Методичка построения графа. Методичка построение графа. Методичка создание графического интерфейса для работы с графами
 Скачать 331.5 Kb. Скачать 331.5 Kb.
|
|
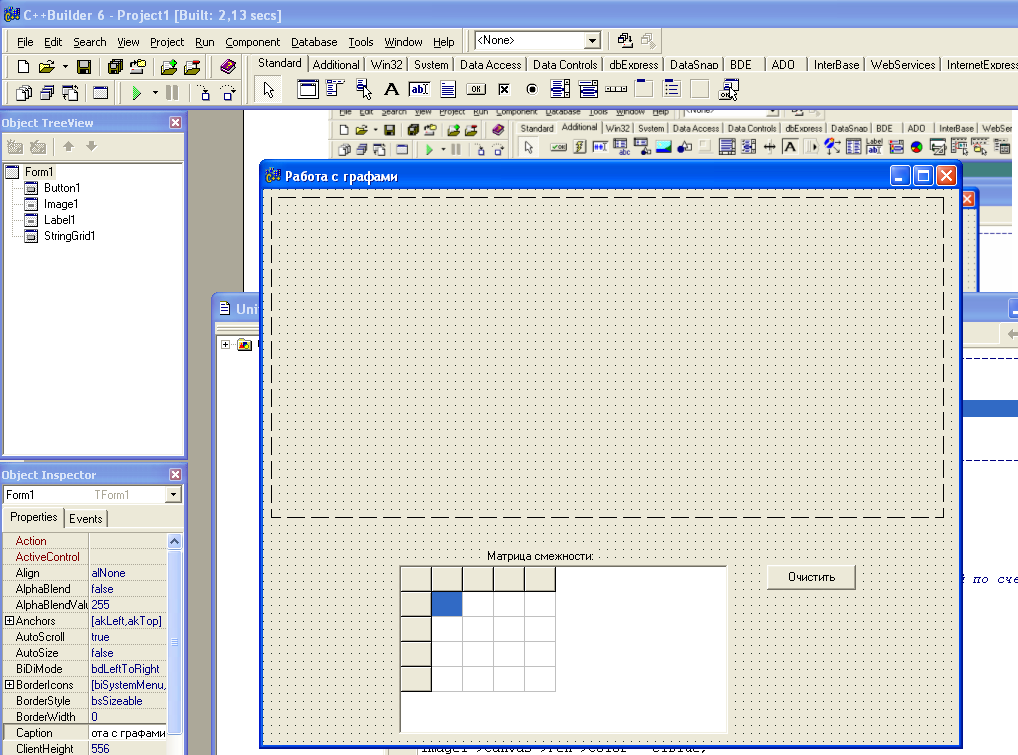
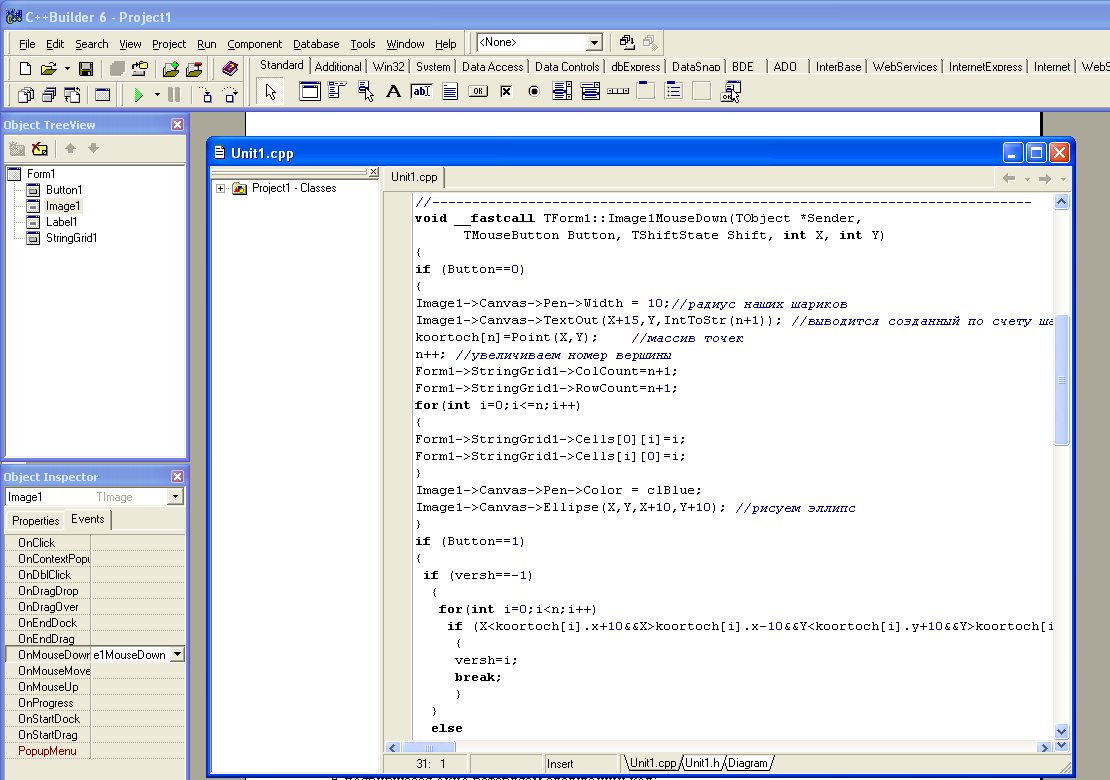
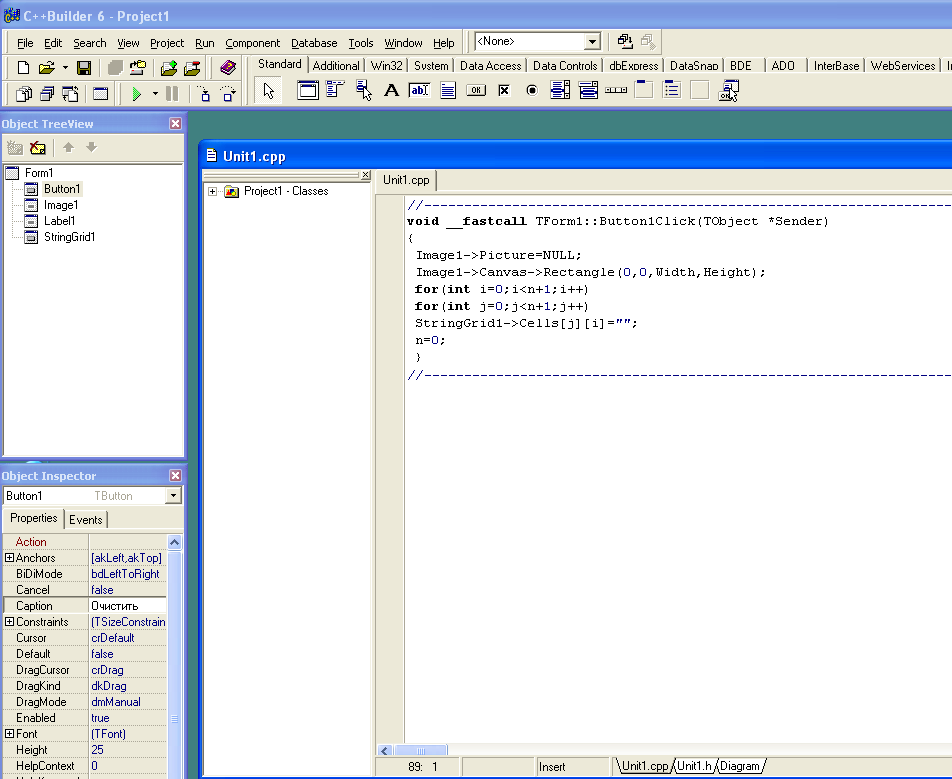
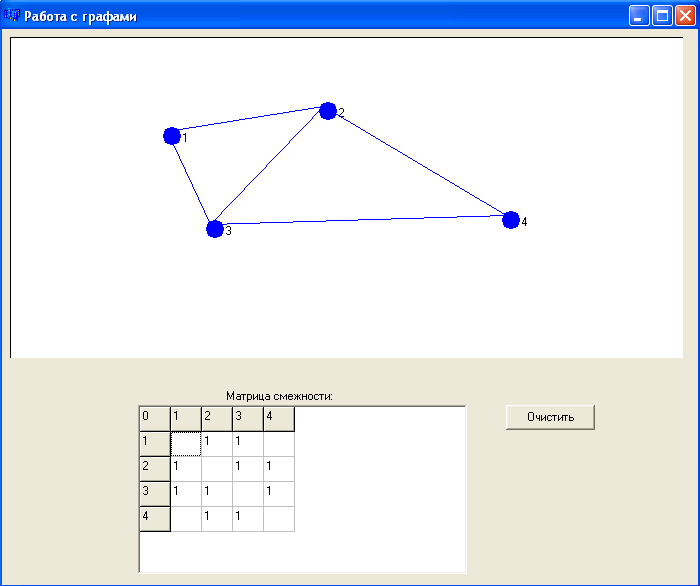
МЕТОДИЧКА Создание графического интерфейса для работы с графами (В среде С++ Builder 6) Предмет: Структуры и алгоритмы компьютерной обработки данных 1. Запустите среду C++ Builder 6. 2. После запуска на экране появится форма, с которой можно начинать работать (Если среда уже была запущена, то закройте предыдущий проект и выполните команду File->New->Application для создания нового) В результате на экране вы увидите следующее:  3. Теперь нужно разместить на форме необходимые для работы с графами компоненты. Компонент Image(находится на вкладке Additional), компонент StringGrid(тоже на вкладке Additional) и компонент Button(на вкладке Standart). Компонент Image нам нужен для рисования графа, в компоненте StringGrid будет отображаться матрица смежности для нарисованного графа, а кнопку Button приспособим для очистки компонента Image и матрицы смежности. После добавления этих компонентов на экране должно быть примерно следующее:  4. Теперь приступим непосредственно к программированию Объявите следующие переменные в качестве глобальных: TPoint koortoch[50]; //массив точек int n; //счетчик текущей вершины int versh=-1; //понадобиться нам для обработки различных ситуаций при нажатии мыши 5. Щелкните один раз мышкой на компоненте Image, а затем слева, на панели Object Inspector перейдите на вкладку Events. Найдите строку OnMouseDown и дважды по ней щелкните. Сейчас мы будем писать обработчик события “Щелчок мышкой” по компоненту Image. В появившееся окно вставляем следующий код: if (Button==0)//если нажата правая кнопка мыши { Image1->Canvas->Pen->Width = 10;//радиус наших шариков Image1->Canvas->TextOut(X+15,Y,IntToStr(n+1)); //выводится созданный по счету шарик koortoch[n]=Point(X,Y); //массив точек n++; //увеличиваем номер вершины Form1->StringGrid1->ColCount=n+1;//количество столбцов матр. смежности увеличивается Form1->StringGrid1->RowCount=n+1; //количество строк матр. смежности увеличивается for(int i=0;i<=n;i++)//в цикле проставляем номера столбцов и строк { Form1->StringGrid1->Cells[0][i]=i; Form1->StringGrid1->Cells[i][0]=i; } Image1->Canvas->Pen->Color = clBlue;//устанавливаем цвет вершин Image1->Canvas->Ellipse(X,Y,X+10,Y+10); //рисуем эллипс } if (Button==1)//если нажата левая кнопка мыши { if (versh==-1)//если пока не запомнили ни одну из вершин { for(int i=0;i if (X { versh=i;//если попали, то запоминаем вершину по которой щелкнули break; } } else //если по одной из вершин уже раннее щелкнули(запомнили), то { int toversh=-1; for(int i=0;i if (X { toversh=i;//если попал, то соединяем вершины break; } if ((toversh!=-1)&&(versh!=toversh))//если щелкнули сначала по одной, а потом по другой вершине { //по номеру вершины узнаем ее конкретные координаты x и y Image1->Canvas->MoveTo(koortoch[versh].x,koortoch[versh].y); Image1->Canvas->Pen->Width = 1;//ширина линии , которой соединяем вершины //рисуем линию между вершинами по которым щелкнули мышкой Image1->Canvas->LineTo(koortoch[toversh].x,koortoch[toversh].y); //заполняем матрицу смежности: Form1->StringGrid1->Cells[versh+1][toversh+1]=1; Form1->StringGrid1->Cells[toversh+1][versh+1]=1; versh=-1; } } } В результате на экране будет примерно следующее:  6. Один раз щелкните мышкой на форме(либо слева в окне Object TreeView выберите вашу форму). Затем слева, на панели Object Inspector перейдите на вкладку Events. Найдите строку OnActivate и дважды по ней щелкните. В появившемся окне введите следующий код: Image1->Picture=NULL; Image1->Canvas->Rectangle(0,0,Width,Height); Это необходимо для инициализации компонента Image при активации формы. 7. Теперь напишем обработчик события “Нажатие на кнопку” для кнопки “Очистить” Дважды щелкните на кнопке, которую ранее мы расположили на форме. В появившееся окно вставляем следующий код: Image1->Picture=NULL; Image1->Canvas->Rectangle(0,0,Width,Height); for(int i=0;i for(int j=0;j StringGrid1->Cells[j][i]=""; //в цикле очищаем матрицу смежности n=0;//обнуляем счетчик вершин В результате на экране будет примерно следующее:  8. Теперь нажмите Alt+F9 для запуска проекта  Руководство: Для создания вершин необходимо щелкнуть на поле левой кнопкой мыши. Когда на экране есть хотя бы 2 вершины их можно соединять ребрами. Для этого необходимо щелкнуть правой кнопкой мыши сначала на одной вершине, а затем на другой. Для очистки поля и матрицы смежности нужно нажать кнопку “Очистить”. |
