дипдом. Диплом_Юмжана. LoungebarMojo
 Скачать 1.59 Mb. Скачать 1.59 Mb.
|
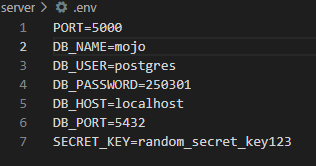
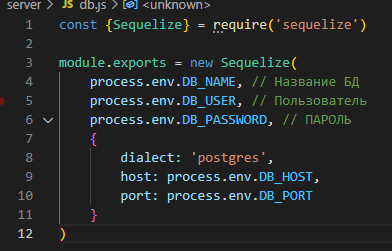
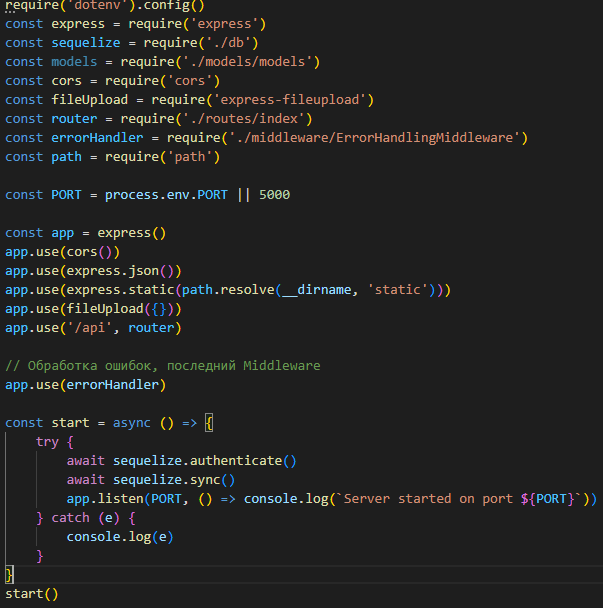
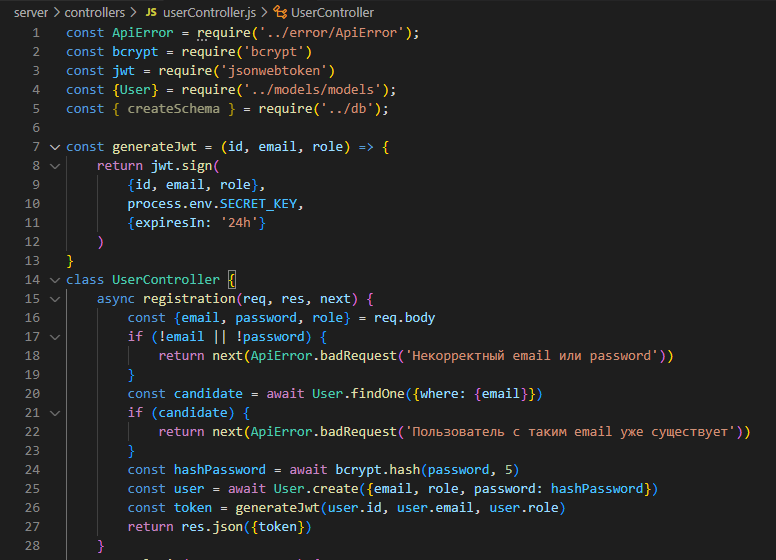
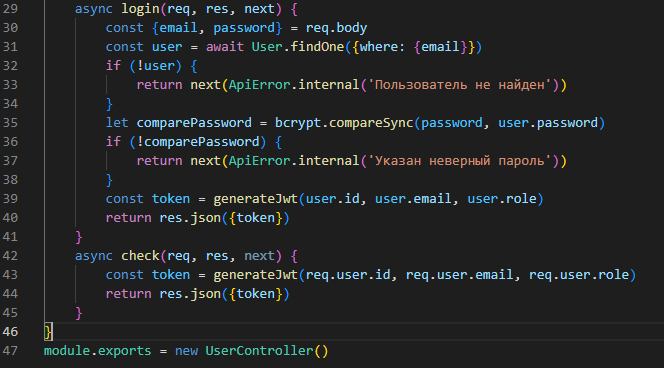
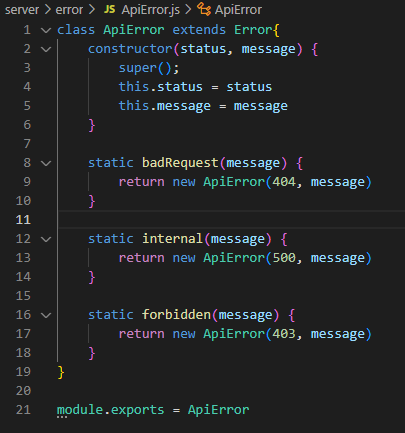
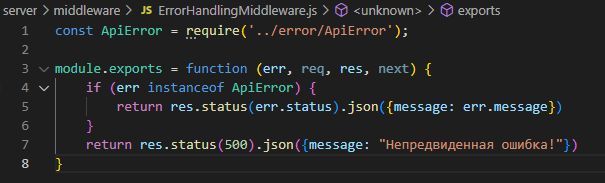
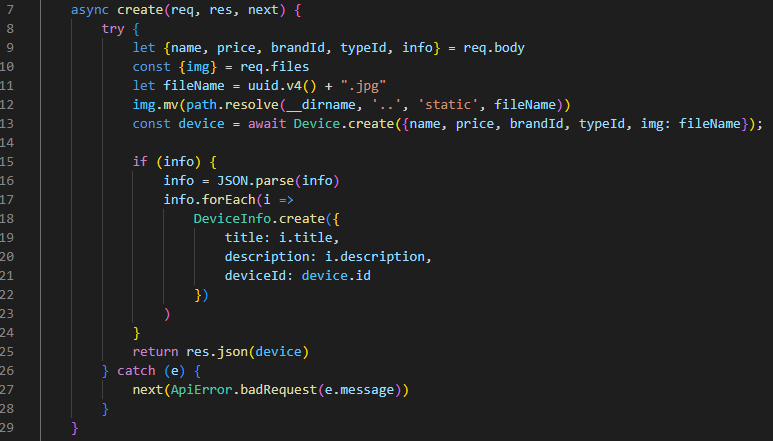
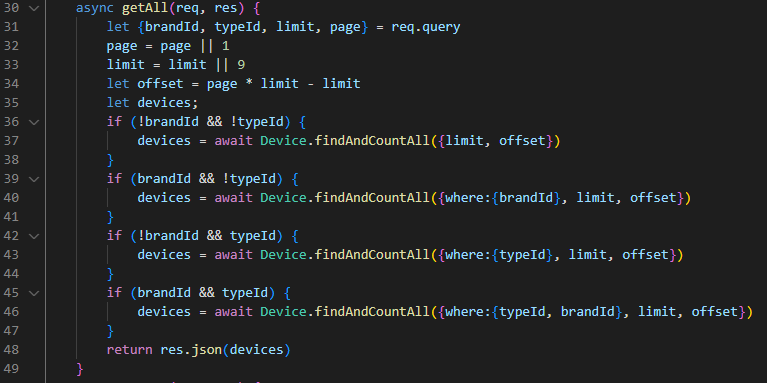
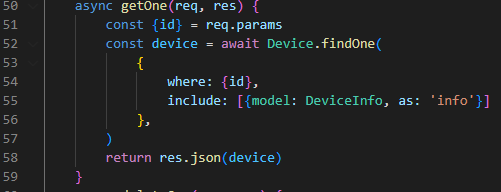
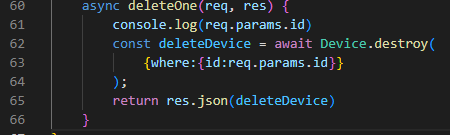
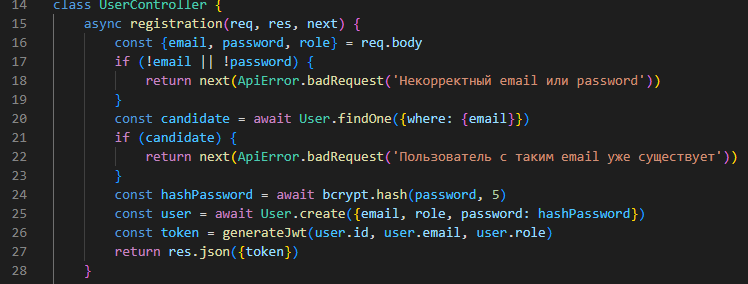
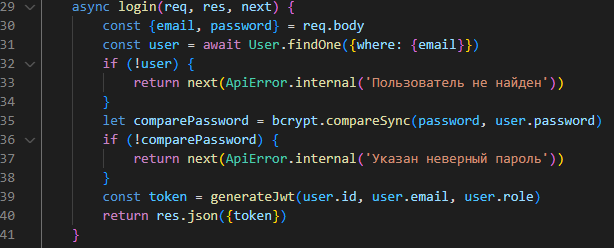
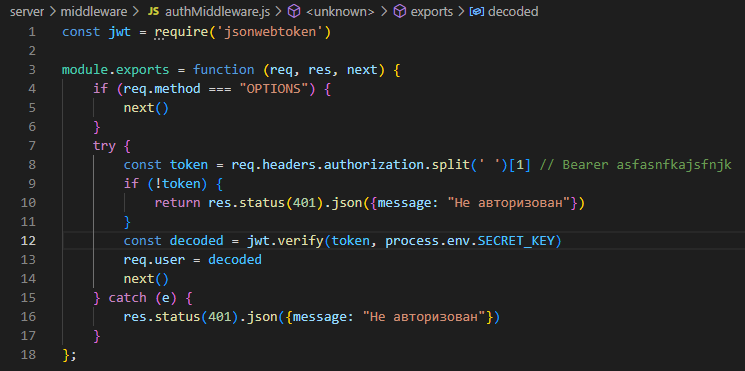
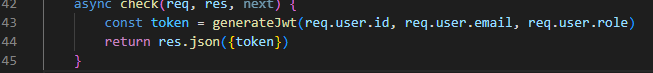
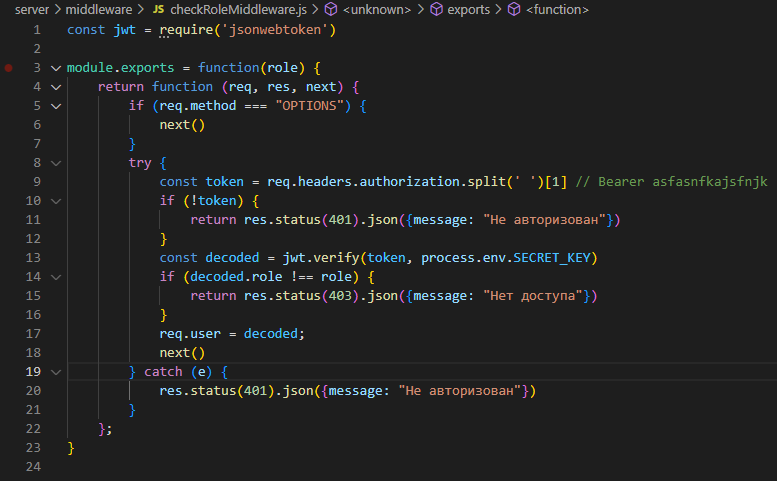
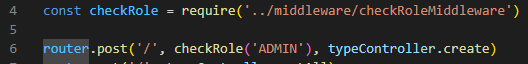
Глава 2. Практическая часть.2.1. Организационная структура ресторанаВ создаваемой базе данных ресторана «lounge-barMojo» должна храниться информация, отражающая основные направления деятельности ресторана. Организационная структура – это документ, схематически отражающий состав и иерархию подразделений предприятия. Таблица Сотрудники, где будет написана личная информация о каждом сотруднике: ФИО, дата рождения, паспортные данные, наличие медкнижки, флюорографии, должность, место проживания, образование. В этой таблице должна быть возможность добавлять или удалять сотрудников. Таблица Меню. В этой таблице прилагается информация о каждом блюде, наименование, стоимость и его технологическая карта. Есть возможность добавлять, удалять блюда. Таблица Постоянные клиенты. В этой таблице хранится информация о постоянных гостей, их ФИО и контактный номер, для рассылки специальных предложений и показан размер скидки. Есть возможность добавлять, удалять постоянных гостей. Также стоит отметить, что каждый сотрудник имеет свою учетную запись и свой функционал. Управляющий может просматривать и изменять информацию во всех таблицах. А остальные сотрудники только просматривать информацию. Таким образом, сотрудники будут видеть только нужную им информацию. 2.1. Алгоритм создания серверной части. BackendДля начала нужно создать две папки Client и Server. В первую очередь мы будем разрабатывать сервер, соответственно будем работать с папкой Server. Создаем в корне файл index.js Он будет самым корневым для нашего приложения, с него будет начинаться запуск. Создаем новый терминал, открываем в нем папку с сервером с помощью команды cdserver и проинициализируем проект командой npminit. Рис 2. Команда инициализации Начинаем нашу разработку с установки зависимостей, пишем команды для установки в терминале npminstallexpresspgpg-hstoresequelizecorsdotenv. Рис 3. Установка зависимостей После необходимо установить nodemon командой npminstall –Dnodemon Рис 4. Nodemom компонент После установки следующим этапом пишем скрипт для запуска приложения в режиме разработки.  Рис.5. Скрипт nodemon Теперь переходим к созданию структуры приложения. С помощью команды require импортируем модуль express.Затем создаем объект, вызвав функцию express, с него будет начинаться запуск нашего приложения. Всю конфигурацию приложения необходимо выносить в переменную окружения, для этого создаем файл .env (Рисунок 6), где прописываем порт, название базы данных, название пользователя, пароль, хост и порт по умолчанию. Получаем порт из переменных окружения process.env.portи для того, чтобы наш сервер мог считывать этот файл необходимо импортировать configиз модуля dotenv, который мы установили в самом начале. Затем вызываем функцию listen, в которой указываем какой порт должен прослушивать наш сервер, вторым параметром передаем callback, которые отработает при успешном запуске сервера. После в терминале пишем команду npmrundev, чтобы запустить наш сервер.  Рис.6. Файл .env Получаем в терминале сообщение Serverstartedonport 5000, которое означает, что сервер запустился успешно. Рис.7 Успешный запуск сервера Следующим этапом сконфигурируем подключение к базе данных. Создаем файл db.jsв него импортируем модуль Sequelize, делаем деструктуризацию и экспортируем объект, который создаем из этого класса. В конструкторе указываем конфигурацию. Затем в файл index.jsимпортируем объект, который сделали в файле db.js. И вызываем функцию для подключение к базе данных. В конце вызываем эту функцию с помощью команды start()  Рисунок 8. Файл базы данных  Рисунок 9. Файл index.js Реализуем схему того, как эти данные будут хранится в базе данных. Создаем папку modalsи в ней файл models.js, где будем описывать модели данных. Импортируем объект sequelizeи класс DataTypes. Затем описываем модели. После описываем то, как эти модели связаны друг с другом и добавляем связующую модель. Экспортируем их. Затем в файл index.js импортируем все созданные модели. Настраиваем corsв файле index.js, для того, чтобы была возможность импортировать запросы с браузера и передаем ее в функцию use, также функцию useпередаем в express.json, чтобы приложение могло парсить в jsonформат. Теперь задаем каркас нашего приложения. Начнем с маршрутов, по которым будут отрабатывать те или иные методы. Создаем папку routesи создаем отдельные файлы для типов, брендов, устройств, пользователей и файл index.js, который будет основным и все файлы будет объединять. В нем мы получаем Routerиз express, создаем объект этого роутера и по итогу этот роутер мы экспортируем. Вызываем функцию useи прописываем все файлы роутера. Затем переходим в отдельные файлы и прописываем методы для них. После импортируем их в файл routes/index.jsи сопоставляем маршруты, которые мы указали с соответствующим роутером. На данном этапе мы объединили все роутеры в один, но сервер об этом не знает. Для этого переходим в корневой файл index.js и импортируем основной роутер. По аналогии указываем функцию use. Создаем папку controllersи в ней создадим для каждого роутера соответствующим контроллер. Создаем одноименные классы и соответствующие функции. Экспортируем и затем импортируем и передаем эти функции в роутеры.  Рис.10. Файл userController.js  Рис. 11. Файл userController.js Создаем универсальную обработку ошибок. Создаем папку error и в ней создаем файл ApiError.js. Создаем его, реализовываем конструктор. Создаем статичные функции.  Рис.12. Файл ApiError.js Создаем первый middleware. Внутри папки создаем файл ErrorHandlingMiddleware. Импортируем класс ApiErrorи экспортируем функцию из самого файла HandlingMiddleware. Следующим этапом переходим в корневой index.jsимпортируем middleware, который должен быть в самом конце, так как он является замыкающим.  Рис. 13. Файл ErrorHandlingMiddleware.js Затем научимся добавлять в базу данных объекты Импортируем модели в контроллерыtypeControllerи brandController импортируем ApiError, делаем деструктуризацию. Затем в роутеры импортируем контроллеры. В Postman можно проверить, работают ли запросы. DeviceController. Начнем с создания девайса, получаем данные из тела запроса. Устанавливаем специальный пакет для загрузки изображений. Для этого в терминале в папке сервер пишем команду npminstallexpress-fileupload.Его также необходимо зарегистрировать в файле index.jsи в функции use.  Рис. 14. Пакет для загрузки изображений После того как мы получили файл, нам необходимо сгенерировать уникальное имя, для этого установим пакет uuid, который будет генерировать случайные рандомный id, которые не будут повторятся. Импортируем в deviceControllerи затем вызываем функцию uuid.v4 +”.jpg” Создаем папку staticв нее будут перемещаться файлы, которые будут отправлять с клиента, а затем научим наш сервер эти файлы отдавать как статику, чтобы через браузер эти файлы могли получать. И чтобы этот файл в эту папку переместить вызовем функцию img.mvи воспользуемся модулем pathу него вызовем функцию resolve, который адаптирует указанный путь к операционной системе. Следующим этапом необходимо создать Device, для этого импортируем модель из папки моделей, вызываем функцию createи туда передаем все необходимые параметры. И после возвращаем информацию о нем обратно на клиент. На случай, если потенциально возникнет ошибка, оборачиваем все в блок trycatch, вызываем функцию next и импортируем функцию ApiError, вызываем функцию badrequestи передаем параметры ошибки. Для того, чтобы файлы из папки static раздавать как статику. Для этого у expressвызываем функцию статик, в которую необходимо будет передать путь до папки со статикой. Воспользуемся модулем pathи функцией resolve.  Рис. 15. Функция на создание девайса Реализуем функцию для получения всех девайсов.  Рис. 16. Функция для получения всех девайсов Тестируем в Postman. Реализуем функцию для получения одного конкретного девайса.  Рис. 17. Функция для получения одного девайса Возвращаем на клиент и тестируем в Postman. Реализуем функцию для удаления одного конкретного девайса.  Рис. 18. Функция для удаления одного девайса Далее осталось написать код для регистрации и авторизации Для начала устанавливаем несколько модулей в терминале командой npminstalljsonwebtokenbcrypt. Рис. 19. Модули jswonwebtokenи bcrypt Затем импортируем bcrypt в userController. Пишем конструкцию для регистрации. Иипортируем jsonwebtoken. Добавляем в файл .envсекретный ключ и передаем ее вторым параметром. Добавляем роль пользователя, для этого создаем отдельную функцию generateJWT. Возвращаем на клиент и тестируем в Postman.  (Рисунок 46. Функция регистрации) Затем реализовываем функцию логина. Пишем конструкцию, делаем деструктуризацию. Добавляем ошибку ApiError, функцию bcrypt. Генерируем токен и возвращаем на клиент. Возвращаем на клиент и тестируем в Postman.  (Рисунок 47. Функция логина) Далее переходим к функции check, но для этого необходимо реализовать еще один middleware. В нем мы будем декодировать токен и проверять его на валидность, если токен не валидный будем возвращать сразу ошибку о том, что пользователь не авторизован. Создаем файл authMiddleware.jsв папке middleware, экспортируем сразу функцию middleware. Импортируем модуль jsonwebtoken. Пишем конструкцию.  (Рисунок 48. Файл authMiddleware.js) Переходим в userRouterи туда импортируем созданный middlewareи передаем его вторым параметром в getзапрос, который будет проверять пользователя на авторизованность. Переходим в userControllerи реализуем функцию check.  (Рисунок 49. Функция проверки) Затем создаем еще один middleware, для того, чтобы у каждого сотрудника был свой функционал. Создаем новый файл checkRoleMiddleware.js. Копируем конструкцию authMiddlewareи вставляем ее в checkRoleMiddleware, экспортируем функцию, которая принимает параметром роль и из этой функции и мы будем возвращать тот самый middleware. Единственное отличие, это сравнение ролей, если они не совпадают, то будет выдаваться ошибка 404 “Нет доступа”. Переходим в typeRouterи импортируем созданный middlewareи вторым параметром вызываем его. Тестируем в Postman. Также его нужно будет передать на создание девайсов, брендов и тд  (Рисунок 50. Файл checkRoleMiddleware.js)  (Рисунок 51. Передача функционала в typeRouter.js) |
