|
|
Отчёт по лабораторной работе №2. Лабораторная работа 2 по дисциплине Оптимизация вебприложений Тема Основы html студентка 1го курса исип215 Николаева Аина Проверила преподаватель кафедры эоис колесова Д. И
Министерство науки и высшего образования Российской Федерации
ФГАОУ ВО «Северо – Восточный федеральный университет имени М.К.Аммосова»
Колледж инфраструктурных технологий
Кафедра эксплуатации и обслуживания информационных систем
Лабораторная работа №2
по дисциплине: «Оптимизация веб-приложений»
Тема: «Основы HTML»
Выполнила: студентка 1-го курса ИСИП-21-5 Николаева Аина Проверила: преподаватель кафедры ЭОИС Колесова Д.И.
Оценка______________
г. Якутск 2021
Цель:
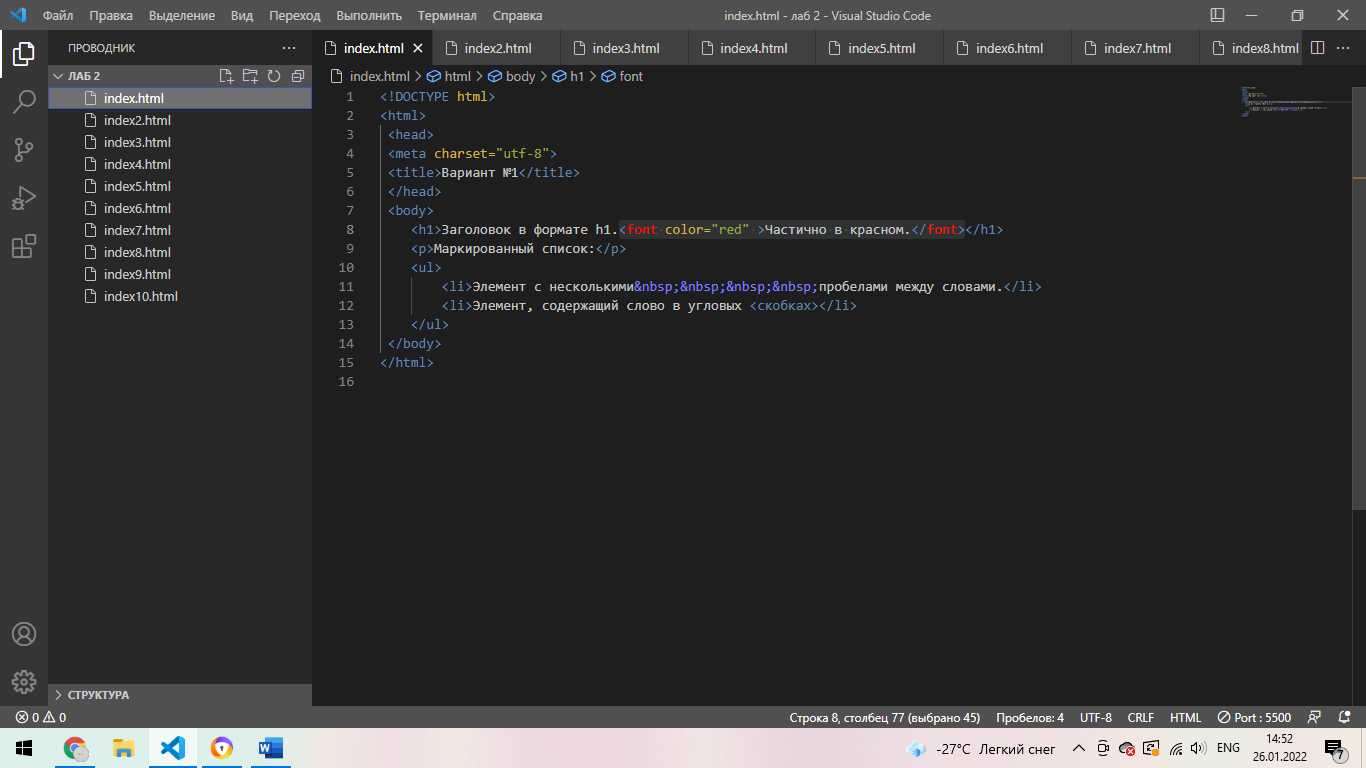
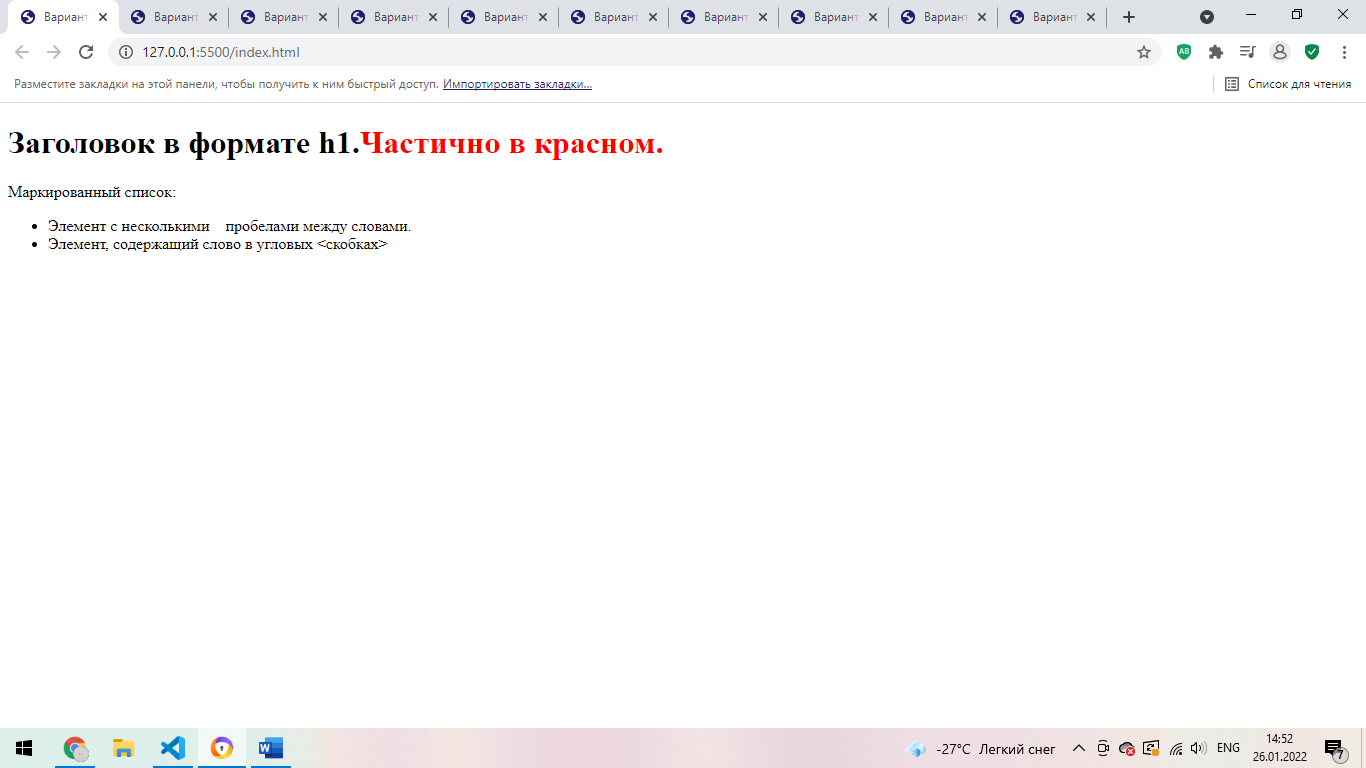
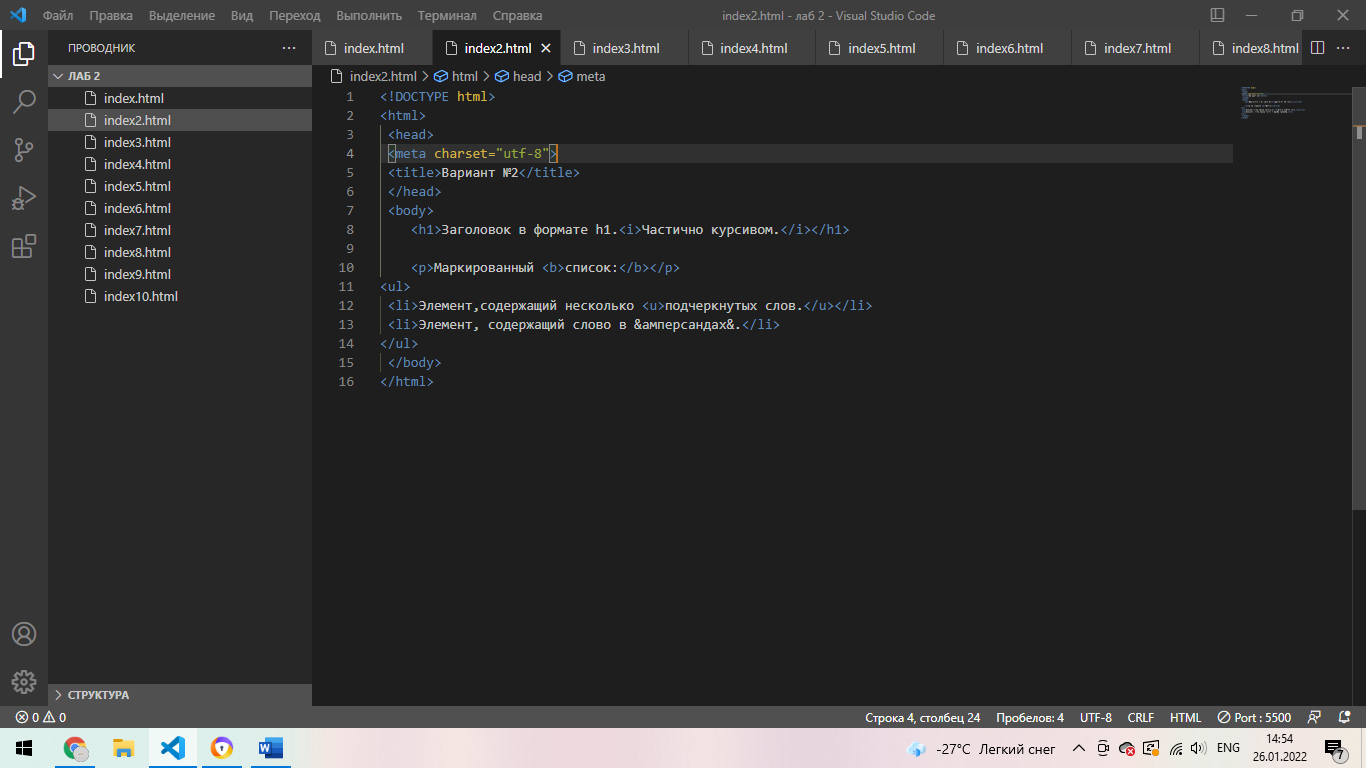
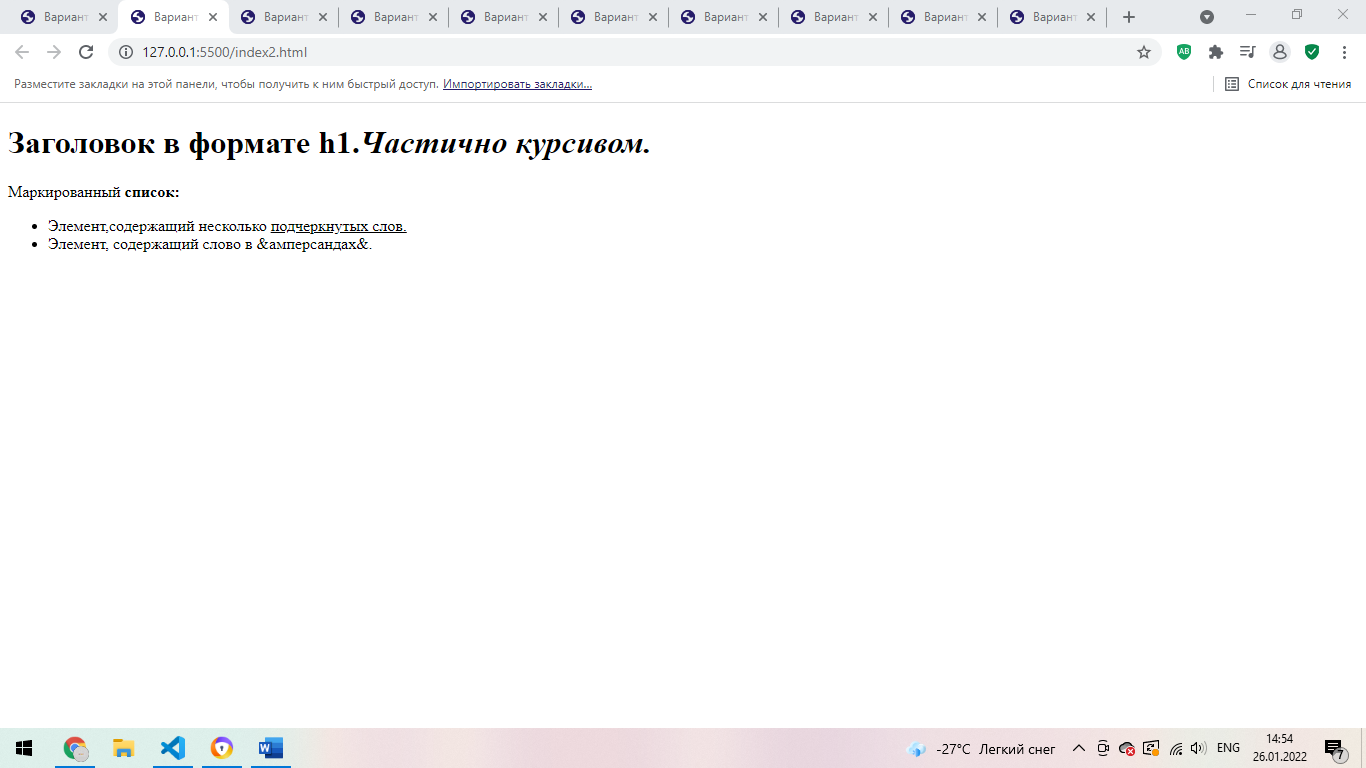
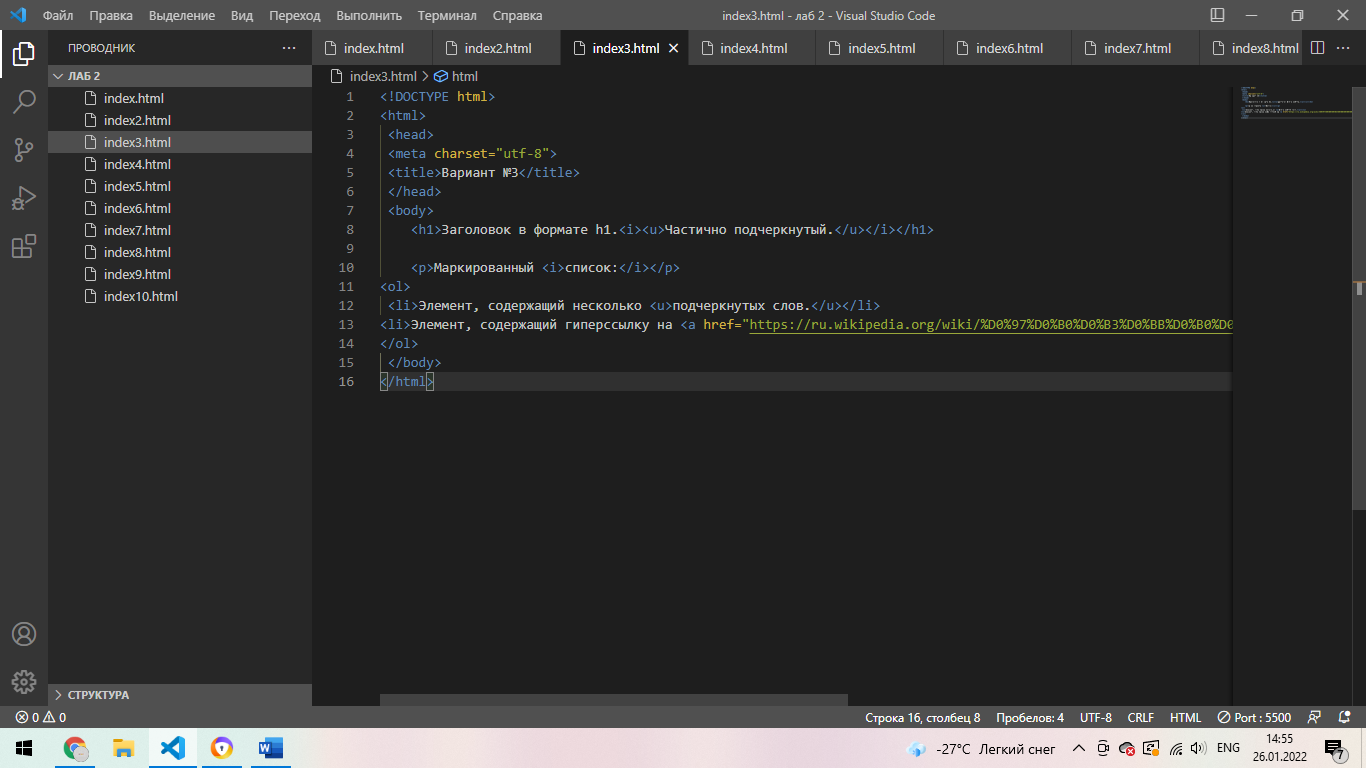
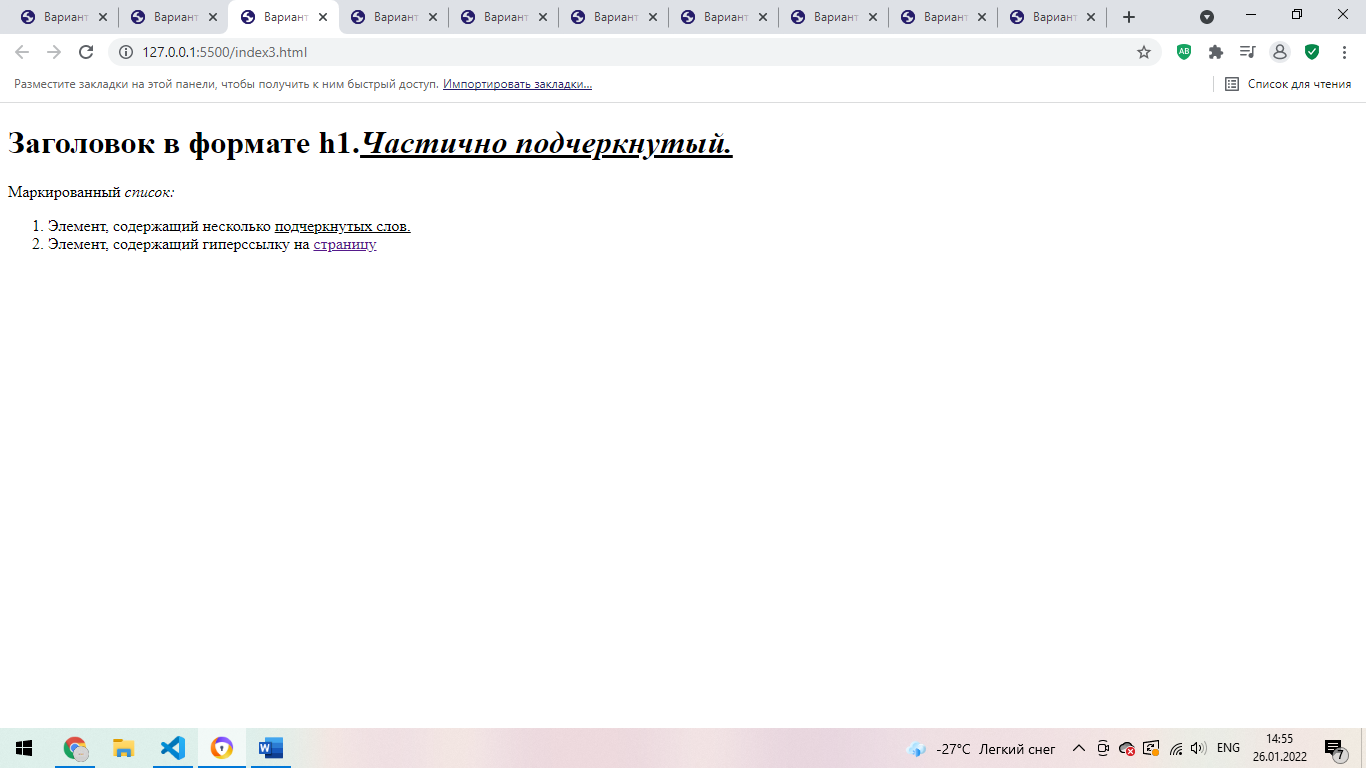
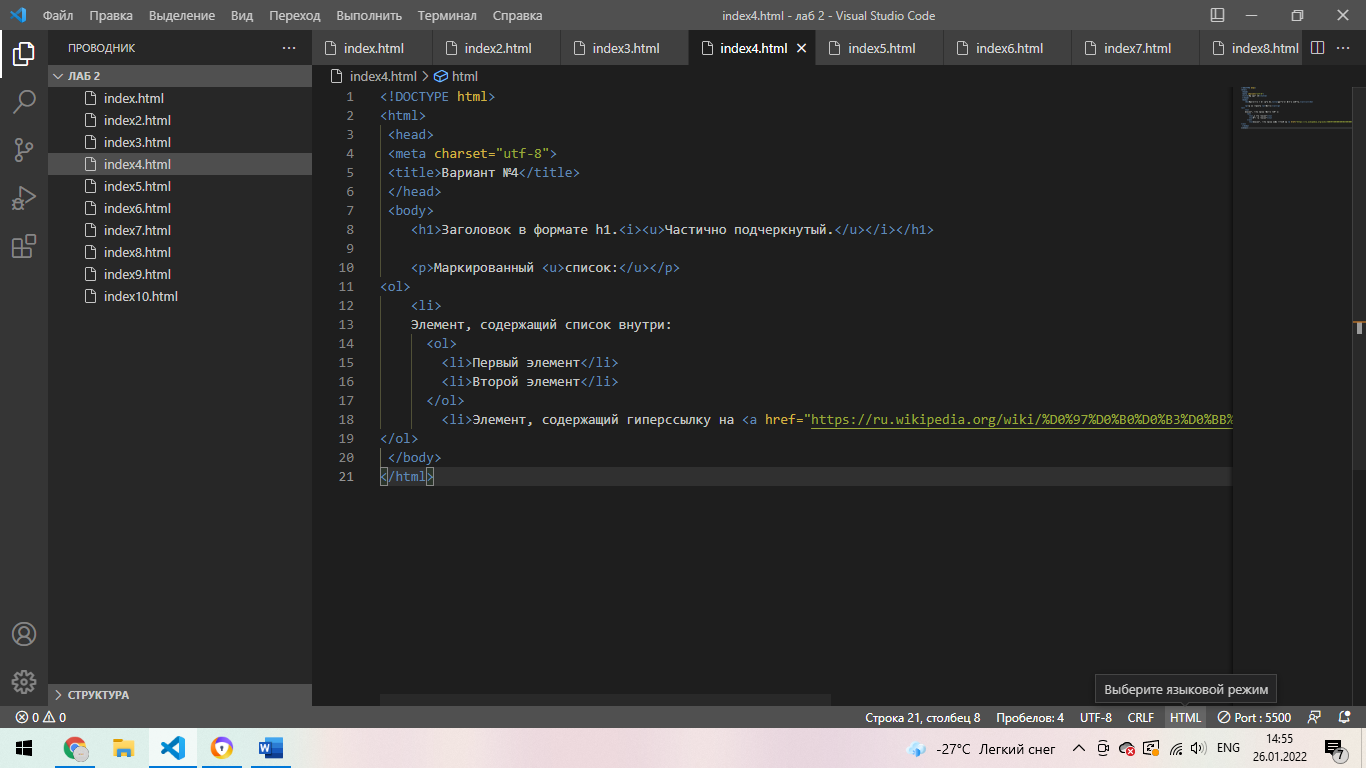
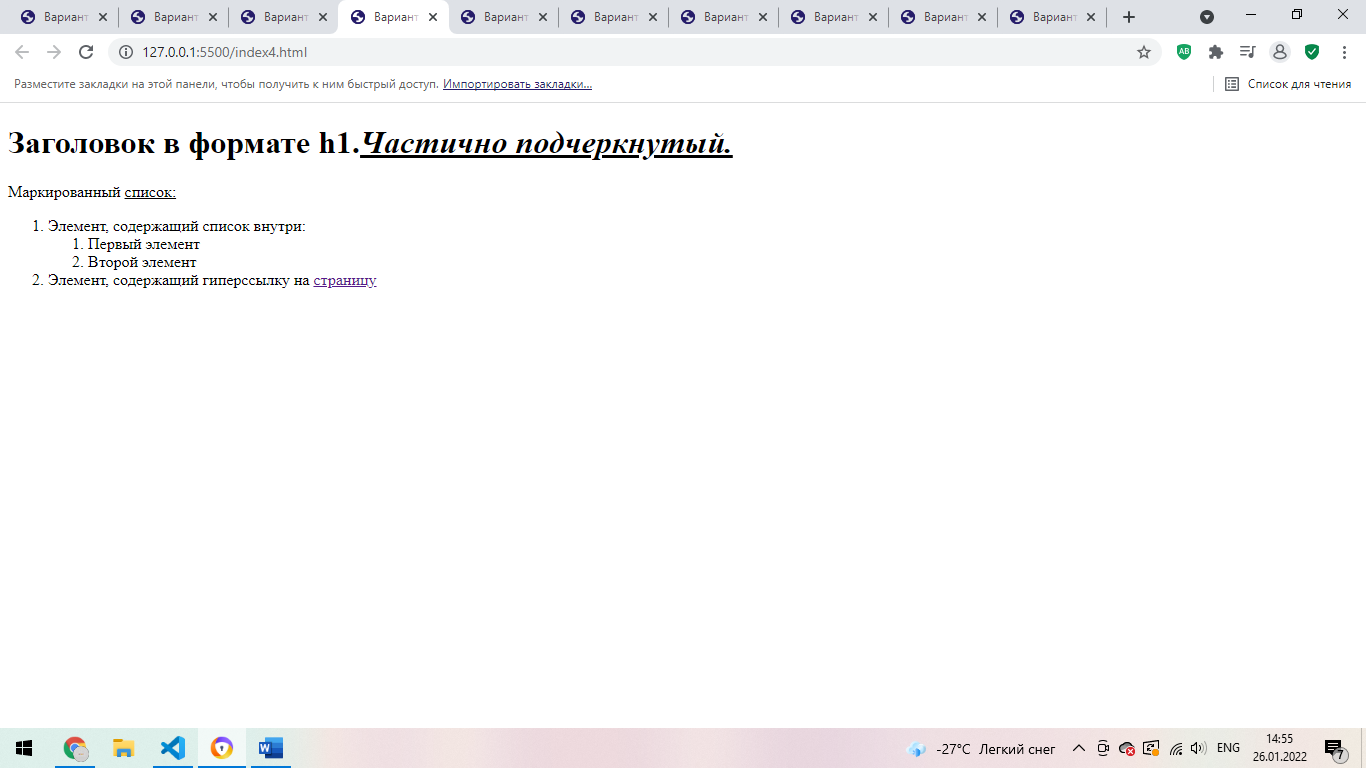
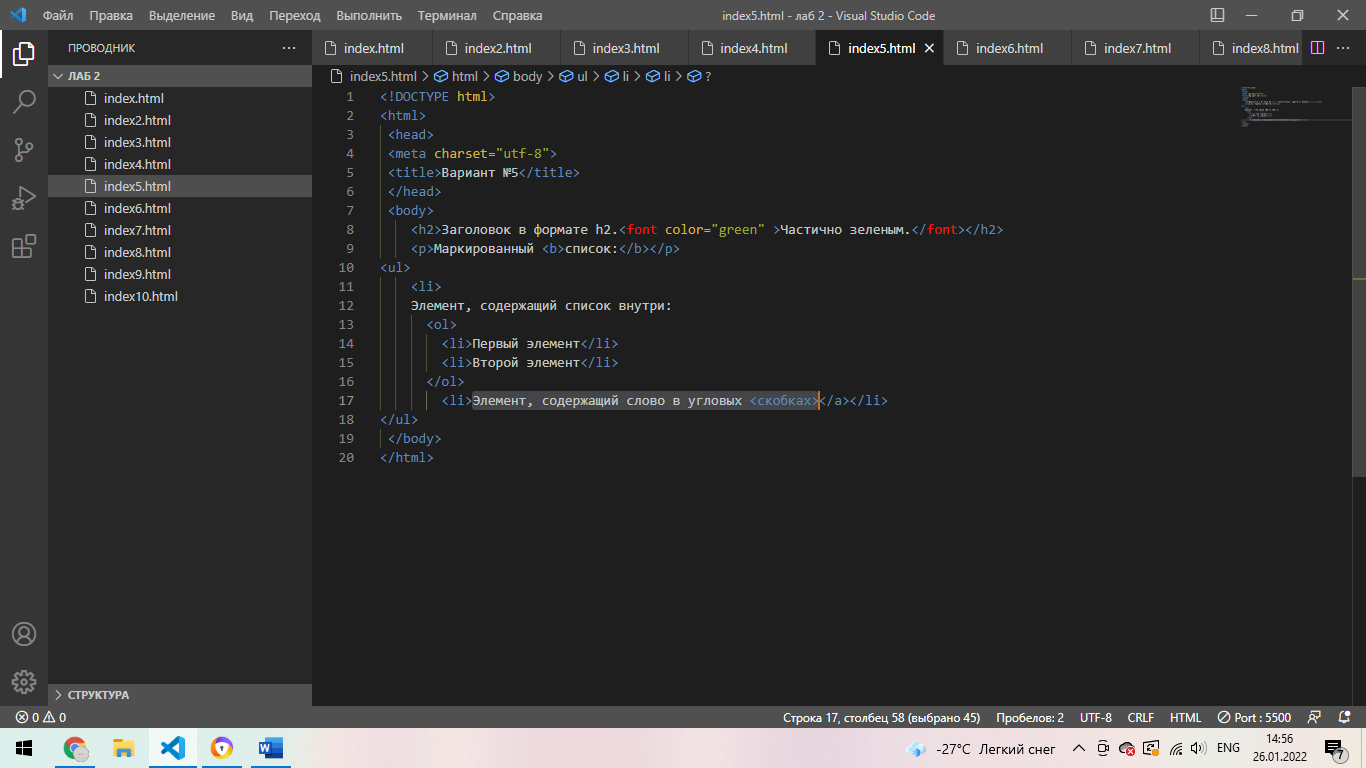
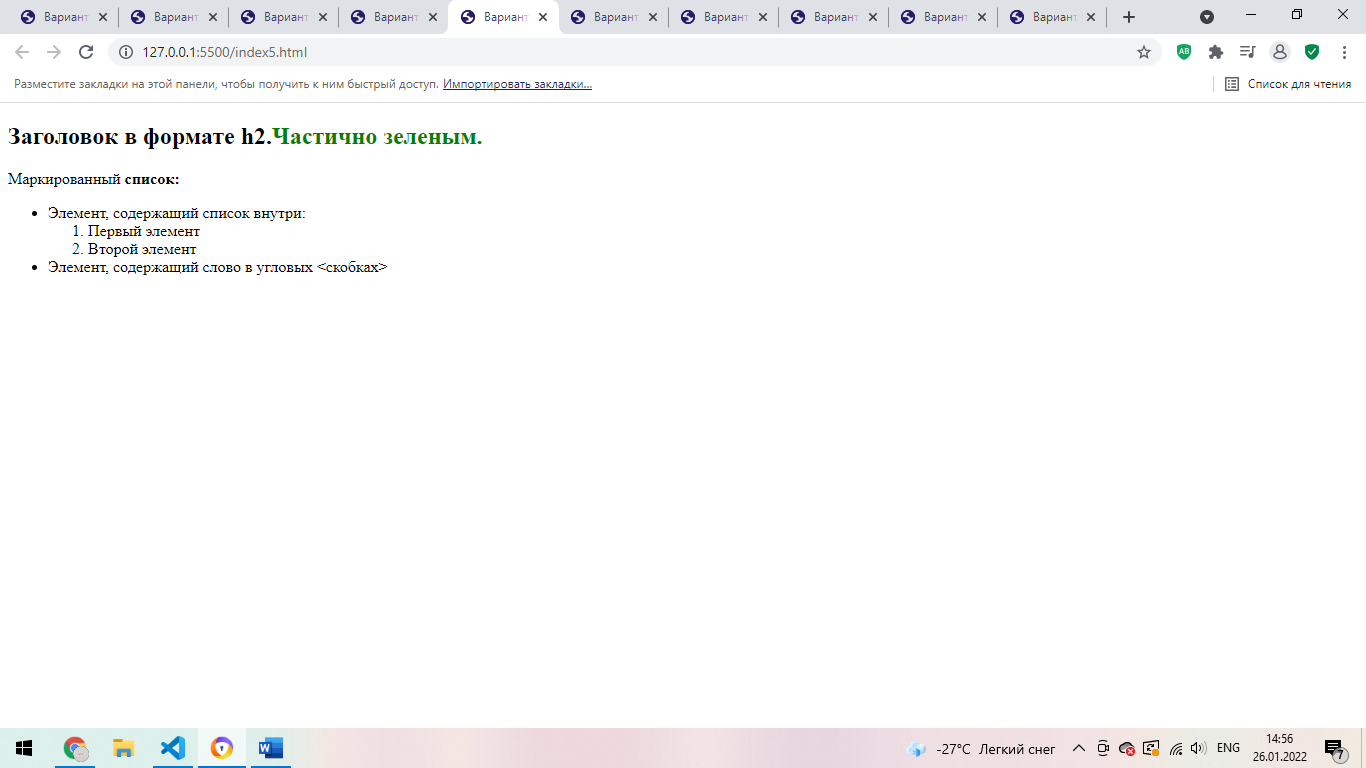
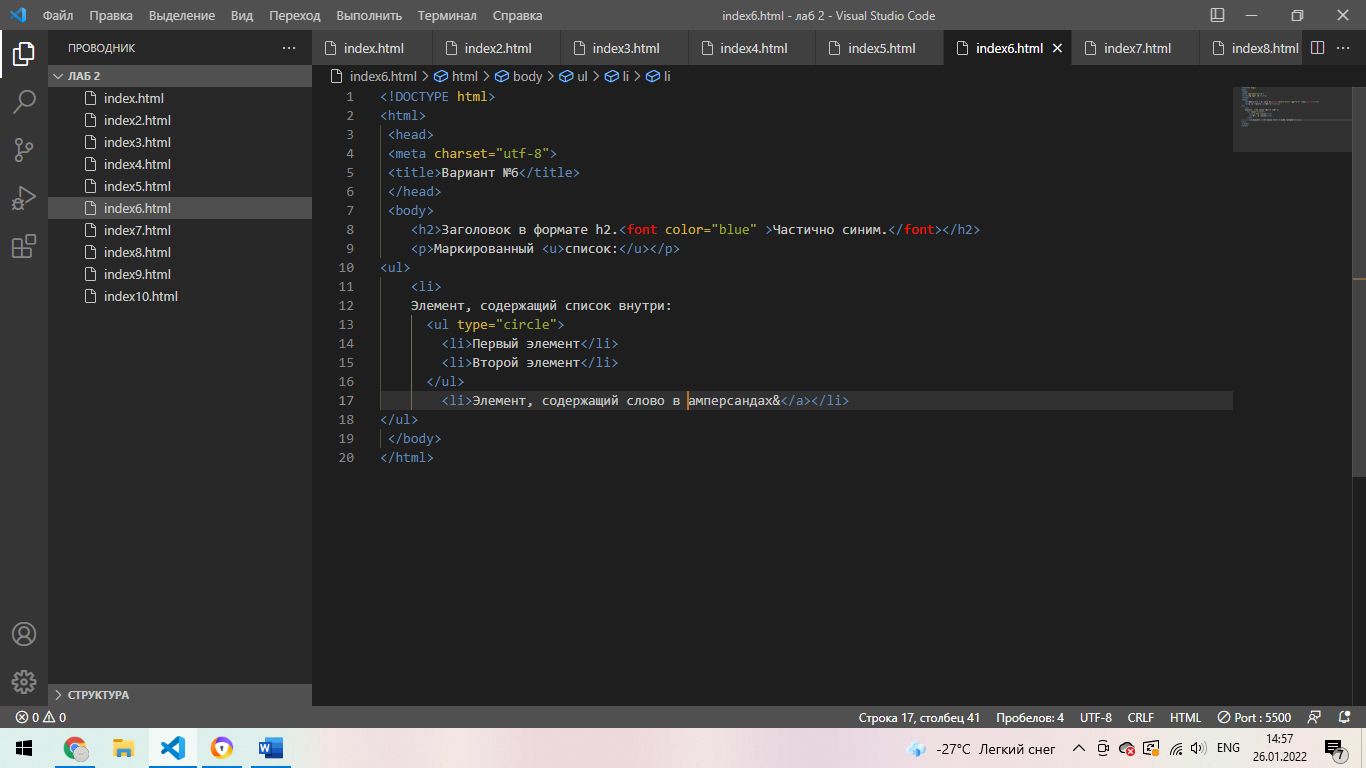
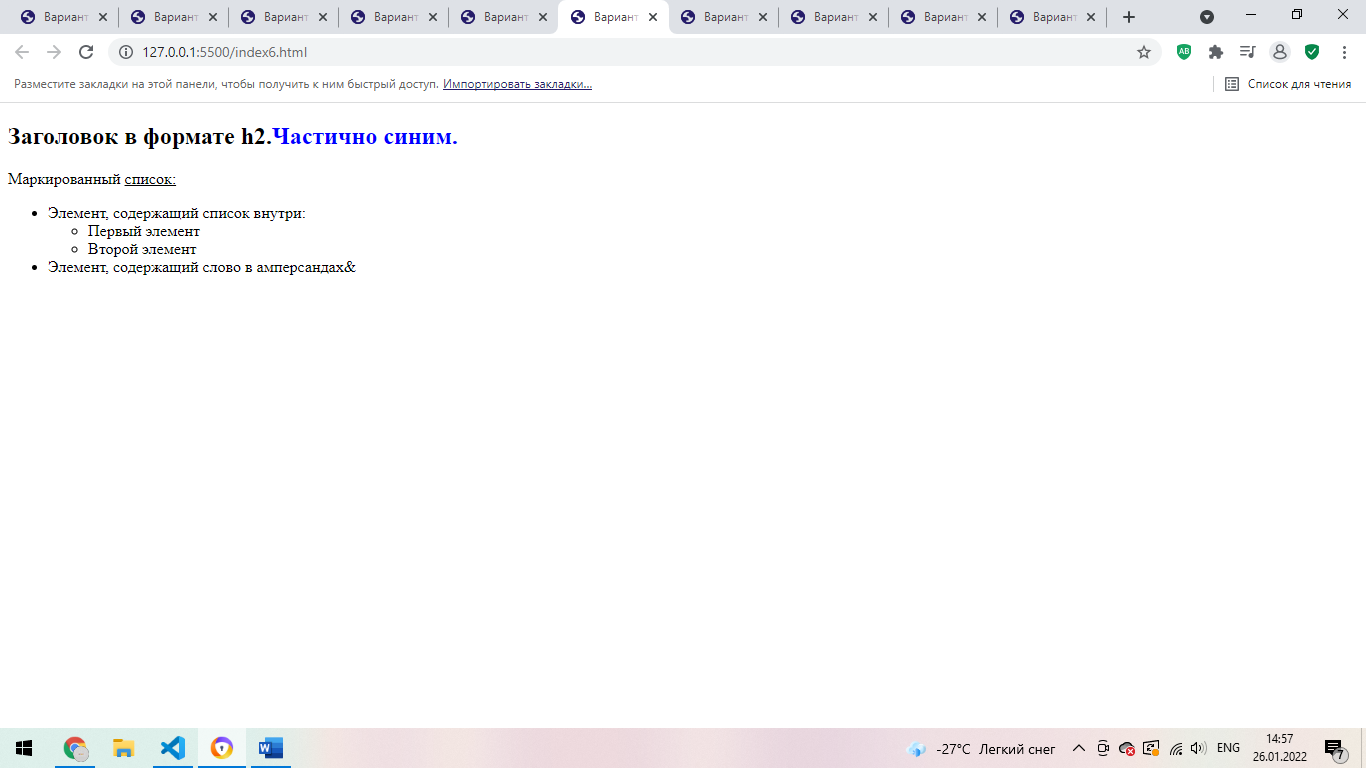
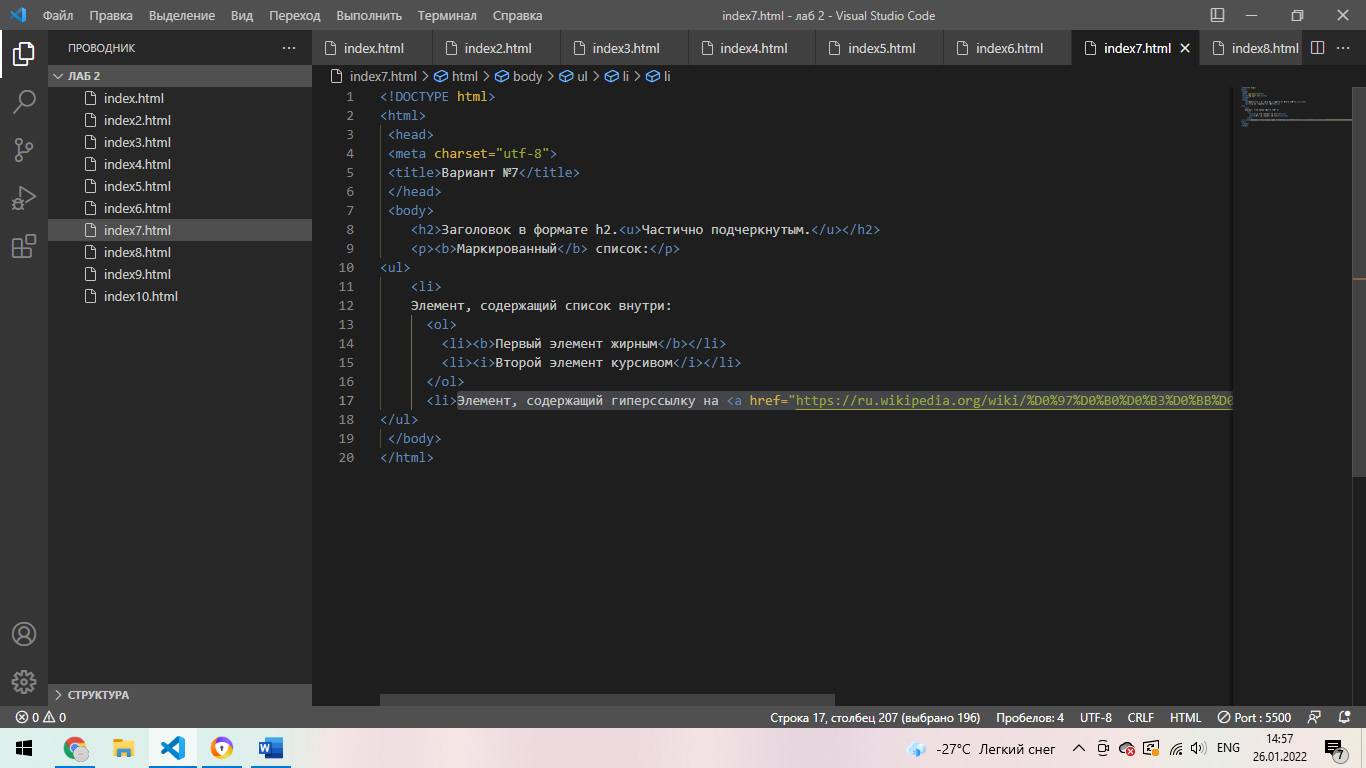
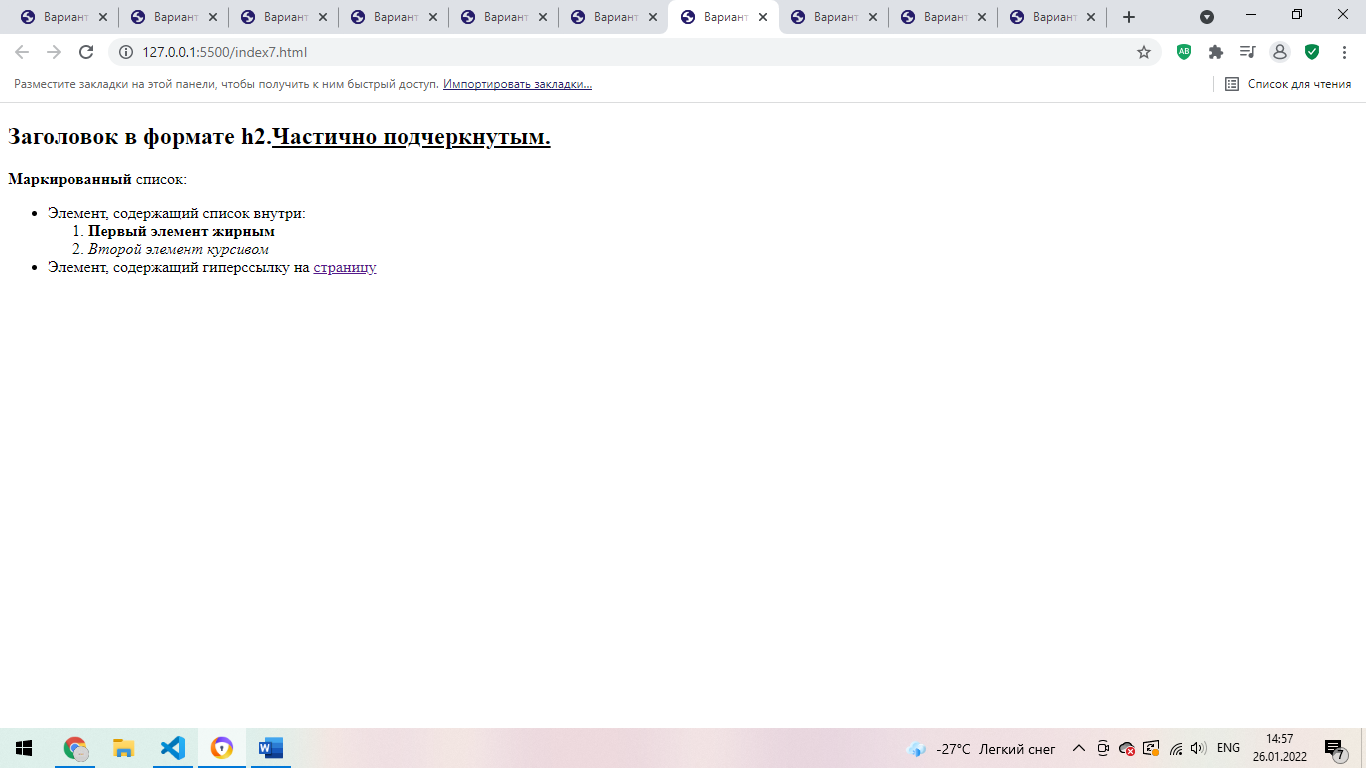
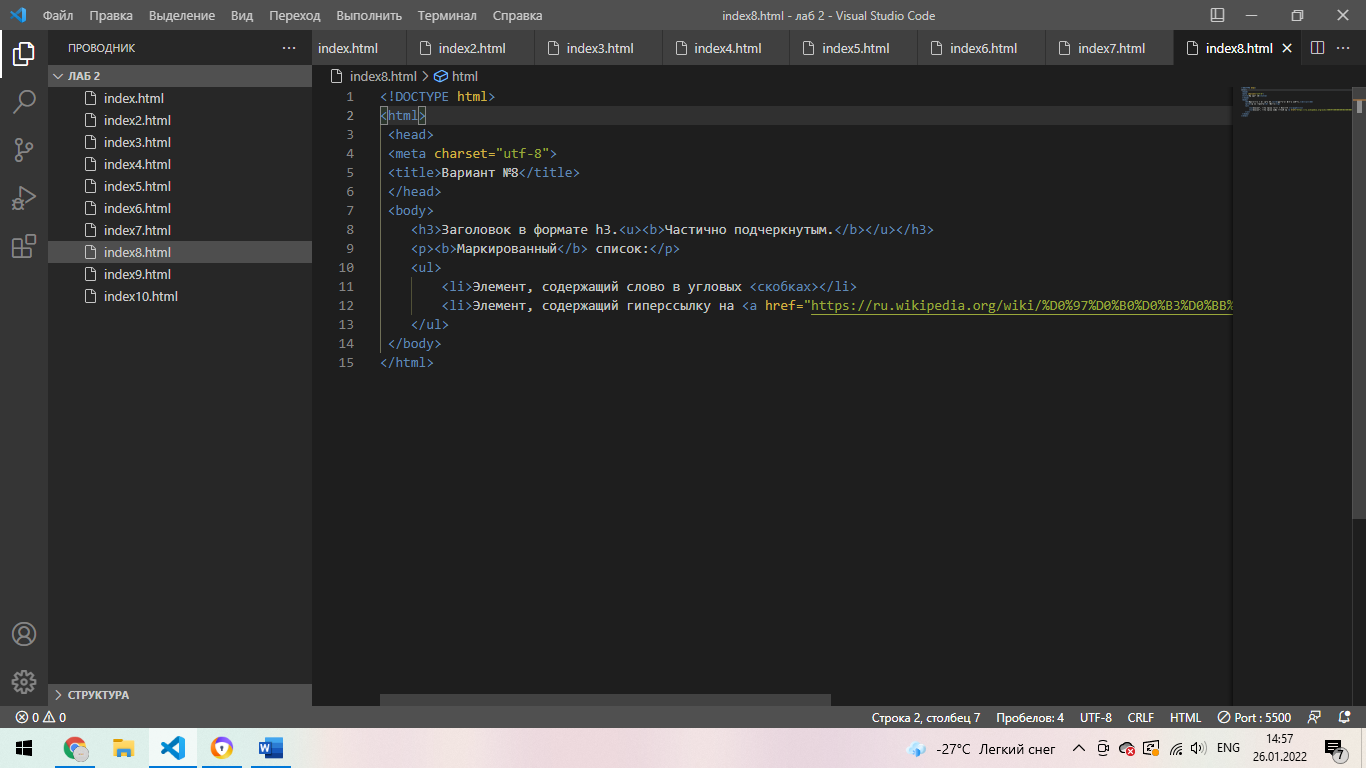
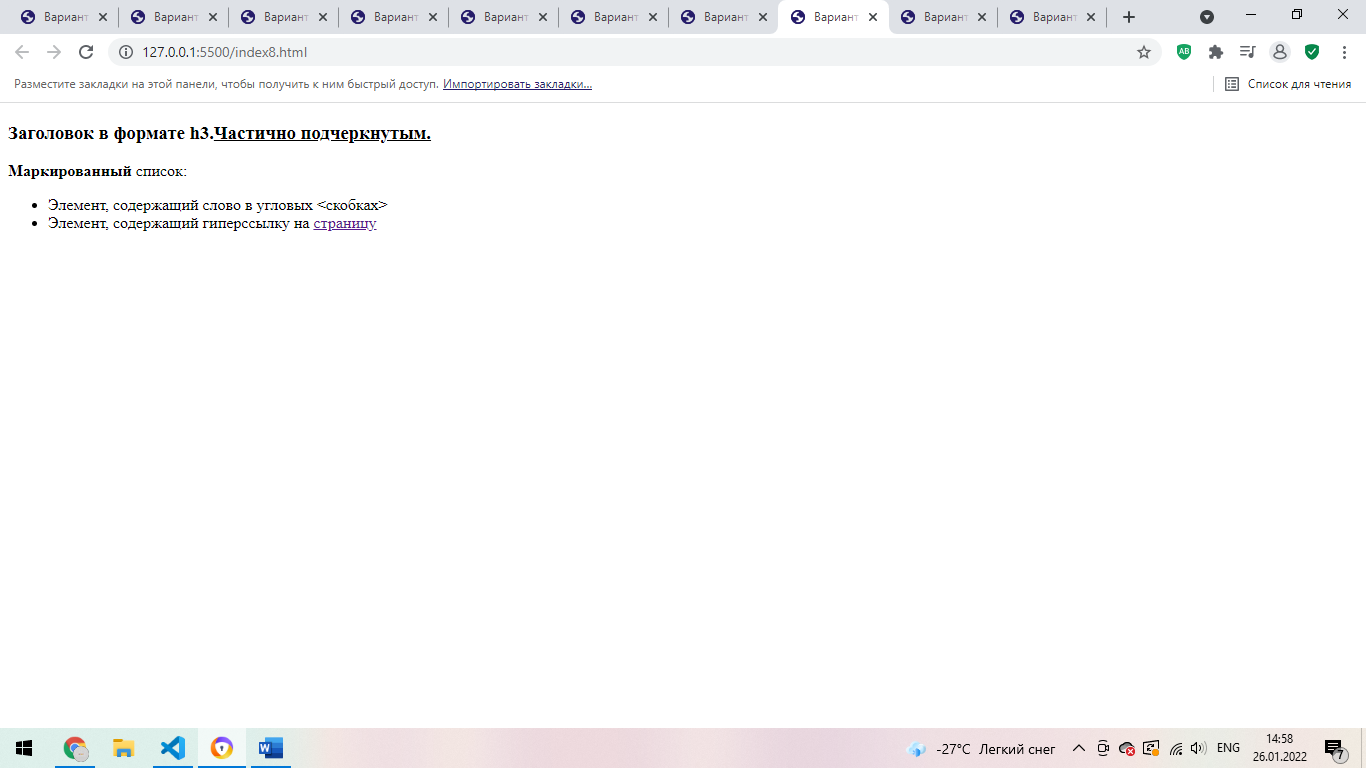
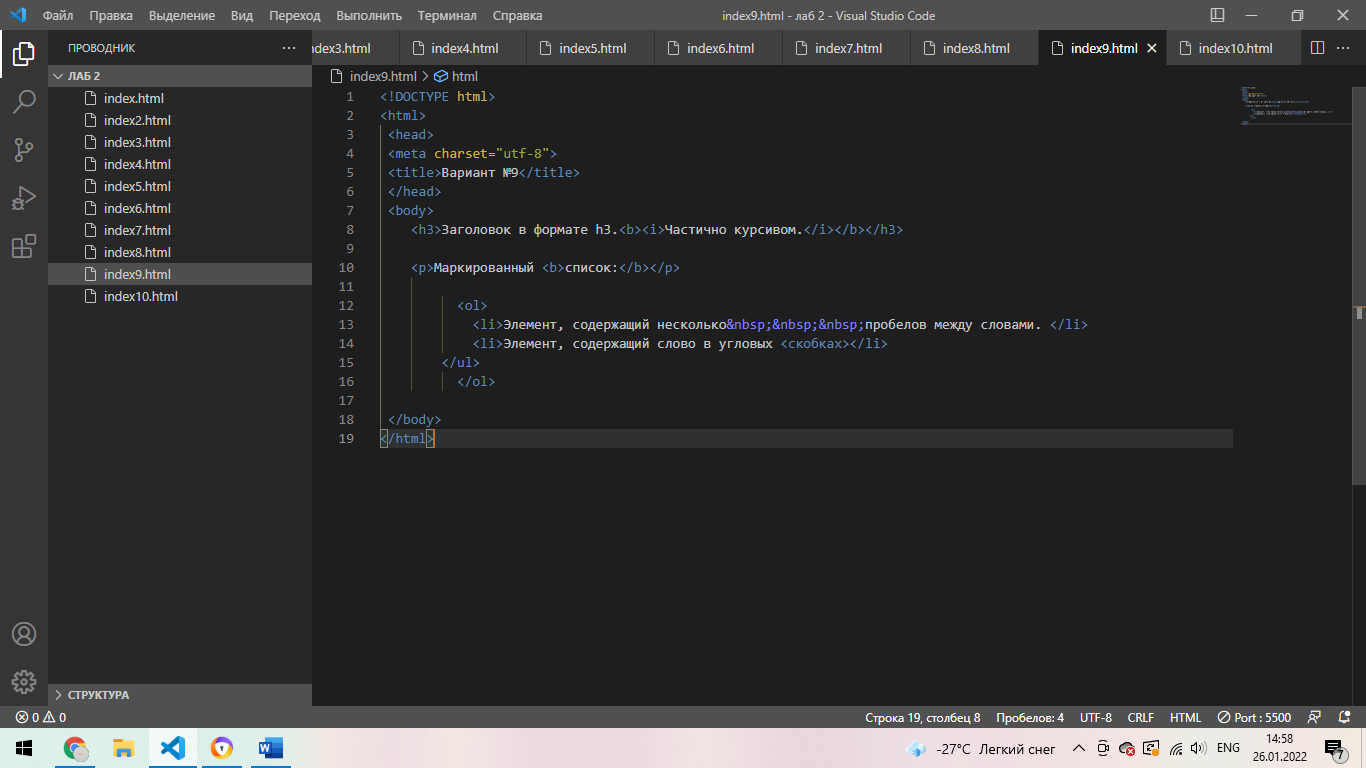
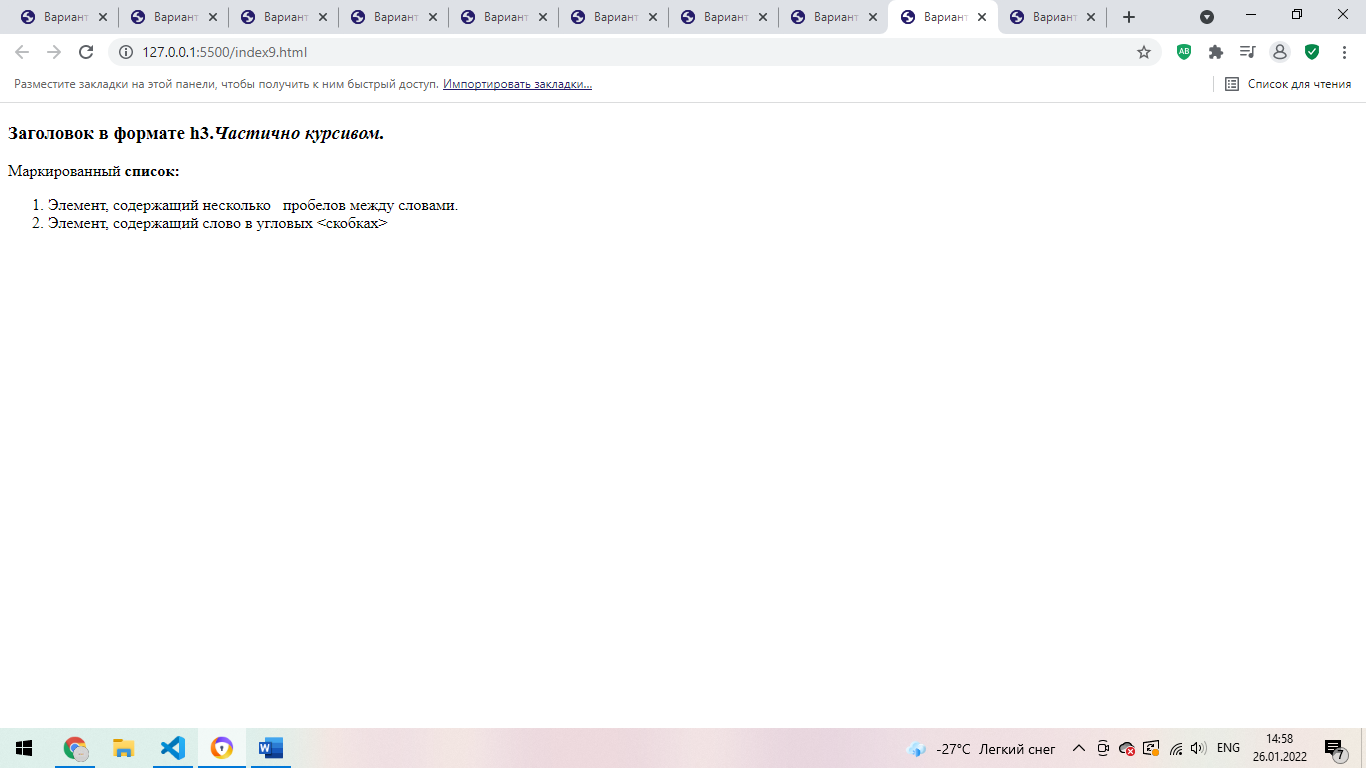
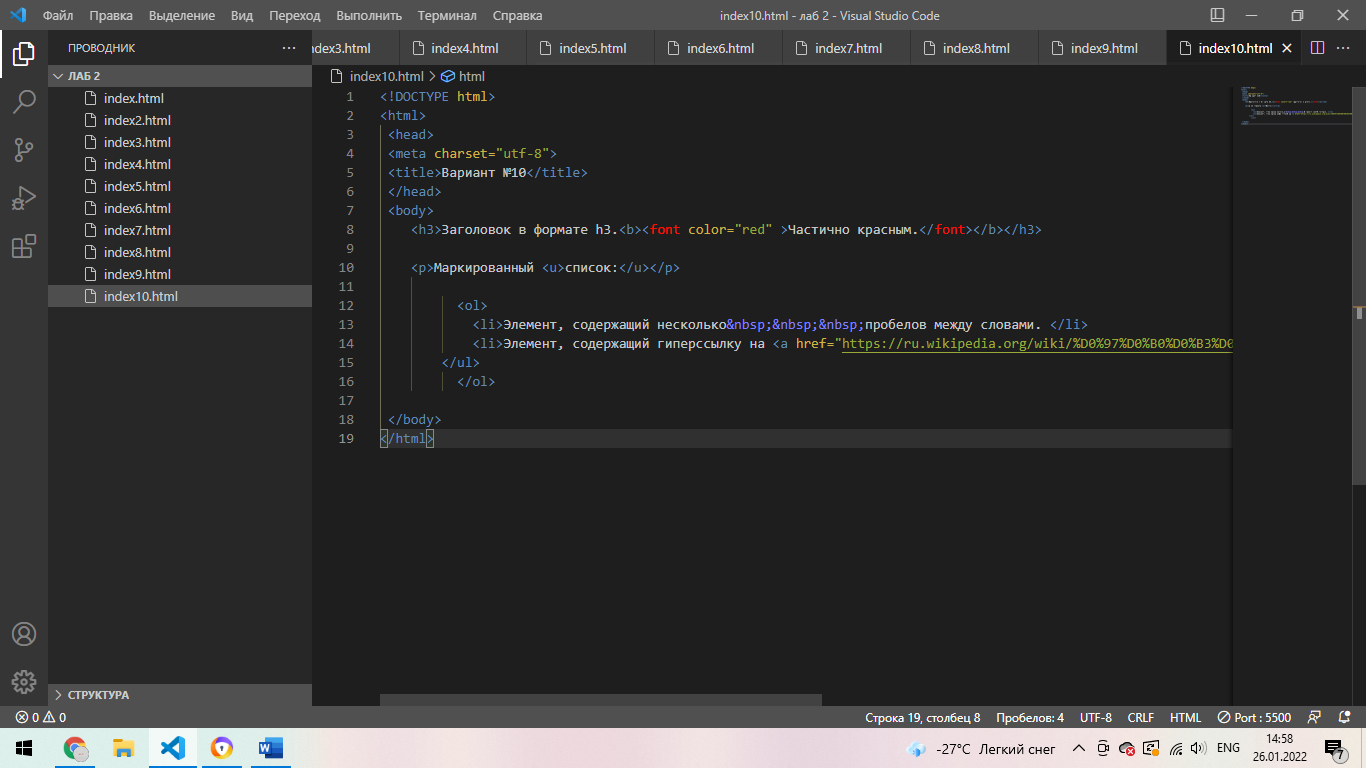
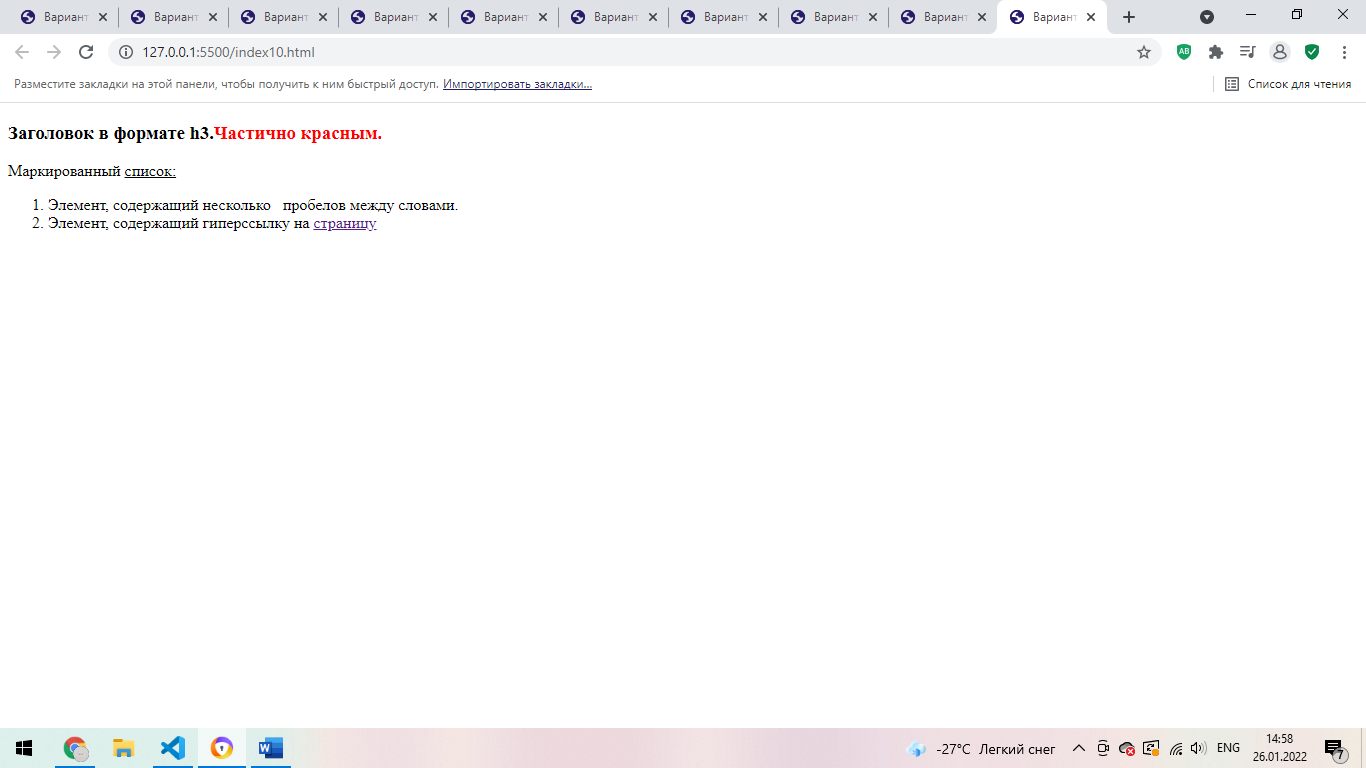
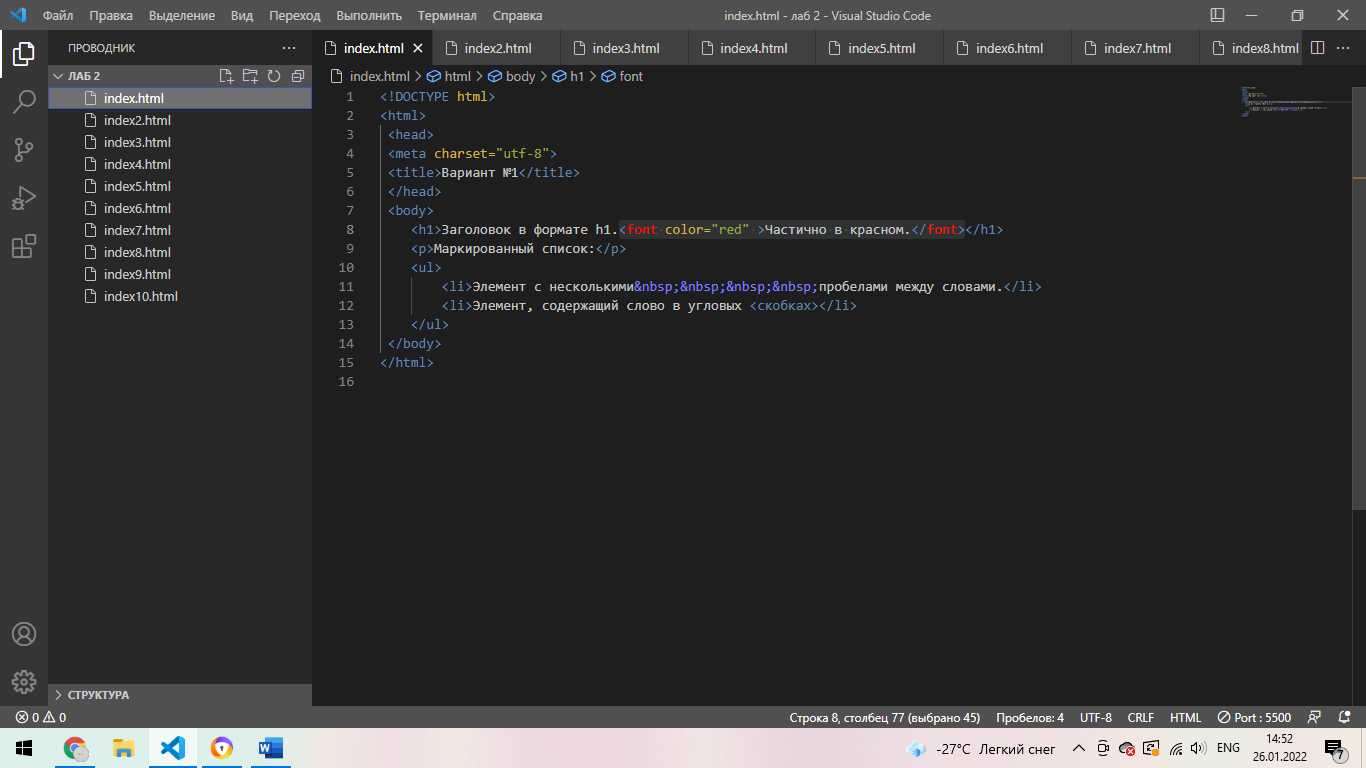
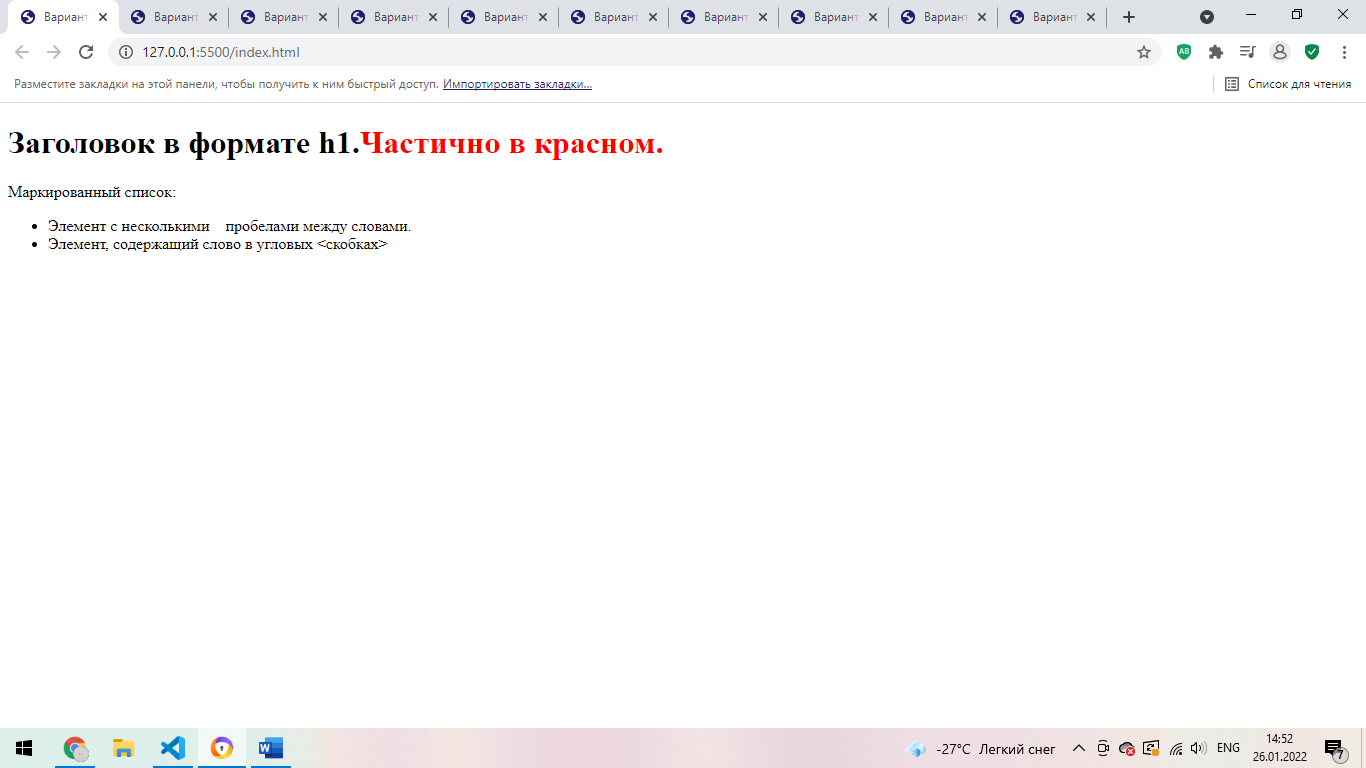
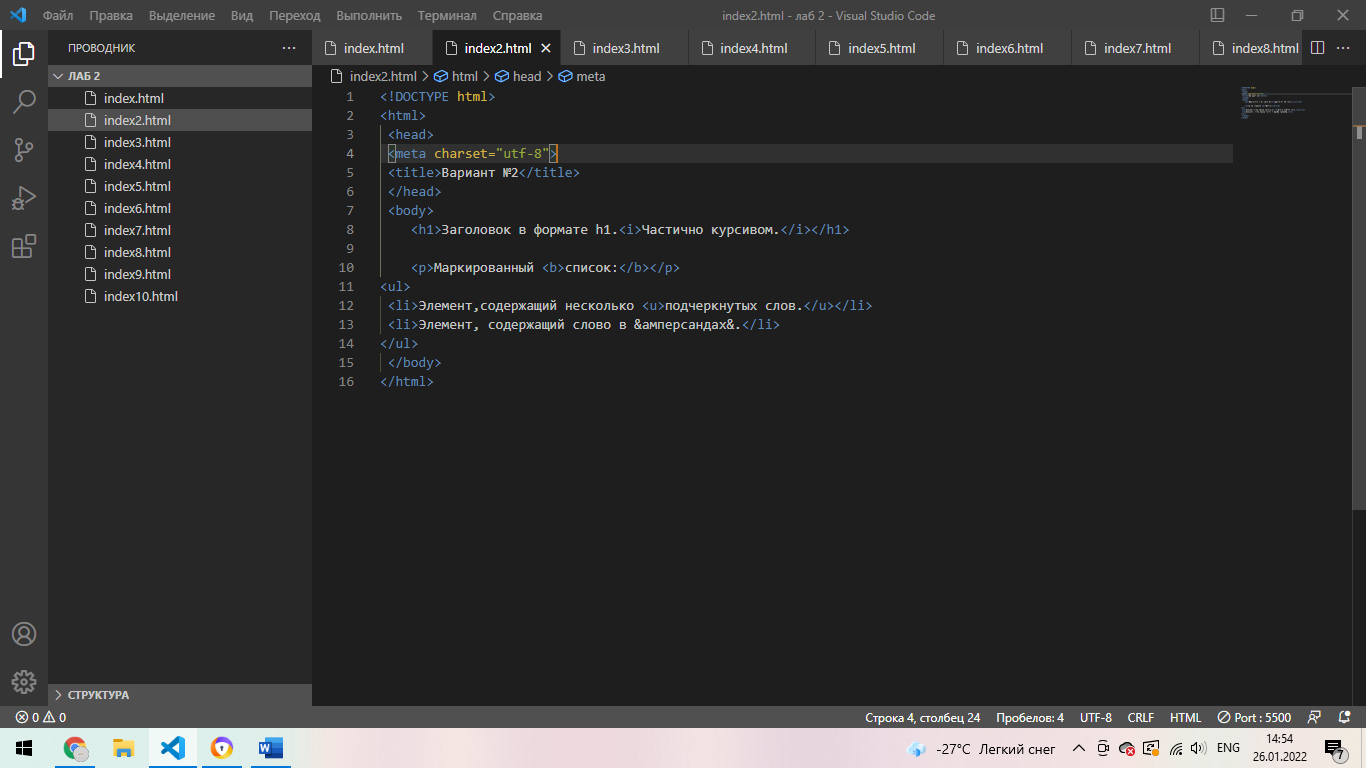
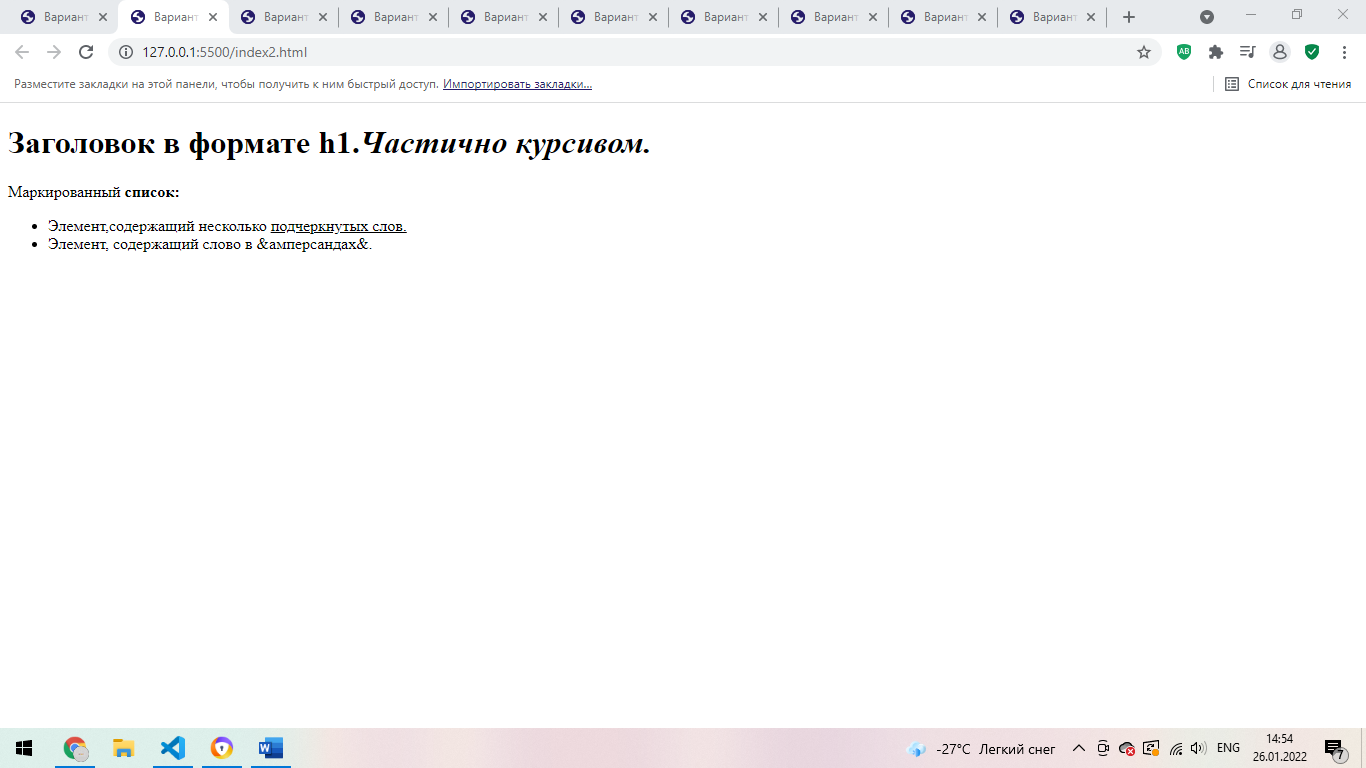
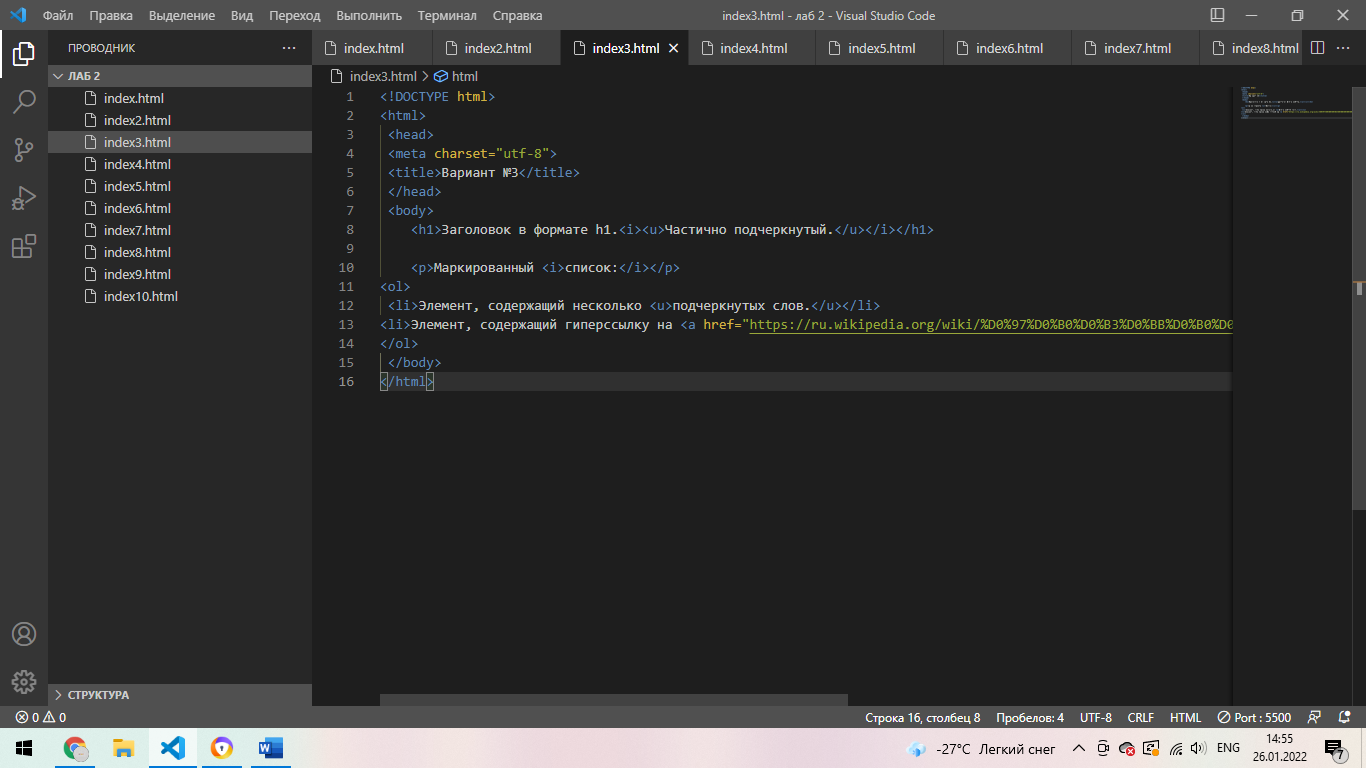
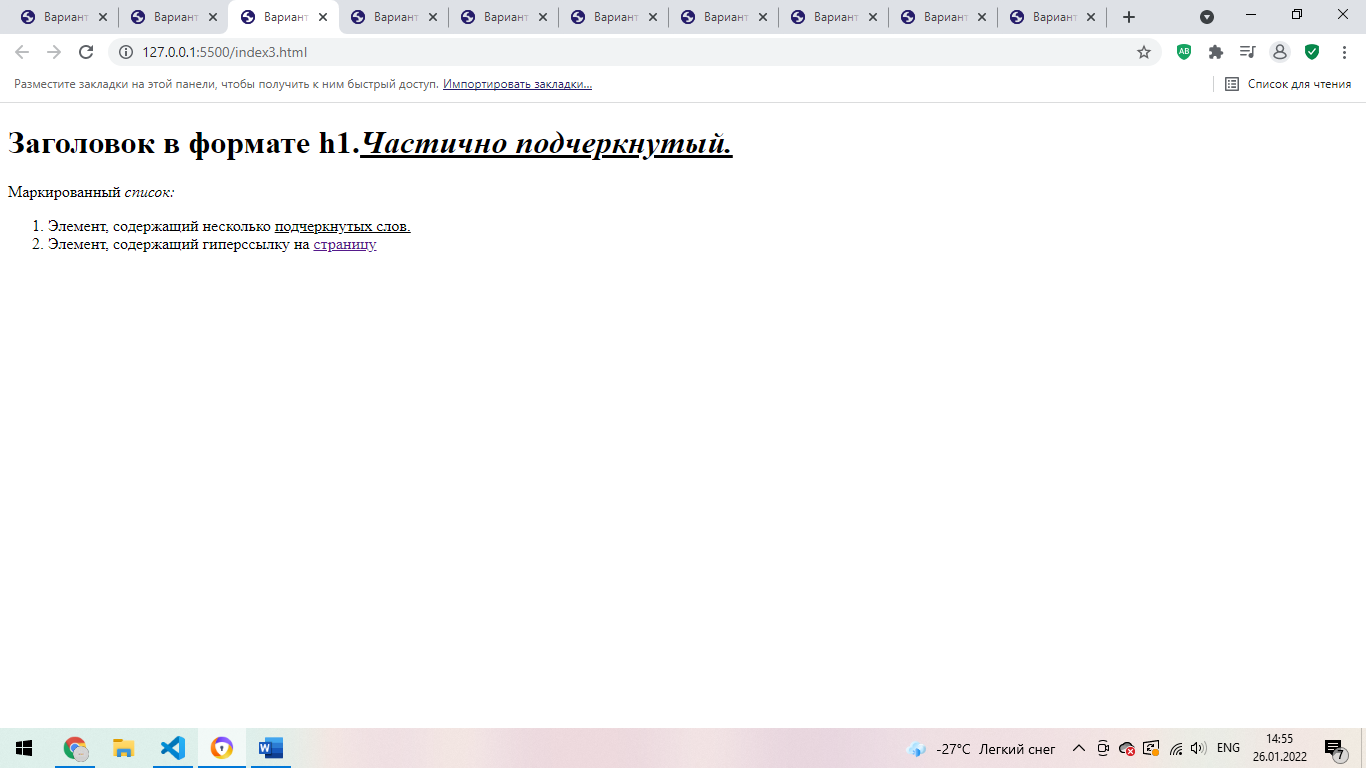
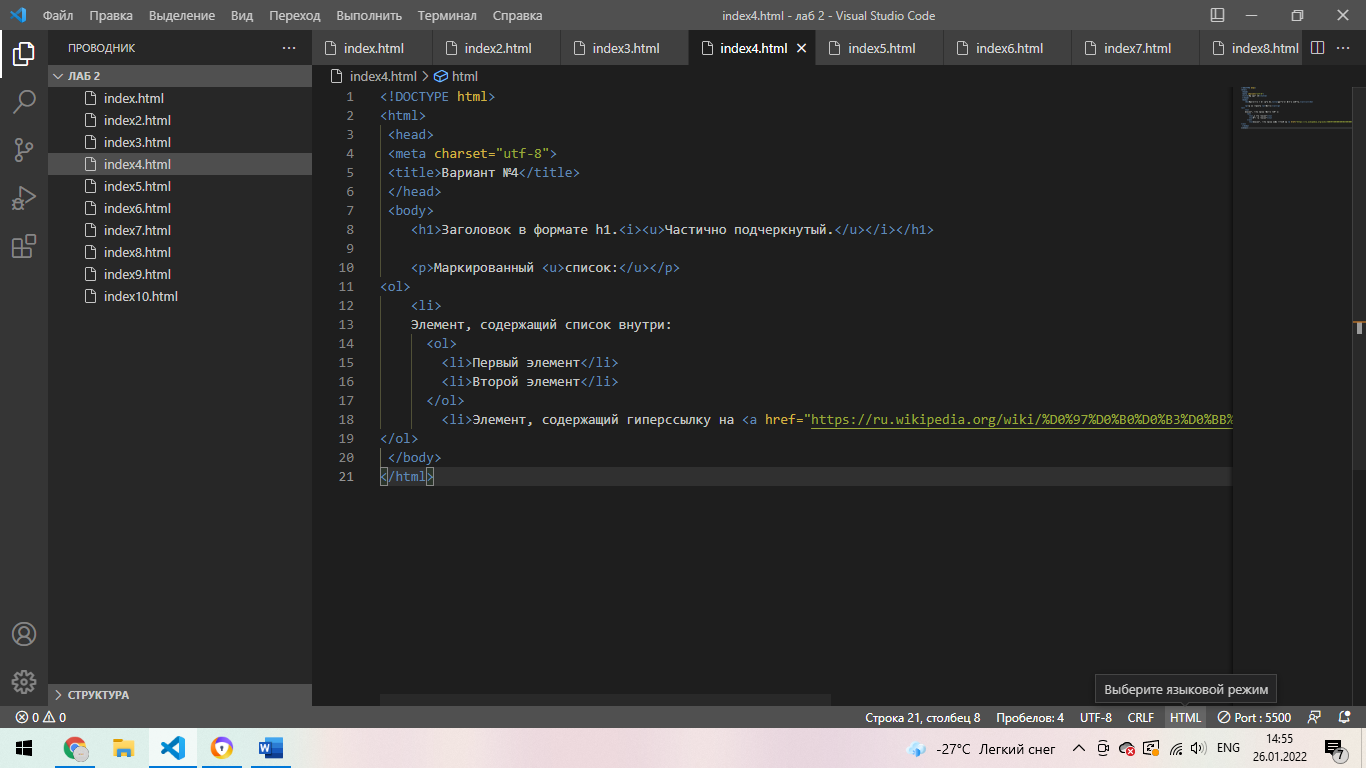
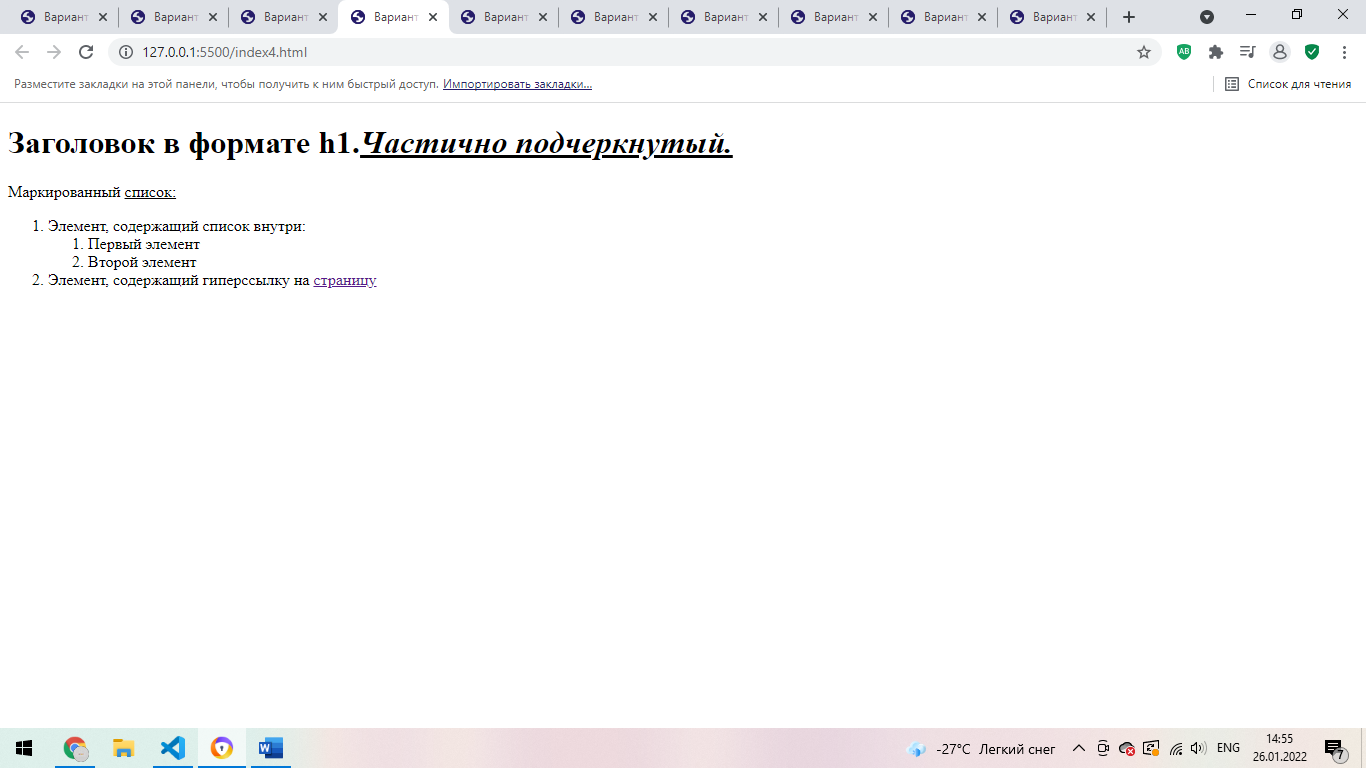
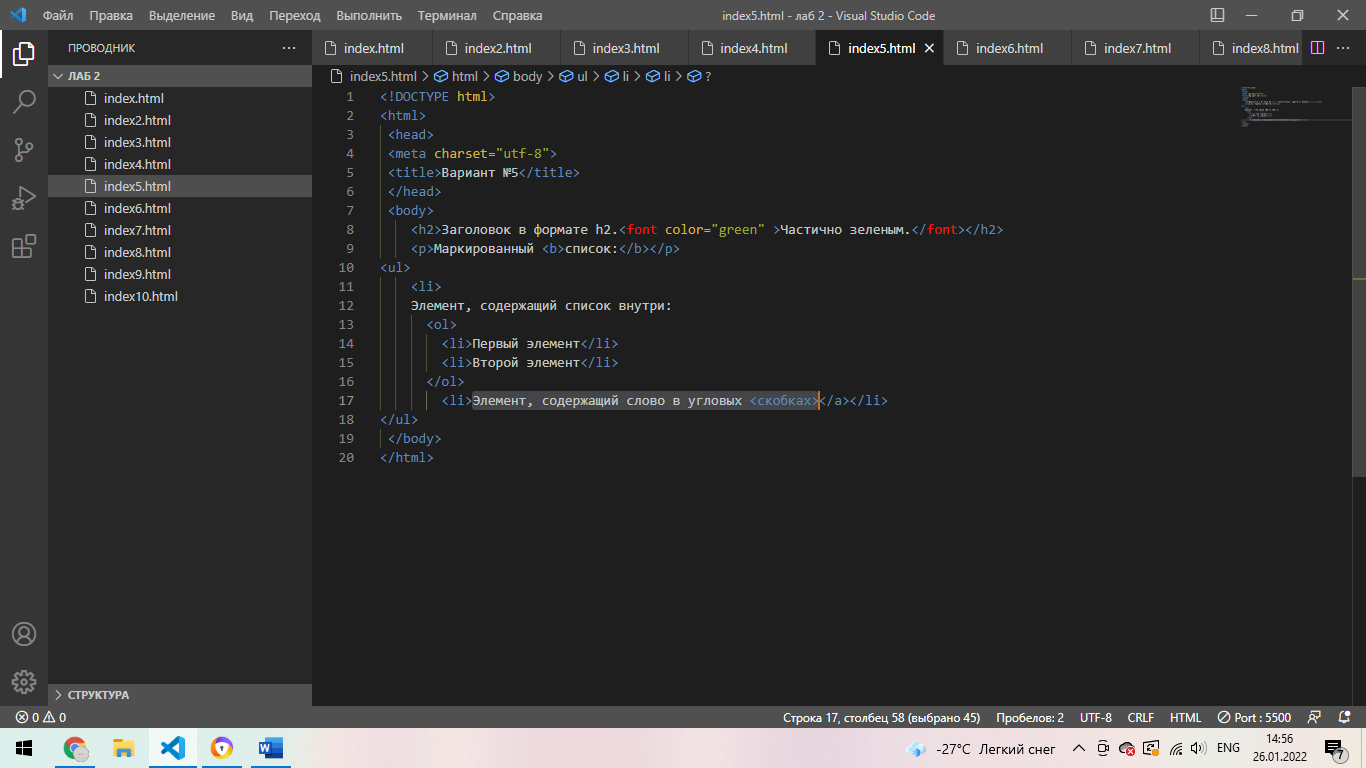
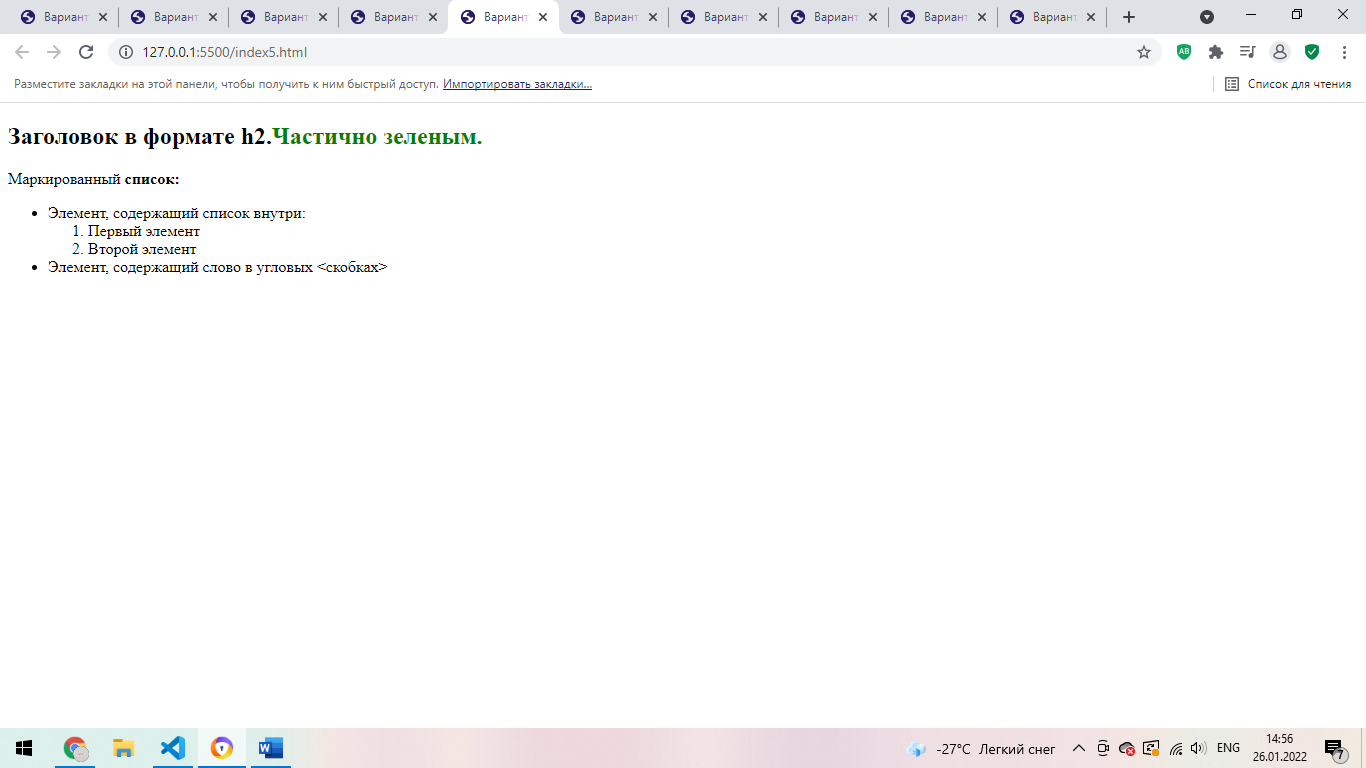
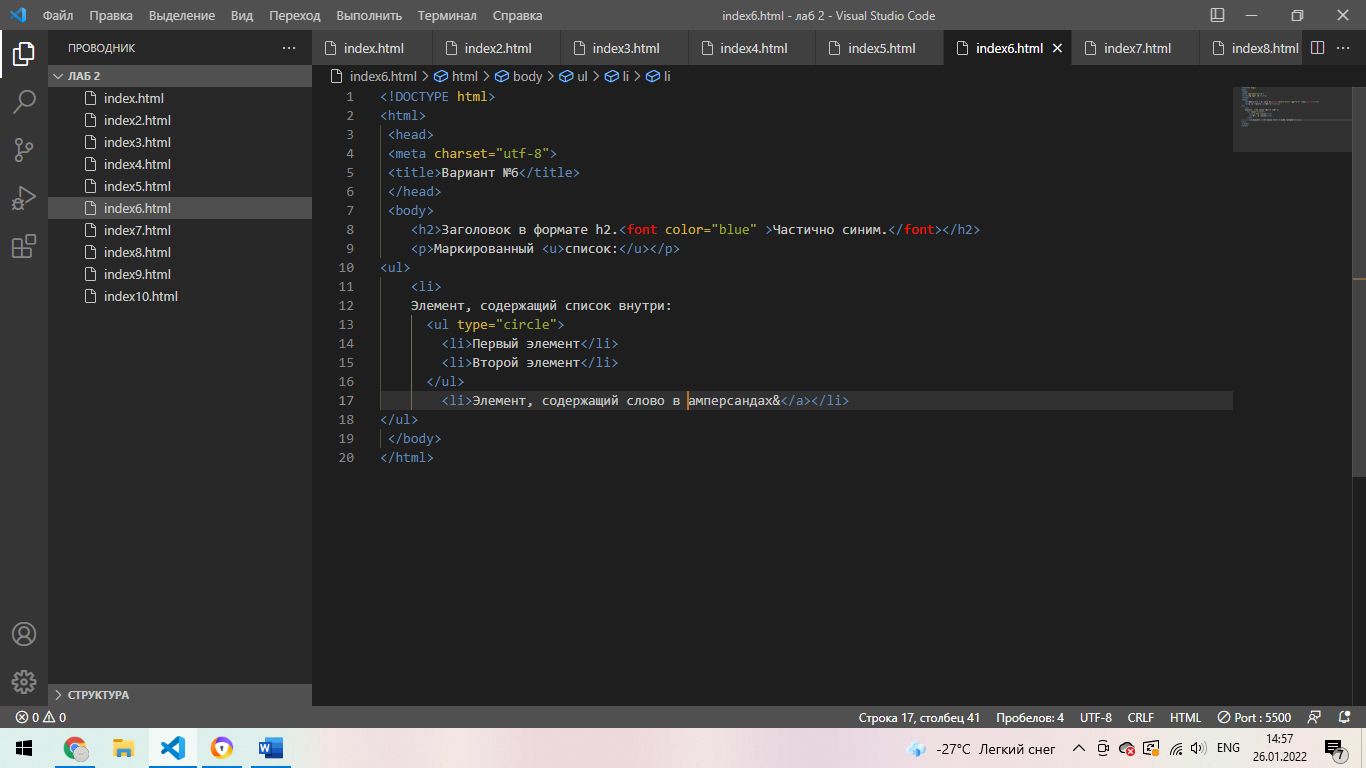
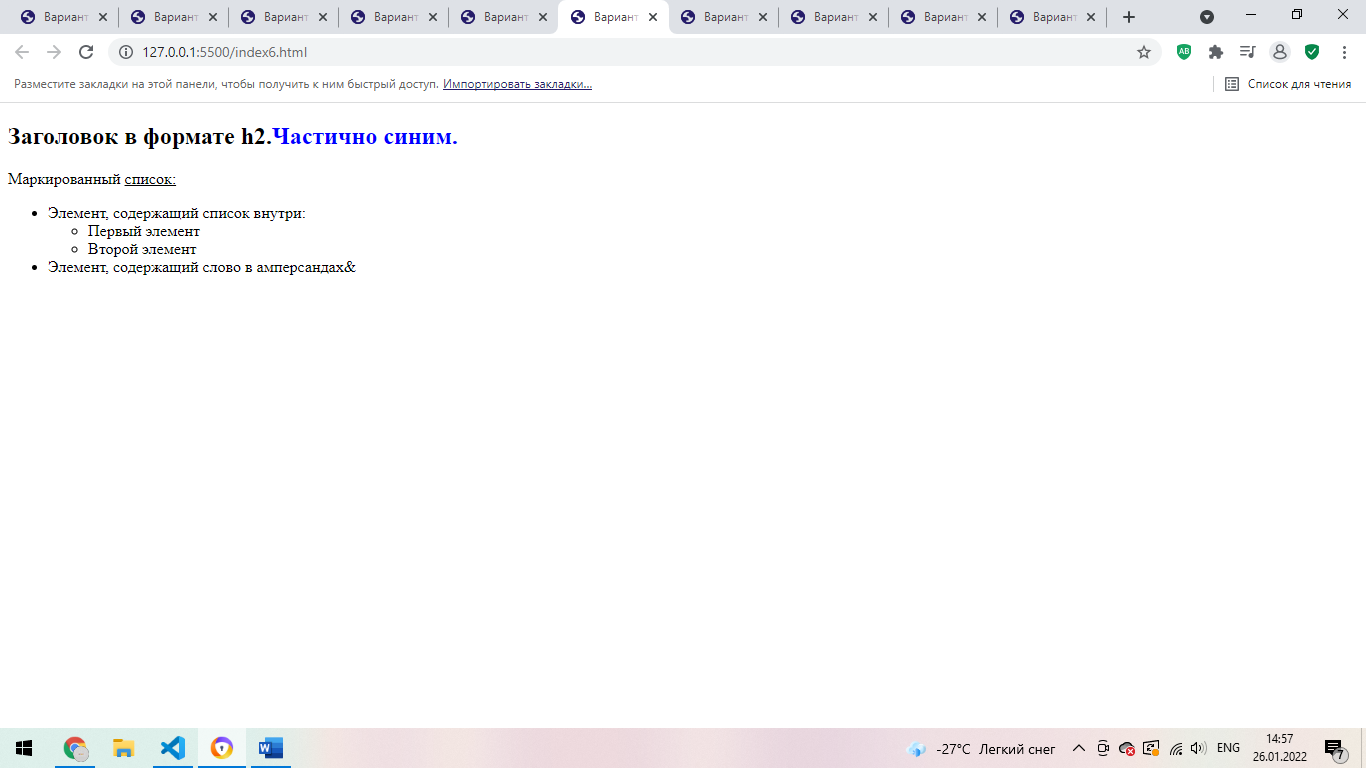
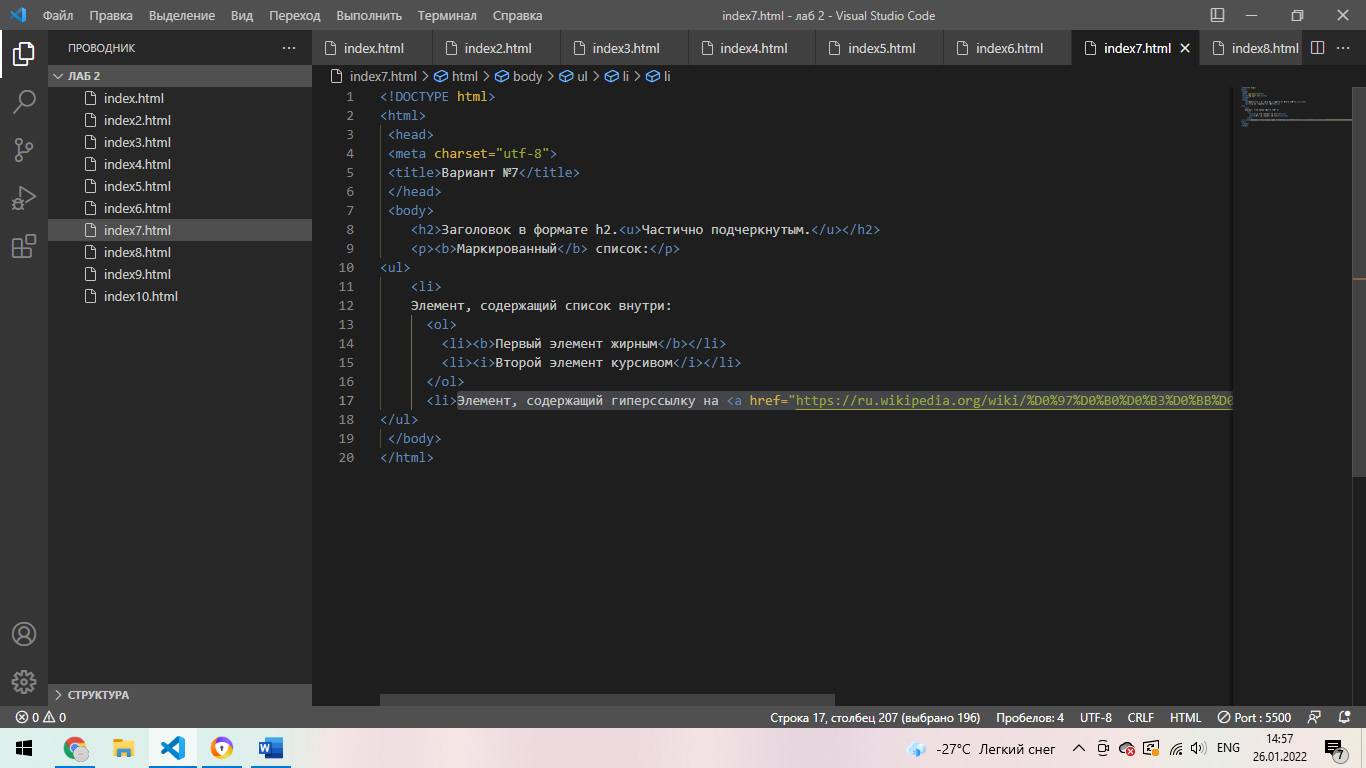
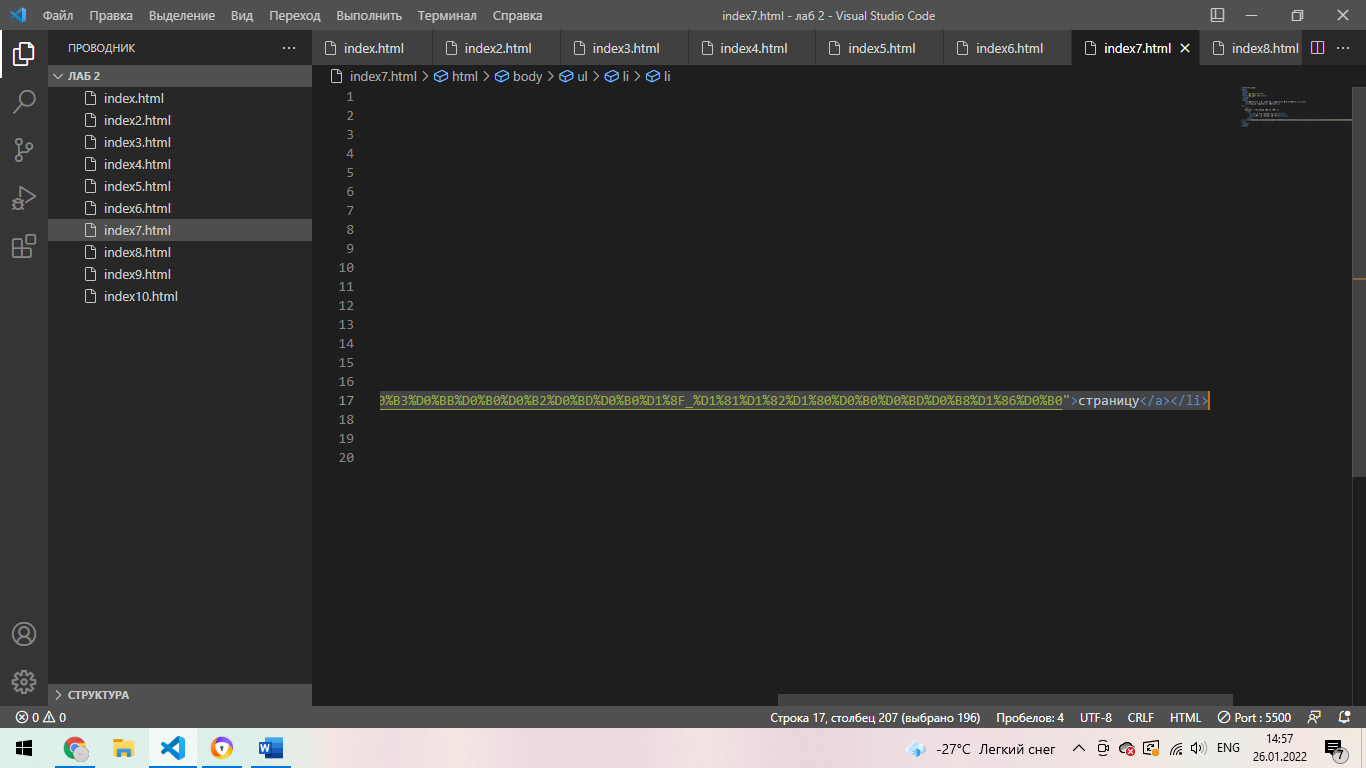
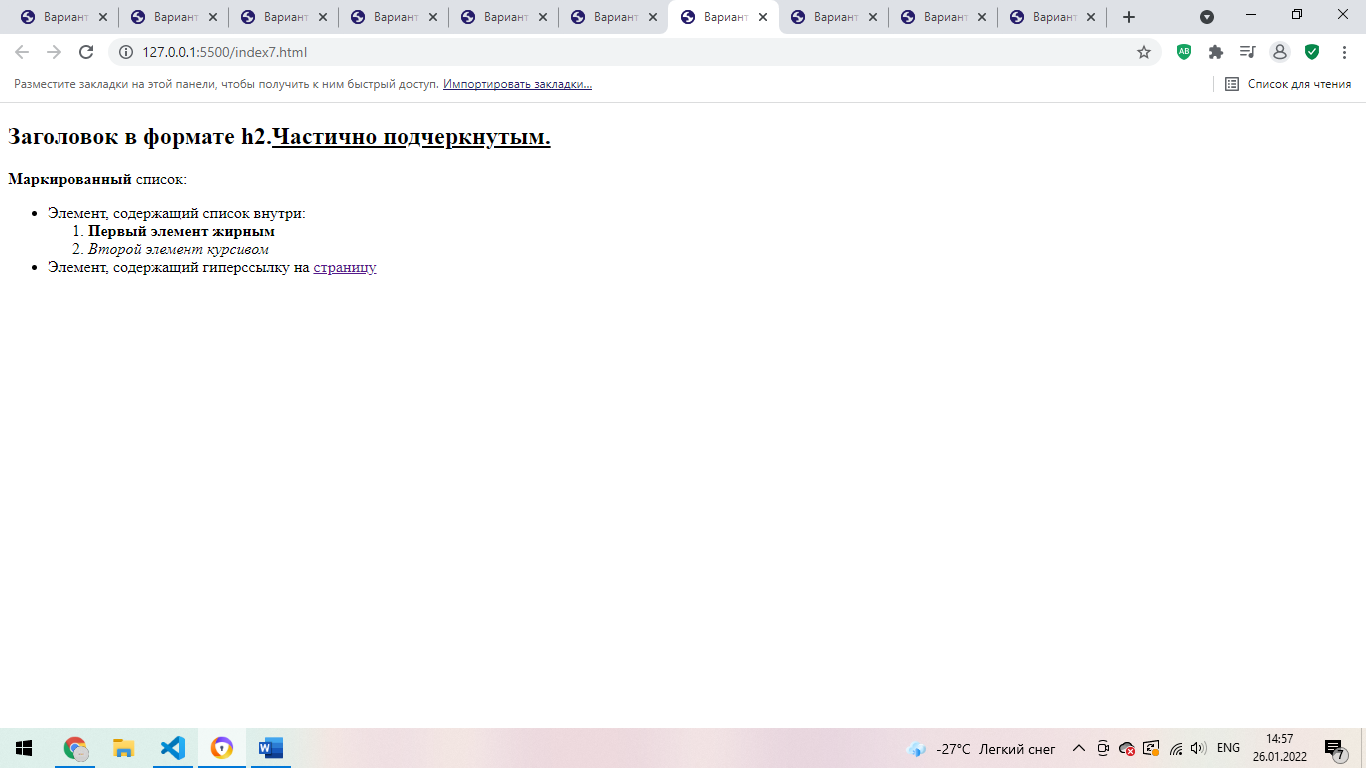
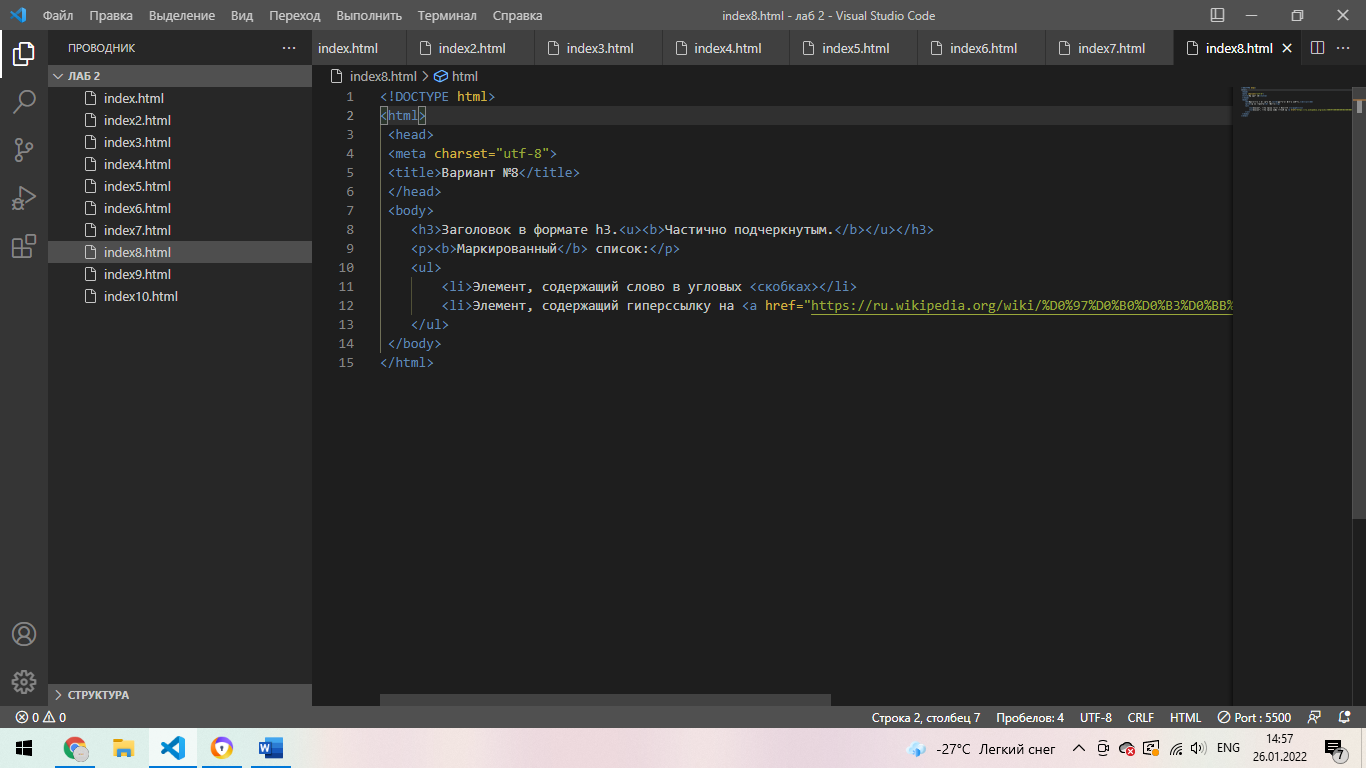
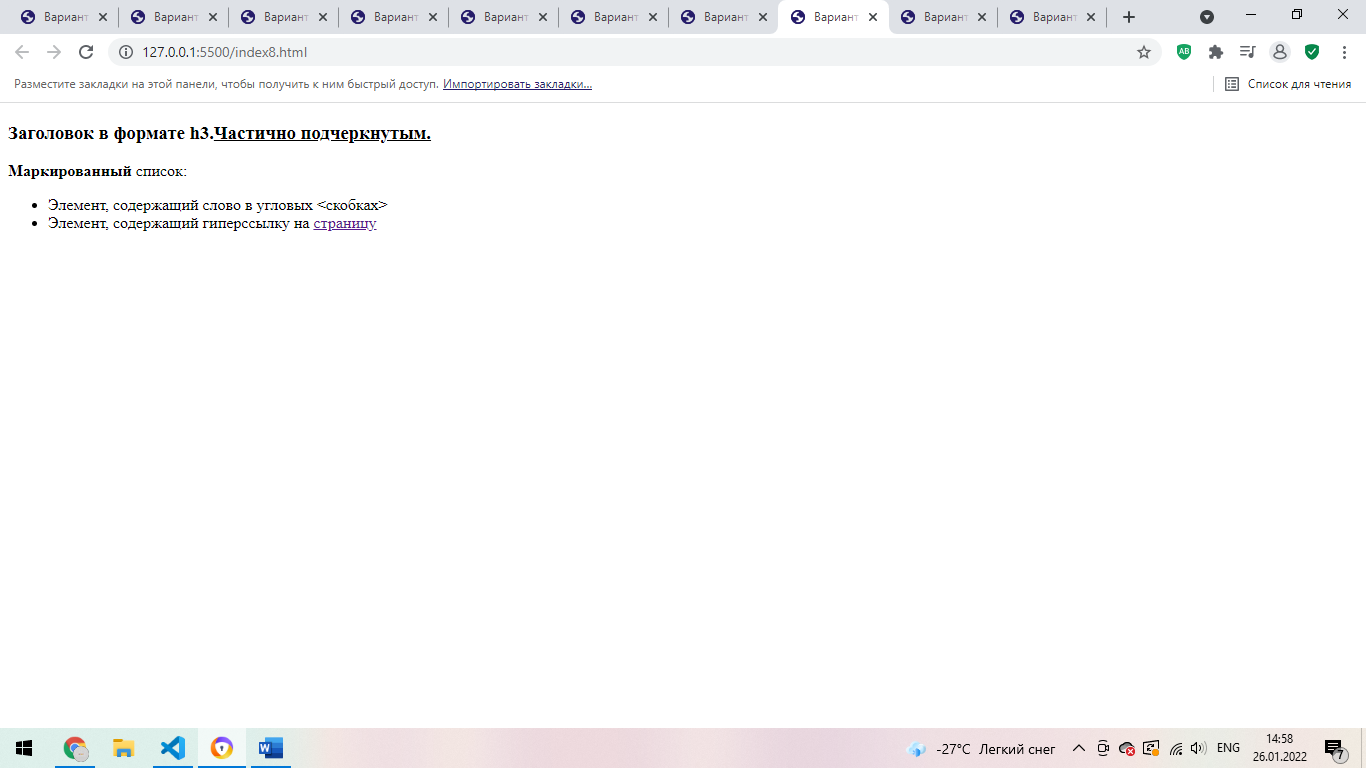
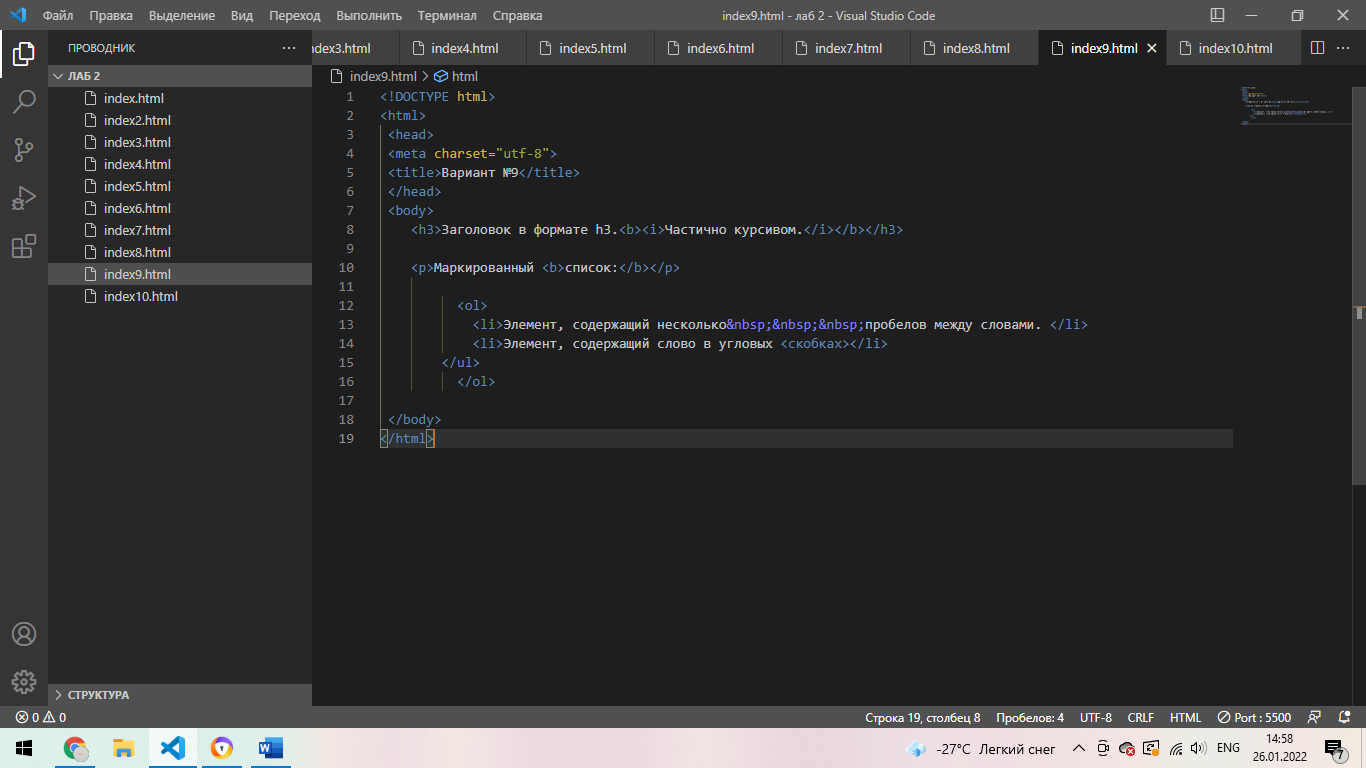
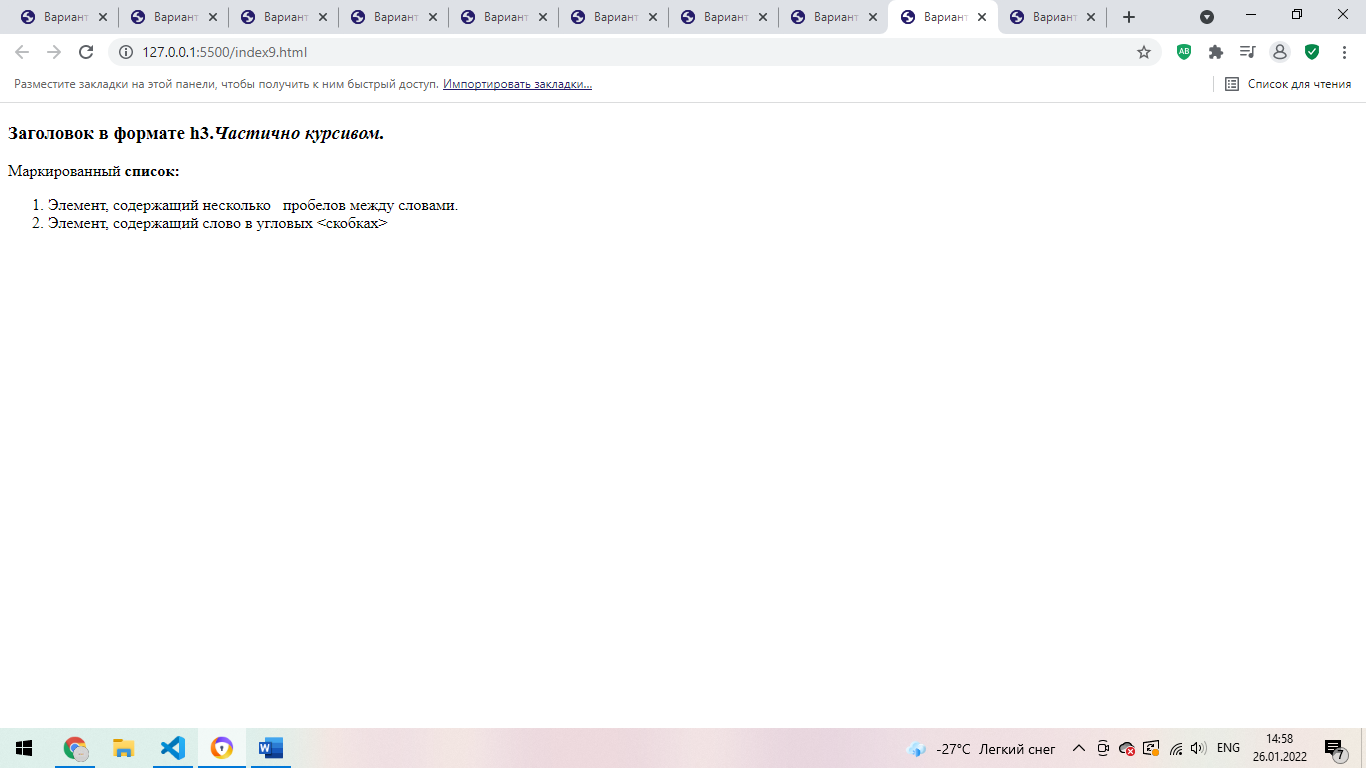
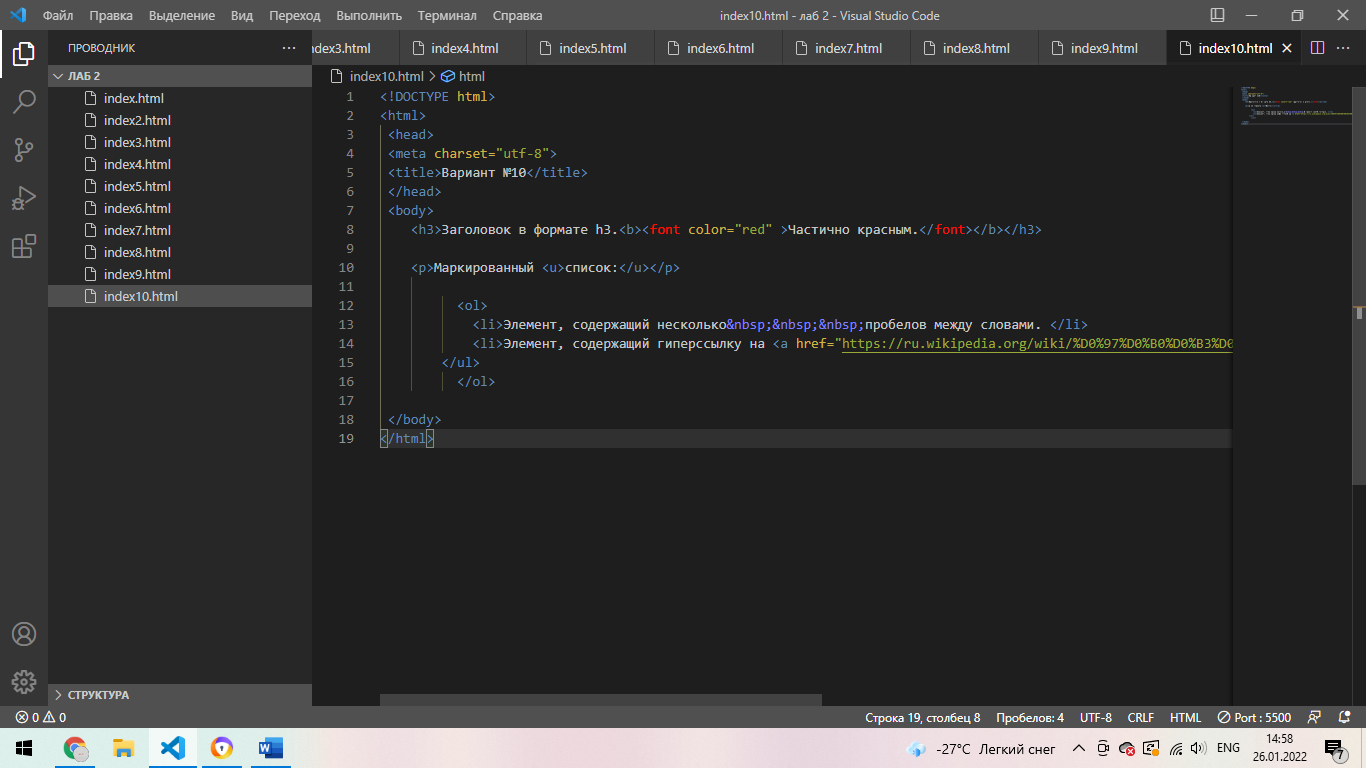
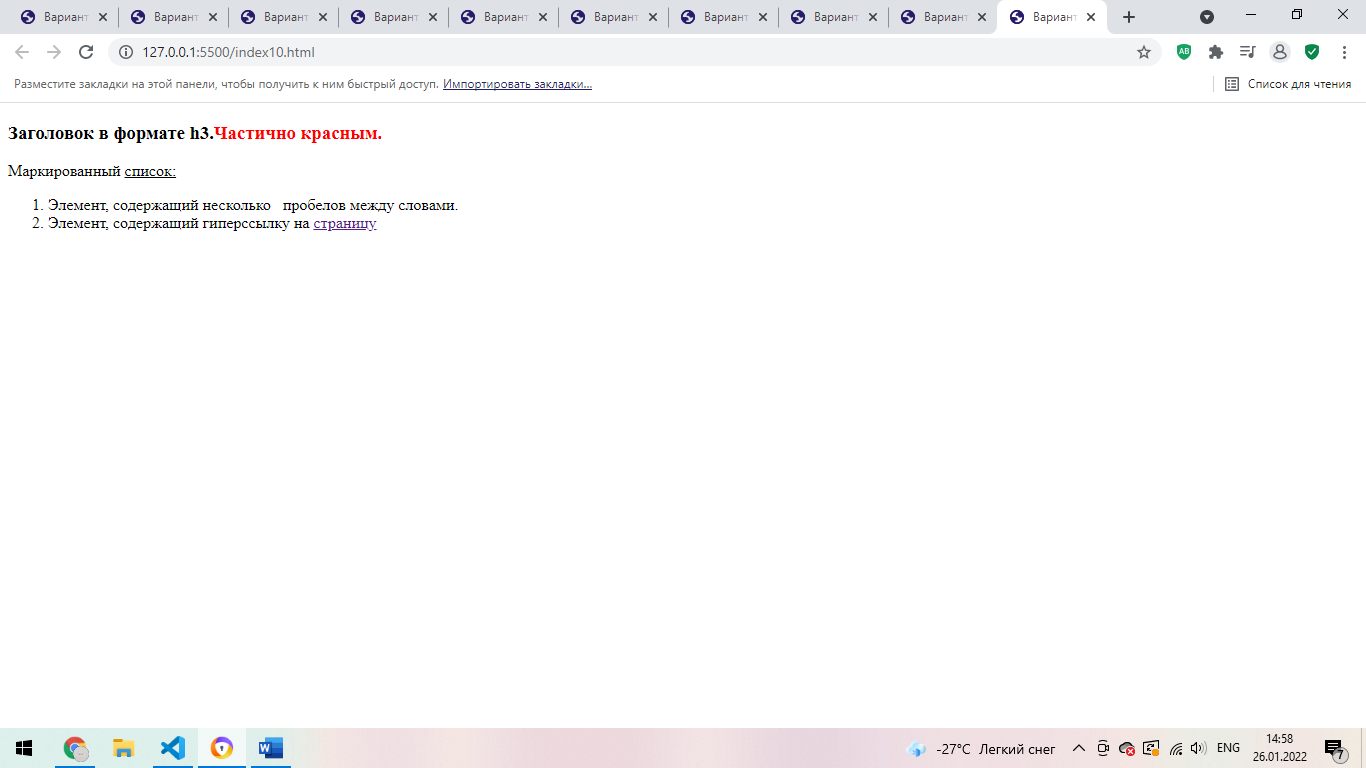
Освоение базового синтаксиса языка HTML и знакомство с наиболее распространенными тэгами. Необходимо проанализировать каждую страницу, выявить, какие тэги требуются для ее реализации, и написать исходный код этой страницы, после чего убедиться, что браузер отображает эту страницу именно так, как она выглядела изначально.
HTML (Hypertext Markup Language) - это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций. HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определенным образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то еще, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее.






















Вывод:
Я освоила базовый синтаксис языка HTML и познакомилась с наиболее распространенными тэгами, а также проанализировала каждую страницу, выявила, какие тэги требуются для ее реализации, и написала исходный код этой страницы, после чего убедилась, что браузер отображает эту страницу именно так, как она выглядела изначально.
Контрольные вопросы
Каково назначение тэга title? Где можно указывать данный тэг?
( <title> ) определяет заголовок документа, который отображается в заголовке окна браузера или на вкладке страницы. Он содержит только текст, а теги внутри элемента игнорируются
Каково назначение тэга meta? Какого рода информацию можно указывать в данном тэге?
<meta> определяет метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем.
Каково назначение тэга body? Какие атрибуты могут быть у данного тэга?
Элемент <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т. д.
С помощью каких тэгов можно создавать маркированные и нумерованные списки? Можно ли для маркированного списка указать способ маркировки, отличный от 38 стандартного? Можно ли для нумерованного списка указать способ нумерации, отличный от стандартного (например, с помощью римских цифр)?
маркированный список — — каждый элемент списка - отмечается маркером,
нумерованный список — — каждый элемент списка - отмечается цифрой,
Для римских цифр пишут
5. Какова структура тэга в HTML-документе? Что он может содержать?
Тег <html> определяет начало HTML-файла, внутри него хранится заголовок () и тело документа (). Заголовок документа, как еще называют блок , может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера </span><br /><ol start="5"> <li/> <br /><b><span id='Допустимо_ли_в_HTML_оставить_тэг_незакрытым_Как_браузер_поведет_себя_в_этом_случае___Некоторые__теги_не'>Допустимо ли в HTML оставить тэг незакрытым? Как браузер поведет себя в этом случае? </span></b> <br /></ol> <br /><span>Некоторые </span><b><span>теги не</span></b><span> предназначены для выделения области текста, а отвечают за какой-либо одиночный элемент документа (например, изображение или кнопку). Такие </span><b><span id='_теги_не_требуют_закрывающей_пары'><span>теги не требуют закрывающей пары</span></span></b><span>, а косая черта «/» ставится перед </span><b><span>закрывающей</span></b><span> скобкой </span><b><span>тега</span></b><span>. Например, <br />(перенос строки) или <hr /> (горизонтальная линия).</span><br /><ol start="6"> <li/> <br /><b><span id='Как_в_HTML_трактуются_пробелы_и_новые_строки_Каким_образом_можно_принудительно_заставить_браузер_добавить_в_отображение_новый_пробел_или_строку'>Как в HTML трактуются пробелы и новые строки? Каким образом можно принудительно заставить браузер добавить в отображение новый пробел или строку? </span></b> <br /></ol> <br /><span>Переносы </span><b><span id='_строк'><span>строк</span></span></b><span> в </span><b><span>HTML</span></b><span> браузеры игнорируют, «сжимая» их до </span><b><span>пробела</span></b><span>, как и табуляции. Чтобы создать символ переноса </span><b><span>строки</span></b><span> в </span><b><span>HTML</span></b><span> нужно использовать тэг <br />. </span><b><span>Пробелы</span></b><span> в </span><b><span>HTML</span></b><span> нужны для двух целей: по </span><b><span id='_пробелам'><span>пробелам</span></span></b><span> браузер определяет, как осуществлять перенос </span><b><span>строк</span></b><span>, </span><b><span>пробелы</span></b><span> нужны чтобы текст был читабельным.</span><br /><ol start="7"> <li/> <br /><b><span id='Как_заставить_в_браузере_отображать_различные_служебные_символы_HTML-страницы_(например,_угловые_скобки,_кавычки,_апострофы)'>Как заставить в браузере отображать различные служебные символы HTML-страницы (например, угловые скобки, кавычки, апострофы)? </span></b> <br /></ol> <table width="710" cellpadding="5" cellspacing="0" bgcolor="#ffffff"> <col width="60"> <col width="132"> <col width="96"> <col width="379"> <tr> <td width="60" bgcolor="#f5f5f5"> <br /><b>Вид</b><br /></td> <td width="132" bgcolor="#f5f5f5"> <br /><b>HTML-код</b><br /></td> <td width="96" bgcolor="#f5f5f5"> <br /><b>CSS-код</b><br /></td> <td width="379" bgcolor="#f5f5f5"> <br /><b>Описание</b><br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><span> </span><br /></td> <td width="132" bgcolor="#ffffff"> <br /> <br /></td> <td width="96" bgcolor="#ffffff"> <br />\00A0<br /></td> <td width="379" bgcolor="#ffffff"> <br />Неразрывный пробел<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b></b><br /></td> <td width="132" bgcolor="#ffffff"> <br /><br /></td> <td width="96" bgcolor="#ffffff"> <br />\00AD<br /></td> <td width="379" bgcolor="#ffffff"> <br />Место возможного переноса<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b><</b><br /></td> <td width="132" bgcolor="#ffffff"> <br /><<br /></td> <td width="96" bgcolor="#ffffff"> <br />\003C<br /></td> <td width="379" bgcolor="#ffffff"> <br />Знак "меньше чем" (начало тега)<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>></b><br /></td> <td width="132" bgcolor="#ffffff"> <br />><br /></td> <td width="96" bgcolor="#ffffff"> <br />\003E<br /></td> <td width="379" bgcolor="#ffffff"> <br />Знак "больше чем" (конец тега)<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>«</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />«<br /></td> <td width="96" bgcolor="#ffffff"> <br />\00AB<br /></td> <td width="379" bgcolor="#ffffff"> <br />Левая двойная угловая скобка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>»</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />»<br /></td> <td width="96" bgcolor="#ffffff"> <br />\00BB<br /></td> <td width="379" bgcolor="#ffffff"> <br />Правая двойная угловая скобка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />‹<br /></td> <td width="132" bgcolor="#ffffff"> <br />‹<br /></td> <td width="96" bgcolor="#ffffff"> <br />\2039<br /></td> <td width="379" bgcolor="#ffffff"> <br />Левая <a href="/reshenie-uglovaya-skoroste-eto-pervaya-proizvodnaya-ugla-povor/index.html" title="Решение: Угловая скорость это первая производная угла поворота по времени: ω = dφ/dt ω = (17t 3 )′ = 51t 2">угловая одиночная кавычка</a><br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />›<br /></td> <td width="132" bgcolor="#ffffff"> <br />›<br /></td> <td width="96" bgcolor="#ffffff"> <br />\203A<br /></td> <td width="379" bgcolor="#ffffff"> <br />Правая угловая одиночная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>"</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />"<br /></td> <td width="96" bgcolor="#ffffff"> <br />\0022<br /></td> <td width="379" bgcolor="#ffffff"> <br />Двойная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />′<br /></td> <td width="132" bgcolor="#ffffff"> <br />′<br /></td> <td width="96" bgcolor="#ffffff"> <br />\2032<br /></td> <td width="379" bgcolor="#ffffff"> <br />Одиночный штрих<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />″<br /></td> <td width="132" bgcolor="#ffffff"> <br />″<br /></td> <td width="96" bgcolor="#ffffff"> <br />\2033<br /></td> <td width="379" bgcolor="#ffffff"> <br />Двойной штрих<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />‘<br /></td> <td width="132" bgcolor="#ffffff"> <br />‘<br /></td> <td width="96" bgcolor="#ffffff"> <br />\2018<br /></td> <td width="379" bgcolor="#ffffff"> <br />Левая одиночная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />’<br /></td> <td width="132" bgcolor="#ffffff"> <br />’<br /></td> <td width="96" bgcolor="#ffffff"> <br />\2019<br /></td> <td width="379" bgcolor="#ffffff"> <br />Правая одиночная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />‚<br /></td> <td width="132" bgcolor="#ffffff"> <br />‚<br /></td> <td width="96" bgcolor="#ffffff"> <br />\201A<br /></td> <td width="379" bgcolor="#ffffff"> <br />Нижняя одиночная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />“<br /></td> <td width="132" bgcolor="#ffffff"> <br />“<br /></td> <td width="96" bgcolor="#ffffff"> <br />\201C<br /></td> <td width="379" bgcolor="#ffffff"> <br />Левая двойная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />”<br /></td> <td width="132" bgcolor="#ffffff"> <br />”<br /></td> <td width="96" bgcolor="#ffffff"> <br />\201D<br /></td> <td width="379" bgcolor="#ffffff"> <br />Правая двойная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />„<br /></td> <td width="132" bgcolor="#ffffff"> <br />„<br /></td> <td width="96" bgcolor="#ffffff"> <br />\201E<br /></td> <td width="379" bgcolor="#ffffff"> <br />Нижняя двойная кавычка<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />❜<br /></td> <td width="132" bgcolor="#ffffff"> <br />❜<br /></td> <td width="96" bgcolor="#ffffff"> <br />\275C<br /></td> <td width="379" bgcolor="#ffffff"> <br />Жирная одинарная верхняя запятая<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br />❛<br /></td> <td width="132" bgcolor="#ffffff"> <br />❛<br /></td> <td width="96" bgcolor="#ffffff"> <br />\275B<br /></td> <td width="379" bgcolor="#ffffff"> <br />Жирная одинарная повёрнутая верхняя запятая<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>&</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />&<br /></td> <td width="96" bgcolor="#ffffff"> <br />\0026<br /></td> <td width="379" bgcolor="#ffffff"> <br />Амперсанд<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>'</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />'<br /></td> <td width="96" bgcolor="#ffffff"> <br />\0027<br /></td> <td width="379" bgcolor="#ffffff"> <br />Апостроф (одинарная кавычка)<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>§</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />§<br /></td> <td width="96" bgcolor="#ffffff"> <br />\00A7<br /></td> <td width="379" bgcolor="#ffffff"> <br />Параграф<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>©</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />©<br /></td> <td width="96" bgcolor="#ffffff"> <br />\00A9<br /></td> <td width="379" bgcolor="#ffffff"> <br />Знак copyright<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>¬</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />¬<br /></td> <td width="96" bgcolor="#ffffff"> <br />\00AC<br /></td> <td width="379" bgcolor="#ffffff"> <br />Знак отрицания<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>®</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />®<br /></td> <td width="96" bgcolor="#ffffff"> <br />\00AE<br /></td> <td width="379" bgcolor="#ffffff"> <br />Знак зарегистрированной торговой марки<br /></td> </tr> <tr> <td width="60" bgcolor="#ffffff"> <br /><b>¯</b><br /></td> <td width="132" bgcolor="#ffffff"> <br />¯<br /></td> <td width="96" bgcolor="#ffffff"> <br />\00AF<br /></td> <td width="379" bgcolor="#ffffff"> <br />Знак долготы над гласным<br /></td> </tr> </table> <br /><br /><ol start="8"> <li/> <br /><b><span id='Как_тэги_преобразуются_в_дерево_документа_браузером_Нарисуйте_дерево_для_документа_ниже.'>Как тэги преобразуются в дерево документа браузером? Нарисуйте дерево для документа ниже.</span></b><br /></ol> <br /><span>Теги являются </span><em><span>узлами-элементами</span></em><span> (или просто элементами). Они образуют структуру дерева: </span><html><span> – это корневой узел, </span><head><span> и </span><body><span> его дочерние узлы и т.д</span><br /><br /><img src="360909_html_717fa431421de9b7.png" name="ð ð¸ññð½ð¾ðº 24" align="bottom" width="483" height="154" border="0"/> <br /><br /><img src="360909_html_d9ea0dbb6837a8d2.png" name="ð ð¸ññð½ð¾ðº 25" align="bottom" hspace="1" vspace="1" width="280" height="239" border="0"/> </body></head></html> |
|
|
 Скачать 2.51 Mb.
Скачать 2.51 Mb.