Питон. 2022лр5_python_web. Методические указания для выполнения лабораторной работы 5 по курсу Webтехнологии
 Скачать 294.1 Kb. Скачать 294.1 Kb.
|
|
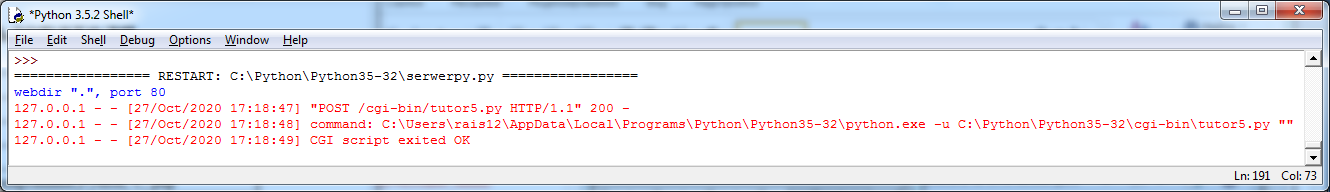
Методические указания для выполнения лабораторной работы № 5 по курсу «Web-технологии» Серверные сценарии. Форма и обработка get и post запросов. Цель работы: получение опыта написания и применения серверных сценариев для обработки данных, введенных пользователем. Задание на лабораторную работу На основе приведенных примеров подготовить веб-страницу, на которой пользователь вводит несколько значений и отправляет их на сервер. После отправки на сервер введенные данные печатаются на странице. Вариант определяет вид запроса, отправляемого на сервер (get или post) и внешний вид отображаемых данных. Кроме того, в варианте указан дополнительный элемент формы, который необходимо самостоятельно освоить и включить в форму. Вопросы анкеты должны отражать тему сайта, выбранную в лабораторной работе № 1. Обязательные поля формы для анкеты: полностью ФИО, список с выбором значений, набор флажков (checkbox), набор переключателей (radio). Серверный сценарий написан на языке python. При использовании метода get в отчет следует включить содержимое адресной строки после получения ответа от сервера. Страница должна быть встроена в сайт, подготовленный в предыдущих работах. Порядок выполнения Установить оболочку языка python Из листинга 1 сформировать файл python (расширение .py) и записать его в основной каталог оболочки python. Из оболочки python запустить сервер. Сервер работает постоянно. Подготовить веб-страницу с формой (расширение .htm) по образцу Листинга 2. Веб-страница должна находиться в том же каталоге, что и файл с сервером. Вызывается в адресной строке браузера следующим образом: http://localhost/forma.htm Редактировать страницу можно в блокноте, а для проверки работы обновлять окно браузера. Подготовить файл с серверным сценарием (расширение .py) по образцу Листингов 3, 4 или 5 в зависимости от варианта. Файл должен быть записан в каталог cgi-bin, кодировка utf-8. Вызывается сервером после нажатия кнопки на форме. Редактировать этот файл тоже можно в блокноте. После завершения работы остановить сервер. Содержание отчета титульный лист; цель работы; вариант задания: тема сайта и вариант по работе № 5 при использовании метода get: адресная строка после получения ответа от сервера. скриншоты: исходная страница и страница, сформированная веб-сервером. листинги двух файлов (веб-страница с формой и серверный сценарий) выводы по работе. Работа с языком питон Простейшую оболочку редактора языке питон можно загрузить с сайта https://www.python.org/downloads/, выбирайте версию 3.х . При работе в этой оболочке используется два окна: окно интерпретатора (рис. 1) и редактор текста (рис. 2). В окне интерпретатора в строке с приглашением (>>>) можно писать операторы питона. При выполнении программы в этом окне происходит вывод на экран. Окно редактора текста запускается командой меню File/New file (рис. 2). В это окно следует скопировать текст веб-сервера из листинга 1. В питоне функцию открывающих и закрывающих скобок в составных операторах выполняют отступы от начала строки. Поэтому все операторы кода из листинга 1 обязательно должны находиться строго с начала строки. Сохраните файл с расширением .py и запустите его из редактора текста (кнопка F5). В окне интерпретатора (рис. 3) будут появляться сообщения о работе сервера. Сервер работает постоянно.  Рис. 1 окно интерпретатора для языка питон.  Рис. 2. Окно редактора текста Листинг 1. Веб-сервер на языке python. Файл serwerpy.py import os, sys from http.server import HTTPServer, CGIHTTPRequestHandler webdir = '.' # каталог с файлами HTML и подкаталогом cgibin для сценариев port = 80 # http://servername/ если 80, иначе http://servername:xxxx/ if len(sys.argv) > 1: webdir = sys.argv[1] # аргументы командной строки if len(sys.argv) > 2: port = int(sys.argv[2]) # иначе по умолчанию ., 80 print('webdir "%s", port %s' % (webdir, port)) os.chdir(webdir) # перейти в корневой вебкаталог srvraddr = ('', port) # имя хоста, номер порта srvrobj = HTTPServer(srvraddr, CGIHTTPRequestHandler) srvrobj.serve_forever() # обслуживать клиентов до завершения  Рис. 3. Сообщения веб-сервера в окне интерпретатора. Комментарии к листингу 2 Форма Формы – это элемент веб-страницы. Она служат для оправки данных на веб-сервер. Форма заключается в парный тег |
