнес логикасын жазамыз.Сур. 1.9 Бастапқыда бізде LaunchActivity.java-да коды пайда болды:  1 package com.example.azretmagometov.myfirstapp; 2 import android.os.Bundle; 3 import android.support.v7.app.AppCompatActivity; 4 //стандартнодлявсех 5 public class LaunchActivity extends AppCompatActivity { 6 //нашаLaunchActivityнаследуетсяотAppCompatActivity. 7 //Из-заобратнойсовместимостиработаетвездеодинаково 8 //ПринаписанииAndroid-приложениймынаследуемсяоткомпонентов 9 //android,которыевшитывтелефоныидобавляемсвоюлогику 10 @Override 11 protected void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 //вызовметодародителя 14 setContentView(R.layout.activity_auth); 15 //задаёмlayoutэкрана 16 } 17 } жобаны құрастырғаннан кейін біз бастапқы Android компоненттерін қамтымайтын APK аламыз. APK файлында өзіміз жазған немесе кітапханалар арқылы қосқан компоненттер болады. Қараңыз, біздің LaunchActivity қолданбасы AppCompatActivity қызметінен алынған. Және, әрине, AppCompatActivity ақыр соңында қалыпты әрекеттен мұра алады. Осы сәтті ұстанайық. Ctrl пернесін басыңыз (немесе Mac жүйесінде болсаңыз, Command) және AppCompatActivity түймесін басыңыз - біз AppCompatActivity класына кірдік және оның FragmentActivity және т.б. арқылы мұраланғанын көреміз. Бізде бар: LaunchActivity AppCompatActivity FragmentActivity BaseFragmentActivity16 BaseFragmentActivity14 SupportActivity Activity. Біз Activity-тің өзіне ғана қарай алмаймыз. Сондықтан біз оны басамыз. Біз JetBrainsDecompiler келісімін қабылдаймыз және белсенділік класының өзін дереккөздерсіз көреміз, себебі код телефонға ендірілген. Android Studio Android API 26 платформасын жүктеп алуды ұсынады. Жүктеп алу түймесін басып, Android 8.0 кодын жүктеп алыңыз. Бірақ әртүрлі API үшін әрекеттер қандай да бір жолмен ерекшеленуі және әртүрлі Android үлгілерінде басқаша әрекет етуі мүмкін екенін түсінуіңіз керек. Жүктеп алғаннан кейін, LaunchActivity қызметіне оралайық. Appcompat, Combat, Support сөздері кері үйлесімділікті қолдау жұмыс істейтінін және барлық Activity құрылғыларында мүмкіндігінше бірдей жұмыс істеуі керек екенін білдіреді (өйткені класс қолдау кітапханасынан алынған).  Әрекет жасау кезінде (яғни біздің экран), экранды жасайтын onCreate әдісі шақырылады. super.onCreate ата-ананың onCreate() әдісі шақырылғанын білдіреді. Android компоненттерінде көбінесе ата - аналардың әдістерін шақыру қажет, өйткені олар, сайып келгенде, күйді сақтау, хабарларды жіберу, тазарту және т.б. сияқты төмен деңгейлі логикаға сүйенеді. Ctrl (немесе пәрмен) көмегімен onCreate () супер әдісінің кодын көруге болады. Super әдісінде қандай да бір код бар екенін көреміз, содан кейін super әдісі қайтадан шақырылады. Бұл сіздің ағымдағы кодыңызда super әдісін шақыру керек дегенді білдіреді. Атап айтқанда, егер сіз super әдісін жоюға тырыссаңыз, онда іске қосу кезінде әрекет қате пайда болады, өйткені біз оның логикасын өлтіреміз. Ctrl арқылы activity_auth түймесін басыңыз: Әрекет жасау кезінде (яғни біздің экран), экранды жасайтын onCreate әдісі шақырылады. super.onCreate ата-ананың onCreate() әдісі шақырылғанын білдіреді. Android компоненттерінде көбінесе ата - аналардың әдістерін шақыру қажет, өйткені олар, сайып келгенде, күйді сақтау, хабарларды жіберу, тазарту және т.б. сияқты төмен деңгейлі логикаға сүйенеді. Ctrl (немесе пәрмен) көмегімен onCreate () супер әдісінің кодын көруге болады. Super әдісінде қандай да бір код бар екенін көреміз, содан кейін super әдісі қайтадан шақырылады. Бұл сіздің ағымдағы кодыңызда super әдісін шақыру керек дегенді білдіреді. Атап айтқанда, егер сіз super әдісін жоюға тырыссаңыз, онда іске қосу кезінде әрекет қате пайда болады, өйткені біз оның логикасын өлтіреміз. Ctrl арқылы activity_auth түймесін басыңыз:Сур. 1.10 Жоғарғы сол жақта Palette (палитра), яғни орналасуға қосуға болатын интерфейс элементтерінің тізімі. Ол түрлері бойынша сүзіледі: мәтінмен жұмыс, виджеттер, және т. б. Палитраның астында біз Component Tree (элементтер ағашы) - ағымдағы орналасуды құрайтын компоненттер ағашын көреміз. Мұнда біз түбірдің ConstraintLayout екенін және оның құрамында «Hello World!» мәтіні бар textView бар екенін көреміз. Оң жақта біз экранның алдын ала қарауын көреміз, бұл біздің экран құрылғыда осылай көрінеді. Алдын ала қараудың басқару тақтасының жоғарғы жағында қолданба іске қосылатын құрылғыны таңдап, алдын ала қарауды тексеруге болады. Қосымша құралдар үшін төменде қараңыз. Олар тек ConstraintLayout-пен жұмыс істеу үшін пайдаланылады, мен бұл туралы сәл кейінірек айтамын. Оң жақта Атрибуттар (атрибуттар тақтасы) орналасқан. Бұл атрибуттар тізімі шын мәнінде толық емес. Төменде View all attributes қарау сілтемесі берілген. Біз басып, атрибуттардың толық тізімін көреміз. Әрбір элемент үшін атрибуттар әртүрлі. Яғни, егер мен қазір ConstraintLayout түймесін бассам, онда атрибуттар өзгереді. Енді түймедегі мәтінді өзгертуге тырысайық. Біз Hello World, text атрибутын, дәлірек айтқанда, «Hello World!» мәнімен көреміз. Біз text-те жазамыз: «Hello Android!». Мәтіннің өзгергенін көреміз.  Маңызды сәт - орналасудағы элементтердің орналасуы олар орналасқан контейнерге байланысты. Біздің жағдайда контейнер ConstraintLayout болып табылады және ConstraintLayout-та біз элементтерді қалауымызша реттей аламыз, оларды Constraint арқылы бір нәрсеге байланыстыру маңызды («Сәлем, Android!» дегеннен төрт бағыттағы серіппелер). Маңызды сәт - орналасудағы элементтердің орналасуы олар орналасқан контейнерге байланысты. Маңызды сәт - орналасудағы элементтердің орналасуы олар орналасқан контейнерге байланысты. Біздің жағдайда контейнер ConstraintLayout болып табылады және ConstraintLayout-та біз элементтерді қалауымызша реттей аламыз, оларды Constraint арқылы бір нәрсеге байланыстыру маңызды («Сәлем, Android!» дегеннен төрт бағыттағы серіппелер). Маңызды сәт - орналасудағы элементтердің орналасуы олар орналасқан контейнерге байланысты.Сур. 1.11 Біздің жағдайда контейнер ConstraintLayout болып табылады және ConstraintLayout-та біз элементтерді қалауымызша реттей аламыз, оларды Constraint арқылы бір нәрсеге байланыстыру маңызды («Сәлеметсіз бе, Android!» дегеннен төрт бағыттағы серіппелер). Енді біз көк жақтаудың шеттеріндегі ақ нүктелерді басып, түймені жиектерге және «Hello, Android» сөздеріне бекітеміз. Осылайша, біз түймемізді төрт жағынан байланыстырамыз. Оның атрибуттар өрісінде TextView бар екенін ескеріңіз (textView-тен мұра). Өзгерту түймешігін, мысалы, басыңыз. Жазба өзгерді. Осы уақыт ішінде біз Дизайн қойындысында болдық (төменгі). Бірақ text қойындысы әлі де бар-бұл біздің әрекетіміздің XML орналасуы. Studio бізге дизайнды, дизайн қойындысын пайдаланып, элементтерді сүйреп апарып, тінтуірмен немесе тікелей XML арқылы түзетуге мүмкіндік береді. Алынған түзетуді ашыңыз:  1 version="1.0" encoding="utf-8"?> 1 version="1.0" encoding="utf-8"?>2 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 xmlns:tools="http://schemas.android.com/tools" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context="jzargo.myfirstproject.MainActivity"> 9 10 android:id="@+id/textView" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_marginBottom="8dp" 14 android:text="Hello Android!" 15 app:layout_constraintBottom_toBottomOf="parent" 16 app:layout_constraintLeft_toLeftOf="parent" 17 app:layout_constraintRight_toRightOf="parent" 18 app:layout_constraintTop_toTopOf="parent" /> 19 20 android:id="@+id/button" 21 android:layout_width="wrap_content" 22 android:layout_height="34dp" 23 android:layout_marginBottom="8dp" 24 android:layout_marginEnd="8dp" 25 android:layout_marginStart="8dp" 26 android:layout_marginTop="60dp" 27 android:text="Click" 28 app:layout_constraintBottom_toBottomOf="parent" 29 app:layout_constraintEnd_toEndOf="parent" 30 app:layout_constraintStart_toStartOf="parent" 31 app:layout_constraintTop_toBottomOf="@+id/textView" 32 app:layout_constraintVertical_bias="0.0" /> 33 34 Белгілеу файлын (activity_xml) және әрекетімізді (LaunchActivity.java) жабайық. Енді сұрақ: файлдарымызды қалай табуға болады?  Сур. 1.12  Сур. 1.13 Сол жақта, сіз байқағаныңыздай, біздің жобамыздың құрылымы бар панель орналасқан. Бұл панель бірнеше түрлі көріністерді қолдайды. Дәл қазір Android көрінісі қолданылады. Бұл көрініс тек осы жерде және қазір Android жылымен жұмыс істеу үшін маңызды файлдар мен қалталарды қалдырады. Бірақ біз жобаға ауыса аламыз, содан кейін файлдар мен қалталардың құрылымы сіздің қатты дискідегі құрылыммен бірдей болады. Бірақ бұл көптеген қажет емес файлдарды, тым көп қалталарды шығарады, сондықтан біз Android-ке ауысып, осы жерде құрылымды талдаймыз. Сонымен, бастапқыда біз екі қалтаны көреміз: app және Gradle Scripts. app - бұл сіздің бағдарламаңыздың модулі. Модуль - бұл белгілі бір құрылғы түріне қолданылатын өз ресурстары мен коды бар жеке қалта. Жобаны жасау кезінде біз "планшеттер мен телефондарға" белгі қойдық. Сондықтан біздің қосымшамызда тек бір модуль жасалды. Егер біз тағы бір құсбелгіні қойсақ, мысалы, сағаттарда бізде екі модуль болады: телефондар мен планшеттерге арналған app, қазіргідей және ақылды сағаттарға арналған. Ақылды сағаттардағы Код пен ресурстар қосымшада қолданылатын код пен ресурстардан өзгеше. Бірақ егер олар байланысты функционалдылыққа ие болса, оны app және wear модулін қолданатын бөлек модульге бөлуге болады. Қосылатын кітапханалар шамамен бірдей жұмыс істейді: олар сіздің қосымшаңызға тағы бір модуль қосады (яғни, бастапқы кодты жобаға енгізіп, өзгерте алатын кітапханалар). Android көрінісіне оралыңыз және оны көріңіз. AndroidManifest - бұл сіздің қосымшаңыз туралы негізгі ақпарат бар файл. Бірінші қалтада біздің LaunchActivity. Екінші-тест құралы. Ал үшіншісінде-unit тестілері. 1 version="1.0" encoding="utf-8"?> 2 3 package="com.example.azretmagometov.myfirstapp"> 4 5 android:allowBackup="true" 6 android:icon="@mipmap/ic_launcher" 7 android:="@string/app_name" 8 android:roundIcon="@mipmap/ic_launcher_round" 9 android:supportsRtl="true" 10 android:theme="@style/AppTheme"> 11 12 13 14 15 16 17 18  Қараңыз: бағдарламаны негізгі экраннан іске қосу үшін белгіше мен дөңгелек белгіше (кейінгі нұсқаларында), бағдарламада қолданылатын тақырып пен әрекет. Intent-filter-де ол іске қосылатын әрекет деп жазылған, яғни телефон экранындағы белгішені басқан кезде бағдарлама дәл осы әрекеттен басталады. AndroidManifest файлы туралы толық ақпарат. Java қалтасында:бірінші ішкі қалтада біз LaunchActivity-ді көреміз; екіншісінде (android) - аспаптық тесттер-андроид компоненттерінің өзара әрекеттесуін тексеру, сондықтан олар әдеттегі қосымша ретінде - эмуляторда немесе смартфонда іске қосылады; Үшінші (test) - блок-тесттер - java кластарын тексеру және қосымшаның бизнес-логикасын тексеру. Олар тікелей компьютерден басталады. Res қалтасында қолданба ресурстары бар - java коды болып табылмайтын және Интернеттен жүктеп алу жоспарланбағанның барлығы (жолдар, түстер, тұрақтылар, экран орналасуы, суреттер және т.б.). • Қалтаның сызба кескіндері сақталады. Әдепкі бойынша іске қосу құралының бірнеше қабаттар түріндегі белгішелері (векторлық графика түрінде) бар; Орналасу құрамында activity_launch.xml орналасу файлы бар; Mipmap негізгі экраннан белгішені сақтайды. Сурет салу жөніндегі нұсқаулық; Жолдардың, түстер мен стильдердің мәндерінде (бірге біріктірілген бірнеше атрибуттар, мысалы, бірдей түймелер). Енді Gradle сценарийлерін қарастырайық. Онда бізді build.gradle (қолданба) қызықтырады.  1 apply plugin: 'com.android.application' 1 apply plugin: 'com.android.application'2 android { 3 compileSdkVersion 26//уровеньAPIсборкипроекта 4 defaultConfig { 5 applicationId"com.example.azretmagometov.myfirstproject" 6 minSdkVersion 19 //минимальнаяподдерживаемаяверсияSDK 7 targetSdkVersion 26 //максимальнаяподдерживаемаяверсия 8 versionCode 1//версиясамогоприложения.Дляобновлений 9 versionName "1.0"//номерверсии,видныйпользователю 10 testInstrumentationRunner 11 } ‹→"android.support.test.runner.AndroidJUnitRunner" 12 buildTypes { 13 release { 14 minifyEnabled false 15 proguardFiles getDefaultProguardFile('proguard-android.txt'), 16 } 17 } 18 } 19 dependencies { ‹→'proguard-rules.pro' 20 implementation fileTree(dir:'libs',include: ['*.jar']) 21 implementation'com.android.support:appcompat-v7:26.1.0' 22 implementation 'com.android.support.constraint:constraint-layout:1.0.2' 23 testImplementation 'junit:junit:4.12' 24 androidTestImplementation 'com.android.support.test:runner:1.0.1' 25 androidTestImplementation 26 } ‹→'com.android.support.test.espresso:espresso-core:3.0.1' Жақшада бұл файл қалталардың қай деңгейіне жататыны жазылады - жобаны қарау режимінде ол сәйкесінше Android үшін жауап беретін app қалтасында орналасқан (сағат үшін қию және т.б.). build.gradle (қолданба) жобамызды құруға арналған нұсқауларды қамтиды. Dependencies блогында біз жобаға қосатын кітапханалар сақталады. Барлығы құрылымымен. Сонымен, Java файлында бізде Java файлдары сақталады, ресурстар ресурстарда сақталады Ресурстар кіші түрлерге бөлінеді. Gradle сценарийлері build.gradle файлдарын сақтайды. Олардың ішіндегі ең маңыздысы-Module: app. Пайдалы материалдар: java каталогы және res және assets каталогтары туралы 1.1.1. Android эмуляторын жасау және іске қосу  Android Studio-да біз Tools Android AVD manager (Android Virtual Device Manager) мәзірін ашып, қажетті конфигурацияны таңдаймыз (немесе алдын-ала жиналған preset, яғни бар телефон). Android Studio-да біз Tools Android AVD manager (Android Virtual Device Manager) мәзірін ашып, қажетті конфигурацияны таңдаймыз (немесе алдын-ала жиналған preset, яғни бар телефон).Сур. 1.14 Size (диагональ өлшемі дюйммен), Resolution (экранның ажыратымдылығы пиксельмен) және Density (dpi=dots per inch, яғни дюймдегі нүктелер)назар аудару керек. Егер бірде-бір алдын-ала орнату сізге сәйкес келмесе, онда сіз жаңа аппараттық профильді басу арқылы комбинацияны жасай аласыз. Біз Pixel 5,0 дюйм 1080 1920 таңдаймыз. Келесі түймесін басыңыз. Біз Oreo операциялық жүйесін таңдаймыз, яғни. API 26 (егер ол орнатылмаған болса, жүктеп алу арқылы жүктеп алыңыз. Бұл көп уақыт алуы мүмкін). Сіз басқасын таңдай аласыз, ең бастысы, егер біз қолданба үшін API деңгейін таңдасақ, онда біздің эмулятор төмен емес деңгей болуы керек. Архитектура туралы (ABI): x86 немесе ARM архитектурасы. Егер сізде Intel процессоры және Windows операциялық жүйесі болса, эмулятор (және егер процессор VTx технологиясын қолдаса), эмулятор жеделдету есебінен өте жылдам жұмыс істейді. Егер сізде AMD процессоры болса және сізде Windows жүйесі болса, Android Studio ұсынатын акция эмуляторы өте баяу жұмыс істейді. Бұл жағдайда сіз нақты құрылғыны немесе үшінші тарап эмуляторын пайдалануыңыз керек. Үшінші тарап эмуляторларын қайдан алуға болады, мен сізге кейінірек айтамын. Сонымен қатар, x86 ерте ме, кеш пе Android 2.3.3 API интерфейсінің 10-шы деңгейіне шығады. ARM-де тіпті бірінші Android, API 3 деңгейі, Android 1.5 суреттері бар. Target-тің соңғы бағанында кейбір суреттердің Google API жақшаларында болатындығы көрсетілген. Бұл Google Play қызметтері. Тиісінше, тіпті оларда Google Play Play market-ті іске қосып, кейбір қосымшалар мен Google Play Services-тің басқа мүмкіндіктерін орнатуға болады. Oreo-дан шығып, келесі түймесін басыңыз.  Сур. 1.15 Нәтижелері бар терезе ашылады. Графикалық Автоматикаға қол тигізуге болмайды. Эмулятор не үшін жақсы жұмыс істейтінін тез шешеді: темір үдеуінде немесе жұмсақ үдеуде. Әрі қарай, Enable Device Frame құсбелгісі эмуляторда біз таңдаған қабық түрінде осындай сәндік жиек болады дегенді білдіреді. Жақсы ажыратыңыз. Show Advanced Settings түймесін басыңыз, Мұнда эмулятор параметрлері бар, бірақ ең маңызды параметр — Enable keyboard input, яғни виртуалды пернетақта арқылы эмулятордың өзінде терудің орнына, компьютердің пернетақтасы арқылы мәтінді  эмуляторға енгізу мүмкіндігін қосу. Құсбелгіні қалдырыңыз, Аяқтау түймесін басыңыз. Эмулятор жасалды. Және біз мына терезені көреміз: эмуляторға енгізу мүмкіндігін қосу. Құсбелгіні қалдырыңыз, Аяқтау түймесін басыңыз. Эмулятор жасалды. Және біз мына терезені көреміз:Сур. 1.16 Эмуляторды іске қосыңыз (жасыл үшбұрыш) және экранды қараңыз:   Сур. 1.17 Сур. 1.18 Енді онда біздің жобамызды іске қосайық. Android Studio бағдарламасына қайта ауысып, «Іске қосу» түймесін басыңыз (жоғарғы оң жақ бұрыштағы жасыл үшбұрыш). Және бәрі макеттегідей жұмыс істейді. TextView бөліміндегі activity_launch.xml файлына қосу арқылы мәтін өлшемін өзгертуге болады.  1 android:textSize="40sp" «Іске қосу» түймесін қайта басыңыз (Shift+F10) және өзгерістерді қараңыз. Android Studio 3 жылдам іске қосуды қолдайды, яғни. .xml файлын өзгерту қолданбаны қайта орнатуды қажет етпейді. Қосымша қосу арқылы өзгертулерді тексеріңіз  1 android:text 2 android:textColor="@color/colorAccent" Және Instant run (қолданбалы өзгерістер, Ctrl+F10) басыңыз. Бірнеше секундтан кейін бәрі өзгерді. Бұл құрастыру, орнату және нөлден бастауға қарағанда әлдеқайда жылдам. Бірақ бұл әдістің кемшіліктері бар, мысалы, егер сізде көптеген кластар мен тәуелділіктер болса, онда бір кластағы өзгерістер басқа кластардағы өзгерістерге қолданыла алмайды. Сондықтан, егер сізде ауыр жоба болса, онда Instant Run қолданбаған жөн, оны ирониялық түрде қайта іске қосқан дұрыс.. 1.1.1. Үшінші тарап эмуляторын құру Егер сіздің процессорыңыз AMD немесе Intel-тен болса, бірақ VT-x-ті қолдамаса, онда Сіз Android Studio ұсынатын тұрақты эмулятор өте баяу жұмыс істейтінін байқайсыз. Содан кейін Genymotion эмуляторын жүктеңіз (бұл үшін Сіз олардың сайтында тіркелуіңіз керек). Бірақ бұл эмуляторда шектеулер бар (камерамен жұмыс істеу, геолокация және т.б.). Бұл эмулятор VirtualBox ортасында жұмыс істейді, сондықтан сізде жоқ болса, VirtualBox-пен бірге жүктеңіз. Орнату кез-келген Windows қосымшасымен бірдей (Wizard арқылы). Орнатқаннан кейін біз virtual device creation wizard бағдарламасын ашып, тіркелгі арқылы кіреміз. Олар сайтта жасаған, Add түймесін басыңыз және AVD Manager-де эмулятор жасау сияқты, біз Android-тің қажетті нұсқасын және қажетті модельді таңдап, суретті жүктейміз.  Сур. 1.19 Эмуляторды іске қосқаннан кейін студияға өтіңіз, сонымен қатар Run ішінде қажетті эмуляторды таңдап, Instant Run функциясын қосыңыз. Барлығы басталады. Бірақ егер қандай да бір себептермен сізге екіншісі қажет болса, онда сіз C# тілін қолдана отырып, Xamarin платформасында Visual Studio ортасында дами алатын Microsoft эмуляторын жүктей аласыз, бірақ біз бұл курста онымен айналыспаймыз. 1.1.1. Жиі кездесетін ұғымдармен қысқаша танысу  Бастау үшін ресурстармен жұмыс. Сіз өзіңіздің ресурстарыңыздың құрылымына жаңа ресурс қосқан сайын, ол үшін бірегей идентификатор жасалады. Мысалы, біз activity_launch-қа барамыз, біздің әрекет кодын көреміз. Ал Studio бізге мәтіннің қатты кодталғанын (xml кодының өзінде жазылған) айтады, бұл Hello Android орнына жақсы болар еді! жол ресурсына сілтемені пайдаланыңыз. Бастау үшін ресурстармен жұмыс. Сіз өзіңіздің ресурстарыңыздың құрылымына жаңа ресурс қосқан сайын, ол үшін бірегей идентификатор жасалады. Мысалы, біз activity_launch-қа барамыз, біздің әрекет кодын көреміз. Ал Studio бізге мәтіннің қатты кодталғанын (xml кодының өзінде жазылған) айтады, бұл Hello Android орнына жақсы болар еді! жол ресурсына сілтемені пайдаланыңыз. Сур. 1.20 Сур. 1.21 Барлық жол ресурстарын қатаң кодтаудың орнына бір жолдық файлда сақтау дұрыс, содан кейін өзгерткен кезде барлық файлдарды іздеу, атын өзгерту, қайта жасау, қайта жазу. Сонымен қатар, егер сіз кенеттен қосымшаны ағылшын тілінен француз тіліне аударуды шешсеңіз, онда тек strings файлын аудару жеткілікті болады, өйткені онда барлық жолдар бар. Мұны түзету үшін мәтіні бар атрибут мәніне апарамыз (Hello Android), Alt + Enter пернелерін басыңыз және пайда болған мәтінмәндік мәзірден Жол ресурсын шығару пәрменін таңдаңыз. Ресурстың атын және мәнін енгізіңіз. Ok. Енді қатты кодталған Hello Android орнына! біз осы ресурсқа сілтемені көреміз. Сонымен қатар, пішіннің сілтемесі: ресурс түрі, @жол және ресурс атауы Hello Android! Жолдарды басу арқылы немесе Ctrl (Пәрмен) пернесін басып тұрып, ресурсты тікелей басу арқылы жолдар файлына өтейік. Енді біз жолдардағы жолдың мазмұнын өзгерте аламыз және ол қай жерде қолданылса да өзгереді. Және барлық қайта пайдаланылған жолдарды ресурстарда сақтау өте қажет. Сіз желі арқылы java файлдарының ресурстарына қол жеткізе аласыз.  1 getString(R.string.hello_android); Сіз жаңа ресурсты қосқан сайын (ресурстар қалтасына) ол үшін бірегей идентификатор, бірегей көрсеткіш жасалады. Бұл идентификатор сандық түрге ие және ол R класында өзінің ішкі жиынында сақталады. Біздің жағдайда бұл string. Басқа ресурс жасаңыз және мінез-құлықты қарастырыңыз. Біз res values colors-қа кіреміз.xml және жазу  Біз launch_activity.java бетіне ораламыз және java кодымен осы түске сілтеме жасаймыз:  1 getColor(R.color.red); Процесс келесідей: ресурсты қосыңыз, студия ол үшін R класында тиісті ішкі жиынтықта орналасқан көрсеткішті жасайды. R нұсқалары: color - түс; string - жол; anim - анимация, attr - атрибут, style – стиль; bool - логикалық мәндер, integer - бүтін мәндер; drawable - суреттер, mipmap - қолданбаны іске қосу белгішесі; layout-сәйкесінше, біз айтқан layout; styleable-бұл өзіңіздің қарау элементтеріңізге қосылатын атрибуттар;  Сур. 1.22 Getcolor () көмегімен бізде қате бар екенін ескеріңіз:  Сур. 1.23 Студия getColor()-ге баса назар аударады, өйткені call requires API деңгейі 23 (бұл туралы минималды API таңдауда айтылған). Яғни, біз getColor() деп атай алмаймыз, өйткені бұл әдіс 23-ші API-де пайда болды. Ал бізде ең аз API 19 бар. Сондықтан бағдарлама 19-22 API-де жұмыс істеуі мүмкін және бұл әдісті шақыру қате тудыруы мүмкін. Біз Alt + Enter және Surround with — стандартты тексеру әдісін басуға болады: 1 if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) { 2 getColor(R.color.red); 3 }  Енді бұл әдіс SDK нұсқасы кем дегенде M - Marshmallow (23 API) болса ғана іске қосылады. Немесе, мен айтқанымдай, біз әдісті қолдау кітапханасынан пайдалана аламыз. Және ол келесідей көрінеді: ContextCompat, (Compat кластың қолдау кітапханасынан екенін көрсетеді). getColor () context және R. color орнына.red. Яғни, бұл әдіс бізде API нұсқасы дұрыс емес екенін бермейді. Біз келесі ұғымға біртіндеп көшеміз, келесі термин-бұл Context.  1 ContextCompat.getColor(this, R.color.red); Бұл жазбадан бұрын " Context:"деген сұр жазба пайда болатынын ескеріңіз Context-бұл ресурстың ғаламдық нүктесі, ол өте қуатты, көп қабілетті объект. Ол сөзбе-сөз бәрін жасай алады: ресурстарға қол жеткізу, тікелей кодта көрініс элементтерін құру, телефон мүмкіндіктеріне қол жеткізу және т.б. сондықтан бұл әдіс Context қолдануды сұрайды. Бірақ біз context-тің орнына оны жібереміз, өйткені әрекет (және бұл жерде дәл әрекет көрсетіледі) контекстің мұрагерлерінің бірі болып табылады. Яғни, егер біз extends-ті бассақ, соңында контекстке сүйенеміз. Сондықтан, контекстті қабылдайтын барлық әдістерде Activity (не this, не activity) берілуі мүмкін. Біздің жағдайда this-ті LaunchActivity-ге ауыстыруға болады. бұл, контекстті қажет ететін әдістер әрекет контексттің орнына өзін — өзі жеткізе алады.  1 android:id="@+id/textView" Қазір бізде Java коды бар (барлық логика осы кодта). Және бөлек XML белгілеу. Сұрақ: Java кодынан XML белгілеуінде анықтаған түймені және мәтінді көру элементтеріне қалай қол жеткізуге болады? Барлығы өте қарапайым: түзетуде View элементін анықтаған кезде және оған Java кодынан қол жеткізуді жоспарласақ, android:id сипаттамасын көрсетуді қамтамасыз етеміз: «@+id» жазуы жаңа идентификатор қосып жатқанымызды білдіреді. Біз нысандар үшін кез келген идентификаторды жаза аламыз, содан кейін оларға осы идентификатор арқылы қол жеткізе аламыз. .xml файлындағы түйме мен мәтіннің атын өзгертіңіз: 1 2 android:id="@+id/tv_text" 3 ... 4 5 android:id="@+id/btn_click" 6 ... 7 app:layout_constraintTop_toBottomOf="@+id/tv_text" />  Енді .java класынан элементтерге көшейік:  1 Button mBtnClick = findViewById(R.id.btn_click); Біріншіден, біз View элементінің түрін анықтаймыз. Бізде бұл батырма бар. Жазу: сынып түрі-Түйме, атауы-nBtnClick. Және біз findViewById әдісін, findViewById деп атаймыз - міне, бұл - батырмаға көрсеткішті жібереміз, XML-layout-та анықталған идентификаторды жібереміз. Сіз білгендей, батырманың көрсеткіші де R класында сақталады: R. id.btn_click. Айтпақшы, Android Studio 3 SmartCast-ті қолдайды, яғни біз View элементтеріне жүгінген кезде табылған элементті қажетті түрге ауыстыру қажет болды. Қазір бұл қажет емес. Бұрын findViewById тек View-ті қайтаратын, ал View — барлық View элементтері үшін, барлық интерфейс элементтері үшін ата-ана класы. Енді ол public Java-да стандартты түрде әдіспен анықталған айнымалылар тек осы әдіспен көрінеді. MBtnClick-ті Ғаламдық ету үшін (барлық әрекеттерден көрінеді) оны өрістің айнымалы мәніне айналдырыңыз (әдіс емес): басында (@Override алдында) жазыңыз  1 private Button mBtnClick; 2 ...//ужевнутриметодаonCreate 3 mBtnClick = findViewById(R.id.btn_click); Яғни, кластағы барлық әдістерден тыс, біз оны жарияладық. Біз Button сөзін бастапқыда біздің батырманы анықтаған жерде алып тастаймыз. Енді біз бұл батырманың не екенін және оның жұмыс істейтінін тексергіміз келеді. Оған функционалдылықты қосыңыз. Android-де басуды анықтау үшін listener-мен, яғни тыңдаушылармен стандартты Java механизмі қолданылады. Және ол келесідей көрінеді: mBtnClick.setOnClickListener (жаңа) - Ctrl, бос орын - View.OnClickListener. Не болып жатыр? Барлық View UI элементтерінің ата-анасы болып табылатын View сыныбында OnClickListener өрісі бар және setOnClickListener() , setOnClickListener() әдісі ағымдағы OnClickListener аргументін осы өріске жазады. Ал түймені басқан кезде осы тыңдаушының onClick() әдісі шақырылады. Яғни, егер сіз бүкіл қаңылтырды алып тастасаңыз, онда осы батырманы басқан кезде бұл әдіс орындалады. Бір нәрсе жасауға тырысайық. Мәтінді TextView элементінде өзгерте аламыз, яғни осы батырманы басқан кезде бұл мәтін өзгереді. Алдымен, res strings.xml ішінде біз ескісін өзгертетін жолды жасаймыз:  1 Енді біз LaunchActivity.java файлын келесідей өзгертеміз:  1 package com.example.azretmagometov.myfirstapp; 1 package com.example.azretmagometov.myfirstapp;2 import android.os.Build; 3 import android.support.v4.content.ContextCompat; 4 import android.support.v7.app.AppCompatActivity; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 import android.widget.TextView; 9 10 public class LaunchActivity extends AppCompatActivity { 11 private Button mBtnClick;//объявиликнопкуснаружи 12 private TextView mText; //объявилитекстснаружи 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_launch); 18 19 final String newString = getString(R.string.new_text); 20 mText = findViewById(R.id.tv_text); 21 mBtnClick = findViewById(R.id.btn_click); 22 mBtnClick.setOnClickListener(new 23 View.OnClickListener(){ 24 @Override 25 //принажатиинакнопкувыполняетсяметодonClick() 26 public void onClick(View view){ 27 mText.setText(newString); 28 }//заранеезадаливstrings.xml 29 }); 30 } 31 } Төте жолдармен бір кішкентай лайфхак: жолды алыңыз  1 final String newString = getString(R.string.new_text); бұл мүмкін болды: "getString (R. string.new_text);" , мұны таңдап, Ctrl+Alt+v түймесін басып, бөлектелгенге дейін "String string =" алыңыз. Атау newString-ке өзгертіліп, "final" құсбелгісін қойыңыз, өйткені TextView-те біз ресурстан алынған мәтінді шығарамыз: newString. Біз айнымалы мәнге кері қоңырау арқылы қол жеткізіп жатқандықтан - бұл onClick() әдісі кері шақыру деп аталады - бұл айнымалы түпкілікті болуы керек, яғни кодты құрастыру кезінде JVM бұл айнымалы мән оған қол жеткізген кезде өзгермейтінін анық білуі керек. Run түймесін басып, эмуляторға ауысыңыз және (егер біздің қосымшамыз жаңартылған болса), басқан кезде мәтін жаңасына өзгеретінін көреміз. Енді біз жолда көретін Bundle туралы  1 protected void onCreate(Bundle savedInstanceState) { Bundle-бұл деректер массивінің үстіндегі ораманың бір түрі және ол кез-келген мәнді сақтау және оқу үшін деректерді беру үшін қолданылады:  1 Bundle bundle = new Bundle(); //СоздадимBundle 2 bundle.putString("KEY","SAD"); 3 //вызвалиметодпоключуизначению Bundle-дегі мәндер Key Value механизмі арқылы сақталады, яғни олар HashMap-та сақталады. Жол түрінен басқа, Bundle byte, char, float, integer, integer array қолдайды (яғни, барлық қарабайыр типтер, олардың массивтері мен жолдары). Ол сонымен қатар Serializable және Parcelable қолдайды — бұл класс объектісіне оның күйін сақтауға мүмкіндік беретін арнайы тип. Яғни, егер біздің сынып Serializable немесе Parcelable деп белгіленген болса, онда оны сериялауға және осы серияланған түрде, мысалы, басқа белсенділікке беруге болады. Bundle деректерді басқа қызметке жіберу үшін қолданылады. Содан кейін, басқа әрекетте, бұл файлды жай ғана ашыңыз (зарарсыздандырыңыз) және оны біз қалдырған күйде алыңыз. Serializable және Parcelable арасындағы айырмашылық — бұл стандартты Java механизмі және ол жұмыс істеу үшін рефлексияны қолданады. Осыған байланысты ол айтарлықтай баяу жүреді. Parcelable-бұл Android-де пайда болған механизм. Онда біз қалай сериялауға және десериализациялауға болатындығын өзіміз белгілейміз. Яғни, қай класс өрістерін сериялау керек екенін айта аламыз. Немесе десериализация кезінде бұл класс өрістері қазіргі уақытта емес, осы мәнді қабылдауы керек. Жоба жайлы E-Legion академиясы-бұл мобильді әзірлеуде біліктілікті арттыруға арналған білім беру платформасы. Үздік әзірлеушілердің дәрістерін тыңдаңыз, практикалық тапсырмаларды орындаңыз және шеберліктеріңізді шыңдаңыз. Жоғары ақы төленетін мамандық алыңыз – Мобильді қосымшаларды жасаушы. Android әзірлеуші бағдарламасыБлок 1. Android әзірлеуді жылдам бастауAndroid платформасының сипаттамасы IDE — Android Studio және құрастыру жүйесімен танысу — Gradle Түзету және тіркеу Android қолданбасының негізгі мәнімен танысу Activity және Фрагментпен жұмыс Интерфейс элементтерімен танысу - View, ViewGroup Блок 2. Көп ағынды және желілік байланыс Тізімдермен жұмыс: Recycler View Android-де көп ағынды қамтамасыз ету құралдары Retrofit2/Okhttp3 көмегімен желімен жұмыс Реактивті бағдарламалаумен негізгі танысу: RxJava2 Хабарламалармен жұмыс Room арқылы мәліметтер базасымен жұмыс Блок 3. Android қосымшасының архитектурасы • MVP және MVVM үлгілері • Android архитектурасының құрамдастары • Dagger2 арқылы тәуелділік инъекциясы • Clean архитектура Блок 4. Тестілеу және картамен жұмысGoogle Maps Фондық жұмысты оңтайландыру ДҚ аймағы WebView, ChromeCustomTabs Қолданба параметрлері Picasso және Glide Unit - және UI-тестілеу: Mockito, PowerMock, Espresso, Robolectric Блок 5. Дизайн және анимациялар • Стильдер мен тақырыптар • Материалдық дизайн компоненттері • Анимациялар • Пайдаланушы интерфейс элементтері: Custom View Блок 6. Бұлттық қызметтер және перифериялық құрылғылар • Google Firebase • Google Analytics • Push хабарландырулары • Датчиктермен және камерамен жұмыс істеу |
