Объектом исследования является кофейня Мираж
 Скачать 7.49 Mb. Скачать 7.49 Mb.
|
|
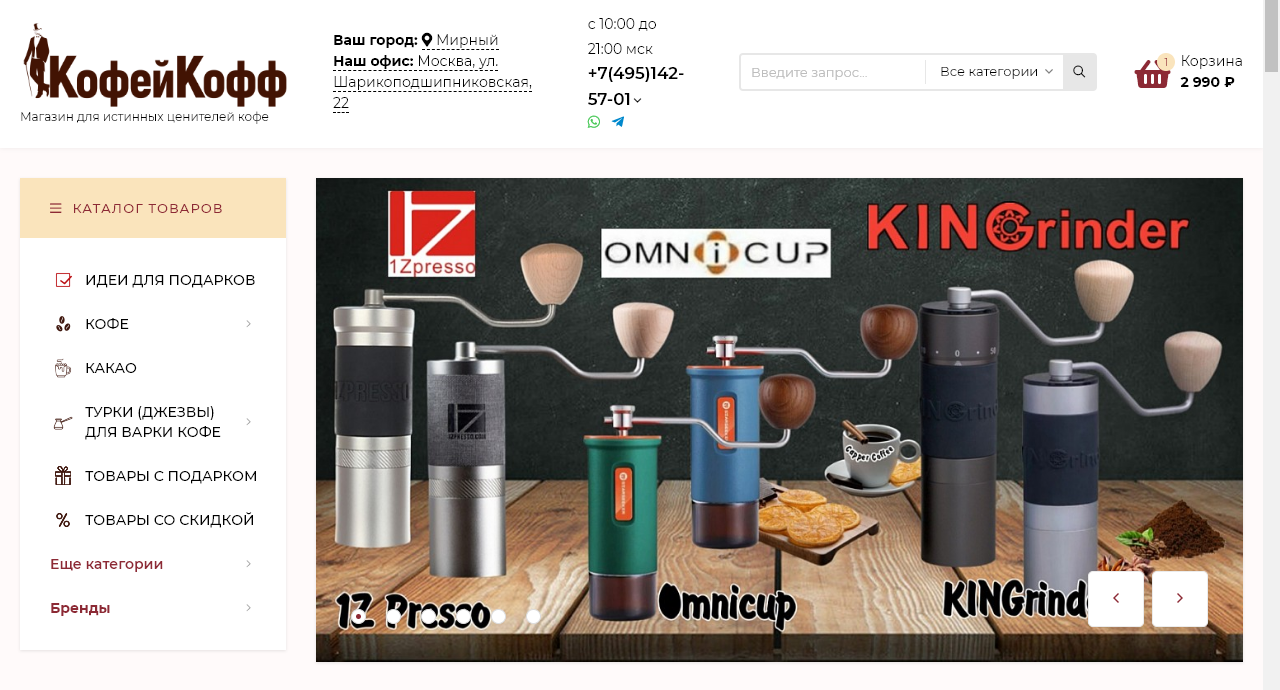
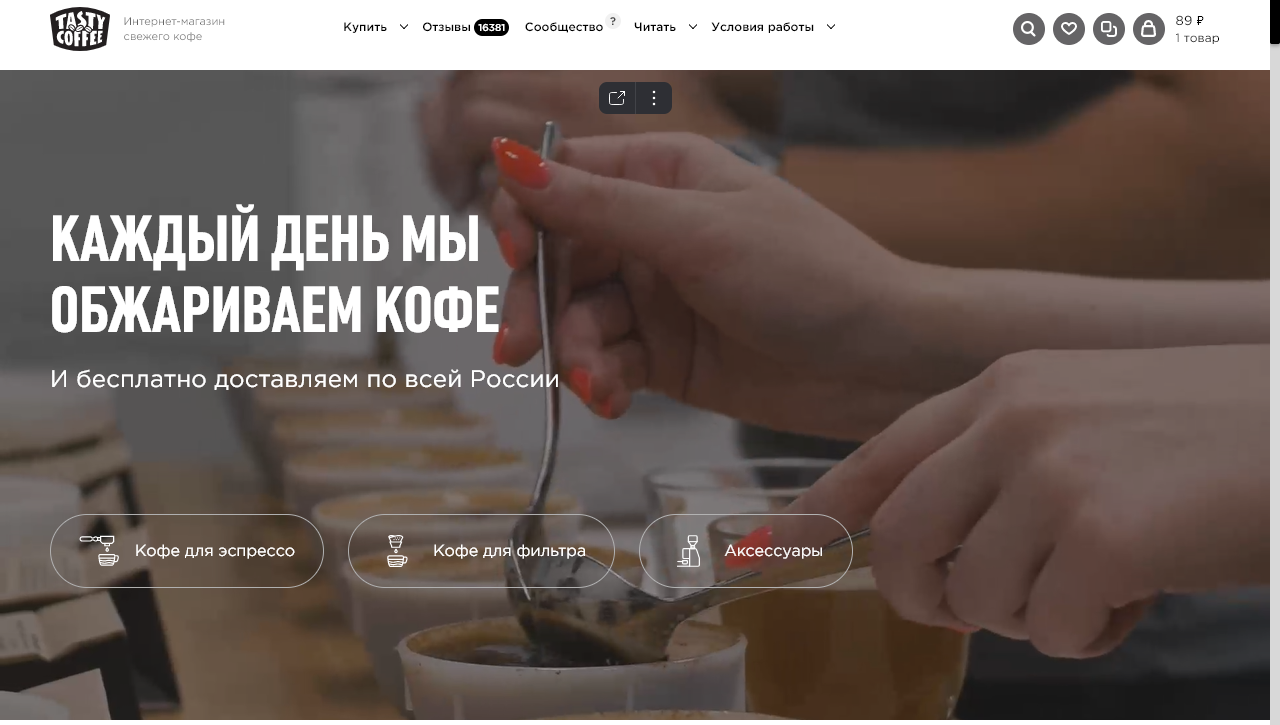
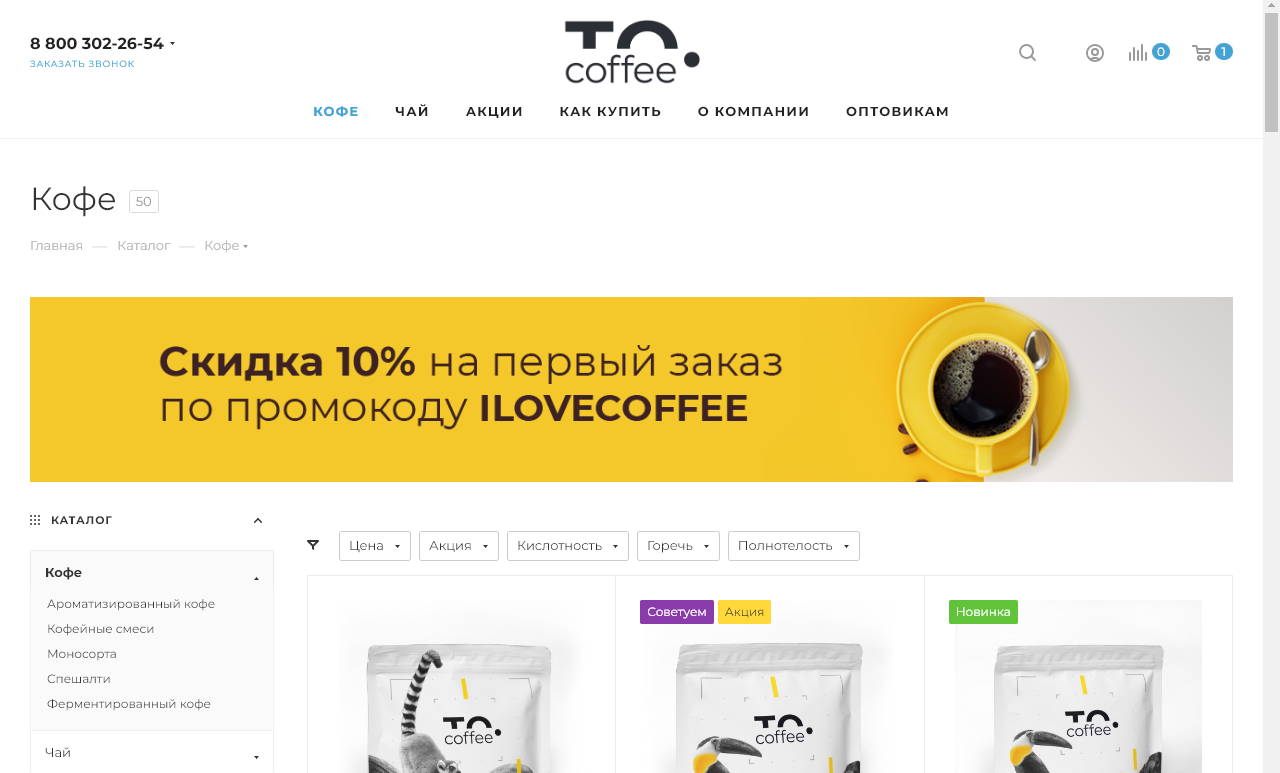
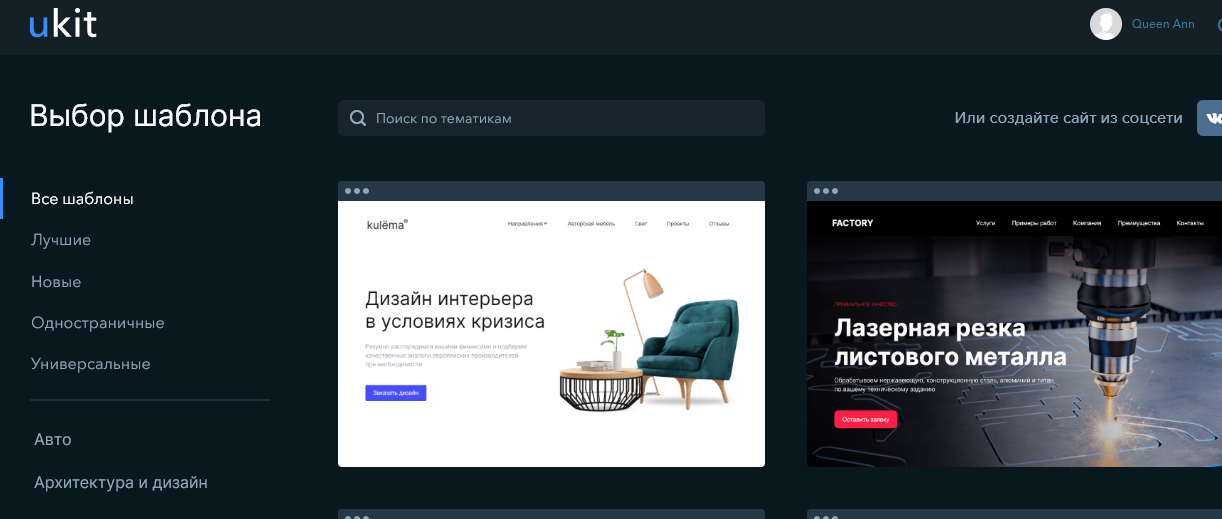
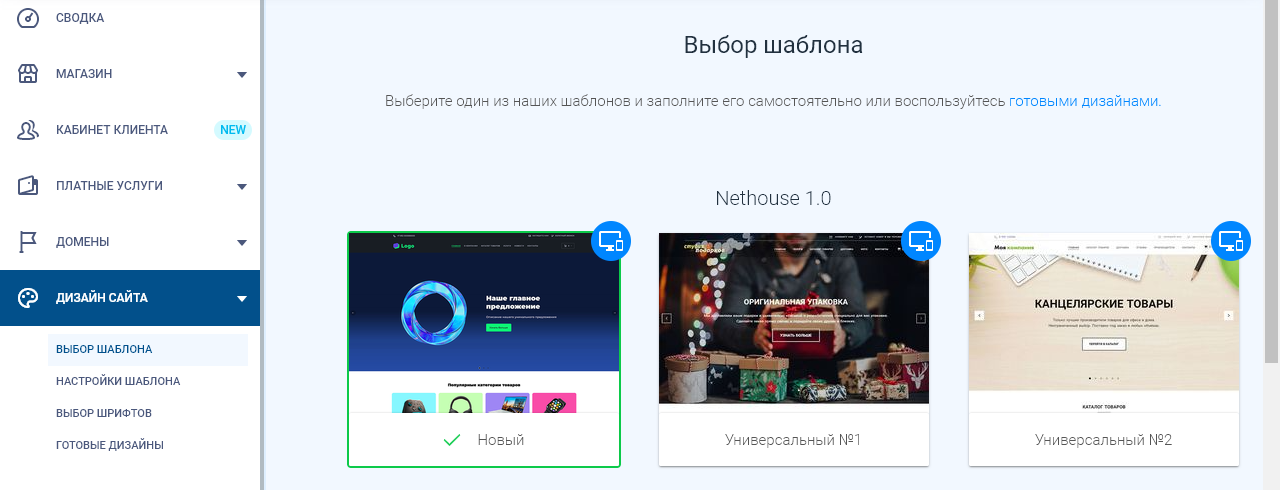
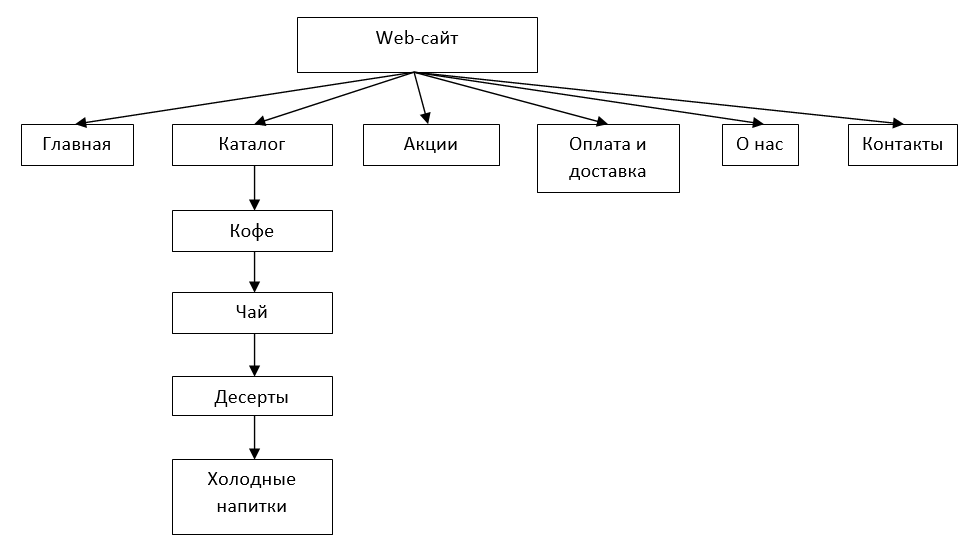
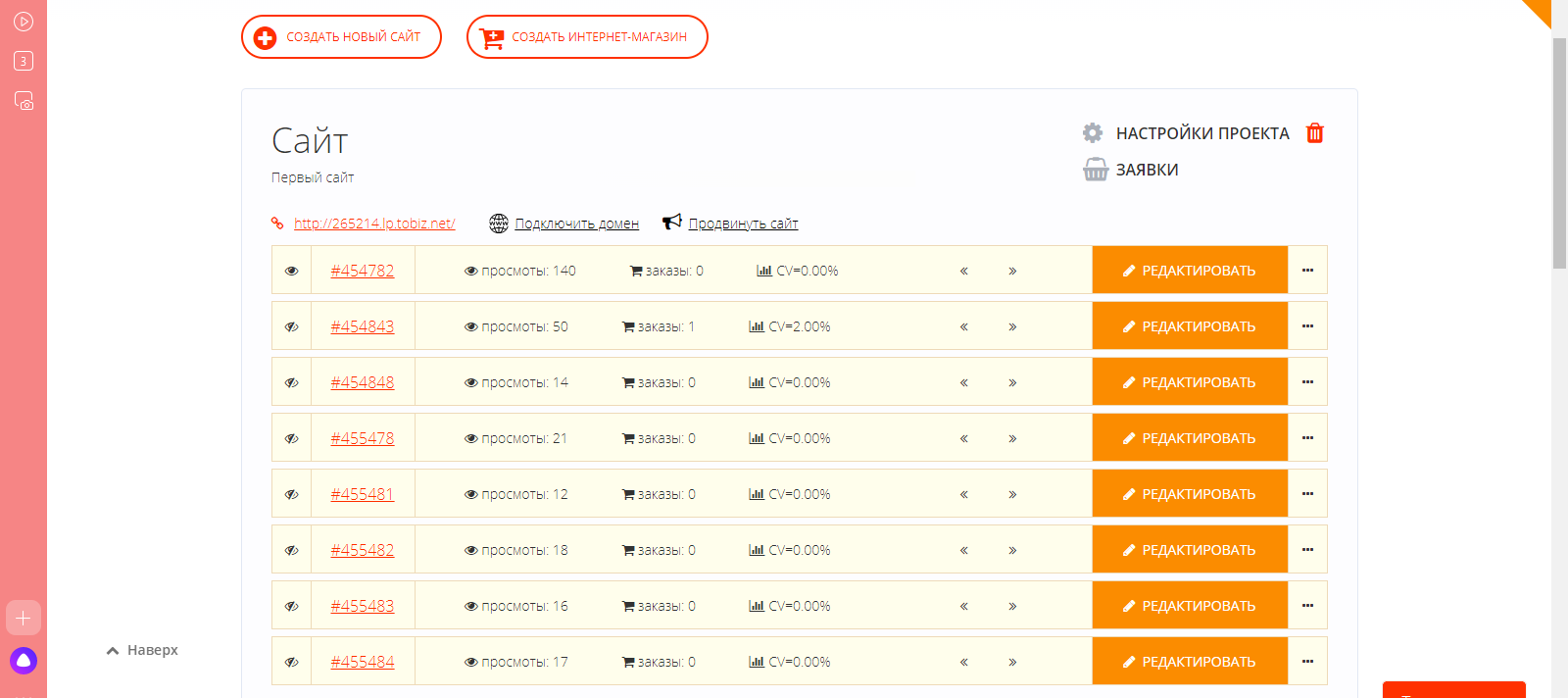
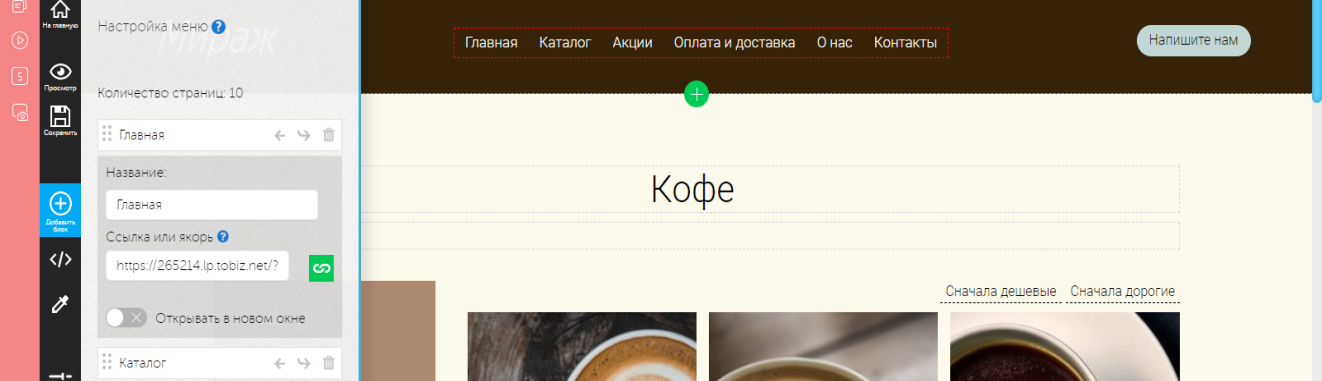
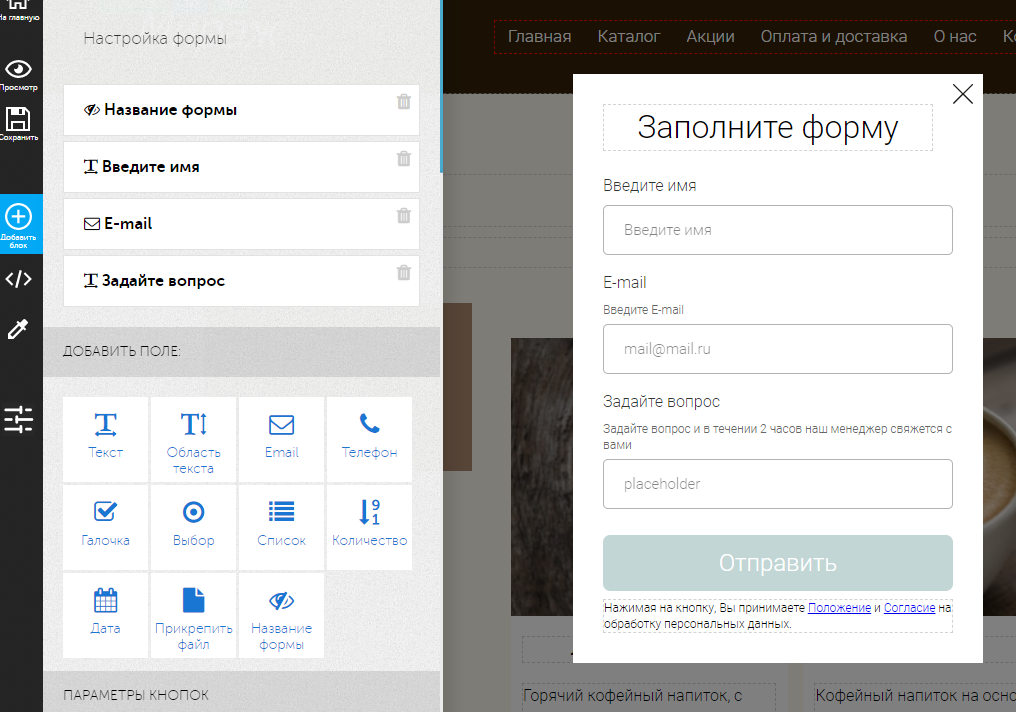
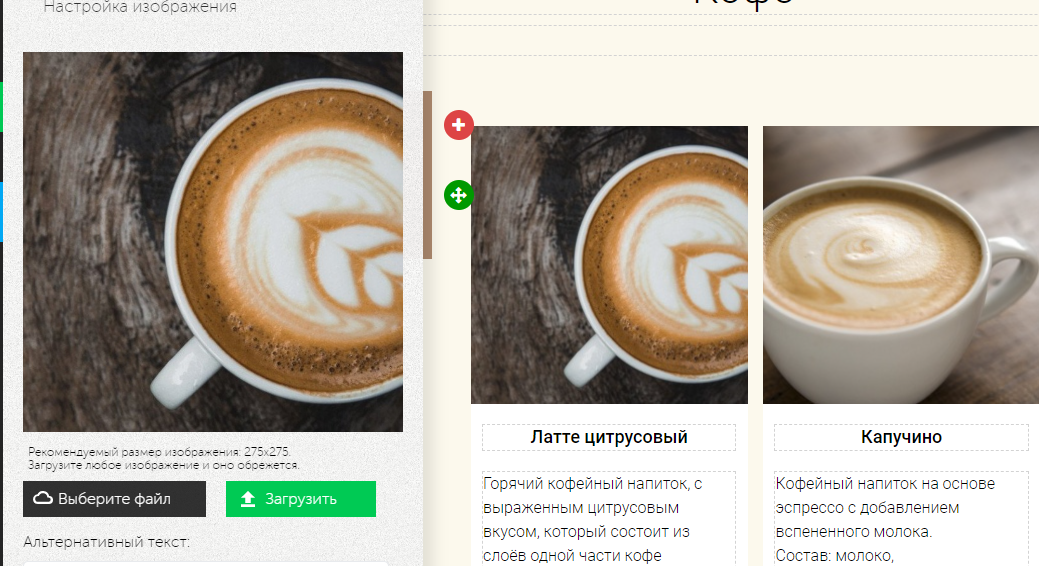
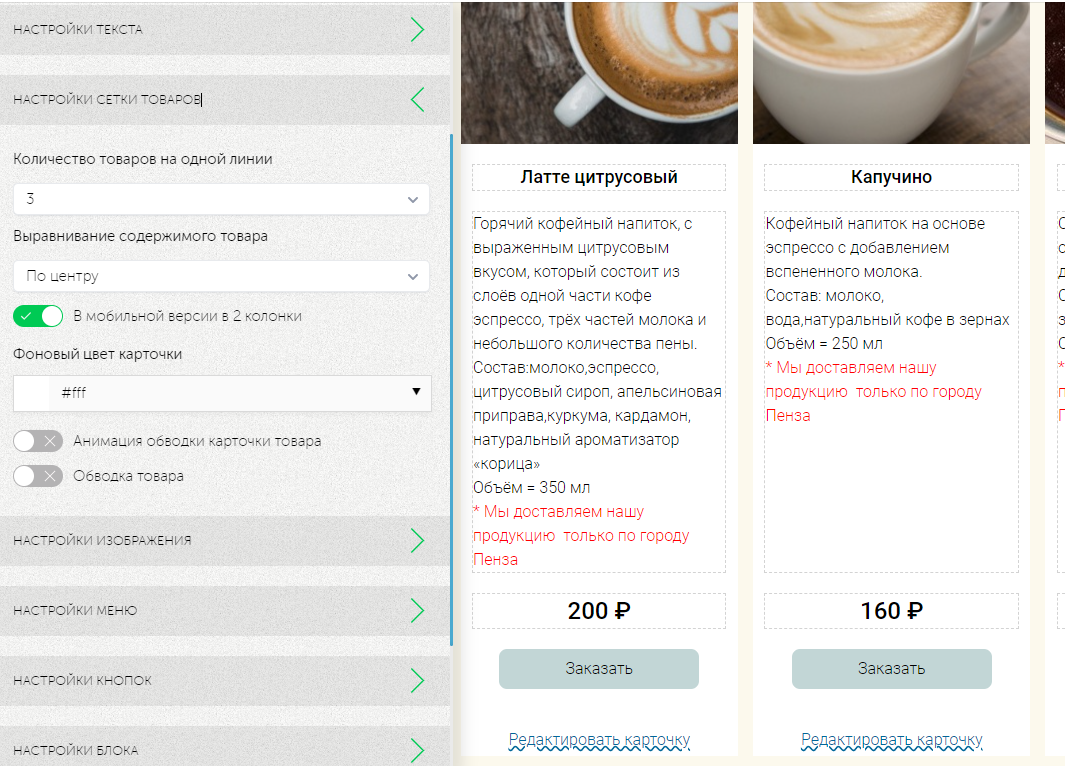
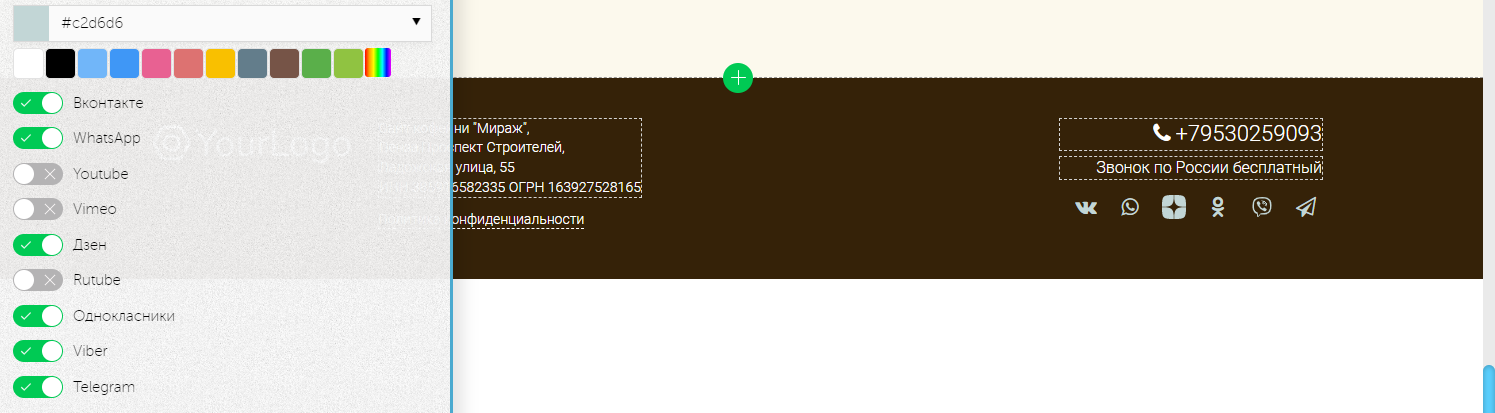
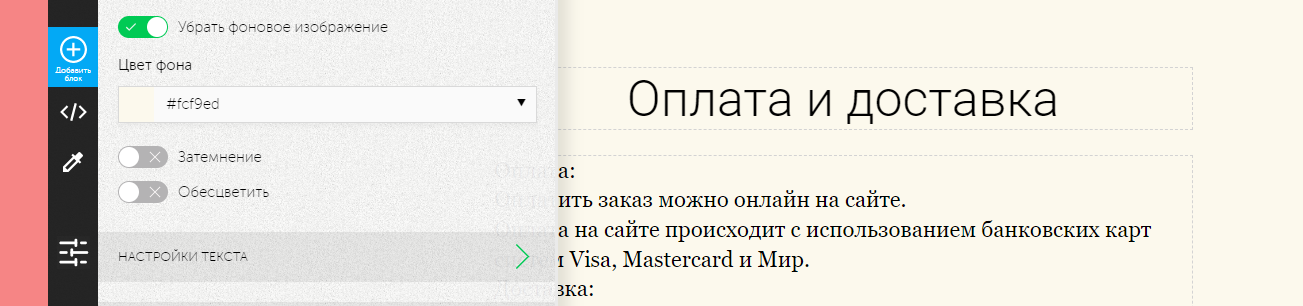
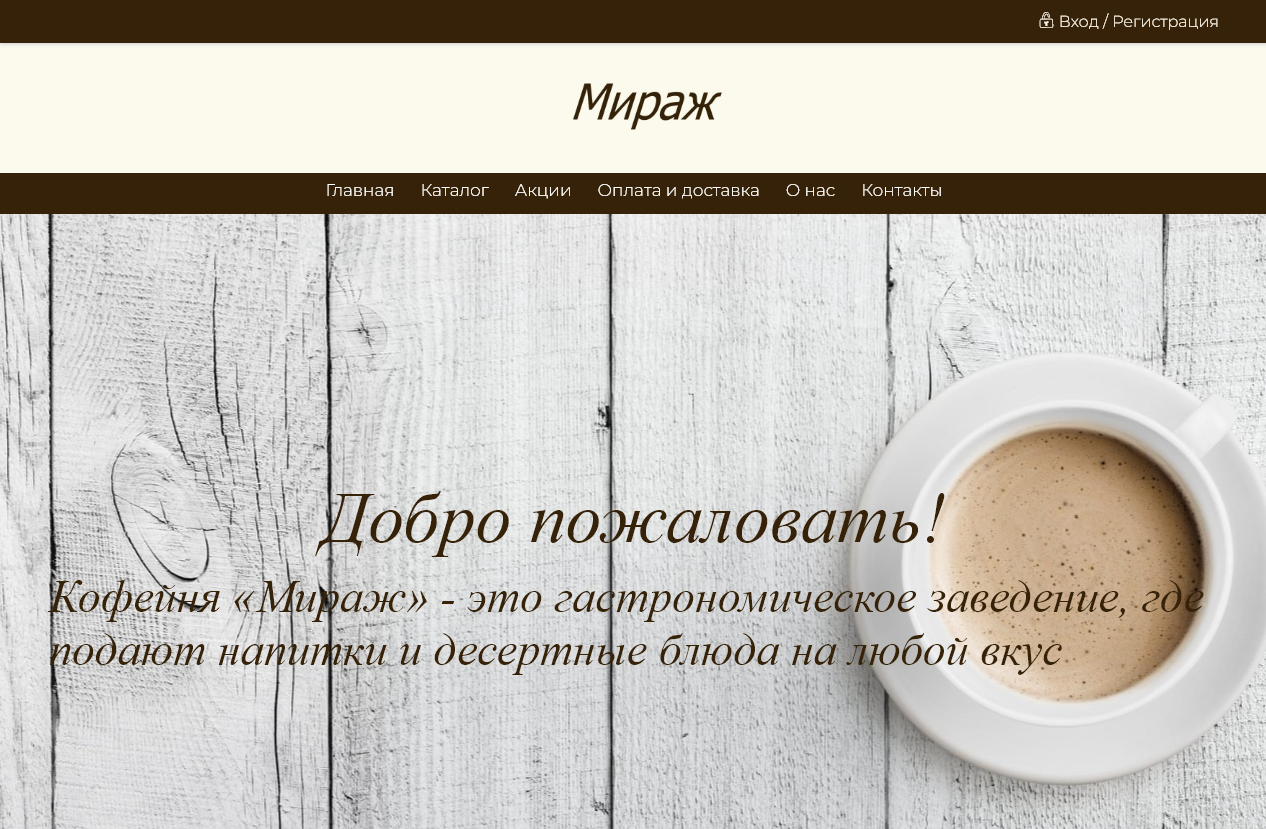
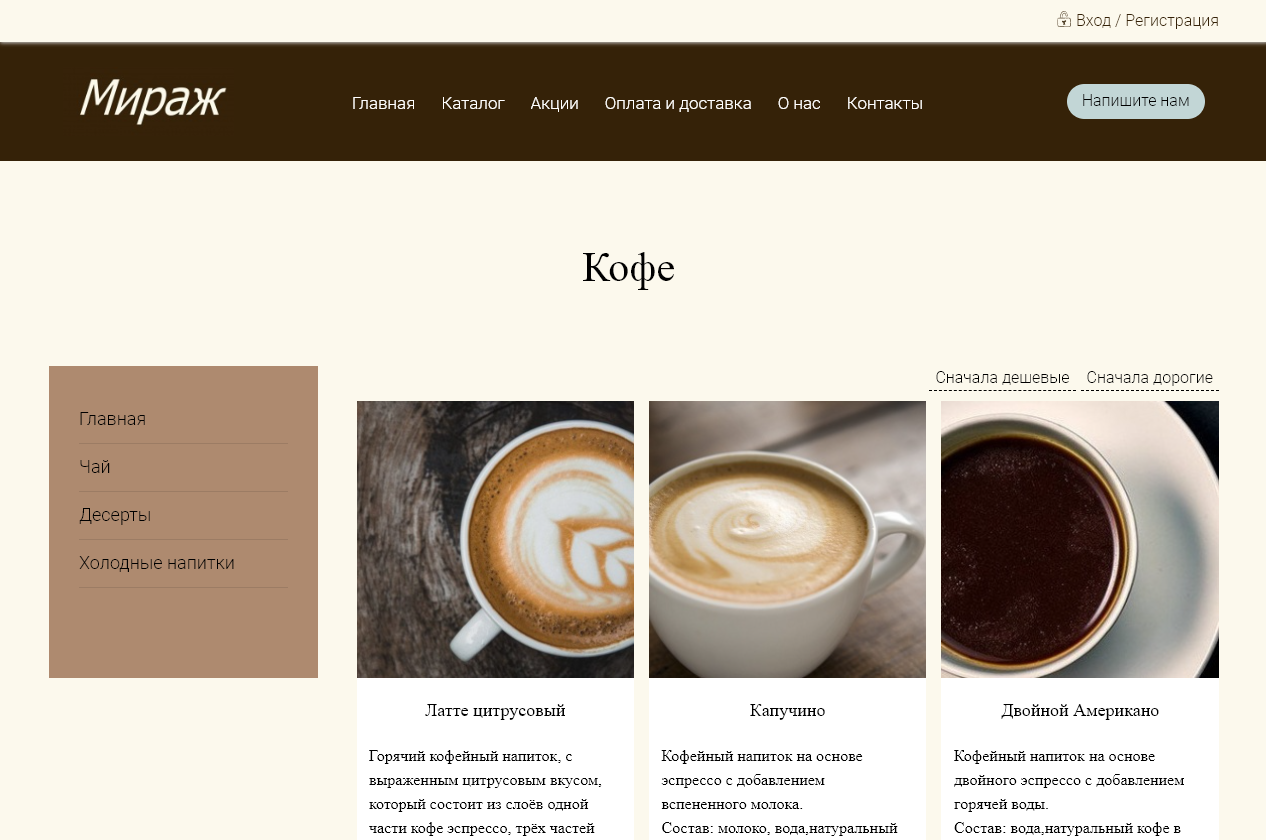
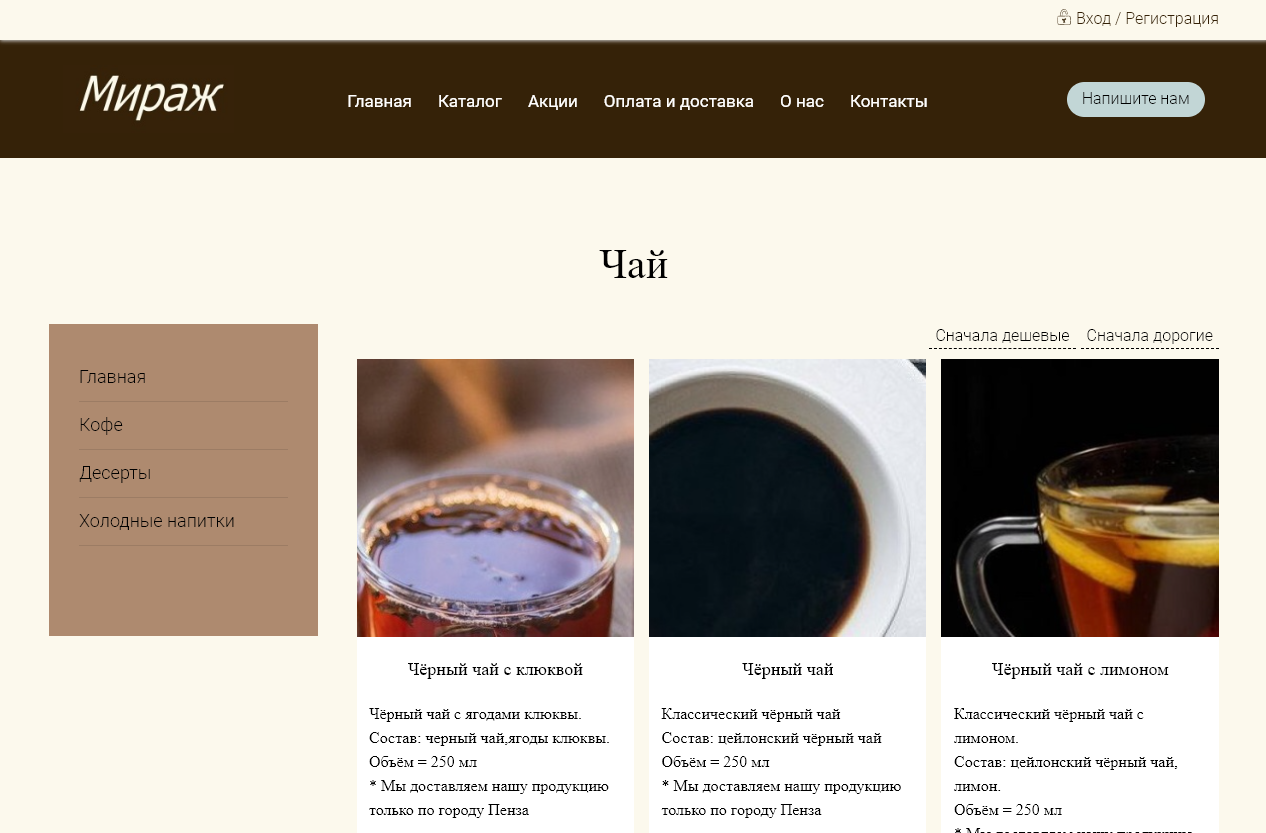
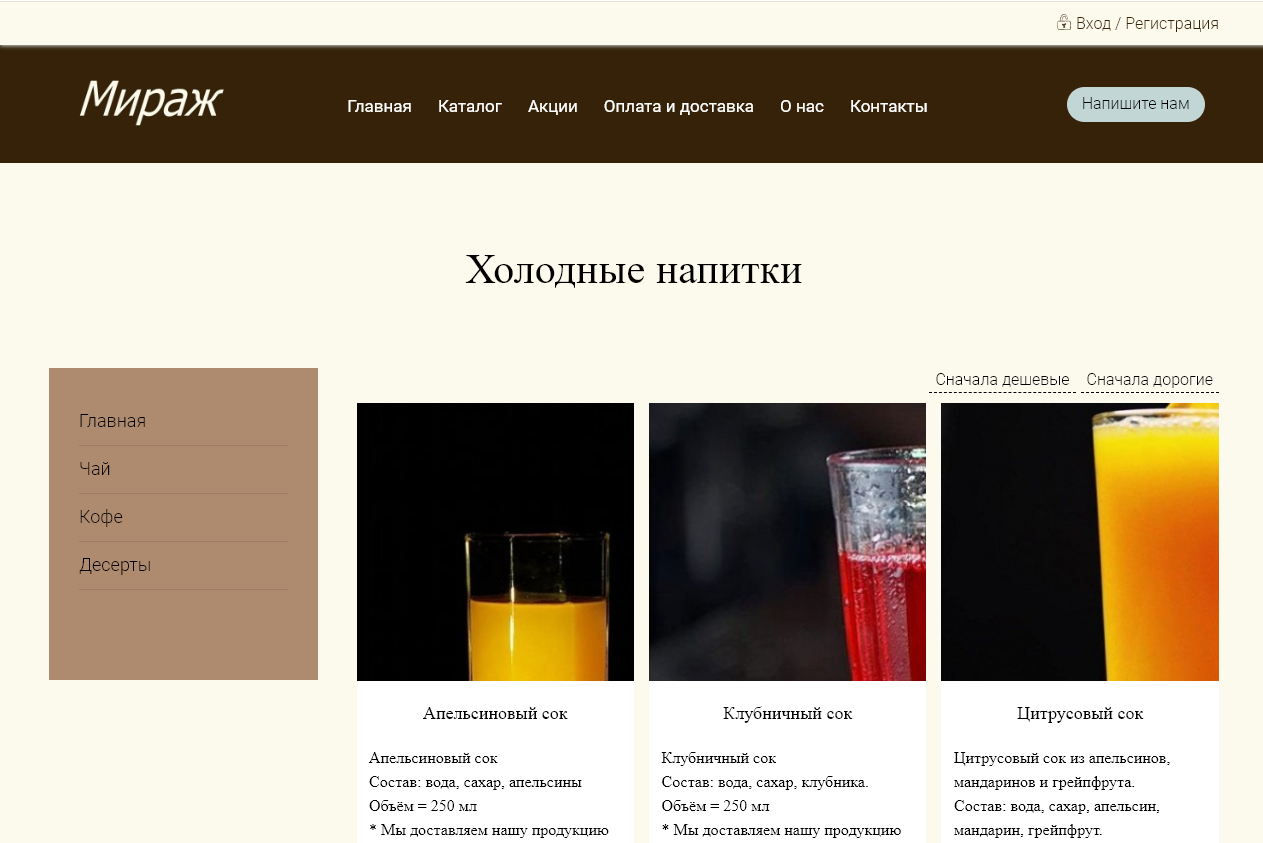
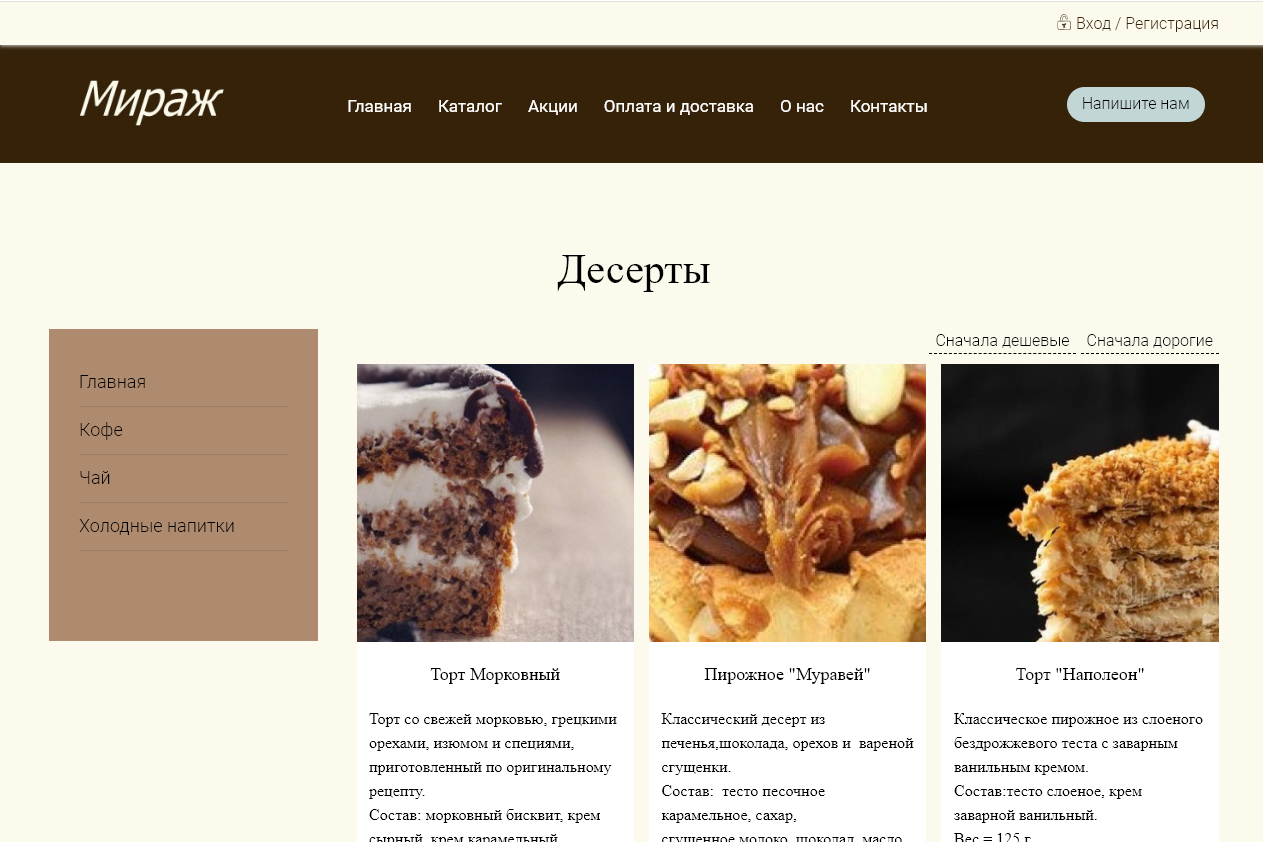
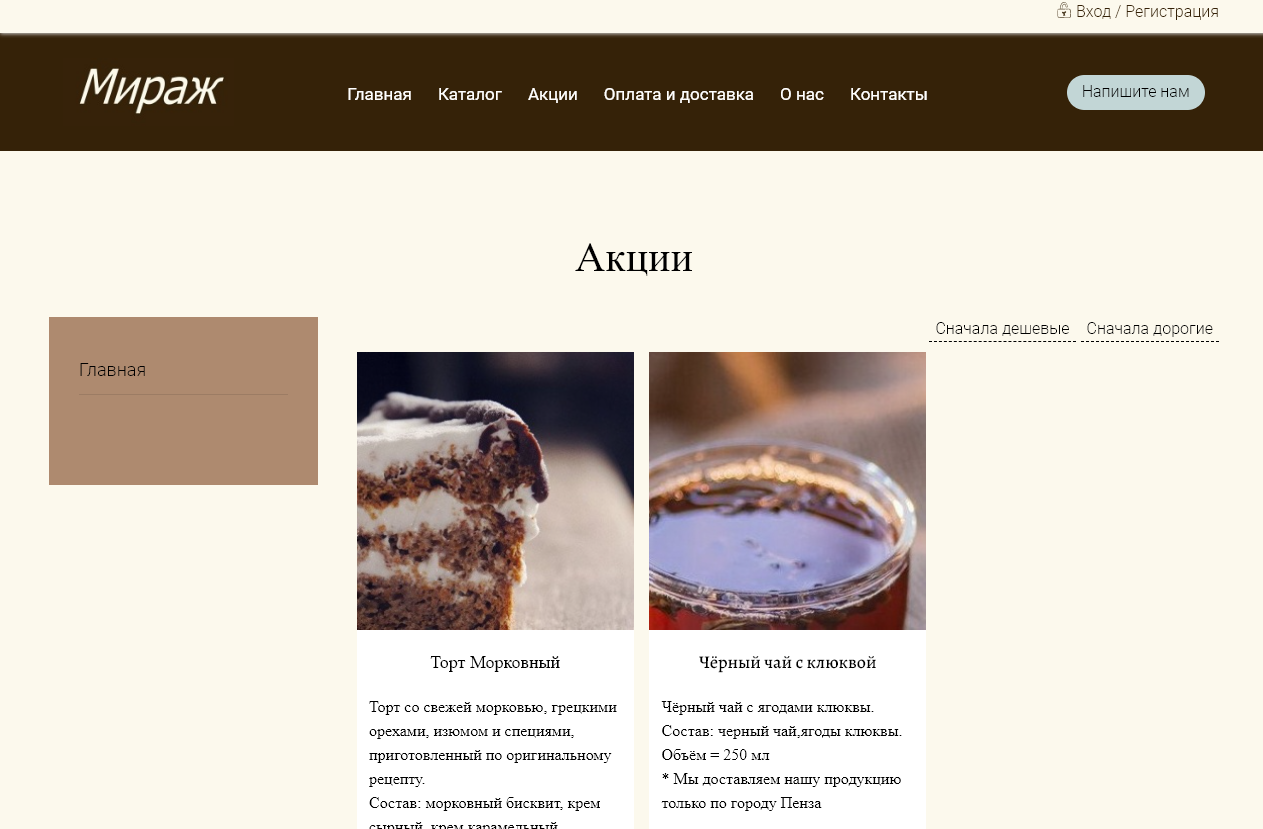
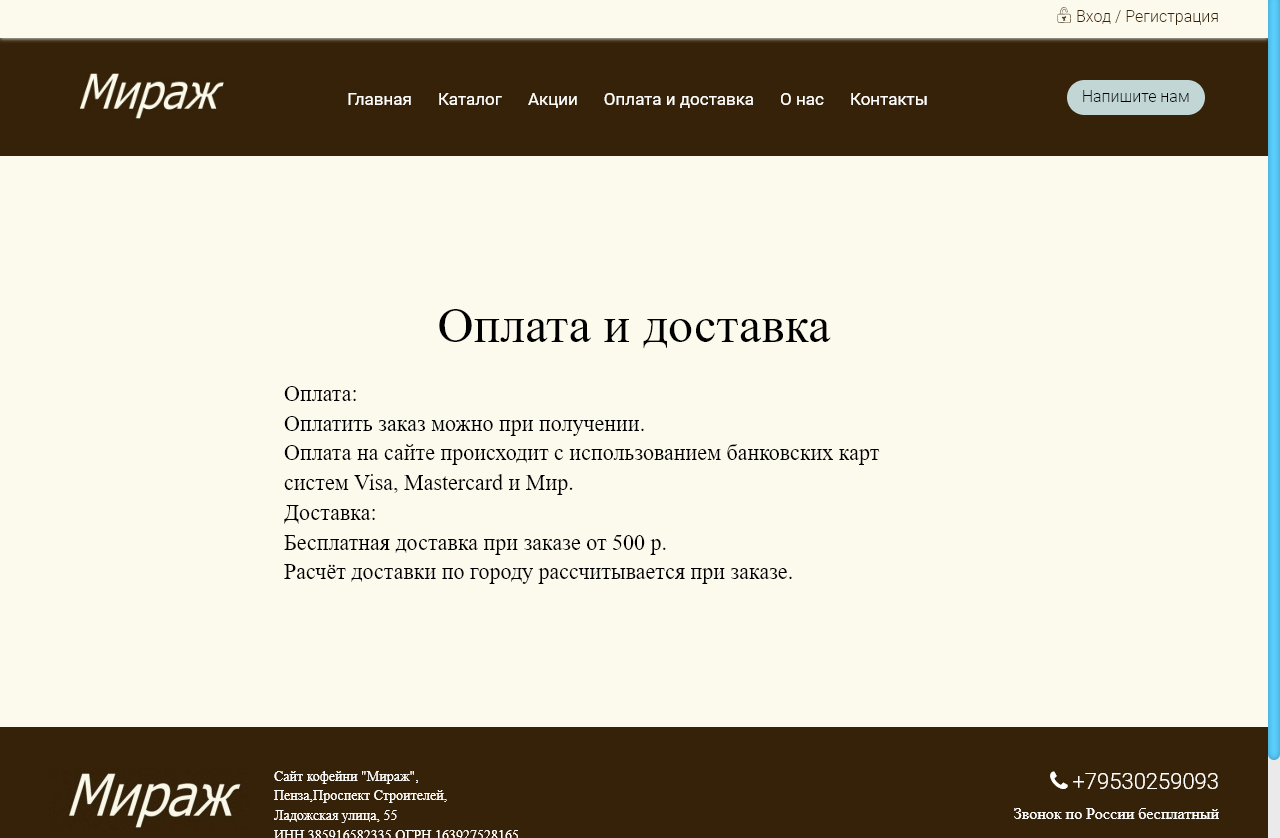
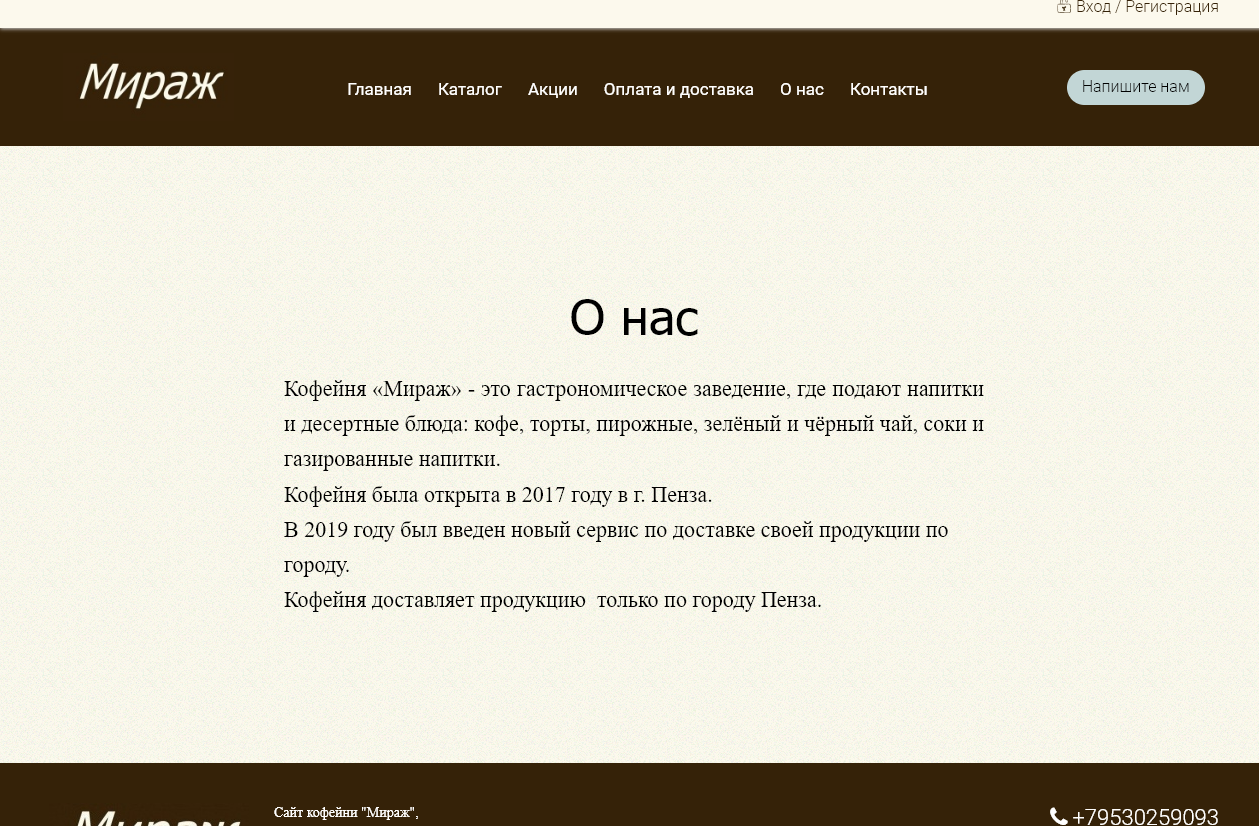
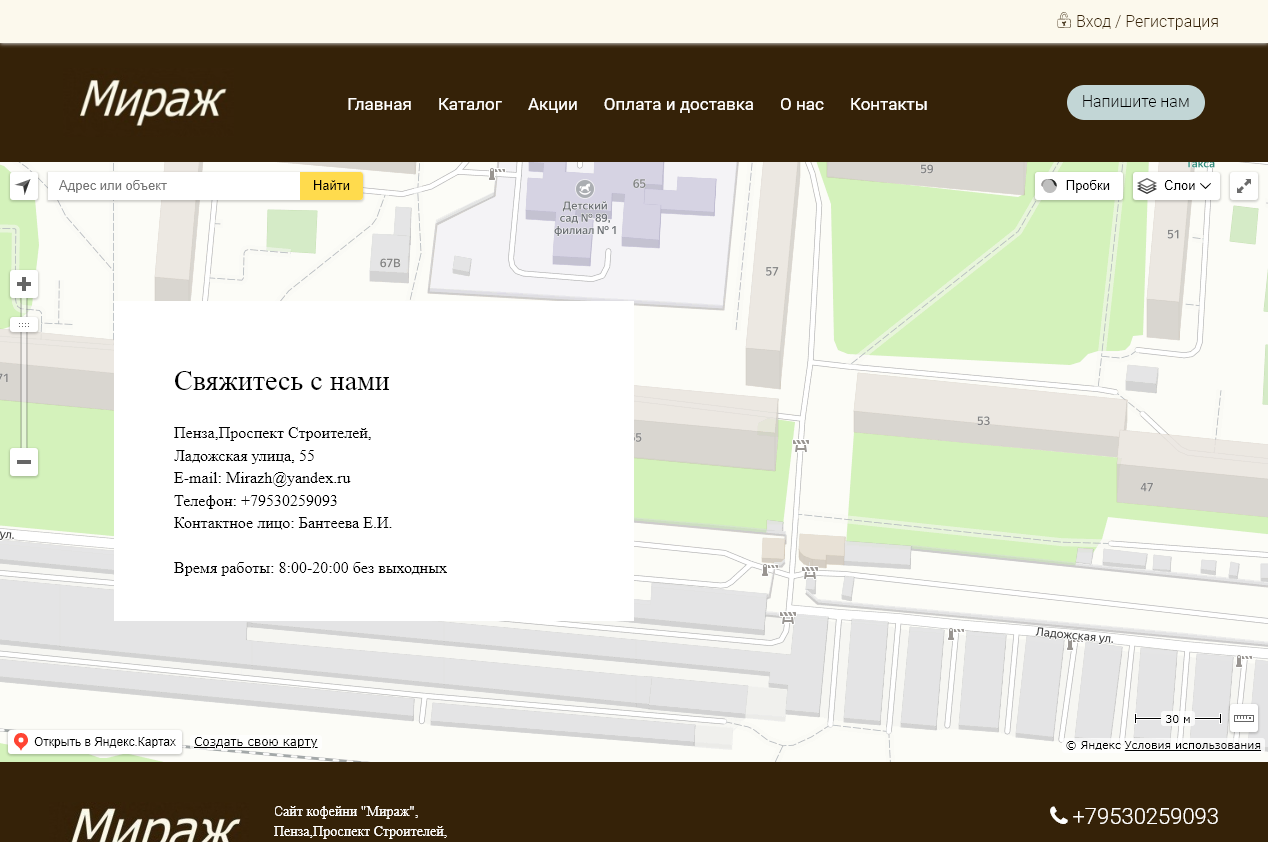
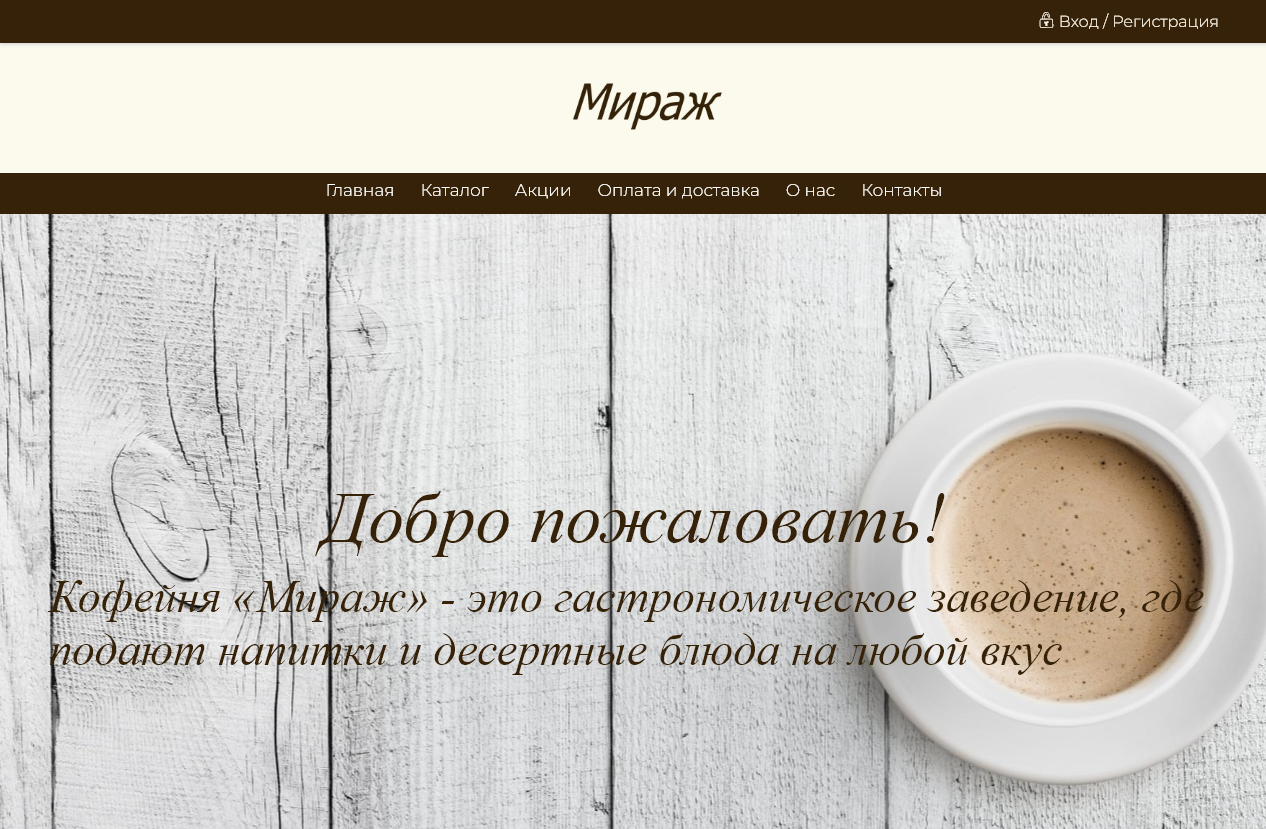
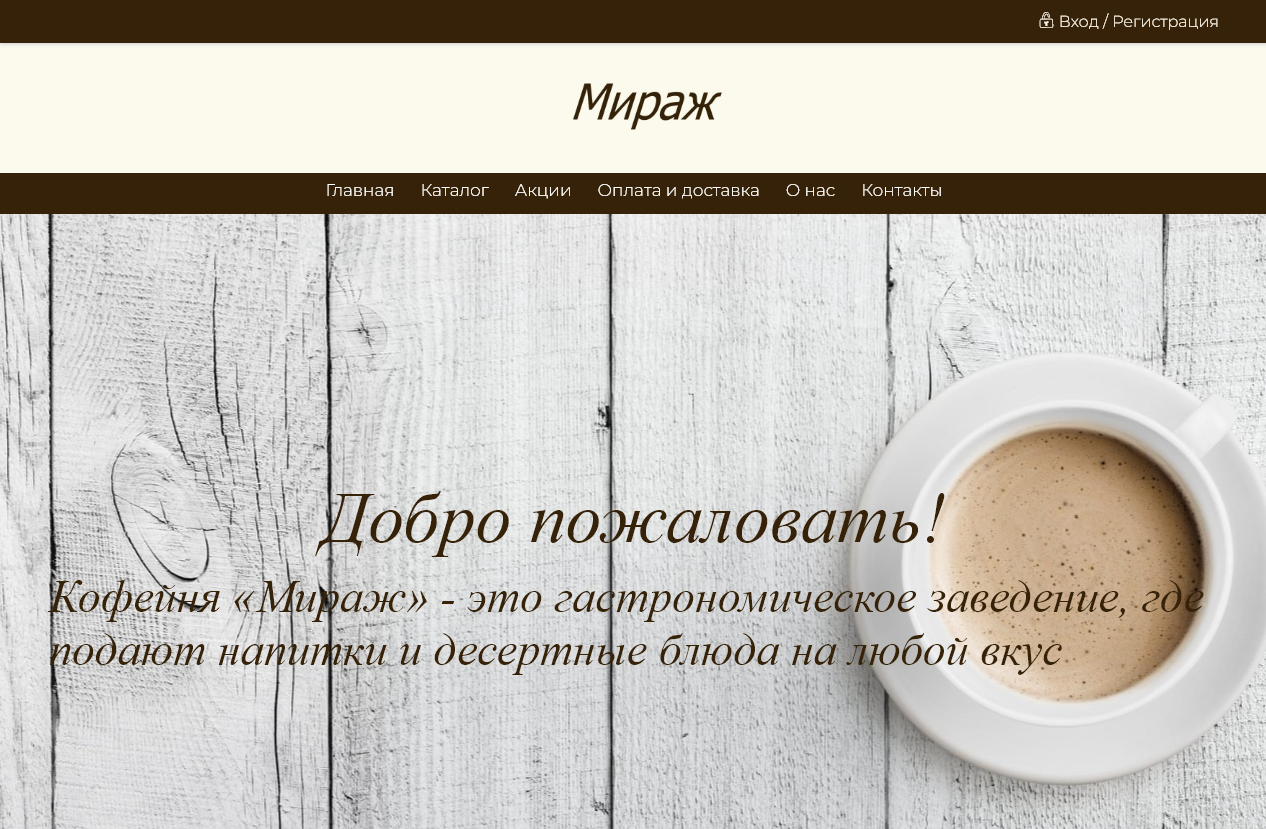
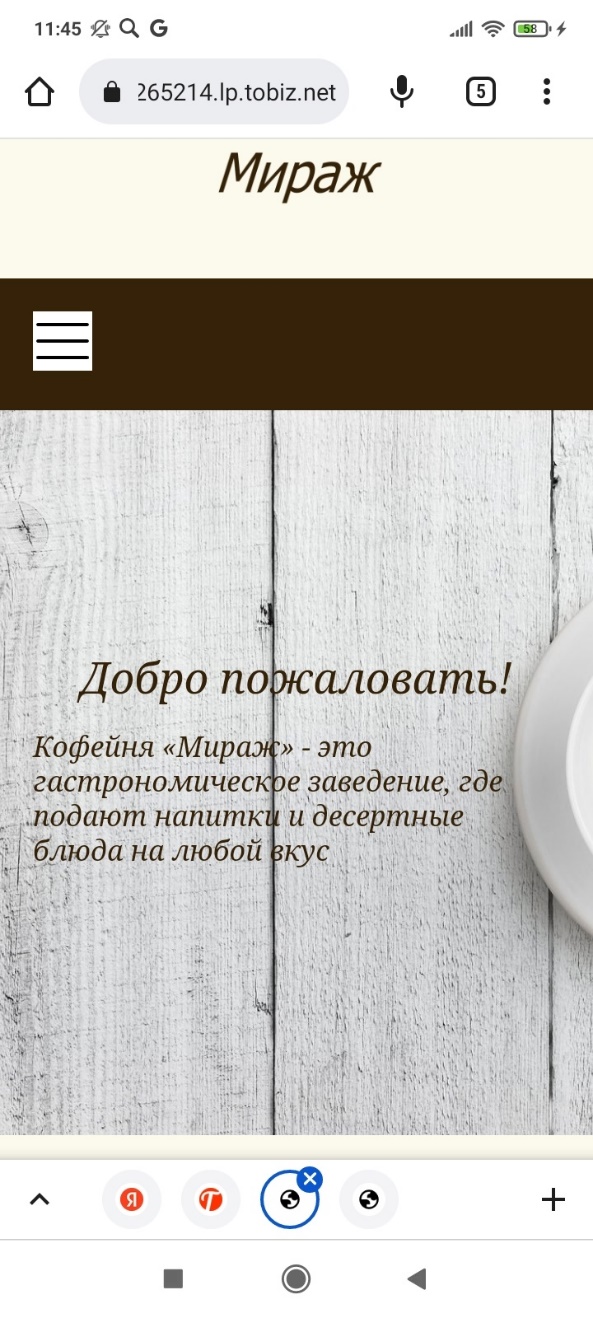
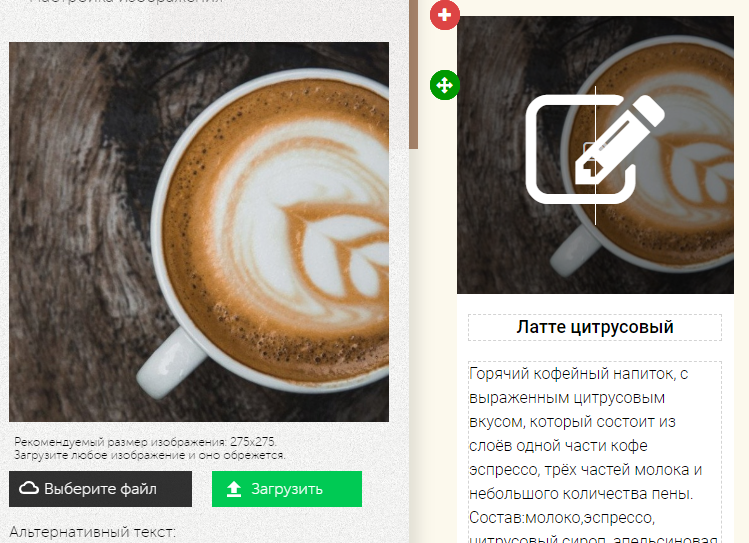
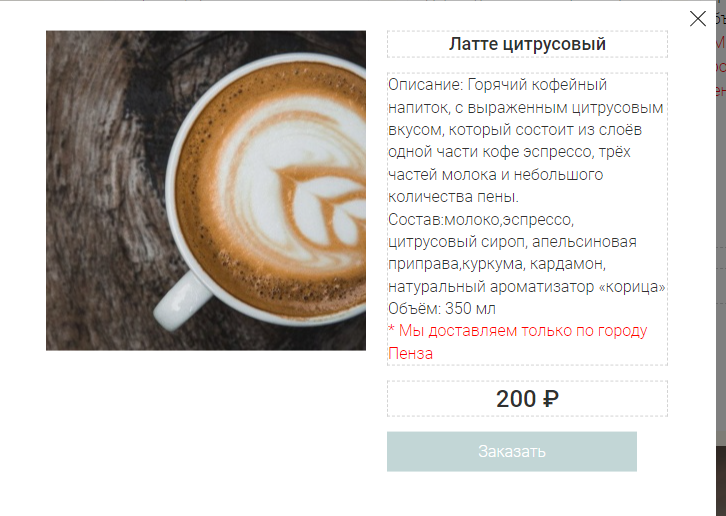
Введение В настоящее время развитие любого бизнеса не обходится без создания собственного интернет-ресурса, что позволяет выйти на новых клиентов, большее количество продаж и повышает конкурентоспособность. Таким интернет-ресурсом для кофейни может стать сайт, который объединяет в себе элементы прямого маркетинга с образом посещения традиционного магазина. Интернет-ресурс отличается от привычной формы торговли тем, что он может предложить большее количество товаров и услуг, и обеспечить потребителей кофейни значительно большим объемом информации, необходимым для принятия решения о заказе. Услуги кофейни Сайт позволяет потребителю выбрать товар из любого уголка мира, и ему доставят его прямо домой, без надобности куда-либо ехать. Актуальность темы обусловлена тем, что создание сайта позволяет повысить заказы, представить информацию о кофейне и ее товарах сжато и одновременно полноценно, что позволяет снизить финансовые затраты на рекламу, а также дает возможность организовать обратную связь с клиентами. Тема курсовой работы Объектом исследования является кофейня «Мираж». Предмет исследования является деятельность кофейни «Мираж». Целью курсовой работы является разработка сайта для кофейни «Мираж» для увеличения заказов и совершенствования процесса управления взаимоотношениями с клиентами кофейни «Мираж». Для достижения цели курсовой работы были поставлены следующие задачи: Провести анализ предметной области. Рассмотреть основные принципы построения сайта при помощи различных конструкторов сайтов. Проанализировать аналоги интернет-магазина. Разработать сайт для продвижения кофейни «Мираж». Сопровождение программного продукта. Гипотеза. Сайт для кофейни «Мираж» обеспечит повышение дохода и клиентской базы кофейни. Средствами разработки проекта курсовой работы является конструктор сайтов Tobiz и графический редактор Krita. В курсовой работе использовались следующие методы исследования: сравнение, анализ, наблюдение, проектирование и классификация. Глава 1. Теоретическая основа разработки программного продукта 1.1 Анализ предметной области Кофейня «Мираж» - это гастрономическое заведение, где подают напитки и десертные блюда: кофе, торты, мороженое, зелёный и чёрный чай, соки и газированные напитки, а также где можно приобрести разные сорта кофе и чая. Кофейня была открыта в 2017 году в г. Пенза. С целью повышения прибыли в 2019 году был введен новый сервис по доставке своей продукции по городу. Кофейня предлагает 10 видов тортов, 10 видов напитков, 10 видов кофе и 10 видов чая.  Директор Кофейня «Мираж» имеет следующую организационную структуру:         Заведующий производством Бухгалтер Поставщики Администратор            Повар Официанты Уборщица Бармен Мойщик кухонный посуду Рисунок 1.1 – Организационная структура кофейни «Мираж» В последнее время у кофейни значительно упал уровень продаж, эту проблему можно решить с помощью сайта, который позволит не только поднять продажи, но и позволит увеличить клиентскую базу. 1.2 Анализ аналогичных сайтов Для разработки сайта во время выполнения курсовой работы были рассмотрены сайты-аналоги: CoffeeKoff; Tasty Coffee; TO Coffee. CoffeeKoff – сайт предлагающий большой ассортимент различных сортов чая, кофе, какао, подарочных боксов с кофе и набором для его приготовления, турки, кофемолки, мерные ложки и формы для выпечки. Сайт оформлен в белых, коричневых и бежевых тонах (рис. 1.1).  Рисунок 1.5- Лендинг магазина CoffeeKoff На сайте присутствуют следующие разделы: Главная; Оплата и Доставка; Акции магазина; Подарочные сертификаты; Вопросы и ответы; Блог и Контакты. Каталог товаров удобно расположен в левой части сайта, у каждого раздела есть свои фильтры: цена, объём, материал и бренд, а также сортировка по цене, оценке покупателей, в наличии, хит продаж и дата добавления. В карточке товара можно увидеть описание товара, систему скидок которой может воспользоваться покупатель, отзыв на товар, доставку. Сайт предлагает покупателю создать подарочный набор из любого ассортимента и за покупки пользователю начисляются баллы, которые потом можно будет обменять на скидку. На сайте есть своя система скидок для физических и юридических лиц. На главной странице располагается каталог товаров, лучшее предложения, новинки, спецпредложения, наши бренды, отзывы, новости. Среди основных недостатками сайта следует отметить хаотичность шрифтов и элементов некоторых вкладок. Tasty Coffee – интернет-магазин, предлагающий различные сорта кофе, чая и десерты, шоколад и аксессуары, подписка на кофе и подарочные сертификаты. Сайт оформлен в черном и белом цвете.  Рисунок 1.6- Лендинг магазина Tasty Coffee На главной странице расположены следующие разделы: Купить; Доставка; Отзывы; Сообщество; Условия работы. В каталоге товары можно выбрать по цене, типу, популярности. При покупке сайт предлагает свою систему скидок, промокоды, сертификаты и подписку на кофе, а также если клиенту не понравится выбранный товар, то сайт вернет деньги или обменяет его на другой. Сайт предлагает множество способов приготовления кофе, подбор нужного сорта по степени обжарки, виду, плотности и кислотности. Недостатками сайта является его цветовая гамма, которая ограничена всего двумя цветами, из-за чего можно запутаться в товарах и тексте, еще одним недостатком является хаотичное расположение элементов сайта, что приводит в замешательство при передвижении по сайту. TO Coffee – сайт предлагающий различные сорта чая и кофе. Сайт оформлен в ярких цветах: голубой, белый и желтый.  Рисунок 1.7- Лендинг магазина TO Coffee На сайте присутствуют следующие разделы: Чай; Кофе; Акции; Как купить; О компании; Оптовикам. В каталоге раздела «Кофе» можно выбрать товар по типу обжарки, кислотности, горечи, полнотелости, цене, акции. У раздела «Чай» товар можно выбрать по цене и акции. В карточке товара раздела «Кофе» можно увидеть описание товара, тип обжарки кофе, кислотность, полнотелость, выбрать помол, отзывы о товаре. В карточке товара раздела «Чай» можно увидеть описание товара, отзывы о товаре. При покупке сайт предлагает бонусы за покупки, бесплатная доставка и быстрая доставка по России за 24 часа. Недостатками сайта является недостаточное описание товара, особенно подарочных боксов с кофе или чаем. На основе анализа аналогичных сайтов были выявлены ошибки, мешающие нормальной работе с сайтом, а именно: недостаток информации о товаре, хаотичность шрифтов и расположения элементов вкладок сайта. Эти ошибки будут учтены при разработке сайта для кофейни «Мираж». 1.4 Требования к разрабатываемому продукту Программный продукт – сайт – должен содержать информацию о компании, информацию о товарах, средства связи, отзывы клиентов, информацию об оплате и доставке товаров заказчику. Сайт должен быть выполнен в следующей цветовой гамме: голубой, коричневый, кофейный, белый, бежевый. Сайт предназначен для работы с клиентами в целях повышения уровня продаж кофейни. Сайт должен отображать актуальную и достоверную информацию, быть мобильным и адаптированным для пользователя. Составлено техническое задание, которое находится в приложении А. Техническое задание составлено в соответствии с ГОСТ: - ГОСТ 34.602-89 «Техническое задание на создание автоматизированной системы». - ГОСТ 19.201-78 «Техническое задание. Требования к содержанию и оформлению». 1.2 Анализ программных средств для реализации информационного ресурса Во время выполнения курсовой работы для разработки сайта были рассмотрены конструкторы сайтов: - Tobiz, - uKit, - Nethouse. Tobiz - это конструктор сайтов для бизнеса, который позволяет создавать многостраничные сайты и сайты с несколькими языковыми локализациями. Также при запуске сайт имеет SEO, домены, вставка HTML-кода, набор интеграций внешних сервисов, параметры уведомлений.  Рисунок 1.2- Конструктор сайтов Tobiz Достоинства: Возможность создания мульти язычных сайтов, мультилендингов и проведения A/B-тестирования на основе манипуляций с версиями страниц. Огромный выбор адаптивных шаблонов разнообразных тематик; Возможность централизованного внесения массовых изменений элементов дизайна на сайт Подключение неограниченного количества доменов даже на минимальном тарифе Интуитивно понятный визуальный редактор страниц, позволяет создавать разнообразные по структуре и оформлению страницы. Недостатки: Почти все шаблоны одностраничные, большинство страниц многостраничных сайтов придётся оформлять вручную из секций Тарифы рассчитаны на создание нескольких сайтов, что актуально не для всех Серьёзная фрагментация функциональности на тарифах, младшие из которых выглядят явно слабо Некоторые интеграции вроде uSocial придётся вводить на сайт через код uKit - конструктор, ориентированный на создание сайтов для малого и среднего бизнеса. Для работы с ним не требуются навыки дизайна и разработки. За несколько часов любой пользователь может создать сайт-визитку, лендинг, сайт компании, небольшой интернет-магазин.  Рисунок 1.3- Конструктор сайтов uKit Достоинства: Подключение неограниченного количества доменов даже на минимальном тарифе Большое количество профессиональных шаблонов с адаптивным дизайном Ручная настройка адаптивности перед публикацией сайта Недостатки: Ограниченность визуального редактора — элементы добавляются строго друг за другом, свою цветовую схему можно создать только на самом дорогом тарифе. Однотипность шаблонов Nethouse- конструктор сайтов, нацеленный на аудиторию предпринимателей. Специализация – создание магазинов, бизнес-сайтов и одностаничников. Конструктор обладает развитой экосистемой. Конструктор включает в себя: настройку SEO, организацию почтовых рассылок по базе подписчиков, подключение аналитики, создание карты сайта, настройку корзины, промо-кодов, валюты заказа, формы заказа, поиск товаров по артикулу, их импорт/экспорт в CSV или YML-формате, подключение систем электронных платежей.  Рисунок 1.4-Конструктор сайтов Nethouse Достоинства: Универсальных шаблонов, подходящих для создания магазина больше, чем остальных Возможность управлять веб-проектом через мобильное приложение, есть версии для iOS и Android Возможность привлечения посетителей через социальные сети, ведения учёта товаров и организации базы данных контактов клиентов Подключение неограниченного количества доменов даже на минимальном тарифе Недостатки: Отсутствие полноценной локализации Неудобное редактирование сайта, отсутствие красивых шаблонов и удобных интеграций, слабый функционал интернет-магазина Необходимы специальные знания в области сайтостроения, возможны проблемы с безопасностью, необходимы навыки программирования и веб-дизайна. В ходе изучения конструкторов сайтов были выявлены схожие функциональные составляющие: огромный выбор и универсальность шаблонов для создания сайта, подключение неограниченного количества доменов, возможность вносить массовые изменении элементов дизайна сайта. В ходе анализа конструкторов сайтов был выбран Tobiz, который позволяет создавать лендинг-страницу, сайт-визитку, возможность создавать сайт любой сложности, конструктор позволяет скачивать архив страницы для последующего размещения на другом хостинге. Конструктор после регистрации предоставляет тариф «Start», который позволяет создать только 1 сайт в течение 14 дней бесплатно, затем можно приобрести подписку в зависимости от количества сайтов. 1.5 Анализ программных средств для реализации информационного ресурса. Для реализации информационного ресурса был выбран конструктор сайтов Tobiz и графический редактор Krita. Tobiz – это конструктор сайтов для бизнеса. Целевой аудиторией конструктора являются новички и разработчики клиентских сайтов. Tobiz позволяет создавать многостраничные сайты и сайты с несколькими языковыми локализациями, позволяет создавать визитки, портфолио, лендинги, магазины, блоги, лонгриды и другие типы веб-ресурсов. Система конструктора предназначена на большое количество сайтов созданных на одном аккаунте. В личном кабинете отображаются все созданные проекты. По каждому из них выведена краткая статистика, есть возможность копирования, сортировки и выкупа сайта для размещения на любом другом хостинге. Ключевым удобством меню проектов является отдельная панель с общими настройками – SEO, домены, вставка HTML-кода, набор интеграций внешних сервисов, параметры уведомлений. Tobiz является WYSIWYG-конструктором. Каждая страница состоит из готовых адаптивных секций, расположенных в необходимом по контексту задачи порядке. Категорий секций довольно много: шапка, обложка, контент, текстовый блок, слайдеры, форма и кнопка, контакты, галерея, видео, разделители, мультикомпонентные блоки, каталог товаров, тарифы и таблицы, преимущества, счётчики и графики, соцсети, этапы, отзывы, модули, quiz-конструктор. В каждой секции содержится от 4 до 35 видов макета. Секция «Модули» позволяет создавать блок-ссылку, вставить код HTML и CSS, создать личный кабинет пользователей, создать кнопку перемотки наверх. Секция «Калькулятор» позволяет добавить на страницу форму для автоматического расчёта стоимости разнообразных услуг. Секция «Quiz-конструктор» позволяет добавить формы-опросники с функцией отправки данных в базу. В конструкторе хорошо оформленный справочный раздел. В нём описаны все возможности конструктора, даны рекомендации по самым разным вопросам, даны правила написания текстов для сайта, настройки контекстной рекламы, интересных приёмов SEO-оптимизации. Tobiz предлагает пакетные тарифы для создания нескольких сайтов. Пробный период составляет 14 дней, но часть возможностей во время пробного периода будут недоступны – некоторые категории секций и разделы редактора. В этот период можно создать 2 проекта в 300 страниц и запустить эти сайты на поддомене системы. В зависимости от периода оплаты стоимость тарифов отличается, всего представлено 4 тарифных плана со следующими характеристиками: BIZ (360 руб/мес) – 5 проектов, 300 страниц, уведомления на почту, A/B-тесты, мультилендинги, CRM, интеграции, подключение своих доменов к сайтам. VIP (480 руб/мес) – 10 проектов, 500 страниц, отсутствие рекламной ссылки Tobiz.net, приём онлайн-платежей, SSL-сертификат, доступ к API уведомлений о новых заказах. GRAND BIZ (720 руб/мес) – 20 проектов, 700 страниц, добавление анимаций на сайт, калькулятора услуг, всплывающих окон и корзины. GRAND VIP (960 руб/мес) – 25 проектов, 1000 страниц, всё вышеперечисленное для других тарифов, конструктор quiz-форм и возможность отправки email из интерфейса CRM. Krita - свободный и открытый растровый графический редактор, программное обеспечение, входящее в состав KDE. С помощью графичекого редактора можно создавать рисунки, обрабатывать фотографии, создавать анимацию и текстуры для 3D моделей. Целевой аудиторией являются художники, дизайнеры, иллюстраторы, люди занимающиеся леттерингом, каллиграфией, 3D-моделированием, чертёжным делом и регулированием фотографий. Особенности графического редактора: Пользовательские ярлыки. В Krita практически всему можно назначить персонализированные ярлыки, которые значительно ускоряют рабочий процесс. Настраиваемые кисти для Krita. Параметры доступных кистей по умолчанию различаются, но одним из лучших аспектов программного обеспечения является возможность изменения существующих кистей и создания своих в соответствии с предстоящей задачей. Цифровое смешивание цвета. Функция расширяет возможности выбора цветов, позволяя настраивать активный цвет, добавляя определённое количество других цветов или значений. Помощник. Инструмент используется для добавления специальных указателей, таких как различные типы линеек, специальных направляющий и точек схождения. Режим обтекания. Функция идеально подходит при создании бесшовных текстур для использования в 3D-моделях. Достоинства: Поддерживает слои и имеет специальные функции управления слоями, которые помогут организовать рабочее пространство. Krita Foundation предлагает множество учебных материалов, которые помогут вам разобраться в программе и ее функциях. Программа бесплатная. Мультиплатформенность. Огромную библиотеку инструментов, особенно кистей. Гибкий интерфейс. Подробную справку с описанием функций, инструментов, фильтров, панелей. Совместимость со всеми графическими форматами. Недостатки: Обновления содержат ошибки. Проблемы при работе со шрифтами. Быстрые движения кисти могут вызвать небольшое отставание программы. Для работы программы требуется много памяти, поэтому при использовании больших кистей или холстов могут возникать задержки. Глава 2 Разработка программного продукта  2.1 Разработка макета 2.1 Разработка макета2.2 Логическая структура разрабатываемого ресурса Логическая структура разрабатываемого ресурса представляет собой схему размещения основных разделов и страниц. Логическая структура ресурса состоит из элементов меню: - «Главная», где размещена вся информация о новинках кофейни, отзывы клиентов, контакты; - «Каталог», где размещено подменю «Кофе», «Чай», «Десерты», «Холодные напитки», которые содержат информацию о товарах; - «Акции», где указаны все товары по акции; - «Оплата и доставка», в котором описывается информация о доставке и оплате товаров; - «О нас» содержит информацию о кофейни; - «Контакты», где размещены контакты кофейни, её адрес и электронная почта.  Рисунок 2.1 –Логическая структура сайта 2.3 Разработка информационного ресурса Для создания сайта в конструкторе Tobiz необходимо перейти в меню «Проекты», где отображаются созданные сайты, для каждого раздела нужно создавать отдельную страницу. Всего для информационного ресурса было создано 9 страниц: «Главная», «Кофе», «Чай», «Десерты», «Холодные напитки», «Акции», «Оплата и доставка», «О нас» и «Контакты» (рис. 2.2).  Рисунок 2.2 – Страницы сайта Для каждого раздела была создана шапка, в которой было размещены разделы сайта, личный кабинет пользователя и кнопка «Напишите нам» позволяющая задать вопрос компании и получить ответ в течение 2 часов. Конструктор позволяет редактировать меню, связывая страницы сайта ссылками, чтобы пользователь смог перейти в любой раздел сайта.  Рисунок 2.3 – Редактирование меню Конструктор предоставляет возможность менять структуру кнопки, её содержание, цветовую палитру, редактировать форму запроса.  Рисунок 2.4 –Редактирование формы Конструктор предоставляет большую библиотеку изображений и позволяет добавлять свои, не превышающие 5 МБ и созданные в SVG, PNG и JPEG форматах.  Рисунок 2.5 –Изменение изображения Конструктор позволяет добавлять каталог товаров 3,4 или 5 товарами на одной строке. В редакторе каталога товаров можно изменить цветовую палитру, размер, выравнивание содержимого товара. В каждом блоке товара можно менять описание, цену, изображение, кнопку и редактировать карточку товара.  Рисунок 2.6 – Редактирование каталога товаров Конструктор даёт возможность изменять подвал сайта, его цветовую палитру, содержание, а также можно добавить сетку соцсетей на выбор.  Рисунок 2.7 –Редактирование подвала сайта Оформление блоков можно редактировать и изменять, добавлять затемнение или обесцвечивание, анимацию фона.  Рисунок 2.8 – Оформление блока Разработанный ресурс для кофейни размещён: https://265214.lp.tobiz.net/?v=454782. 2.4 Описание интерфейса информационного ресурса Зайдя на сайт, пользователь может перейти по всем вкладкам через ссылки в строке меню. На главной странице сайта представлена информация о кофейне, отзывы клиентов, новинки, средства связи.  Рисунок 2.9 – Главная страница сайтаПерейдя в раздел «Каталог», пользователь может перейти во вкладку «Кофе», «Чай», «Десерты», «Холодные напитки», в которых представлен весь ассортимент кофейни.  Рисунок 2.10 –Блок «Кофе»  Рисунок 2.11-Блок «Чай»  Рисунок 2. 12-Блок «Холодные напитки»  Рисунок 2.13 –Блок «Десерты» Рисунок 2.13 –Блок «Десерты»В разделе «Акции» пользователь может ознакомиться с товарами по скидке.  Рисунок 2.14 –Раздел «Акции» В разделе «Оплата и доставка» пользователь может ознакомиться с информацией об оплате и доставке заказа.  Рисунок 2.15- Раздел «Оплата и доставка» В разделе «О нас» представлена вся информация о кофейне.  Рисунок 2.16- Раздел «О нас» Во вкладке «Контакты» представлены все контактные данные и географическое расположение кофейни.  Рисунок 2.17 –Раздел «Контакты» 2.5 Проверка кроссбраузерности Кроссбраузерность – это способность веб-ресурса отображаться одинаково хорошо во всех популярных браузерах без перебоев в функционировании и ошибок в верстке, с одинаково корректной читабельностью контента. Это очень важный показатель как для поисковых систем, так и пользовательской аудитории. Для рассмотрения были выбраны следующие браузеры: Yandex, Google Chrome ( для мобильной версии), Opera. Сайт в браузере Yandex сохранил свою структуру, шрифты и блоки остались в изначальном виде.  Рисунок 2.18- Проверка в браузере Yandex Сайт в браузере Opera сохранил свою структуру, блоки и шрифты. Ссылки и географическое расположение сохранены в изначальном виде.  Рисунок 2.19- Проверка в браузере Opera На мобильном устройстве был протестирован сайт кофейни в браузере Google Chrome. В мобильной версии меню сайта было размещено в отдельной вкладке, а каталог товара вместо 3 позиций товара на одной строке, как было изначально, теперь имеет 2 позиции.  Рисунок 2.20- Проверка браузера Google Chrome 2.6 Продвижение и сопровождение информационного ресурса Разработанный информационный ресурс для кофейни «Мираж» в дальнейшем будет продвигаться в группах таких соцсетей как: ВК, Телеграм, Дзен, для большего привлечения клиентской базы. Также сайт будет рекламироваться на сторонних ресурсах и браузере Yandex. Администрирование и сопровождение сайта предоставляется менеджеру магазина. Менеджеру будет необходимо добавлять и изменять карточки товаров в разделе «Каталоги», «Акции» и на главной странице в блоке «Новинки». Для изменения карточки товара, менеджеру необходимо перейти в редактирования сайта, перейти в любой из этих разделов и выбрать любой товар. Для смены изображения необходимо навести курсор мыши, нажать на изображение товара. Далее откроется вкладка, где менеджер сможет добавить и отредактировать по ширине и высоте нужное изображение.  Рисунок 2.21- Изменение изображения товара Для изменения карточки товара, менеджеру необходимо перейти во вкладку «Редактирование карточки», которая расположена под блоком с ценой товара. В редактировании карточки менеджер сможет редактировать описание, цену, изображение и название товара.  Рисунок 2.22- Редактирование карточки товара Заключение В ходе выполнения курсовой работы был проведен анализ предметной области, рассмотрены аналогичные сайты и средства разработки ресурса, составлены требования к разрабатываемому ресурсу, разработана логическая структура сайта, составлено техническое задание. Была рассмотрена разработка информационного ресурса в конструкторе Tobiz, а затем проведено описание интерфейса информационного ресурса, его разделов и страниц. Было проведено описание продвижения и сопровождение разработанного ресурса, который в дальнейшем будет продвигаться при помощи личной странице в соцсетях и рекламе на сторонних ресурсах. В ходе выполнения курсовой работы были решены следующие задачи: Провести анализ предметной области Рассмотреть основные принципы построения сайта при помощи различных конструкторов сайтов Проанализировать аналоги сайта Разработать сайт для продвижения кофейни «Мираж» Сопровождение программного продукта В результате проделанной работы был создан сайт для кофейни «Мираж». Цель курсовой работы была достигнута, а задачи выполнены. Список используемых источников Приложение А Техническое задание 1. Общие сведения 1.1 Наименование Проект по созданию сайта для кофейни «Мираж». 1. 2 Назначение разработки Проект по созданию сайта будет разрабатываться для поднятия уровня продаж и увеличению клиентской базы. 1.3 Заказчик и исполнитель Сайт будет разрабатываться студенткой 4 курса Пензенского колледжа Архитектуры и строительства Мамешиной Екатериной для кофейни «Мираж». Заказчиком является директор кофейни Бантеева Елена. 2. Требования к разрабатываемому сайту 2. 1 Общие требования Программный продукт должен содержать информацию о компании, информацию о товарах, средства связи, отзывы клиентов, информацию об оплате и доставке товаров заказчику. Сайт должен быть выполнен в следующей цветовой гамме: голубой, коричневый, кофейный, белый, бежевый. Сайт предназначен для работы с клиентами в целях повышения уровня продаж кофейни. Сайт должен отображать актуальную и достоверную информацию, быть мобильным и адаптированным для пользователя. 2. 2 Задачи и цели Сайт должен выполнять следующие задачи и цели: Продвижение кофейни «Мираж» Предоставление информации о услугах кофейни Предоставление возможности клиентам делать заказы на услуги кофейни 2.3 Страницы и разделы На сайте должны быть размещены следующие разделы и страницы: Главная страница Раздел «Каталог» Раздел «Акции» Раздел «О нас» Раздел «Контакты» Раздел «Оплата и доставка» Страница «Кофе» раздела «Каталог» Страница «Чай» раздела «Каталог» Страница «Холодные напитки» раздела «Каталог» Страница «Десерты» раздела «Каталог» 2.4 Нефункциональные требования к сайту Сайт должен соответствовать следующим требованиям: Сайт должен иметь понятный и простой интерфейс Сайт должен иметь быструю загрузку всех его страниц на всех доступных платформах и на разных устройствах Сайт должен обеспечивать безопасность личных данных клиентов, которые они оставляют на форме «Купить» и «Задать вопрос», а также при регистрации в личном кабинете 2.5 Требования к разработке сайта Сайт должен быть разработан в соответствии со следующими требованиями: Средство разработки: конструктор сайтов Tobiz и графический редактор Krita Совместимость: сайт должен работать на браузерах (Yandex, Google Chrome, Opera) Адаптивность: сайт должен быть адаптивным и оптимизированным для просмотра на разных устройствах (ноутбук, планшет, компьютер, мобильный телефон) Сайт должен быть протестирован разработчиком, для выявления и устранения ошибок перед финальным запуске 2.6 Сроки разработки сайта: 4 недели |
