Лабораторная работа №4. Лабораторная работа 4
 Скачать 118.72 Kb. Скачать 118.72 Kb.
|
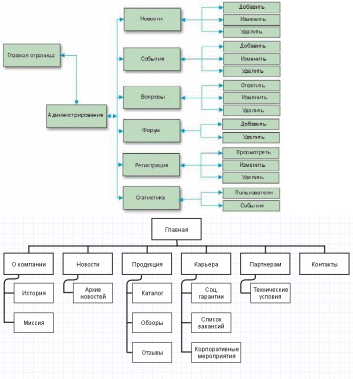
555px, это ширина блока с контентом. Теперь от 900 отнимаем 555 и получаем 345px. Это ширина меньшей части.ЛАБОРАТОРНАЯ РАБОТА №4Проектирование графического интерфейса пользователя Цель работыПознакомиться с основными элементами управления (виджетами) и приобрести навыки проектирования графического интерфейса пользователя. Теоретические сведенияГрафическийинтерфейспользователя(GUI)— разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п.), представленные пользователю на дисплее, исполнены в виде графических изображений. В GUI пользователь имеет произвольный доступ (с помощью устройств ввода — клавиатуры, мыши, джойстика и т. п.) ко всем видимым экранным объектам (элементам интерфейса) и осуществляет непосредственное манипулирование ими. Графический интерфейс пользователя является частью пользовательского интерфейса и определяет взаимодействие с пользователем на уровне визуализированной информации. Можно выделить следующие виды графического интерфейса пользователя: простой: типовые экранные формы и стандартные элементы интерфейса, обеспечиваемые самой подсистемой GUI; истинно-графический, двухмерный: нестандартные элементы интерфейса и оригинальные метафоры, реализованные собственными средствами приложения или сторонней библиотекой; трёхмерный. Проектирование графического интерфейса пользователя представляет собой междисциплинарную деятельность. Оно требует усилий многофункциональной бригады — один человек, как правило, не обладает знаниями, необходимыми для реализации многоаспектного подхода к проектированию GUI-интерфейса. Надлежащее проектирование GUI- интерфейса требует объединения навыков художника-графика, специалиста по анализу требований, системного проектировщика, программиста, эксперта по технологии, специалиста в области социальной психологии, а также, возможно, некоторых других специалистов, в зависимости от характера системы. В современном мире миллиарды вычислительных устройств. Еще больше программ для них. И у каждой свой интерфейс, являющийся «рычагами» взаимодействия между пользователем и машинным кодом. Не удивительно, что чем лучше интерфейс, тем эффективнее взаимодействие. Однако далеко не все разработчики и даже дизайнеры, задумываются о создании удобного и понятного графического интерфейса пользователя. Какие элементы интерфейса (ЭИ) создавать? Разработка интерфейса обычно начинается с определения задачи или набора задач, для которых продукт предназначен. Простое должно оставаться простым. Не стоит усложнять интерфейсы. Пользователи не задумываются над тем, как устроена программа. Все, что они видят — это интерфейс. Поэтому, с точки зрения потребителя именно интерфейс является конечным продуктом. Интерфейс должен быть ориентированным на человека, т.е. отвечать нуждам человека и учитывать его слабости. Нужно постоянно думать о том, с какими трудностями может столкнуться пользователь. Необходимо думать о поведении и привычках пользователей. Не менять хорошо известные всем ЭИ на неожиданные, а новые делать интуитивно понятными. Разрабатывать интерфейс необходимо исходя из принципа наименьшего возможного количества действий со стороны пользователя. Цвет. Цвета делятся на теплые (желтый, оранжевый, красный), холодные (синий, зеленый), нейтральные (серый). Обычно для ЭИ используют теплые цвета. Это как раз связано с психологией восприятия. Стоит отметить, что мнение о цвете — очень субъективно и может меняться даже от настроения пользователя. Форма. В большинстве случаев — прямоугольник со скругленными углами. Или круг. Опять же, форма как и цвет достаточно субъективна. Основные ЭИ (часто используемые) должны быть выделены. Например, размером или цветом. Иконки в программе должны быть очевидными. Или подписанными. Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений. Есть утверждение, что визуальная привлекательность основана на пропорциях. Помните известное число 1.62? Это так называемый принцип Золотого сечения. Суть в том, что весь отрезок относится к большей его части так, как большая часть, относится к меньшей. Например, общая ширина сайта 900px, делим 900 на 1.62, получаем Перед расположением, ЭИ следует упорядочить (сгруппировать) по значимости. Т.е. определить, какие наиболее важны, а какие — менее. Обычно (но не обязательно), элементы размещаются в следующей градации: слева направо, сверху вниз. Слева вверху самые значимые элементы, справа внизу — менее. Это связано с порядком чтения текста. В случае с сенсорными экранами, самые важные элементы, располагаются в области действия больших пальцев рук. Необходимо учитывать привычки пользователя. Например, если в Windows кнопка закрыть находится в правом верхнем углу, то программе аналогичную кнопку необходимо расположить там же. Т.е. интерфейс должен иметь как можно больше аналогий, с известными пользователю вещами. Размещать ЭИ стоит поближе там, где большую часть времени находится курсор пользователя. Что бы ему не пришлось перемещать курсор, например, от одного конца экрана к другому. Элемент интерфейса можно считать видимым, если он либо в данный момент доступен для органов восприятия человека, либо он был настолько недавно воспринят, что еще не успел выйти из кратковременной памяти. Для нормальной работы интерфейса, должны быть видимы только необходимые вещи — те, что идентифицируют части работающих систем, и те, что отображают способ, которым пользователь может взаимодействовать с устройством. Отступы между ЭИ лучше делать равными или кратными друг-другу. Как элементы интерфейса должны себя вести? Пользователи привыкают. Например, при удалении файла, появляется окно с подтверждением: «Да» или «Нет». Со временем, пользователь перестает читать предупреждение и по привычке нажимает «Да». Поэтому диалоговое окно, которое было призвано обеспечить безопасность, абсолютно не выполняет своей роли. Следовательно, необходимо дать пользователю возможность отменять, сделанные им действия. Если пользователю дают информацию, которую он должен куда-то ввести или как-то обработать, то информация должна оставаться на экране до того момента, пока человек ее не обработает. Иначе он может просто забыть. Нужно избегать двусмысленности. Например, на фонарике есть одна кнопка. По нажатию фонарик включается, нажали еще раз — выключился. Если в фонарике перегорела лампочка, то при нажатии на кнопку не понятно, включаем мы его или нет. Поэтому, вместо одной кнопки выключателя, лучше использовать переключатель (например, checkbox с двумя позициями: «вкл.» и «выкл.»). За исключением случаев, когда состояние задачи, очевидно. Имеет смысл делать монотонные интерфейсы. Монотонный интерфейс это интерфейс, в котором какое-то действие, можно сделать только одним способом. Такой подход обеспечит быструю привыкаемость к программе и автоматизацию действий. Не стоит делать адаптивные интерфейсы, которые изменяются со временем. Так как для выполнения какой-то задачи, лучше изучать только один интерфейс, а не несколько. Пример — стартовая страница браузера Chrome. Если задержки в процессе выполнения программы неизбежны или действие производимое пользователем очень значимо, важно, чтобы в интерфейсе была предусмотрена сообщающая о них обратная связь. Например, можно использовать индикатор хода выполнения задачи (status bar). ЭИ должны отвечать. Если пользователь произвел клик, то ЭИ должен как-то отозваться, чтобы человек понял, что клик произошел. Картанавигации— информация на карте навигации аналогична разделу «Содержание» обычной книги. В карте представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Нередко, заголовки страниц в списке служат ссылками на эти страницы. Примеры:  Описание работыСоздайте карту навигации для выбранной системы. На карте в зависимости от специфики системы выделите разделы, доступные различным пользователям в зависимости от роли, опишите условия перехода из различных разделов (при необходимости) Используя графический редактор на выбор, создайте макеты графического интерфейса пользователя (от каждого члена бригады – не менее 3 макетов). Предлагаемые системы: Microsoft Visio 2010 Axure Adobe Photoshop Balsamiq Cacoo Для разработанных макетов подготовьте их текстовое описание в следующем виде:
Содержание отчетаТитульный лист Цель работы Навигационная схема (карта навигации) Макеты графического интерфейса пользователя 5 Описание элементов управления по таблице 1 6 Выводы Контрольные вопросы1 Что такое графический интерфейс пользователя? 2 Какие бывают виды графического интерфейса? 3. Что такое карта навигации? Пример отчётаЦель работы: Познакомиться с основными элементами управления (виджетами) и приобрести навыки проектирования графического интерфейса пользователя. Ход работы:Сперва составляем навигационную схему выбранного сайта. Для примера взята карта навигации интернет-банкинга ОАО «АСБ Беларусбанк» (ibank.asb.by). Информация на карте навигации аналогична разделу «Содержание» обычной книги. В карте представлен полный перечень разделов и/или всех страниц, имеющихся на сайте. Нередко, заголовки страниц в списке служат ссылками на эти страницы.   Карту навигации можно составить в виде дерева: Карту навигации можно составить в виде дерева:  Или же можно составить карту навигации в виде многоуровневого списка (в данном случае многоуровневый список является продолжением карты навигации, которая отображена в виде дерева, из-за соображений вместительности на страницу): Платежи и переводы:Произвольный платёж Система «Расчёт» (ЕРИП) Мобильная связь Velcom MTC Diallog Life :) Коммунальные платежи ЖКХ г.Минск ЖКХ г.Витебск и т.д. Далее необходимо составить Макеты графического интерфейса пользователя (от каждого члена бригады – не менее 3 макетов): Чтобы создать макет можно использовать программу Microsoft Visio.
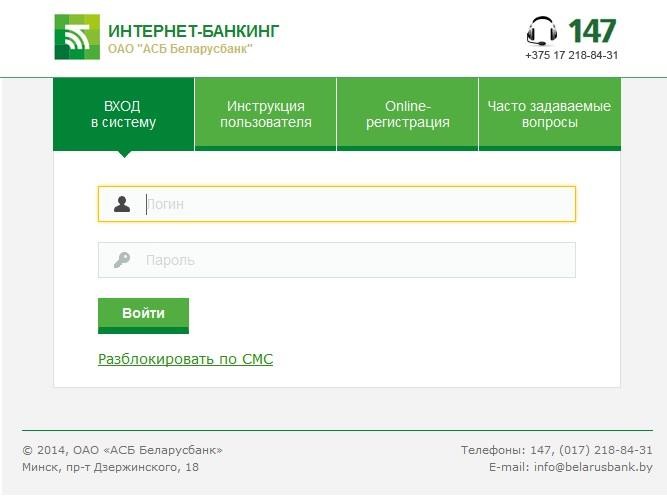
      Макет 1 – Начальная страница (ibank.asb.by) Макет 1 – Начальная страница (ibank.asb.by)3 Теперь нужно описатьэлементыуправлениядля каждого составленного макета. В столбце Название поля нужно перечислить все элементы, размещённые на макете. В столбце Тип – указать тип , т.е. чем является элемент (ссылка, текст, поле для ввода, кнопка, чекбокс и т.п.). В столбцах Условия видимости и Условия доступности нужно указать кому виден и доступен каждый элемент интрефейса. В столбце Описание нужно немного подробнее описать для чего этот элемент, какие он действия совершает. Таблица 1.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
