курсовая по теме программная инженерия. Фролов С.Г. Курсовая работа по дисциплине Программная инженерия Управление жизненным циклом ис Разработка сайта ооо Инфотех
 Скачать 3.03 Mb. Скачать 3.03 Mb.
|
|
МИНОБРНАУКИ РОССИИ Федеральное государственное бюджетное образовательное учреждение высшего образования «Челябинский государственный университет» (ФГБОУ ВО «ЧелГУ») Институт информационных технологий Кафедра информационных технологий и экономической информатики КУРСОВАЯ РАБОТА по дисциплине «Программная инженерия / Управление жизненным циклом ИС» _______________________«Разработка сайта ООО «Инфотех»» ______________________ Выполнил студент__ Фролов Семён Геннадьевич __ (Ф.И.О.) группы __ ИВТЗ-401___ заочной формы обучения направления подготовки 09.03.01 Информатика и вычислительная техника____________________________________ (подпись) «____» ____________ 20___г.
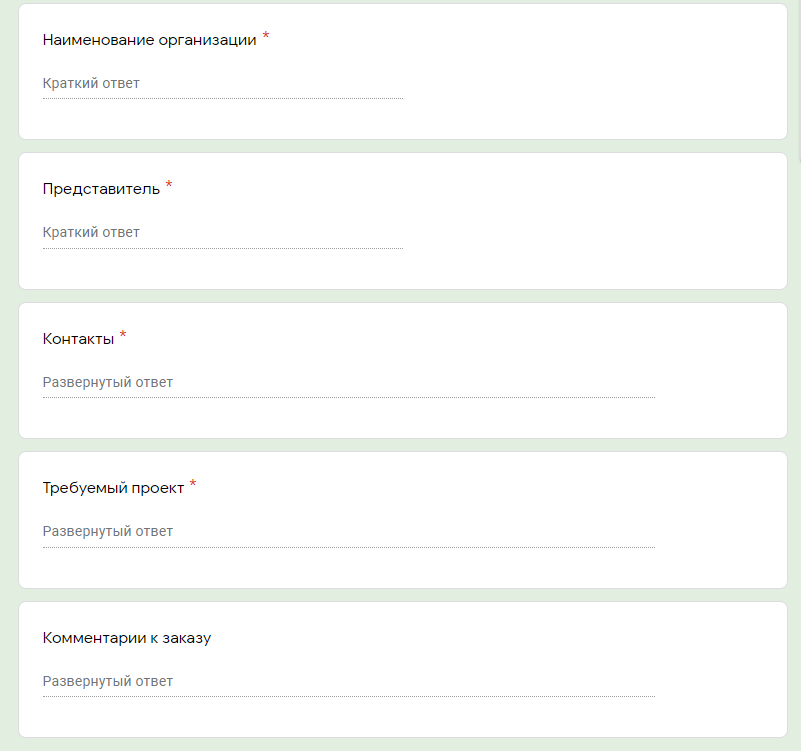
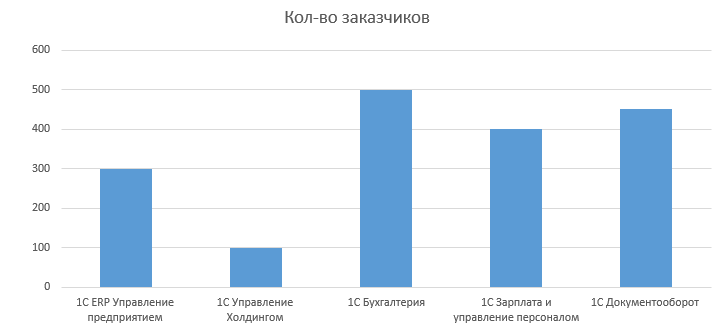
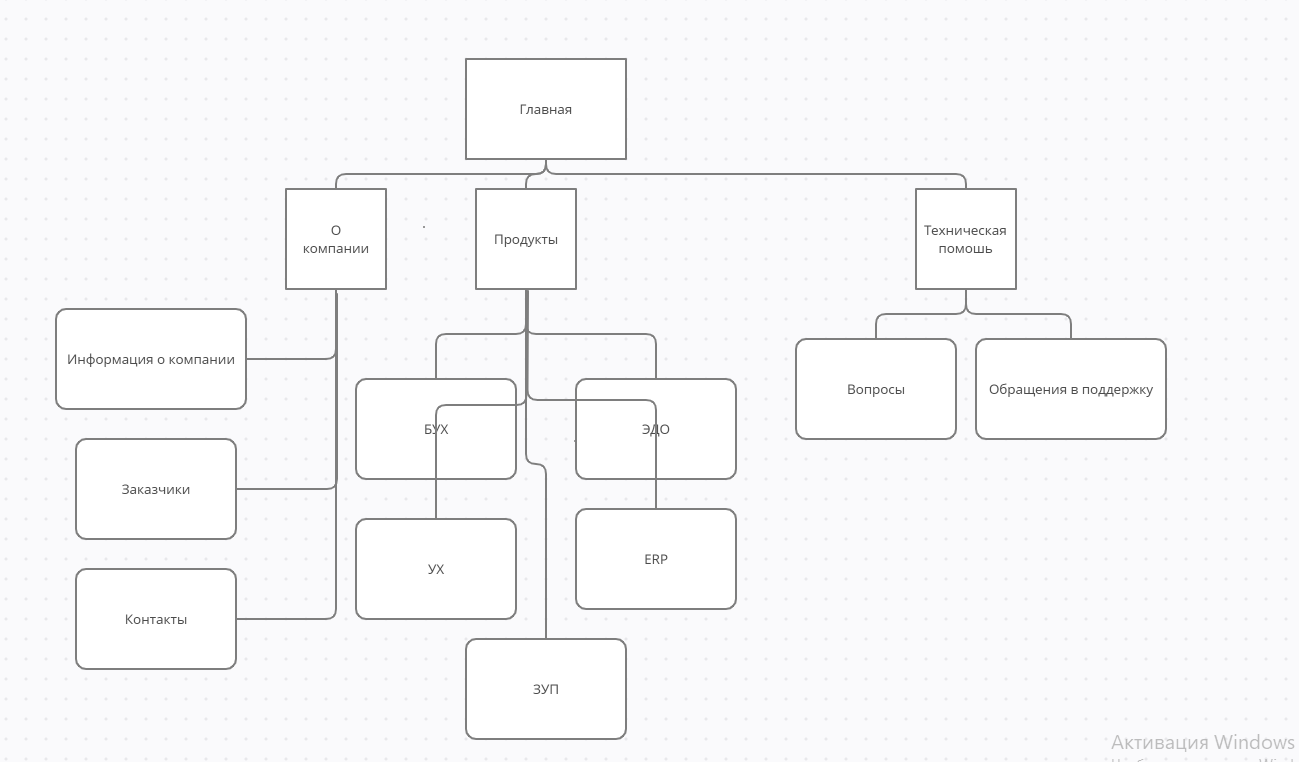
Содержание Введение………………………………………………………………………3 1. Бизнес-анализ………………………………………………………………4 2. Анализ существующих решений………………………………....……...13 3. Концепция решения……………………………………………………...15 4. Проектирование решения………………………………………………..24 5. Программная реализация системы…………………………………...…27 6. Функциональное тестирование решения…………………………….…30 Заключение………………………………………………………………..…32 Список литературы……………………………………………………….…33 ВведениеРазвитие рынка вычислительной техники от разных производителей повлекло за собой увеличение спроса на ее обслуживание. Данное обстоятельство повлияло на серьезную конкурентную борьбу за потребителя между сервисными центрами. В этой связи эффективное управление сервисным центром просто не представляется возможным без системы автоматизации особенно когда заказ клиента требует вовлечения множества служб предприятия, что существенно усложняет работу коллектива. По мере роста количества заказов ситуация усугубляется в несколько раз. Без представительского ресурса в глобальной сети компании не могут. Примером ресурса является сайт компании. При помощи его компания может рассказать о своих услугах. Данная работа представляет процесс описания разработки и проектирования представительского сайта в IT компании. Необходимость сайта появилась из-за отсутствия функциональности старого сайта. Актуальность работы заключается в том, что разработка сайта – это актуализация информации и услугах компании. Цель работы – выполнить проектирование и разработку сайта. Задачи работы: 1) Выполнить бизнес-анализ предметной области; 2) Провести сравнительный анализ существующих аналогичных решений на рынке; 3) Разработать концепцию решения; 4) Спроектировать разрабатываемую систему; 5) Выполнить программную реализацию первой версии системы (продукта) 6) Выполнить функциональное тестирование системы по тестовым сценариям. В первом разделе описывается текущая ситуации у заказчика, планируемые бизнес-цели проекта, бизнес-требования к разрабатываемому продукту. Во втором разделе описываются существующие решения, которые частично или полностью решают проблемы заказчика. Третий раздел содержит общее описания подхода проектной команды к удовлетворению потребностей пользователя. Четвертый раздел описывает, как будет обеспечиваться реализация возможностей и функций программного продукта в проектном решении. В пятом разделе описывается процесс реализации решения в соответствие с принятыми ранее проектными решения и концепцией решения. В шестом разделе описывается процесс функционального тестирования решения. 1. Бизнес анализ 1.1 Интервьюирование заказчикаБыло произведено интервьюирование заказчика. Интервью состояло из следующих вопросов: 1. Название компании: ООО «Инфотех» 2. Контактная информация организации: г. Москва, ул Красная, стр 1, тел +7 (499) 555-48-35, сайт ifotech.ru 3. Контактное лицо: Генеральный директор – Сергеев Иван Иванович Т. +7 (499)555-48-00 E-mail: sergeev@ifotech.ru 4. чем занимается ваша организация? Компания предоставляет услуги по внедрению, развитию и поддержке информационных систем, позволяющих эффективно управлять бизнесом. 5. Какие какие услуги предоставляете? Мы специализируемся на системах: 1С ERP Управление предприятием 1С Управление Холдингом 1C Бухгалтерия 1С Зарплата и управление персоналом 1С Документооборот 6. Какие преимущества есть у вашей организации? Проекты внедрения информационных систем реализуются опытными, сертифицированными руководителями проектов, которые применяют передовые технологии и современные методики планирования и организации работ. 7. Опишите возможных заказчиков. Организации, требующие автоматизацию, соблюдение срока и бюджета проекта, гибкое управление проектом. 8. В каких регионах осуществляется ваша деятельность? Наши специалисты работают в Москве, Нижегородской области, Республике Удмуртия, Челябинской области, Республике Башкортостан, Кемеровской области, Красноярском крае, Иркутской области, Республике Саха (Якутия). 9. Главная цель создания сайта: Информирование клиентов об продуктах, завлечение новых заказчиков. 10. Основные задачи, стоящие перед новым сайтом: Создать информационный сайт на CMS Wordpress 11. Структура (карту) сайта: Сайт будет поделен на разделы, ниже на рисунке 1 предоставлена схема. О компании – информационный раздел о компании, контактах, и тд. Конфигурации – в этом разделе будут представлены продукты компании. Техническая помощь – в этом разделе будут все технические вопросы и заявки с продуктами.  Рисунок.1 схема сайта 1.2 Анкетирование пользователейВ анкетировании были опрошены представители организации различных сфер деятельности. Анкетирование было направлена на выявлении нужд организации и требования к проектам. Анкета была создана в инструменте Google Forms. Она представлена на рисунке 2.  Рисунок. 2 – Анкета Google Forms Было выявлено, что самым популярным проектом является 1C Бухгалтерия. (рисунок 3).  Рисунок 3 – Гистограмма заказов При опросе технической поддержки были выяснены наиболее частые вопросы и проблемы с продуктами и проектами (рисунок 4).  Рисунок 4. Вопросы и проблемы, отправленные по продуктам. 1.3 Словарь предметной областиВ ходе работы был составлен словарь данных. В таблице 1 представлен полный перечень всех терминов и понятий. Таблица 1 - Словарь предметной области
1.4 Описание текущей ситуации (как было) Старый сайт компании не соответствовал требованиям и не имел нужного функционала. Таблица 2 - Описание текущей ситуации
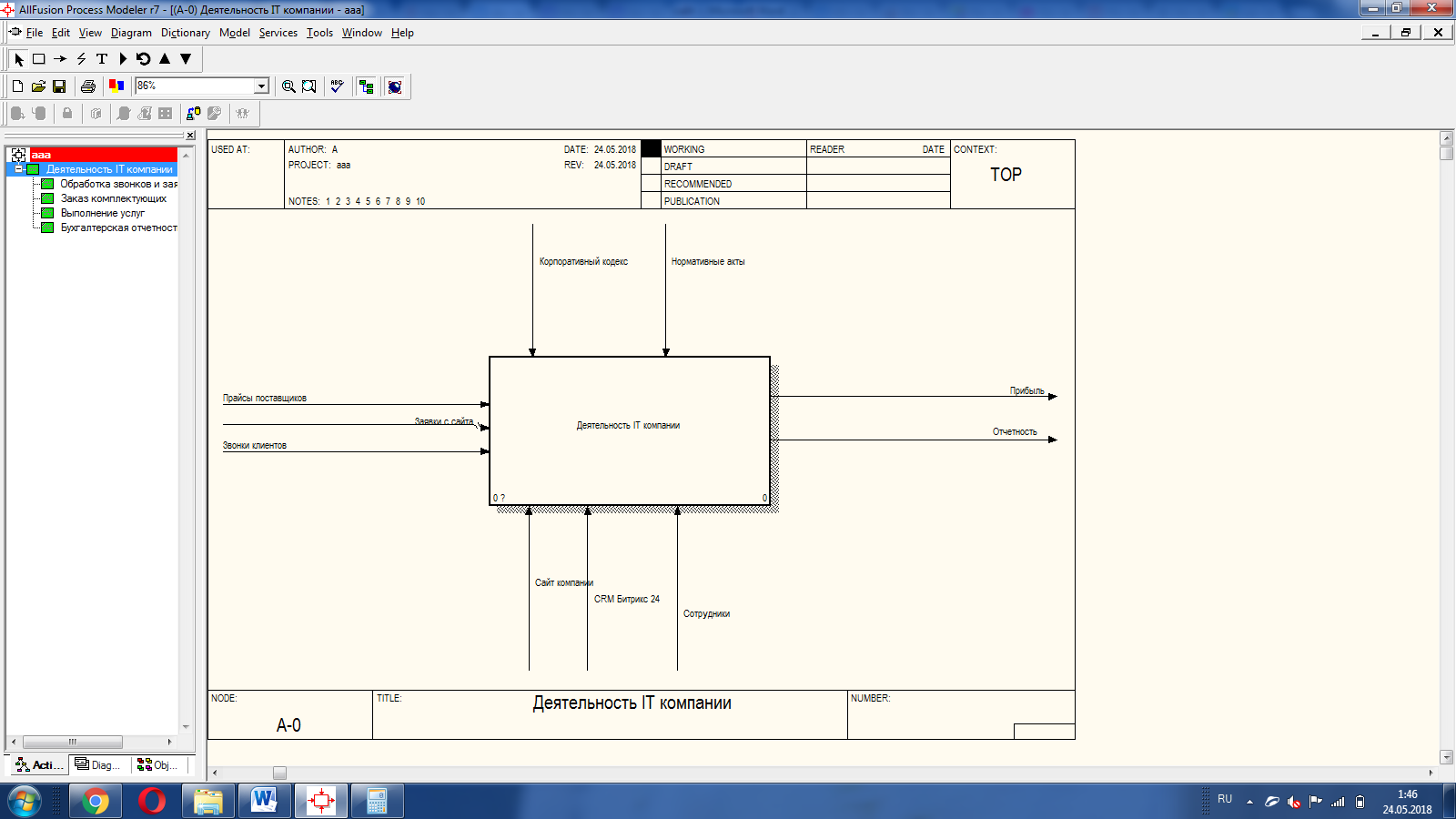
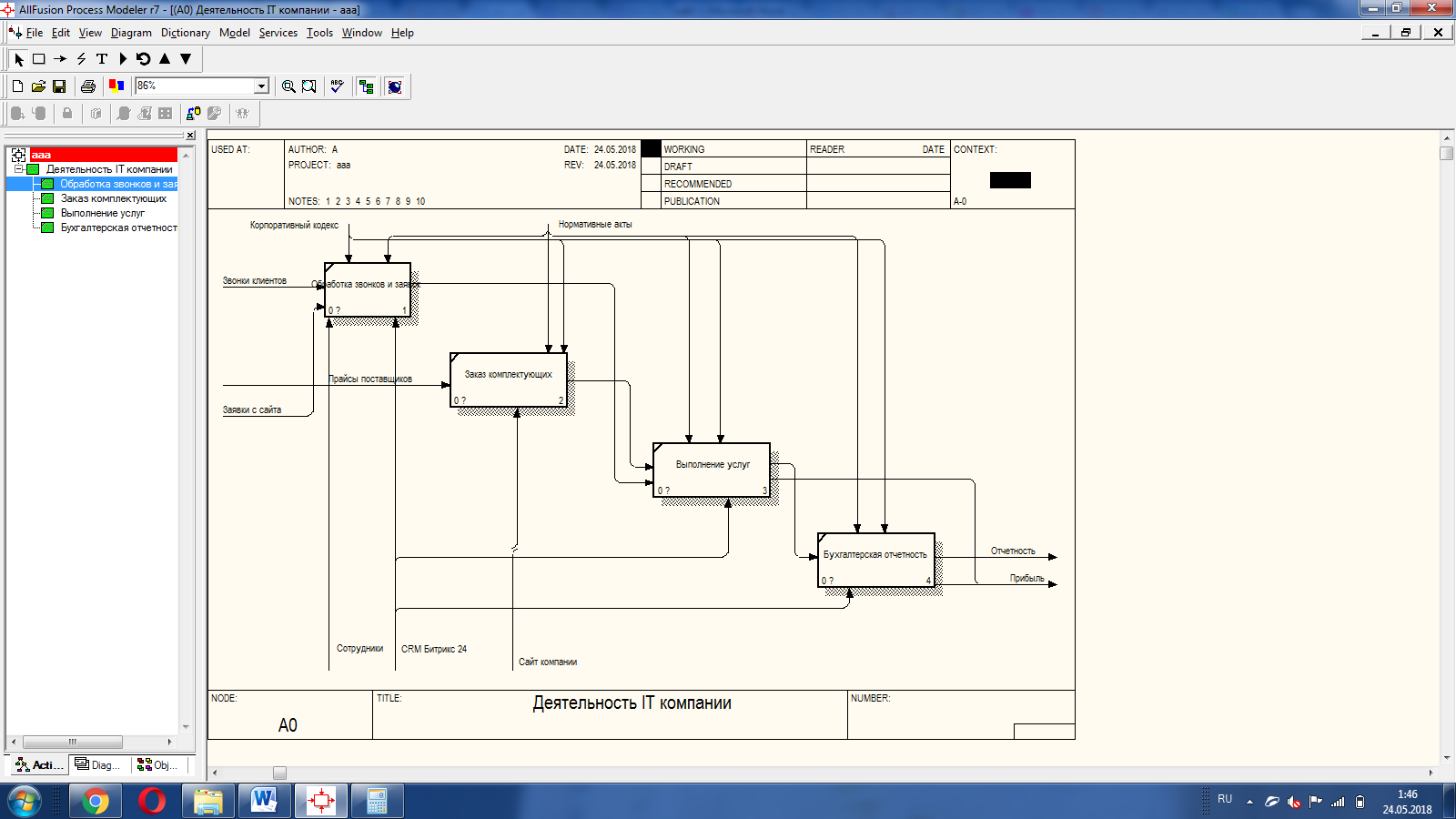
1.5 Описание будущей ситуации (как будет)На рисунке представлена деятельность компании «как будет» с помощью диаграмм IDEF0.  Рисунок 5 – Диаграмма контекстная «как будет»  Рисунок 5 – Диаграмма верхнего уровня «как будет» 1.6 Описание заинтересованных лиц и конечных пользователейЗаинтересованным лицом является генеральный директор ооо «Инфотех». Также ими являются представители организации, которые пользуются услугами компании. Таблица 3 – Заинтересованные лица
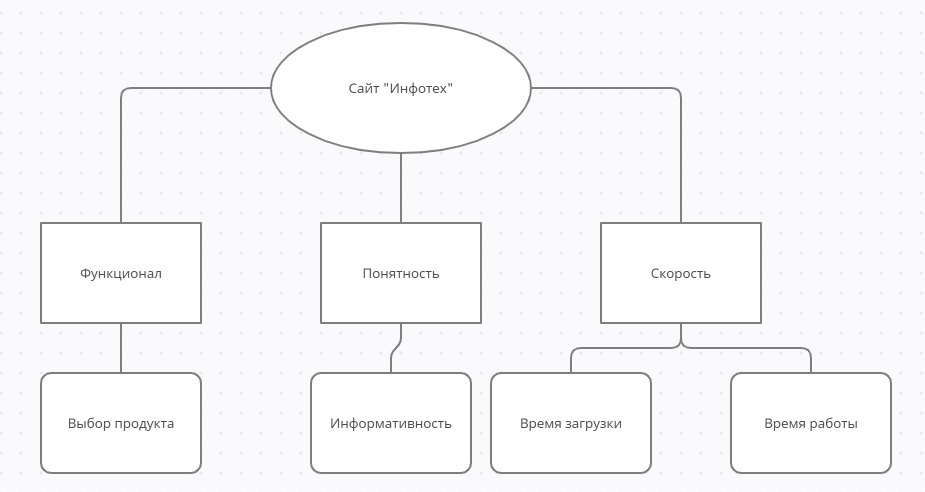
1.7 Бизнес-требования Данный раздел будет описывать связь бизнес-целей и бизнес-требований (business requirements). Бизнес-требования представлены в виде схемы «mind map» с декомпозицией целей, направлений развития проекта и определением для каждого бизнес-требования ключевых функций (features) проекта. Для целей, бизнес-требований, features необходимо определить первичный приоритет. На рисунке представлена схемы mind map с определением функций и требований по разработке сайта.  Рисунок 5 - Схема «mind map» с определением функций и требований Данная схема показывает основные требования к сайту и разделение этих требований на функции. В результате данного раздела были определены основные требования к сайту и его разработке. 2. Анализ существующих решенийВ данном разделе будут описаны существующие решения, которые частично или полностью решают проблемы заказчика, выявленные в разделе 1. В данном разделе каждое найденное решение кратко описано в отдельности и выполнен полный анализ в определенной таблице. 2.1 Обзор существующих решенийВ этом разделе будут проанализированы несколько систем управления сайтами и выбрана более оптимальная и надежная. Для решения проекта необходимо базироваться на следующих критериях сайта: - Быстрота загрузки; - Масштабируемость; - Легкость в управлении; - Надежность платформы; - Наличие шаблонов для выбора. Для анализа выберем аналогичные производители продуктов 1С 2.1.1Решение 1. «1С»Фирма "1С" основана в 1991 г. и специализируется на разработке, дистрибьюции, издании и поддержке компьютерных программ делового и домашнего назначения.Из собственных разработок фирмы "1С" наиболее известны программы системы "1С: Предприятие", а также продукты для домашних компьютеров и образовательной сферы.Система программ "1С:Предприятие" предназначена для автоматизации управления и учета на предприятиях различных отраслей, видов деятельности и типов финансирования, и включает в себя решения для комплексной автоматизации производственных, торговых и сервисных предприятий, продукты для управления финансами холдингов и отдельных предприятий, ведения бухгалтерского учета ("1С:Бухгалтерия" самая известная учетная программа в ряде стран), расчета зарплаты и управления кадрами, для учета в бюджетных учреждениях, разнообразные отраслевые и специализированные решения, разработанные самой фирмой "1С", ее партнерами и независимыми организациями2.1.2 Решение 2. «Инфотех»ООО Инфотех предоставляет услуги по внедрению, развитию и поддержке информационных систем, позволяющих эффективно управлять бизнесом.Для заказчиков внедряет и поддерживает как типовые системы, представленные на рынке, так и собственные разработки. Напрямую взаимодействует с вендорами — крупными производителями ПО. Кастомизация типовых программных решений позволяет органично сочетать расширенную функциональность систем с возможностью их обновления штатными средствами производителей. Проекты внедрения информационных систем реализуются опытными, сертифицированными руководителями проектов, которые применяют передовые технологии и современные методики планирования и организации работ.2.2 Сравнительный анализ решенийДля сравнительного анализа систем были выбраны наиболее важные аспекты для разработчика сайта Безопасность. Поддержка. Функциональность. Стоимость Проекта. В таблице 3 представлена сравнительная характеристика. Таблица 4 - Сравнительная характеристика
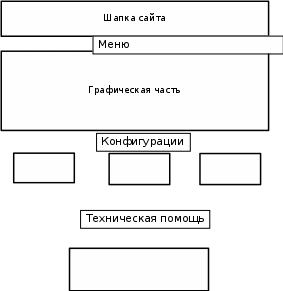
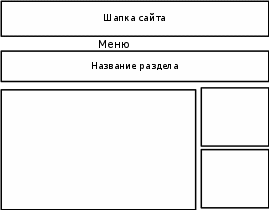
Выводы по анализуВ результате анализа систем управления можно сделать вывод в пользу организации «инфотех» 3. Концепция решенияДанный раздел содержит общее описания подхода проектной команды к удовлетворению потребностей пользователя. Он включает в себя понимание потребностей пользователя, круга пользователей и заинтересованных лиц, описание возможностей и функций будущей системы. Концепция решения будет описываться в виде технического задания. 3.1 Техническое заданиеТехническое задание на разработку представительского сайта (далее - Сайт) является основным документом, определяющим требования и порядок создания (развития или модернизации - далее создания) представительского сайта, в соответствии с которым проводится разработка сайта и ее приемка при вводе в действие. 3.1.1 Общие сведенияПолное наименование системы: Представительский сайт компании. Условное обозначение: ПС. Наименование предприятий (объединений) разработчика: Фролов Семён Геннадьевич Наименование предприятий (объединений) заказчика: ООО «Инфотех». Плановый срок начала работ: 01.06.2018. . Плановый срок окончания работ: 01.07.2018. Источники финансирования: собственные средства компании. 3.1.2 Назначение и цели создания системыНазначение системы: Веб-сайт предназначен для Предоставление решении проектов 1С предприятиям. На сайте будет представлена исчерпывающая информационная составляющая компании. Цели создания системы: Облегчение получения пользователями актуальной информации о компании; Необходимость увеличения трафика; Сокращение звонков в службу поддержки клиентов; Упрощение процесса продаж; Упрощение процесса обратной связи. 3.1.3 Требования к системеВ данном разделе обязательным является описание функциональных требований, описание иных видов требований (наиболее подробно виды требований описаны в ГОСТ 34.602-89) зависит от специфики проектного решения. 3.1.3.1 Требования к структуре и функционированию системыТребования к структуре сайта: Структура сайта должна быть иерархической. Таблицы, используемые в данном сайте не связаны и не зависят друг от друга; Запросы выполняются с помощью скриптов; Нужная информация отображается в окне браузера при переходе на ссылку. Функциональные требования: 1. Требования к представлению сайта Требования к представлению главной страницы сайта Главная страница сайта должна содержать рассказывать клиенту ключевые особенности работы с данной компании. Главная страница по дизайну будет напоминать лендинг-пейдж. Контентная область первой страницы должна делиться на следующие разделы: - шапка-заголовок с наименованием компании и характеристикой деятельности; - навигационное меню для перехода на другие страницы сайта; - графическая часть и кнопка перехода; - преимущества работы с компанией; - портфолио в виде нескольких описаний; - отзывы клиентов.  Рисунок 6 - Пример размещения элементов главной страницы Графическая оболочка внутренних страниц должна делиться на следующие разделы: - шапка сайта; - навигационное меню для перехода на другие страницы сайта; - поле поиска – предназначено для выполнения полнотекстового поиска по сайту;  Рисунок 7 - Пример размещения элементов внутренних страниц сайта Требования к оформлению: • минималистичное • индивидуальный дизайн • без эффектов параллакса и анимации • цветовая гамма – обсуждается • деловое оформление • Минимум воды • Деловые шрифты Совместимость: Адаптивная верстка (корректное отображение на всех устройствах), корректная работа на браузерах Chrome, Firefox, Safari, Opera, Yandex, Amigo, IE (все современные версии). Требования по диагностированию системы – система проверяется внутренними антивирусными механизмами CMS сайта. Перспективы развития и модернизации системы заключается в разработки новых модулей на сайт, которые позволят останавливать клиента и довести его до обращения. 3.1.3.2 Требования к системе управления сайтомДля управления разделами сайта должны быть предусмотрены следующие функции: создание подраздела 1 уровня; создание подраздела 2 (и далее) уровня; редактирование контента страницы; удаление раздела; перемещение раздела вверх в списке; перемещение раздела вниз в списке; признак показа (show) или не показа (hide) страницы в клиентской части сайта; отображение списка подразделов выбранного уровня. Для управления наполнением сайта должны быть предусмотрены следующие блоки: 1. поле элемента контента, может быть одного из следующих типов: - строка; - дата; - ссылка на файл; - многострочный текст; 2. элемент контента – состоит из набора полей элемента контента; 3. список элементов контента – состоит из набора элементов контента. В списке элементов должны выводиться все поля элемента, кроме полей вида «Многострочный текст». 3.1.3.4 Требования к численности и квалификации пользователейДля эксплуатации веб-интерфейса системы динамического управления наполнением от администратора не должно требоваться специальных технических навыков, знания технологий или программных продуктов, за исключением общих навыков работы с персональным компьютером и стандартным веб-браузером (например, MS IE 6.0 или выше). Администратор, оператор: уверенный пользователь сети Интернет, знание Microsoft Word. Прочие пользователи: уверенный пользователь сети Интернет. 3.1.3.4 Требования к дизайну и наполнению сайтаВ рамках работ по данному проекту Исполнитель обеспечивает наполнение разделов сайта предоставленными Заказчиком материалами. Исполнитель обеспечивает обработку иллюстраций для приведения их в соответствие с техническими требованиями и HTML-верстку подготовленных материалов. Сканирование, набор и правка-вычитка текстов, ретушь, монтаж, перевод и другие работы могут быть выполнены Исполнителем на основании дополнительного соглашения (после просмотра имеющихся у заказчика материалов). После сдачи системы в эксплуатацию информационное наполнение разделов, осуществляется на основании договора на поддержку сайта. Объем текста и количество иллюстраций в других типах разделов определяется предусмотренной настоящим ТЗ структурой данных и уточняется на этапе согласования дизайн-концепции. Дизайн сайта должен ассоциироваться со следующими словами и словосочетаниями: Информативный, простой. Четкое разделение, фрагментация. Равновесие, баланс, симметрия. Регулярность. Острота, тонкость, утончённость, изящество. Глубина. Простота, умеренность. Порядок предоставления информационного наполнения Заказчик предоставляет материалы в электронной форме в zip-архиве, содержащем дерево директорий, соответствующих структуре сайта. В каждой директории размещается набор документов в формате MS Word – по одному документу на каждый информационный модуль, информационные блоки которого опубликованы в соответствующем разделе. Не допускается размещение текста в виде графических изображений или иных нетекстовых элементов. Изображения могут быть размещены как в тексте внутри файла, так и в виде отдельного изображения. Однако, в последнем случае текст должен содержать ссылку на изображение в виде указания пути и названия файла изображения. Для каждого информационного модуля структура документа должна соответствовать шаблонам, предоставляемым Исполнителем до начала этапа предоставления материалов. Материалы для первоначального наполнения разделов должны быть полностью представлены Исполнителю в сроки, установленные планом-графиком работ. Допускается передача материалов частями, в нескольких zip-файлах, соответствующих приведенным требованиям. Передача материалов в объеме и формате, соответствующем настоящему ТЗ закрепляется подписанием Акта о передаче информационного наполнения. Любые изменения информационного наполнения силами Исполнителя после подписания данного Акта допускаются только на основании отдельного соглашения за дополнительную плату. Информационные материалы, не предоставленные Заказчиком в сроки, установленные планом-графиком работ, размещаются Исполнителем по гарантийному письму Исполнителя в течение 2-х недель после сдачи-приемки проекта. На эту часть информационных материалов также накладываются требования к формату предоставления, изложенные выше. 3.1.3.5 Требования к операционной среде (системе)Серверная часть: Операционная система семейства Unix (Linux, FreeBSD и пр.) Веб-сервер Apache 1.3.18 и выше Nginx, модуль mod_accel для Apache Набор библиотек и утилит ffmpeg PHP 4.2.0 и выше (должен быть собран как модуль Apache) СУБД MySQL 4.1.14 и выше (предпочтительно: поддержка формата InnoDB). Модули PHP: Mcrypt, FTP, ffmpeg-php Библиотеки PHP: Smarty, GeoIP Возможность доступа к localhost по FTP протоколу 2 пользователя БД Желательно, чтобы PHP не был запущен в SafeMode. Клиентская часть: Любой из перечисленный ниже браузеров (указана минимальная версия) с включенным интерпретатором JavaScript: Internet Explorer 6 Mozilla 1.6 (Firefox 1.0) Opera 9 Adobe Flash Player версии 9 и выше. Сайт должен быть работоспособен (информация, расположенная на нем, должна быть доступна) при отключении в браузере поддержки flash и JavaScript. 3.1.3.6 Требования к производительностиРабота любого скрипта не должна превышать 60 секунд. При условии нагрузки на сервер не более 500.000 обращений к страницам портала в сутки. 3.1.3.7 Требования к защите информации, безопасности и сохранности данныхТребуется защитить исходный код общей части сайта. Не должно быть возможности считать php-код скриптов. Требуется разграничение доступа. Пароли пользователей хранятся в зашифрованном виде. Перехват данных на уровне протокола tcp возможен. На уровне СУБД должно быть реализовано разграничение доступа к данным в БД. 3.1.3.8 Требования к внешнему интерфейсуСайт разрабатывается под базовое разрешение экрана 1024x768 пкс Должно быть выполнено корректное отображение браузерами Internet Explorer, Opera, Google Chrome. 3.1.4 Требования к документацииВ момент сдачи проекта заказчику предоставляется следующий набор документов: Краткое руководство по переносу системы на другую хостинг - площадку. Техническое задание. Документация по стандартным модулям системы управления сайтом ITCMS. Краткое руководство (справочная информация) пользователя в административной части сайта. Предусматривается обучение 1-2 представителей заказчика в течении 3 часов. 3.1.4 Состав и содержание работ по созданию системыИтоговая длительность работ равна - 30 дней (график производства работ представлен в табл. 5). Таблица 5 - Перечень этапов и доли ответственных лиц
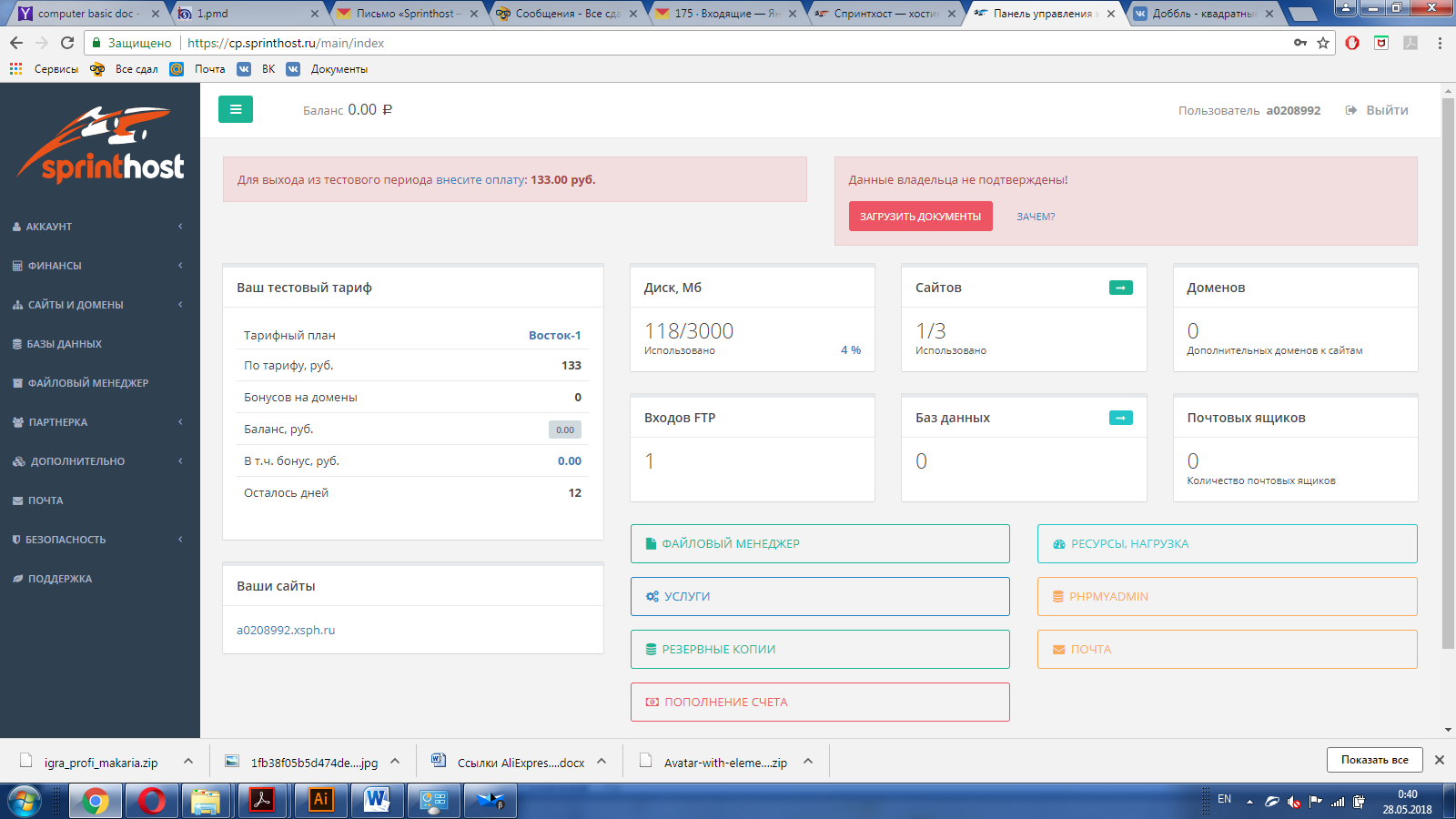
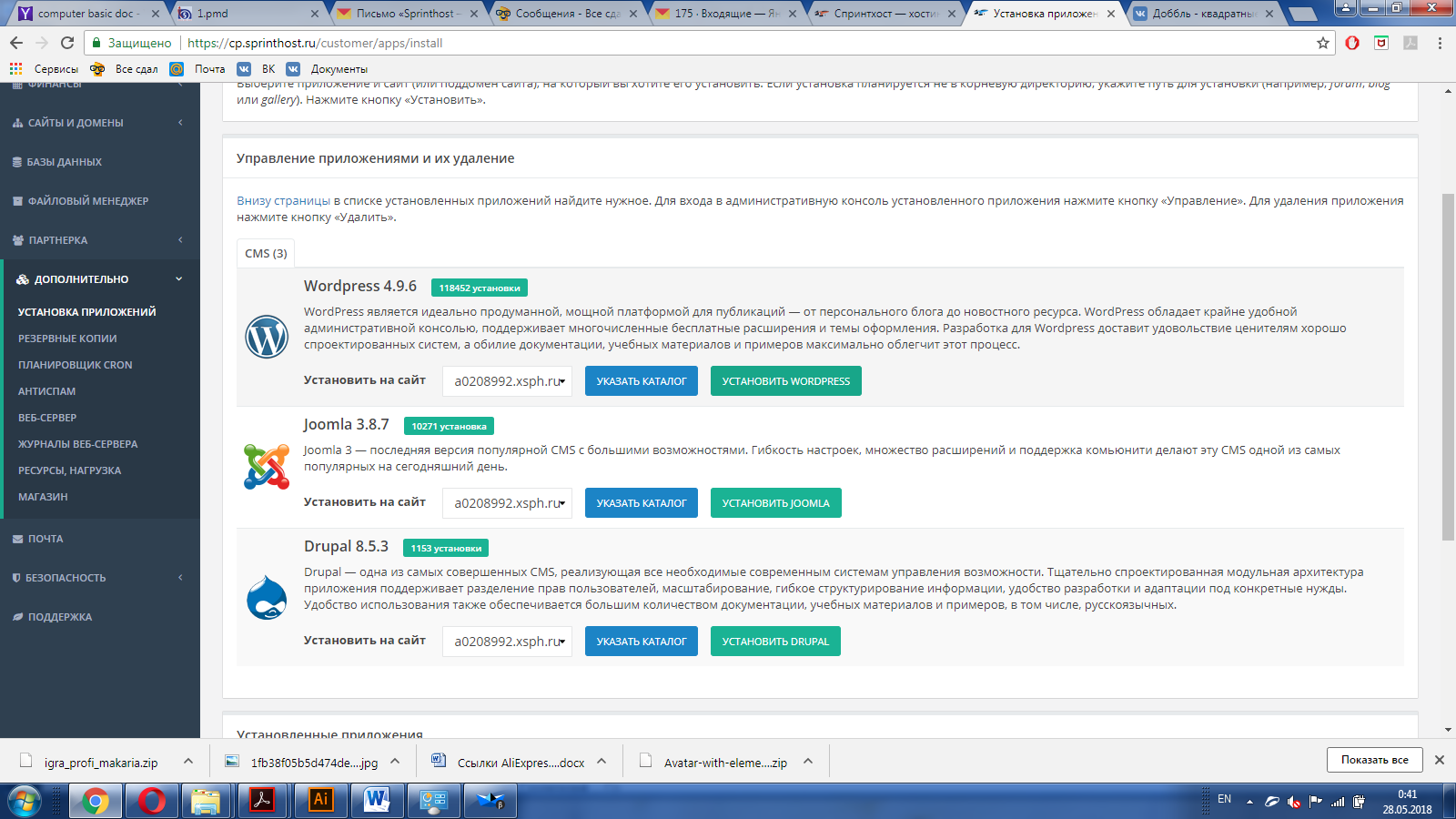
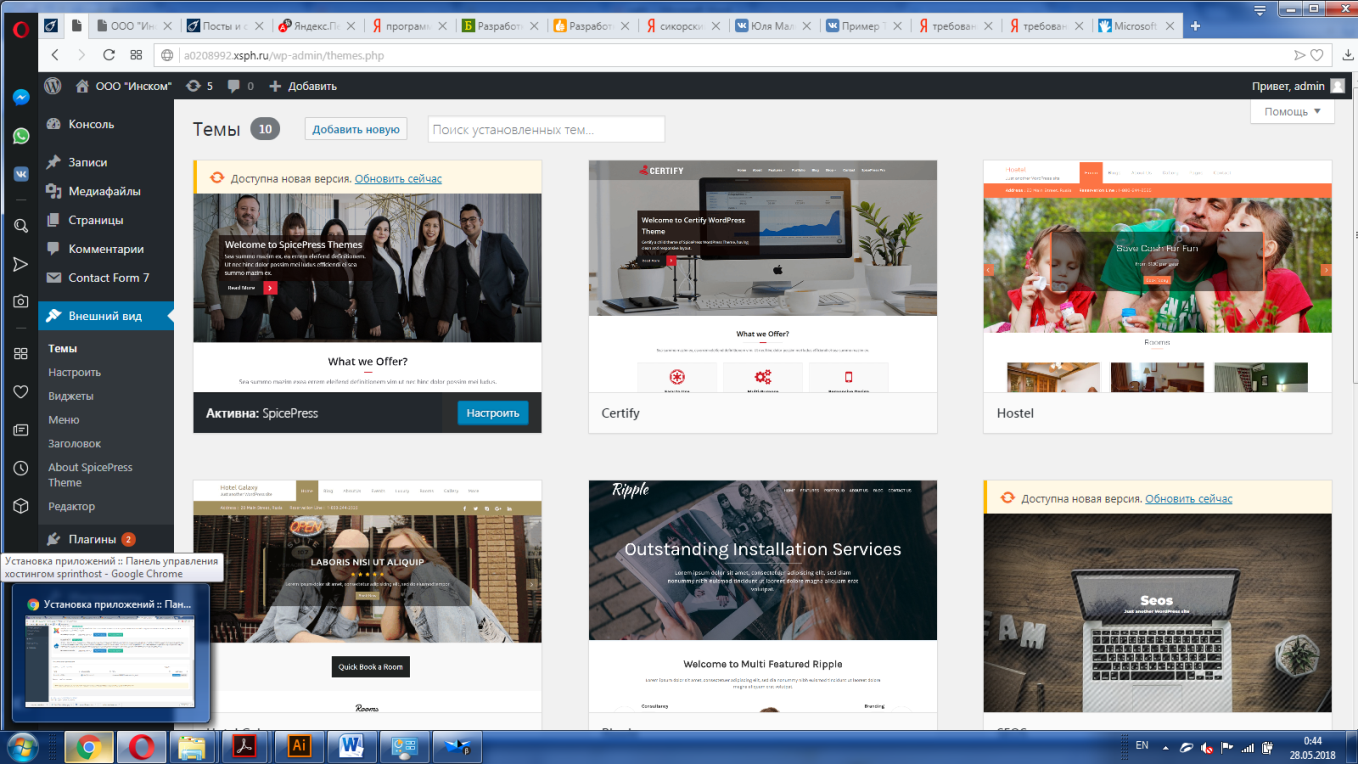
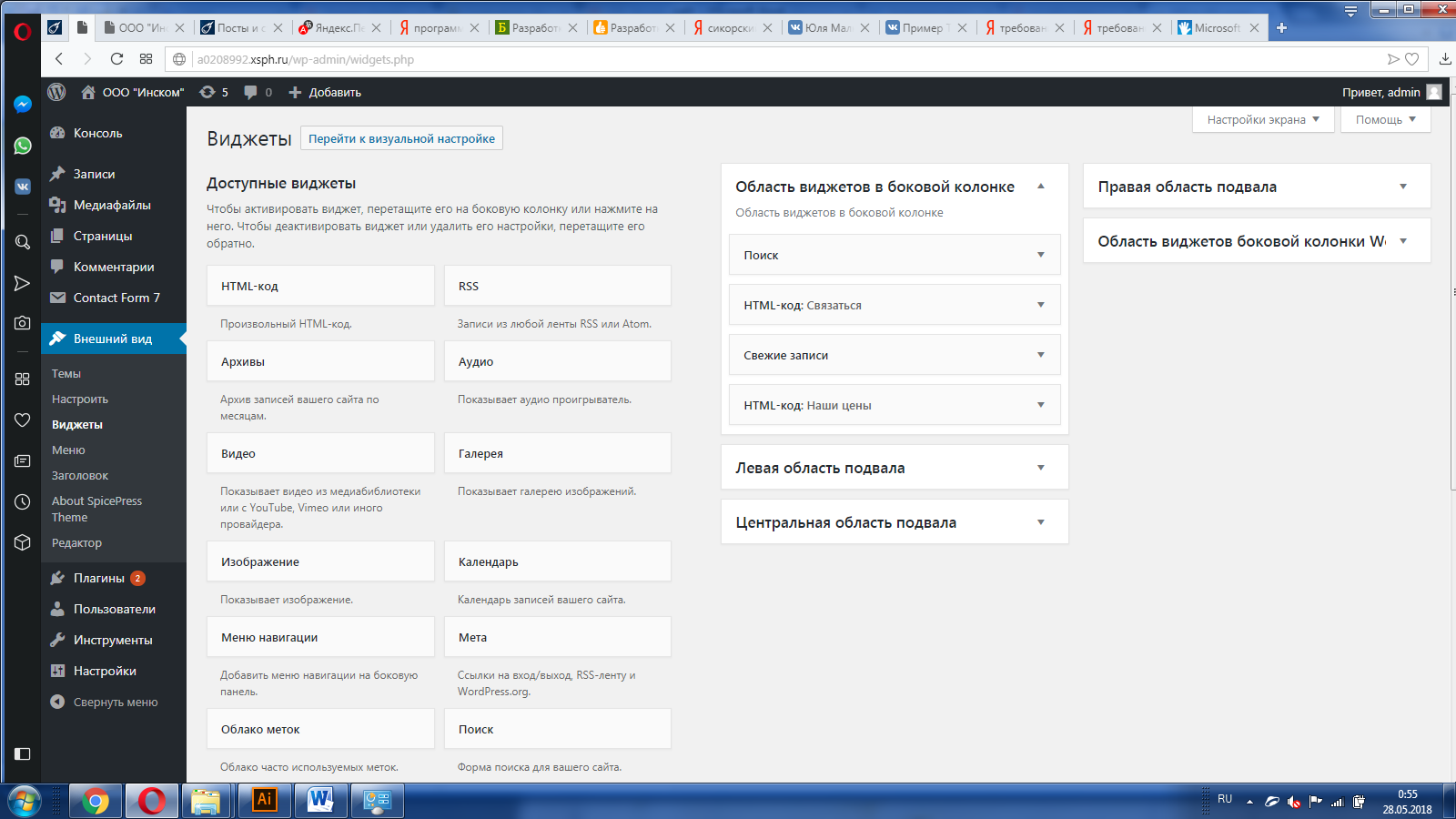
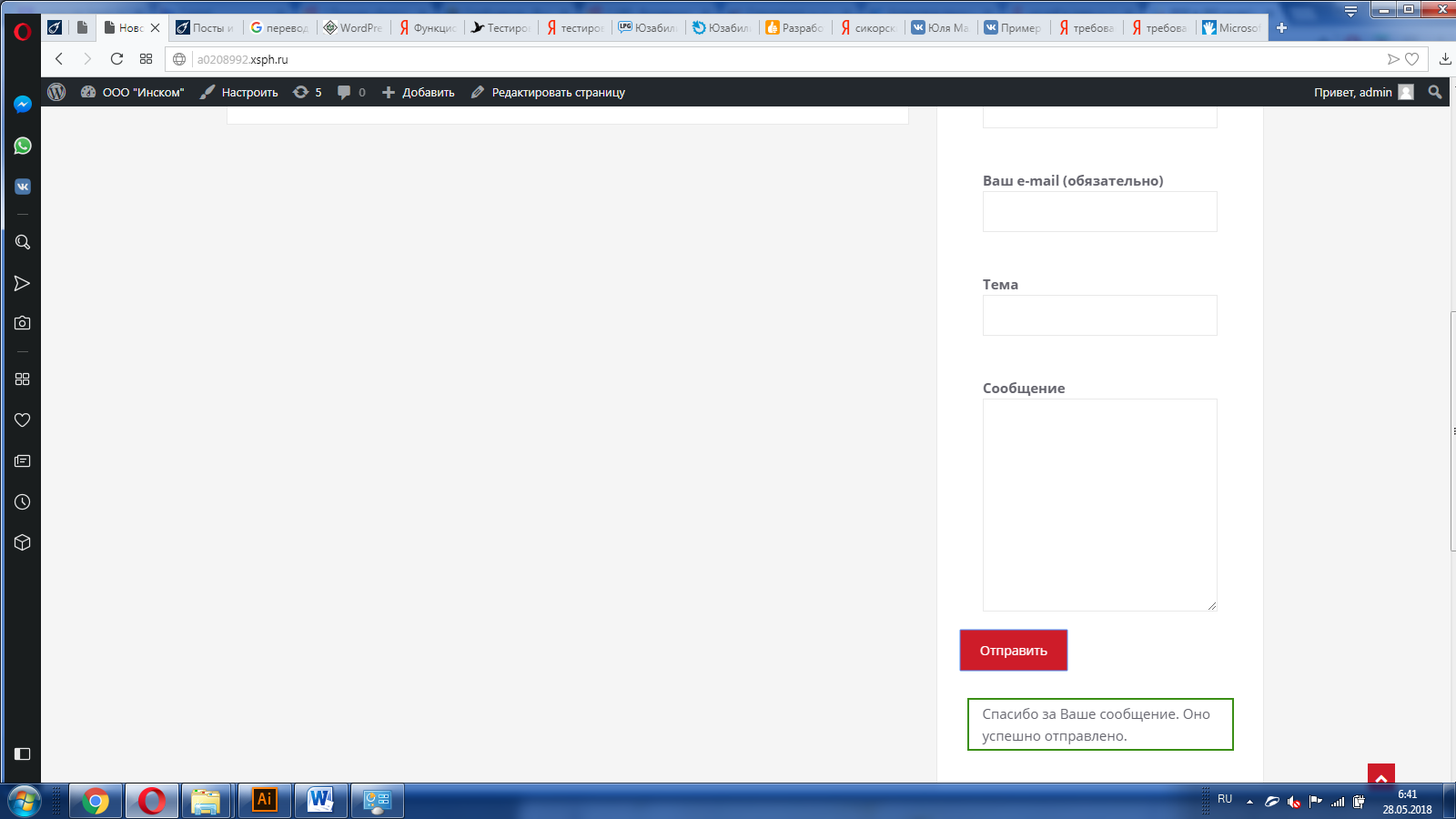
3.1.5 Порядок контроля и приемки системыТестированием называется процесс проверки выполнения заданных функций сайта, а также выявления и устранения недостатков. Чтобы проверить работоспособность заданных функций и приёма системы в эксплуатацию должны быть реализованы: - предварительные проверки; - опытная эксплуатация; - приёмочные проверки. Состав первых проверок: Тестирование юзабилити сайта Тестирование скорости загрузки и оптимизации сайта. 4 Проектирование решения4.1 Описание архитектуры/структуры системыСтруктура сайта будет простой, но с функциональными особенностями. На рисунке представлена схема структуры сайта компании ООО «Инфотех».  Рисунок 8 – Структура сайта На первой странице – Главной размещается исчерпывающая информация, которая может понадобится клиенту. Данное требование решилось путем создания страницы из одного шаблона, а остальных из базового шаблона. Сбоку сайта будут содержаться колонки, где последовательно отображаются некоторые инструменты – например новости, информация о ценах и контактная форма для связи. 4.2 Описание возможных технических решенийДанный раздел описывает технологии, которые будут применяться для реализации архитектурных решений, и причины их выбора. Здесь приводится высокоуровневое описание каждой выбранной технологии, которое описывает ключевые элементы используемой технологии. CMS Wordpress имеет высокий потенциал. Его возможности превышают другие программные оболочки. Система управления контентом (CMS) - это программное обеспечение, которое хранит все данные, такие как текст, фотографии, музыку, документы и т. д. Это помогает в редактировании, публикации и изменении содержимого веб-сайта. WordPress был первоначально выпущен 27 мая 2003 года Мэттом Малленвегом и Майком Литтлом. WordPress был анонсирован как открытый источник в октябре 2009 года. Особенности следующие: Управление пользователями - позволяет управлять информацией пользователя, например, изменять роль пользователей (подписчик, вкладчик, автор, редактор или администратор), создавать или удалять пользователя, изменять пароль и информацию о пользователе. Основная роль диспетчера пользователя - аутентификация. Media Management - это инструмент для управления медиафайлами и папками, в которых вы можете легко загружать, организовывать и управлять медиафайлами на своем веб-сайте. Тематическая система - позволяет изменять вид и функциональность сайта. Он включает в себя изображения, таблицы стилей, файлы шаблонов и пользовательские страницы. Расширение с помощью плагинов - доступно несколько плагинов, которые предоставляют пользовательские функции и функции в соответствии с потребностями пользователей. Оптимизация в поисковых системах. Она предоставляет несколько инструментов оптимизации поисковой системы (SEO), которые делают SEO на сайте простым. Многоязычный - позволяет переводить весь контент на язык, предпочитаемый пользователем. Импортеры - позволяет импортировать данные в виде сообщений. Он импортирует пользовательские файлы, комментарии, сообщения и теги. Преимущества: Это платформа с открытым исходным кодом и доступна бесплатно. Файлы CSS могут быть изменены в соответствии с дизайном в соответствии с потребностями пользователей. Существует множество плагинов и шаблонов, доступных бесплатно. Пользователи могут настраивать различные плагины в соответствии с их потребностями. Редактировать содержимое очень легко, так как он использует редактор WYSIWYG («То, что вы видите, это то, что вы получаете») - это пользовательский интерфейс, который позволяет пользователю напрямую манипулировать макетом документа без команды макета). Файлы мультимедиа можно загружать легко и быстро. Он предлагает несколько инструментов SEO, которые делают SEO на сайте простым. Настройка легко в соответствии с потребностями пользователя. Это позволяет создавать разные роли для пользователей для веб-сайта, такие как администратор, автор, редактор и вкладчик. 4.3 Проектирование интерфейса пользователяПрототипирование интерфейса выполняется на основе составленного технического задания. В данном разделе приводятся иллюстрации – прототипы экранов (страниц) пользовательского интерфейса с поясняющими комментариями. В приложении 1 представлен прототип первой страницы сайта – главной. Она должна быть похож а на одностраничный ресурс ,где будет показана исчерпывающая информация. 5 Программная реализация системыДля начала работы с сайтом выберем хостинг. По техническому заданию он должен быть функциональным и одним из топовых хостингов. В результате анализа самым простым и функциональным хостингом оказался сайт www.sprinthost.ru. Далее стояла задача зарегистрироваться на сайте и произвести основные настройки работы (рисунок 10).  Рисунок 9 - Хостинг Для создания сайта была выбрана готовая CMS Wordpress и поэтому п продолжении работы с хостингом стало необходимо запустить приложение данной системы (рисунок 10).  Рисунок 10 – Установка CMS После установки приложения нужно выбрать тему и произвести ее активацию. Для сайта будет определена тема в виде одностраничной структуры «Главной» страницы и базового шаблона остальных (рисунок 11).  Рисунок 11 – Установка темы После установки темы нужно зайти в меню и произвести создание нового меню (рисунок 12).  Рисунок 12 – Настройка структуры меню После успешного сохранения настроек меню нужно войти на страницы сайта и добавить несколько страниц для редактирования (рисунок 13).  Рисунок 13 – Добавление страниц После создания страниц нужно произвести настройку и создание записей – новостей компании. Вводим поочередно записи (рисунок 14).  Рисунок 14 – Настройка отображений записей Далее нужно создать контактную форму на сайте. Для этого нужно установить специальный плагин «Contact Form» (рисунок 15).  Рисунок 15 – Установка плагина контактной формы Далее нужно настроить виджеты. Переходим на вкладку виджеты и настраиваем отображение на странице (рисунок 16).  Рисунок 16 –Установка виджетов В результате работы над разделом была представлена установка CMS и основные настройки работы сайта. 6 Функциональное тестирование решенияТестирование представляет собой динамическую проверку поведения программы на соответствие ожидаемому, которая производится на конечном наборе сценариев тестирования специально выбранных из бесконечного множества способов выполнения программы. Таким образом, спецификация тестирования представляет собой раздел, регламентирующий проведение процедуры тестирования и позволяющей проектной команде гарантировать, что программный продукт работает в соответствии с заложенной в него функциональной спецификации и не содержит грубейших ошибок, не позволяющих вести его полноценную эксплуатацию. Тест «Тестирование юзабилити 1»В таблице 6 представлено описание тестирования. Таблица 6 – Описание тестирования
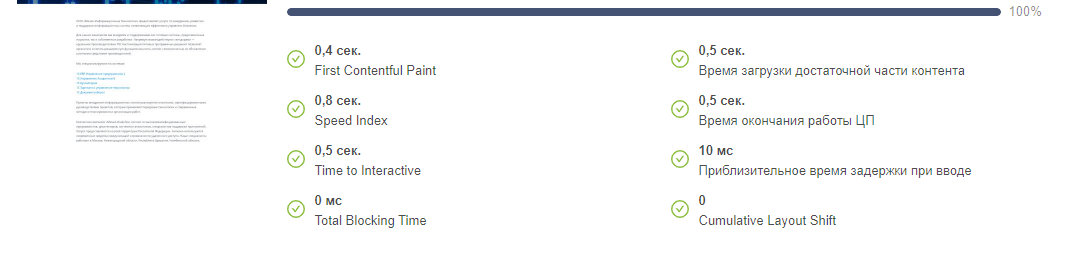
Тест заключался в исследовании пользователя сайта на работу с сайтом и формой. Были приглашены двое пользователе, которые в течении определенного времени работали с сайтом, а потом написали свои характеристики. На рисунке 17 представлена работа одного из пользователей. Это успешная отправка формы.  Рисунок 17 – Успешность отправки формы Тест «Проверка скорости сайта 2»В таблице 7 представлено описание тестирования. Таблица 7 – Описание тестирования
На рисунке 18 представлен результат тестирования.  Рисунок 18 – Тест сайта на скорость В результате данного раздела был протестирован сайт компании. Тесты прошли успешно. ЗаключениеВ результате работы был представлен процесс проектирвоания и создания полноценного представительского сайта. В первом разделе был проведен анализ бизнес информации и требований заказчика по всем параметрам. Выявлены основные задачи сайта, заполнен бриф на разработку. Второй раздел был связан с анализом существующих решений. Третий раздел посвящен разработке технического задания на разработку сайта. В результате было успешно выполнено техническое задание. Четвертый раздел состоит в проектировании сайта. Здесь описаны основные моменты структуры сайта и описание возможных технических решений сайта с помощью CMS Wordpress. Пятый раздел состоит из вопросов программной реализации сайта. В этот раздел входит процесс работы над созданием сайта. Шестой раздел включает в себя тестирование сайта по выбранным параметрам. В результате был создан функциональный сайт компании ООО «Инфотех». Список литературыДин Лэффингуэлл, Дон Уидриг. Принципы работы с требованиями к программному обеспечению. Унифицированный подход Карл Вигерс. Разработка требований к программному обеспечению Майк Кон. Пользовательские истории: гибкая разработка программного обеспечения Customer satisfaction для программистов (А. Бындю) http://blog.byndyu.ru/2015/02/customer-satisfaction_22.html#story-map Пять самых важных составляющих процесса выпуска проектов (А. Бындю, А. Шапиро) http://blog.byndyu.ru/2015/12/blog-post.html The new user story backlog is a map: http://www.agileproductdesign.com/blog/the_new_backlog.html User Story Mapping: Discover the Whole Story, Build the Right Product http://www.agileproductdesign.com/downloads/comakers_product_discovery.pdf Построение карт историй - Story Mapping 5 причин использовать Story Mapping в вашем следующем проекте Техническое задание на сайт https://habrahabr.ru/post/138749/ Г. Буч, Дж. Рамбо, А. Джекобсон. Язык UML. Руководство пользователя А. Якобсон, Г. Буч, Дж. Рамбо. Унифицированный процесс разработки программного обеспечения Мартин Фаулер, Кендалл Скотт. UML. Основы Крэг Ларман. Применение UML и шаблонов проектирования. 2-е издание Рудников А. В., Шувалов А. А. Анализ систем управления содержимым для создания информационного портала // Молодой ученый. — 2016. — №12. — С. 173-175. — URL https://moluch.ru/archive/116/31576/ (дата обращения: 24.05.2018). |
