Лабораторная работа 1. Разработка дизайна страниц Цель формирование практических навыковсоздания программных интерфейсов
 Скачать 0.67 Mb. Скачать 0.67 Mb.
|
|
Основы WEB-программирования Лабораторная работа №1. «Разработка дизайна страниц» Цель: формирование практических навыковсоздания программных интерфейсов. Задачи: разработать макеты веб-страниц в соответствии с заданием. Создать цветовую палитру, схему типографики и применить в макете. Теоретические сведения. Когда продумывается дизайн сайта, учитывается объём будущей информации на нём, привычки потенциальных посетителей, удобство доступа к материалу и множество других вещей. Типовые элементы вроде заголовка, навигации, контента, контактной информации надо разместить на одной странице, в совокупности это и называется её макетом. Таким образом, макет это способ организации материалов на веб-странице. Самих макетов существует огромное количество, но их, тем не менее, можно систематизировать по ряду признаков, например, по ширине, по количеству колонок, по расположению элементов, по устройствам на которые они ориентированы и др. Наиболее популярным является деление макетов по ширине и количеству колонок, которые и рассмотрим далее. I. Макеты по ширине Различают пять типов макетов, связанных с шириной:
Фиксированный макет Альтернативные названия: фикс (жарг.), fixed (англ.), фиксированный дизайн. Макет обычно располагается по центру окна браузера, а его ширина ограничивается заданными размерами в пикселах (рис. 5.1).  Рис. 5.1. Фиксированный макет в браузере Преимущества
Недостатки
Сайты
• http://vkontakte.ru Резиновый макет Альтернативные названия: резина (жарг.), liquid (англ.), резиновый дизайн. Ширина колонок задаётся в процентах или сочетаются проценты и пикселы таким образом, что макет занимает всю свободную ширину окна браузера. При изменении размеров окна или другом разрешении монитора макет подстраивается под них (рис. 5.2).  Рис. 5.2. Резиновый макет в браузере Преимущества
• Веб-страницы хорошо смотрятся на разных устройствах от iPhone до ноутбука. Недостатки
некоторые владельцы больших мониторов уменьшают окно браузера до комфортных для них размеров.
Сайты
Эластичный макет Этот макет по своему виду может не отличаться от фиксированного или резинового макета. До тех пор, пока вы не измените размер шрифта в браузере, тогда вы заметите, что размер поменяли и элементы веб-страницы. Размер элементов задаётся не в пикселах и процентах, а в em, привязанному к размеру шрифта. Значение em можно использовать не для всех элементов, оставляя ширину некоторых фиксированной. Преимущества
Недостатки
• Верстать эластичный макет крайне сложно, поскольку единица em имеет относительные размеры и зависит от используемого шрифта.
Адаптивный макет Этот макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Для этого заготавливается несколько стилевых правил или файлов под разный диапазон разрешений, выбор правил происходит через скрипты или CSS3, которые и определяют нужную для этого информацию о пользователе. Преимущества
Недостатки
Сайт
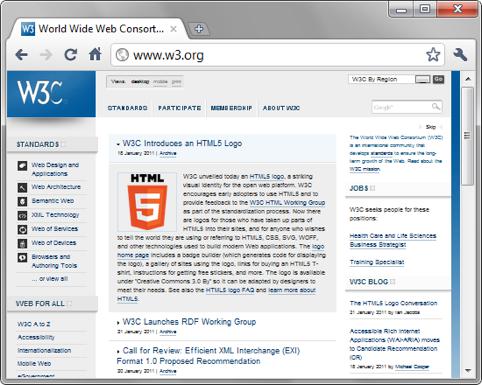
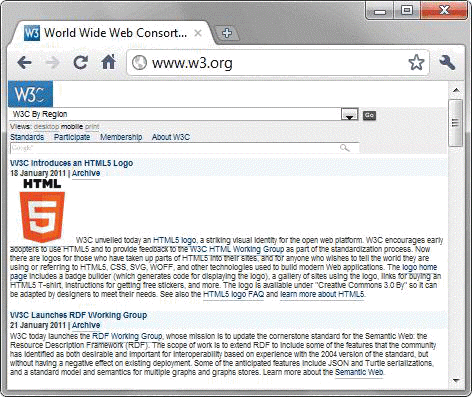
ширины окна до 500 пикселов и менее, дизайн сайта сменится (рис. 5.4).  Рис. 5.3. Сайт W3C при обычной ширине  Рис. 5.4. Сайт W3C при узкой ширине Комбинированный макет Альтернативные названия: гибрид, hybrid (англ.). Этот макет предполагает использование разной ширины для отдельных частей страницы, например, шапку и подвал делают резиновыми, а контент фиксированным (рис. 5.3).  Рис. 5.5. Комбинированный макет Этот макет в действительности не является самостоятельным типом, поэтому наследует все плюсы и минусы фиксированного и резинового макета. Надо отметить, что некоторые макеты, хотя и выглядят комбинированными, в действительности ими не являются. Резиновая шапка страницы может оказаться всего-навсего широким фоновым рисунком. Сайт
II. Макеты по колонкам Колонки в веб-дизайн пришли из полиграфии, где они используются в качестве способа разбивки широкого текста на более узкие фрагменты, а также для разделения различной информации. На сайтах текст всегда идёт одной колонкой, потому что универсальных способов для создания многоколоночного текста пока не существует. Кроме того, сайт по своей структуре и виду отличается от страницы в журнале, которую можно охватить одним взглядом, это тоже накладывает свои ограничения на распространение многоколоночного текста. Возможно в недалёком будущем сайты, специально «заточенные» под iPad и другие планшеты, станут активно применять колонки по своему прямому назначению. Пока же колонки преимущественно применяются для смыслового деления материала. Например, одна колонка содержит контент, другая навигацию, а третья рекламный баннер и т.д. Наиболее распространенным вариантом является наличие на веб-странице двух колонок — одна из них, как правило, содержит навигацию,
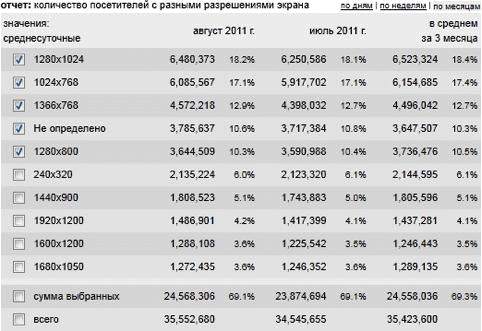
! На сайтах одноколоночный макет применяется достаточно редко в силу его простоты, одним из примеров использования служит bash.org.ru (рис. 5.6).  Рис. 5.6. Одноколоночный сайт Этот макет удобен как основа для дальнейшего получения двух и трёхколоночного макета, поэтому на его примере рассмотрим некоторые принципы формирования макетов фиксированной ширины. Выбор ширины обусловлен разными условиями, но в основном, разрешением монитора пользователей. По статистике LiveInternet (рис. 5.7) сайты в Рунете в основном посещают с разрешением 1280х1024 и 1024х768.  Рис. 6.7. Статистика LiveInternet по разрешениям Если ориентироваться на ширину 1024, то ширина макета не должна превышать это значение. Но видимая область страницы не равна ширине экрана, поскольку есть ещё вертикальная полоса прокрутки. С её учётом и некоторым запасом получим максимальную ширину фиксированного макета 980–990 пикселов. Не обязательно ставить именно такое число, ничего не мешает установить, допустим, 800 пикселов по ширине. Это уже зависит от воли разработчика и дизайнерских изысков.
.layout { width: 980px; /* Ширина макета */ margin: auto; /* Выравнивание по центру */ } Свойство margin со значением auto выравнивает слой по центру только в комбинации со свойством width. Также следует помнить, что при добавлении полей и границ к слою, они влияют на его ширину, увеличивая её. Так что нужно либо подкорректировать значение width с учётом этого, либо внутрь добавить ещё один слой, назовём его wrap, для которого и указывать padding. .layout { width: 980px; /* Ширина макета */ margin: auto; /* Выравнивание по центру */ } .wrap { padding: 20px; } В примере 5.1 показан HTML-код с необходимыми стилями. Пример 5.1. Каркасдля созданиямакета. XHTML 1.0CSS 2.1IECrOpSaFx "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> xmlns="http://www.w3.org/1999/xhtml"> > > Текст страницы > > <ul> <li>Главнаяli><li>Все коктейлиli><li>Коллекции li> <li>Бокалыli><li>Компонентыli><li>Фичиli> ul> > alt="Приготовление коктейлей" /> Яблочный эг-ног Молоко — 40 мл, сок яблочный — 100 мл, сироп сахарный — 30 мм, один яичный желток. Приготовить напиток в миксере, подать в бокале хайбол со льдом и соломинкой. >© Приготовление коктейлей > >Левая колонка >Центральная колонка >Правая колонка > >Левая колонка >Центральная колонка >Правая колонка > <div class="nav">Левая колонкаdiv> >Правая колонка >Центральная колонка >Заголовок сайта > > Меню  > Название страницы Бла-бла. >Подвал | ||||||||||||
