Методика обучение к разделу компьютерный графике.97. Методика обучение к разделу компьютерный графике. Оглавление введение глава Методика обучения компьютерной графике как научная
 Скачать 77.58 Kb. Скачать 77.58 Kb.
|
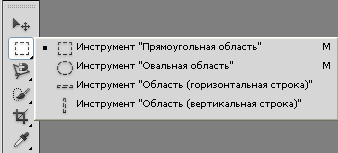
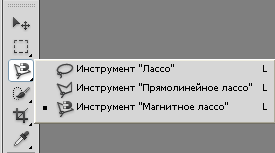
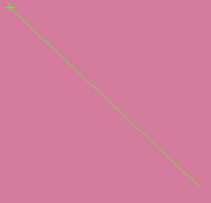
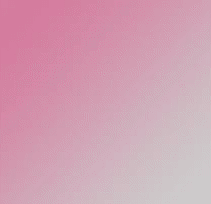
Методика обучение к разделу компьютерный графике. Оглавление ВВЕДЕНИЕ ГЛАВА 1.1. «Методика обучения компьютерной графике» как научная дисциплина. Методика. Компьютерная графика. Методика обучения компьютерной графике. ГЛАВА 2.1 Методика изучения основных тем графических редакторов растровой, векторной графики для школьников. 2.1 Растровое изображение. 2.2 Векторная графика. 2.3 Основные возможности adobe photoshop cs 5. И элементы его интерфейса. 2.4 Принципы и методы обучения компьютерной графике. Введение. Одним из важнейших компонентов образовательной деятельности является контроль. Педагогический контроль выполняет ряд функций в педагогическом процессе: оценочную, стимулирующую, развивающую, обучающую, диагностическую, воспитательную и др. Контроль призван обеспечить внешнюю обратную связь (контроль педагога) и внутреннюю (самоконтроль ученика), также контроль направлен на получение информации, анализируя которую педагог вносит необходимые коррективы в течение учебного процесса. Одна из его многочисленных и разнообразных форм – тестирование, о котором и будет идти речь в данном сборнике. Существует много различных мнений как «за», так и «против» использования тестов в образовательном процессе. Одни рассматривают тесты как средство преобразования учебного процесса в сторону его технологизации, снижения трудоемкости и становятся энтузиастами этого метода. Другие видят в тестах средство принижения роли педагога, а результаты тестирования не достаточно достоверными. Однако, следует отметить, что именно тестирование постепенно становится основной формой сдачи выпускных (и не только) экзаменов. С 2009 года для всех выпускников школ основной формой итоговой государственной аттестации в школе Российской Федерации является Единый Государственный Экзамен. Таким образом, требуется обязательно вводить тестовые технологии в систему обучения. С их помощью в течение года можно оценить уровень усвоения материала обучающимися и формировать у них навык работы с тестовыми заданиями. Такие тренировки позволят обучающимся при сдаче ЕГЭ реально повысить свой балл. Во время таких тренировок развиваются соответствующие психотехнические навыки саморегулирования и самоконтроля. В связи с этим тестирование, как средство измерения и контроля знаний обучающихся, становится основой образовательного процесса в любой российской школе. Каждый педагог сам для себя решает в какой степени использовать тот или иной метод контроля. 1.Методика. Методика – это отрасль педагогической науки, представляющая собой сферу человеческой деятельности, функцией которой является выработка и систематизация объектов знания о действительности (в данном случае изучает правила и законы построения педагогического процесса). (слайд 1) Под методом обучения можно понимать способ работы педагога с учениками при помощи которого достигается лучшее усвоение учебного материала. Тот или иной уровень эффективной работы педагога, как правило, соотносят средствами и способами работы, которые он выбирает, т.е. с методикой которой он пользуется в своей профессиональной деятельности. В методике доминируют главные дидактические вопросы: Зачем учить? Чему учить? Как учить? Первый вопрос относится к смыслу обучения, второй – к его содержанию, третий – к формам и методам обучения, составляющим определенные образовательные технологии. Методические знания необходимы при построении и организации образовательного процесса, будучи тесно связанными с приемами, методами педагогической деятельности и, конечно же, с личностью самого педагога, его профессиональными знаниями, умениями и профессиональным творчеством, а также с современными требованиями общества и рынка труда. В методической работе педагога выделяют два уровня: эмпирический и теоретический. На эмпирическом уровне педагог осваивает процесс преподавания своего предмета, ищет удачные методические приемы, создает методические разработки по учебной дисциплине, апробирует средства наглядности и материально-техническое обеспечение занятий. Педагог профессионального обучения должен не только знать содержание специальных дисциплин, но и владеть методами и приемами формирования технических знаний и профессиональных умений и навыков, работы с учебным материалом. Представить деятельность педагога на эмпирическом уровне – значит показать систему действий, операций, приемов организации учебно-познавательной деятельности учащихся по формированию знаний и умений. На теоретическом уровне педагог обобщает и передает методический опыт педагогам-коллегам. Методическая работа педагога превращается в профессиональную методическую деятельность, предметом которой на теоретическом уровне являются закономерности смежных наук, преломленные в методике, своеобразно выраженные закономерности дидактики, собственно методические закономерности, а также приемы создания, конструирования методов обучения, методик и технологий обучения, которые обладают признаками актуальности, новизны, системности, адаптивности, инструментальности, воспроизводимости и эффективны в практике обучения. Теоретический уровень абстрагируется от личности и практической деятельности педагога, при этом обобщаются наиболее ценные находки педагога. Обобщение практической деятельности педагога (педагогов) позволяет найти кратчайший и доступный путь «передачи и трансформации» учебного материала от педагога к обучаемому, этот путь инструментально описывается в методике обучения учебному предмету. Сегодня информационные и компьютерные технологии широко внедряются в общее среднее образование. Новизна работы заключается в методических разработках и поурочных планах, на основе которых в общеобразовательных школах ведется изучение различных компьютерных направлений, где компьютерная графика является наиболее интересной и увлекательной для учащихся. Компьютерная графика активно используется в дополнительном образовании и в учебно-проектной деятельности школьников. Это помогает современному школьнику целостно представлять себе возможности создания, воспроизведения, экспонирования компьютерных статических и динамических изображений. Данный процесс приводит к тому, что применение компьютерной графики и овладение сложными художественными, графическими и техническими программами позволяет развивать у школьников интеллектуальные и творческие способности. И от этого возрастает роль и содержание позиций в определении понятия о компьютерной грамотности. Это сегодня является необходимой составляющей современного образования и получения школьниками знаний, необходимых для вступления в информационное пространство. Все это становиться важным фактором в развитии современного молодого человека, разработке здоровье сберегающих технологий в обучении. 2.Компьютерная графика. – это наука, один из разделов информатики, изучающая способы формирования и обработки изображений с помощью компьютера. Компьютерная графика является одним из наиболее «молодых» направлений информатики, она существует около 40 лет. Как и всякая наука, она имеет свой предмет, методы, цели и задачи. Компьютерная графика — область научных знаний, охватывающая технологии (инструментарий, методы, средства) создания компьютерных двухмерных и трехмерных изображений различного характера (растровых, векторных двухмерных, векторных трехмерных, фрактальных и др.). Область применения компьютерной графики сосредотачивается вокруг множества вопросов по художественному образованию и эстетическому воспитанию. Широкое использование графических программ помогает школьникам в различных областях их учебной и творческой деятельности, кроме того, они успешно овладевают знаниями по учебным школьным дисциплинам. Например, использование шрифтовых гарнитур, правильное размещение шрифтовых блоков помогает в организации и оформлении учебных работ, что повышает качество обученности по ряду предметов – русскому языку, математике, физике и другим. Сочетание художественного решения шрифтов с грамотным композиционным их размещением вместе со статическими изображениями дает возможность школьникам лучше раскрывать информацию в учебных проектах. Методика преподавания компьютерной графики – молодая наука, она формируется не на пустом месте, она включает в себя интеграцию методик изобразительного искусства и методику преподавания информатики в средней школе. Будучи фундаментальным разделом педагогической науки, методика опирается в своем развитии на философию, педагогику, психологию, информатику, а также обобщенный практический опыт средней школы. Из всей совокупности методико-педагогических знаний и опыта, объединяемых методикой информатики, выделяется учебный предмет «Методика обучения компьютерной графике», который согласно Государственному образовательному стандарту высшего профессионального образования входит в образовательно-профессиональную программу подготовки учителя по специальности «Изобразительное искусство и компьютерная графика». 3.Методика обучения компьютерной графике. — совокупность упорядоченных знаний о принципах, содержании, методах, средствах и формах организации образовательного процесса по компьютерной графике. Методической задачей в обучении учащихся является одновременная их подготовка по искусству и компьютерным технологиям, что должно сочетать современный художественный опыт с постижением элементов оформительского потенциала компьютерной графики, приемов использования визуальных возможностей графических программ в творческом развитии школьников, типичном для ХХI века. Методика обучения компьютерной графики делится на общую и частную. Общая методика рассматривает вопросы теоретических основ курса. К ним относятся цели и задачи изучения компьютерной графики в школе; содержание и структура курса; разработка методов и организа- ционных форм обучения; отбор, разработка и исследование методических средств обучения (учебно-наглядных пособий и оборудования); выявление межпредметных связей обучения компьютерной графики (с информатикой, изобразительным искусством; определение понятий и др. В частной методике рассматриваются содержание и последова-тельность изучения тем программы, пути формирования понятий, рекомендации по применению наглядных пособий, содержание творческих графических работ и т. п. Методика преподавания компьютерной графики как новый раздел педагогической науки и учебный предмет подготовки учителя изо компьютерной графики. Необходимо подчеркнуть, что методика интегрированного варианта представления знаний в области преподавания изобразительного искусства и информационных технологий с применением компьютерной графики сегодня является актуальным, так как в образовательном пространстве учащимся должны даваться сведения, которые позволят им овладеть современными научными знаниями. Именно творческий замысел, его визуализация средствами информационных, компьютерных и печатных технологий сегодня должны рассматриваться как единый образовательный процесс. В основу проведения занятий по компьютерной графике рекомендуется положить модульный подход, который обеспечивает высокую степень мотивации учащихся и самостоятельность при освоении новых понятий и их практическом применении. При организации занятий можно использовать различные методы обучения: объяснительно-иллюстративный, репродуктивный, частично-поисковый, исследовательский. С целью активизации самостоятельной работы учащихся рекомендуется использовать метод проектов, что позволяет реализовать индивидуальный подход к обучению. В ходе работы над проектом учащиеся активно используют различные инструменты и методы обработки графики, проектируют и создают собственные проекты. В результате каждый ученик создаёт портфолио своих проектов (творческих работ). Такая организация занятий способствует развитию познавательного интереса и творчества учащихся. В процессе изучения курса учащиеся знакомятся с основными приёмами работы с векторной и растровой графикой в редакторе Pаint, CorelDRAW, Adobe Photoshop. Практическая направленность занятий позволяет овладеть основными приёмами создания иллюстраций, графических композиций, художественных надписей, коррекции и ретуширования изображений, применения эффектов. В целом содержание программы «Компьютерная графика» для VIII–IX классов учреждений общего среднего образования обеспечивает представление о системе взаимодействия изобразительного искусства и компьютерной графики. Общие цели обучения компьютерной графике определяются с учетом особенностей информатики как науки, ее роли и места в системе наук, в жизни современного общества. Рассмотрим, как основные цели, характерные для школы в целом, могут быть отнесены к образованию школьников в области информатики и компьютерной графики. Образовательная цель обучения информатике и компьютерной графике в школе – дать каждому школьнику начальные фундаментальные знания основ компьютерной графики, включая представления о процессах преобразования, передачи и использования информации, и на этой основе раскрыть учащимся значение информационных процессов в развитии современного общества. Развивающая цель Вооружить учащихся теми базовыми умениями и навыками, которые необходимы для прочного и сознательного усвоения знаний в области изобразительной деятельности, а также основ других наук, изучаемых в школе. Усвоение знаний из области компьютерной графики, как и приобретение соответствующих умений и навыков призвано существенно влиять на формирование таких черт личности, как общее умственное развитие учащихся, развитие их мышления и творческих способностей. Практическая цель школьного курса компьютерной графики – внести вклад профессиональную подготовку учащихся, т.е. вооружить их теми знаниями, умениями и навыками, которые могли бы обеспечить подготовку к трудовой деятельности после окончания школы. Это означает, что школьный курс компьютерной графики должен не только знакомить с основными понятиями, но и быть практически ориентированным – обучать школьника изобразительной деятельности на компьютере с использованием средств новых информационных технологий. Воспитательная цель школьного курса компьютерной графики обеспечивается, прежде всего, тем мощным мировоззренческим воздей-ствием на ученика, которое оказывает осознание возможностей и роли вычислительной техники и средств информационных технологий в развитии общества и цивилизации в целом. Объект исследования в методике компьютерной графике в школе – дидактические системы и процессы, напр.: дидактическая система обучения отдельного педагога, дидактическая система отдельного учебного курса, система заданий и др.; процесс формирования определенных умений; процесс развития определенных качеств личности и др. Предмет методики преподавания компьютерной графике в школе– ее содержание и структура, процесс овладения работой на компьютере в компьютерных графических системах в условиях обучения при взаимосвязанной деятельности учителя и учащихся. Методику интересуют цели, задачи, содержание обучения предмету, деятельность учителя и учащихся и их диагностика и др. 2.1Растровое изображение. – изображение, представляющее собой сетку пикселей – цветных точек (обычно прямоугольных) на мониторе, бумаге и других отображающих устройствах. Важными характеристиками изображения являются: Размер изображения в пикселях – может выражаться в виде количества пикселей по ширине и по высоте (800×600px, 1024×768px, 1600×1200px и т. д.) или же в виде общего количества пикселей (так изображение размером 1600×1200px состоит из 1 920 000 точек, то есть примерно 2 мегапикселя); Количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где количество цветов, глубина цвета); Цветовое пространство (цветовая модель) – RGB, CMYK, XYZ, YCbCr и др.; Разрешение изображения – величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Растровую графику редактируют с помощью растровых графических редакторов. Создаётся растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, а также путём экспорта из векторного редактора или в виде снимков экрана. Преимущества Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому без потерь в размере файла; Распространённость – растровая графика используется сейчас практически везде: от маленьких значков до плакатов; Высокая скорость обработки сложных изображений, если не нужно масштабирование; Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны. Недостатки Большой размер файлов у простых изображений; Невозможность идеального масштабирования; Невозможность вывода на печать на векторный графопостроитель. Из-за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику. Форматы Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Также в графическом файле могут храниться дополнительные данные: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др. Сжатие без потерь Основная статья: Сжатие без потерь Использует алгоритмы сжатия, основанные на уменьшении избыточности информации. BMP или Windows Bitmap – обычно используется без сжатия, хотя возможно использование алгоритма RLE. GIF (Graphics Interchange Format) – устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из-за поддержки анимации, которая отсутствует в чистом PNG, хотя ПО начинает поддерживать APNG. PCX – устаревший формат, позволявший хорошо сжимать простые рисованные изображения (при сжатии группы подряд идущих пикселов одинакового цвета заменяются на запись о количестве таких пикселов и их цвете). PNG (Portable Network Graphics) – растровый формат, в основе которого алгоритм сжатия Deflate. JPEG-LS в режиме сжатия без потерь – алгоритм использует адаптивное предсказание значения текущего пиксела по окружению, включающему уже закодированные пикселы. Lossless JPEG – быстрый, но малоэффективный алгоритм сжатия, использующий (при обходе изображения попиксельно слева направо, сверху вниз) простое неадаптивное предсказание значения текущего пиксела по значениям верхнего, левого и верхнего левого пикселов. Сжатие с потерями Основная статья: Сжатие данных с потерями Основано на отбрасывании части информации, как правило, наименее воспринимаемой глазом. JPEG – очень широко используемый формат изображений. Сжатие использует разбиение изображения на блоки, квантование пространственных спектральных компонент в каждом блоке изображения с последующим их энтропийным кодированием. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного. Разное TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др. Raw хранит информацию, непосредственно получаемую с матрицы цифрового фотоаппарата или аналогичного устройства без применения к ней каких-либо преобразований, а также хранит настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять RAW изображения. Формат файла зависит от модели фотоаппарата, единого стандарта не существует. 2.2Векторная графика. – это изображения, созданные (а точнее будет сказать – описанные), при помощи математических формул. В отличии от растровой графики, которая является ни чем иным, как массивом цветных пикселов и хранит информацию для каждого из них, векторная графика – это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника – координаты вершин, цвет заливки и, если необходимо, цвет обводки. Благодаря такому способу представления графической информации, векторное изображение можно не только масштабировать как в сторону уменьшения, так и в сторону увеличения, но так же можно перегруппировывать примитивы и менять их форму для создания совершенно других изображений из тех же объектов. Достоинства векторной графики: 1. Небольшой размер файла при относительно несложной детализации изображения. 2. Возможность неограниченного масштабирования без потери качества. 3. Возможность перемещения, вращения, растягивания, группировки и т.д.так же без потери качества. 4. Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z – «выше», «ниже», «выше всех», «ниже всех»). 5. Возможность выполнения булевых преобразований над объектами – сложение, вычитание, пересечение, дополнение. 6. Управление толщиной линий при любом масштабе изображения. Недостатки векторной графики: 1. Большой размер файла при сложной детализации изображения. (Бывают случаи, что из-за множства мелких сложных деталей размер векторного изображения гораздо превышает размер его растровой копии) 2. Трудность передачи фотореалистичного изображения (следует из 1-го недостатка) 3. Проблемы совместимости программ, работающих с векторной графикой, при этом не все программы открывают (или корректно отображают) даже «общепринятые» форматы (такие как eps), созданные в других редакторах. Форматы векторной графики EPS (Encapsulated PostScript) – формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Для 8-ой версии это PostScript3. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации. При сохранении в формате eps-8 из более поздних версий программы все эффекты, которые были не доступны в Illustrator8 становятся растровыми объектами. Не смотря на то, что по стандарту EPS может содержать растр, фотобанки такую иллюстрацию не примут. Так что если вы создаете изображения для последующей продажи на фотобанках – будьте внимательнее при использовании эффектов. Самая «популярная» ошибка начинающего стокера – использование прозрачности. С недавнего времени фотобанк ShutterStock.com стал принимать eps 10-ой версии. В этой версии прозрачность поддерживается. Eps – самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8). AI(Adobe Illustrator) – формат,создаваемый по-умолчанию программой Adobe Illustrator. Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия – Adobe Illustrator CS5. CDR – «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями. SVG(Scalable Vector Graphics) – формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Из фотобанков векторную графику в формате SVG продает только Fotolia (Фотолия). Бесплатный векторный редактор Inkscape по-умолчанию сохраняет файл в этом формате. SWF – flash-формат, предназначенный для просмотра анимации. Для просмотра требуется установка программы Flash Player FLA – flash- формат программы Adobe Flash, предназначенный для создания анимированной графики. При помощи языка Action Script возможно создание управляемых сценариев. Обычно готовый ролик из fla экспортируют в формат swf 2.3Основные возможности adobe photoshop cs 5 И элементы его интерфейса. Графический редактор Adobe Photoshop CS 5 предназначен для создания и редактирования растровых изображений. Он используется для работы с фотографиями, рисованными изображениями, слайдами. Adobe Photoshop с успехом используют художники-графики, дизайнеры, фотохудожники и обычные преподаватели для создания растровых изображений, их ретуши, цветовой и тоновой коррекции, повышения резкости и создания художественных эффектов. Для запуска графического редактора можно воспользоваться пиктограммой программы на Рабочем столе или выполнить команду: Пуск → Программы → Adobe Photoshop CS . Рассмотрим назначение основных элементов окна программы Строка меню содержит команды работы с основным окном графического редактора и рисунками. Панель инструментов – это панель, которая содержит изображения инструментов и групп инструментов. Каждая группа обозначается треугольником в нижнем правом углу изображения. Открывают группу щелчком правой клавишей мыши по кнопке группы. Конкретный инструмент выбирают щелчком левой клавишей мыши по нему. Панель настройки выбранного инструмента (Панель опций) позволяет настраивать отдельные инструменты, например, выбирать способ заливки. В строке состояния отображаются значения следующих параметров: масштаб изображения, размер документа, объем памяти. Рабочая область изображения (холст) – это место размещения графических изображений. Палитры – наборы различных свойств, параметров и операций, которые в дальнейшем можно будет применить к изображению. Для создания нового документа выполняют команду Файл → Новый (File → New), в результате которой открывается новый файл, где необходимо установить нужный размер, положение листа, разрешение изображения, цвет фона, цветовую модель, можно задать имя файла. После установки всех необходимых параметров нажимают кнопку ОК. Для загрузки файла с рисунком выполняют последовательность действий: Файл → Открыть → Имя файла → Открыть (File → Open → Name → Open). Далее находят нужный каталог (папку), в котором должен храниться файл с рисунком, а затем открывают этот файл, отыскав его по имени среди других файлов. Сохранение файла с рисунком является действием, обратным загрузке, выполняется в такой последовательности: Файл → Сохранить как… (File → Save as…). В окне сохранения файла требуется указать имя файла с рисунком и выбрать один из типов файла: PSD или JPG, затем нажать кнопку Сохранить (Save). РАБОТА С ПАЛИТРОЙ ЦВЕТ (COLOR) Палитра Цвет (Color) предназначена для смешивания и выбора цвета и обычно располагается в правой части окна. Чтобы загрузить (выключить) палитры Цвет (Color), Образцы (Swatches), Палитра цветов (Color Picker), выполняют команду Окно → Цвет (Window → Color). ОПЕРАЦИЯ «ВЫДЕЛЕНИЕ» При работе с изображениями часто возникает необходимость в обработке не всего изображения, а его части. Когда на изображении есть выделенная активная область, редактировать можно только ее, остальная часть изображения защищена. Границы выделенной области представляют собой перемещаемую рамку. Сам процесс выделения аналогичен действиям, выполняемым в графическом редакторе Paint. Рассмотрим создание выделенной области с помощью инструментов Прямоугольная область (Rectangular Marquee Tool), Овальная область (Elliptical Marquee Tool), Лассо (Lasso Tool), Прямолинейное лассо (Polygonal Lasso Tool), Магнитное лассо (Magnetic Lasso Tool) (рис. 1) . Операции выделения будем рассматривать на одном слое.   Рис. 1. Инструменты для выделения активной области: а – Прямоугольное выделение (Rectangular Marquee Tool); б – Лассо (Lasso Tool) Для выделения прямоугольной или эллиптической области необходимо в группе инструментов Прямоугольное выделение (Rectangular Marquee Tool) активизировать инструмент Прямоугольная область (Rectangular Marquee Tool) или Овальная область (Elliptical Marquee Tool). Сам процесс выделения аналогичен действиям, выполняемым в графическом редакторе Paint. Например, инструмент выделения Прямоугольная область (Rectangular Marquee Tool) выделяет активную область следующим образом (рис. 2). Для выделения области изображения произвольной форма необходимом в группе инструментов Лассо (Lasso Tool) выбрать нужный инструмент: Лассо (Lasso Tool), Прямолинейное лассо (Polygonal Lasso Tool) или Магнитное лассо (Magnetic Lasso Tool). ЗАЛИВКА Выбрать цвет объекта можно несколькими способами. 1. Выбрать нужный оттенок, передвигая движки на палитре Цвет (Color). Щелкнув мышью по верхнему цветному квадратику, можно задать основной цвет, по нижнему – фоновый. 2. Выбрать один из цветов в палитре Образцы (Swatches), щелкнув мышью по нужному цвету. 3. Щелкнуть мышью по первому или второму квадрату управления цветом на панели инструментов и выбрать нужный оттенок в диалоговом окне Палитра цветов (Color Picker). 4. Цвет можно взять прямо с рисунка инструментом Пипетка (Eyedropper Tool). Им обычно пользуются, когда нужно подобрать оттенок, точно соответствующий использованному в изображении. Щелчок пипеткой по выбранному оттенку «заряжает» основной цвет, а щелчок при нажатой клавише Alt – фоновый. Чтобы закрасить выделенную область, используют инструменты Заливка (Paint Bucket Tool) и Градиент (Gradient Tool). Инструмент Заливка (Paint Bucket Tool) заливает цветом или узором области объекта. Этим инструментом можно воспользоваться, не создавая выделенную область. По умолчанию для заливки используется основной цвет. Чтобы залить объект узором на панели настройки в поле Заливка устанавливают значение Шаблон (Pattern), выбирают подходящий рисунок (рис. 1). Рис. 1. Панель настройки инструмента Заливка (Paint Bucket Tool) Инструмент Градиент (Gradient Tool) заливает рисунок не однородным сплошным цветом, а с переходами. Чтобы выполнить заливку, надо провести этим инструментом линию на рисунке, указав программе начальную и конечную точки градиента (рис. 2). Рис. 1. Панель настройки инструмента Заливка (Paint Bucket Tool) Инструмент Градиент (Gradient Tool) заливает рисунок не однородным сплошным цветом, а с переходами. Чтобы выполнить заливку, надо провести этим инструментом линию на рисунке, указав программе начальную и конечную точки градиента (рис. 2).   A B Рис. 2. Создание градиента: а – линия, проводимая инструментом Градиент (Gradient Tool); б – готовый градиент На рис. 3 показана панель настройки этого инструмента с развернутым списком стандартных градиентов. Кроме стиля градиента можно выбрать также его тип: линейный; радиальный; угловой; зеркальный; ромбовидный. 1 2 3 4 5 2.4 Принципы и методы обучения компьютерной графике. 1. Факультативные занятия по компьютерной графике. Программа 2. Планирование учебной работы. 3. Типы и структура занятий компьютерной графики. 4. Подготовка учителя к уроку. Организация учебной работы на факультативных занятиях компьютерной графики. План-конспект урока. 5. Иллюстрированный календарно-тематический план. 6. Мультимедийные презентации. Примерная схема плана-конспекта факультативного занятия по компьютерной графике Пример иллюстрированного календарно-тематического плана Проведение фрагментов факультативных занятий в редакторе растровой графики Adobe Photoshop Подготовка учителя к факультативным занятиям, план-конспект, создание мультимедийных презентаций. Проведение фрагментов уроков с использованием интерактивной доски. Проведение фрагментов факультативных занятий в редакторе векторной графики CorelDRAW Подготовка учителя к факультативным занятиям, план конспект, создание мультимедийных презентаций. Проведение фрагментов уроков с использованием интерактивной доски. Проведение фрагментов факультативных занятий редакторов растровой, векторной графики для младших школьников Подготовка учителя к факультативным занятиям, план-конспект, создание мультимедийных презентаций. Проведение фрагментов уроков с использованием интерактивной доски. Заключение. Список используемой литературы1.Беловский Г. Г. Мультимедийные технологии: лаб. практикум / Г. Г. Беловский В. М. Зеленкевич ; М-во образования Респ, Беларусь, Белорус. гос. пед. ун-т. – 2-е изд. – Минск: БГПУ, 2010. – 192 с. 2.Брезгунова, И. В. Аппаратные и програмные средства персонального компьютера : учеб.-метод. пособие / И. В. Брезгунова, Е. В. Шакель ; Респ. ин-т высш. шк. – Минск : РИВШ, 2011. – 164 с. 3. Роговая, Т. С. Программное обеспечение мультимедийных систем : учеб. пособие для учащихся учреждений образования, реализующих образоват. программы сред. спец. образования по специальности «Сети телекоммуникаций» / Т. С. Роговая, Н. В. Васильчук ; М-во связи и информатизации Респ. Беларусь, Белорус. гос. акад. связи. – Минск : БГАС, 2018. – 416 с. 4. Саковская, А. В. Компьютерная графика : лабораторно-практические работы : пособие для учащихся учреждений, обеспечивающих получение проф.-техн. образования / А. В. Саковская. – Минск : БелЭн, 2010. – 92 с. 5. Сенько, Д. С. Основы композиции и цветоведения : учеб. для учащихся учреждений, обеспечивающих получение проф.-техн. образования по профилю образования "Искусство и дизайн" / Д. С. Сенько. – Минск : Беларусь, 2010. – 191 с. |
