лабораторнавя работа. Лабораторная работа 1. Представление текстовых документов в формате html цель работы
 Скачать 94.5 Kb. Скачать 94.5 Kb.
|
|
Лабораторная работа №1. ПРЕДСТАВЛЕНИЕ ТЕКСТОВЫХ ДОКУМЕНТОВ В ФОРМАТЕ HTML Цель работы – изучение правил формирования HTML-документа, представление текстового документа в формате HTML. Порядок проведения работы 1. В текстовом редакторе "Блокнот" создать файл с именем title.html и, используя теги HTML, HEAD, TITLE и BODY задать структуру HTML документа с параметрами, указанными в таблице 1 согласно номеру варианта. Просмотреть результат в окне браузера. Таблица 1. Параметры HTML-документа
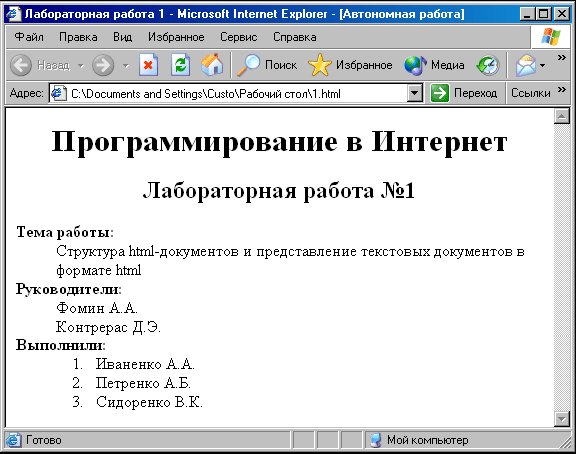
2. Используя теги заголовка H1 и H2 вывести в верхней части документа соответственно название дисциплины и номер лабораторной работы с выравниванием по центру. 3. С помощью тегов списков DL, UL и OL вывести список из пунктов "Тема лабораторной работы", "Руководители" и "Выполнили", с вложенным в него списком бригады, как показано на рисунке.  Рисунок 1. Титульная страница лабораторной работы №1 4. В текстовом редакторе "Блокнот" создать файл с именем body.html. В верхней части документа поставить ссылку на документ title.html. Внизу документа title.html поставить две ссылки: ссылка «начало» ведет на начало документа body.html, ссылка «конец» ведет в конец документа body.html. 5. Используя теги заголовков, абзаца, списков и графических объектов, перевести данный документ (lab1.pdf) за исключением таблиц в формат HTML. Отформатировать полученный документ согласно варианту задания, приведенному в таблице 2, используя теги разметки текста B, I, U, TT и FONT. Графические объекты, необходимые для выполнения задачи находятся в папке lab1/pic/. 6. Внизу документа title.html между ссылками «начало» и «конец» добавить ссылку «копия экрана», ведущую на графический объект в документе body.html. 7. Сделать выводы по работе. Таблица 2. Варианты заданий
Содержание протокола 1. Тексты документов title.html и body.html в формате HTML. 2. Копии экранов с документами title.html и body.html. 3. Выводы по работе. Контрольные вопросы 1. Что такое HTML? Что такое гипертекстовый документ? Что такое гиперссылка? 2. Что такое тег? Структура тега HTML. Формат записи тега HTML. 3. Привести структуру HTML документа. Описать назначение тегов , . 4. Что такое параметр тега? Формат записи параметра тега HTML. 5. Перечислить параметры тега . 6. Перечислить теги для представления текстовой информации и дать их описание. 7. Как представляются гиперссылки в HTML документе? Дать пример внутренних и внешних ссылок. 8. Перечислить виды списков, существующих в HTML. Привести теги, представляющие списки в HTML. 9. Что такое вложенные списки в HTML? Привести пример вложенного списка HTML. 10. Как включаются графические объекты в HTML документы? Перечислить параметры тега графического объекта. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
