HTML работа. html -помощь. Научиться создавать простейший гипертекстовый документ средствами текстового редактора Блокнот
 Скачать 272.5 Kb. Скачать 272.5 Kb.
|
Научиться создавать простейший гипертекстовый документ средствами текстового редактора Блокнот. (NOTEPAD++)Научиться использовать теги форматирования шрифта и абзаца.Задание на выполнениеСоздать файл с гипертекстовым документом: Запустить редактор Блокнот, ввести текст: Приветствую Вас на моей первой web-страничке! Сохранить файл в созданной папке. При сохранении, в окне диалога Сохранить как… в строке Тип файла: выбрать вариант Все файлы (*.*) , а в строке Имя файла задать имя с расширением .htm, например 1_name.htm (где name – ваше имя) Закрыть документ, найти его пиктограмму в окне Мой компьютер или в окне программы Проводник. Открыть файл. Проанализировать, с помощью какого приложения отображается файл и как выглядит введенная фраза. Ввести теги, определяющие структуру html-документа: С помощью контекстного меню открыть файл с помощью редактора Блокнот. Ввести приведенные ниже теги, в разделе заголовка документа (между тегами <TITLE> TITLE>) указать свою фамилию. HEAD> Приветствую Вас на моей первой web-страничке! Приветствую Вас на моей второй web-страничке! <BR> Монолог Гамлета Приветствую Вас на моей третьей web-страничке! … | Содержимое WEB-страницы | Структура содержания документа | Внутренние заголовки различного уровня | | Где № – номер уровня заголовка (от 1 до 6). Например, …- заголовок 1-го уровня. | Заголовок с выравниванием | | LEFT - по левому краю, CENTER - по центру, RIGHT - по правому краю. | Форматирование абзацев | Создание абзаца (параграфа) | текст | Абзацы отделяются двойным межстрочным интервалом | Перевод строки внутри абзаца | | Одиночный тег | Выравнивание абзаца | текст текст текст текст | LEFT - по левому краю CENTER - по центру RIGHT - по правому краю JUSTIFY – по ширине | Разделительная горизонтальная линия между абзацами | | Одиночный тег. «?» - толщина линии в пикселях. Толщину линии можно не указывать. | Форматирование шрифта | Жирный | текст | Жирный Курсив Подчеркнутый Верхний индекс Нижний индекс | Курсив | текст | Подчеркнутый | текст | Перечеркнутый | | Увеличенный размер | текст | Уменьшенный размер | текст | Верхний индекс | текст | Нижний индекс | текст | Размер шрифта | текст | ?- значения от 1 до 7 или относительное изменение (например, +2) | Базовый размер шрифта | | Одиночный тег ? – размер от 1 до 7; по умолчанию равен 3 и задается для всего документа в целом | Гарнитура шрифта | текст | Текст оформляется первым, установленным на компьютере шрифтом из списка названий | Цвет шрифта | текст | Цвет задается либо ключевым словом, либо шестнадцатеричным кодом с символом # RED –красный, #FF0000 – шестнадцатеричный код – красного цвета | Создание списков | Нумерованный |
|
| Маркированный |
| Элемент списка | Таблица основных цветов
Вставка в HTML-документ рисунков. Создание закладок и гиперссылок Научиться выполнять вставку рисунков в HTML-документНаучиться создавать закладки и гиперссылкиСкопировать из Интернета или какой-либо папки в личную папку файлы три графических файла (например, Arrows1.wmf, Arrows2.wmf, Arrows3.wmf). Убедиться, что созданные ранее документы 1_name.htm, 2_name.htm и 3_name.htm также находятся в вашей папке на жёстком диске. Вставка рисунков в документ. Открыть в Блокноте документ 2_name.htm. Вставить рисунок Arrows1.wmf в начало документа 2_name.htm. Для вставки использовать тег IMG с параметрами WIDTH и HEIGHT для установки размеров рисунка 50 пикселов по горизонтали и по вертикали. Сохранить документ под именем 4_name.htm. Просмотреть в броузере полученный результат. Ввести в тег рисунка параметр ALIGN для выравнивания рисунка по правому краю. Просмотреть результат в броузере. Вставить рисунок Arrows2.wmf в конец документа 4_name.htm перед, подобрать тип выравнивания рисунка на свое усмотрение. Установить размер рисунка 100 пикселов по горизонтали и по вертикали. С помощью параметра ALT создать всплывающую подсказку «Рисунок 2», появляющуюся при наведении курсора мыши на рисунок. Просмотреть в броузере полученный результат. Создание гиперссылок и закладок. В документе 3_name.htm закрепить гиперрсылки за следующими элементами списка: За словом Шрифт – гиперссылка на документ 1_name.htm. За словом Заголовки – на документ 1_name.htm. За словом Абзацы - на документ 2_name.htm. Создать закладку в документе 1_name.htm перед фразой «Нас утро встречает прохладой». Дать ей имя «Morning». Изменить первую гиперссылку (слово Шрифт) так, чтобы она указывала на закладку «Morning» в документе 1_name.htm. Создать закладку в начале текущего документа 3_name.htm.. Присвоить ей имя «Hello». Изменить вторую гиперссылку (на слове Заголовки), определив для неё переход в начало текущего документа на установленную закладку «Hello». Создать закладку в документе 2_name.htm перед фрагментом монолога. Присвоить ей имя «Mono». Установить на слово переформатирования гиперссылку на закладку «Mono». Проверить правильность переходов по всем гиперссылкам. Закрепить гиперссылки за графическими файлами: Отредактировать тег вставки рисунка Arrows1.wmf, ввести в тег атрибут ALT для отображения текста подсказки «Вернуться». Просмотреть в броузере как реагирует рисунок на наведение курсора мыши. Закрепить за рисунком Arrows1.wmf в документе 4_name.htm гиперссылку на документ 3_name.htm. Выполнить переход между документами. Предъявить результат преподавателю. Основные теги вставки рисунков, закладок и гиперссылок
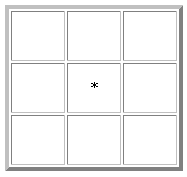
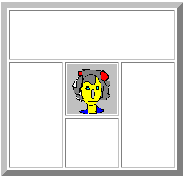
Создание и форматирование таблиц Цель работы:Научиться использовать таблицы для оформления WEB-страницСоздать таблицу по приведенному образцу, сохранить документ под именем tabl_name.htm. Сверху над таблицей разместить заголовок Таблица №1 П  ри отображении таблицы в броузере должны удовлетворяться следующие условия: ри отображении таблицы в броузере должны удовлетворяться следующие условия:таблица должна быть выравнена по центру и быть правильной (симметричной) формы; в центральной ячейке поместить символ * (звездочка), остальные ячейки должны быть пустыми. Примечание. Для отображения пустых ячеек в них нужно поместить символьный примитив пробела В этом же документе создать копию таблицы №1, ввести заголовок Таблица №2 и модифицировать ее: В центральной ячейке разместить рисунок Arrows3.wmf «Раскрасить» все остальные ячейки в различные цвета. Создать еще одну копию таблицы – Таблица №3 и отредактировать теги таблицы так, чтобы она соответствовала приведенному ниже образцу.  Примечание. Для объединения ячеек в тегах | необходимо использовать параметры colspan= и rowspan= Создать новый HTML-документ - rasp_name.htm с расписанием занятий. Документ должен начинаться заголовком Расписание занятий гр. NNN на весенний семестр 2005 г. Первая строка таблицы должна быть оформлена как заголовки полей (с использованием тегов <TH>). Таблица по ширине должна занимать полный размер окна. Ширину отдельных столбцов задать в относительных единицах (в %), с тем, чтобы при изменении ширины окна пропорции таблицы сохранялись.
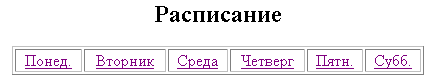
Просмотреть созданный документ в броузере при различных размерах окна и различных настройках размера шрифта. Сохранить файл с расписанием под именем rasp_menu_name.htm и модифицировать его. После заголовка создать таблицу, состоящую их одной строки меню с названиями дней недели.  В таблице с расписанием установить закладки на названия дней недели. В таблице меню создать гиперссылки на соответствующие дни недели. Выполнить цветовое оформление каждой ячейки меню. Проверить правильность выполнения переходов по гиперссылкам. Создать группу web-страниц, объединенных меню: На рабочем диске создать папку My_raspisanie для размещения файлов расписания. Поместить расписание на каждый день недели и таблицу с меню в отдельные файлы. Имена файлов: menu.htm – для главной страницы, названия дней недели – для остальных. Все документы разместить в папке My_raspisanie. Отредактировать гиперссылки меню так, чтобы по ним выполнялись переходы на соответствующий документ. В конце каждого файла с расписанием на день организовать гиперссылку для возврата в главный документ с меню. Оформить фон каждого дня недели собственным цветом, совпадающим с цветом ячейки таблицы меню. Предъявить результат преподавателю. Теги оформления таблиц
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
написать администратору сайта

