Курсовой проект Разработка тикет системы для ИТ отдела. Курсач. Министерство цифрового развития
 Скачать 0.8 Mb. Скачать 0.8 Mb.
|
|
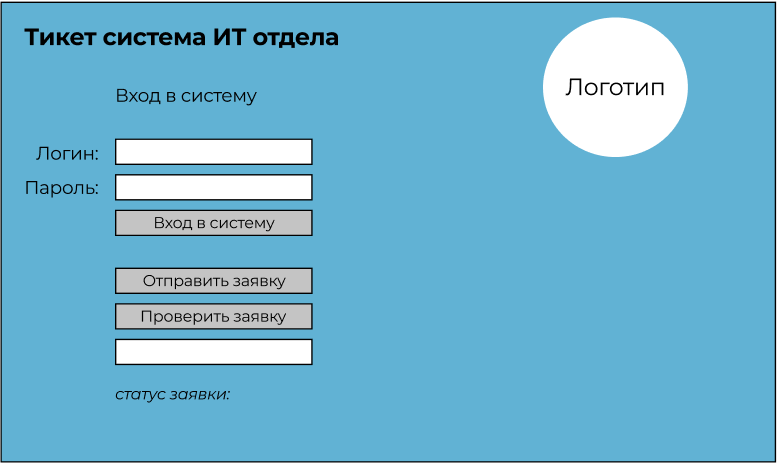
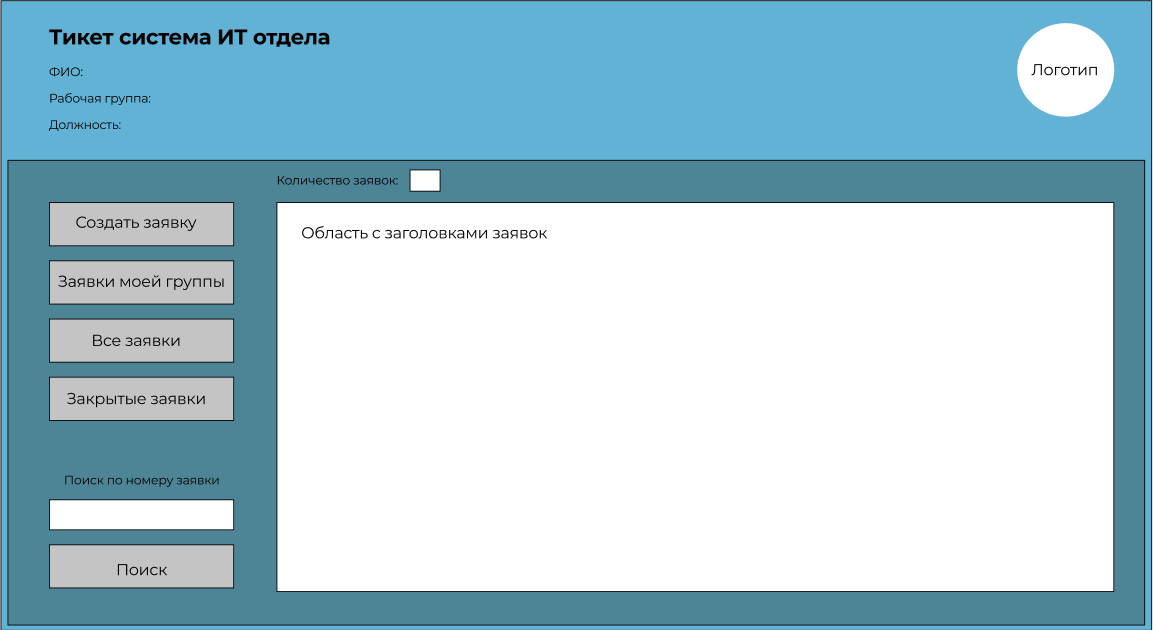
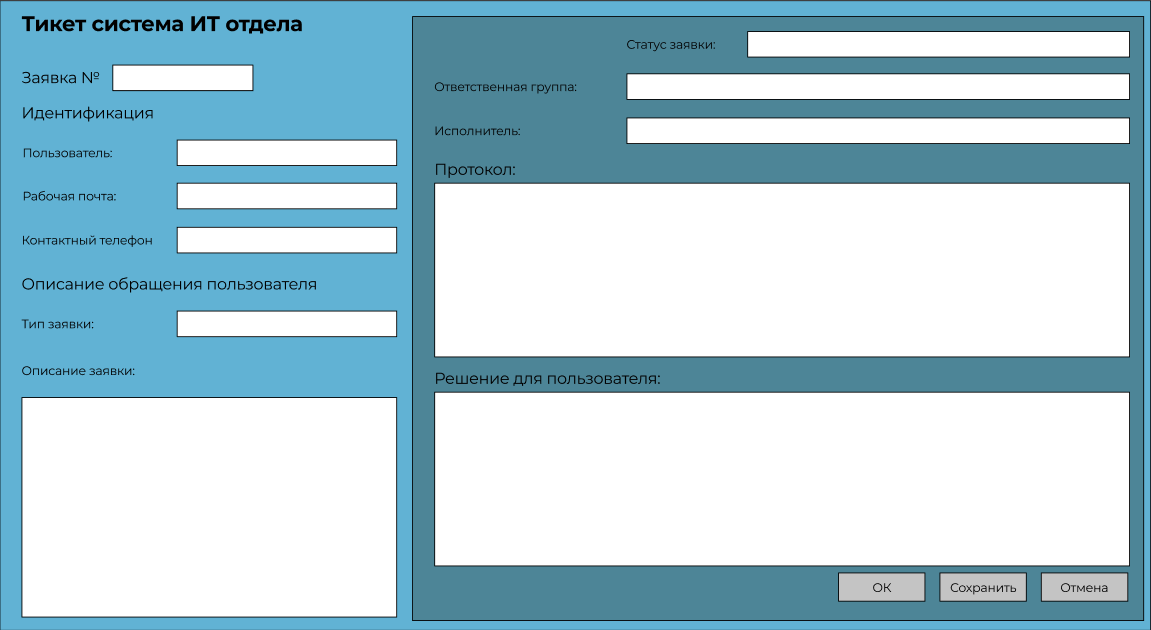
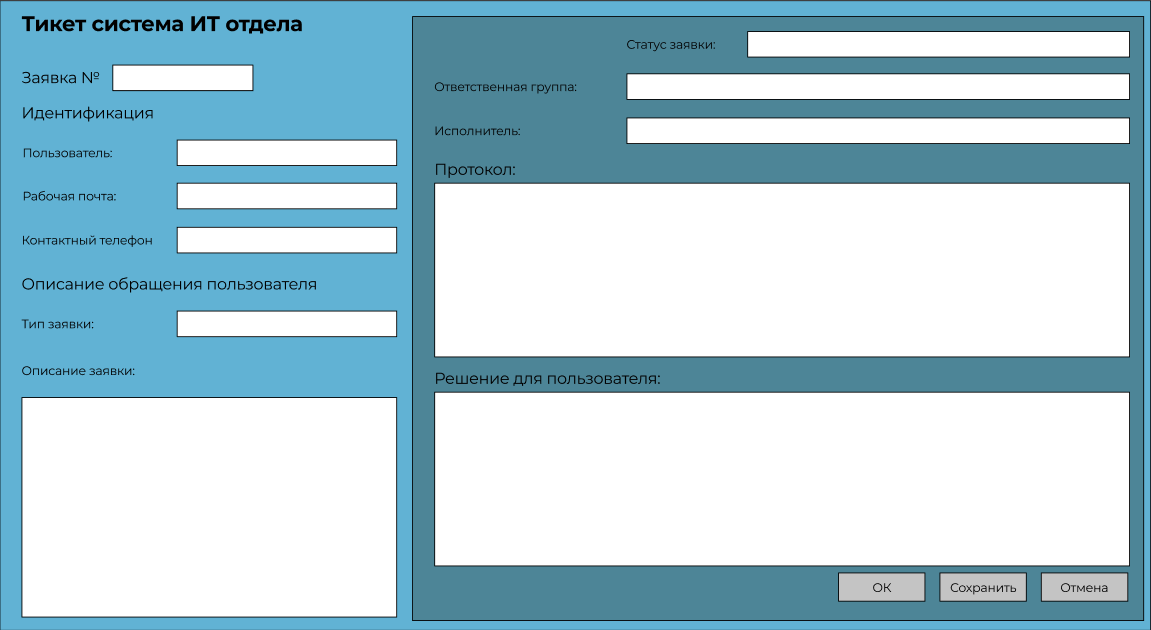
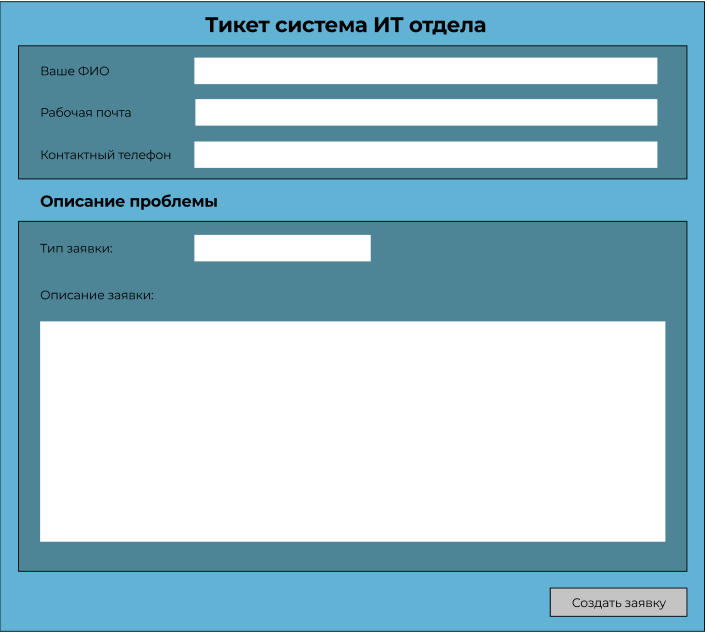
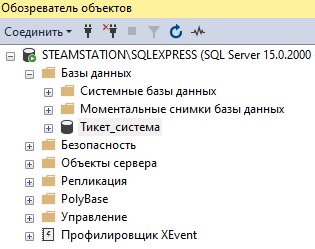
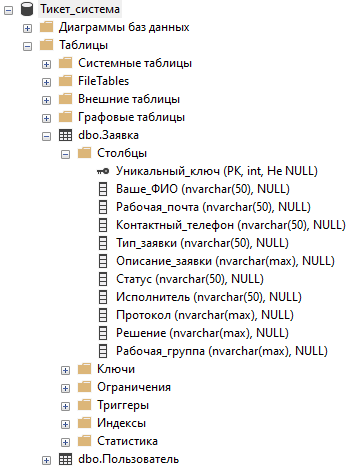
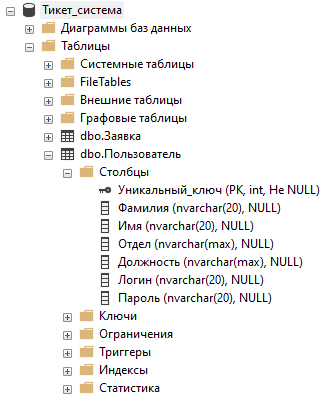
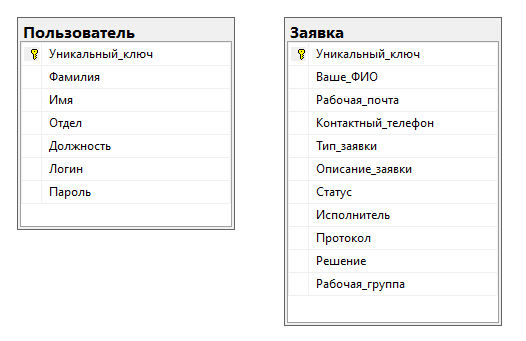
2.3. Проектирование графического интерфейса пользователя Для моделирования графического интерфейса использовалась программа Figma т.к. она бесплатная, а её функционала достаточно для проектирования GUI. Figma - это графический онлайн-редактор для совместной работы. В нём можно создать прототип сайта, интерфейс приложения и обсудить правки с коллегами в реальном времени. Был разработан прототип окна авторизации. (Рис. 2.1)  Рисунок 2.1 - Окно авторизации. Был разработан прототип рабочего окна. (Рис. 2.2)  Рисунок 2.2 – Рабочее окно. Был разработан прототип рабочего окна заявки. (Рис. 2.3)  Рисунок 2.3 – Рабочее окно заявки. Был разработан прототип окна создания заявки. (Рис 2.4)  Рисунок 2.4 – Окно создания заявки. Пользователям устанавливается отдельный модуль программы для того, чтобы они могли создать заявку со своего рабочего места. Это удобно в случаях большой нагрузки и занятого телефона ИТ отдела. Такой способ создания заявки гарантирует оповещение о проблеме сотрудников технической поддержки. Для создания заявок пользователями со своего рабочего места был разработан прототип формы создания заявки (Рис. 2.5.)  Рисунок 2.5 – Форма создания заявки. 2.4. Проектирование и разработка модели данных Информация, отображаемая и обрабатываемая приложением, хранится в базе данных SQL. Всего в системе предусмотрена одна база данных «Тикет_система» (рис. 2.20):  Рисунок 2.20 – Названия базы данных База данных содержит всего две таблицы: «Заявка» и «Пользователь». Столбцы и тип хранимых данных представлены ниже (рис. 2.21) и (рис. 2.22):  Рисунок 2.21 Таблица «Заявка».  Рисунок 2.22 Таблица «Пользователь». Назначение полей, тип данных и количество символов указаны в таблицах (табл. 2.9) и (табл. 2.10): Таблица 2.9 Описание полей таблицы «Заявка»
Таблица 2.10 Описание полей таблицы «Пользователь»
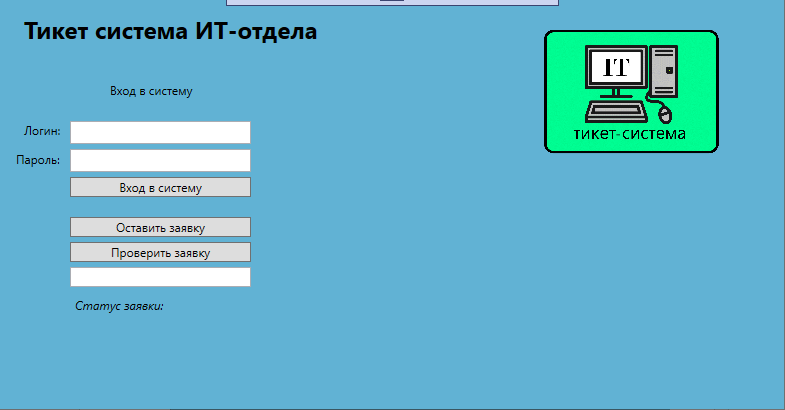
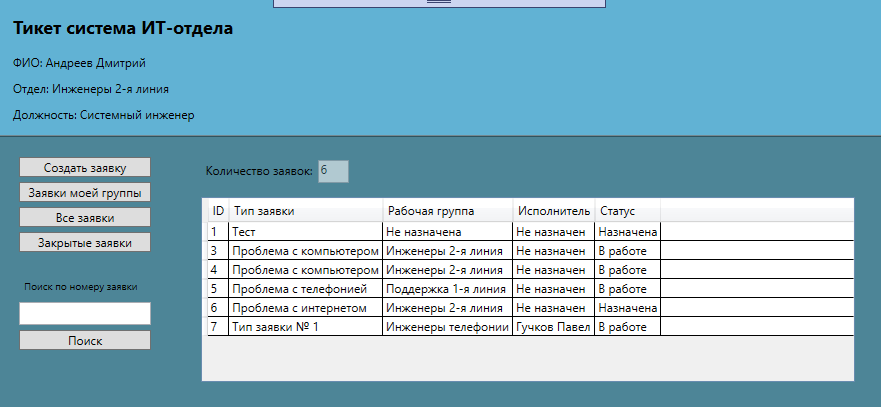
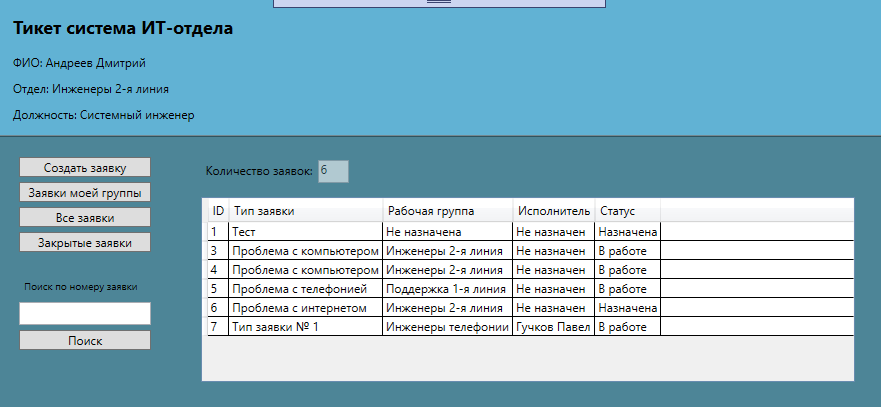
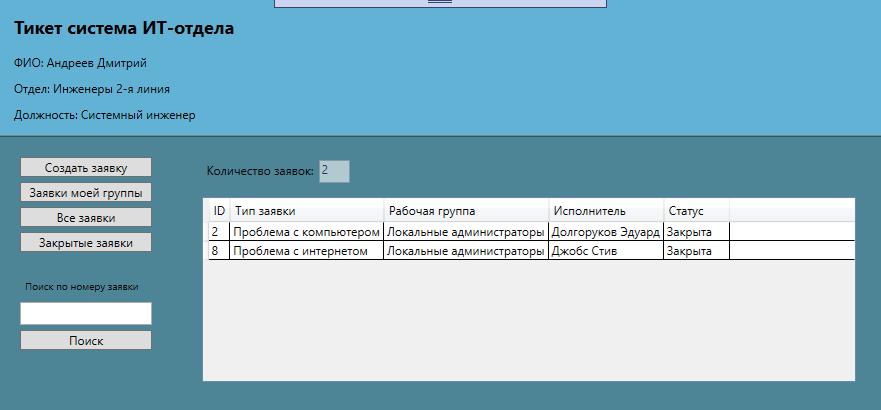
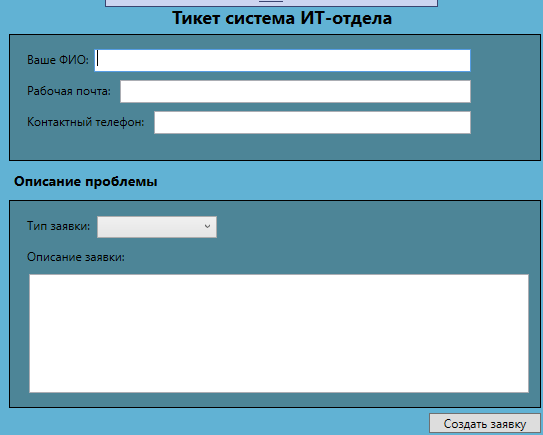
Типы данных и наименования столбцов в таблицах «Заявка», «Пользователь» выбраны в соответствии с требованиями к данным из пункта 1.1.7 настоящей курсовой работы. ER-диаграммы базы данных «Тикет_система» состоит из двух таблиц (рис. 2.23):  Рисунок 2.23 – ER-диаграмма РАЗРАБОТКА ПРОГРАММНОГО ПРОДУКТА Программный продукт разрабатывался в Visual Studio, язык программирования – C# на платформе WPF. Первый шаг – разработка графического интерфейса пользователя. 3.1 Разработка графического интерфейса пользователя Как было отмечено выше, в пункте 2.3, графический пользовательский интерфейс должен быть простым, дружественным, функциональным и интуитивно-понятным, не требовать существенного времени на освоение. Это достигается применением привычных для пользователя элементов управления и технологий, выглядящих и работающих одинаковым образом, как во многих приложениях: кнопки с указанными на них командами; текстбоксы для ввода информации; выбор информации из выпадающего списка. Начальное окно состоит из текстбоксов: «Логин», «Пароль» и «Номер заявки», а также из кнопок: «Вход в систему», «Оставить заявку», «Проверить заявку». (рис. 3.1):  Рисунок 3.1 – Начальное окно Заголовок описан с помощью тега TextBlock, кнопки – теги Button и выпадающий список – Combobox, логотип расположен в окне с помощью тега Image: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="Окно входа" Height="450" Width="800"> При успешной регистрации заявки появится окно с номером заявки (рис. 3.2):  Рисунок 3.2 – окно с номером заявки. При вводе не верных учетных данных появится окно с оповещением об этом (рис. 3.3.):  Рисунок 3.3 – окно с сообщением «Не верный логин или пароль». При вводе только логина без пароля или наоборот только пароля без логина появятся соответствующие предупреждения (рис.3.4) и (рис. 3.5):   Рисунок 3.4 – окно «введите пароль», Рисунок 3.5 – окно «Введите логин» При вводе не верного номера заявки для проверки статуса появится окно с оповещением об этом (рис. 3.6.)  Рисунок 3.6 – окно с сообщением о не верном номере заявки. После авторизации посредством ввода логина и пароля откроется интерфейс рабочего окна, по умолчанию открывается вкладка «Все заявки» с перечнем всех активных заявок всех групп технической поддержки. Интерфейс позволяет увидеть информацию об авторизовавшемся пользователе: ФИО, Отдел, Должность. Так же выполнить поиск по номеру заявки, увидеть количество заявок вместе с их списком. Окно состоит из кнопок: «Создать заявку», «Заявки моей группы», «Все заявки», «Закрытые заявки» и «Поиск», также присутствует текстбокс для ввода номера заявки для её дальнейшего поиска (рис. 3.2):  Рисунок 3.2 – рабочее окно Для расположения кнопок был использован тег button, а для отображения списка заявок был использован data: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="Рабочее окно" Height="450" Width="899.277" Cursor="Arrow" Loaded = "Window_Loaded"> Далее при выборе кнопки «Заявки моей группы» в рабочем окне слева - открывается список всех активных заявок для группы технической поддержки в которую включен пользователь. (рис. 3.3):  Рисунок 3.3 – Страница «Заявки моей группы» При выборе кнопки «Закрытые заявки» в рабочем окне слева - открывается список всех закрытых заявок (рис. 3.4):  Рисунок 3.4 – Страница «Закрытые заявки» При нажатии кнопки «Создать заявку» в окне авторизации или в рабочем окне - открывается окно с формой для регистрации заявки в тикет системе. В ней присутствуют текстбоксы: «Ваше ФИО», «Рабочая группа», «Контактный телефон», «Описание заявки», а также выпадающий список «Тип заявок» и кнопка «Создать заявку» (рис. 3.5):  Рисунок 3.5. – окно «Создать заявку» xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="Окно заявки" Height="475.424" Width="559.745"> |
