Работа с текстовыми полями формы в JavaScript. Лабораторная работа 1 (вариант 1) Работа с текстовыми полями формы в JavaScript
 Скачать 91.27 Kb. Скачать 91.27 Kb.
|
|
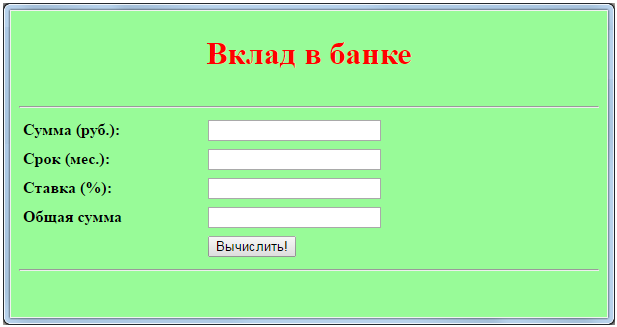
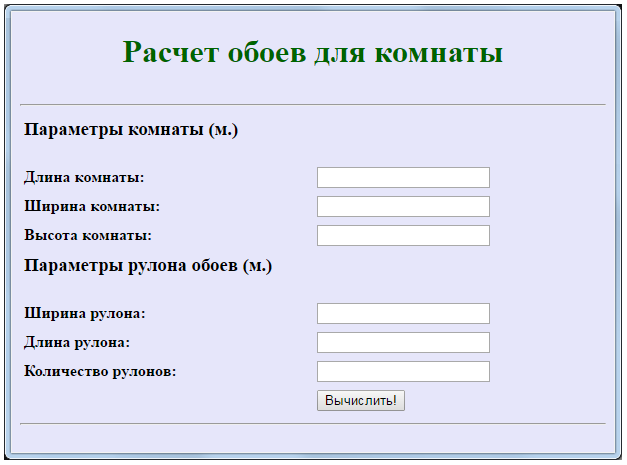
Лабораторная работа № 1 (вариант 1) Работа с текстовыми полями формы в JavaScript Разработайте форму «Вклад в банке» представленную на рисунке  Напишите программу для расчета суммы вклада с учетом процентной ставки. Общая сумма вклада рассчитывается по формуле: Общая_Сумма =Сумма*(Ставка/100/12)*Срок. Программа должна выдавать сообщение об ошибке, если не заполнено хотя бы одно из трех полей («Сумма», «Срок» и «Ставка»). Используйте метод alert(“Текст сообщения”); для вывода окна с сообщением. Проверьте поля «Сумма», «Срок», «Ставка» для предотвращения ввода нечисловых данных. Проверить, является ли значение числом. Кнопка Вычислить должна становиться доступной только после ввода данных в поля редактирования. Атрибут disabled блокирует элемент HTML формы, то есть делает его неактивным. В случае кнопки блокировка означает, что на кнопку нельзя будет нажать. Лабораторная работа № 1 (вариант 2) Работа с текстовыми полями формы в JavaScript Разработайте форму «Поездка на дачу» представленную на рисунке  Напишите программу для расчета стоимости поездки с учетом расстояния и стоимости бензина. Стоимость поездки рассчитывается по формуле: Стоимость =(Расстояние/100)*Потребление*Цена. Программа должна выдавать сообщение об ошибке, если не заполнено хотя бы одно из трех полей («Расстояние», «Цена» и «Потребление»). Используйте метод alert(“Текст сообщения”); для вывода окна с сообщением. Проверьте поля «Расстояние», «Цена», «Потребление» для предотвращения ввода нечисловых данных. Проверить, является ли значение числом. Кнопка Вычислить должна становиться доступной только после ввода данных в поля редактирования. Атрибут disabled блокирует элемент HTML формы, то есть делает его неактивным. В случае кнопки блокировка означает, что на кнопку нельзя будет нажать. Лабораторная работа № 1 (вариант 3) Работа с текстовыми полями формы в JavaScript Разработайте форму «Расчет обоев для комнаты» представленную на рисунке  Напишите программу для расчета количества рулонов обоев для комнаты с учетом размеров комнаты и параметров рулона. Количество рулонов рассчитывается по формуле: Количество рулонов =(Периметр комнаты*Высота комнаты)*/Площадь рулона. Программа должна выдавать сообщение об ошибке, если не заполнено хотя бы одно из полей. Используйте метод alert(“Текст сообщения”); для вывода окна с сообщением. Проверьте поля «Параметры комнаты» и «Параметры рулона» для предотвращения ввода нечисловых данных. Проверить, является ли значение числом. Кнопка Вычислить должна становиться доступной только после ввода данных в поля редактирования. Атрибут disabled блокирует элемент HTML формы, то есть делает его неактивным. В случае кнопки блокировка означает, что на кнопку нельзя будет нажать. Пример |
