Новые Лпр-ки. Веб ЛПР новые (1). Лабораторная работа Разработка базовой основы Web приложения 5 Упражнение Создание Web приложения 5
 Скачать 1.04 Mb. Скачать 1.04 Mb.
|
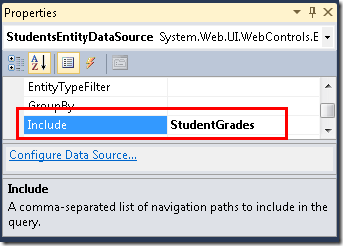
StudentGrades, Courses.) Рисунок2.5.1Свойстваисточникаданных Переключитесь в режим разметки кода. В элементе StudentsGridView после последнего элемента asp:TemplateField добавьте следующее поле: В выражении Eval используется свойство StudentGrades поскольку оно содержит коллекцию, имеющее свойство Count, которое можно использовать для отображения количества курсов, в которых студент обучается. Запустите приложение и проверьте, что таблица отображает количество курсов для каждого студента. Упражнение 6. Применение DetailsView для вставки данныхВ этом упражнении вы создадите страницу с элементом DetailsView, который позволит добавлять новых студентов. Добавьте в проект новую веб-страницу, используя главную страницу Site.Master. Назовите страницу StudentsAdd.aspx. В коде разметки новой страницы добавьте текст Add New Students стиля заголовка h2 в элемент содержимого Content с именем Content2:
Откройте страницу StudentsAdd.aspxв обозревателе и убедитесь, что добавленная строка отображается как надо. Откройте страницу Students.aspx в коде разметки, скопируйте код элемента EntityDataSource и вставьте его в файл StudentsAdd.aspи добавьте свойство, разрешающее операцию вставки: EnableInsert="True" Добавьте следующий код для использования элемента DetailsView: AutoGenerateRows="False" DefaultMode="Insert"> SortExpression="FirstMidName" /> SortExpression="LastName" /> SortExpression="EnrollmentDate" /> Как и в элементе GridView связанные поля элемента DetailsView кодируются так, как будто они будут работать для управления данными из базы данных, за исключением того, что они ссылаются на свойства сущностей. В данном случае DetailsView используется только для вставки строк, так что включен режим по умолчанию для вставки. Запустите приложение и протестируйте вставку данных студента. Откройте список студентов и проверьте, что новый студент успешно добавлен. |
