дипдом. Диплом_Юмжана. LoungebarMojo
 Скачать 1.59 Mb. Скачать 1.59 Mb.
|
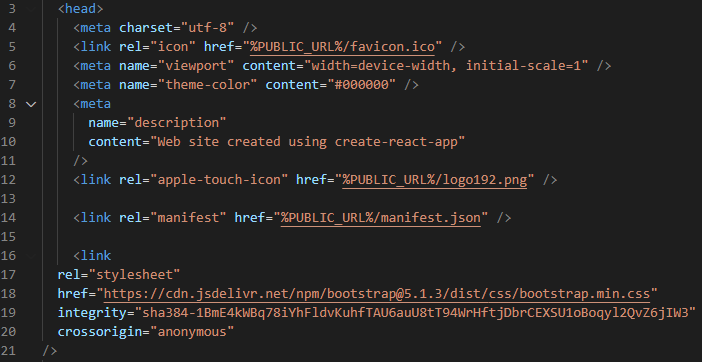
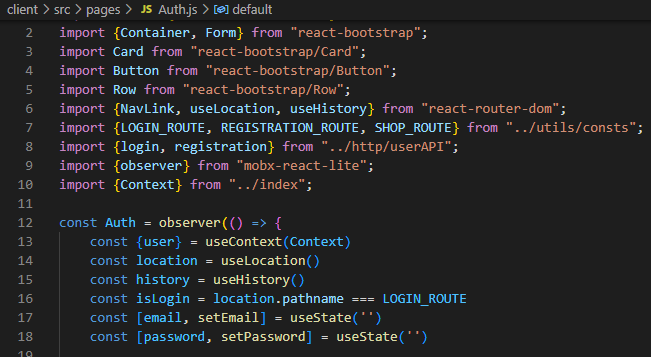
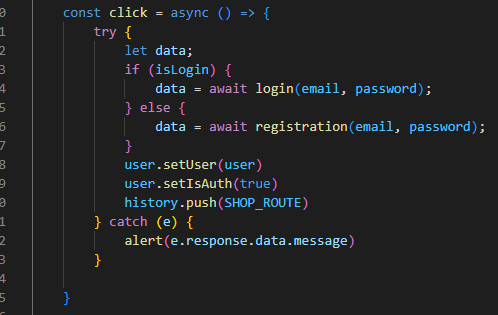
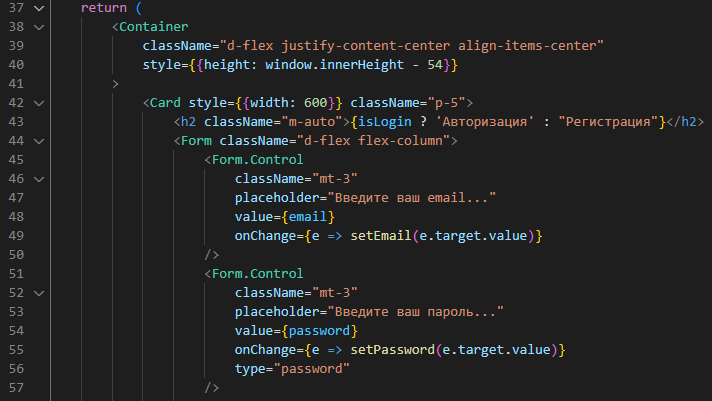
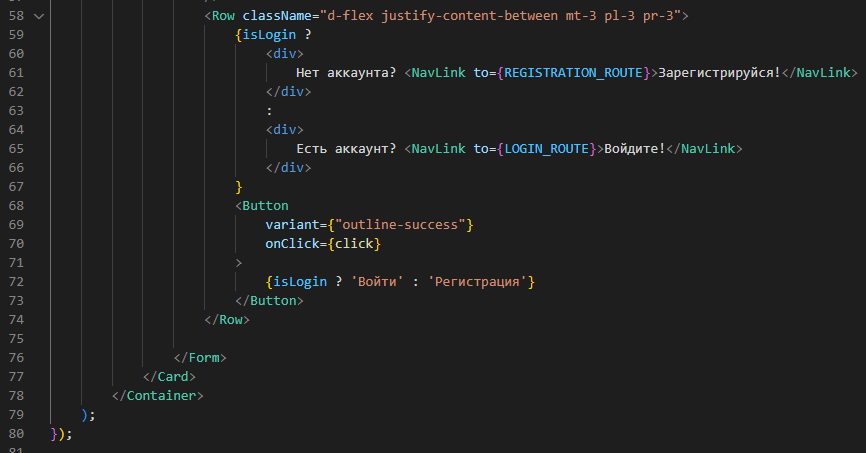
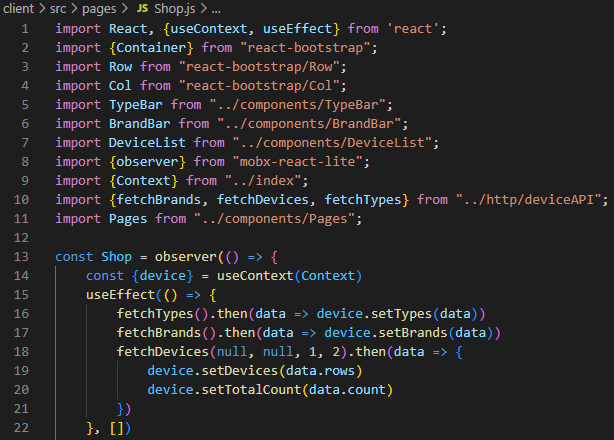
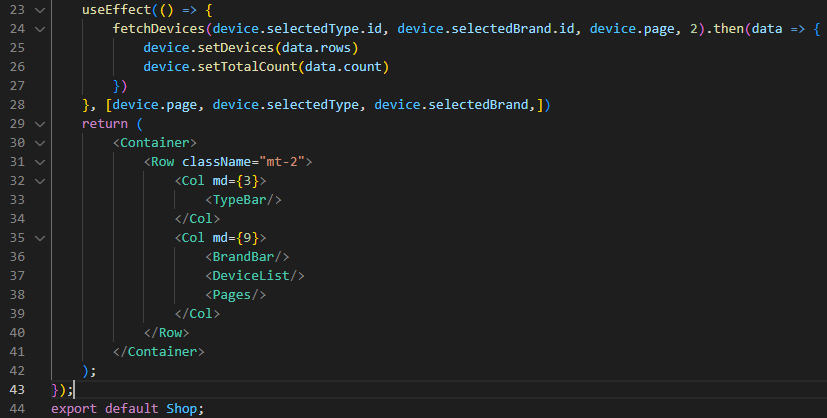
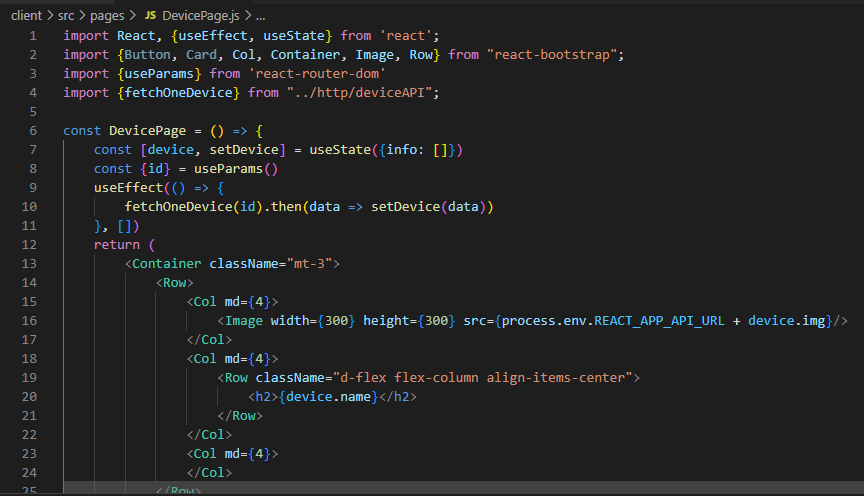
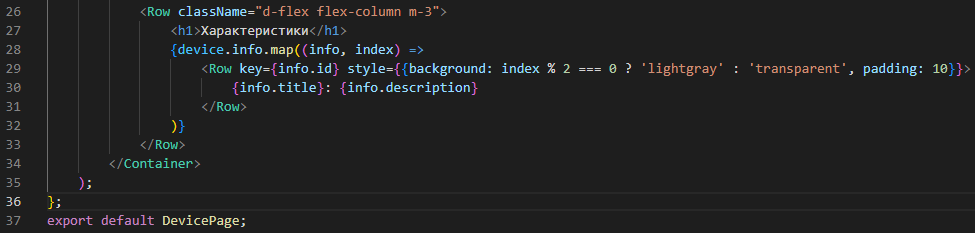
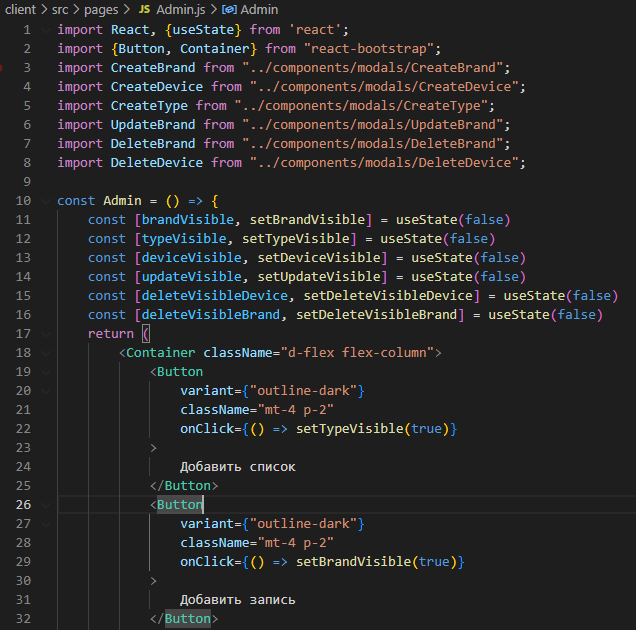
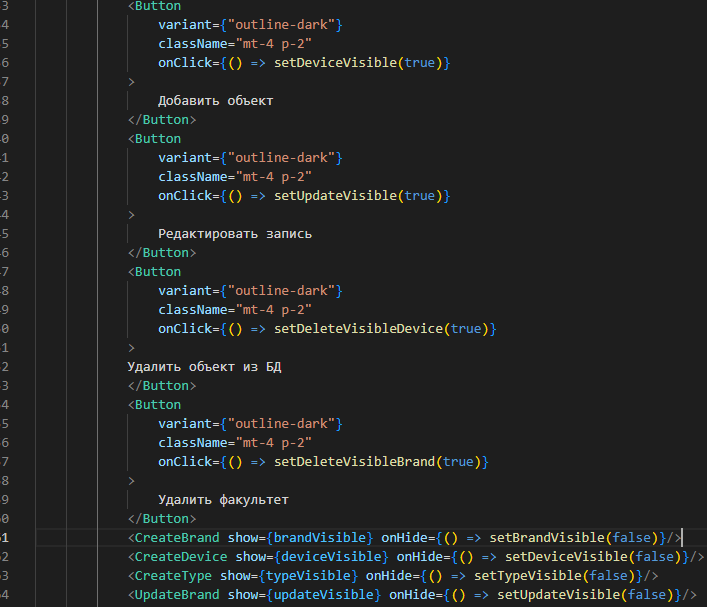
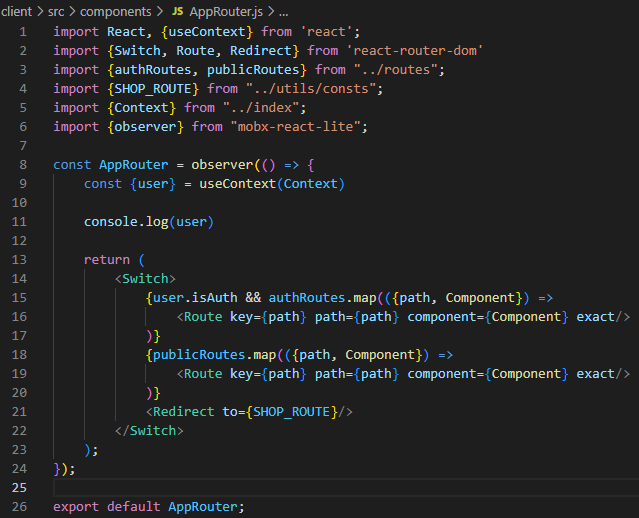
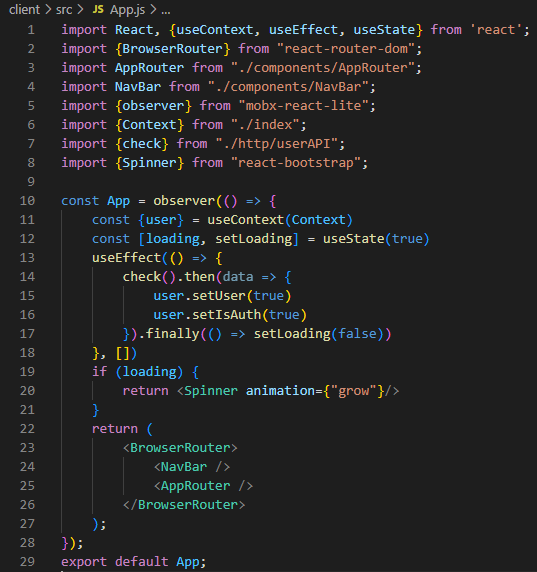
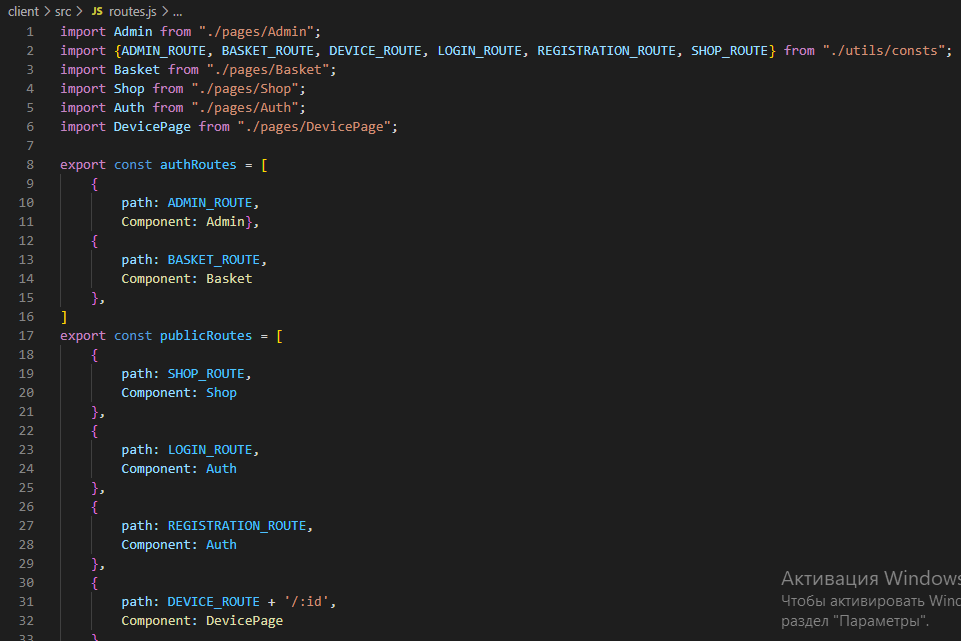
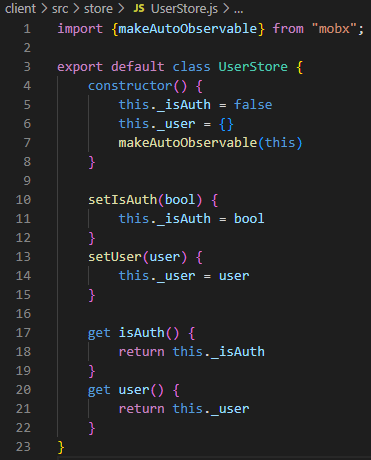
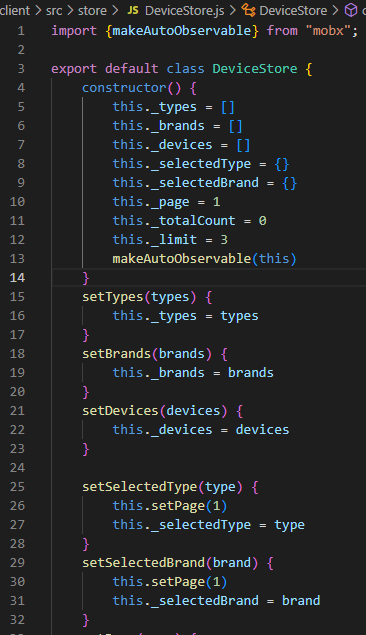
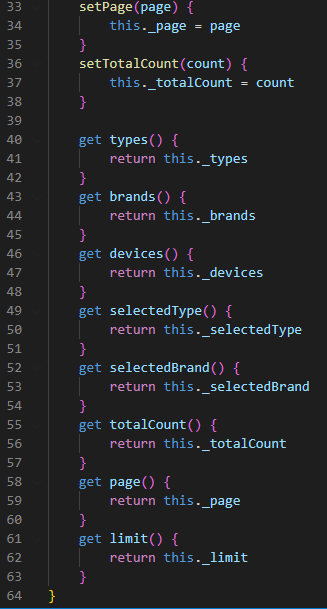
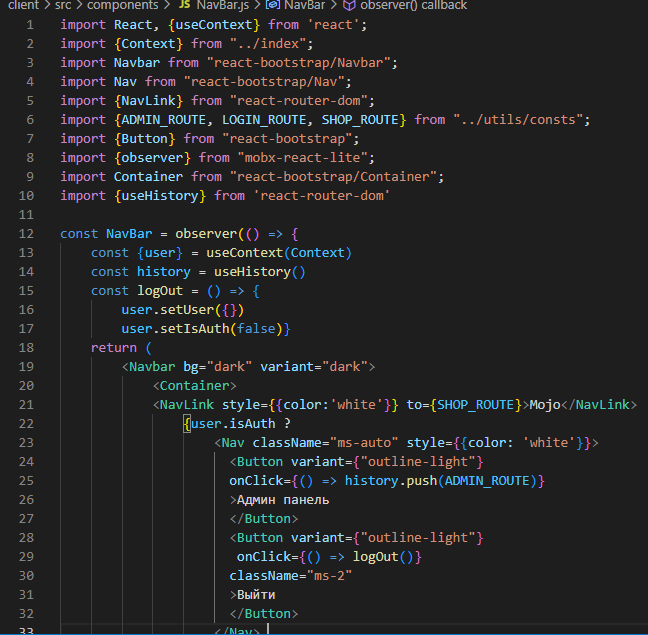
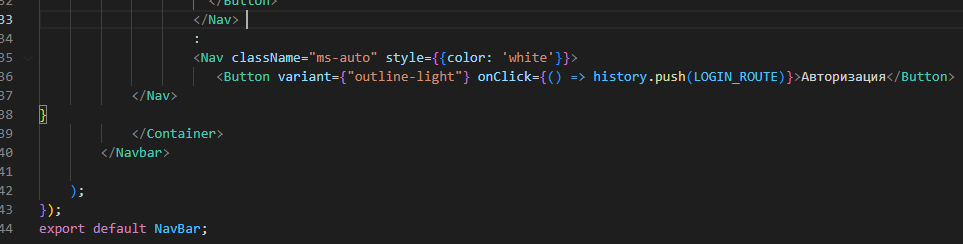
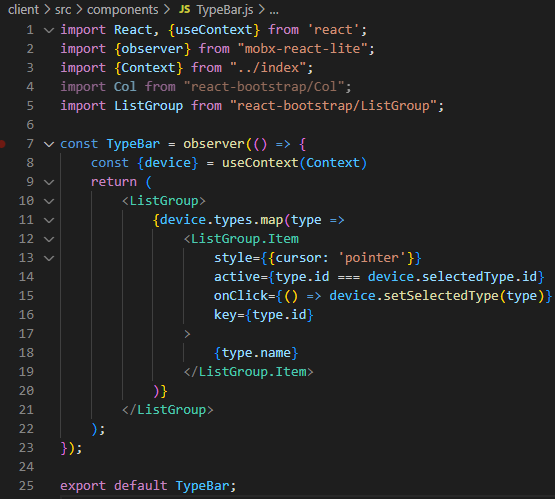
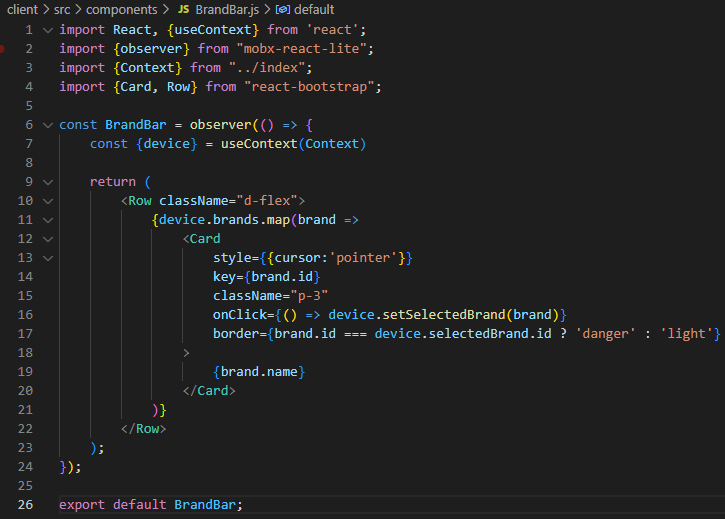
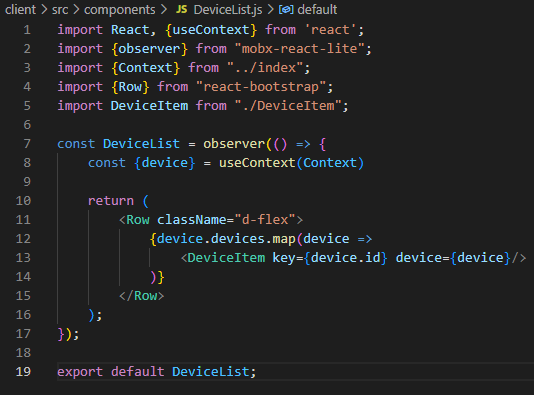
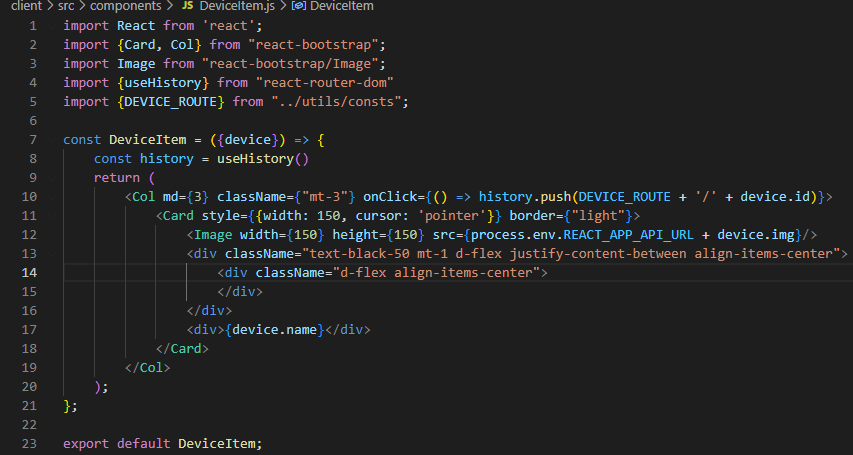
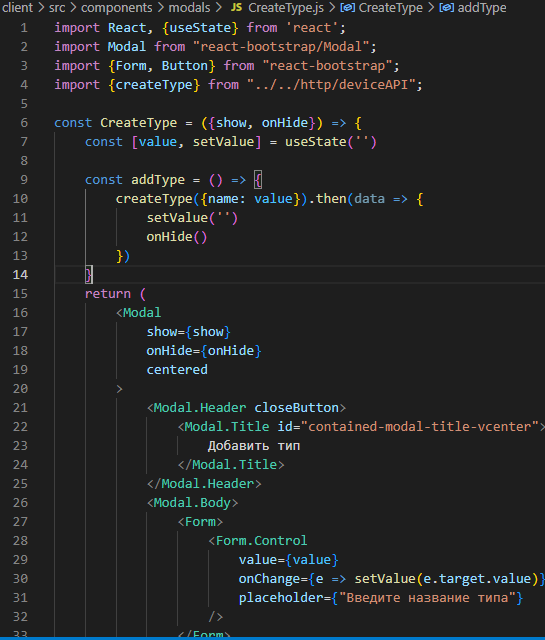
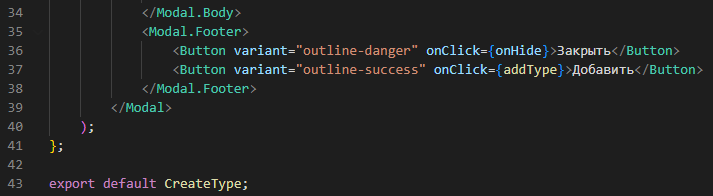
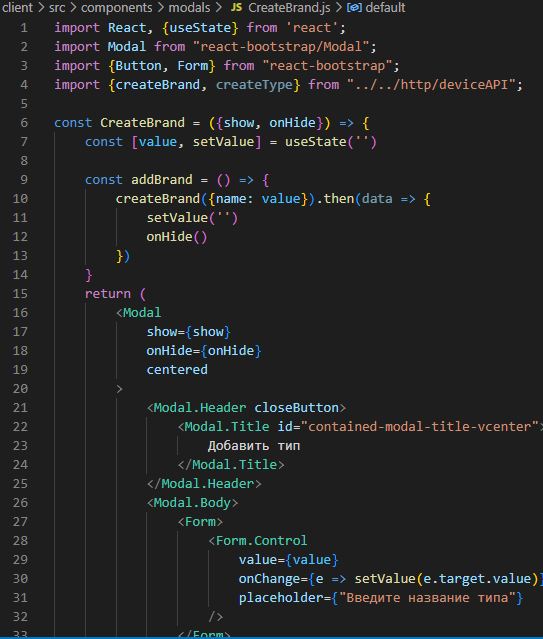
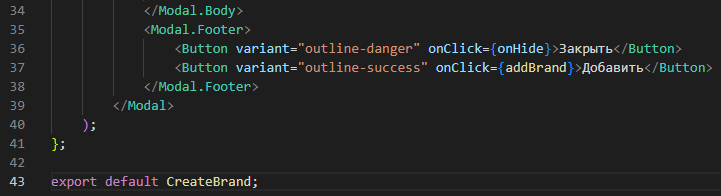
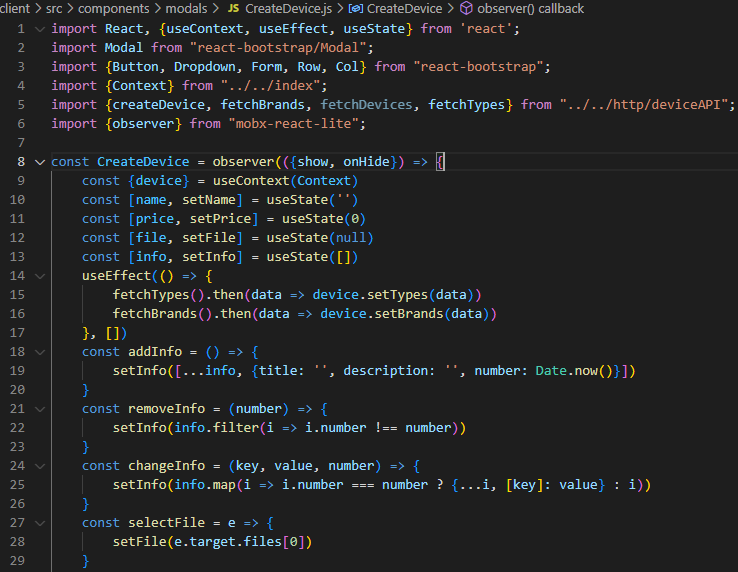
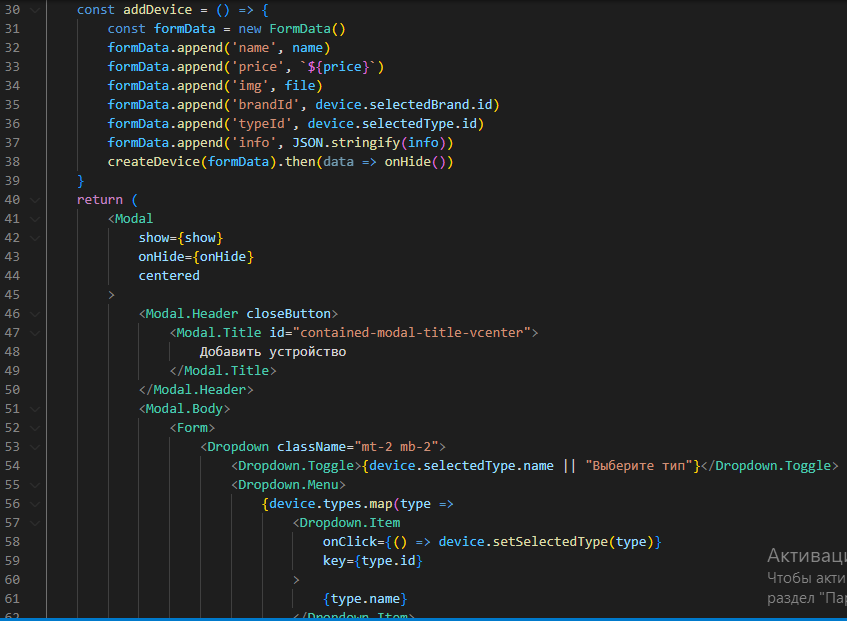
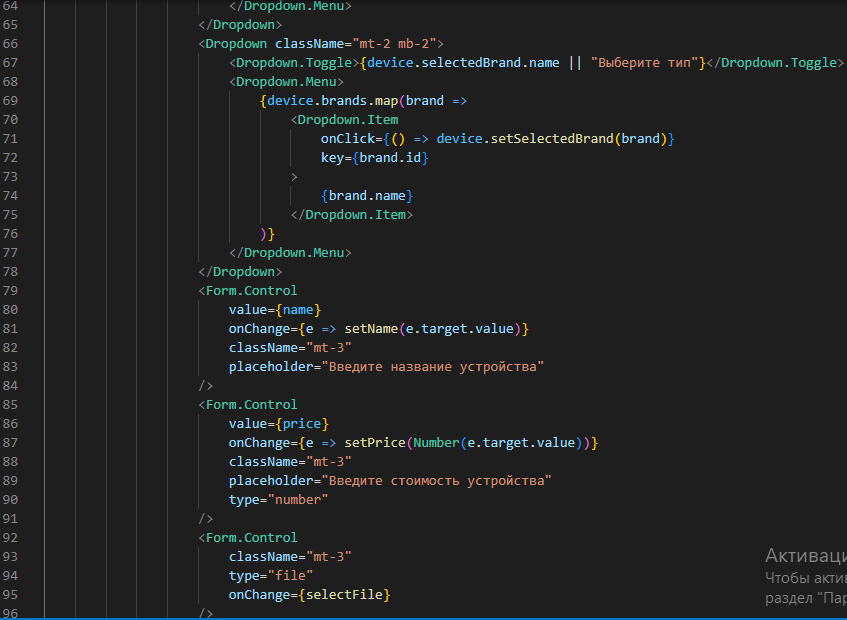
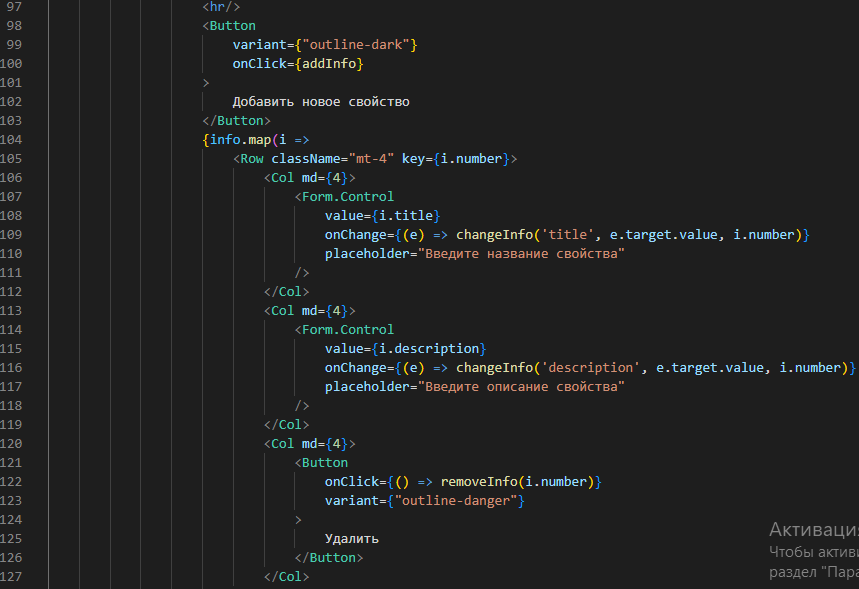
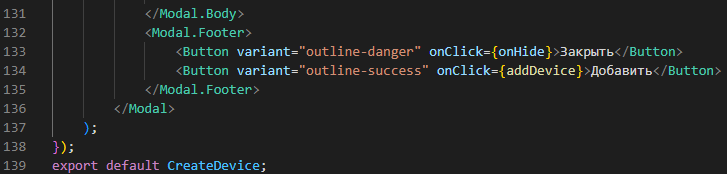
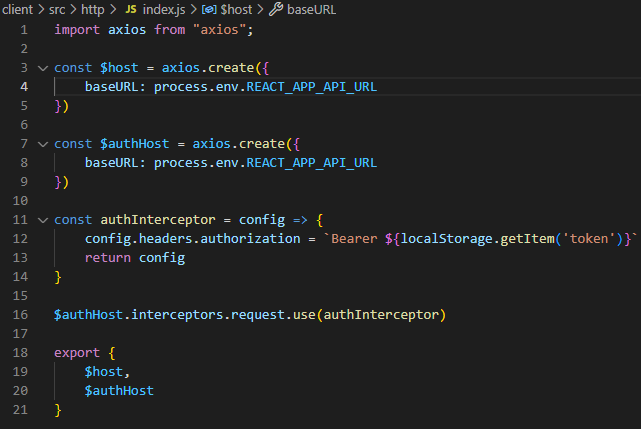
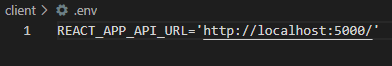
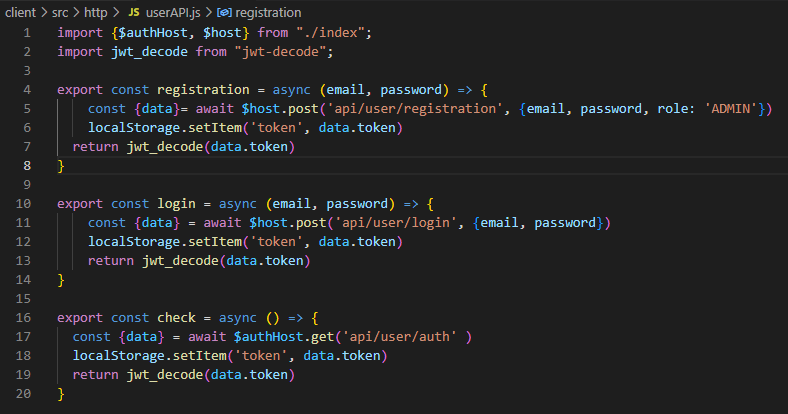
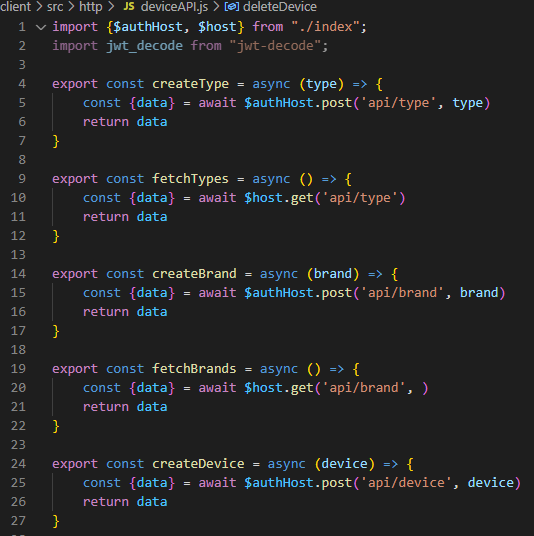
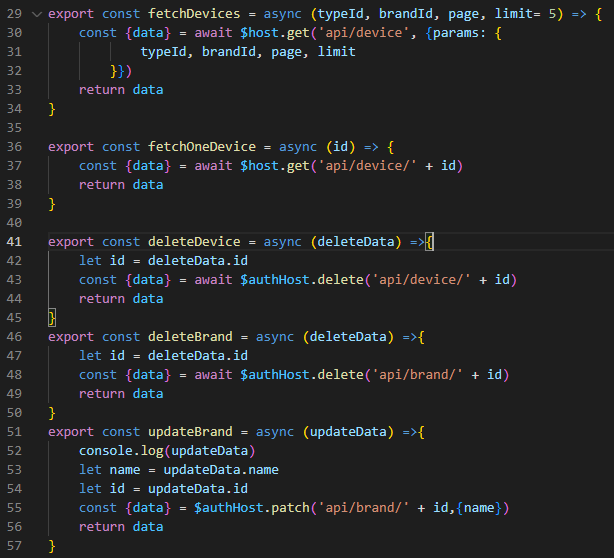
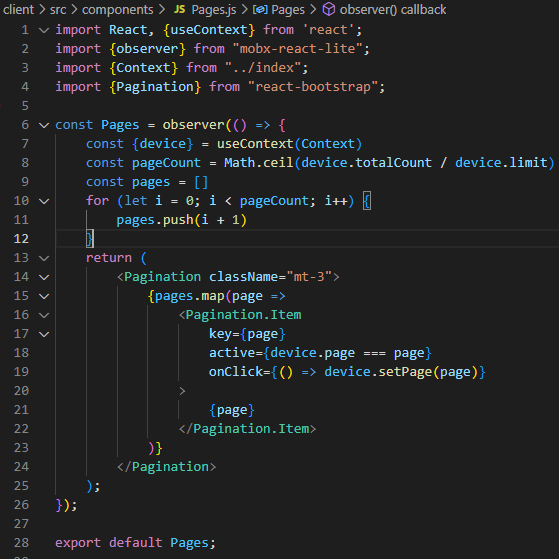
2.3. Алгоритм создания серверной части. FrontendПриступим к клиентской части нашего приложения. В терминале переходим в папку client, с помощью команды cdclient. И с помощью утилиты create-react-app . разворачиваем реакт приложение. Теперь установим необходимые зависимости npminstallaxiosreact-router-dommobxmobx-react-lite.  (Рисунок 52. Утилита create-react-app .) (Рисунок 53. Установка необходимых зависимостей) axios–для того, чтобы отправлять запросы на сервер; react-router-dom– для постраничной навигации; mobx– это стейт менеджер ; mobx-react-lite – для того чтобы связать mobx с функциональными компонентами реакта. Также используем react-bootstrap, чтобы не терять времени на верстку. Устанавливаем его npminstallreact-bootstrapbootstrap. Скопируем стили с bootstrap и добавляем в корневой индекс html. (Рисунок 54. Установка react-bootstrap)  (Рисунок 55. Стили bootstrap) Переходим в App.js (Рисунок 68), он будет основным компонентом нашего приложения. В терминале пишем команду npmstart для запуска реакт приложения.  (Рисунок 56. Команда для запуска reactприложения) Теперь задаем структуру нашего приложения. Создаем все папки, которые понадобятся в дальнейшем. Папка store – там мы будем взаимодействовать с mobx и хранить данные, pages – там будут корневые компоненты, которые будут являться страницами и соответственно папка с компонентами – components. Первыми создаем страницы. Auth.js- страница авторизации, Shop.js- основная страница, карточки с блюдами, напитками, сотрудниками и постоянными клиентами, постраничный вывод, список брендов и тд, DevicePage.js- страница конкретного объекта с характеристиками, Admin.js – админ панель, где администратор сможет добавлять списки, записи, сотрудников, блюда, напитки и постоянных клиентов в наш ресторан.  (Рисунок 57. Файл Auth.js)  (Рисунок 58. Файл Auth.js)  (Рисунок 59. Файл Auth.js)  (Рисунок 60. Файл Auth.js)  (Рисунок 61. Файл Shop.js)  (Рисунок 62. Файл Shop.js)  (Рисунок 63. Файл DevicePage.js)  (Рисунок 64. Файл DevicePage.js)  (Рисунок 65.ФайлAdmin.js)  (Рисунок 66.Файл Admin.js) Затем создаем навигацию по страницам. Для этого создаем файл AppRouter в папке components в нем будет описана логика навигации по страницам, на какие то страницы сможет зайти любой человек, на какие то только авторизованный. Здесь нам понадобятся следующие компоненты это Switch, Route, Redirect импортируем их с пакета react-router-dom. И чтобы навигация по страницам была возможна все наше приложение необходимо вернуть в BrowserRouter, который также импортируем из react-router-dom в файле App.js(Рисунок 68) и добавляем AppRouter/.  (Рисунок 67. Файл AppRouter.js)  (Рисунок 68. Файл App.js) Следующим этапом создаем файл routes.js, где будут описаны все маршруты к конкретным страницам, которые есть в нашем приложении. Здесь будут два массива: authRoutes, в нем будет список маршрутов только для тех страниц, к которым имеет доступ авторизованный пользователь и publicRoutes, на эти маршруты может перейти абсолютно любой пользователь. Также создаем папку utils и в ней файл const.js, отсюда будем экспортировать константы. Экспортируем оба массива и пишем конструкцию для них.  (Рисунок 69. Файл routes.js) Затем необходимо «оживить» эти маршруты. Для этого в файле AppRouter.js. Возвращаем компоненты Switch. Импортируем массив с роутером и делаем деструктуризацию, пишем конструкцию. (Рисунок 67) В папке store создаем файл UserStore.js, экспортируем одноименный класс, создаем конструктор. Вызываем функцию makeAutoObservable, который импортируем из mobx. Затем создаем экшены. Создаем одноименные геттеры. В файле index.js воспользуемся контекстом реакта, обворачиваем наше приложение, передаем объект класса UserStore импортируем. В AppRouter.jsВызываем useContext и передаем тот самый контекст, который создавали и экспортируем его. . (Рисунок 67)  (Рисунок 70. Файл UserStore.js) Создаем DeviceStore. По известной схеме пишем конструкцию, меняя названия. В index.js добавляем DeviceStore.   (Рисунок 71,72 ФайлDeviceStore.js) Переходим к верстеприложения. СоздаемNavBarвпапкеcomponents. Импортируем необходимые компонентыи из bootstrap копируем кусок кода. ВApp.js (Рисунок 68) добавляемNavBar, который будет отображаться на каждой странице. Создаем кнопки. Обворачиваем в контейнер.  (Рисунок 73. ФайлNavBar.js)  (Рисунок74. ФайлNavBar.js) Затем приступаем к форме авторизации и регистрации. Переходим в компонент Auth.js (Рисунок 57, 58, 59, 60), который будет универсальным для авторизации и регистрации. Обворачиваем в контейнер, пишем конструкцию и создаем форму, которая будет помещена в компонент Card. Импортируем. Создаем ссылку для перехода на страницу регистрации. Теперь в зависимости от того на какой ссылке мы находимся нам надо отрисовывать либо страницу регистрации, либо страницу авторизации. Для этого воспользуемся хуком useLocation из react-router-dom, с помощью него можно получить маршрут в строке запроса. Теперь займемся страницей магазина. В файле Shop.js обворачиваем в контейнер, импортируем необходимые компоненты, добавляем колонки, пишем конструкцию. (Рисунок 61, 62) Далее начнем с создания левой панели с типами назовем ее Typebar.js, сразу же обернем ее в функцию observer, для того, чтобы mobx отслеживал все изменения в состоянии. Следующим этапом получим deviceStore, делаем деструктуризацию с помощью хука useContext. Откроем документацию bootstrapа найдем компонент ListGroup, скопируем, вставим, делаем импорты. Перейдем на компонент Shop.js (Рисунок 61, 62) и добавим TypeBar. Вернемся к типам и редактируем код, как необходимо нам.  (Рисунок75. Файл TypeBar.js) Теперь сделаем следующую логику при нажатии на какой то конкретный тип, нам надо его выделять, но этот тип, соответственно, нужно где то хранить. Поэтому добавляем в DeviceStore.js новое поле, создаем экшены и геттеры. (Рисунок 71, 72) Вернемся в компоненты TypeBar.js и добавим слушатель события нажатия. Теперь создаем панель с брендами. Назовем ее по аналогии BrandBar.js и по аналогии пишем конструкцию кода. И на странице магазина добавим его. Делаем его кликабельным, создаем экшены и геттеры, добавим слушатель события нажатия.  (Рисунок76. Файл BrandBar.js) Теперь займемся списком товаров. Создаем новый компонент DeviceList.js, обворачиваем в observer. Здесь тоже понадобится DeviceStore и с помощью хука useContext получаем его. Создаем строку и в ней с помощью функции map пробегаемся по списку устройств и для каждого устройства будем отрисовывать компонент. Назовем его DeviceItem.js. В компонент DeviceItem добавляем картинки, названия. Перейдем в магазин и там добавим наш DeviceList.  (Рисунок77. Файл DeviceList.js) Затем сделаем так, чтобы наши устройства были кликабельными, чтобы переходить на страницу детального просмотра. Для этого в DeviceItem.js воспользуемся хуком useHistory, который импортируем из react-router-dom и с помощью него можно динамически передвигаться по страницам.  (Рисунок78. Файл DeviceItem.js) Остается админ панель и чтобы на нее переходить необходимо оживить кнопку в navBar. Переходим в NavBar, импортируем useHistory, с помощью этого хука получаем history вызываем его. На кнопку вешаем слушатель события нажатия. И переходим на страницу админ панели. (Рисунок 73,74) На странице Admin.js (Рисунок 65,66) обворачиваем все в контейнер, добавляем несколько кнопок. Добавить тип, добавить бренд, добавить устройство. При нажатии на каждую кнопку будет всплывать модальное окно. Находим компонент modal в bootstrap копируем код, создаем папку, называем ее modals и создаем три компонента; CreateBrand.js, CreateType, CreateDevice. Начнем с типа, вставим туда, то что скопировали, импортируем модальное окно, кнопку. Добавляем формы, кнопки. Также повторяем для брендов.  (Рисунок79. Файл CreateType.js)  (Рисунок80. Файл CreateType.js)  (Рисунок81. Файл CreateBrand.js)  (Рисунок82. Файл CreateBrand.js) С устройствами немного по другому. Здесь нам понадобится DeviceStore.js, получаем его с помощью хука useContext по уже известной схеме. Добавляем компонент Dropdown. Это выпадающее меню, с помощью него можно выбирать тип и бренд для нового устройства. Добавляем инпуты для названия и стоимости устройства и для загрузки изображения. Также добавляем функцию для массива характеристик. Создаем кнопку для добавления информации и для удаления.  (Рисунок83. Файл CreateDevice.js)  (Рисунок84. Файл CreateDevice.js)  (Рисунок85. Файл CreateDevice.js)  (Рисунок86. Файл CreateDevice.js)  (Рисунок87. Файл CreateDevice.js) Теперь открываем Admin.js (Рисунок 65,66) и добавляем три созданных модальных окна. Также зададим еще три состояния, которые будут отвечать за то видим ли мы модальное окно или нет. Добавляем на кнопки слушатель события нажатия. Осталось соединить фронтенд с бакендом. Создаем папку под названием http, внутри создадим index.js файл и здесь настроим axios. Импортируем его и создадим два инстанса. Первый будет для обычных запросов, который не требует авторизации. Во второй инстанс к каждому запросу автоматически будет подставляться headerauthorization и туда будет добавляться токен.  (Рисунок88. Файл index.js/http) Создаем файл .env, где системную переменную укажем API серверу. Откроем index.js файл и в логах выводим системную переменную, чтобы убедиться, что реакт ее считывает. В настройках аксиоса передаем эту системную переменную.  (Рисунок89. Файл .env) Создаем файл userAPI.js в папке http здесь мы реализуем функции регистрации, авторизации и проверки токена на валидность. Импортируем хосты, экспортируем функции. Чтобы воспользоваться этими функциями в папке Auth.js (Рисунок 57,58,59,60) создаем новую функцию click. Добавляем слушатели на кнопки. Чтобы передать в низ эмэил и пароль нужно «оживить» инпуты, для этого сделаем их управляемыми. Создадим новое состояние с помощью хука useState, одно будет содержать значение инпута с эмэилом, второе с паролем.  (Рисунок90. Файл userAPI.js) Также нам необходимо сохранять информацию о пользователе. Для этого понадобится модуль jwt-decode, который мы устанавливаем в терминале папке клиента командой npminstalljwt-decode. Импортируем его в userAPI и делаем деструктуризацию. (Рисунок91. Модуль jwt-decode) Для того, чтобы пользователь узнавал о том, что он ввел неправильный пароль или пользователь с данным email уже существует необходимо обработать ошибки. После переходим к компоненту App.js(Рисунок 68) для наглядности добавляем функцию о том идет загрузка страницы или нет. Теперь реализуем функцию для получения брендов и устройств. Создаем файлdeviceAPI.js в папке http, скопируем запрос из userAPI.js и подправляем его. В Shop.js(Рисунок 61, 62) добавляем эту функцию.  (Рисунок92. Файл deviceAPI.js)  (Рисунок93. Файл deviceAPI.js) В DevicePage.js(Рисунок 63, 64) также добавляем эти функции для получения конкретного девайса. В заключение необходимо сделать постраничную пагинацию и реализовать фильтрацию конкретных товаров при выводе. Начнем с пагинации. Открываем bootstrap. Находим пакет pagination. Создаем новый компонент pages.js, обворачиваем в observer, с помощью хука useContext получаем deviceStore, затем отрисовываем сами страницы, пишем конструкцию. В Shop.js(Рисунок 61,62) добавляем этот компонент и в DeviceStore.js(Рисунок 71,72) добавляем пару новых полей. Поле, которое отвечает за текущую страницу, по умолчанию - первая. Поле, которое отвечает за общее количество товаров, которые доступны по данному запросу и лимит – количество товаров на одной странице. Создаем для каждого поля сеттеры и геттеры. В DeviceAPI.js (Рисунок 92,93) добавляем параметры в функцию. Для фильтрации вывода конкретных товаров в Shop.js(Рисунок 61,62) добавляем необходимые параметры.  (Рисунок94. Файл Pages.js) |
