курсовая работа. Курсовая работа пейзаж как средство развития цветовосприятия у детей среднего дошкольного возраста
 Скачать 3.98 Mb. Скачать 3.98 Mb.
|
|
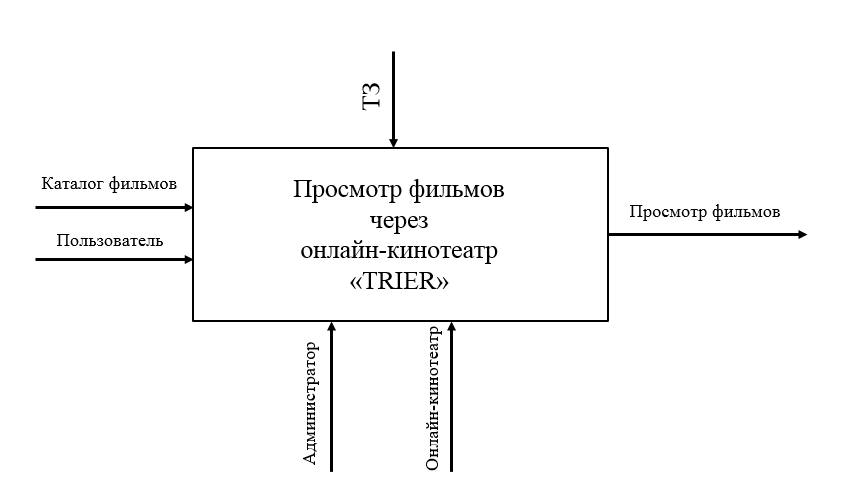
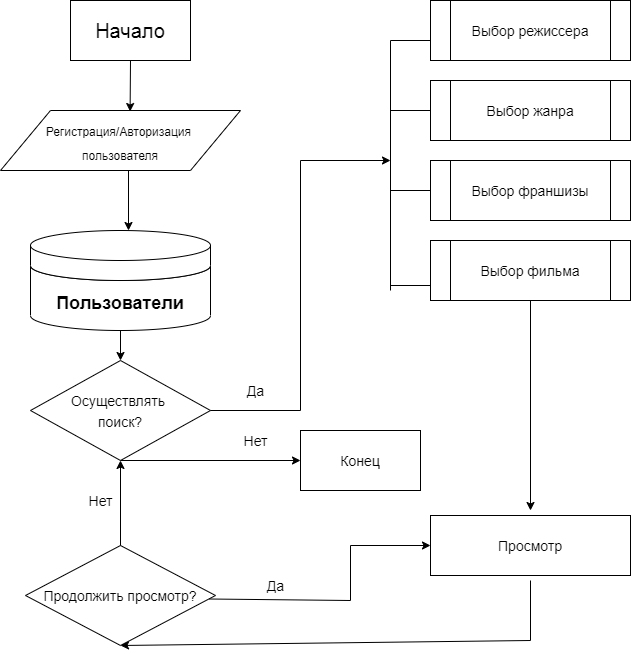
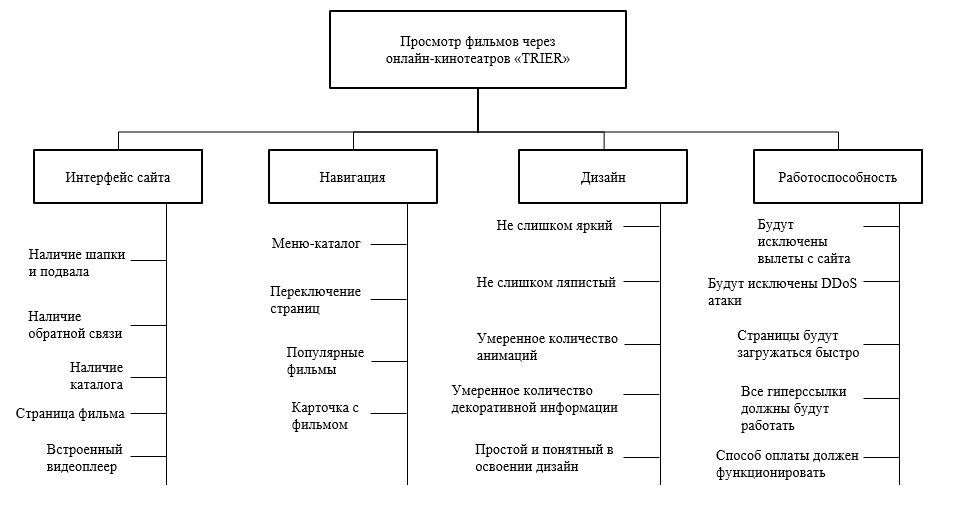
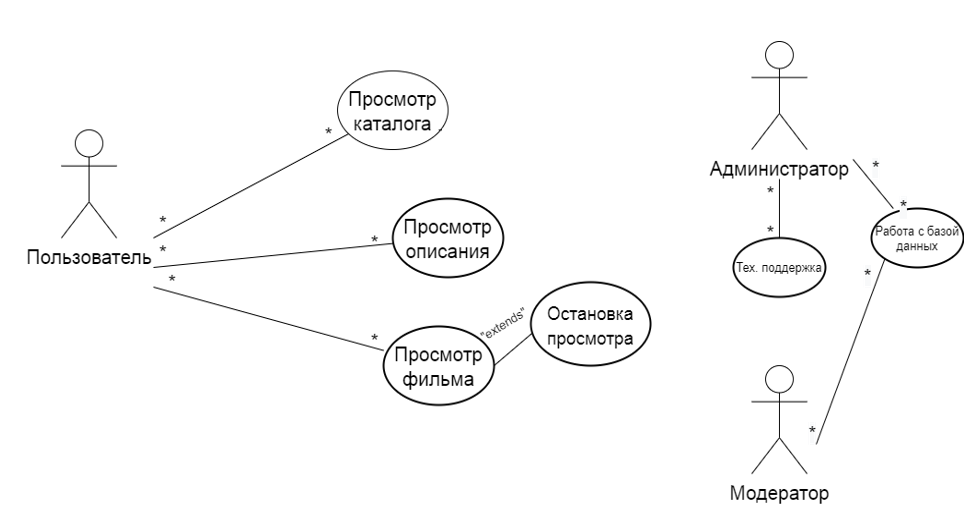
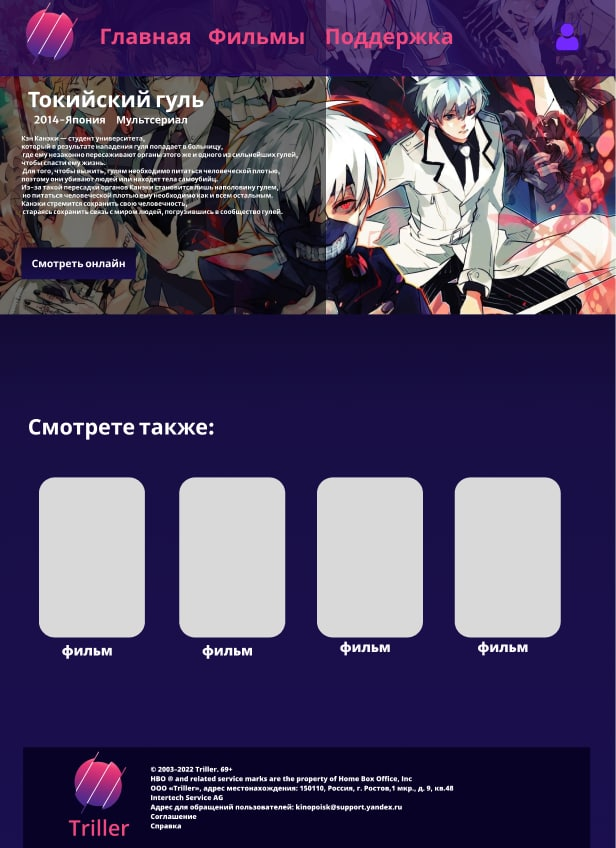
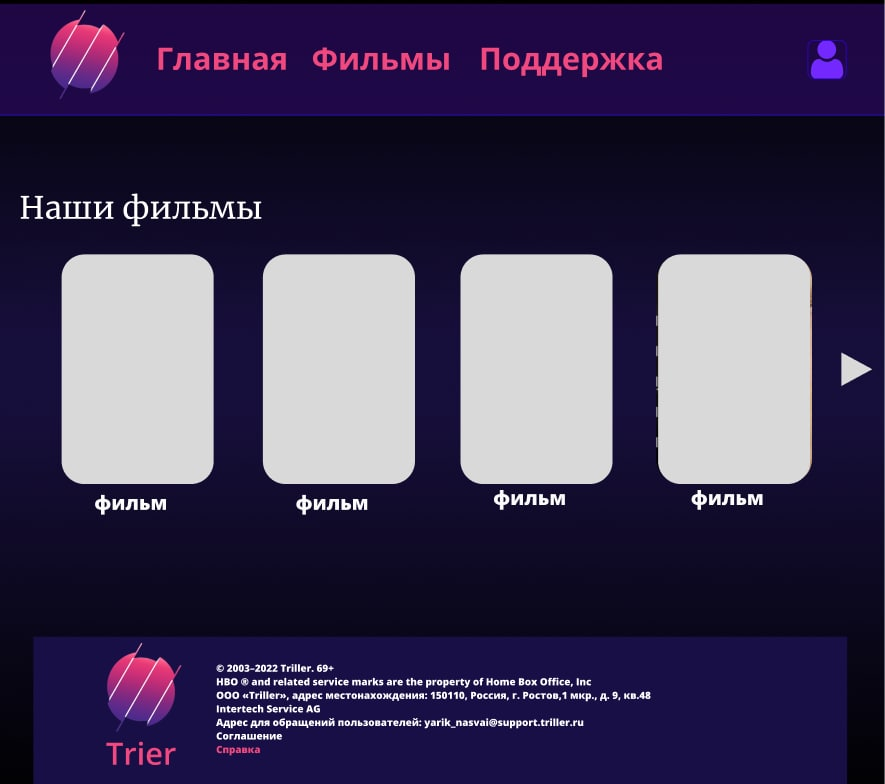
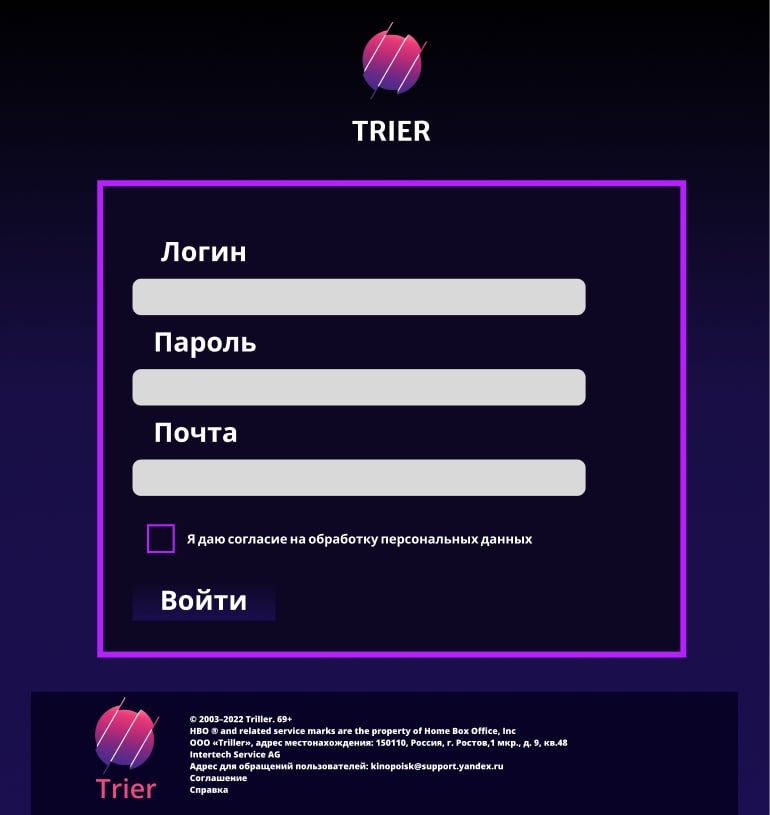
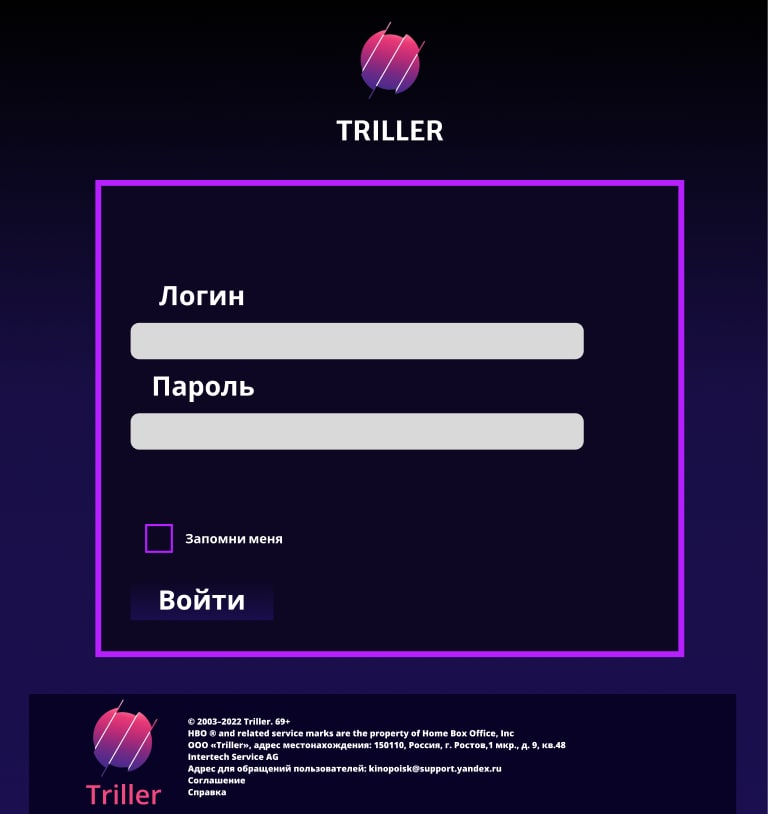
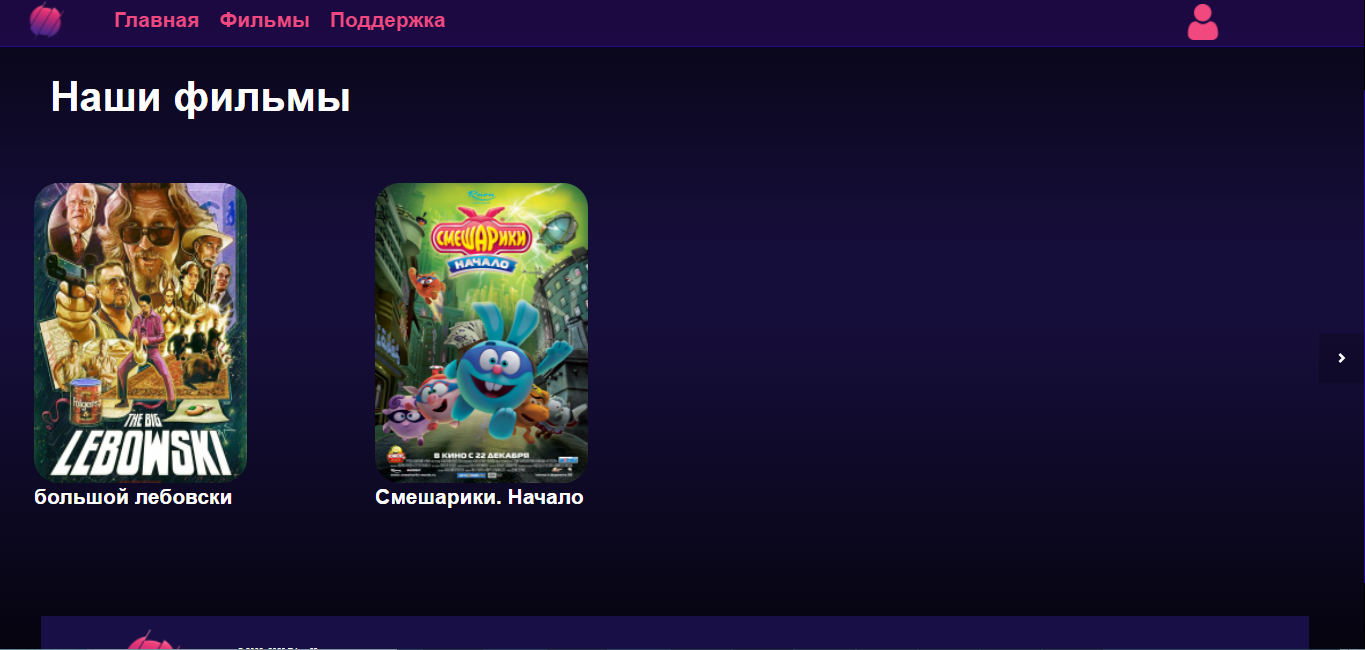
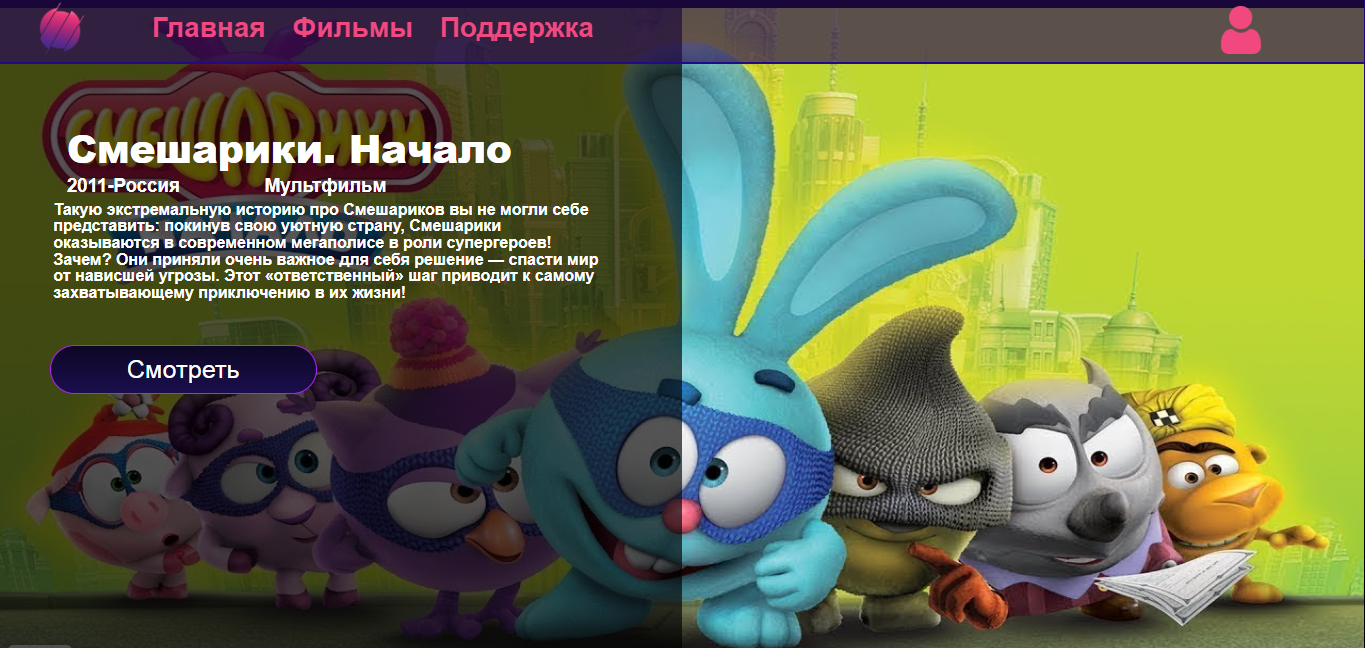
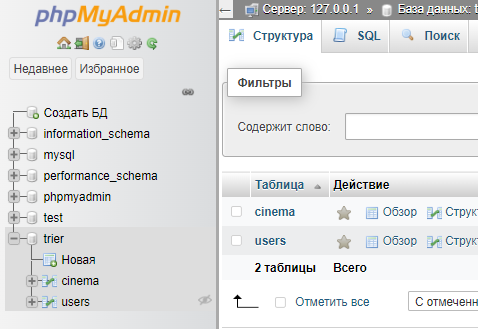
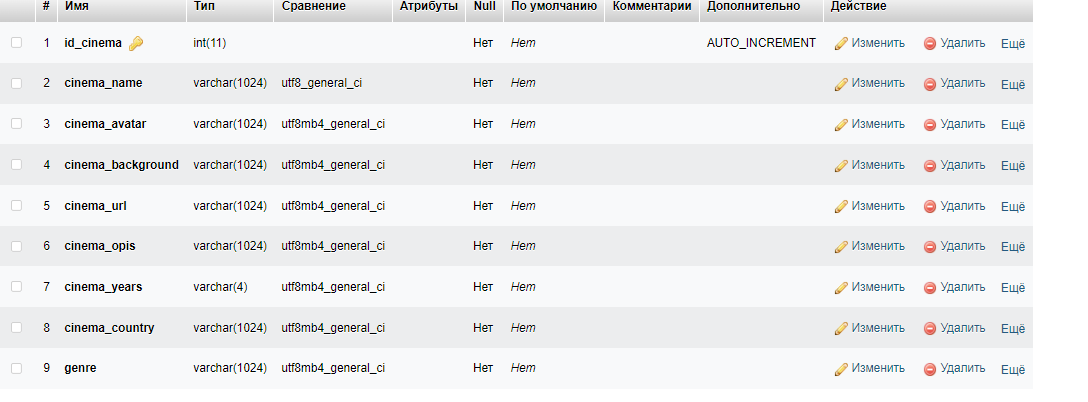
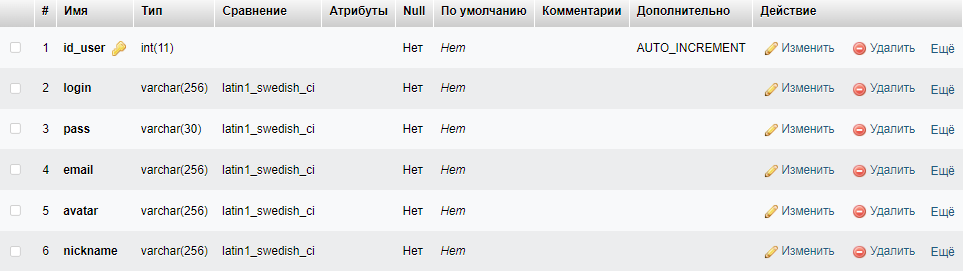
ГОСУДАРСТВЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ЯРОСЛАВСКОЙ ОБЛАСТИ РОСТОВСКИЙ ПЕДАГОГИЧЕСКИЙ КОЛЛЕДЖ КУРСОВАЯ РАБОТА «ПЕЙЗАЖ КАК СРЕДСТВО РАЗВИТИЯ ЦВЕТОВОСПРИЯТИЯ У ДЕТЕЙ СРЕДНЕГО ДОШКОЛЬНОГО ВОЗРАСТА» Выполнил: Кулакова Виктория Владимировна Специальность 44.02.01 Дошкольное образование Курс 4 группа 33 Научный руководитель: преподаватель Фадеичева Ирина Владимировна Форма обучения: очная РОСТОВ 2022 ПОЯСНИТЕЛЬНАЯ ЗАПИСКА КУРСОВОГО ПРОЕКТА ОГЛАВЛЕНИЕ ВВЕДЕНИЕ 3 1.ТЕХНОЛОГИЧЕСКИЙ РАЗДЕЛ 6 1.1.Анализ спецификации онлайн-кинотеатра 6 1.2.Конструирование прототипа онлайн-кинотеатра 8 «Trier» в соответствии с техническим заданием 8 2.ПРОЕКТНЫЙ РАЗДЕЛ 12 2.1.Выбор методов и средств проектирования онлайн кинотеатра 12 «TRIER» 12 2.2.Реализация этапов проектирования онлайн-кинотеатр 13 «TRIER» согласно прототипу 13 ЗАКЛЮЧЕНИЕ 19 ИНФОРМАЦИОННЫЕ РЕСУРСЫ 20 ПРИЛОЖЕНИЯ 21 ВВЕДЕНИЕТема, взятая нами для исследования, весьма актуальна, поскольку ФГОС ДО обозначил приоритетным направлением художественно-эстетическое развитие. В процессе изобразительной деятельности, прививается интерес к эстетической стороне окружающей действительности, развивается воображение, художественно – творческие умения, способствуется удовлетворение потребности детей в самовыражении. Согласно ФГОС процесс художественно-эстетического развития должен быть нацелен на возникновение у детей мотивации к познанию и творчеству. Художественно – эстетическое развитие дошкольника всегда было и остается эффективным аспектом развития детей дошкольного возраста. Сам факт того, что ребенок рождается в культуре, говорит о необхо- димости ее освоения. Это отмечал А. Н. Леонтьев: «... главное для разви- тия — это включение ребенка в общение со взрослым, овладение тем миром материальных и духовных явлений, которые созданы в хо- де исторического развития человеческого общества» (Леонтьев А.Н., 2009, с. 374). При этом культура предстает в роли источника культурных или иде- альных форм. Д. Б. Эльконин писал: «Ребенок вступает во взаимодей- ствие с некоторой идеальной формой, т. е. с достигнутым обществом уровнем развития человеческой культуры, в котором он родился» (Элько- нин Д. Б., 1978, с. 32). Важный момент заключается в том, что культурные формы уже существуют. Они возникли до рождения ребенка и выступа- ют как сложившиеся образцы, которым он должен подражать. Процесс освоения образцов или идеальных форм определяет детское раз- витие. В связи с этим, формирование у дошкольников цветовосприятия в процессе рисования пейзажа на занятиях по изодеятельности помогает ребенку развить творческие способности, художественно – эстетический вкус, сделать мир ребенка более богатым, познакомив его с таким жанром как пейзаж, научить дошкольника различать цвета и оттенки цвета. Развитие цветовосприятия является способом введения ребенка в искусство живописи. Ребенок учится выражать через цвет свое настроение и отношение к изображаемому, что позволяет начать воспитание нравственной личности, помогает ребенку в красоте увидеть и почувствовать ценность и радость добра. Разнообразие цвета, причины его изменчивости и связь цвета с настроением как нельзя более лучше проявляются в пейзаже, окружающем ребенка повсюду. Ребенок лично может увидеть многоцветность природы, понаблюдать за изменчивостью неба, воды, леса, в течение дня, года. У ребенка не только развивается наблюдательность и внимание, он учится восхищаться и эмоционально откликаться на различные явления природы, красоту окружающего мира. Умение увидеть мир как бы впервые есть ценнейшее преимущество ребенка, которого не должны лишать взрослые в процессе «формирования» и «обучения». Существует мнение, что эмоциональное и интеллектуальное развитие ребенка тесно связанно с тем как он рисует. Это не совсем верно. Ребенок, в силу того, что не знаком с изобразительной техникой, просто не может выразить в рисунке все, что чувствует и понимает. К тому моменту, когда ребенок становиться способен воссоздать цвет предметов в своем воображении, он переходит на более высокий уровень ассоциативного восприятия цвета. У детей это проходит в разное время, но в основном к пяти годам. Жизненный опыт ребенка этого возраста пока невысок, он еще не способен систематизировать большое количество разнообразных цветов, которые видит. Именно это время взрослый может помочь ребенку разобраться в цветовом многообразии. Задача развития цветовосприятия у детей через пейзажное рисование: 1.Помочь ребенку вернуться к незамутненному восприятию красоты и свежести цвета вокруг, т.е. увидеть окружающий разноцветный мир заново по-новому 2.Нарисовать мир цветным во всем богатстве оттенков 3.Ощутить волшебство обычных красок. В процессе творческого использования цвета ребенок также познает, что эти самые обычные краски, в свою очередь, не только рисуют, изображают все что угодно, но и выражают любое настроение – заставляют смеяться и грустить. ТЕХНОЛОГИЧЕСКИЙ РАЗДЕЛАнализ спецификации онлайн-кинотеатраОнлайн-кинотеатр — сайт, для просмотра фильмов посредством сети Интернет. Позволяет пользователям онлайн просматривать мультимедийный контент развлекательного или документального характера, предоставляет широкий асортимент фильмов на любой вкус. При этом оплата осуществляется тремя возможными способами: пожертвование, аренда (покупка) или подписка. Пожертвование — дар, передача денег в пользу какой-либо организации или лица; а также добровольная оплата без принуждения, то есть оплата в благодарность за уже имеющуюся вещь, полученную услугу или финансовая поддержка творчества или деятельности человека. Пожертвования в интернете широко получили название «дона́т» (от англ. donate) Покупка фильмов — способ оплаты, при котором пользователь покупает возможность просматривать фильм на сайте без ограничения по времени и количеству воспроизведений. Аренда фильмов — способ покупки фильмов за меньшую сумму, с ограничениями по времени пользования и количеству воспроизведений. В онлайн-кинотеатрах, предусмотренных для просмотра фильмов и прочего развлекательного контента, в шапке сайта чаще всего находятся: меню, с помощью которого можно переходить в различные разделы сайта, авторизация и регистрация. В центре сайта находится вся основная информация, новинки. В нижнем блоке инициалы, ссылки на дополнительные разделы, и связь с администраторами онлайн-кинотеатра. Дизайн онлайн-кинотеатров выполнен в тёмных тонах, с отсылкой на атмосферу кинозалов, или в цветах, стилистических напоминающие определённую эпоху кино. Левый верхний угол в основном занимает логотип. В большинстве сайтах предоставляется возможность в блоке с меню зайти в расширенную версию каталога, прочесть подробнее о сайте, узнать доступные способы оплаты, уточнения условий доставки и контакты. Оплата будет осуществляться с помощью добровольных пожертвований, или, по желанию заказчика, возможно добавление баннеров рекламы и прочих способов оплаты, перечисленные выше в данном пункте. В курсовом проекте, проанализировав разного рода онлайн-кинотеатры, были применены эти требования к сайту для просмотра фильмов. Для примера был взят онлайн-кинотеатр «Кинопоиск HD»[4], который предлагает просмотр фильмов, в данном случае, посредством покупки (рис.1.).  Рисунок 1. Онлайн-кинотеатр «Кинопоиск HD» Проанализировав данную предметную область, был произведён анализ спецификации онлайн-кинотеатра с дальнейшей его реализацией в соответствии с техническим заданием. Конструирование прототипа онлайн-кинотеатра«Trier» в соответствии с техническим заданиемРазработку онлайн-кинотеатра начнём с анализа требований к будущему сайту. Построим общую модель области онлайн просмотра. Спецификации должны восприниматься как заказчиком, так и разработчиком. Обеспечить и наглядно показать требование можно с помощью конструирования некоторых диаграмм и структурных схем. Такие действия имеют обозначение и являются формальной моделью. Самой из наиболее важных частей методологии функционального моделирования является постепенное вливание всё больших обозначений детализации по мере конструирования её диаграмм и структурных схем.  Рисунок 2. Функциональная диаграмма онлайн-кинотеатра «Trier» Функциональная диаграмма, представленная на рис. 2 представляет собой диаграмму верхнего уровня. На ней наглядно видно, что есть исходные данные для онлайн-просмотра и получение одного общего результата.  Рисунок 3. Функциональная схема онлайн-кинотеатра «Trier» Схема на рис. 3. показывает последовательность и наличие функций онлайн-кинотеатра «Trier». Опираясь на неё можно с лёгкостью ориентироваться по основным функциям сайта и видеть главные возможности ресурса, предоставленные пользователям.  Рисунок 4. Структурная схема онлайн-кинотеатра «Trier» Детальное проектирование онлайн-кинотеатра содержит конструирование структурной схемы, которая предоставляет возможность увидеть полное представление о проектируемом ресурсе. В такой схеме на рис.4. всегда имеется ряд функциональных подсистем, которые позволяют в действительности увидеть все функции данного онлайн-кинотеатра.  Рисунок 5. Диаграмма вариантов использования онлайн-кинотеатра «Trier» Диаграмма вариантов использования предоставляет возможность увидеть варианты работы с онлайн-кинотеатром от лица людей, занимающих разные позиции в данной системе. Диаграмма показанная на рис.5. также даёт возможность увидеть основные функции, которые будут доступны в онлайн-кинотеатре. Таким образом опираясь на диаграммы, которые показаны выше, можно полностью сконструировать модель сайта, который будет соответствовать требованиям технического задания, функциям и возможностям, показанным в диаграммах, схемах. ПРОЕКТНЫЙ РАЗДЕЛВыбор методов и средств проектирования онлайн кинотеатра«TRIER»Для конструкции прототипа был выбран онлайн-сервис для проектирования сайтов Figma[4]. Данный онлайн-сервис служит для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени, а также имеет большой функционал. После анализа языков программирования для создания онлайн-кинотеатра, был составлен список практичных и удобных прикладных языков: CSS/HTML;PHP;SQL;JavaScript. Рука об руку с JavaScript идут CSS и HTML - вместе они составляют святую троицу разработки веб-интерфейса. HTML (Hyper Text Mark Up Language) - это язык веб-браузеров - с помощью которых сделаны сайты. CSS (каскадные таблицы стилей) заставляет их выглядеть стильно и со вкусом. PHP - это скриптовый язык, используемый для быстрого создания динамических веб-страниц. SQL является важной частью веб-разработки, что позволяет получать конкретные данные из больших, сложных баз данных. Язык интерфейса, используемый для создания и разработки веб-сайтов, настольных приложений и игр. JavaScript работает во всех браузерах и может работать с программами, которые не размещены в Интернете. Он поддерживает как функциональные, так и объектно-ориентированные стили программирования. Сравнив все плюсы и минусы всех просмотренных языков, было решено использовать для верстки онлайн-кинотеатра «TRIER» HTML и PHP, для дизайна будет использоватся CSS, а база данных фильмов и пользователей будет сделана в MySQL. Реализация этапов проектирования онлайн-кинотеатр«TRIER» согласно прототипуДля того, чтобы визуально иметь представление о будущем продукте, было необходимо сделать его каскад в Figma(рис.6). Для цветовой палитры были выбраны неоновые цвета со ссылкой на фильмы 80-х годов.  Рисунок 6. Каскад дизайна онлайн-кинотеатра «TRIER» Дальнейшая разработка согласно каскаду осущесвлялась в 2 направленях: верстка сайта и проектирование базы данных. Для реализации верстки сайта были устновленны XAMPP[5]и Sublime Text[6]. Sublime Text – текстовый редактор, поддерживающий необходимые плагины. XAMPP – локальный сервер для написания кода, обеспечевабщего взаимодействие сайта с базой данных. Этапы верстки сайта Первым этапом верстки сайта является установка текстового редактора SUBLIME TEXT. Установка текстового редактора поддерживающего нужные плагины была осуществлена со стороннего сайта. Вторым этапом является вёрстка шаблона (основы) сайта по уже готовому каскаду(рис.7).  Рисунок 7. Каскад дизайна главной страницы онлайн-кинотеатра «TRIER» Третий этап, это вёрстка регистрации(рис.8) и авторизации сайта(рис.9).  Рисунок 8. Каскад дизайна регистрации онлайн-кинотеатра «TRIER»  Рисунок 9. Каскад дизайна авторизации онлайн-кинотеатра «TRIER» Четвертый этап. Разработка страницы с каталогом фильмов в котором будут представлены все фильмы доступные на сайте(рис.10). На данный момент на сайте доступно два фильма для презентации функционала, в последующем их количество будет пополняться. На рисунке 11 представлена «карточка фильма» с краткой информацией о нём (годом выпуска, страной производства и тд.).  Рисунок 10. Страница с каталогом фильмов  Рисунок 11. «Карточка фильма» Этапы работы с базой данных Первым этапом работы с базой данных является установка XAMPP локального сервера для написания кода. Установка локального сервера была осуществлена со стороннего сайта. Второй этап. Создание основной базы данных(БД) с названием онлайн-кинотеатра «TRIER», в ней будут находиться следующие альбомы: пользователи, фильмы и их последующее разделение на жанры, годы выпуска и прочее(рис.12).  Рисунок 12. База данных онлайн-кинотеатра «TRIER» Третий этап. Создание альбома для фильмов, в него входит: id, название фильма, картинка фильма, задний фон, описание, страна производства, жанр, год выпуска.  Рисунок 13. База данных фильмов. Четвертый этап. Создание альбома для пользователей, в котором присутсвует: id, почта пользователя, пароль пользователя, логин, краткое имя и аватар.  Рисунок 14. База данных пользователей. В конце получился минималистичный, привлекательный и соответствующий требованиям, заявленным в ТЗ, онлайн-кинотеатр «TRIER». ЗАКЛЮЧЕНИЕРабота над проектом началась с анализа спецификаций онлайн-кинотеатров, и на его основе было разработано техническое задание, что позволило перейти к конструированию прототипа онлайн-кинотеатра «TRIER». На этапе создания прототипа было решено выбрать его электронную форму, выполненую через графический редактор Figma. На этапе определения методов и средств проектирования было принято решение о самостоятельной верстке сайта посредством веб-технологий как многостраничный веб-сайт с навигацией через основное вертикальное меню. Способом монетизации была выбрана система добровольных пожертвований в связи с не до конца адаптивным к абсолютной эксплуатации онлайн-кинотеатром. Реализация этапов проектирования осуществлялась по разработанной схеме и сопровождалась анализом полученных результатов. Таким образом, были созданы cледующие страницы для пользователей: Главная страница; Страница c информацией о фильме; Страница просмотра; Страницы с формами авторизации и регистрации. В ходе работы были исполнены следующие функции: Функция авторизации и регистрации; Функция добавления новых фильмов в базу данных; В результате работы получился минималистичный, удобный, привлекательный и соответствующий требованиям, заявленным в ТЗ, онлайн-кинотеатр «TRIER», как пример работающей системы, которая, при дальнейшей доработке и исправлением некоторых недоработок, может стать как видеохостингом, так и введёным в эксплуатацию онлайн-кинотеатром. ИНФОРМАЦИОННЫЕ РЕСУРСЫПредставленные примеры основаны на правилах составления и оформления библиографии по ГОСТу 34.602.89 введенному для использования с 1 января 1990 год. Рудаков А.В. Технология разработки программных продуктов. Практикум: учеб. Пособие для студ. учреждений сред. Проф. образования – 2-е издание; 2011. – 192с. «Хабр» [Электронный ресурс] URL: https://clck.ru/ZLfUL (дата обращения: 11.11.2021). «VS code» [Электронный ресурс] URL: https://clck.ru/SqTLc (дата обращения: 27.10.2021). «Википедия» [Электронный ресурс] URL: https://clck.ru/9cJhm (дата обращения: 09.12.2021). ПРИЛОЖЕНИЯ«more.tv» [Электронный ресурс] URL: https://clck.ru/JkyPo (дата обращения: 25.05.2022). «Кинопоиск HD» [Электронный ресурс] URL: https://clck.ru/KoJk7 (дата обращения: 25.05.2022). «Start» [Электронный ресурс] URL: https://clck.ru/FKq2o (дата обращения: 25.05.2022). «Figma» [Электронный ресурс] URL: https://clck.ru/EdEvE (дата обращения: 28.05.2022). «XAMPP» [Электронный ресурс] URL: https://clck.ru/ArVvE (дата обращения: 28.05.2022). «Sublime Text» [Электронный ресурс] URL: https://clck.ru/ET6hB (дата обращения: 28.05.2022). |
