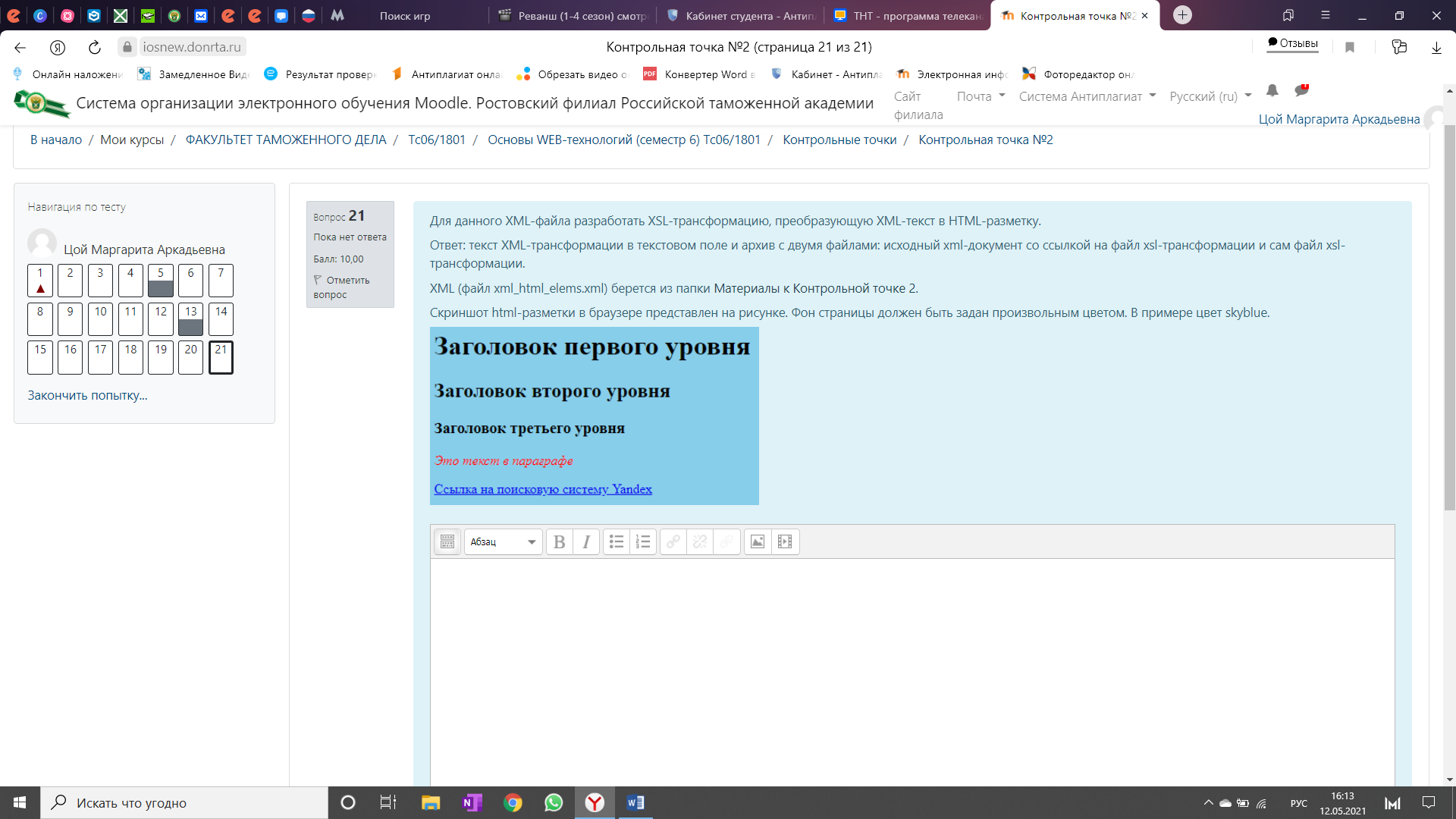
кт по вебу. Определите виды селекторов в следующих примерах
 Скачать 312 Kb. Скачать 312 Kb.
|
|
Определите виды селекторов в следующих примерах:
Как в CSS таблице стилей записать селектор элемента mail со значением атрибута type = "urgent" для приведенного XML-файла? // CSS-стиль mail { background-color: yellow; display: block; } Ответ  { {color: red; } Ответ: mail [type = “urgent”] Что неправильно в этом XML документе (укажите все подходящие варианты)? Выберите один или несколько ответов:  1. 1.  2. не указан DTD 2. не указан DTD 3. . (точка) - недопустимый символ в данном контексте 3. . (точка) - недопустимый символ в данном контексте 4. не указана кодировка документа 4. не указана кодировка документа 5. id начинается с цифры 5. id начинается с цифрыКакие варианты подходят для обозначения элемента без содержимого? Выберите один или несколько ответов:  1. 1.  2. 2.  3. 3.  4. 4.  5. 5. Для чего в XML используется указание DTD? Выберите один ответ:  1. Для того, чтобы расширить структуру XML-документа 1. Для того, чтобы расширить структуру XML-документа 2. Для указания информации об авторе данного XML-документа 2. Для указания информации об авторе данного XML-документа 3. Для того, чтобы ограничить структуру XML-документа 3. Для того, чтобы ограничить структуру XML-документа 4. Для указания контактной информации адресата данного XML-документа 4. Для указания контактной информации адресата данного XML-документа 5. Используется для задания заголовка XML-документов 5. Используется для задания заголовка XML-документовВпишите недостающие части строки, с помощью которой к HTML-документу подключается файл script.js <Ответ  Ответ Ответ ="script.js"> ="script.js">7. Назовите функцию объекта document, которая берет элемент HTML-документа по его идентификатору (Id): document.Ответ  () ()8. Определите значение X в следующем фрагменте JavaScript кода: var X = "20" * 2; // X = Ответ  9. Nan 10. Как округляется число 3.14 до ближайшего целого числа в JavaScript? 2. Math.round(3.14) 11. Подберите для каждого описания атрибута type поля ввода правильное значение этого атрибута. Скрытый элемент ввода - hidden Поле ввода телефонных номеров - tel Элемент ввода текста - text Элемент ввода скрытого текста (содержимое поля отображается жирными точками при вводе) - password Элемент очистки полей формы - reset 12. Атрибут disabled запрещает ввод данных в поле ввода. 13. Укажите CSS свойство, позволяющее устанавливать размер шрифта Выберите один ответ:  1. font-size 1. font-size14. Вам захотелось добавить несколько подряд идущих пробелов в тексте. Вы добавили их внутри тега . Однако, они вырезались. Какой тег надо использовать, чтобы пробелы не вырезались?  4. 4. 15. Выберите корректный вариант написания элемента с именем element, который содержит текст "value" в XML-документе. Выберите один ответ:  1. 1. 16. Выберите CSS свойство, позволяющее скрыть элемент  4. Display 4. Display17. С помощью какого css свойства был скрыт второй абзац? Visibility: hidden 18. Выберите перечень, содержащий только существующие CSS свойства фона  3. background-color, background-repeat, background-attachment 3. background-color, background-repeat, background-attachment19. Вы попытались вставить изображение на сайт следующим образом:  Все ли здесь верно?  2. Неправильно закрыт тег 2. Неправильно закрыт тег 20. XML является подмножеством:  2. SGML 2. SGMLВыберите один или несколько ответов: 1. XML является текстовым протоколом передачи данных использующим протокол TCP/IP 2. XML-документы имеют текстовый формат 3. XML не может быть использован для хранения данных 4. XML может быть использован для создания новых языков разметки 5. XML-документы могут быть использованы для обмена данными между приложениями Укажите ВСЕ строки, где содержится ошибка несоответсвия требованиям правильно сформированного XML документа: //2 <АnothеrTаg аttr name=some_value> //3 //4 3. Строка 3 - значение атрибута всегда должно быть в кавычках. XML-документ правильно оформлен (well-formed), если: Выберите один или несколько ответов: 1. В теге не может быть двух повторяющихся атрибутов 2. Каждое имя тега имеет семантическое определение в словаре элементов XML 3. Каждый тег имеет хотя бы один непустой атрибут 4. Все имена тегов записаны в нижнем регистре 5. Каждый тег имеет закрывающий тег 6. Теги синтаксически корректны 7. Теги правильно вложены 8. Существует корневой (root) тег Какой из приведенных кодов изменит содержание HTML елемента: This is a demo text. 4. document.getElementById("demo").innerHTML = "HelloWorld!"; Для каждого описания встроенной функции взаимодействия с пользователем подберите правильное название. Функция используется для вывода модального окна с текстовым сообщением и полем ввода для получения данных от пользователя. -promt Функция используется для вывода модального окна с текстовым сообщением для уведомления пользователя. - alert Функция используется для вывода модального окна с текстовым сообщением и кнопками OK/Отмена для получения подтверждения от пользователя. - confirm Выберите правильный способ записи заголовка условного оператора в JavaScript. 3. if (i == 2) Впишите пропущенные названия HTML-тегов в следующем предложении: Элемент fieldset предназначен для группировки управляющих элементов на форме по смыслу и визуально с помощью рамки и, возможно, поясняющим текстом. Для задания заголовка группы (поясняющего текста) используется элемент legend Какое утверждение об XML-документе верно? 2. XML-документ всегда должен содержать ровно один корневой элемент Какая ошибка в следующем коде: Страница 1 4. Не закрыт тег На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта. Как правильно написать путь к foto.jpg из файла page.html: 3. ../images/foto.jpg В следующем фрагменте кода на JavaScript найдите такое значение expr, при котором х будет равен True . ,  |