паттерны. На этом уровне решаются точечные вопросы, такие как расположение элементов на экране, выбор цвета в рамках вашего сайта
 Скачать 1.01 Mb. Скачать 1.01 Mb.
|
|
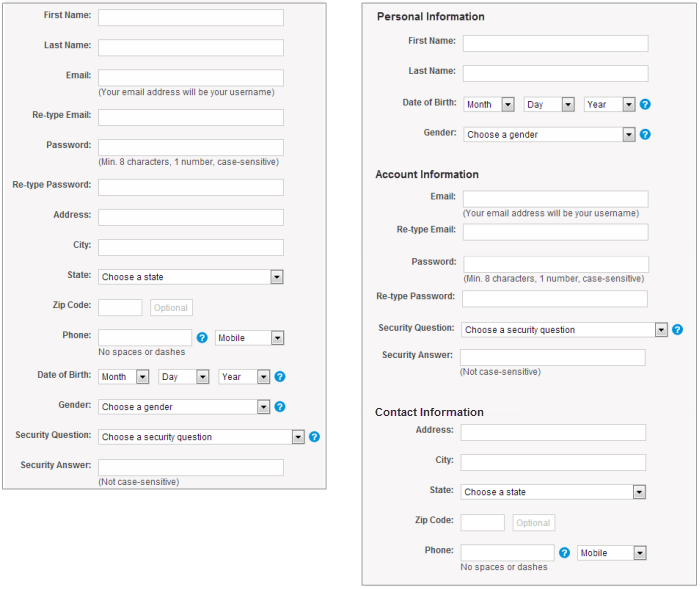
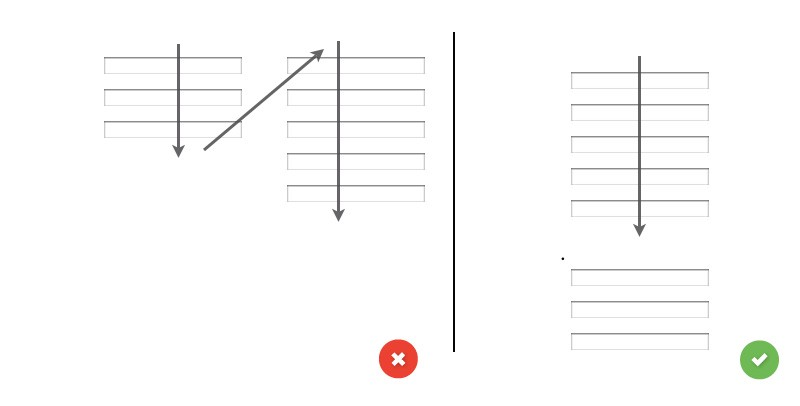
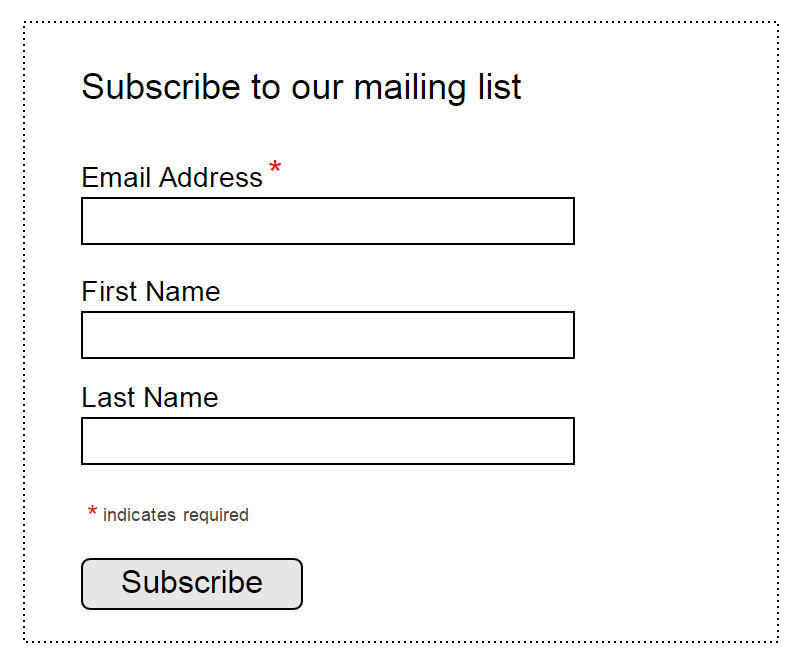
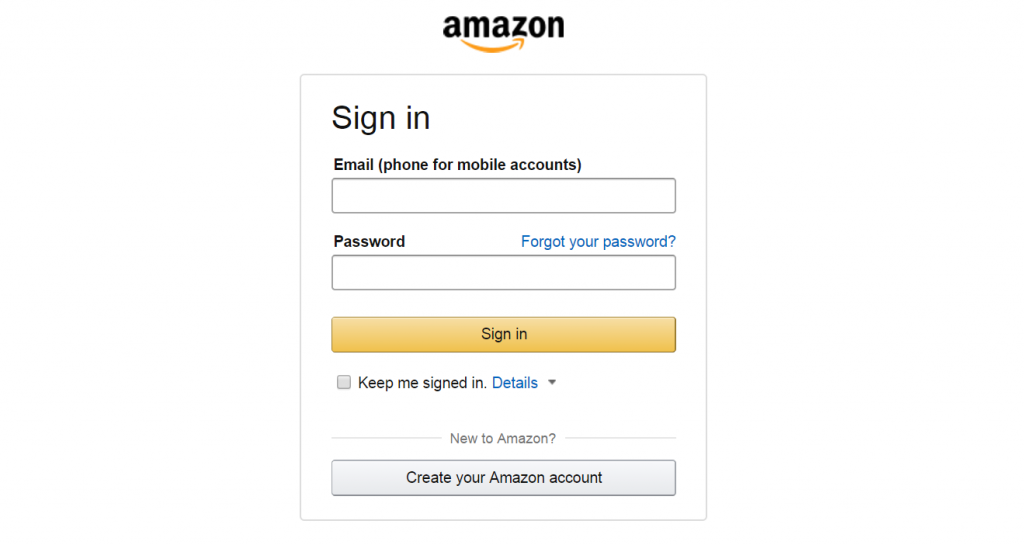
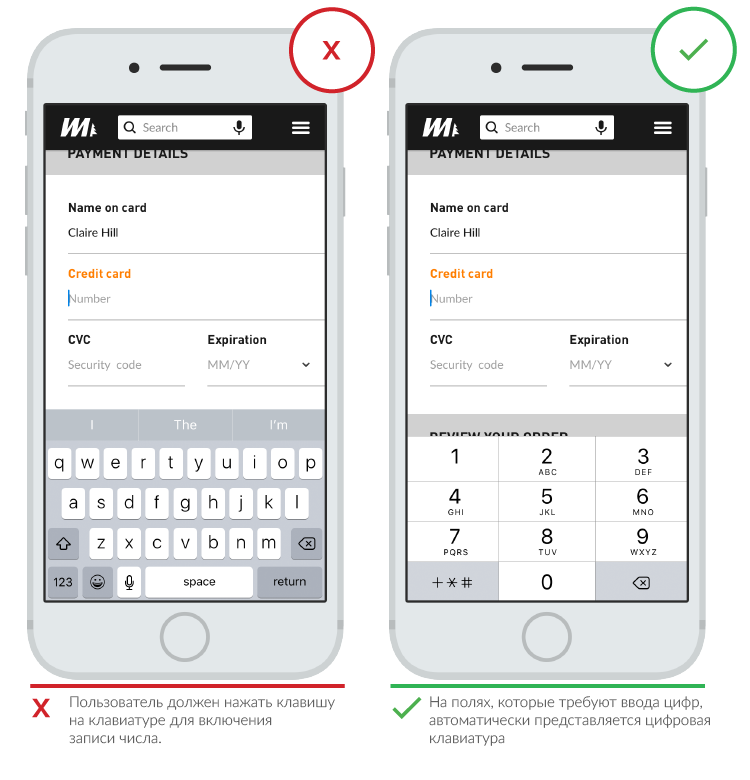
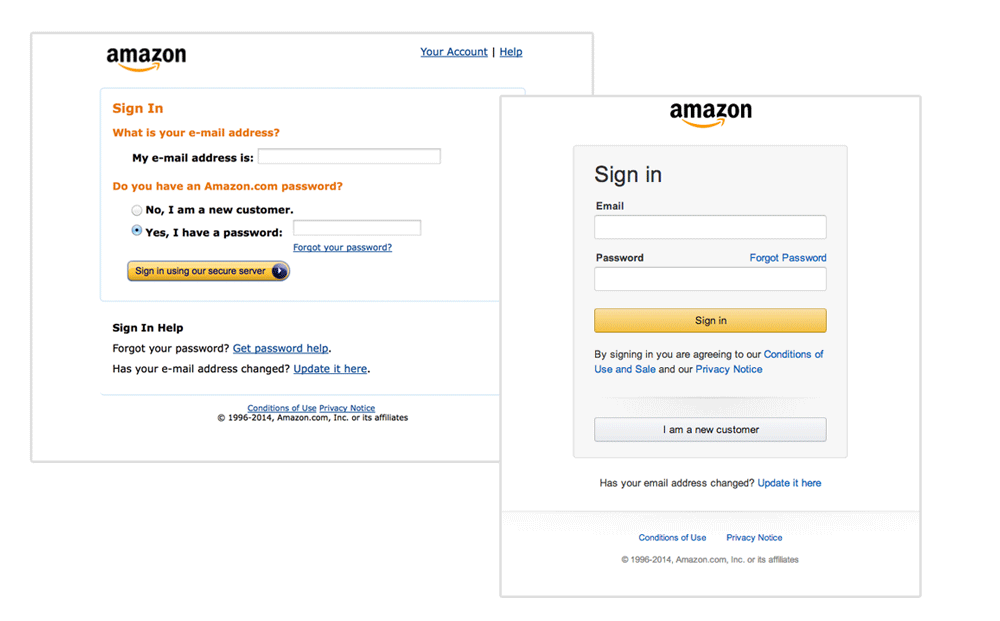
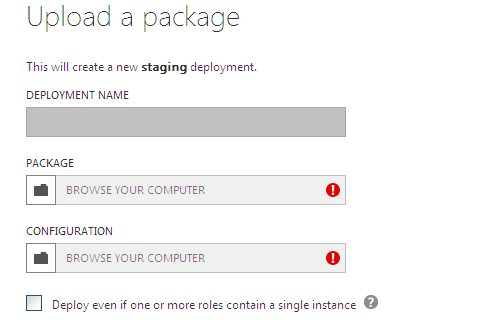
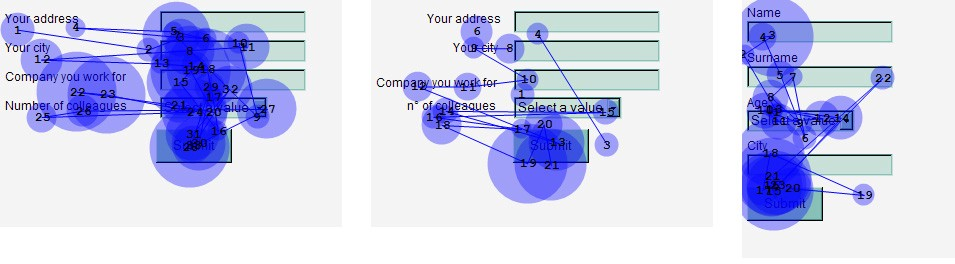
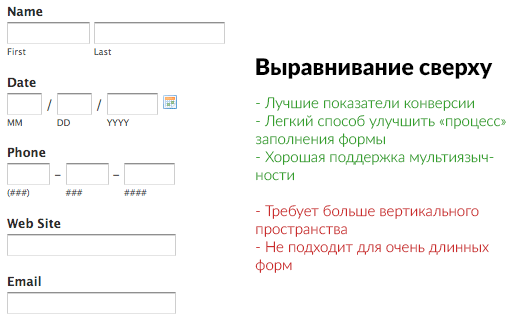
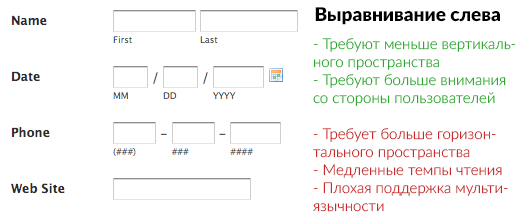
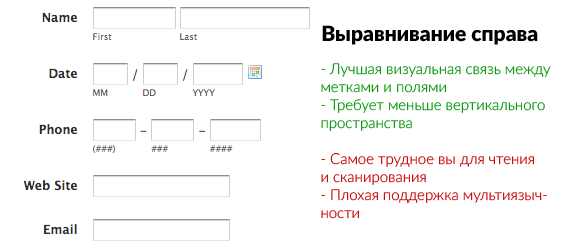
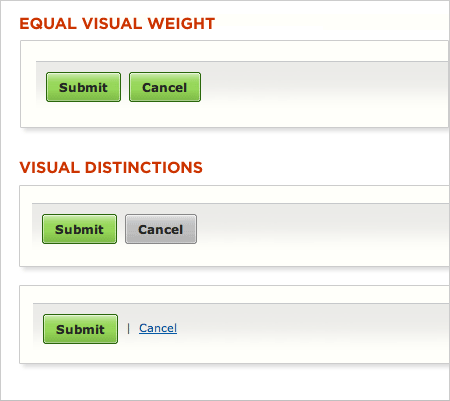
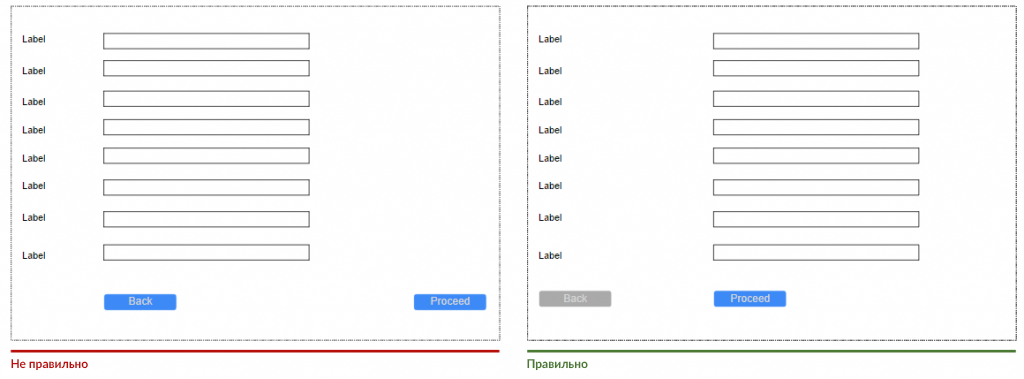
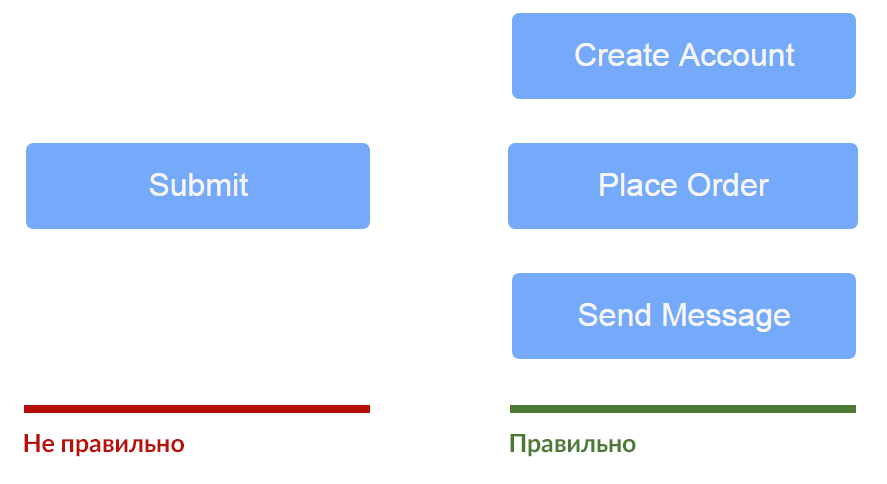
Шаблоны проектирования UI – повторяющиеся решения общих проблем пользовательского интерфейса. Они представляют собой готовые решения в дизайне UI, избавляют от необходимости «изобретать колесо» и сокращают время разработки дизайна интерфейса. Шаблоны дизайна пользовательского интерфейса имеют общую структуру, детали которой вы можете изменять, чтобы адаптировать шаблон к набору требований для вашего проекта. Поскольку шаблоны создаются исходя из тестирования и обобщения успешного опыта сотен и тысяч решений, они проектируются по определенной, тщательно выверенной логике. По сути шаблон – компиляция лучших решений, что позволяет создать удобный и интуитивно понятный для пользователей интерфейс. Все элементы в нем, их расположение, цветовое выделение, размеры удобны, привычны и интернациональны, что повышает доверие пользователей к вашему сайту. Классификация шаблонов по задачам Важно помнить, что шаблоны проектирования UI не подходят для всех решений сразу, каждый из них адаптирован к конкретному варианту использования. 3 уровня организации шаблонов: Верхний уровень – контекст. Опирается на общую направленность ресурса. Средний уровень – сценарий. Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей. Нижний уровень – внедрение. На этом уровне решаются точечные вопросы, такие как расположение элементов на экране, выбор цвета в рамках вашего сайта. Шаблоны дизайнов пользовательского интерфейса делятся на следующие категории:Шаблоны навигации Позволяют пользователю ориентироваться на сайте, быстро находить то, что ему нужно. Пример: вкладки, меню. Позволяют пользователю ориентироваться в продукте, быстро находить то, что нужно. Примеры: меню, вкладки, «хлебные крошки». Социальные шаблоны Помогают взаимодействовать с другими пользователями онлайн. Пример: система баллов, доски, отзывы, чаты. Как пользователь будет связываться и общаться с другими онлайн. Примеры: чаты, система баллов, доски, отзывы. Шаблоны ввода Обеспечивают взаимодействие с системой путем ввода информации и получения обратной связи. Пример: поля для загрузки, текстовые поля, выпадающие списки. Эти паттерны позволяют пользователю взаимодействовать с системой посредством ввода информации и получения обратной связи. Примеры: текстовые поля, ячейки выбора, флажки, раскрывающиеся списки, поля для загрузки и др. Шаблоны подачи контента Определяют, как подается контент для работы с ним, поиска и быстрого просмотра. Пример: таблицы, карточки, галереи. Каким образом подается контент для быстрого просмотра, поиска и работы с ним. Примеры: галереи, таблицы, карточки. Кто-то, кто использует ваше приложение или сайт преследует определенную цель. Часто, единственным шагом к достижению этой цели является заполнение определенной формы. Да, они по прежнему являются одним из важнейших видов взаимодействия пользователей в сети и приложениях. На самом деле, форма ввода и сбора информации часто является последним шагом на пути к достижению своей цели. Но она является лишь средством для этого достижения, поэтому пользователи должны иметь возможность завершать их быстро и без путаницы. Компоненты формТипичная форма сбора информации содержит в себе следующие пять компонентов: Структура. Этот компонент включает в себя порядок полей, внешний вид формы на странице и логические связи между несколькими полями. Поле ввода. Этот компонент включает в себя текстовые поля, поля пароля, флажки, радиокнопки, ползунки и любые другие поля, предназначенные для того, чтобы пользователь что-то вводил. Строки меток. Этими строками обычно поясняют пользователю что означает поле ввода. Кнопки действий. Когда пользователь нажимает на эту кнопку, выполняется определенное действие (например, отправка формы). Обратная связь. Пользователю необходимо дать понять, что действие завершилось через фидбек. Большинство приложений и сайтов используют обычный текст как форму обратной связи. Сообщение уведомляет пользователя о результате. Он может быть положительным (значит форма успешно отправлена) или отрицательным (если в чем то была допущена ошибка). Формы также могут содержать следующие компоненты: Помощь. Объяснение того, как заполнять форму. Проверка. Проверка данных гарантирует, что введенные данные верны. Структура формыФорма — это способ общения с пользователем. Как и любая другая беседа, она должна состоять из логической связи между двумя сторонами: пользователь и приложение. Прошу только то, что требуетсяОбязательно спрашивайте только то, что вам действительно нужно. Каждое дополнительное поле, добавленное в форму, будет влиять на ее конверсию. Всегда думайте о том, почему вы запрашиваете определенную информацию от пользователя и как вы будете ее использовать. Логическая последовательность формыВыстраивайте логику формы так, чтобы она была понятна с точки зрения пользователя. Группируйте связанную информациюГруппируйте связанную информацию в отдельные блоки и наборы. Группировка связанных полей поможет пользователям разобраться в информации, которую они должны предоставить. Посмотрите как это работает на примере формы контактной информации ниже: РИСУНОК с группировкой  Один столбец vs. Несколько столбцовОдной из проблем с организацией полей формы в нескольких столбцах является непоследовательная интерпретация пользователями этих самых полей. Если форма имеет горизонтально расположенные поля, то пользователь должен следовать по Z-образной траектории вдоль формы, что замедляет скорость восприятия и превращает путь к завершению в мешанину. Но если форма составлена в один столбец, то путь к завершению один — вниз страницы. РИСУНОК ЩЕЛК  Слева вы видите один из возможных способов интерпретации форм, составленных в несколько столбцов. И противопоставленный ему способ построения формы в один столбец. Поля вводаПоля ввода — это элемент формы, который позволяет пользователям заполнить ее. Существуют различные типы полей для нужной вам информации: текстовые поля, поля пароля, раскрывающиеся списки, флажки, радиокнопки, сборщики информации и др. Количество полейКлючевое правило в дизайне формы гласит, что чем она короче, тем лучше. И это кажется интуитивно понятным: меньше усилий со стороны пользователя приведет к повышению конверсии. Таким образом, ваша задача состоит в том, чтобы свести к минимуму количество полей настолько, насколько это возможно. Это сделает ваши формы менее загруженными, особенно когда вы просите ввести много информации. Однако не переусердствуйте, потому что никто не любит формы из трех полей, которые дополнены 30-ю вопросами. В данный момент нормой считается отображение 5–7 полей.  Обязательное vs. НеобязательноеСтарайтесь избегать необязательных полей в формах. Но если вы их используете, то, по крайней мере, четко различайте те поля, которые могут быть пустыми. При создании формы обычно используют знак звездочки (*) как символ обязательного поля или слово «необязательно» для полей, которые могут быть пустыми (это предпочтительнее, если у вас длинная форма с несколькими обязательными полями). Если вы решили использовать звездочки для демонстрации обязательных полей, то стоит показать подсказку в нижней части формы, где нужно пояснить что означает звездочка, потому что не все понимают что она означает.  Маски ввода информацииМаски ввода информации — это визуальное улучшение, которое помогает пользователям отформатировать введенную информацию автоматически. Они появляются тогда, когда пользователь фокусируется на определенном поле ввода, и это форматирование помогает пользователю сосредоточиться на необходимых сведениях и легче подметить возможные ошибки. В приведенном ниже примере круглые скобки, пробелы и тире автоматически применяются при вводе телефона, номера кредитных карт и других данных с числами. Этот простой способ экономит время и усилия пользователя при вводе числовых значений. ГИФКА Desktop-Only: Автофокус на поле вводаАвтофокусировка поля дает пользователю представление и точку отправки, чтобы быстро заполнять поля формы. Она обеспечивает четкий визуальный сигнал о том, что внимание куда-то переместилось, будь то изменение цвета, выцветание в окне, мигающие стрелки или что угодно еще. Регистрационная форма на Amazon имеет автофокус и визуальные индикаторы.  Mobile-Only: Адаптивная клавиатура по запросуПользователи телефонов оценят приложения, которые обеспечивают автоматическое появление адаптивной клавиатуры по запросу в поле ввода. Необходимо реализовать эту возможность последовательно, по всему приложению, а не только для конкретных задач.  АвтозаполнениеВсе больше и больше людей используют мобильные экраны, поэтому автозаполнение поможет предотвратить банальные опечатки и позволит улучшить опыт пользователей. Например, заполнение полей с адресом, является наиболее проблемной частью любой регистрационной формы. Такой инструмент как автозаполнение адреса (который использует геолокацию, чтобы обеспечить точное определение местоположения пользователя) позволяет пользователям указать свой адрес с меньшим числом нажатий клавиш чем обычные поля ввода. ГИФКА Четко прописанные метки являются одним из основных способов сделать интерфейс более доступным. Правильные метки сообщают пользователю о цели поля ввода, сохраняют свою полезность, когда акцент делается на самом поле и остаются видимыми даже после того, как все поля были заполнены. Количество словМетки не могут заменить текст. Необходимо употреблять емкие, короткие и понятные надписи (слово или два), чтобы пользователи могли быстро прочитать вашу форму. Предыдущие версии регистрационной формы на Amazon содержали много слов, что приводило к медленной регистрации. Нынешний вариант гораздо лучше и уже содержит короткие надписи.  Никогда не используйте заглавные буквы для написания всего слова, иначе форму будет сложно читать и гораздо труднее просматривать, потому что нет изменений в высоте символов.  Слова, написанные заглавными буквами сложнее читать Выравнивание метки: Слева vs. Справа vs. СверхуВ статье Маттео Пенцо 2006-го года «О размещении метки» говорится о том, что формы завершаются быстрее, если метки стоят сверху полей. Верхняя ориентация хороша, если вы хотите, чтобы пользователи как можно быстрее просматривали форму.   Выравнивание по левому краю, по правому и сверху. (Image: UX Matters) Самое большое преимущество выравнивания метки по верху заключается в том, что разные по размеру этикетки и локализованные версии сайта легко впишутся в интерфейс. (Это также хорошо для экранов с ограниченным пространством).  Самый большой недостаток выравнивания по левому краю поля — это то, что он имеет самое большое время исполнения. Вероятно это следствие визуального расстояния между меткой и полем ввода. Чем короче метка, тем дальше она будет от поля ввода. Однако, медленный темп заполнения формы не всегда плох, особенно, если форма запрашивает конфиденциальные данные. Если вы просите ввести что-то вроде номера водительского удостоверения или данные паспорта, вы должны сознательно замедлить пользователей, чтобы они вводили их правильно. Таким образом, время, потраченное на чтение поля ввода с конфиденциальными данными, незначительно. Выравнивание по левому краю поля имеют еще один недостаток: они требуют больше горизонтального пространства, что может стать проблемой для пользователей мобильной версии сайта или приложения.  Большим преимуществом выравнивания по правому краю поля является то, что такой способ усиливает визуальные связи между меткой и полем ввода. Предметы как бы получаются связанными друг с другом. Этот принцип не является новым. Он вытекает из закона близости в гештальт-психологии. Для короткой формы, выровненная по правому краю метка может стать тем фактором, который уменьшит время ее прочтения. Недостатком здесь является дискомфорт. Такие формы, в которых отсутствует расстояние от левого края, сложнее читать и просматривать.  Вывод: если вы хотите, чтобы пользователи быстро сканировали форму, ставьте метки над полями. Макет будет легче читать, так как глаза будут двигаться прямо вниз страницы. Однако, если вы хотите, чтобы пользователи были более внимательны, выравнивайте метки по левому краю формы. Такой порядок будет тормозить пользователя и заставлять его производить просмотр в Z-образном виде. Встроенные подсказкиНабор подсказок в качестве заполнителя в поле ввода исчезает, как только пользователь фокусируется на этом поле. В то время, как встроенные подсказки могут успешно работать на двух полях формы (простая форма логина), плохой идеей будет замена ими визуальных меток полей, где требуется больше информации от пользователя. ГИФКА Когда пользователь нажимает на поле ввода, надпись исчезает, и поэтому он не может перепроверить что писал, что от него хотят. Это увеличивает вероятность ошибки. Другая проблема заключается в том, что пользователи могут ошибочно распознать встроенные подсказки как заполненные данные и, следовательно, игнорировать эти поля (исследование движения глаз Группой Нильсена Нормана подтверждает это). Хорошее решение для проблемы встроенных подсказок — это плавающий ярлык. Встроенная подсказки будет отображаться по умолчанию, но как только поле ввода будет активизировано, встроенная подсказки исчезает, а метка сверху поля появляется. ГИФКА Вывод: не полагайтесь только на встроенную подсказку. Добавляйте метки, потому что после того, как поля заполнены, подсказки видно не будет. Используйте всплывающие метки, чтобы пользователи были уверены в правильности заполнения поля. Кнопки действийНажатие на такую кнопку вызывает какие-то действия, например, отправка формы. Первичные действия vs. Вторичные действияОтсутствие визуального различия между первичными и вторичными действиями могут легко привести к провалу. Увеличение визуальной выразительности вторичных действий минимизирует риск ошибиться и усиливает ощущение движения к успешному результату.  Различие при одинаковом визуальном весе. (Image: Luke Wroblewski) Расположение кнопки Сложные формы, как правило, имеют кнопку «Назад». Если такая кнопка расположена прямо над полем ввода (как на первом скриншоте ниже), то пользователь может случайно нажать на нее. Все дело в том, что кнопка «Назад» — это вторичное действие, которое должно быть менее доступным (второй скриншот показывает правильное расположение вторичных кнопок).  Правило наименования Избегайте общих слов, таких как «Отправить» для действия, потому что они создают впечатление, что форма является шаблонной. Вместо этого укажите то действие, которое будет выполняться при нажатии на кнопку, например, «Создать мой аккаунт» или «Подписаться на еженедельные предложения».  Внешний вид Убедитесь, что кнопки выглядят как кнопки: сделайте индикатор нажатия, если можно. ГИФКА Тень под кнопкой указывает, что ее можно нажать. (Image: Vadim Gromov) Микровзаимодействия Спроектируйте кнопку «Отправить» таким образом, чтобы она ясно показывала, что форма обрабатывается после действий пользователя. Это обеспечивает обратную связь с пользователем и предотвращает двойное нажатие. ПроверкаОшибки при проверке формы неизбежны и являются естественной частью ввода данных (потому что пользователи склонны делать ошибки). Да, ошибки должны быть сведены к минимуму, но они никогда не будут устранены окончательно. Итак, самым важным вопросом является то, как сделать проверку легкой для пользователя, чтобы они смогли исправить ошибки? Встроенная проверкаПользователям не нравится, что приходится заполнять всю форму и в самом конце узнавать об ошибках. Особенно неприятно завершает длинную форму тот факт, что после нажатия кнопки «Отправить», вас награждают несколькими сообщениями об ошибках. Это еще больше раздражает, когда вообще непонятно где были допущены эти ошибки. КАРТИНКА Проверка должна сообщать пользователям о правильности введенного текста, как только они его ввели. Основной принцип проверки формы таков: общайтесь с пользователем! Скажите им — что не так! Встроенная проверка в режиме реального времени незамедлительно информирует пользователя о правильности его данных. Такой подход позволяет им исправлять ошибки быстрее, не дожидаясь, пока они нажмут на кнопку «Отправить». Однако, избегайте проверки на каждое нажатие клавиши, потому что в большинстве случаев, вы просто не можете быть уверены, что пользователь закончил набирать ответ. Иногда форма должна проверять данные в то время, когда пользователь переходит к новому полю. ГИФКА Формы Google указывают, что адрес электронной почты, который вы вводите, недействителен, прежде чем вы закончите печатать. (Image: Medium) С другой стороны, формы проверки после ввода данных не сообщают пользователю, что он совершил ошибку с достаточной оперативностью. ГИФКА Проверка в магазине Apple производится после ввода данных. (Image: Medium) рассматривает различные стратегии проверки и предлагает гибридную стратегию, чтобы удовлетворить обе стороны: Награждать рано, наказывать поздно. Если пользователь вводит данные в поле, которое было в допустимом состоянии (то есть, введенные данные были действительны), то проверка производится после ввода данных. Если пользователь вводит данные в поле, которое было в недопустимом состоянии (то есть, ранее введенные данные были недействительны), то проверка производится во время ввода данных. Защита данныхДжеф Раскин однажды сказал: Система должна рассматривать все данные, вводимые пользователем в качестве священных. Это абсолютная истина для форм. Здорово, если вы начинаете заполнять анкету и случайно обновляете страницу, но данные остаются в полях. Такие инструменты как Garlic.js помогут вам сохранить значения формы локально, пока форма не будет представлена. Таким образом, пользователям не придется терять драгоценные данные, если они случайно закрыли вкладку в браузере. ВЫВОД Пользователи могут не захотеть заполнять формы, поэтому делайте этот процесс как можно проще. Незначительные изменения, такие как группировка связанных полей и указание типа информации, которую нужно ввести в каждое поле, может значительно повысить удобство использования. Тестирование юзабилити просто незаменимо при разработке формы. Очень часто, тестирование с помощью всего-лишь нескольких людей или даже одного коллеги помогает составить полное представление о полезности формы. |
