Лекция 15 19. 0 Компьютерная графика
 Скачать 1.38 Mb. Скачать 1.38 Mb.
|
|
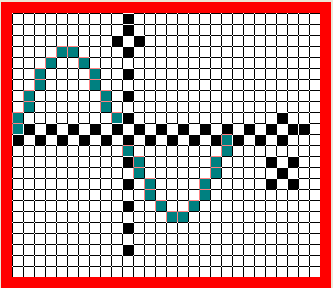
Лекция 15 19.0 Компьютерная графика Компьютерная графика – это одна из современных технологий создание изображений с помощью аппаратных и программных средств компьютера и отображения их на экране монитора или печати на принтере. В зависимости от способа формирования изображений компьютерную графику подразделяют на: растровую (со сложными гаммами цветов и оттенков); векторную (для чертежей); фрактальную (со сложными математическими расчетами). 19.1 Растровая Графика Р  астр, или растровый массив (bitmap), представляет собой совокупность битов, расположенных на сетчатой канве. Растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка экрана закрашивается черным или белым цветом, в совокупности формируя рисунок. астр, или растровый массив (bitmap), представляет собой совокупность битов, расположенных на сетчатой канве. Растровое изображение напоминает лист клетчатой бумаги, на котором каждая клеточка экрана закрашивается черным или белым цветом, в совокупности формируя рисунок. В  растровой графике базовым элементом изображения является точка – pixel (пиксел). растровой графике базовым элементом изображения является точка – pixel (пиксел).Пиксел в файле не имеет определенного размера, т.к. хранит лишь информацию о своем цвете. Физический размер пиксел приобретает лишь при отображении на конкретном устройстве вывода: мониторе, принтере или других устройствах. Под базовым элементом изображения точкой понимают разные понятия. На практике приняты следующие обозначения: пиксел – отдельный элемент растрового изображения: видеопиксел – элемент изображения на экране монитора; точка – отдельная точка, создаваемая принтером или фотонаборным автоматом. Цвет каждого пикселя запоминается с помощью комбинации битов. Бит может быть включен (1) или выключен (0). Чем больше битов, тем больше количества оттенков цветов для каждого пикселя можно получить. Наиболее простой тип растрового изображения – черный и белый. Для хранения пикселя требуется 1 бит в памяти компьютера (1-битовое изображение). Для отображения большого количества цветов используются биты информации. Число возможных цветов (оттенков серого цвета) равно 2n , где n – количество битов, отводимых для хранения пикселя. При n=8 бит, можно получить 28 = 256 цветов, оттенков. При n=24 бита обеспечивается 16 млн. цветов. Недостатки растровой графики: – большое количество памяти для хранения изображения (от несколько сотен кБайт до десятков мБайт); – снижение качества рисунка при его масштабировании. Для разрешения 1-й проблемы можно: увеличить память компьютера, сжать изображение или использовать другие виды графики. Для растровых изображений особую важность имеет понятие разрешение – количество точек, приходящихся на единицу длины. Следует различать разрешение: – оригинала; – экранного изображения; – печатного изображения; Разрешение оригинала измеряется в точках на дюйм (dots per inch – dpi) и зависит от требований к качеству изображения, размеру файла, методу создания иллюстраций. Действует правило: чем выше требование к качеству, тем выше должно быть разрешение оригинала. Разрешение экранного изображения измеряется в пикселах, размер которого варьируется в зависимости от выбранного экранного разрешения, разрешения оригинала и масштаба отображения. Мониторы с диагональю 19 – 24 дюйма обеспечивают экранное разрешение от 640х480 до 2048х1536 точек. Разрешение для экранной копии составляет 72 dpi (точек на дюйм), для цветного или лазерного принтера – 150-200 dpi, (профессиональный класс) для фотоэкспонирующего устройства – 200-300 dpi. Разрешение печатного изображения на твердой копии (бумаге или пленке) зависит от применения метода и параметров растрирующего оригинала. При растрировании на оригинал накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм (lines per inch - lpi) и называется линиатурой. Размер точки растра рассчитывается и зависит от интенсивности тона в данной ячейке.     Ячейка растра 20% 50% 100% Белый цвет Заполнение Черный цвет Заполняемость элемента на отпечатке составляет от 3 до 98%. Если в ячейку попал абсолютно черный цвет, размер точки растра совпадает с размером элемента растра. Можно говорить о 100% заполняемости. Для абсолютно белого цвета значение заполняемости составляет 0%. Иллюзия более темного тона создается за счет увеличения размеров точек и сокращения пробельного поля между ними при одинаковом расстоянии между центрами элементов растра. 19.2 Векторная Графика В векторной графике базовым элементом изображения является линия. Линия описывается как единый объект, и поэтому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Свойства линии: форма (прямая, кривая), толщина, цвет, начертание - стиль (сплошная, пунктирная). заполнение (присущее замкнутым линиям) О  бъекты векторной графики: бъекты векторной графики:      Векторную графику называют объектно-ориентированной. Имеются объекты – примитивы: эллипс, прямоугольник, линия. Эти примитивы и их комбинации используются для создания более сложных изображений. Содержание файла векторной графики сходно с программой. Например: Объект: окружность; центр – 50, 70; радиус – 40; Линия: цвет – черный, толщина – 0.5, стиль – пунктирный; Заливка – отсутствует. Описание объекта является простым и занимает мало памяти. Для описания этого же объекта в растровой графике потребовалось бы запомнить каждую отдельную точку изображения, что заняло бы больше памяти. Математические основы векторной графики: Точка – объект на плоскости с координатами x, y. Прямая линия – ей соответствует уравнение y=kx+b. Отрезок прямой требует еще двух параметров начала (x1, y1) и конца (x2, y2) отрезка. Кривая второго порядка – парабола, гипербола, эллипс, окружность. Задается формулой: x2 + a1y2 + a2xy +a3x + a4y + a5 = 0 Кривая третьего порядка – наличие точки перегиба. Преимущества векторной графики: - простота масштабирования изображения без ухудшения его качества; - независимость объема памяти, требуемой для хранения изображения от выбранной цветовой модели. Недостатки векторной графики: - любое изображение необходимо разбить на конечное множество составляющих его примитивов. 19.3 Фрактальная Графика Эта графика основана на математических вычислениях. Базовым элементом графики является математическая формула, т.е. ни каких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Таким способом строятся простейшие структуры и сложные иллюстрации (трехмерные объекты). 19.4 Понятия трехмерной графики Используется в научных исследованиях, инженерном проектировании, компьютерном моделировании объектов. Можно имитировать взрывы, дождь, огонь, дым, туман. Для пространственного моделирования объекта требуется: - спроектировать и создать виртуальный каркас объекта, наиболее полно соответствующий его реальной форме; - спроектировать и создать виртуальные материалы, по физическим свойствам похожие на реальные; - присвоить материалы различным частям поверхности объекта; - настроить физические параметры пространства, в котором будет действовать объект, (задать освещение, гравитацию, свойства атмосферы, объектов и поверхностей); - задать траектории движения объектов; - рассчитать траектории движения объектов; - наложить поверхностные эффекты на итоговый анимационный ролик. Для создания реалистической модели объекта используют - геометрические примитивы (прямоугольник, куб, шар, конус и т.п.), - гладкие – сплайновые поверхности. Например, объекты представляются твердыми телами, которые при взаимодействии с другими объектами претерпевают трансформацию. При вычитании из прямоугольного параллелепипеда шара приведет к образованию в параллелепипеде лунки. После формирования «скелета» объекта необходимо покрыть его поверхность материалами. При этом учитывается коэффициент прозрачности поверхности и угла преломления лучей света на границе материала и поверхности. Затем происходит закраска поверхности и его визуализация. После этого приступают к его «оживлению». Через равные промежутки – кадры задаются новые положения объекта (от начального до конечного значений). Промежуточные значения вычисляет программа по алгоритму. При этом опорные точки плавно изменяются в соответствии с заданными условиями. Одной из областей трехмерного моделирования являются тренажеры технических средств – автомобилей, судов, летательных и космических аппаратов. В них необходимо точно реализовывать технические параметры объектов и свойства окружающей физической среды. Современные тренажеры обучают пилотированию космических кораблей и военных летательных аппаратов. Создают станции на мощных процессорах, скоростных видеоадаптерах с ускорителями трехмерной графики. Стоимость таких комплексов выражается 9-значными цифрами, но их применение окупается достаточно быстро, т.к. обучение на реальных аппаратах в десятки раз дороже. 19.5 Программные средства обработки трехмерной графики Для работы на ПК используются три пакета: 3D Studio Max; //фирмы Kinetics Для платформы Windows Soft image 3D; //компания Microsoft Для платформы Windows Maya. //компания Alias Wave front Для различных ОС, в том числе и для Windows. 3D Studio Max – «полупрофессиональный» пакет, предназначенный для разработки качественных трехмерных изображений объектов неживой природы с мощными световыми эффектами. Для работы требует компьютеры среднего уровня оснащенности. Soft image 3D – имеет богатые возможности моделирования, наличие большого числа регулируемых физических и кинематографических параметров. Является стандартом на специализированных графических станциях, а на платформе IBM PC выглядит тяжеловато и требует мощных аппаратных ресурсов. Maya – наиболее революционный с точки зрения интерфейса и возможностей. Имеет удобный настраиваемый интерфейс и модульное построение. Инструментарий Maya поддерживает 4 группы: - анимацию, - моделирование, - физическое моделирование, - визуализацию. В состав пакета входит: ядро (основные инструменты моделирования, обработка звука, движения физических твердых тел), эффекты обработки систем частиц и мягких тел, моделирование объектов и одежды, поверхностей, покрытых мехом или шерстью, компьютерная анимация. 19.6 Понятие цвета Цвет усиливает зрительное впечатление и повышает информационную насыщенность изображения. Некоторые предметы видимы, потому что излучают свет (мониторы), а другие – потому что его поглощают (лист бумаги). При излучении предметы приобретают цвет, который видит глаз человека, а при отражении – цвет определяется цветом падающего света и цвета, который предметы отражают. Существует два метода описания цвета: - система аддитивных цветов (с излучаемым светом), - система субтрактивных цветов (с отраженным светом). Аддитивный цвет получается при объединении 3 лучей света – красного, зеленого, синего (Red, Green, Blue – RGB). При смешивании их в разных пропорциях получается соответствующий цвет. При смешивании этих цветов в равных пропорциях получается белый цвет. Субтрактивный цвет получается вычитанием других цветов из общего луча света. Основными цветами являются голубой, пурпурный и желтый (Cyan, Magenta, Yellow - CMY) – противоположные красному, зеленому и синему. При смешивании этих цветов в равных пропорциях получается черный цвет.   Синий Красный Голубой Пурпурный Синий Красный Голубой ПурпурныйЗеленый Желтый Типографские краски не полностью поглощают свет, комбинация трех основных цветов выглядит темно-коричневой. Для получения черного цвета в принтеры добавляют черной краски. Систему цветов обозначают аббревиатурой CMYK (Cyan, Magenta, Yellow, Black). Ахроматические цвета (белый, серый, черный) характеризуются светлотой, т.е. различимостью участков сильнее или слабее отражающих свет. Хроматические цвета имеют параметры насыщенности, светлоты и цветового тона. Важным показателем качества рисунков является их масштабирование, которое заключается в изменении вертикального и горизонтального размеров изображения. Масштабирование векторных рисунков выполняется простым изменением коэффициентов уравнений. Масштабирование растровых рисунков выполняется изменением размеров всех пикселов или добавлением или убавлением пикселов из рисунков. При этом увеличивается зернистость и дискретность рисунков. Примеры масштабирования рисунков:    19.7 Форматы графических данных: В компьютерной графике применяют три десятка форматов файлов для хранения изображений. Но только часть из них стала стандартом и применяется в большинстве программ. Как правило, не совместимые форматы имеют файлы растровых, векторных, трехмерных изображений. Имеются форматы, позволяющие хранить данные разных классов. TIFF (Tagged Image File Format) – предназначен для хранения растровых изображений высокого качества с широким диапазоном цветового охвата (*.TIF). Является широко распространенным форматом. Для уменьшения размера файла применяется встроенный алгоритм сжатия. PSD (PhotoShop Document) – предназначен для хранения растровой графики (*.PSD) запоминает параметры слоев, каналов, степени прозрачности, маски, 48-разрядное кодирование цвета. Отсутствует эффективный алгоритм сжатия информации, что приводит к большому объему файла. PСX формат хранения растровых данных программы PC PaintBrush. Формат (*.PCX) устарел. Недостаточность цветовых моделей и другие ограничения *. PCX. Windows Bitmap формат хранения растровых изображений (*.BMP). Поддерживается всеми приложениями, работающими в среде Windows. PhotoCD (фирма Kodak) – предназначен для хранения цифровых растровых изображений высокого качества (*.PCD). Размеры файлов 4 – 5 Мбайт. Применяются 5 уровней сжатия изображений практически без потери качества. JPEG (Joint Photographic Experts Group) формат хранение сжатых растровых изображений (*.JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения путем удаления «избыточной» информации. Используется для электронных публикаций. GIF (Graphics Interchange Format) средство хранения сжатых изображений (*.GIF) с фиксированным количеством цветов (256). Получил популярность в Internet благодаря высокой степени сжатия. Используется исключительно для электронных публикаций. PNG (Portable Network Graphics) сравнительно новый формат хранения изображений, предназначенный для их публикации в Internet (*.PNG). Создавался как замена форматов Giv и Jpeg. Поддерживаются изображения цветные, черно-белые. Сжатие информации происходит практически без потерь. Массового распространения не получил. WMF (Windows MetaFile) – предназначен для хранения векторных изображений с расширением имени файла *.WMF. Поддерживается всеми приложениями этой системы. Отсутствие средств для работы со стандартизированными цветовыми палитрами ограничивают его применение. Отсутствуют полиграфические средства. EPS (Encapsulated PostScript) – предназначен для хранения как векторных так и растровых изображений с расширением имени файла *.EPS. В файле могут одновременно храниться векторная и растровая графика, шрифты, контуры-маски, калибровка, цветовые профили. Экранная копия лишь в общих чертах отображает реальное изображение. Действительное изображение можно увидеть на выходе выводного устройства с помощью специальных программ просмотра. PDF (Portable Document Format) формат хранения документов, разработанный фирмой Adobe (*.PDF). Формат является аппаратно не зависимым, поэтому вывод изображений допустим на любых устройствах (мониторах, фотоэкспонирующих). Мощный алгоритм сжатия обеспечивает компактность файлов при высоком качестве иллюстраций. Формат, предназначенный для хранения документа целиком. |
