Курсовая работа по дисциплине Разработка интерфейсов цифрового продукта. Пояснительная записка. Курсовая работа по дисциплине Разработка интерфейса цифрового продукта по теме Создание интерфейса сайта организации по аренде прогулочных велосипедов
 Скачать 2.14 Mb. Скачать 2.14 Mb.
|
|
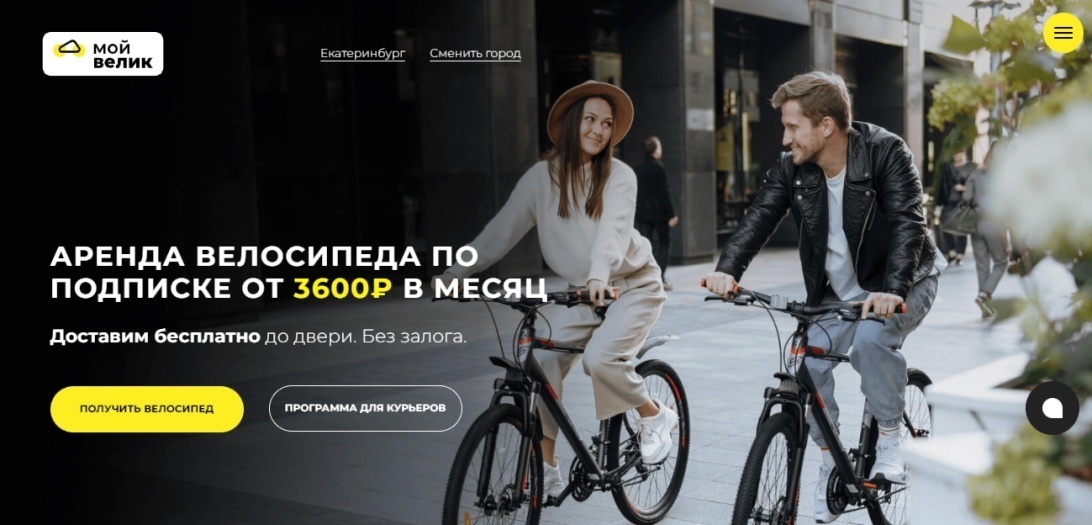
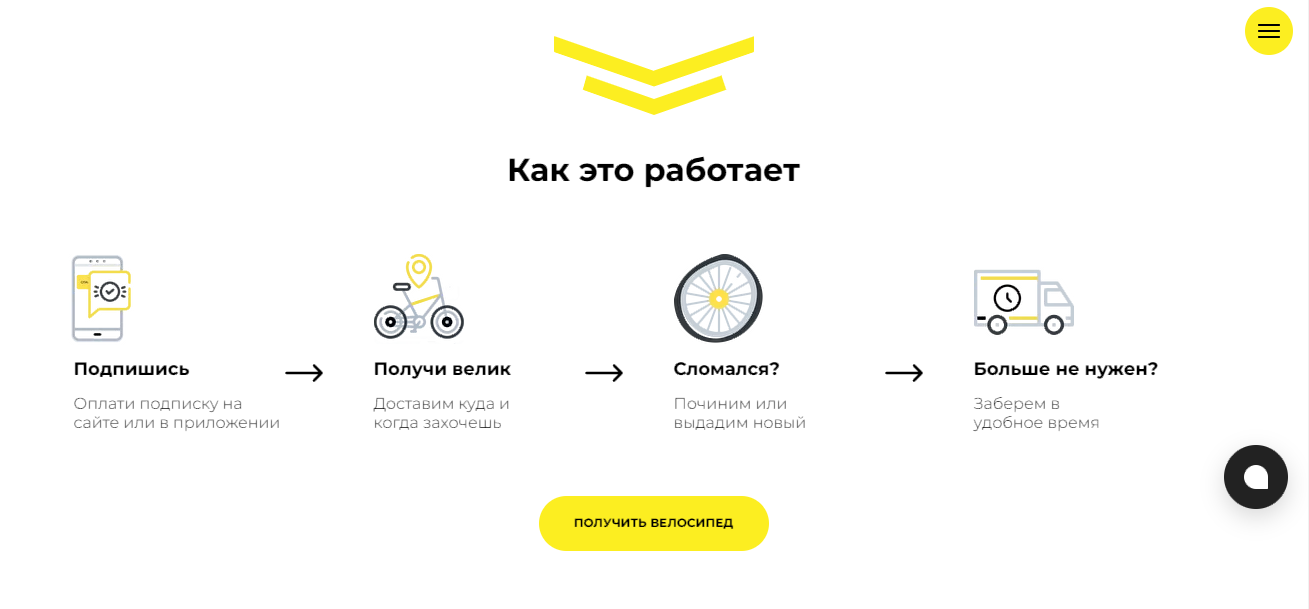
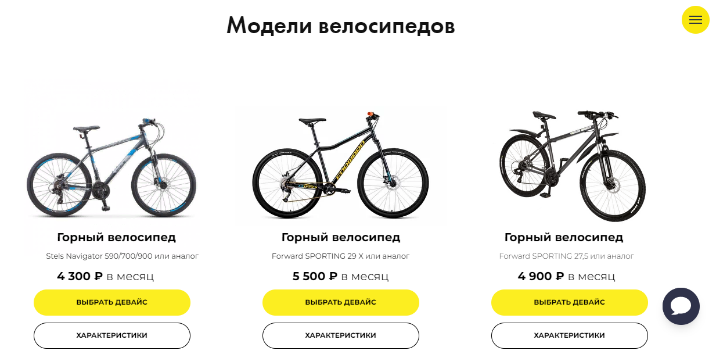
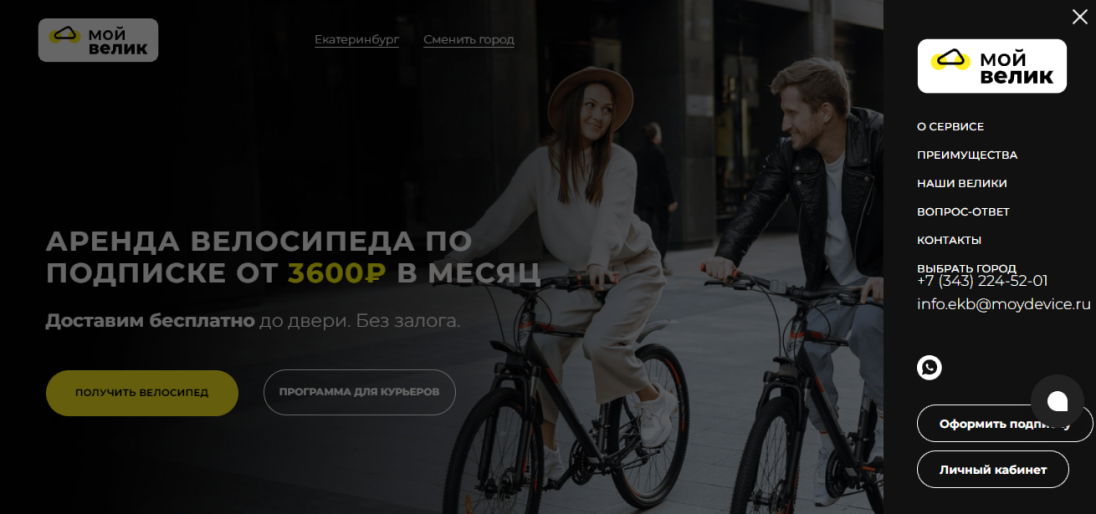
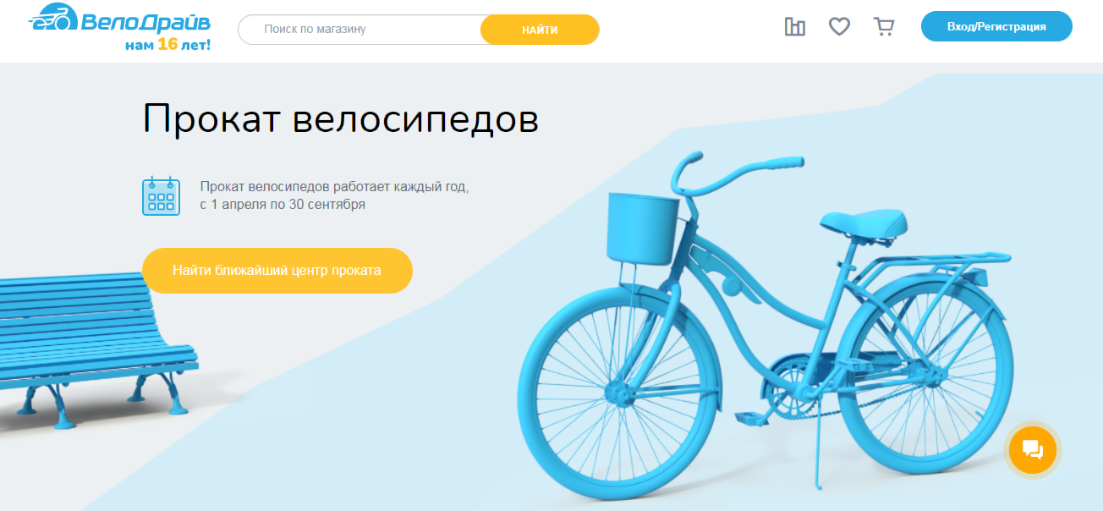
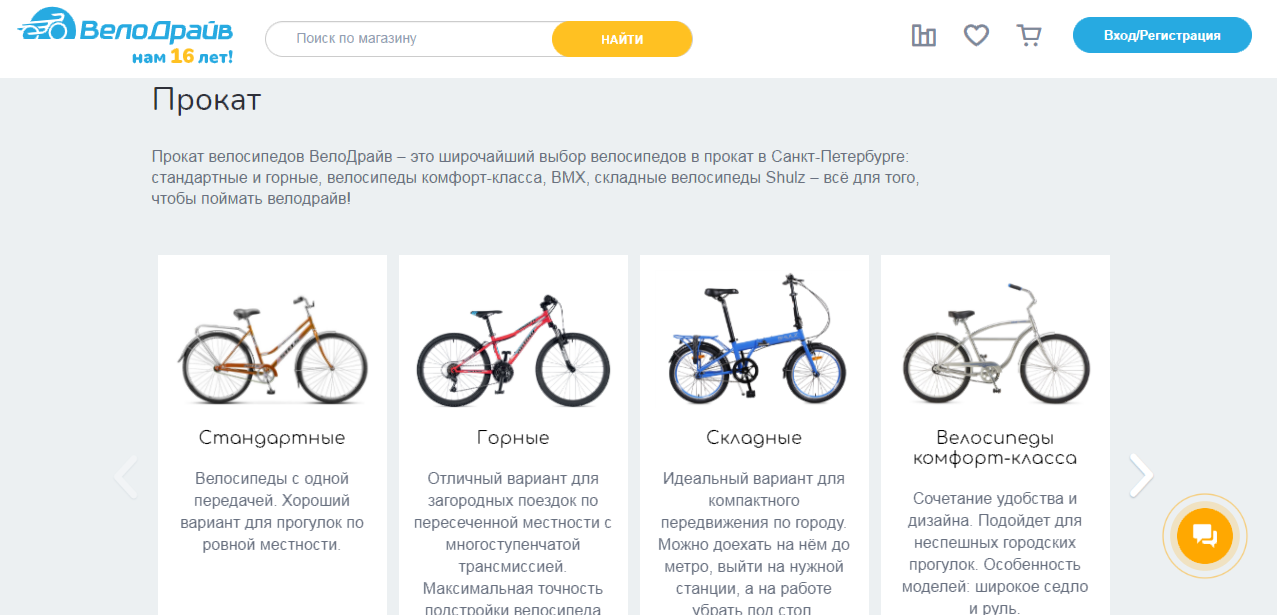
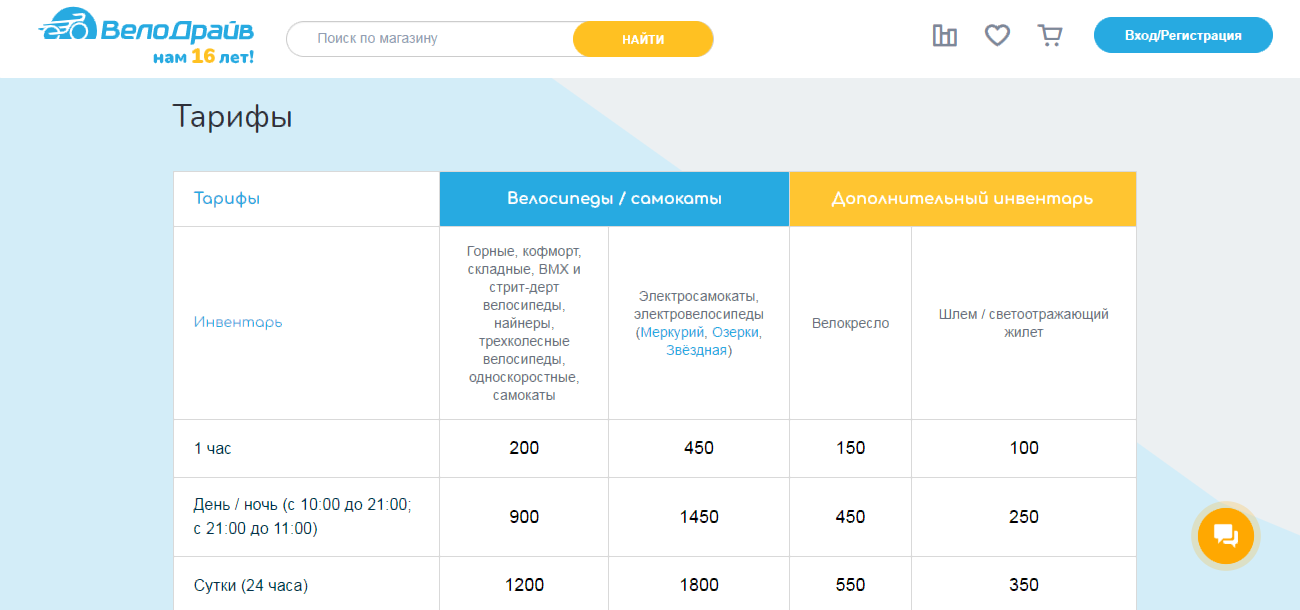
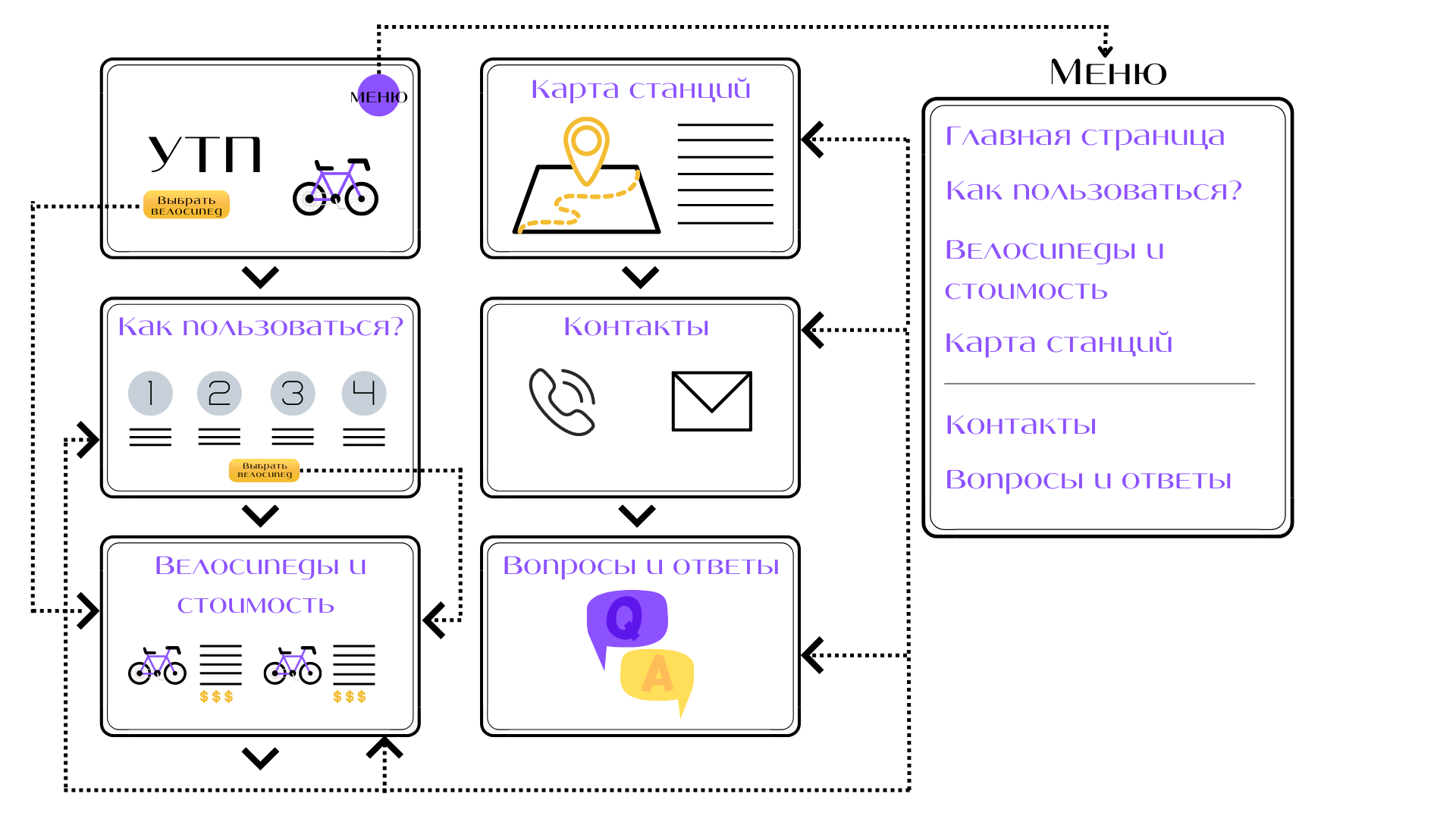
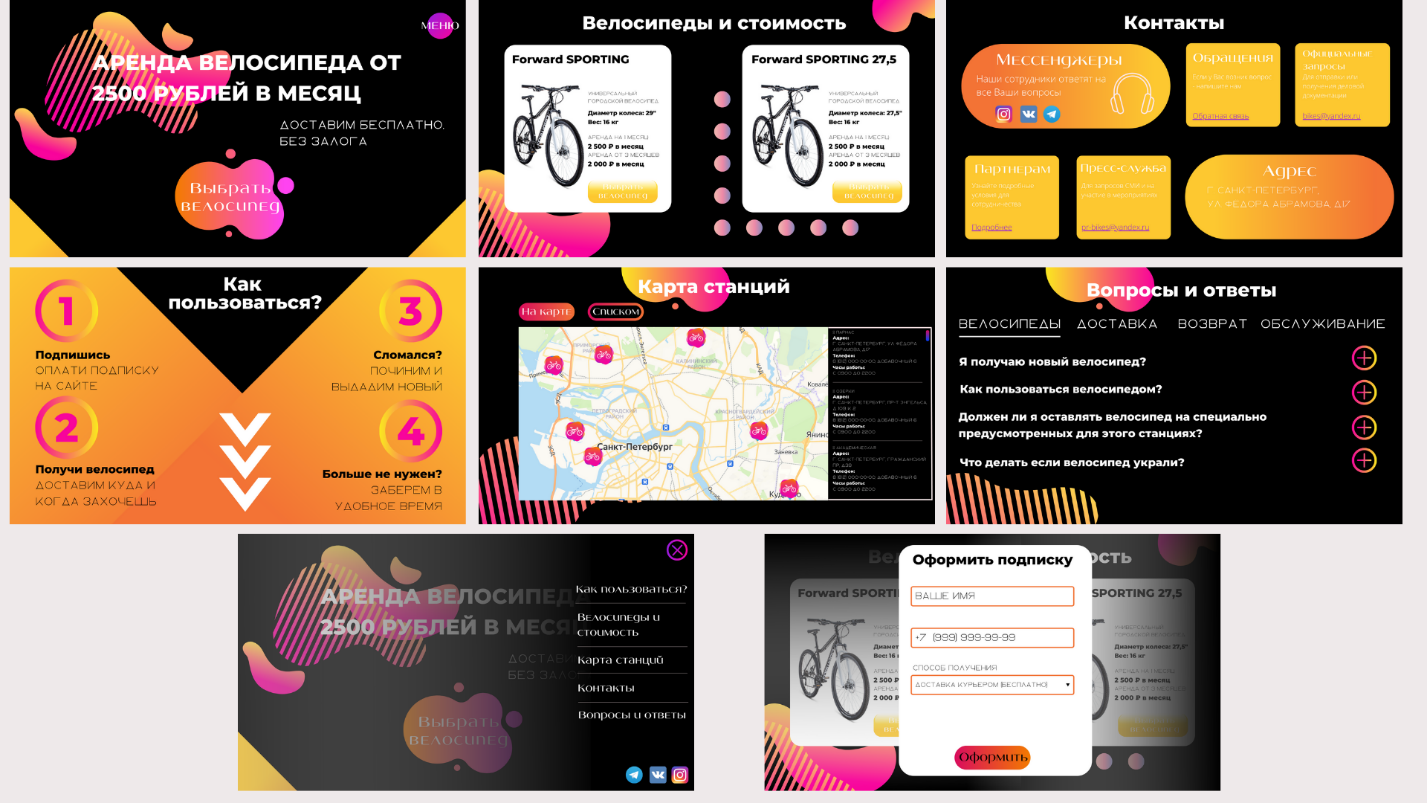
САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТЕЛЕКОММУНИКАЦИЙ им. проф. М.А. Бонч-Бруевича ФАКУЛЬТЕТ ВЕЧЕРНЕГО И ЗАОЧНОГО ОБУЧЕНИЯ КУРСОВАЯ РАБОТА по дисциплине: «Разработка интерфейса цифрового продукта» по теме: «Создание интерфейса сайта организации по аренде прогулочных велосипедов» Фамилия: Коровина Имя: Ирина Отчество: Александровна Курс: 2 Студ. билет №: 2010331 Группа №: Пб-02з Дата сдачи работы: 30.04.2022 Санкт-Петербург 2022 Содержание Введение ……………………………………………………………………….. 3 Глава 1. Исследование современных направлений развития в области разработки интерфейса цифрового продукта ……………………………..…. 4 Глава 2. Исследование предметной области ………..………………………... 5 Глава 3. Сравнительный анализ существующих интерфейсов сайтов организаций по аренде прогулочных велосипедов …………...……….……....5 3.1. Анализ интерфейса сайта Мой Велик …………………………….…….... 6 3.2. Анализ интерфейса сайта ВелоДрайв …………………………...….……. 7 3.3. Вывод по сравнительному анализу интерфейсов………...…….………... 9 Глава 4. Критерии эффективного интерфейса ………………………….…..... 9 Глава 5. Концептуальное проектирование пользовательского интерфейса...12 Глава 6. Макетирование общей структуры взаимодействия …………….…. 14 Глава 7. Представление визуального решения …………………………….... 15 Глава 8. Оценка проектного решения ……………………………………...… 17 Заключение …………………………………………………….……………..… 19 Список литературы …………………………………………….………………. 20 Приложение …………………………………………………….………………. 21 Введение В настоящее время интернет получает широкое распространение. Веб-интерфейсы стали современным средством труда, и проблема построения удобных интерфейсов как никогда актуальна. Люди воздействуют посредством веб-интерфейсов на предметы труда, видоизменяя их исходя из своих потребностей. Качество и скорость работы прямо пропорциональны степени совершенства веб-интерфейсов. В связи с этим актуальной является задача создавать качественные решения для построения сайтов, которые должны быть ориентированы на пользователей. Каждый позитивный опыт общения с программой позволяет пользователю расширять область знакомства с программным обеспечением и повышать свой уровень компетентности. Хорошо продуманный пользовательский интерфейс обеспечивает плодотворное взаимодействие пользователя и компьютера. Данная курсовая работа ведет к рассмотрению современных направлений развития в области разработки интерфейса цифрового продукта и критериев эффективного интерфейса. Цель данной курсовой работы является получение навыков самостоятельной разработки интерфейсов цифрового продукта в соответствии с типовой технологией проектирования и с учетом принципов создания дружественных интерфейсов. Создание интерфейса сайта будет проходит для организации по аренде прогулочных велосипедов. Глава 1. Исследование современных направлений развития в области разработки интерфейса цифрового продукта Современные направления развития в области разработки интерфейа цифрового продукта: 1) Общение с искусственным интеллектом как с человеком Пять лет назад со стороны выглядело странно, что человек разговаривает с телефоном в публичном месте, но сегодня это уже норма. Мы общаемся с интерфейсом как с человеком, и это общение human-like — перспективное направление для развития ИИ. Разработчики продолжают совершенствовать систему рекомендаций для пользователей с помощью машинного обучения: умные ленты, музыкальные подборки, рекомендации друзей и подписок. Использование технологий machine learning позволяет выявлять скрытые связи намного лучше простых алгоритмов. Искусственный интеллект уже присутствует во всех серьезных приложениях, но его потенциал раскрыт далеко не полностью. 2) Приближение эры AR Дополненную реальность (augmented reality)записали в тренды еще в 2020 году, но на самом деле до полноценного использования этой технологии достаточно далеко. Например, с помощью AR пользователи примеряют предметы интерьера или одежды, но модели недостаточно хорошо отрисованы. Дело в том, что создание дополненной реальности — слишком ресурсоемкая задача, и пока разработчикам приходится адаптировать технологию под среднестатистические устройства, вместо того чтобы создавать новые сценарии применения AR. 3) Минимализм в анимации как забота о пользователе Ненавязчивые элементы анимации лучше взаимодействуют с пользователем, чем масштабные. Динамичная кнопка в интерфейсе, анимация ее нажатия помогают привлечь или сфокусировать внимание пользователя. Такой анимационный минимализм работает на большинстве устройств, не пугает пользователя и не раздражает его. Глава 2. Исследование предметной области Нам предстоит создать интерфейс для организации, предоставляющей в аренду прогулочные велосипеды. Для аренды клиенту необходимо зайти на сайт и оставить заявку, в которой нужно указать свои данные и удобный способ связи, после чего с ним свяжется менеджер и, учитывая его потребности, подберёт велосипед и способ получения. Велосипед можно забрать самому, приехав в пункт выдачи, или заказать бесплатную доставку в любое удобное время и место. Компания работает без залога, что является их преимуществом. Оплату можно произвести либо на сайте, либо непосредственно в пункте выдачи. Велосипед дают в аренду от 1 месяца, если клиент арендует велосипед на 3 месяца и более, то ежемесячный платеж будет меньше. В случаи поломки, велосипед забирают и ремонтируют, либо дают новый. Когда велосипед будет уже не нужен, его также бесплатно заберут. Глава 3. Сравнительный анализ существующих интерфейсов сайтов организаций по аренде прогулочных велосипедов Проведем сравнительный анализ интерфейсов двух сайтов по аренде прогулочных велосипедов на примере организаций Мой Велик и ВелоДрайв. 3.1. Анализ интерфейса сайта Мой Велик На главной странице сайта крупным планом изображена фотография людей, которые едут на велосипедах и демонстрируют свою радость от велопрогулки. После мы обращаем внимание на текст, в котором сразу видно лучшее предложение организации: «Аренда велосипедов от 3600р в месяц». Эта информация удерживает пользователя. Немного ниже надпись про бесплатную доставку до двери и отсутствие залога при прокате. Эта информация сразу подогревает интерес пользователя. И после уже расположена кнопка, выделенная контрастным желтым цветом, которая призывает нас к действию, в данном случаи это кнопка «Получить велосипед». (см. Приложение №1) Далее спускаясь по сайту, мы можем изучить информацию об условия предоставления, преимуществах данной компании, представленных моделях велосипедов и дополнительную информацию. Все оформлено очень стильно, аккуратно и лаконично. (см. Приложение №2) Очень удобно что сразу можно смотреть модели велосипедов, их характеристики и стоимость в одной, так называемой карточке, и сразу после выбора мы можем «Выбрать девайс», что тоже очень удобно. (см. Приложение №3) В меню мы видим разделы: о сервисе, преимущества, наши велики, вопрос-ответ и контакты. Нет отдельно выделенного раздела со стоимостью или тарифами, пользователь не сразу может понять, что это прописывается в разделе с моделями велосипедов. И эти поиски цены могут отнять немного времени пользователя. (см. Приложение №4) Цветовая палитра. На сайте преобладают черный, желтый и белый цвета. Все цвета будто стараются контрастировать между собой; черный с белым, желтый с черным и белый с черным. Черный цвет в интерфейсе может выражать силу, изысканность и элегантность, так как он хорошо реализован на данном сайте. В данном интерфейсе светлый контент в тёмном окружении привлекает к себе внимание — это помогает пользователю сфокусироваться на задачах, которые он хочет решить. Также воспринимать текст на тёмном фоне гораздо комфортнее для глаз, что может способствовать большему прибыванию пользователя на сайте. Желтый — это один из первичных цветов, самый светлый из цветов спектра и довольно яркий. Поэтому он ассоциируется с живостью, оптимизмом, светом, проникающей мыслью, радостью, общением, что очень подходит для описания деятельности этого сайта. Белый цвет немного разбавляет два этих контрастирующих цвета, вносит определенную чистоту и эстетичность. Вывод: все элементы в совокупности держат пользователя на сайте и помогают ориентироваться без траты лишнего времени на поиски нужной информации. 3.2. Анализ интерфейса сайта ВелоДрайв Главная страница выполнена в спокойных голубых и белых цветах, основные элементы выделены желтым цветом. Крупным планом изображен прогулочный велосипед насыщенного голубого цвета, символизируя сферу деятельности компании, и на заднем фоне лавочку такого же цвета. На главной странице только информация о прокате в период с 1 апреля до 30 сентября и выделяющаяся кнопка "Найти ближайший центр проката", кликая по которой мы переходим к списку центров проката с фотографиями, адресами, номерами телефона и графиками работы. (см. Приложение №5) Двигаясь ниже, мы видим, какие велосипеды предоставляют в прокат по категориям (стандартные, горные, складные, комфорт-класса) и описаны преимущества каждого. Еще ниже описаны рекомендации данной компании. (см. Приложение №6) Постепенно мы подходим к тарифам проката. Тарифы оформлены не очень удобно для пользователя в таблицу, в которой приходится искать нужный для себя вариант, тратя время. Лучше было бы предложить пользователю меньший выбор тарифов, тем самым ускорить его выбор. (см. Приложение №7) Цветовая палитра. На сайте преобладают голубой, белый и желтый цвета. Желтый цвет является ярким, стимулирующим цветом, он увеличивает концентрацию, организует, способствует быстрому принятию решений. Желтый — энергичный, без агрессии, цвет оптимизма, открытости, подвижности и общительности. Настраивает на коммуникабельность. Желтым цветом в данном интерфейсе выделяют только важную информацию и кнопки с призывами к действию, его не так много. Голубой цвет - это комфортный цвет, вызывающий ощущение благополучия, безопасности, доверия. Голубой цвет не такой холодный, как синий, поэтому находясь в одной гамме, он более комфортный, свежесть и прохлада голубого совсем другая нежели морозность синего. Голубой цвет - основной цвет в интерфейсе, мы видим его начиная с главной страницы и на протяжении всего сайта. Белый — цвет спокойствия, чистоты и безмятежности. Белый цвет характеризуется совершенством и завершенностью, демонстрирует абсолютное и окончательное решение, полная свобода для возможностей и снятие препятствий. Его ключевые значения: свет, покой, сосредоточенность. Он используется в качестве фона, все цвета на нем выглядят сочно и ярко. Вывод: на главной странице не так много информации, можно было бы добавить свои уникальные предложения или главные преимущества, чтобы точно привлечь пользователя к действию дальнейшего выбора. Тарифы оформлены в сложную таблицу с большим выбором вариантов, в которой приходиться искать нужный для себя вариант. Сайт выполнен в спокойных тонах, нет однозначного ощущения получения тех ярких эмоций, которые пользователь ждёт от велопрогулки. 3.3. Вывод по сравнительному анализу интерфейсов На главной странице сайта «МойВелик» фотография людей, которые показывают свою радость и удовольствие при велопрогулке, в данном случаи пользователь видеть смысл во взятии в прокат велосипеда, он тоже хочет испытать такие же эмоции. На сайте ВелоДрайв на главной странице изображен велосипед, пользователь не видит в нём получения новых эмоций и радости, не смотря на яркие цветовые акценты. К тому же весь сайт оформлен в спокойных пастельных тонах, что особо не вызывает интерес. На сайте «МойВелик» модели и стоимость очень удобно оформлены, можно сразу выбирать из подходящей для пользователя стоимости, модели и характеристик велосипеда. В то время как на сайте ВелоДрайв тарифы оформлены в неудобную большую таблицы, в которой приходиться искать подходящий для себя вариант. От многообразия выбора и непредсказуемости его результата зависит количество времени и сил, которые требуются человеку на принятие решений. И, если эта сложность выше собственной мотивации пользователя, выбор совсем не будет сделан. Сайт организации по предоставлению велосипедов в аренду должен показывать пользователям прежде всего своей цветовой палитрой тот спектр эмоций, которые они хотят получить. В совокупности с правильно преподнесённой информацией, расположенной удобно для пользователя, мы можем получить довольно эффективный интерфейс для сайта. Глава 4. Критерии эффективного интерфейса Пользовательский интерфейс — мост между человеком и машиной. Эффективный интерфейс обучает пользователя, экономит время, защищает от ошибок, говорит с ним на одном языке в контексте использования. 7 пунктов, которые просто необходимы действительно хорошему интерфейсу: 1. Доходчивость. Доходчивость - самый важный элемент дизайна интерфейса пользователя. В действительности единственным назначением интерфейса является организация возможности для посетителей взаимодействовать с системой с помощью содержания и функций. Если люди не могут догадаться, как работает приложение или куда надо двигаться на сайте, они будут сбиты с толку и разочарованы. 2. Лаконичность. Доходчивость интерфейса - замечательная штука, однако следует соблюдать осторожность, чтобы не перегрузить сайт информацией. Очень просто добавлять описания и объяснения. Но каждый раз, когда мы делаем это, мы увеличиваем общую массу сайта. Если добавить слишком много объяснений, то пользователь будет вынужден проводить много времени за чтением инструкций. 3. Узнаваемость. Многие дизайнеры стремятся сделать интерфейс интуитивным. А что значит интуитивность в действительности? Это значит, что что-то может быть распознано и понято инстинктивно и естественно. А как можно сделать что-то интуитивным? Сделайте это похожим. Похожесть — это что-то такое же, как то, что Вы уже встречали ранее. Если Вы видите что-то одно похожее на другое, то Вы знаете, как оно действует, Вы знаете, что можно ожидать. Выделите объекты, которые похожи для Ваших пользователей и интегрируйте их в Ваш интерфейс. 4. Восприимчивость. Восприимчивость подразумевает два пункта. Первый, короткое время отклика. Интерфейс, если за ним нет программного обеспечения, должен работать быстро. Ожидание загрузки и использование медленного и инертного интерфейса приводит к разочарованию. Возможность видеть элементы интерфейса быстро (даже если контент еще не полностью загружен) значительно улучшает удовлетворенность пользователей. Восприимчивость также означает, что интерфейс выдает некоторую форму обратной связи на действия пользователя. Посетителя надо информировать о том, что происходит. Нажатие на кнопку было воспринято системой? Как об этом можно узнать? Кнопка должна отобразить состояние "нажата", чтобы пользователь увидел реакцию на свои действия. 5. Последовательность. Адаптация интерфейса для заданного контекста — это правильное решение, но должен оставаться уровень последовательности, который проходит через весь проект. Последовательность интерфейса позволяет пользователю развивать шаблоны использования проекта - они изучают различные кнопки, закладки, иконки и другие элементы интерфейса, распознают их при последующей работе и быстрее начинают использовать в другом контексте. 6. Привлекательность. Привлекательным в том смысле, что его использование доставляет удовольствие. Когда программное обеспечение имеет привлекательный интерфейс, пользователи и персонал не просто используют его - они предвкушают работу с ним. Конечно, существуют различные типы программного обеспечения и сайтов, предназначенные для разных рынков и аудиторий. То, что для одних выглядит хорошо, является плохим для других. Это означает, что следует разрабатывать внешний вид и функциональность для своей аудитории. 7. Снисходительность. Никто не совершенен, и люди делают ошибки, когда пользуются программным обеспечением или веб-сайтом. То, насколько хорошо контролируются такие ошибки, является очень важным индикатором качества интерфейса. Не надо заставлять паниковать пользователя - нужно сделать снисходительный интерфейс со средствами от ошибок. Такой интерфейс позволит пользователям избежать дорогостоящих действий. Заключение: Работа над приведенным списком полна противоречий и взаимоисключений. Например, попытка сделать доходчивый интерфейс может привести к тому, что будет добавлено много описаний и объяснений, что сделает весь проект большим и неуклюжим. Усилия по приданию лаконичности может привести к тому, что многие пункты приобретут двусмысленность. Достижение оптимального баланса требует усердия и времени, а также зависит от конкретных условий реализации проекта. Глава 5. Концептуальное проектирование пользовательского интерфейса Сайт будет состоять из главной страницы с уникальным торговым предложением, в нем мы обозначим минимальную стоимость проката велосипедов и меньшим шрифтом информацию о преимуществах организации, а именно: бесплатная доставка, минимальная стоимость и отсутствие залога. Ниже мы расположим большую выделяющуюся по цвету кнопку с призывом к действию "Выбрать велосипед", переходя по этой кнопке, пользователь попадает в раздел с велосипедами и их стоимостью. В данном разделе модели и стоимость будут оформлены в виде «карточки товара». В этой карточке будет показано изображение велосипеда, название, его характеристики, стоимость и оптимальное предложение, например, аренда велосипеда на 3 и более месяцев. В карточке будет вставлена кнопка «Выбрать велосипед». При нажатии на неё будет открываться окно с формой заполнения. Пользователь должен будет указать свои данные и выбрать способ получения, для дальнейшей связи с менеджером. Правила использования будут после главной страницы, в них мы опишем момент взятия, процесс использования велосипеда и его возвращение обратно. Все это будет покано в виде поэтапной схемы. Далее будет размещен раздел с картой станций по аренде велосипедов. Будет две вариации просмотра карты: либо графически, либо списком. В случаи с графическим изображением, при наведении или нажатии на станцию будет показываться точный адрес, номер телефона и график работы. В разделе контакты будут обозначены основные номера телефонов и почтовые ящики для быстрой связи. Также на сайте будет раздел «Вопрос-ответ», в котором будут обозначены часто задаваемые вопросы про сервис и ответы на них. Для более удобного использования вопросы будут поделены на категории: велосипеды, доставка, возврат, обслуживание. Глава 6. Макетирование общей структуры взаимодействия Опираясь на концептуальное проектирование в предыдущей главе, создадим макет общей структуры сайта. В нем покажем в общих чертах расположение элементов на каждой странице сайта и то, как эти элементы будут взаимодействовать между собой. (см. Приложение №8) Используем закон Фиттса для оценки эффективности взаимодействия пользователя с интерфейсом. Закон Фиттса — общий закон, касающийся сенсорно-моторных процессов, связывающий время движения с точностью движения и с расстоянием перемещения: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции. Используется в основном в компьютерной графике. Закон опубликован Полом Фиттсом в 1954 году. Можно описать закон Фиттса простыми словами: - Чем больше цель и чем ближе она находится к человеку, тем быстрее получится ее достичь. - И наоборот: чем меньше цель и чем она дальше, тем больше времени потребуется для ее достижения. Оценка эффективности взаимодействия пользователя с интерфейсом: Текст, в котором мы обозначили преимущества организации на главной странице, находится по центру (если мы говорим о широких экранах, то пользователь быстрее сориентируется на сайте с блоками контента, которые расположены по центру. А вот смещенные влево или вправо потребуют дополнительных усилий.) Сделали элементы, которые хотим выделить, большими и расположили их поближе к пользователям. На главной странице в нашем случаи это особенно актуально для кнопки "Выбрать велосипед», назначение которой в том, чтобы её было легко найти и выбрать. На нашем сайте кнопки в меню имеют увеличенную кликабельную область (область клика за пределами текста), чтобы пользователи не прицеливались для нажатия на текст. Глава 7. Предоставление визуального решения Опираясь на концептуальное проектирование и макетирование общей структуры взаимодействия, мы создали интерфейс для сайта организации по аренде прогулочных велосипедов. Выбрали для фона черный цвет, на котором любой цвет будет смотреться еще ярче и привлекательнее. Также на протяжении всего сайта нам встречаются абстрактные фигуры яркого желто-оранжевого и розового цветов, оформленных градиентом. Рассмотрим каждую страницу отдельно. Главная страница. В центре надпись "Аренда велосипедов от 2500 рублей в месяц", которая сразу должна вызвать интерес у пользователя. Далее обозначили, что наша организация бесплатно доставляет велосипеды и работает без залога. Все это в совокупности держит пользователя на сайте. Чуть ниже по центру расположили контрастирующую кнопку "Выбрать велосипед", она довольно большая и расположена близко к пользователю, что позволяет ее легко найти. Если мы кликаем по этой кнопке, то переходим в раздел с велосипедами и их стоимостью. Как пользоваться? Процесс использования мы оформили в виде поэтапной схемы, с пронумерованными пунктами. Каждый пункт состоит из: номера, заголовка и описания этапа. Всего 4 этапа: оплата, получение, возможный обмен или ремонт и сдача велосипеда обратно. Также на данной странице изображена тройная стрелка, показывающая вниз на следующую страницу, которая является для пользователя определенным импульсом для дальнейших действий. Велосипеды и стоимость. Модели велосипедов оформлены в виде карточек товара белого цвета. Обозначено название, тип, характеристики и стоимость велосипеда на 1 месяц, и также на 3 месяца, что гораздо выгоднее; текст, на который пользователь должен обратить прежде всего внимание, выделен жирным шрифтом. И в конце карточки добавлена кнопка желтого цвета "Выбрать велосипед". При нажатии на эту кнопку, всплывает окно, в котором нужно заполнить данные пользователя и способ получения, и нажать на кнопку "Оформить". Данная страница тоже оформлена цветными элементами. Карта станций. На странице с картой мы сделали два варианта просмотра станций: либо графический, либо списком. Создали для выбора соответствующие кнопки. Если вы выбрали, например, кнопку "На карте", то эта кнопка будет заполнена, а вторая будет пустая. На самой карте отметили станции кругами соответствующим для сайта цветом, внутри которого изобразили велосипед, что является дополнительным пояснением. Контакты. Раздел контакты оформили в виде блоков желто-оранжевого цвета. Блоки, на которые хотели обратить внимание, сделали другой формы и с градиентом, в частности это блок с мессенджерами и блок с адресом. Остальные, менее важные, блоки изображены чуть меньшим размером и без градиента. Это блоки с контактами для обращения с различными вопросами про сервис, для официальным запросов о получении или отправки деловой документации, для партнеров и пресс-служб. Вопросы и ответы Раздел, в котором обозначены часто задаваемые вопросы и ответы на них. В разделе для удобства вопросы разделены по категориям: велосипеды, доставка, возврат и обслуживание. Напротив каждого вопроса есть кнопка в виде знака плюс, заключенного в круг. При нажатии на этот плюсик открывается ответ на выбранный вопрос. При повторном нажатии, ответ уходит. Категория, в которой вы находитесь, будет подчеркнута для лучшего ориентирования. Цветовая палитра На сайте преобладают черный, желтый и розовый цвета. Желтый цвет является ярким, стимулирующим цветом, он увеличивает концентрацию, организует, способствует быстрому принятию решений. Желтый — энергичный, без агрессии, цвет оптимизма, открытости, подвижности и общительности. Настраивает на коммуникабельность. Все ассоциации с желтым цветом у пользователя очень подходят к тематике сайта. На нашем сайте желтым цветом выделено все, на что нужно обратить внимание пользователю. Розовый цвет Розовый цвет на сайте представлен в градиенте с желтым. Он ассоциируется с детской беззаботностью и непосредственностью. Розовый необычный, немного чувственный, но очень воздушный, поэтому он ассоциируется с мечтательностью. Он очень сочетается с желтым цветом в выделяющихся элементах на сайте, такое сочетание очень привлекает внимание, особенно на фоне черного цвета. Черный цвет Черный цвет в интерфейсе выражает силу, изысканность и элегантность. В нашем интерфейсе яркий контент в тёмном окружении привлекает к себе внимание — это помогает пользователю сфокусироваться на задачах, которые он хочет решить. Также воспринимать текст на тёмном фоне гораздо комфортнее для глаз, что может способствовать большему пребыванию пользователя на сайте. Еще одно преимущество черного цвета в том, что он экономит батарею аккумуляторов с OLED-дисплеями. Глава 8. Оценка проектного решения Используем закон Хика для оценки качества пользовательского интерфейса Закон Хика – экспериментально подтвержденная теория о том, что количество информации, которая поступает в мозг человека, влияет на время, которое он тратит на принятие решения – чем меньше объектов, тем быстрее и проще выбрать из них нужный. Закон Хика широко используется в проектировании интерфейсов, например при создании выпадающих меню, форм регистрации, контактных форм, меню навигации и многого другого. Чем больше вариантов, тем дольше приходится думать, чтобы принять решение. В нашем интерфейсе мы упростили выбор для пользователя, разбиванием сложных задач на маленькие шаги. Выделяли рекомендуемые параметры, чтобы не перегружать пользователей. На нашем сайте в разделе "Вопросы и ответы» вопросы сгруппированы по категориям, чтобы пользователь не искал нужный для себя вопрос из большого списка, а выбрал подходящую для себя категорию, что позволило потратить меньше времени. Также на главной странице расположена только основная информация в небольшом объёме и кнопка с переходом в раздел с велосипедами. Это не оставляет другого выбора для пользователя, как нажать на эту кнопку. В разделе "Велосипеды и стоимость" велосипеды представлены в виде карточки, в которых прописаны модель, основные характеристики и стоимость. После всей информации вставлена одна единственная кнопка, которая переносит нас на заполнение анкеты. Нет сопутствующих кнопок, которые могли бы ставить перед выбором. Пользователю больше не на что нажать, кроме того, как на эту кнопку. При нажатии на кнопку «Выбрать велосипед» в карточке с велосипедами, открывается окно с формой для заполнения. В данном окне не нужно будет заполнять большое количество информации, что не будет пугать пользователя и экономить его время. Заключение В ходе работы мы создали интерфейс сайта организации по аренде прогулочных велосипедов. Провели исследование предметной области и анализировали уже существующие интерфейсы сайтов по аренде велосипедов, выявили основные недостатки чтобы не допустить таких же ошибок. Выявили основные критерии эффективного интерфейса, с дальнейшим применением их в работе. Опираясь на закон Фиттса и закон Хика, смогли создать качественные решения для построения сайта, которые ориентированы на пользователей. Хорошо продуманный пользовательский интерфейс обеспечивает плодотворное взаимодействие пользователя и компьютера. Список литературы 1) Расс Унгер, Кэролайн Чендлер. UX-дизайн. Практическое руководство по проектированию опыта взаимодействия – Санкт-Петербург, 2011. – 117с. 2) Раскин Д. Интерфейс: новые направления в проектировании компьютерных систем. — СПб.: Символ-плюс, 2010. — 272 с 3) Тидвелл Дж. Разработка пользовательских интерфейсов. – СПб.: Питер, 2008. – 416 с 4) Костина, Н.Г. Фирменный стиль и дизайн : [Электронный ресурс] : учебное пособие для студентов вузов / Н. Г. Костина, С. Ю. Баранец. - Кемерово : КемГУ, 2014. - 97 с. - URL: https://e.lanbook.com/book/93556 Приложение Приложение №1. Главная страница (Мой Велик)  Приложение №2. Правила пользования (Мой Велик)  Приложение №3. Модели велосипедов (Мой Велик)  Приложение №4. Меню (Мой Велик)  Приложение №5. Главная страница (ВелоДрайв)  Приложение №6. Модели велосипедов (ВелоДрайв)  Приложение №7. Тарифы (ВелоДрайв)  Приложение №8  Приложение №9  |
