Лаб 1. Лаб1. Лабораторная работа 1. Подготовка к тестированию. Составление интеллектуальных карт (MindMaps)
 Скачать 189.35 Kb. Скачать 189.35 Kb.
|
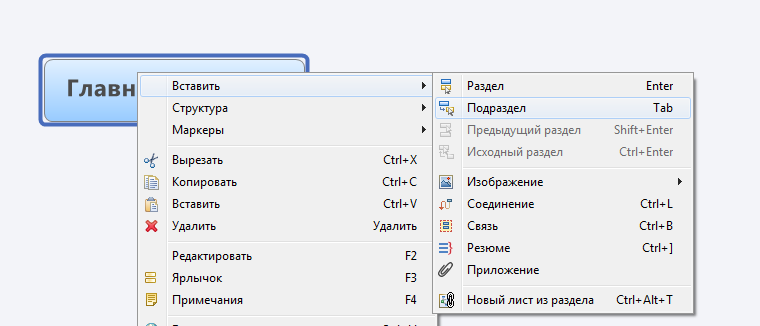
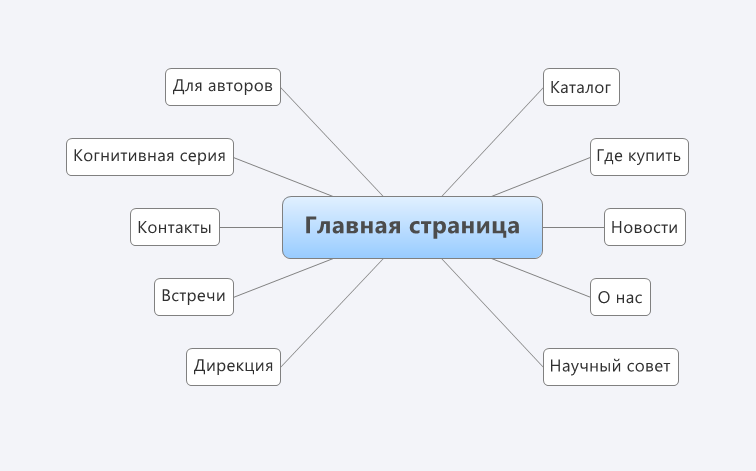
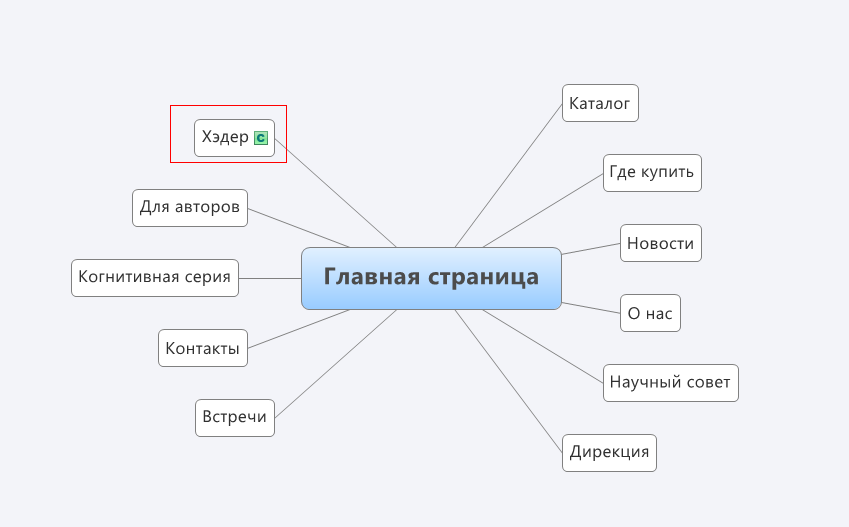
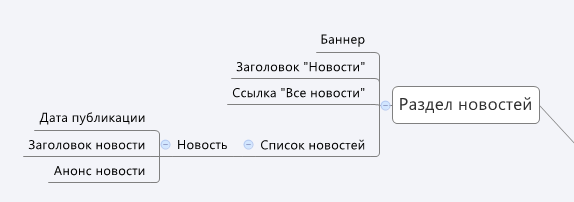
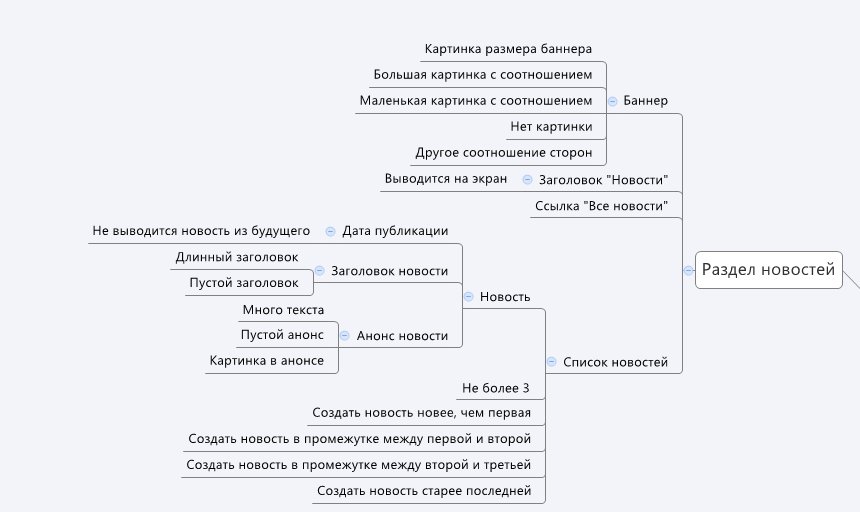
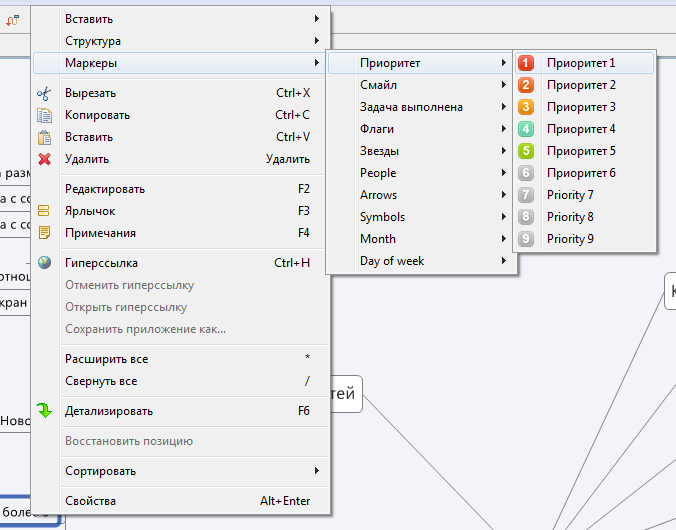
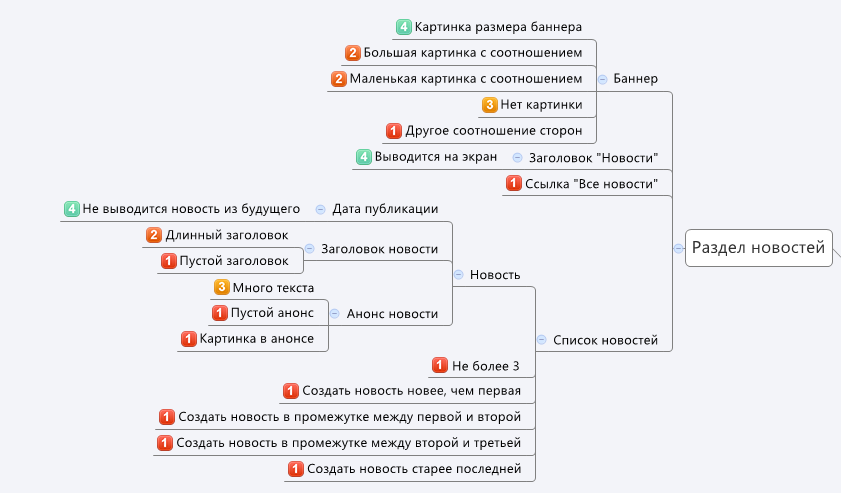
Лабораторная работа №1. Подготовка к тестированию. Составление интеллектуальных карт (MindMaps).Цель работы: подготовиться к тестированию программного обеспечения. Научиться строить карты проекта с помощью инструментов Xmind. Отчет по лабораторной работе: карта проекта. Теоретическая частьДиаграмма связей, известная также как интеллект-карта, карта мыслей (англ. Mind map) или ассоциативная карта — способ изображения процесса общего системного мышления с помощью схем. Также может рассматриваться как удобная техника альтернативной записи. Диаграмма связей реализуется в виде древовидной схемы, на которой изображены слова, идеи, задачи или другие понятия, связанные ветвями, отходящими от центрального понятия или идеи. В основе этой техники лежит принцип «радиантного мышления», относящийся к ассоциативным мыслительным процессам, отправной точкой или точкой приложения которых является центральный объект (радиант — точка небесной сферы, из которой как бы исходят видимые пути тел с одинаково направленными скоростями, например, метеоров одного потока). Это показывает бесконечное разнообразие возможных ассоциаций и следовательно, неисчерпаемость возможностей мозга. Подобный способ записи позволяет диаграмме связей неограниченно расти и дополняться. Диаграммы связей используются для создания, визуализации, структуризации и классификации идей, а также как средство для обучения, организации, решения задач, принятия решений, при написании статей. Целью создания интеллект-карт в тестировании является его планирование, а так же анализ полноты покрытия продукта тестами. Задача создания карты проекта не представляет из себя ничего сложного, но отнестись к ней стоит ответственно, так как вы можете упустить из виду очень важные аспекты тестирования в будущем. Для создания интеллект-карт на сегодняшний день можно найти много программ. Мы будем пользоваться программой XMind. Для начала построения карты требуется создать новый проект. Целью составления нашей карты будет описание всех доступных разделов и визуализация связи между ними. В меню выбора нового проекта доступны следующие варианты: - Пустой проект (доступен только “Центральный раздел”) - To Do List - Flow Chart (для проектирования блок-схем) - Travel Plan и др. Как видно из списка создания проектов - программа XMind обладает богатым набором инструментов для разных видов деятельности. Нам же потребуется Blank. После двойного клика на этот вид проекта перед нами открывается новый проект с центральным разделом, который мы и будем использовать как отправную точку для создания структуры карты:  Для построения карты возьмем сайт http://lrc-press.ru/. Центральный раздел в таком случае логичнее переименовать в “Главная страница” или “Главная” (кому как удобнее). Для этого необходимо выделить наш блок (вокруг него должна появиться синяя рамка) и начать набирать текст, который вы хотите там увидеть. После этого необходимо показать, что с главной страницы есть переходы на другие разделы сайта. У нас это будут следующие разделы: “Каталог”, “Где купить”, “Новости”, “О нас”, “Научный совет”, “Дирекция”, “Встречи”, “Контакты”, “Когнитивная серия”, “Для авторов”. Для создания подраздела используйте клавишу Tab, либо пункт меню “Вставить подраздел” из контекстного меню главного блока:  В конечном счете, мы придем вот к такой схеме:  Теперь мы понимаем, что с главной страницы можно перейти в определенный раздел. Но этого недостаточно. На главной странице остались другие элементы, которые требуют тестирования и описания. Чтобы не забыть их, мы должны описать и эти элементы. Итак, у нас есть шапка (она общая), есть футер (он тоже общий для всех страниц), есть уникальные элементы (набор новостей, слайдер, подписка на рассылку). Футер и хэдер, так как они присутствуют на всех страницах сайта, логично было бы вынести в отдельный раздел, который мы можем описать отдельно, а в самих разделах просто давать на него ссылки. Для этого воспользуемся созданием подраздела и для них выберем пункт контекстного меню “Новый лист из раздела”. Получилась следующая схема:  При клике на иконку “с” будет осуществляться переход в соответствующий раздел. Описанный метод подходит как для ссылок на общие источники в различных разделах проекта, так и для оптимизации карты. Если дерево получается слишком большое (оно еще разрастется), то можно вынести раздел на отдельную страницу и продолжать его уже там. Найти список страниц проекта можно внизу (по умолчанию они создаются с именами “Лист#”). Переименуем их, чтобы не запутаться:  Продолжим построение карты. На главной странице мы видим список новостей. Нужно добавить его в нашу схему. Для этого создадим подраздел новостей. Следующим шагом будет задаться вопросом: “Из чего же состоит этот элемент?”. При детальном анализе мы видим, что в этом блоке есть баннер, который ведет нас на страницу каталога, есть ссылка “Смотреть все новости” и заголовок “Новости”. Помимо этого, есть определенное количество новостей, каждая из которых состоит из даты, названия новости (ссылка) и краткого анонса новости. Нужно уложить это все в нашу схему:  Теперь мы можем по каждому из указанных пунктов расписать какие функциональные тесты мы будем по ним проводить (это опциональный путь, но я рекомендую его проделывать для более детального тестирования продукта. Помимо детальности, есть еще преимущество обработки и пометки таких use-case’ов). Например, чтобы проверить баннер, я могу взять картинку такого размера, под которую был спроектирован баннер, могу взять картинку с таким же соотношением сторон (больше или меньше требуемой), могу никакой картинки не ставить на баннер, а могу поставить отличного от баннера размера с другим соотношением сторон. Это первое, что нужно добавить в схему. Со словом ”Новости” все проще - оно просто должно быть. Теперь, что касается оформления каждой новости. Дата публикации - нужно будет проверить, что новость, которая опубликована в будущем, не выводится. Мы также должны посмотреть на заголовок новости - что будет, если он будет очень длинным? А что, если мы его сделаем пустым? Аналогично нужно будет проверить и анонс новости. После того, как мы разобрались с конкретной новостью, необходимо перейти к списку новостей. Они должны выводиться в хронологическом порядке, их не должно быть более трех. Ну и с ссылкой на все новости тоже все просто - она должна работать. Таким образом, наше дерево уже заметно разрослось:  Наша задача при создании карты - сделать такое дерево для всех разделов и страниц проекта. Тут-то нам и может потребоваться детализация с ссылками на определенный лист (как мы это делали для элемента “Хэдер”). После того, как мы примерно обозначили чем мы будем заниматься и как это делать, необходимо расставить приоритеты. Существует, так называемая, критическая функциональность - та, которая должна быть реализована на данном этапе проекта или без которой невозможно выпустить продукт в свет. Если мы нашли ошибку в том, что не выводится последняя буква заголовка “Новости” в этом нет ничего страшного, но если наш блок выдает нам список новостей не по хронологии, а как попало - это уже серьезная ошибка. Поэтому наша задача пометить в составляемойкарте приоритеты тех или иных проверок. Для этого мы будем использовать маркеры. Всего в XMind для приоритета сделано 9 маркеров, чего более чем достаточно. Выбираем узел нашей карты и из контекстного меню ставим ему маркер:  В результате такого распределения у меня получилось что-то вроде такой карты для новостей:  Теперь, если вы передаете результаты своей работы другому человеку, он сразу поймет за что нужно браться в первую очередь, а чему можно уделить не так много времени. Помимо маркеров приоритета, в XMind есть другие группы маркеров, которыми вы можете помечать и другие вещи. Например, удобно помечать маркерами “Готовность” выполнение задачи, маркерами с месяцем и днем планировать себе работу, а маркерами типа “Symbols” выносить на обсуждение с коллегами спорные вопросы или помечать, что пункт реализован неверно. Также есть возможность сочетать несколько маркеров в одном пункте, что дает более гибкую систему пометок. Практическая частьСоставить карту сайта, согласно своему варианту, используя полученные выше знания. В карте должен быть полный список разделов с вариантами проверок (разбиение на листы - на усмотрение), проставленные приоритеты к проверкам. Варианты заданий
|
