Новые Лпр-ки. Веб ЛПР новые (1). Лабораторная работа Разработка базовой основы Web приложения 5 Упражнение Создание Web приложения 5
 Скачать 1.04 Mb. Скачать 1.04 Mb.
|
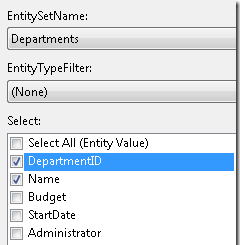
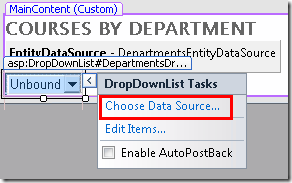
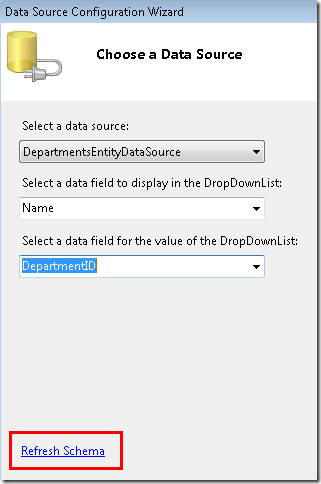
Упражнение 7. Отображение данных в списке Drop-DownВ этом упражнении вы реализуете связь элемента DropDownList с данными с помощью элемента EntityDataSource. В следующих упражнениях вы будете использовать список, чтобы позволить пользователям выбрать кафедру и отобразить курсы, связанные с этой кафедрой. Добавьте в проект новую веб-страницу, используя главную страницу Site.Master. Назовите страницу Courses.aspx. В коде разметки новой страницы добавьте текст Courses by Department стиля заголовка h2 в элемент содержимого Content с именем Content2: Courses by DepartmentВ режиме конструктора добавьте элемент EntityDataSource и укажите (ID) как DepartmentsEntityDataSource. Настройте источник данных: на первом шаге мастера Настройка ObjectContext (Configure ObjectContext) выберите для переключателя Именованное соединение (Named Connection) значение SchoolEntities и для DefaultContainerName тоже должно быть значение SchoolEntities. На шаге Настройка выбора данных (Configure Data Selection) (см. рисунок 2.7.1) выберите для набора EntitySetName значение DepartmentID. В поле Select укажите только Departments и Name.  Рисунок2.7.1Настройканабораданных Перенесите с панели инструментов элемент DropDownList, укажите (ID) как DepartmentsDropDownList, кликните смарт тег и выберите Выбрать источник данных (Choose Data Source) для запуска мастера DataSource Configuration Wizard.  Рисунок2.7.2Смарт-тег На шаге Выбор источника данных (Choose a Data Source) (см. рисунок 2.7.3) выберите DepartmentsEntityDataSource как источник данных, кликните Обновить схему (Refresh Schema), и в первом списке укажите поле данных для отображения Name и во втором поле для отображения значений DepartmentID. Нажмите OK.  Рисунок2.7.3.Выбористочникаданных В коде разметки страницы добавьте фразу "Select a department:" прямо перед элементом DropDownList: Select a department: DataSourceID="DepartmentsEntityDataSource" DataTextField="Name" DataValueField="DepartmentID"> Запустите страницу в обозревателе и протестируйте возможность выбора элемента списка. В результате выполненных упражнений вы настроили элемент EntityDataSource. Работа с этим элементом управления, как правило, мало отличается от работы с другими элементами управления источника данных ASP.NET. Единственное исключение, когда вы хотите получить доступ к навигационным свойствам. |
