Разработка интегрированных прикладных программ (Меньшикова К. Г.). Разработка интегрированных прикладных программ (Меньшикова К. Г.. Методическое пособие по курсу Проектирование программного обеспечения автоматизированных систем для студентов, обучающихся по направлению Прикладная математика и информатика
 Скачать 313.5 Kb. Скачать 313.5 Kb.
|
4.3.Создание активных формАктивная форма (ActiveForm) – это способ создания ActiveX, содержащего несколько VCL-компонент. Можно использовать практически любые компоненты (исключением является TMainMenu). Создадим, например, в Builder C++ управляющий элемент, который будет по заданной дате определять день недели. Порядок создания почти такой же, как у обычного приложения:
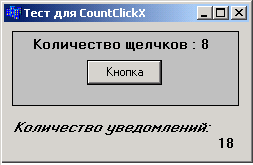
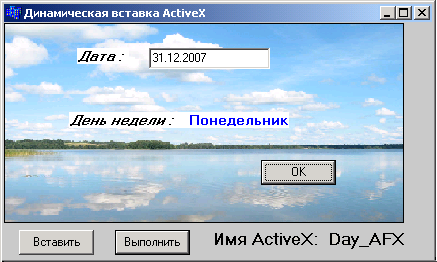
void __fastcall TDay_AFX::Button1Click(TObject *Sender) { TDateTime dtDate = StrToDate(Edit1->Text); Label1->Caption=(AnsiString)( days[dtDate. DayOfWeek()- 1]);} При создании окна управляющего элемента можно, например, вывести текущую дату и день недели: void __fastcall TDay_AFX::ActiveFormCreate(TObject *Sender) {Label1->Caption=(AnsiString) (days[DayOfWeek(Date()) - 1]); Edit1->Text=DateToStr(Date());} После создания активную форму следует скомпилировать и зарегистрировать, как и обычный ActiveX. Тестирование также можно провести как с любым ActiveX, а можно, например, сгенерировать в Builder C++ тестовую HTML-страницу и для ее отображения использовать Microsoft Internet Explorer. Для этого в меню выбрать команду Project | Web Deployment Options. Добавление свойств и методовК созданным элементам управления можно добавлять собственные свойства и методы, редактируя для этого библиотеку типов и добавляя в модули соответствующую реализацию. Для демонстрации этой возможности создадим, например, в Delphi новую активную форму с именем класса CountClickX. Разместим на форме кнопку Button1, надпись Label1 (Caption:=«Количество нажатий») и надпись Label2. Пусть управляющий элемент запоминает и отображает число щелчков на Button1, а также посылает уведомление контейнеру о произведенном нажатии кнопки. Для посылки уведомлений необходимо добавить новый метод в интерфейс ICountClickXEvents, который содержит прототипы методов исходящего (нотификационного) интерфейса контейнера. В окне библиотеки типов выбрать данный интерфейс и, нажав кнопку New Method, ввести его имя (например, OnButton). На странице Parameters указать тип возвращаемого значения (Return Type) void и, если требуется, добавить (кнопка Add) параметры обработчика. Вызов OnButton следует добавить в код управляющего элемента, тогда процедура, отвечающая за щелчок на кнопке, может выглядеть следующим образом: procedure TCountClickX.Button1Click(Sender: TObject); var i :integer; begin i:=StrToInt(Label2.Caption)+1; Label2.Caption:=IntToStr(i); if FEvents<>nil then FEvents.OnButton; end; Данный метод увеличивает и визуализирует число щелчков, а также проверяет наличие реализации нотификационного интерфейса у клиента (контейнера). При наличии такой реализации вызывается метод OnButton. Для добавления нового свойства воспользуемся тем же окном библиотеки типов и к интерфейсу IСountClickX добавим свойство Count (кнопка New Property). Щелкнув в редакторе библиотеки типов Refresh Implementation, получим заготовку методов и добавим в них необходимый код: function TCountClickX.Get_Count: Integer; begin Result:=StrToInt(Label2.Caption); end; procedure TCountClickX.Set_Count(Value: Integer); begin Label2.Caption:=IntToStr(Value); end; При создании подобного элемента управления в среде Builder C++ код методов выглядит несколько сложнее. Например, функции для получения и записи значения свойства Count могли бы быть следующими: STDMETHODIMP TClickCountCXImpl::get_Count(long* Value) { AnsiString s; try {s=m_VclCtl->Label2->Caption; *Value =StrToInt64(s); } catch(Exception &e) {return Error(e.Message.c_str(), IID_IClickCountCX); } return S_OK; }; Свойству Count при создании был присвоен диспетчерский идентификатор 16, а для организации правильной обработки при задании нового значения свойства - проверяется соответствие идентификаторов: STDMETHODIMP TClickCountCXImpl::set_Count(long Value) {try { const DISPID dispid = 16; if (FireOnRequestEdit(dispid) == S_FALSE) return S_FALSE; m_VclCtl->Label2->Caption=IntToStr(Value); FireOnChanged(dispid); } catch(Exception &e) {return Error(e.Message.c_str(), IID_IClickCountCX);} return S_OK; }; После компиляции и регистрации ActiveX можно закрыть проект, а затем перейти к проверке его работоспособности. Тестирование элемента управления в Builder C++ С  оздадим новое Builder-приложение (рис. 5). Командой Component | Import ActiveX Control поместим элемент управления на палитру компонент (по умолчанию он отобразится на странице ActiveX). После этого используем его как любой VCL-компонент (настроим свойства и создадим обработчики). оздадим новое Builder-приложение (рис. 5). Командой Component | Import ActiveX Control поместим элемент управления на палитру компонент (по умолчанию он отобразится на странице ActiveX). После этого используем его как любой VCL-компонент (настроим свойства и создадим обработчики).Рис. 5 Для проверки ActiveX создадим обработчик события OnButton, добавим в него код, учитывающий число полученных уведомлений, а также будем обнулять число щелчков в управляющем элементе, если оно достигнет какого-то критического значения (для проверки возьмем 10) путем изменения значения свойства Count. Вот код созданного обработчика: void __fastcall TForm1::CountClickX1Button(TObject *Sender) { static int msg=0; msg++; Label2->Caption=IntToStr(msg); if (CountClickX1->Count ==10) CountClickX1->Count=0; } 4.4.Динамическое создание элементов управления ActiveXНаверное, работая в C++ Builder или Delphi с компонентом ActiveX, естественно поместить его сначала на палитру компонентов, а затем на форму. Однако иногда удобно создавать компоненты динамически, то есть в процессе выполнения программы. Для примера создадим Windows-приложение и на его форме (Form1) разместим две кнопки (Button1 и Button2) и текстовую метку (Label1). Для размещения управляющего элемента требуется контейнер: экземпляр класса TOleControl. Для доступа к этому классу в код следует вставить строку #include class TConX: public ToleControl { protected: TControlData FControlData; virtual void __fastcall InitControlData(void); public: __fastcall TConX(TComponent* AOwner, TWinControl* AParent, TRect Rect); }; В данном классе определен конструктор, метод InitControlData, который требуется переопределить, и область TСontrolData, в которую будут помещены данные о содержимом контейнера. В модуле формы определим указатель на экземпляр класса: TConX *tXObj; Конструктор созданного класса может выглядеть так: __fastcall TConX::TConX(TComponent* AOwner, TWinControl* AParent,TRect Rect): TOleControl(AOwner) { this->Parent=AParent; this->Visible=True; this->Left=Rect.Left; this->Top=Rect.Top; this->Width=Rect.Right-Rect.Left; this->Height=Rect.Bottom-Rect.Top; } Метод InitControlData вызывается из конструктора класса-предка (TOleControl), свойство ControlData запоминает адрес структуры с данными (GUID элемента управления ActiveX, ссылки на интерфейсы клиента и т.д.): void __fastcall TConX::InitControlData(void) { TGUID AD= {0x12DAB429, 0x9BA1, 0x40A4, {0x9A, 0xB8, 0x45,0x51, 0xE9, 0x51,0x9B, 0xFE}}; FControlData.ClassID=AD; FControlData.EventCount=0; FControlData.EventDispIDs=NULL; FControlData.LicenseKey=NULL; FControlData.Flags=0x00000000; ControlData=&FControlData; } Для примера взят GUID элемента управления, созданного нами ранее на основе активной формы (его CLSID можно найти в файле <имя проекта>_TLB.h). Обработчик кнопки Button1 отвечает за создание элемента управления: void __fastcall TForm1::Button1Click(TObject *Sender) { TRect r; r.left=0; r.top=0; r.bottom=200; r.right=400; tXObj=new TConX(this,this,r); } Результат работы приложения представлен на рис. 6. После инициализации можно обращаться к ActiveX, используя для этого свойство OleObject контейнера. Например, в Button2 получить имя (Caption) элемента управления: { if (tXObj!=NULL) { Label1->Caption = "Имя ActiveX: " + tXObj ->OleObject.OlePropertyGet("Caption");}}  Рис. 6 5.Компонент OLEContainerТехнология OLE (Object Linking and Embedding – объектное связывание и встраивание) позволяет создавать сложные составные документы, в которых содержатся разнотипные объекты, созданные различными приложениями. На странице System палитры VCL-компонент есть специальный компонент, предназначенный для внедрения и связывания объектов из других приложений – OLEContainer. Свойство State позволяет определить состояние объекта и его сервера (osEmpty – контейнер не содержит объекта, osLoaded – объект в контейнере, сервер не выполняется, osRunning – сервер запущен, osOpen – OLE-объект открыт в отдельном окне сервера, osInPlaceActive – объект активизирован «на месте», но меню еще не изменено, osUIActive – объект активизирован «на месте», меню изменено). Следующий код позволяет определить имя объекта, загруженного в контейнер (свойство OleClassName), способ работы с объектом (Linked = true – связывание), а также получить имя связанного документа: if (OleContainer1 -> State != osEmpty) { Label1 -> Caption = OleContainer1 -> OleClassName; Label2 -> Caption = OleContainer1 -> State; if ( OleContainer1 -> Linked) Label3 -> Caption = OleContainer1 -> SourceDoc;} Свойство AllowInPlace определяет возможность редактировать внедренный объект «на месте». Если AllowInPlace = true и Iconic = false, то такое редактирование разрешено. Свойство AutoActivate имеет три возможных значения: aaManual, aaGetFocus, aaDoubleClick и определяет способы активизации загруженного в контейнер объекта. По умолчанию AutoActivate = aaDoubleClick, т.е. объект становится активным при двойном щелчке (aaGetFocus – активизация при получении фокуса ввода, aaManual – за активизацию объекта отвечает программист). Создание и сохранение нового объекта (внедрение)Создание нового объекта можно обеспечить использованием специального диалогового окна Insert Object (вставка объекта), например: AnsiString File_Name; if (OleContainer1->InsertObjectDialog() ) { File_Name = "";OleContainer1->DoVerb(ovShow); } Программно объект можно создать методом CreateObject, например: OleContainer1->CreateObject("Excel.sheet",false); OleContainer1->CreateObject("Word.Document",false); При создании нового объекта используется внедрение (так как для связывания необходим файл). В этом случае за хранение данных объекта отвечает программа-контейнер. Сохранить данные в файле можно с помощью метода SaveToFile (<имя файла>), например: OleContainer1 ->SaveToFile (ChangeFileExt(File_Name,".ole")); Загрузить запомненный объект в контейнер позволяет метод LoadFromFile(<имя файла>). Программный способ создания объекта из файла обеспечивается методом OleContainer-> CreateObjectFromFile (AnsiString <имя файла>, bool Iconic). Параметры метода определяют имя исходного файла и режим отображения объекта (Iconic=true – пиктограмма). Метод OleContainer->Repaint() приводит к перерисовке окна контейнера и, следовательно, появлению данных объекта на экране. Создание связанного объектаТак же как и при внедрении, создать связанный объект может или пользователь, или программист. Пользователю в окне Insert Object следует выбрать файл и установить флажок «Связь». Программист должен воспользоваться методом OleContainer-> CreateLinkToFile (AnsiString <имя файла>, bool Iconic). Работа с серверомПоскольку работать с данными объекта может только программа, создавшая объект (сервер), то контейнеру могут потребоваться знания о возможных действиях над объектом. Метод DoVerb (int Verb) запрашивает выполнение команды, свойство ObjectVerbs контейнера содержит весь список возможных действий. Получить этот список можно только после загрузки объекта в контейнер. Следующий оператор размещает список команд объекта в ListBox: ListBox1->Items = OleContainer1->ObjectVerbs; Контейнер может попросить сервер сохранить данные объекта в виде документа в формате сервера. Этот метод можно использовать как для связанных, так и для внедренных объектов: SaveAsDocument(<имя файла>). При завершении работы с объектом программа может освободить OleContainer, вызвав метод OleContainer->DestroyObject(). Если в контейнер загружен объект, который экспонирует какие-либо свойства и методы, то доступ к ним можно получить, используя свойство OleObject. Например, в контейнер был загружен рабочий лист Excel (или открыт файл – рабочая книга Excel). Свойство ObjectVerbs содержит команды: «Изменить», «Открыть». Выполнение любой команды приведет к запуску сервера. После этого следующий код, например, сможет записать значение (745) в ячейку таблицы: Variant app, Wbs, WShs; app=OleContainer1->OleObject.OlePropertyGet("Parent"); Wbs=app.OlePropertyGet("WorkBooks"); WShs=Wbs.OlePropertyGet("Item",1).OlePropertyGet ("WorkSheets"); WShs.OlePropertyGet("Item",1).OlePropertyGet("Cells"). OlePropertyGet("Item",4,2).OlePropertySet("Value",-745); Библиографический список
ОглавлениеВведение 4 1. COM-объекты и интерфейсы 5 1.1. Интерфейсы в Delphi 5 1.2. Присоединение интерфейсов к формам 6 1.3. Объекты COM 7 2. OLE-автоматизация 8 2.1. Создание сервера автоматизации в Builder C++ 8 2.2. Контроллер на C++Builder (позднее связывание) 12 2.3. Контроллер позднего связывания (Delphi) 14 2.4. Контроллер на основе библиотеки типов (Delphi) 15 2.5. Контоллер на VBA 16 3. Управление офисными приложениями 18 3.1. MS Excel и компоненты библиотеки VCL 18 3.2. Серверы MS Office и позднее связывание 21 3.3. Контроллер на C++ Builder (позднее связывание) 23 3.4. Работа с серверами из Delphi (позднее связывание) 24 4. Элементы управления ActiveX 25 4.1. Создание ActiveX на основе компонентов VCL 25 4.2. Тестирование ActiveX 26 4.3. Создание активных форм 26 4.4. Динамическое создание элементов управления ActiveX 29 5. Компонент OLEContainer 31 Библиографический список 33 |
