Новые Лпр-ки. Веб ЛПР новые (1). Лабораторная работа Разработка базовой основы Web приложения 5 Упражнение Создание Web приложения 5
 Скачать 1.04 Mb. Скачать 1.04 Mb.
|
/InstructorsCourses.aspx" Text="Course Assignments" />IncludeStyleBlock="false" Orientation="Horizontal"> |
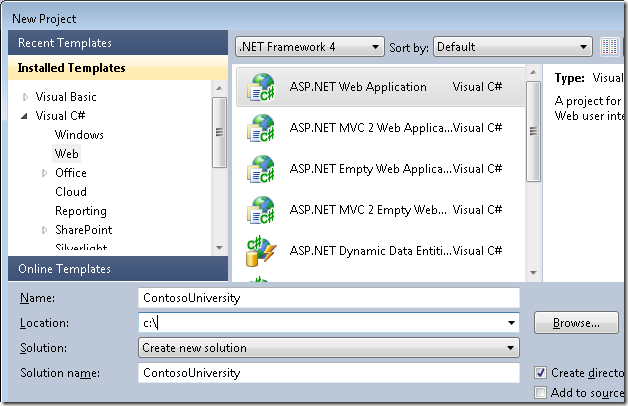
Откройте Visual Studio и в окне создания проекта (см. рис. 1.1.1), создайте новый проект приложения ASP.NET Web на основе шаблона ASP.NET Web Application (расположение проекта выберите на свое усмотрение):
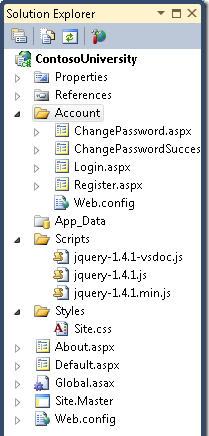
Изучите структуру созданного на основе этого шаблона проекта web-приложения, который включает основные страницы, стили css и главную (master) страницу (см. рисунок 1.1.2):
Откройте файл Site.Masterи измените "My ASP.NET Application" на “Contoso University”.
Contoso University
Найдите элемент Menuс имеем NavigationMenu и добавьте элементы меню, для открытия страниц, которые будут добавлены в проект далее:
Откройте страницу Default.aspx и измените содержимое заголовка элемента Content с именем BodyContent, а остальную разметку удалите:
Welcome to Contoso University!
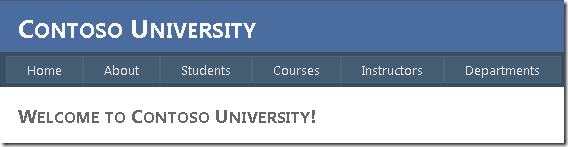
Постойте и запустите приложение. Загрузится сайт и отобразится стартовая страница, как на рисунке 1.1.3. Изучите созданное меню.

Рисунок1.1.3Стартоваястраницасайта