создание баз данных. создание БД(1). Методическая разработка Методические указания по проектированию диалоговых приложений для базы данных
 Скачать 0.69 Mb. Скачать 0.69 Mb.
|
|
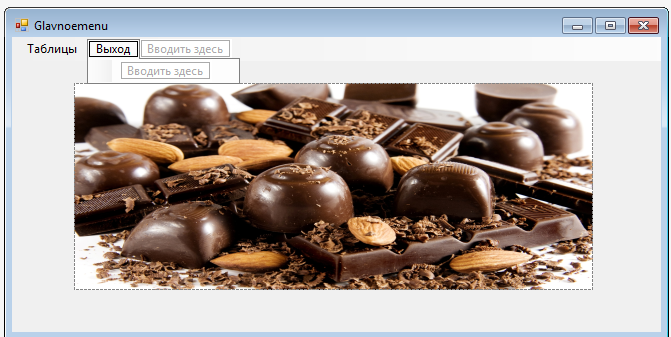
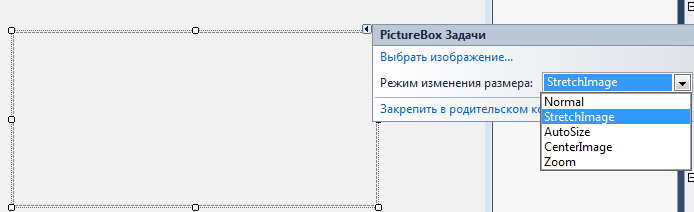
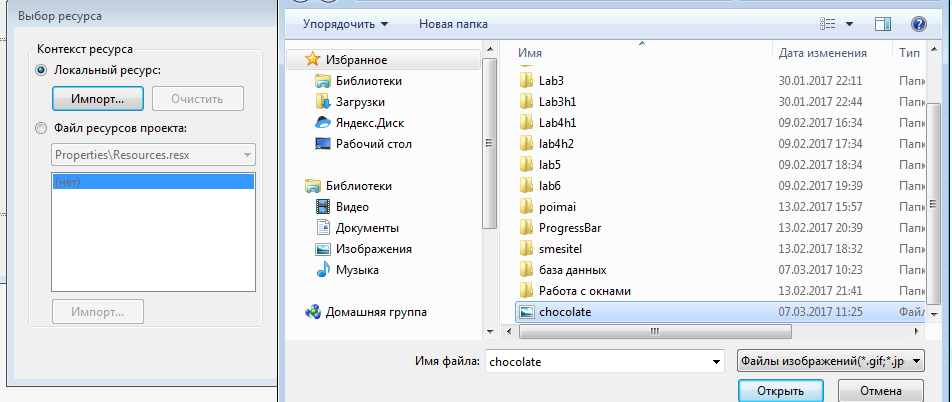
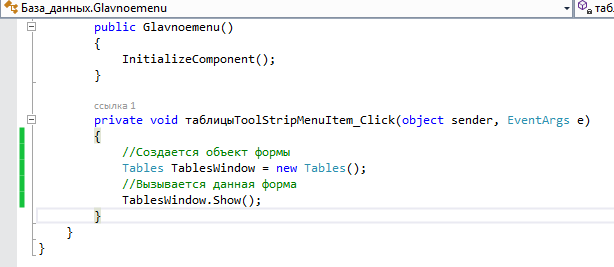
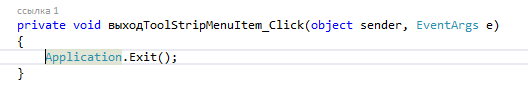
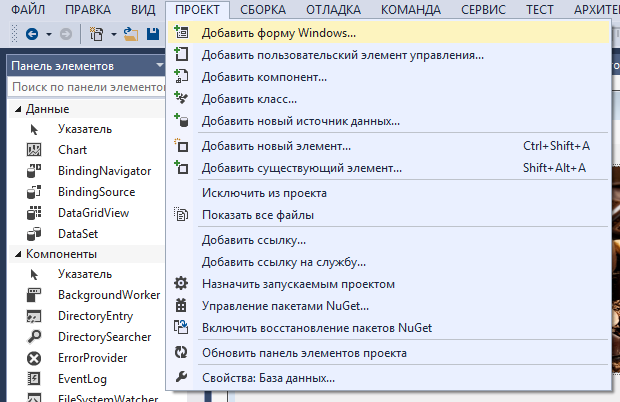
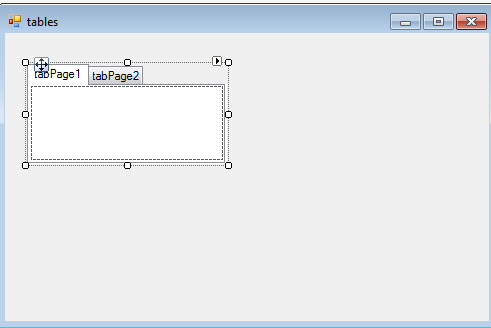
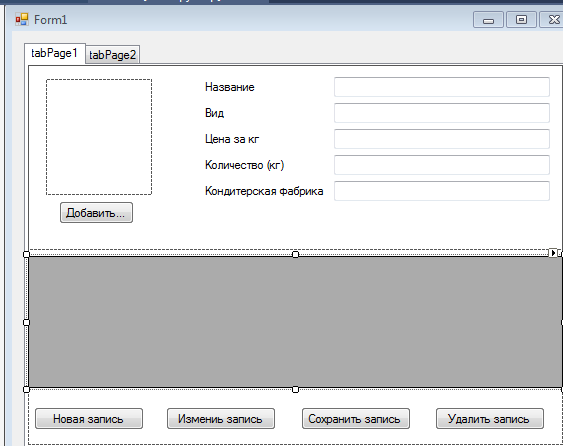
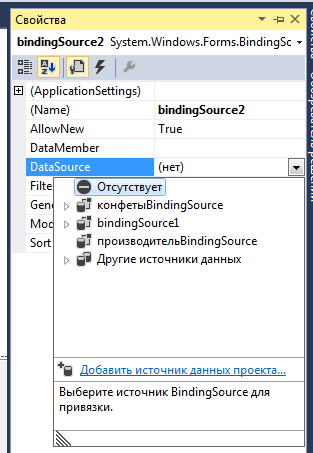
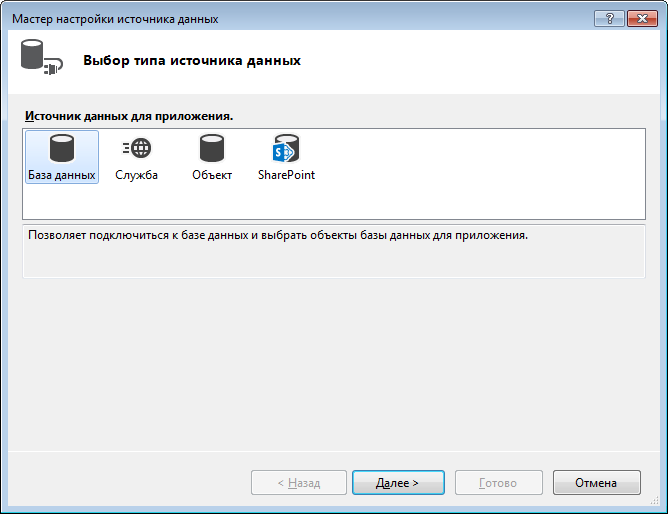
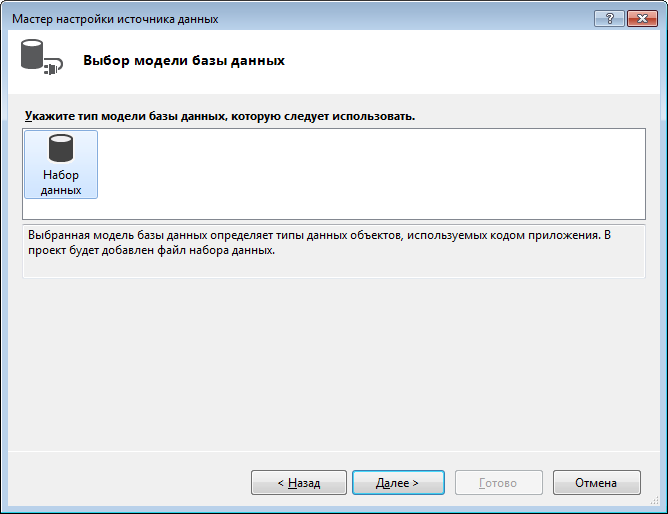
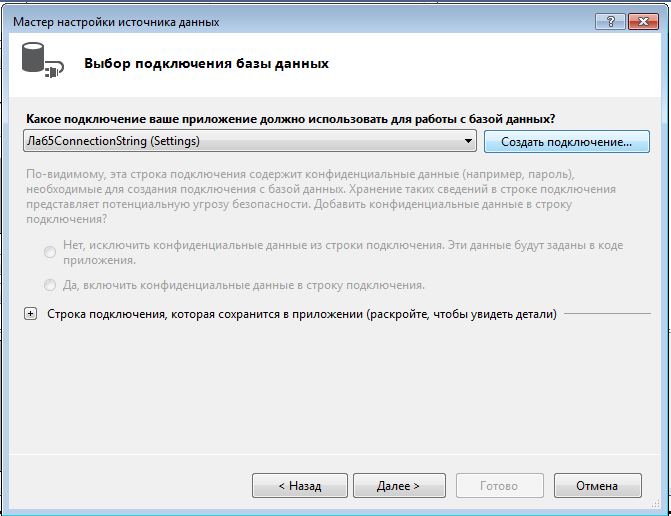
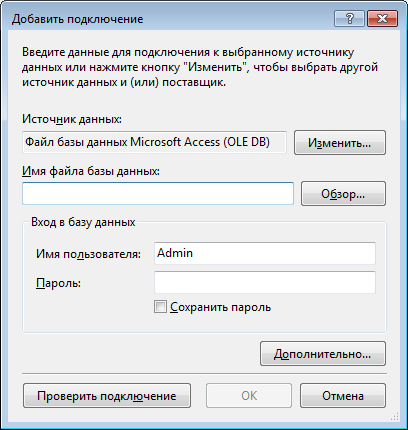
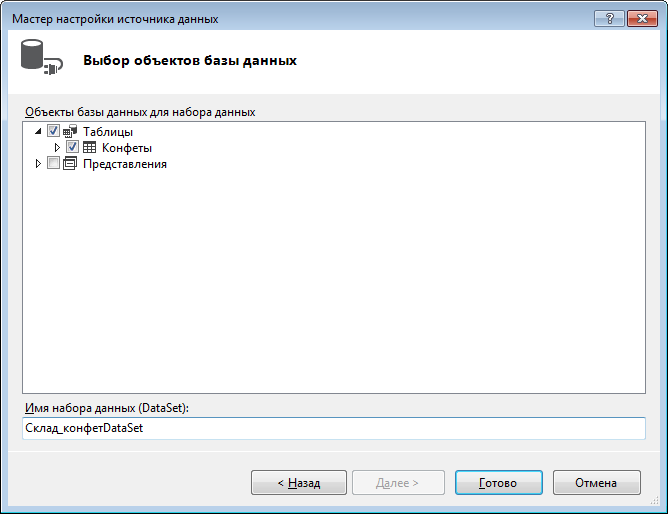
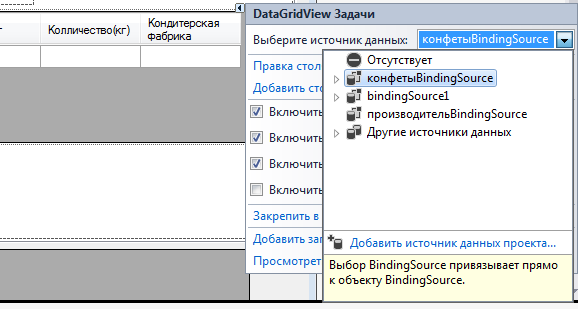
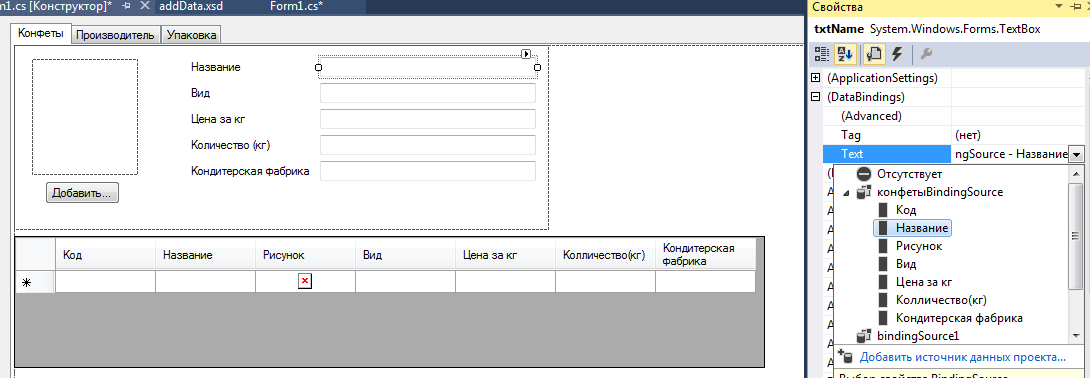
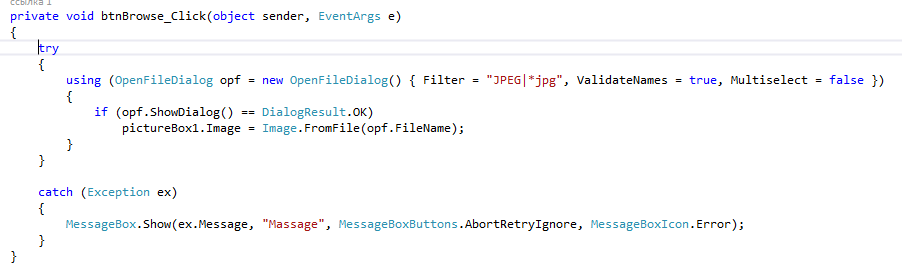
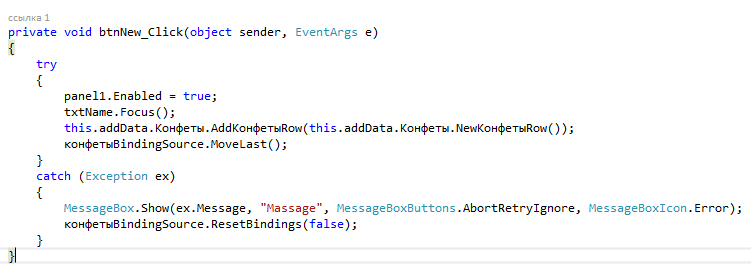
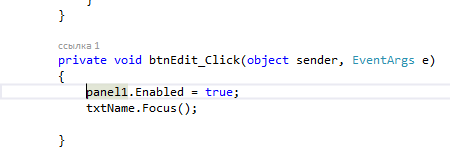
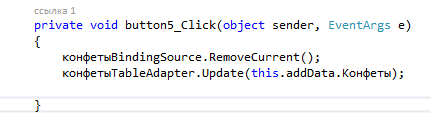
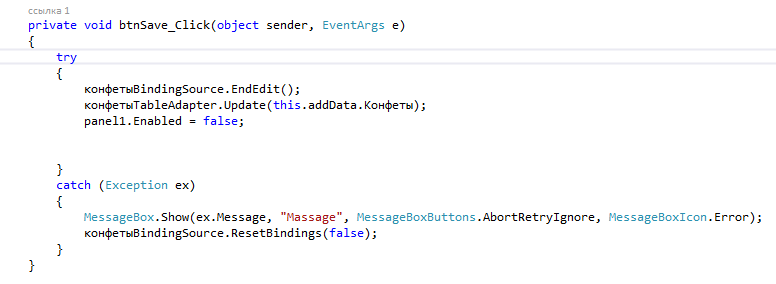
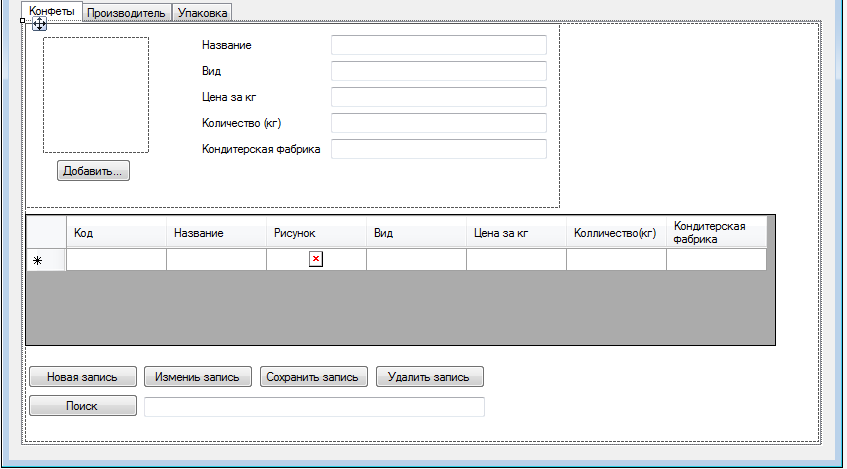
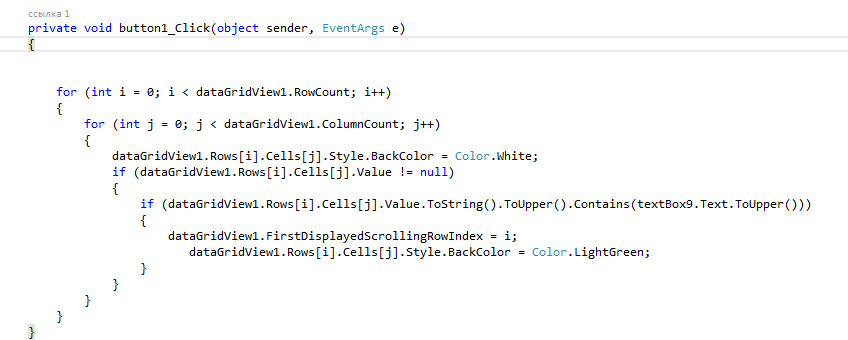
«Утверждаю» Методист от учебного заведения ______ Методическая разработка «Методические указания по проектированию диалоговых приложений для базы данных» Оценка «__________» Дата проведения: 20.02.2017 Шаг 1: Создание главного меню Основную форму можно проектировать разными способами. Рекомендуем использовать Menu Strip и выпадающее меню, через которое можно получить доступ ко всем основным функциям по работе с базой. В нашем примере она выглядит так (Рис. 1).  Рисунок 1 - Главная форма Для создания такого меню необходимо выполнить ряд действий. Ход работы: Для начала добавить на главную форму Menu Strip и заполнить пункты меню. Добавим на форму pictureBox1. Для того , чтобы изображение растягивалось или сжималось таким образом, чтобы вместиться по всей ширине и высоте элемента PictureBox установим для свойства SizeMode, следующие значение - StretchImage (Рис. 2).  Рисунок 2 - Установка свойства SizeMode Добавим изображение, для этого выберем пункт «Вставить изображение» и определим путь к файлу с изображением (Рис. 3).  Рисунок 3 - Добавление изображения Создадим переход из главной формы в форму Tables (ее необходимо создать, см. Шаг2: создание формы для работы с таблицами). Для этого осуществим двойное нажатие на пунктов меню «Таблицы», после чего открывается код формы, а в нем обработчик события. В нем следует прописать связь основной формы с вызываемой (Рис. 4).  Рисунок 4 - Связь основной формы с вызываемой Для кнопки выхода из приложения создадим обработчик события с кодом (Рис. 5).  Рисунок 5 - Выход из приложения Шаг 2: Создание формы для работы с таблицамиСоздадим новую форму Tables (Рис. 6).  Рисунок 6 - Добавление новой формы в проект Чтобы поместить на одну форму все таблицы базы данных, используем контейнер TabControl ( Рис. 7).  Рисунок 7 - размещение контейнера TabControl На каждой tabPage разместим необходимые элементы управления, в нашем случае это Label - поясняющие надписи, TextBox для ввода данных в таблицу, кнопки Button для добавления изображений, создания, изменения, сохранения и удаления записей таблицы. DataGridView - для отображения и редактирования таблиц ( Рис. 8).  Рисунок 8 - Размещение элементов для работы с таблицей Шаг 3: Связывание базы данных и формы Tables, отображение данных в DataGridView Добавим на форму элемент управления BindingSource Находим свойство DataSource у элемента управления BindingSource и настраиваем внешний источник данных и добавляем новый источник проекта - ваш файл базы данных access (Рис. 9).  Рисунок 8 - Определение внешнего источника данных С помощью мастера настройки источник данных подключаем базу данных, после этого в файле настроек вашего приложение будет автоматически сгенерирована строка подключения (Рис. 9-10).  Рисунок 9 - Подключение базы данных  Рисунок 10 - Подключение базы данных Нажмите создать подключение (Рис. 11).  Рисунок 11 - Создание нового подключения Определите путь к файлу (Рис. 12).  Рисунок 12 - Добавление подключения Выберем структуры базы данных, которые будут скопированы в DataSet (Рис. 13).  Рисунок 13 - выбор структуры данных для DataSet Шаг 4: Добавление новой записи в таблицу Настраиваем внешний источник данных для элемента управления DataGridView (Рис. 14).  Рисунок 14 - Определение внешнего источника данных Настроим для каждого элемента управления textBox внешний источник данных (Рис. 15).  Рисунок 15 - Определение внешнего источника данных для элемента управления textBox1 Для кнопки добавления фотографии создадим обработчик события с кодом (Рис. 16).  Рисунок 16 - Обработчик события для кнопки «Добавить» Рисунок 16 - Обработчик события для кнопки «Добавить»Шаг 5: Добавление новой записи в таблицу Для кнопки «Новая запись» создадим обработчик события с кодом (Рис. 17).  Рисунок 17 - Обработчик события для кнопки «Новая запись» Рисунок 17 - Обработчик события для кнопки «Новая запись»Шаг 6: Редактирование записей в таблицах Для кнопки «Изменить запись» создадим обработчик события с кодом (Рис. 18).  Рисунок 18 - Обработчик события для кнопки «Изменить запись» Шаг 7: Удаление записей из таблиц Для кнопки «Удалить запись» создадим обработчик события с кодом (Рис. 19).  Рисунок 19 - Обработчик события для кнопки «Удалить запись» Шаг 8: Сохранение записи Для кнопки «Сохранить запись» создадим обработчик события с кодом (Рис. 19).  Рисунок 20 - Обработчик события для кнопки «Сохранить запись» Рисунок 20 - Обработчик события для кнопки «Сохранить запись»Шаг 9: Создание поиска записей по базе данных Добавим на форму кнопку «Поиск» и TextBox (Рис. 20).  Рисунок 20 - Добавление на форму управляющих элементов Создадим обработчик события для кнопки «Поиск»  Рисунок 21 - Обработчик события для кнопки «Поиск» |
