ЛР3 МТ НГТУ. ЛР3 Анимация двухмерных изображений. Лабораторная работа 3 Анимация двухмерных изображений
 Скачать 412.73 Kb. Скачать 412.73 Kb.
|
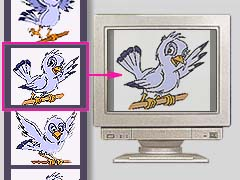
Лабораторная работа №3«Анимация двухмерных изображений» Цель работыЦелью работы является изучение технологии и получение практических навыков создания плоских анимированных изображений. Методические указанияПринципы создания анимированных изображенийТермин «анимация» дословно означает «оживление» изображения. Теория анимации базируется на физиологической особенности человеческого глаза – способности сохранять на сетчатой оболочке след увиденного и соединять быстро меняющиеся изображения в единый зрительный ряд. Инерционность зрения создает иллюзию непрерывного движения. Минимальная частота смены изображений, при которой зритель воспринимает изменения объектов как плавные и непрерывные, называется нижней границей непрерывного восприятия зрительного ряда. Верхняя граница при этом определяется реакцией мозга человека на происходящие изменения, способностью понимать смысл передаваемой информации. Эти обстоятельства учитываются при визуальном воспроизведении динамических процессов с помощью различных технических средств. Частота смены кадров за секунду экранного времени составляет: 12–16 – для компьютерной анимации (в зависимости от решаемых задач и используемого программного обеспечения); 24 – для классического кинематографа; 25 – для системы PAL телевещания; 30 – для системы NTSC телевещания. Кроме того, в мультимедиа продуктах часто используют анимированные изображения, которые изначально не должны восприниматься зрителем как зрительный ряд (рекламные баннеры, некоторые видеоэффекты). Для таких изображений частота смены кадров может быть достаточно низкой (1 кадр за несколько секунд). Различают анимацию в пространстве (3D-анимация) и анимацию плоских изображений (2D-анимация). Методы 3D-анимации широко применяются в видео и кинопроизводстве. 3D-анимация начинается с создания трехмерных компьютерных моделей объектов. На первом этапе из множества плоских граней с бесконечно малой толщиной формируется каркасная модель будущей сцены. Прямолинейные границы граней описываются координатами в трехмерном пространстве. Следующий шаг – покрытие поверхности двумерными изображениями (текстурами), соответствующими внешнему виду того или иного материала. При этом могут быть учтены другие свойства поверхности – глянец, отражения, прозрачность и т.д. Далее производится расстановка источников света и камер (определение точек обзора), задаются характеристики поступательного и вращательного движения объектов и их составных частей. Завершающий этап – рендеринг (rendering) сцены. При этом для каждого кадра определяется видимость объектов и их частей, учитываются характеристики материалов, влияние источников освещения. В результате получается последовательность статических растровых изображений, которая при проигрывании с определенной скоростью создает сложную 3D-анимацию. Более подробное описание методов моделирования объектов в трехмерном пространстве и программ 3D-анимации приведено в /6.1, 6.3, 6.4/. 2D-анимацию условно можно разделить по способу реализации (воспроизведения) на следующие категории: классическая покадровая анимация; спрайтовая программная анимация; специальная анимация. Покадровая анимация (cel-анимация) основана на поочередной смене рисунков, каждый из которых нарисован отдельно (принцип мультипликации). Каждое новое cel-изображение отличается от предыдущего, что, собственно, и воспринимается как движение (рис. 1).  Рис. 1. Покадровая анимация Cel-изображения могут перемещаться над статическим фоном по траектории, определенной пользователем. Современные программы анимации позволяют генерировать недостающие кадры между задаваемыми пользователем начальным и конечным. Этот процесс называется твинингом (tweening). К компьютерным изображениям также применяются разнообразные оптические эффекты, деформирование, циклическое изменение цвета. Достаточно сильным анимационным приемом является морфинг, заключающийся в плавном преобразовании одного объекта в другой (например, изображение автомобиля в изображение летящей птицы). Классическим примером программы для создания компьютерной анимации с использованием покадровой технологии является AutodeskAnimator. Разработанный фирмой Autodesk формат записи компьютерной анимации FLI сегодня поддерживается многими программами и позволяет сохранять информацию с разрешением 320 х 200 точек. Дальнейшее развития формата FLI – формат FLC, впервые примененный в программе AutodeskAnimatorPro. Он позволяет работать с разрешением 1280 х 1024. Форматы FLI и FLC обеспечивают максимально 8-разрядную глубину цвета и не поддерживают сжатия. Спрайтовая анимация реализуется при помощи какого-либо языка программирования или специального инструментального средства. В спрайтовой анимации отсутствует понятие кадра (эту технологию применяют во многих «двухмерных» компьютерных играх). В данной лабораторной работе мы подробно рассмотрим специальную технологию 2D-анимации, основанную на записи серии управляющих и графических кодов в файлы формата GIF и последующем воспроизведении ряда изображений с запрограммированными временными интервалами. Графический формат GIFОбщие сведенияGraphicsInterchangeFormat (GIF) компьютерной информационной службы CompuServe – один из наиболее широко используемых форматов графических файлов. Сейчас он используется почти на всех платформах и является стандартным форматом изображений в WordWideWeb. GIF поддерживает разрешения до 65536 х 65536 и значения глубины цвета от 1 до 8 битов на пиксель (максимум 256 цветов). Данный формат использует алгоритм сжатия Lempel-Ziv-Welch (LZW) /6.2/, требующий менее 16 Кб для хранения кода сжатия и распаковки. Следует отметить, что алгоритм LZW, позволяющий уменьшать объем данных до 40% от исходного, во многом напоминает алгоритмы, применяемые в программах архивации данных. В результате этого попытки дополнительного сжатия GIF-файлов обычно ни к чему не приводят. Графические данные в формате GIF могут храниться в двух видах. В первом варианте строки данных хранятся последовательно, сверху вниз. Другой способ, называемый чередующимся (interlaced), предполагает запись каждой восьмой строки, затем каждой четвертой и т.д. При выводе на экран чередующихся изображений имеется возможность оценить результат уже по 1/8 доступных данных. Это особенно удобно, когда изображение выводится на экран по мере поступления данных, как в случае просмотра WWW-страниц. Содержимое файла GIF с несколькими изображениями можно просматривать либо в виде последовательности слайдов, либо в виде набора изображений, комбинация которых образует единую картинку. В настоящее время можно встретиться с двумя разновидностями формата GIF. Первая официальная версия GIF, документация на которую вышла в 1987 году, называется GIF87a. Новая усовершенствованная версия формата получила название GIF89a. Дополнительные возможности второй версии позволяют включать в GIF-файл текст (подписи и комментарии), накладывать в пределах одного файла изображения друг на друга, устанавливать прозрачный цвет и помещать в файл дополнительную информацию для приложений. Если эти возможности реально не задействовать, то большинство программ будут создавать файл версии GIF87a. В результате даже те программы, которые распознают только первую версию формата, нормально работают с большинством изображений, полученных из Internet. Файл GIF состоит из заголовка и серии блоков. Заголовок GIF-файлаЗаголовок хранит основную информацию об изображении, в том числе о таблице цветов, использованных для всех изображений файла. Структура заголовка GIF приведена в таблице 1. Он состоит из сигнатуры, дескриптора логического экрана и описания глобальной палитры. Таблица 1. Заголовок GIF
Сигнатура используется для идентификации типа файла и занимает 6 байт. Дескриптор логического экрана описывает предполагаемый вид экрана и включает информацию о пропорциях и максимальном разрешении хранимых изображений. Каждое изображение, содержащееся в файле, будет воспроизводиться на экране с заданными дескриптором параметрами. Описание глобальной палитры содержит информацию о глубине цвета, цвете фона и заданной по умолчанию цветовой палитре. Блоки GIF-файлаЗа заголовком следуют блоки. Каждый блок начинается с одного или двух байтов, идентифицирующих его тип. Типы блоков, поддерживаемых форматом GIF, приведены в таблице 2. Таблица 2. Типы блоков GIF
Блок изображения, структура которого приведена в таблице 3, содержит три раздела. В первом находится описание изображения и способа его хранения в файле. Второй раздел (необязательный) содержит описание цветовой палитры, использованной только для этого изображения. В третьем разделе находятся данные собственно изображения. Каждое изображение файла GIF отображается на указанном в заголовке логическом экране. При этом изображение может иметь свою собственную цветовую палитру и размер изображений не обязательно должен быть одинаковым. Один файл GIF может хранить ряд слайдов (slideshow), в котором последовательные изображения, частично перекрываясь, формируют целое изображение. Следует заметить, что такой тип частично перекрывающихся изображений предполагает использование глобальной палитры, так как далеко не все видеосистемы позволяют использовать различные палитры для разных частей экрана. Таблица 3. Структура блока изображения GIF
Сжатые данные изображения хранятся в виде серии подблоков (sub-blocks). Каждый подблок содержит однобайтовый счетчик, за которым следует указанное количество байт данных. Подблок с нулевым значением счетчика определяет конец сжатых данных изображения. Границы подблоков не связаны с какими-либо деталями изображения. При выводе изображения данные из всех подблоков объединяются вместе и распаковываются в последовательность пикселей. Эти пиксели, в свою очередь, делятся на строки развертки и выводятся на экран. За блоком изображения расположены блоки расширения. Они начинаются с байта 0x12, имеют один общий формат и, благодаря этому, читающая программа может просто пропустить любой неопознанный блок расширения. Так же, как и в блоке изображения, последний блок расширения указывается с помощью подблока с нулевым значением счетчика. Для большинства типов блоков расширения первый подблок особый – он содержит специфическую информацию об этом блоке. Блок текста (textextension) можно либо непосредственно вставлять, либо накладывать на изображение. Хранение текста в явном виде, во-первых, требует меньше места, чем хранение графического образа того же текста. Во-вторых, это позволяет осуществлять поиск GIF-файлов по специфическим текстовым строкам. Кроме того, часто текст воспроизводится с более высоким качеством, на которое не влияет применяемые во многих программах dithering и halftoning (методы эмуляции дополнительных цветов). Структура первого подблока текстового блока (12 байт) приведена в таблице 4. Остальные подблоки содержат непосредственно текстовые данные, используется набор символов USASCII. Блок управления графикой (graphicscontrolextension) размером 4 байта содержит информацию для программы просмотра о том, как последующее изображение будет взаимодействовать с существующими. Он определяет, что программа просмотра должна сделать после того, как очередное изображение или текст будут выведены на экран (таблица 5). Таблица 4. Структура первого подблока текстового блока GIF
Таблица 5. Структура блока управления графикой GIF
Самый простой по структуре блок расширения предназначен для комментариев (commentextension). Его подблоки содержат текст ASCII. Эти комментарии не предназначены для вывода на экран вместе с основным изображением. Современные программы визуализации изображений обычно позволяют просматривать эти комментарии в отдельном окне. Спецификация формата версии GIF89a включает в себя блок поддержки приложений (applicationextension). Это позволяет приложениям сохранять любую необходимую информацию в GIF-файлах. Например, блок можно использовать для указания версии приложения, с помощью которого создан файл. Подробную документацию по формату GIF можно получить на сервере ftp://x2ftp.oulu.fi/pub/msdos/programming/formats. Оптимизация изображений в формате GIFОсновная цель оптимизации изображений в формате GIF – уменьшение объема файла. При этом ставится задача сохранения приемлемого качества изображения. Для статических (не анимированных) GIF-изображений можно выделить следующие методы оптимизации: уменьшение количества цветов; оптимизация палитры изображения; стилизация изображения; фрагментарная оптимизация. Для анимированных GIF-изображений дополнительно к перечисленным выше методам оптимизации выполняется совместный анализ всех слайдов и выделение статических (не изменяющихся от слайда к слайду) и динамических (переменных) компонент. После этого статические компоненты удаляются из всех слайдов, кроме одного, используемого в качестве фона для последовательного вывода всех динамических составляющих изображения. Этот механизм оптимизации анимированных GIF-файлов будет проиллюстрирован ниже. Уменьшение количества цветовДля большинства не фотографических изображений для нормального воспроизведения вполне достаточно 256 и менее цветов. Поэтому «лишние» цвета можно (и нужно) убрать из изображения, тем самым, уменьшив размер файла. Как уже отмечалось, формат GIF поддерживает размер палитры до 256 цветов. Теоретически, мы можем задать любое число цветов палитры в диапазоне 1…256, например, 33 цвета или 100. Практически же, количество цветов в изображении выбирается из ряда 2, 4, 8, 16, 32, 64, 128, 256. Приведенный ряд является рядом максимального количества цветов при использовании от 1 до 8 бит на пиксель. В случае если мы задействовали в рисунке, допустим, 100 цветов, то для сохранения информации о цвете каждого пикселя все равно будет использовано 7 бит (то есть 28 цветов окажутся «не востребованными» и память будет использоваться не оптимально). Поэтому при выборе количества цветов нужно ориентироваться на приведенный выше ряд, при этом следует постепенно уменьшать размер палитры до появления заметного ухудшения качества картинки. Сравните два изображения (рис. 2) – они отличаются незначительно, но левое использует полную палитру в 256 цветов, а правое – палитру, состоящую только из 32 цветов. И, соответственно, примерно в 2 раза различаются размеры GIF-файлов.
Рис. 2 GIF-изображения с использованием 256 (слева) и 32 (справа) цветов Оптимизация палитры изображенияИспользование палитры – это процедура преобразования полноцветного изображения в индексное (другими словами – это переход от произвольных цветов к цветам из заданного набора). Палитра конечного изображения может быть либо фиксированной, либо оптимизированной. В первом случае графический редактор просматривает каждую точку изображения и подбирает ей ближайшую по цвету из палитры. Этот способ дает самые худшие результаты с точки зрения верности воспроизведения цветов. Попробуйте, например, преобразовать фотографию красной розы в индексное изображение, используя палитру, содержащую оттенки зеленого. Это, конечно, крайний случай, но данный пример весьма показателен с точки зрения оценки качества преобразования с использованием фиксированной палитры. Тем не менее, данный способ применяется – в основном для того, чтобы изображения приемлемо выглядели на мониторах с малым количеством цветов (16, 256). Обычно в этом случае пользуются так называемой палитрой Netscape (другое название – безопасная палитра), состоящей из набора часто используемых цветов и их оттенков. Применение палитры Netscape гарантирует, что изображения будут одинаково показаны всеми броузерами.
Рис. 3. GIF-изображения с использованием оптимизированной палитры (слева) и фиксированной палитры Netscape (справа) При использовании оптимизированной палитры обрабатывающая программа вначале анализирует изображение и составляет список всех используемых цветов. Далее, на основании частоты появления цветов и максимального числа «удерживаемых» цветов, составляется палитра, которая называется оптимизированной. После этого, уже обычным способом, рисунок анализируется, и цвет пикселя заменяется ближайшим из палитры. Этот способ дает гораздо лучшие результаты (рис. 3). Иногда при недостатке цветов в палитре применяется так называемый дизеринг (colordithering). Например, у нас в палитре 16 стандартных чистых цветов, а нам нужен отсутствующий оранжевый цвет. В таком случае, мы можем составить его из красных и желтых точек, разместив их в шахматном порядке. Человеческое зрение обладает свойством смешения цветов точек, размеры которых не больше разрешающей способности глаз. Поэтому, издалека нам покажется, что в изображении присутствует сплошной оранжевый цвет. Применение дизеринга для преобразования изображений может дать очень хорошие результаты. Но следует помнить, что с точки зрения оптимизации размеров файла эффект будет, скорее всего, обратным. Применение дизеринга может привести к увеличению, причем довольно существенному, размера файла. Все дело в способе хранения GIF-изображения, которое перед записью на диск подвергается сжатию методом LZW. Особенность этого метода заключается в том, что сжатию лучше всего поддаются области, заполненные однородным цветом, и хуже всего – области, состоящие из набора разноцветных точек. Дизеринг же, как раз, и основан на том, что получает недостающие цвета путем «перемешивания» точек разных цветов. Поэтому к оптимизации при помощи дизеринга нужно относиться очень аккуратно.
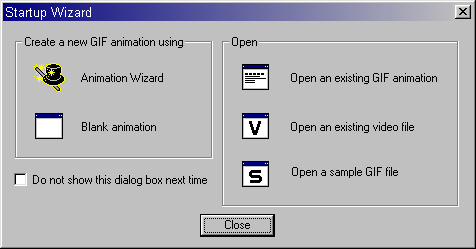
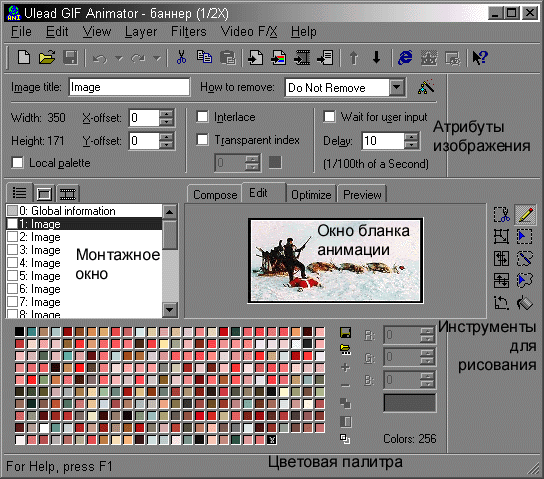
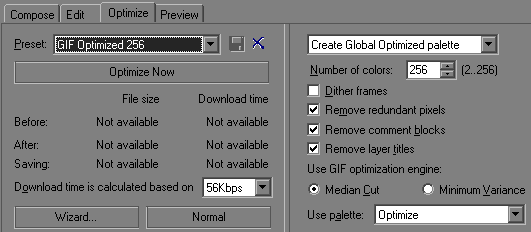
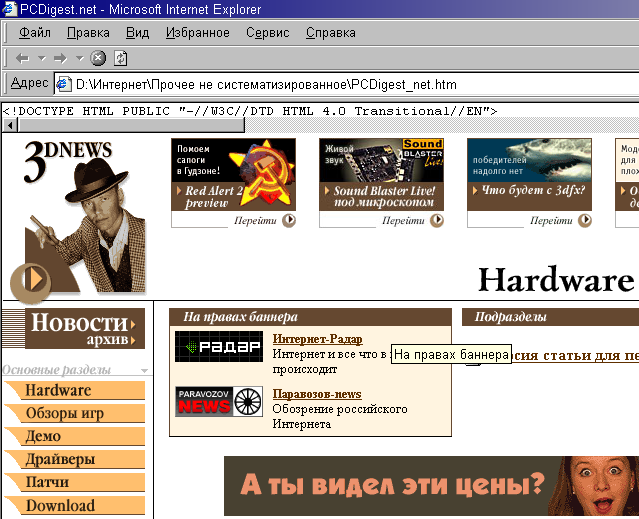
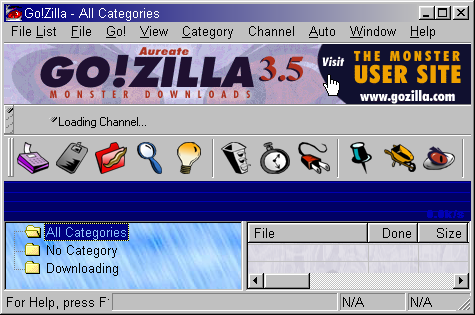
Рис. 4. GIF-изображения без использования (слева) и с использованием (справа) дизеринга На рис. 4 приведены примеры изображений, полученных с использованием фиксированной палитры, причем к правому изображению применен дизеринг, а к левому – нет. Стилизация изображенияДля уменьшения количества используемых цветов в изображениях, содержащих фотографические сюжеты, возможно применение стилизации фотографии. Для этого можно воспользоваться такими приемами, как тонирование изображения и применение художественных фильтров, имитирующих рисунки. Фотографии, обработанные таким способом, будут сжиматься лучше, а для нормальной цветопередачи потребуется палитра, содержащая не более 256 цветов. Фрагментарная оптимизацияФрагментарная оптимизация применяется в случае, если у нас есть большое изображение, содержащее существенно отличающиеся по количеству цветов области. В этом случае изображение разрезается на фрагменты и помещается в таблицу, при этом в броузере оно будет выглядеть как единое целое. Каждый фрагмент исходного рисунка оптимизируется отдельно. Для фрагментов, содержащих мало цветов, вполне может хватить палитры в 8 или 16 цветов, а для богатых цветами фрагментов можно использовать полную палитру в 256 цветов (или даже сохранять их в формате JPG). Этот способ позволяет сократить «вес» изображения примерно в 2-3 раза. Хотя, если количество фрагментов превысит 10-12, то возможного выигрыша может и не получиться, так как для каждого фрагмента требуется хранить свою копию палитры и служебной информации. Описание программы GIF AnimatorUleadGIFAnimator – одна из наиболее распространенных программ для создания анимированных изображений. Для выполнения лабораторной работы мы используем версию 4.0, но для самостоятельной внеаудиторной работы вполне подойдут и более ранние версии этой программы. Начало работыПри первом запуске программы на экране появляется окно выбора варианта начала работы StartupWizard (рис. 5): AnimationWizard – использовать мастер создания анимации; Blankanimation – создать новую анимацию; Open an existing GIF animation – открыть GIF-файл; Open an existing video file – открыть видеофайл; OpenasampleGIFfile – открыть готовый пример GIF-файла. Это окно при следующих запусках программы открываться не будет, если установить соответствующий флаг (Donotshow…).  Рис. 5. Выбор варианта начала работы Создание и редактирование слайдовНа рис. 6 изображено основное окно программы, состоящее из окна бланка анимации, монтажного окна, окна цветовой палитры, раздела установки атрибутов изображения, панелей инструментов. Добавление слайдов в анимацию может быть выполнено разными способами. Первый способ – создание пустого бланка (Layer>AddBlankimage) и формирование изображения в режиме Edit с помощью простейших встроенных инструментов рисования. Для «поточечной» прорисовки удобно работать с увеличенным изображением (View>ZoomIn или «+» на дополнительной клавиатуре). Для уменьшения масштаба используйте команду View>ZoomOut или «–» на дополнительной клавиатуре.  Рис. 6. Основное окно программы GIFAnimator Второй способ добавления слайдов в анимацию – использование готовых файлов с рисунками (Layer>AddImages). GIFAnimator позволяет вставлять рисунки, сохраненные во многих распространенных графических форматах. С помощью этой команды Вы можете вставить в свой файл другую GIF-анимацию. Если в качестве источника изображения выбран файл, содержащий видеопоследовательность (Layer>AddVideo), то она также будет преобразована в набор слайдов формата GIF. Третий способ создания слайдов – использование внешнего графического редактора (например, Paint или Photoshop). В этом случае подготовленное изображение или его фрагмент в режимах Compose или Edit переносится в создаваемую GIF-анимацию с помощью стандартных операций работы с буфером обмена. В окне бланка анимации выводится изображение слайда, выделенного в монтажном окне. В режиме Compose изображение или его часть можно с помощью мыши или клавиатуры перемещать в окне бланка анимации. Размер изображения при этом автоматически изменяется. Таким образом можно получить различные эффекты перемещения достаточно сложных объектов по полю рисунка. Созданные слайды можно размножать (Edit>Duplicate или Ctrl+C – Ctrl+V), вращать и зеркально отображать (Edit>Rotate&Flip). Для изменения размеров слайдов используйте команду Edit>Resample. Группу слайдов в монтажном окне можно выделить, удерживая Shift или Ctrl. При необходимости выделения части изображения используйте команду Edit>Crop. Для изменения положения слайда в монтажном окне используйте кнопки на панели инструментов MoveLayerUp, MoveLayerDownили Alt+Up, Alt+Down. К создаваемой анимации можно добавить текст с наложением различных эффектов (Layer>AddBannerText). Ряд команд меню Layer позволяют добавить в анимацию такие визуальные эффекты, как плавный переход изображений (AddSimpleTransition), цветовая анимация (AddColorAnimation), изображение на гранях вращающегося куба (AddCubeEffect), плавная прокрутка изображения (AddScrolling). Для слияния слайдов и целых GIF-анимаций и фоновых изображений используйте команды MergeImages, MergeAnimations и BackgroundMerge меню Layer. Применение фильтров и видеоэффектовGIFAnimator позволяет создавать последовательности изображений с использованием набора фильтров и видеоэффектов. Следует помнить, что фильтры и некоторые видеоэффекты реализуются только при условии установки дополнительных программных модулей (меню File>Preferences>Plug-inFilters). Фильтры и видеоэффекты применяется к отдельному кадру, который предварительно должен быть выделен в монтажном окне (в режимах Compose или Edit). Выбор конкретного фильтра производится в меню Filters, а выбор и предварительный просмотр видеоэффекта – в меню VideoF/X. Добавление комментариевДля автоматического добавления персональных комментариев в конце каждого файла при его сохранении или оптимизации нужно в меню File>Preferences на вкладке Personal установить соответствующий флаг. Текст комментария (не более 512 символов) вводится в поле Content. Обычный блок комментариев можно добавить в любое место файла в режимах Edit и Compose. Для этого нужно в меню Layer выбрать команду AddComments и ввести тексты заголовка комментария и собственно комментария соответственно в поля Commenttitle и Comments. Оптимизация изображенияGIFAnimator выполняет оптимизацию цветовой палитры и оптимизацию анимированных изображений. Для выполнения оптимизации подготовленного GIF-файла нужно выбрать вкладку Optimize в окне бланка анимации. Для раскрытия окна дополнительных параметров оптимизации нужно нажать кнопку Advanced (рис. 7).  Рис. 7. Задание параметров оптимизации изображения На рис. 8 приведены раскадровки одного и того же GIF-файла до (слева) и после оптимизации с удалением статических компонент изображения (справа).
Рис. 8. Результаты оптимизации анимированного изображения Подробное описание программы UleadGIFAnimator можно найти на фирменном сайте разработчика http://www.ulead.com. Разработка баннеров для Web-страниц и программНаиболее часто GIF-технология применяется для разработки анимированных баннеров. Баннером называется небольшое рекламное объявление, размещаемое на Web-странице или в окне свободно распространяемой (freeware) программы (рис. 9, 10). В отличие от обычного рисунка, баннер содержит гиперссылку на сайт рекламодателя. Основной критерий оценки эффективности баннера – это CTR (Click True Ratio), т.е. отношение количества людей щелкнувших на баннер к общему количеству на него посмотревших. Статистику этого параметра ведет практически любая служба обмена баннерами в сети. В среднем, этот показатель лежит в пределах от 0,5 до 8% в зависимости от тематики, качества изготовления баннера, его размещения на странице и ряда других факторов.  Рис. 9. Рекламные баннеры на Web-странице. Ниже приведены основные правила, соблюдение которых позволит сделать баннер более эффективным: баннер должен быть анимированным – это обязательное условие, так как разница в CTR между статичными и анимированными баннерами может достигать 300%; не перегружайте баннер текстовой информацией – если у вас есть что сказать, то для этого существует сам сайт, а баннер – это реклама, и чем меньше в нем содержится информации, тем лучше она усваивается читателями; не злоупотребляйте сокращениями слов (даже общепринятыми аббревиатурами) – текстовая информация должна восприниматься без дополнительных усилий;  Рис. 10. Рекламный баннер, встроенный в freeware-программу. не перегружайте баннер цветами – на таком маленьком пространстве более чем достаточно двух-трех разных цветов; не злоупотребляйте сложными изображениями – графические изображения должны упорядочивать рекламу, придавать ей структуру и правильно направлять взгляд читателя; продумайте визуальный ряд баннера – в одном кадре должно быть не более одного рисунка, причем, если кадров анимации больше двух, то должен быть один общий для них постоянный элемент, который будет правильно простраивать визуальный ряд; не создавайте баннеры с большим числом кадров – лучше иметь не больше трех разных кадров, каждый из которых будет полноценной рекламой; не делайте слайд-шоу слишком длинным – рекомендуется время 5–7 секунд «на круг»; в одном из кадров баннера рекомендуется крупно написать свой адрес или адрес заказчика рекламы – как показывает практика, это косвенно увеличивает CTR; баннер не должен «весить» более 7–10 Кбайт – практически все службы обмена баннерами накладывают верхнее ограничение на объем одного баннера для того, чтобы, во-первых, оградить серверы от перегрузки, во-вторых, чтобы посетитель не ждал слишком долго появления рекламы при загрузке страницы. Задание к работеС помощью программы GIFAnimator и внешнего графического редактора создайте анимированный GIF-файл (баннер), содержащий 8-10 кадров. В качестве основы изображения можно использовать готовые рисунки или стилизованные фотографии. На изображение должен быть наложен текст и применены эффекты перехода или видеоэффекты. Выполните оптимизацию созданного файла. Если автоматическая оптимизация не приведет к заметному (в 5-8 раз) сокращению объема файла, необходимо вернуться к п.3.1 и вручную скорректировать цветовую палитру и отредактировать содержание отдельных слайдов. Добейтесь того, чтобы размер результирующего файла не превышал 15-25 Кбайт. Создайте Web-страницу, на которой разместите подготовленный баннер. Продемонстрируйте преподавателю, как выглядит созданная Web-страница в броузере. Содержание отчетаОтчет по данной лабораторной работе включается в общий отчет по лабораторному циклу, оформленному в виде мультимедийной презентации (лабораторная работа № 4). Отчет должен содержать описание всех операций создания анимированного баннера, включая оптимизацию и подготовку Web-страницы. В процессе выполнения работы не забывайте изготавливать и сохранять скриншоты с программ для последующего их использования при оформлении итогового отчета. Контрольные вопросыКаковы основные этапы создания реалистичной 3D-анимации? Дайте характеристику основным способам и инструментальным средствам реализации 2D-анимации. Назовите основные достоинства и недостатки формата GIF. Какова структура файла формата GIF? Для чего и как выполняется оптимизация цветовой палитры? Для чего применяется стилизация изображения? Как выполняется фрагментарная оптимизация изображения? Что такое дизеринг? Назовите преимущества и недостатки этого метода обработки изображений. Каким образом производится оптимизация GIF-анимаций? Какие требования предъявляются к анимированным баннерам, разрабатываемым для применения в WWW и в бесплатно распространяемых программах? Библиографический списокКенцл Т. Форматы файлов Internet/ Пер. с англ. – СПб: Питер, 1997. -320 с.: ил. – ISBN 5-88782-198-1. Вернер И. Все о мультимедиа. – К.: BHV, 1996. -352 с. – ISBN 5-7733-0022-2. Кречман Д.Л., Пушков А.И. Мультимедиа своими руками. – СПб.: БХВ – Санкт-Петербург, 1999. – 528 с.: ил. – ISBN 5-8206-0020-7. |