Ход работы: 1. Воспользуйтесь материалами основной и дополнительной литературой и заполните следующую таблицу: Исторический пери. Шпоргалка из книги Ирины. Мы рассматриваем классический случай, когда требования
 Скачать 143.87 Kb. Скачать 143.87 Kb.
|
|
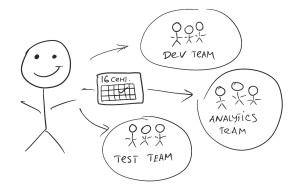
Мы рассматриваем классический случай, когда требования есть. Но даже если на проекте требования не ведутся (а такое тоже бывает), то в любом случае перед стартом работы нужно узнать, что должен уметь делать продукт, который вы будете тестировать. Обычно требования пишут аналитики - это люди, умеющие понимать заказчика и преобразовывать его «хотелки» в понятные для команды разработки требования. Есть проекты, где аналитики отсутствуют, тогда требования могут писать менеджеры или разработчики (и это не самое лучшее решение). Кульминация типичного дня тестировщика - это прохождение тест кейсов (или чек-листов), т.е. непосредственно тестирование. На этом моменте у тестировщика есть написанные тест кейсы (т.е. он знает, чего ожидать от приложения, и как его проверять), и есть реализованное приложение. Осталось сравнить то, как оно работает, с тем, как должно работать. Все несоответствия обязательно оформляются в системе для трекинга ошибок (баг-трекерах).  Другие полезные дела Другие полезные дела1. Сбор метрик и отчетность На проекте важно отслеживать пульс - собирать информацию об открытых багах, динамике их исправления, о прогрессе прохождения тест кейсов и др. Тестировщики часто занимаются настройкой метрик, чтобы собирать важные для команды показатели, и отсылают отчеты о прогрессе тестирования. 2  . Проведение демо . Проведение демоТестировщиков привлекают к демонстрациям новых фишек, которые появились в продукте. Именно тестировщик больше других участников команды знает функциональность продукта, он выступает экспертом, который и требования знает и показать, как оно все работает, может. 3. Разбор ошибок от пользователей Еще одним полезным делом является разбор ошибок от пользователей. Когда ваш клиент напишет в техподдержку гневное сообщение, что у него ничего не работает, или найдет какой-нибудь скрытый баг и напишет в вашу компанию об этом - важно убедиться, что проблема действительно является багом, после чего грамотно оформить ее в багтрекер, а потом перепроверить исправление - эти работы на совести тестировщика.  Приходится ли тестировщику общаться с пользователями напрямую? Зависит от компании. Если компания крупная, то есть специалисты техподдержки, которые берут на себя все общение с людьми. Приходится ли тестировщику общаться с пользователями напрямую? Зависит от компании. Если компания крупная, то есть специалисты техподдержки, которые берут на себя все общение с людьми. 4  . Поддержка тестовых сред . Поддержка тестовых средЧто есть тестовая сред. Представим салон красоты, у которого есть сайт. Сайт, который доступен пользователю - это Production среда или сокращенно Prod. Тестовая среда - это точно такой же сайт, на который выкладываются новые фишки для тестирования, но который недоступен пользователям, доступ есть только у команды. В некоторых командах тестировщики сами поддерживают тестовые среды, чтобы они были в рабочем состоянии, на них была актуальная версия кода. Вот такой насыщенный день у тестировщика. Это список основных задач, который может меняться в зависимости от компании. Внимательно читайте обязанности в вакансии и спрашивайте на собеседовании, что вам предстоит делать на проекте. Часто компании пытаются сэкономить и ищут универсального бойца - чтобы и требования писал, и код разрабатывал, и тестировал, и на поддержке пользователей находился. Роли на IT проектах 1. Менеджер продукта (Product Manager) Если кто и знает все о своем продукте и как его развивать, так это продукт менеджер. Человек, который всегда в тренде, очень хорошо знает своего пользователя и генерирует новые фишки для своего продукта (программы / приложения / сайта). Он знает, что сейчас модно среди пользователей, беспокоится о том, чтобы продукт нравился другими и был удобным. Как правило, у продукт менеджера нет своей команды, ему не подчиняются разработчики или тестировщики. Он выступает заказчиком новых фич для своего продукта, приоритезирует «хотелки» и очень негативно относится к сдвигам сроков 2  . Менеджер проекта (Project Manager) . Менеджер проекта (Project Manager)Отличие продукт менеджера от проджект менеджера в том, что первый придумывает, какие новые функции добавить в продукт, а второй ставит задачи своей команде реализовать новые функции и сообщает продукт менеджеру о сроках, когда эти функции будут готовы. Простыми словами, продукт менеджер решает ЧТО сделать, проджект менеджер отвечает за КОГДА и КАК сделать. В идеальной картине мира менеджер проекта получает на вход приоритезированный список идей от продукт менеджера. Далее происходит оценка командой трудозатрат на разработку и тестирование. С учетом загрузки команды и количества участников определяется дата, к которой разработка должна быть завершена. Дата обсуждается с продукт менеджером, корректируется при необходимости. И команда стартует работу. 3. Аналитик (Analyst) Аналитик является очень важным звеном между людьми, которые говорят, что нужно сделать, и людьми, которые это делают. Представьте, что вы решили построить дом, пришли к строителям и поставили им задачу - постройте мне дом. В итоге строители выполнял задачу, но выполнят так, как удобно им, или как они считают будет лучше. Устроит ли вас качество такого дома - хороший вопрос. Но если вы пообщаетесь с «аналитиком», который узнает ваши пожелания, обсудит со строителями варианты реализации, зафиксирует все принятые решения в виде требований и согласует с вами, то риск того, что на выходе получится не то,  что вы ожидали, очень мал. что вы ожидали, очень мал.Задача аналитика - правильно понять заказчика, проанализировать возможные решения, грамотно сформулировать требования к продукту и передать их в разработку. Аналитик для тестировщика - это тот, кто всегда знает, как должна работать система, а значит наш лучший друг. Проектировщик и дизайнер (Designer) Эти ребята превращают функции, описанные в ТЗ, в экраны, формы, кнопки, таблицы, панели инструментов и прочее, что видит и с чем взаимодействует пользователь. Проектировщик создает макет будущего сайта или приложения. Макет, как правило, черно-белый без графических элементов, и главное его предназначение - показать расположение элементов интерфейса и возможные переходы между элементами и страницами. При этом важно сделать интерфейс понятным и удобным для пользователя. Дизайнер добавляет макету красок - прорабатывает формы, цвета, размеры элементов, шрифты, картинки, баннеры. Часто проектировщик и дизайнер объединяются в одну роль. Сейчас ее модно называть UI/UX дизайнер. UI (User Interface) - интерфейс продукта, то, с чем непосредственно взаимодействует пользователь (кнопки, формы, поля). UX (User eXperience) - пользовательский опыт, на основе которого дизайнер пытается сделать удобный в освоении и использовании интерфейс. 5. Разработчик (Developer) Специалист, занимающийся разработкой программного обеспечения (ПО). Человек, благодаря которому у тестировщиков всегда будет работа! 😂 Разработчик реализует написанные аналитиком требования. Его задача воплотить в жизнь все функции, которая должна уметь делать система. 6. Заинтересованные лица (Stakeholders) Все, кто хоть как-то заинтересован в разработке нашего продукта. К заинтересованным лицам относят и заказчика, и пользователей, и всех, кто так или иначе ждет реализации проекта. Например, вы работник отдела маркетинга и заинтересованы в том, чтобы продукт, который вы рекламируете, был реализован в срок. В этом случае вы - стейкхолдер. Регрессионное тестирование - проверка того, что новые функции в продукте не поломали работающие ранее функции. Часто при исправлении ошибок разработчики «задевают» работающие ранее части функциональности, и ошибки появляются в уже проверенных местах В итоге, прежде чем отдавать продукт пользователям, тестировщики проверяют определенный набор тестов для регресса. В набор регресса входят тесты, которые проверяют самые важные части системы и самые популярные сценарии использования этой системы. Например, для сайта интернет магазина важными сценариями будут: • регистрация на сайте, т.к. без регистрации нельзя приобрести товар; • авторизация на сайте, т.к. неавторизованный пользователь не сможет купить товар; • покупка товара на сайте. Мы также можем добавить и другие важные проверки в регресс, например, удаление аккаунта, изменение настроек аккаунта, увеличение картинки товара при просмотре страницы товара и т.д. Какие сценарии выбрать для регресса, решает тестировщик. Конечно хотелось бы проверить все, но часто проверить огромное количество тестов команда физически не может. К примеру, у нас 1000 тестов, которые проверяют весь интернет-магазин, а разработчики собирают новую версию каждый день. Каждый день проверять 1000 тестов возможно только, если у нас огромный штат тестировщиков. Такого в реальных проектах не бывает, поэтому приходиться чем-то жертвовать. Итого после проведения регрессионного тестирования не все ошибки будут найдены. Такая суровая правда жизни 😏 Но, выбирая правильные тесты в регресс, мы будем спокойны, зная, что самые важные сценарии для пользователя работают. Если части программы не зависимы друг от друга, т.е. исправляя ошибку в форме регистрации, никак не будет затронута покупка, то выделяют отдельные регрессионные наборы для каждой такой части. Набор для регресса часто меняется, какие-то тесты устаревают, появляются новые важные функции, тестировщики переоценивают важность пользовательских сценариев и меняют тесты. Для ускорения процесса регрессионного тестирования рекомендуется делать автоматизацию регрессионных тестов, чтобы они проходили без участия тестировщиков в любое время  1. SQL 1. SQLЯзык запросов к базе данных. Например, вам нужно убедиться, что после регистрации пользователя в системе информация о нем попала в базу данных. И чтобы это сделать, нужно написать запрос на языке SQL. Надо отметить, что знание SQL не обязательно для тестировщика и часто не используется в работе. Но все же советую изучить SQL, хотя бы базовые запросы, т.к. по статистике очень много вакансий содержат такое требование. |
