Стили сайтов. Стили оболочек сайтов_. Лекция 4 Стили оболочек сайтов
 Скачать 123.5 Kb. Скачать 123.5 Kb.
|
|
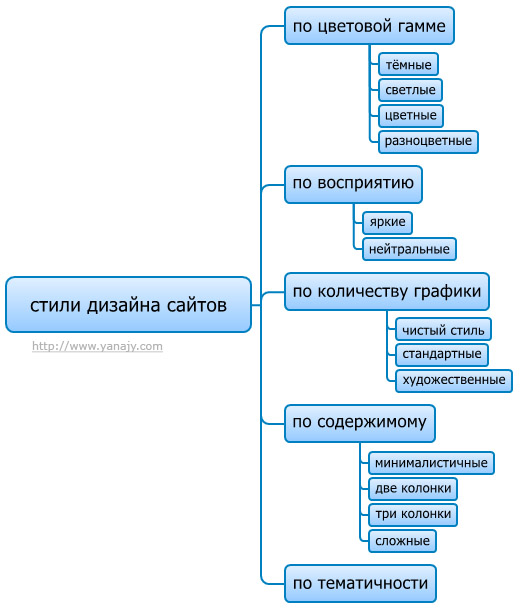
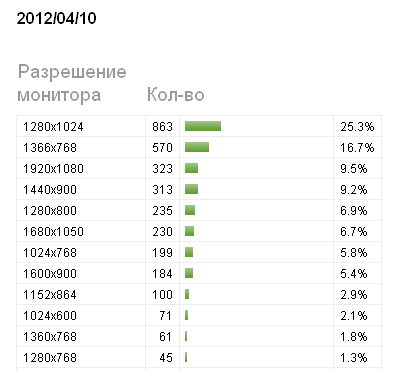
Лекция 4 Стили оболочек сайтов План: Стили дизайнов сайта Структура сайта За время существования веб-дизайна появилось огромное множество стилей оформления сайтов. Наиболее распространенными среди них мы обсудим в данной статье.  Тематичность стилей Практически всегда, когда кто-то говорит о стиле дизайна сайта, он имеет в виду именно его тематичность. Тем не менее с точки зрения отношений «заказчик—дизайнер» это далеко не самый важный пункт, т.к. он не определяет ни объём работ, ни конкретные желания заказчика. Вот несколько примеров стилей дизайна, разделённых по тематичному признаку: стиль «ретро» — в дизайне используются элементы декора, предметы интерьера или другие атрибуты времён прошлых десятилетий стиль «гранж» — дизайн представляет собой псевдохаотичную, небрежную композицию, якобы выполненную небрежно «футуристический» стиль — в дизайне используются атрибуты из предполагаемого будущего: роботы, высокотехнологичные механизмы, компьютеры и т.д. «мультяшный» стиль — дизайн делается стилизованным под мультфильмы или комиксы «журнальный» стиль — дизайн сайта перенимает принципы дизайна журналов: большие заголовки, крупные фотографии и т.д. «классический» стиль — дизайн сайта делается похожим на наиболее крупные и известные интернет-ресурсы • Классический сайт. Является максимально привычным и закономерным, благодаря чему пользуется громадным успехом в деле разработки корпоративных, прочих коммерческих и новостных проектов. Такой формат считается универсальным, а потому он может использоваться также и для ряда других ресурсов. Тем не менее, не всегда классический тип является уместным, особенно когда дело касается развлекательных площадок. • Ретро сайт. Основан на принципе «все новое – это просто давно забытое старое». При таком стиле сайтов чрезвычайно актуальны различные ретро-элементы, это касается и деталей оформления, и самих шрифтов. Подобное решение употребляется далеко не так часто, как предыдущее, тем не менее, оно является весьма своеобразным и может стать хорошей основой для исторических, познавательных и информационных источников. • Мультипликационный сайт. Как понятно из самого названия, в данном стиле идет акцент на мультипликацию. То есть, дизайн представляется нарисованным, а в нем нередко фигурируют герои из каких-либо мультиков. Вполне логично, что такой стиль сайтов чаще всего задействуется при создании сайтов для детей, а также для порталов онлайн-игр. • Журнальный сайт. Чрезвычайно уместный вариант с точки зрения новостных ресурсов, поскольку в журнальном стиле предусмотрены абсолютно все условия для быстрого поиска и прочтения нужных сведений. Здесь предусмотрена специальная разметка основной области страниц, а также чрезвычайно заметное оформление заголовков. • Сайт в стиле гранж. Если подмечать главные особенности данного стиля сайтов, то можно сказать, что в нем царит хаос и отсутствие систематизированности. Элементы помещаются не там, где привыкли видеть их пользователи, да и, по сути, здесь предполагается существенный отход от имеющихся стандартов. Само по себе решение весьма оригинальное, однако не исключается риск того, что при его использовании вы подорвете юзабилити площадки. Так что подходить к граженвому формату следует чрезвычайно аккуратно. • Футуристический сайт. В нем предполагаются различные оригинальные элементы, ассоциирующиеся с будущим: светящиеся неоном буквы на темном фоне, объемная графика, большая просторность страниц и т.д. Весьма востребованный в наше время стиль сайтов. Каждый блоггер или владелец интернет ресурса, приходит к определенному построению своего сайта . Кто-то большое значение уделяет дизайну, кто-то уделяет внимание логике и структуре сайта, кто-то просто пишет статьи, не обращая внимание на оформление . Это их право. Но все таки стоит подумать о том, что роль привлечение посетителей на сайт все же выполняет не только интересные статьи, а еще и графическое оформление . Именно об этом сегодня пойдет речь. Только исходя из того, какая тематика у сайта, разрабатывается определенный шаблон . Сайт можно сделать в стиле минимализма, ретро, мультяшном, строгом, журнальном, классическом и тд. Под каждый проект можно разработать свой собственный стиль. Цвет в дизайне веб-сайтаВ дизайне веб-сайта может быть использовано любое количество цветов, благо современные мониторы отображают более 16 миллионов цветов и оттенков. Дизайн различают по нескольким признакам, по цветовой гамме: темные (черные, темно-синие, оттенки серого), светлые (белые, бежевые, кремовые и др.), цветные (любой яркий цвет), разноцветные (несколько ярко выраженных цветов и тонов). Дизайн сайта по количеству графикиСтандартный дизайн сайта. Это один из наиболее распространенных стилей. В этом дизайне очень мало графического оформления. Графика используется в основном в шапке сайта. Чистый стиль сайта. Сайты такого стиля больше сосредоточены на информационном содержании. Графика на таком сайте присутствует в минимальном объеме. Например: логотип, иконки, кнопки. Художественный стиль . Такие сайты сконцентрированы на ярком, красочном оформлении. На таком ресурсе графика является ведущим фактором. Художественный дизайн предназначен в первую очередь для привлечения внимания, индивидуальности, запоминаемости и выделения сайта из общей массы. Структура сайта Различают 4 основные структуры сайтов, это: Минимальная структура; Двухколоночная; Трехлоконочная; Сложная структура. Дизайн с минимальной структурой обычно состоит из одной страницы, или сконцентрирован на каком-то одном главном элементе. Двух-, трехколоночные структуры наиболее распространены. Они используются как на сайтах так и на блогах. Одна колонка для основного контента, другая (поменьше) для рубрик меню или новостей. Сложные структуры используются, как правило, для больших проектов, напрмер, для новостных сайтов, интернет-порталов, которые содержут множество блоков и колонок. Дизайн сайта должен соответствовать разрешению экрана. Самое популярное разрешение экрана это 1280х1024 и большинство дизайнов рисуется под такой параметр.  Если дизайн резиновый , то он будет растягиваться на всю ширину монитора. Но это не всегда удобно, так как на широкоформатных мониторах сайт может расползаться и информация на нем искажаться. И стоить такая верстка будет дороже фиксированного сайта. Фиксированный дизайн — стандартный подход, при любом разрешении экрана ширина не меняется. Адаптивный дизайн — еще одна версия резинового макета, но более сложная. В зависимости от разрешения экрана он отображает разное количество колонок. |
