Новые Лпр-ки. Веб ЛПР новые (1). Лабораторная работа Разработка базовой основы Web приложения 5 Упражнение Создание Web приложения 5
 Скачать 1.04 Mb. Скачать 1.04 Mb.
|
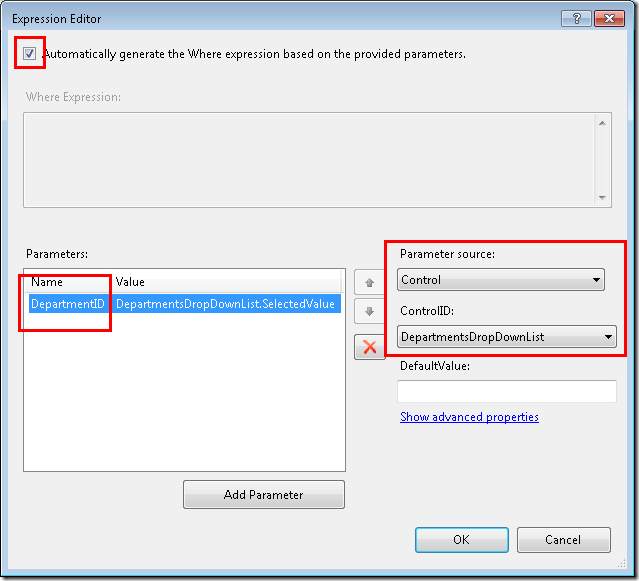
Лабораторная работа 3. Фильтрация, упорядочивание и группирование данныхВ предыдущей работе вы использовали элемент EntityDataSource для отображения и редактирования данных. В этой работе вы реализуете фильтрацию, порядок отображения определенного свойства и группировку данных. Вы измените страницу Students.aspxдля фильтрации студентов, сортировки и поиску их по имени, и поиск по имени. Вы также измените страницу Courses.aspx для отображения курсов для выбранной кафедры и поиска курсов по названию. Наконец, вы добавите статистику по студентам к странице About.aspx. Упражнение 1. Настройка свойств элемента EntityDataSource для более наглядного отображения данныхИспользование свойства "Where" элемента EntityDataSource для фильтрации данныхВ этой части упражнения вы внесете изменения в элемент EntityDataSource для того, чтобы GridView мог отображать только студентов, которые зачислены (т.е. имеют даты зачисления). Откройте в режиме конструктора страницу Students.asp,созданную в предыдущей работе. Выделите EntityDataSource. В окне свойств установите для свойства Where значение it.EnrollmentDate is not null. Синтаксис, используемый в свойстве Where элемента EntityDataSource, соответствует Entity SQL. В выражении it.EnrollmentDate IS NOT NULL, слово it представляет собой ссылку на сущность, возвращаемую запросом. Таким образом, it.EnrollmentDate относится к свойству EnrollmentDate человека, что возвращает управление EntityDataSource. Откройте страницу в обозревателе. Будут отображены только те студенты, которые имеют дату зачисления хотя бы на один курс. Использование свойства "OrderBy" элемента EntityDataSource для определения порядка отображения данныхОпределите порядок отображения студентов в списке, например, сначала фамилия, потом имя: для свойства OrderBy элемента EntityDataSource установите значение it.LastName. Откройте страницу в обозревателе. Проверьте реализованную функциональность. Использование параметров элемента управления в свойстве "Where"Можно передать значения параметров в свойство Where. На странице Courses.aspx, вы можете это использовать для отображения курсов, связанных с кафедрой, которую пользователь выбирает из выпадающего списка. Откройте Courses.aspxв режиме конструктора. Добавьте на страницу второй элемент EntityDataSource, установите свойству (ID) имяt CoursesEntityDataSource. Настройте источник данных: установите соединение с моделью SchoolEntities и выберите в качестве набора EntitySetName значение Courses. В окне свойств элемента CoursesEntityDataSource кликните на три точки напротив свойства Where. В окне Редактор выражений (Expression Editor) (см. рисунок 3.1.1) выберите Автоматически создавать выражение Where на основе параметров (Automatically generate the Where …) и кликните Добавить параметр (Add Parameter). Укажите имя параметру – DepartmentID, в списке Источник параметров (Parameter source) выберите Control, в списке ControlID – DepartmentsDropDownList.  Рисунок3.1.1Редакторвыражений Кликните Показать дополнительные (Show advanced properties) и в окне свойств редактора выражений для свойства Type укажите Int32. Нажмите OK. Ниже выпадающего списка добавьте элементa GridView и укажите (ID) как CoursesGridView. Для нового элемента укажите источник данных – CoursesEntityDataSource, кликните Обновить схему (Refresh Schema), далее кликните Правка столбцов (Edit Columns), удалите столбец DepartmentID. Код разметки элемента GridView должен быть следующим. DataKeyNames="CourseID" DataSourceID="CoursesEntityDataSource"> SortExpression="CourseID" /> SortExpression="Credits" /> Когда пользователь выберет название кафедры (department) в выпадающем списке, список курсов должен изменяться автоматически соответственно кафедре. Для реализации этого выделите элемент выпадающий список и в окне свойств для свойства AutoPostBack установите значение True. Перейдите в режим разметки кода и замените свойтсва ConnectionString и DefaultContainer элемента CoursesEntityDataSource на ContextTypeName="ContosoUniversity.DAL.SchoolEntities". Код разметки должен быть следующим. ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="false" EntitySetName="Courses" AutoGenerateWhereClause="true" Where=""> Name="DepartmentID" PropertyName="SelectedValue" /> Запустите страницу Courses.aspx в обозревателе. В выпадающем списке выберите любой и элемент и проверьте изменение списка курсов в элементе GridView. |
