Новые Лпр-ки. Веб ЛПР новые (1). Лабораторная работа Разработка базовой основы Web приложения 5 Упражнение Создание Web приложения 5
 Скачать 1.04 Mb. Скачать 1.04 Mb.
|
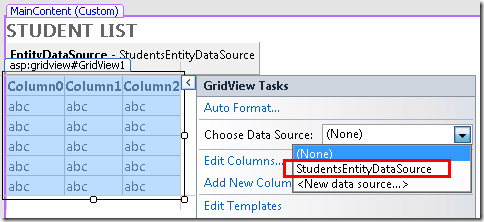
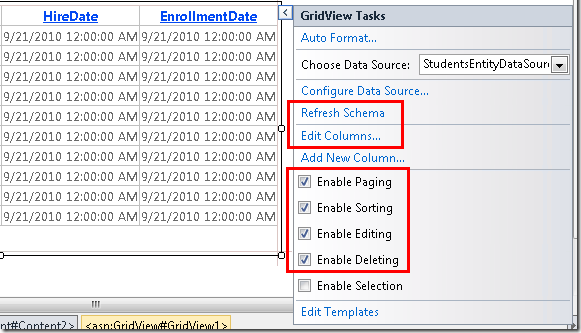
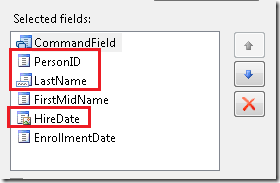
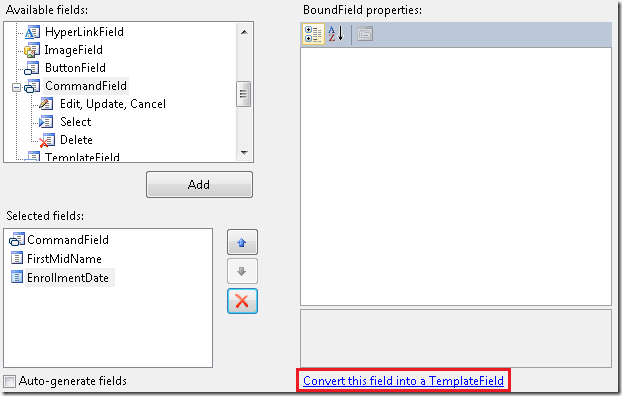
Упражнение 3. Применение GridView для чтения и обновления данныхВ этом упражнении вы используете элемент GridView для отображения, обновления или удаления студентов. Откройте файл Students.aspxв режиме конструктора. Откройте панель инструментов (Toolbox) и из вкладки Данные (Data) перенесите элемент GridView справа от элемента EntityDataSource. С помощью окна свойств укажите свойству (ID) значение StudentsGridView. Кликните смарт тег элемента GridView и выберите StudentsEntityDataSource в качестве источника данных, как на рисунке 2.3.1:  Рисунок2.3.1Выбористочникаданных Кликните Обновить схему (Refresh Schema) (согласитесь если появится вопрос-предупреждение). Установите флажки Включить постраничный просмотр (Enable Paging), Включить сортировку (Enable Sorting), Включить правку (Enable Editing) и Включить удаление (Enable Deleting). Кликните Правка столбцов (Edit Columns).  Рисунок2.3.2Настройкастолбцов В окне Выбранные поля (Selected fields) удалите PersonID, LastName и HireDate (см. рисунок 2.3.3). Как правило на практике эти столбцы не нужны.  Рисунок2.3.3Выборстолбцов Выберите поле FirstMidName и кликните Преобразовать это поле в TemplateField (Convert this field into a TemplateField) (см. рисунок 2.3.4). Сделайте тоже самое и с полем EnrollmentDate.  Рисунок2.3.4Преобразованиеполя Нажмите OK и переключитесь в режим разметки. Изучите изменения, которые внесены в разметку. Элемент GridView должен представляться следующим образом: AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="PersonID" DataSourceID="StudentsEntityDataSource"> Первый столбец после командного поля является шаблонным полем и отображает имя студента. Измените код разметки для более наглядного отображения: В режиме отображения два элемента Label отображают имя и фамилию. В режиме редактирования отображаются два текстовых поля для реализации возможности изменения имени и фамилии. Последний столбец является шаблонным полем, который отображает дату зачисления студента на курс. Измените код разметки для более наглядного отображения: %>'> %>'> Обратите внимание на формат "{0,d}". |
