лекция. Lektsii_ПКТ. Конспект лекций по дисциплине прикладные компьютерные технологии Направление подготовки 09. 03. 01 Информатика и вычислительная техника
 Скачать 7.93 Mb. Скачать 7.93 Mb.
|
|
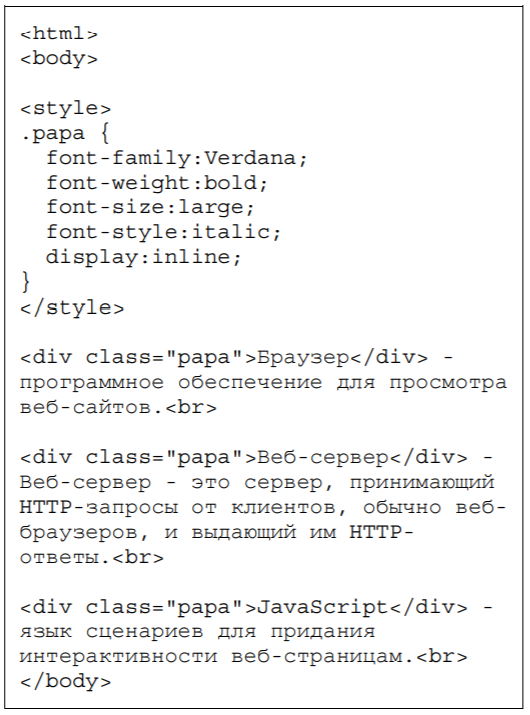
(горизонтальная линия) применяются парами (обрамляют фрагмент текста – открывающий и закрывающий тег). Основой HTML-документа являются теги. В соответствии с объектной моделью документа («Document Object Model», коротко DOM), каждый HTML-тег является объектом. Вложенные теги являются «детьми» родительского элемента. Текст, который находится внутри тега, также является объектом. Структура документа DOM DOM – Document Object Model – программный интерфейс XML (и HTML) документов. DOM представляет документ как иерархию узлов (node). На вершине иерархии узел – document, который представляет собой весь документ. В качестве узлов представлено все содержимое документа: HTML-элементы, атрибуты и текст. С помощью JavaScript можно осуществлять навигацию по дереву документа. Веб-страница просматривается в браузере, который интерпретирует встречающиеся теги и выполняет нужные действия по разметке текста. Если какой-то тег неизвестен данному браузеру, то он просто игнорирует его. Язык HTML является стандартизированным и в теории действия всех браузеров должны соответствовать стандарту, однако на практике одна и та же веб-страница в разных браузерах может выглядеть по-разному. Причем отличия могут быть очень сильными и, иногда, даже противоречить стандарту. Поэтому разработчик веб-страницы должен тестировать ее по возможности на всех основных браузерах. В  данном примере есть только самые необходимые теги: - должен идти самым первым тегом веб-страницы, и - тег, который обрамляет текст веб-страницы. данном примере есть только самые необходимые теги: - должен идти самым первым тегом веб-страницы, и - тег, который обрамляет текст веб-страницы. Тег предназначен для хранения служебных элементов веб-страницы, цель которых — помочь браузеру в работе с данными. Например, это может быть информация о кодировке страницы или информация для поисковых систем, облегчающая индексацию страницы в их базах данных. Внутри тега могут использоваться другие теги, например, , который задает заголовок страницы, который отображается в заголовке окна браузера. В тегах можно указать разные предусмотренные атрибуты. Например, в строчке: , тег используется, чтобы сообщить браузеру ссылку на иконку, имеет три атрибута: rel, href и type. Значение "icon" атрибута rel сообщает браузеру, что данный линк указывает на иконку, значение "animated_favicon.gif" атрибута href задает путь к файлу иконки и имя этого файла, а значение “image/gif” атрибута type указывает браузеру, что изображение иконки представлено в формате gif. Особенности HTML - отсутствие перевода строк без специальных тегов, игнорирование повторяющихся пробелов и инвариантность к регистру букв в названиях тегов. Каскадные таблицы стилей (CSS) Каскадные таблицы стилей (Cascading Style Sheets, CSS) предназначены для облегчения оформления web-страниц. Основное их назначение - отделение содержания веб-страниц (HTML) от их оформления (CSS), которое может быть единым для нескольких веб-страниц, и изменения в котором легко вносить. С  тили называются каскадными, потому что их действие распространяется и на вложенные блоки, если это не переопределено стилями этих блоков. В таком случае говорят, что свойства стиля родительского блока были наследованы стилем вложенного блока. тили называются каскадными, потому что их действие распространяется и на вложенные блоки, если это не переопределено стилями этих блоков. В таком случае говорят, что свойства стиля родительского блока были наследованы стилем вложенного блока.В  приведенном примере стиль шрифта и его начертание задаются тегами и соответствующими атрибутами: , , . В случае если таких строчек текста много, то придется каждый раз повторять одно и тоже оформление. Все это приведет к существенному увеличению размера файла (а, значит к замедлению загрузки этой страницы в браузере), а также к ухудшению читаемости и редактируемости текста страницы. Вторым недостатком является сложность внесения правок в такую страницу. Например, необходимо заменить шрифт Verdana на шрифт Arial. Придется менять его в трех местах. Если же таких определений терминов на странице будет не три, а двести, то придется вносить уже двести изменений. Это также чревато внесением опечаток в текст страницы. Избежать обоих недостатков помогает использование CSS. приведенном примере стиль шрифта и его начертание задаются тегами и соответствующими атрибутами: , , . В случае если таких строчек текста много, то придется каждый раз повторять одно и тоже оформление. Все это приведет к существенному увеличению размера файла (а, значит к замедлению загрузки этой страницы в браузере), а также к ухудшению читаемости и редактируемости текста страницы. Вторым недостатком является сложность внесения правок в такую страницу. Например, необходимо заменить шрифт Verdana на шрифт Arial. Придется менять его в трех местах. Если же таких определений терминов на странице будет не три, а двести, то придется вносить уже двести изменений. Это также чревато внесением опечаток в текст страницы. Избежать обоих недостатков помогает использование CSS. Все элементы оформления (шрифт, цвет шрифта, жирность шрифта, цвет фона, вид границ и т.п.) выносятся в отдельное место веб-страницы и им присваивается какое-то имя. А в том месте веб-страницы, где нужно вывести текст с таким стилем оформления, помещается, например, тег или , в атрибутах которого указывается имя стиля и внутри которого помещается выводимый на экран текст. Справа представлен фрагмент, на котором представлен один из способов вставки стилей на веб-страницу. Существует три разных способа добавления информации о стилях на веб-страницу: внутри тега |
