лекция. Lektsii_ПКТ. Конспект лекций по дисциплине прикладные компьютерные технологии Направление подготовки 09. 03. 01 Информатика и вычислительная техника
 Скачать 7.93 Mb. Скачать 7.93 Mb.
|
|
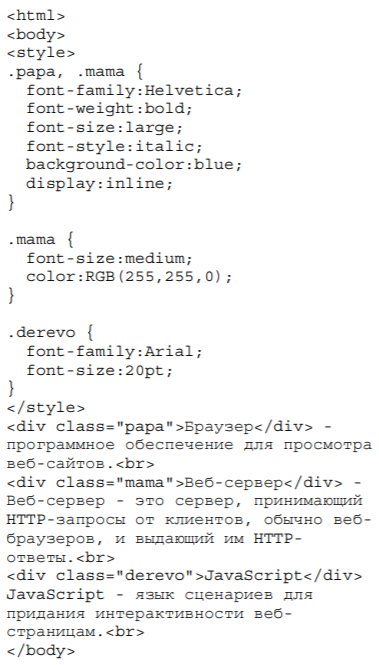
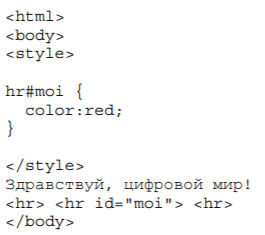
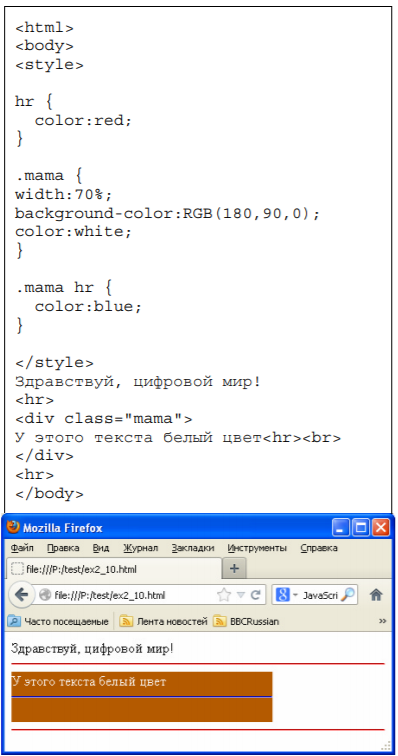
В данном примере представлена линия красного цвета. Так как красный цветом выделена только одна строка, нет необходимости выносить описание этого стиля в отдельное место веб-страницы. Последний третий способ - в отдельном файле. Представим, что одними и теми же стилями мы пользуемся для нескольких веб-страниц. Тогда разумно описать их в отдельном файле, а в каждой из веб-страниц просто указать имя этого файла. При описании стилей в отдельном файле теги не нужны. Стили просто описываются один под другим. При этом в текст веб-страницы вставляется ссылка на этот файл (одинарный тег ), которая должна выглядеть примерно так: . Здесь “styles.css” имя файла, в котором описаны стили. З  адавать можно сразу несколько стилей. Стили описываются один под другим. В примере слева для удобства чтения текста веб-страницы между описаниями стилей вставлены пустые строки, но это не обязательно. Обратите внимание, что в описании первого стиля через запятую указаны сразу два имени: “.papa, .mama”. Это значит, что перечисленные ниже значения свойств будут заданы для обоих стилей. Обратите также внимание, что в описании второго стиля снова указано имя “.mama”. Это описание не отменяет предыдущее описание для .mama, а дополняет и частично замещает его. Так, в описании второго стиля для стиля .mama переопределяется значение свойства font-size (с large на medium) и добавляется новое свойство color, ранее не заданное. Такая гибкость в описании CSS позволяет экономить текст страницы и время разработчика при описании стилей, у которых много свойств с похожими значениями. У стиля .derevo в данном примере нет общих свойств с стилями ,papa и .mama, поэтому он описан отдельно от них. адавать можно сразу несколько стилей. Стили описываются один под другим. В примере слева для удобства чтения текста веб-страницы между описаниями стилей вставлены пустые строки, но это не обязательно. Обратите внимание, что в описании первого стиля через запятую указаны сразу два имени: “.papa, .mama”. Это значит, что перечисленные ниже значения свойств будут заданы для обоих стилей. Обратите также внимание, что в описании второго стиля снова указано имя “.mama”. Это описание не отменяет предыдущее описание для .mama, а дополняет и частично замещает его. Так, в описании второго стиля для стиля .mama переопределяется значение свойства font-size (с large на medium) и добавляется новое свойство color, ранее не заданное. Такая гибкость в описании CSS позволяет экономить текст страницы и время разработчика при описании стилей, у которых много свойств с похожими значениями. У стиля .derevo в данном примере нет общих свойств с стилями ,papa и .mama, поэтому он описан отдельно от них. В  приведенных выше примерах представлены стили, идентифицируемые произвольно заданным именем стиля. Чтобы оформить какой-то тег в данном стиле, нужно в атрибуте class этого тега указать имя этого стиля (для имени стиля существует специальный термин: селектор). Но можно переопределить существующие стили тегов, для этого вместо вместо имени стиля указывается имя тега, причем точка перед ним не ставится и внутри этих тегов в данном случае не нужно указывать атрибут class. приведенных выше примерах представлены стили, идентифицируемые произвольно заданным именем стиля. Чтобы оформить какой-то тег в данном стиле, нужно в атрибуте class этого тега указать имя этого стиля (для имени стиля существует специальный термин: селектор). Но можно переопределить существующие стили тегов, для этого вместо вместо имени стиля указывается имя тега, причем точка перед ним не ставится и внутри этих тегов в данном случае не нужно указывать атрибут class. На рисунке спрва приведен еще один пример, как привязывать стиль к тегу с конкретным атрибутом id. В данном случае в качестве имени стиля задается “hr#moi”, состоящее из названия тега, знака “#” и значения атрибута id. Таким же образом (через знак “#”) можно указывать и любые другие теги и их id. Возможна ситуация, когда стиль не соответствует ни одному из тегов веб-страницы и, таким образом, никак не влияет на ее внешний вид. Для того, чтобы стиль распространялся на тег только при условии, что он является вложенным в другой тег необходимо вместо названия стиля ставить название стиля тега родителя (внутри которого будет выводиться заданный стиль), затем пробел и имя описываемого стиля (пример слева): имя_родителя имя_стиля { }  От того, будет ли между именами стилей запятая или просто пробел, смысл написанного существенно меняется. Запятая, как было сказано раньше, означает, что одинаковые свойства будут заданы обоим стилям. Пробел же означает, что стиль является зависимым от контекста и действует на тег только при условии его вложенности в другой тег (если он является “потомком” другого тега). Наследование в CSS является выборочным - наследуются далеко не все свойства. Например, разработчики CSS посчитали нецелесообразным наследовать свойства рамки (border). Для многих свойств стилей предусмотрено значение “inherit”, которое прямо указывает стилю, что он должен наследовать это свойство у родителя (по умолчанию он может не наследовать это свойство).
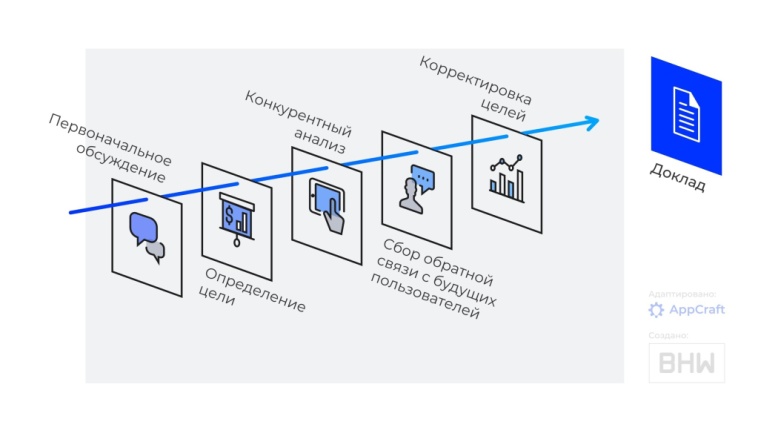
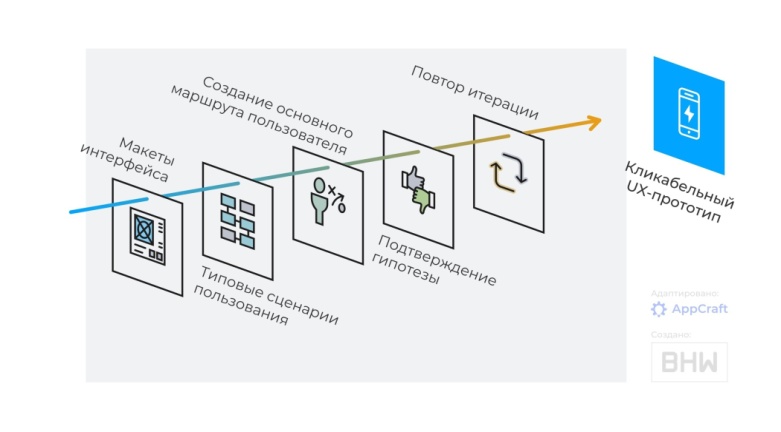
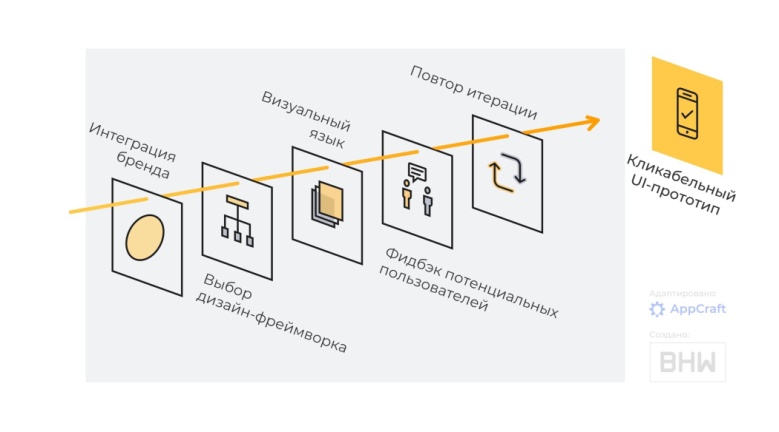
Верстка Вёрстка веб-страниц — создание структуры гипертекстового документа на основе HTML разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету. Наиболее популярным является деление макетов по ширине и количеству колонок. Выделяют следующие типы макетов, связанных с шириной: фиксированные; резиновые; эластичные; адаптивные; комбинированные. Фиксированный макет располагается по центру окна браузера, а его ширина ограничивается заданными размерами в пикселах. При создании резинового макета задается в процентах ширина колонок таким образом, что макет занимает всю свободную ширину окна браузера. Эластичный макет по своему виду может не отличаться от фиксированного или резинового макета. Размер элементов задаѐтся в em, привязанных к размеру шрифта. Значение em можно использовать не для всех элементов, оставляя ширину некоторых фиксированной. Адаптивный макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Для этого заготавливается несколько стилевых правил или файлов под разный диапазон разрешений, выбор правил происходит через скрипты или CSS3, которые и определяют нужную для этого информацию о пользователе. Комбинированный макет предполагает использование разной ширины для отдельных частей страницы, например, шапку и подвал делают резиновыми, а контент фиксированным. Front End и Back End Frontend – интерфейсная часть: отображение текста, кнопок, изображений, анимаций. Языки программирования в браузере: HTML, CSS, JavaScript (TypeScript) Backend – серверная часть: загрузка информации с сервера сайта, отправка сообщений, поиск информации. Языки программирования на стороне сервера SQL, PHP, Python, Java, ASP.NET, Ruby, JavaScript (Node.js), Go. Бэкэнд состоит из трех частей: сервера; приложения и базы данных. Бэкэнд отвечает: за хранение и организацию данных; взаимодействует с интерфейсом; отправляет и получает информацию, отображаемую в виде веб-страницы. Для разработки серверной части сайта программист должен владеть такими backend языками: php, javascript, java, python. SQL – это язык запросов к базе данных, который позволяет разработчикам взаимодействовать с ними. Независимо от того, какую структуру вы используете для создания веб-приложений, вы будете применять SQL, чтобы ваши приложения выглядели функционально. Языки программирования и другие вспомогательные сервисы JavaScript - язык программирования, который применяется в основном для разработки клиентской части сайтов (front-end). JavaScript является интерпретатором и выполняется внутри браузера (программы, которая визуализирует веб-страницу). Браузер вначале анализирует текст программы, интерпретирует его, и только затем выполняет нужные действия. Это медленно. Поэтому программы на JavaScript работают медленно и не всегда одинаково для разных браузеров. Почему тогда интепретатор, а не компилятор? Язык JavaScript был специально разработан как интерпретатор, чтобы была возможность исключить из него все операции работы с файлами (чтение, запись и т.п.). Это необходимо для того, чтобы веб-страница, загруженная из сети Интернет и содержащая программу JavaScript, не могла повредить компьютер у пользователя (например, заразить его вирусом). Если заражение вирусом и происходит, то из-за каких-то других причин, но не по вине JavaScript. JavaScript предназначен для: Автоматизации процесса набора текста страниц; Обработки событий, происходящих на странице (придания странице интерактивности); Изменения содержимого веб-страниц во время их просмотра, анализ данных веб-страниц; Формирование запросов к серверу и получение ответов без перегрузки веб-страницы; Работа с cookies (данные веб-страницы, хранящиеся в браузере на компьютере пользователя). Ничего из этого нельзя добиться с помощью HTML и CSS, поэтому JavaScript дополняет эти инструменты вебпрограммирования, а не заменяет или дублирует их. PHP - расшифровывается как язык гипертекстовой обработки. Основными функциями языка PHP являются: Реализация серверной части сайтов (хранение, анализ и обработка данных) - back-end приложения; Автоматическая генерация текстов веб-страниц на сервере; Обработка запросов веб-страниц; Загрузка и анализ веб-страниц других сайтов; Создание скриптов для выполнения в командной строке. В отличие от JavaScript это практически полноценный язык программирования с возможностью работы с файлами и с операционной системой. В то же время это интерпретатор (как и JavaScript), а не компилятор. Как видно, для автоматического генерирования вебстраниц можно использовать и JavaScript и PHP. Преимуществом PHP является то, что он исполняется на сервере и имеет доступ к файлам, хранящимся на сервере. Кроме того, пользователь после загрузки веб-страницы может посмотреть текст JavaScript в браузере, а текст PHP удаляется сервером из кода страницы после исполнения. MySQL - свободно распространяемая система управления базами данных. Обычно это сервер, к которому обращаются с запросами (командами) удаленные и локальные клиенты. MySQL позволяет облегчить работу с базами данных для программиста (доступ к базе данных одновременно многих клиентских приложений, удобный поиск в базе данных, составление сводок и т.д.). Однако за удобство приходится платить меньшей надежностью - сайт, использующий MySQL легче взломать (или нарушить его работу), чем сайт, в котором данные сохраняются в обычных файлах. MySQL реализован для большинства известных операционных систем. Для MySQL существует API (наборы функций для работы с MySQL) для большинства известных языков программирования. Библиотека JQuery создана с единственной целью - облегчить и упростить программирование на языке JavaScript. Она написана на языке JavaScript - это достаточно большой файл с расширением “.js”, который подключается к веб-странице, как кусок скрипта, и который загружается в браузер вместе с веб-страницей и выполняется браузером. При желании можно посмотреть и попытаться понять текст исходного кода библиотеки JQuery. Кроме того, что текст программы на JQuery выглядит короче и проще, чем на JavaScript, JQuery еще и обеспечивает программе совместимость со всеми браузерами. Разные браузеры могут по-разному реагировать на один и тот же текст программы на JavaScript, однако JQuery специально разрабатывался так, чтобы одинаково выполняться во всех браузерах. Он обеспечивает кроссбраузерность. JQuery - одна из наиболее известных, но не единственная из существующих библиотек для JavaScript. CMS - это аббревиатура от Content Management System, что в дословном переводе означает "система управления контентом сайта" или просто "система управления сайтом". CMS решает следующие задачи: сокращает время на разработку сайта – многие решения уже готовы, остается только подключить и настроить; позволяет впоследствии владельцу сайта управлять контентом (добавлять, редактировать, удалять) без привлечения стороннего программиста; сайт работает на стабильной системе, которая постоянно обновляется и адаптируется к новым реалиям; легко можно выбрать движок под свои задачи, и в результате получить сайт, который идеально вам подходит. Самих CMS огромное количество. На сегодня по данным CMS Magazine их зарегистрировано около 350. Самые популярные: WordPress, Joomla!, Drupal, 1C Битрикс. При выборе CMS следует ориентироваться на задачи. Виды движков: В зависимости от лицензии CMS разделяются на свободно распространяемые (бесплатные) и коммерческие (платные). Среди бесплатных очень много действительно хороших и стабильных систем. Причем отдельные модули могут быть платными. Бесплатные движки растут и совершенствуются общими усилиями, их поддерживают и развивают энтузиасты. Преимущество платных CMS – наличие гарантированной поддержки разработчика этой системы, которому можно предъявить претензии, если что-то пошло не так. В зависимости от типа проекта разделять CMS очень сложно. Тут есть те, которые считаются универсальными, то есть подходящими практически под все задачи, но все равно у каждой из них есть какие-то ограничения. Есть и те, которые укоренились в своей нише – например, CMS для интернет-магазинов, для блогов, для социальных сетей и т.п. Также разделяют движки по степени отчуждаемости: индивидуальные или студийные – это самописные CMS, которые используются конкретной студией или разработчиком и никем больше; коробочные решения, которые используются широким кругом разработчиков; SaaS – онлайн-конструкторы сайтов, о которых мы уже рассказывали. Объектная модель Dynamic HTML Динамический HTML (DHTML) – совокупность приемов, позволяющих динамически изменять оформление и содержание веб-страницы в ответ на действия пользователя. DHTML является продуктом взаимодействия трех технологий: языка HTML, каскадных таблиц стилей (CSS) и языка сценариев (JavaScript). Для предоставления сценариям доступа к HTML и CSS содержимое документа представляется в виде дерева объектов в программной модели. Объект window является вершиной иерархии объектной модели. Все остальные объекты являются дочерними или более отдаленными потомками объекта window. Браузер создает, как правило, единственный объект window, когда открывает документ в окне, однако если документ содержит фреймы (элементы frame и iframe), то дочерние объекты window создаются также для каждого фрейма. Доступ к дочерним окнам возможен через коллекцию frames родительского окна. Существуют объекты: document – указывает на некоторые свойства, коллекции и методы документа, загруженного в окно браузера. navigator содержит информацию о браузере. location содержит полную информацию об адресе страницы. history содержит информацию об адресах, посещенных пользователем с момента открытия браузера. screen содержит информацию о мониторе: event – это сообщение, отправляемое в ответ на некоторое действие, например, завершение загрузки документа, перемещение или щелчок мыши, нажатие клавиши. Обработчик события – это, как правило, функция, написанная на языке сценариев (например, JavaScript), которая выполняет действия, когда произошло соответствующее событие. Объект window.event создается браузером автоматически в момент возникновения. Разработка мобильного приложения Она включает в себя шесть этапов: оформление идеи, разработка стратегии, работа над дизайном, непосредственно разработка, выход на рынок и мониторинг ситуации. Идея. Хорошее приложение начинается с хорошей идеи. Необходимо погрузиться в тему, собрать данные и обсудить их с командой. С  тратегия. Составить план работы над проектом, анализ конкурентов (количество загрузок, оценка отзывов, история компании). Далее определиться с монетизацией и маркетингом, дорожной картой и MVP. тратегия. Составить план работы над проектом, анализ конкурентов (количество загрузок, оценка отзывов, история компании). Далее определиться с монетизацией и маркетингом, дорожной картой и MVP. Дизайн: UX-дизайн. Внутренняя архитектура зависит от функционала мобильного приложения и выбранного способа обработки и хранения данных. Обычно составляется два списка – характеристик, которыми должно обладать приложение, и ключевых визуальных элементов. Они становятся фундаментом для всех будущих архитектурных работ. В  айрфрейм. Далее рисуются экраны с располагаемыми на них необходимыми элементами и данными. Несмотря на то, что один и тот же элемент может присутствовать на нескольких экранах, у него должен быть «дом». Инструменты: Balsamiq, Sketch, Axure, Figma, RealtimeBoard, Wireframe.cc и Whimsical. айрфрейм. Далее рисуются экраны с располагаемыми на них необходимыми элементами и данными. Несмотря на то, что один и тот же элемент может присутствовать на нескольких экранах, у него должен быть «дом». Инструменты: Balsamiq, Sketch, Axure, Figma, RealtimeBoard, Wireframe.cc и Whimsical.Пользовательские сценарии. Определяют способы взаимодействия пользователя с приложением (сколько касаний, например). При этом после любого изменения все пользовательские сценарии проверяются заново на случай, если мы, упростив одно действие, усложнили другое. Инструменты: маркеры, плюс Invision, Adobe XD и Figma. Проверка на аудитории. Проверка UX-дизайн – проход реальными пользователями сценариев по отрисованным вайрфреймам. Речь о проверке навигации. После исправления – тестирование начинается заново. Инструменты те же, что и для пользовательских сценарий: Invision, Adobe XD и Figma. U  I-дизайн. Стайлгайды - стройматериалы для отделки «интерьера» мобильного приложения и повышения его юзабилити. Без продуманного стайлгайда элементы дизайна будут менять цвета и плавать по экрану, сбивая пользователя с толку. Опытный UI-дизайнер предложит сотню вариантов цветовой палитры, шрифтов и виджетов (кнопок, форм, значков и т.д.). I-дизайн. Стайлгайды - стройматериалы для отделки «интерьера» мобильного приложения и повышения его юзабилити. Без продуманного стайлгайда элементы дизайна будут менять цвета и плавать по экрану, сбивая пользователя с толку. Опытный UI-дизайнер предложит сотню вариантов цветовой палитры, шрифтов и виджетов (кнопок, форм, значков и т.д.). |
